【sgPhotoPlayer】自定义组件:图片预览,支持点击放大、缩小、旋转图片

特性:
- 支持设置初始索引值
- 支持显示标题、日期、大小、当前图片位置
- 支持无限循环切换轮播
- 支持鼠标滑轮滚动、左右键、上下键、PageUp、PageDown、Home、End操作切换图片
- 支持Esc关闭窗口
sgPhotoPlayer源码
<template><div :class="$options.name" v-if="visible"><div class="swiper-container"><el-carouselclass="image-swiper"ref="carousel":initial-index="currentIndex":autoplay="false":height="'100%'":indicator-position="swiperItems.length <= 1 ? 'none' : ''":arrow="swiperItems.length <= 1 ? 'never' : ''"@change="(idx) => (currentIndex = idx)"><el-carousel-item v-for="(a, $i) in swiperItems" :key="$i"><el-imagedraggable="false"style="width: 600px; height: 400px":src="a.sm":preview-src-list="swiperItems.map((v) => v.lg)":initial-index="$i":fit="'cover'"></el-image></el-carousel-item></el-carousel><div class="desc"><label class="number">当前位置:{{ currentIndex + 1 }}/{{ swiperItems.length }}</label><labelclass="title":title="`${swiperItems[currentIndex].title}(${swiperItems[currentIndex].size})`">{{ swiperItems[currentIndex].title }}({{ swiperItems[currentIndex].size }})</label><label class="date">{{ swiperItems[currentIndex].date }}</label></div></div><el-tooltip:content="`关闭`":effect="`light`":enterable="false":placement="`top-start`":popper-class="`sg-el-tooltip`":transition="`none`"><el-buttonclass="sg-closeModalBtn"type="primary"icon="el-icon-close"@click="visible = false"circle/></el-tooltip><div class="bg" @click="visible = false"></div></div>
</template><script>
export default {name: "sgPhotoPlayer",data() {return {currentIndex: 0,showBigImg: false,loading: false, //是否加载中visible: false, //是否显示swiperItems: [/* {title:`标题`,date:`时间`,size:`文件大小`,sm: "static/img/sm/1.jpg",//小图路径lg: "static/img/lg/1.jpg",//大图路径}, */],};},props: ["data","value", //是否显示],watch: {value: {handler(d) {this.visible = d;},deep: true,immediate: true,},visible(d) {this.$emit("input", d);},data: {handler(newValue, oldValue) {//console.log('深度监听:', newValue, oldValue);if (newValue && Object.keys(newValue).length) {this.currentIndex = newValue.currentIndex; //默认显示的图片索引this.swiperItems = newValue.photos;}},deep: true, //深度监听immediate: true, //立即执行},},mounted() {this.addEvents();},destroyed() {this.removeEvents();},methods: {addEvents(d) {this.removeEvents();addEventListener("mousewheel", this.mousewheel);addEventListener("keydown", this.keydown);addEventListener("keyup", this.keyup);},removeEvents(d) {removeEventListener("mousewheel", this.mousewheel);removeEventListener("keydown", this.keydown);removeEventListener("keyup", this.keyup);},mousewheel(e) {this.showBigImg = Boolean(document.querySelector(`.el-image-viewer__mask`));if (this.showBigImg) return;if (e.deltaY < 0) return this.$refs.carousel.prev();if (e.deltaY > 0) return this.$refs.carousel.next();},keydown(e) {let key = e.key.toLocaleLowerCase();if (["escape","home","end","pageup","arrowup","arrowleft","pagedown","arrowdown","arrowright",].includes(key)) {e.preventDefault();return false;}},keyup(e) {this.showBigImg = Boolean(document.querySelector(`.el-image-viewer__mask`));let key = e.key.toLocaleLowerCase();if (["escape", "home", "end", "pageup", "arrowup", "pagedown", "arrowdown"].includes(key) &&this.showBigImg)return;switch (key) {case "escape":this.visible = false;break;case "home":this.$refs.carousel.setActiveItem(0);break;case "end":this.$refs.carousel.setActiveItem(this.swiperItems.length - 1);break;case "pageup":case "arrowup":case "arrowleft":this.$refs.carousel.prev();break;case "pagedown":case "arrowdown":case "arrowright":this.$refs.carousel.next();break;}},},
};
</script><style lang="scss" scoped>
.sgPhotoPlayer {position: fixed;left: 0;top: 0;width: 100%;height: 100%;z-index: 2000;display: flex;justify-content: center;align-items: center;.swiper-container {position: absolute;width: 600px;height: 450px;margin: auto;top: 0;left: 0;right: 0;bottom: 0;.image-swiper {width: 100%;height: 100%;overflow: hidden;>>> .el-carousel__container {.el-carousel__arrow,.el-carousel__item {transition: 0.382s !important;}.el-carousel__arrow {// transform: translateY(-40px);}.el-carousel__item {display: flex;justify-content: center;flex-direction: column;}}}.desc {width: 100%;display: flex;justify-content: space-between;align-items: center;flex-wrap: nowrap;box-sizing: border-box;margin: auto;/*文本阴影*/color: white;text-shadow: 1px 1px 1px black;line-height: 1.6;& > * {font-family: "Microsoft YaHei", "DIN-Light";font-weight: normal;font-size: 14px !important;white-space: nowrap;/*单行省略号*/overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}.number {flex-shrink: 0;width: 140px;}.title {box-sizing: border-box;padding: 0 10px;}.date {flex-shrink: 0;width: 140px;}}}.bg {background-color: #000000cc;width: 100%;height: 100%;position: absolute;left: 0;top: 0;z-index: -1;}
}
</style>
应用
// 打开图片openPhoto(d) {this.photoData= {currentIndex: this.photos.findIndex((v) => v.ID == d.ID), //当前图片索引值photos: this.photos.map((v) => ({sm: v.smURL,//小图路径lg: v.lgURL,//大图路径title: this.$g.getFileFullName(v),//标题date: v.GXSJ,//时间size: this.$g.getFileSize(v),//文件大小})),};this.showPhotoPlayer = true;},基于elment-UI的el-carousel和el-image组件el-carousel和el-image组合实现swiper左右滑动图片,点击某张图片放大预览的效果_el-carousel 配合el-image preview-src-list-CSDN博客文章浏览阅读970次。【代码】el-carousel和el-image组合实现swiper左右滑动图片,点击某张图片放大预览的效果。_el-carousel 配合el-image preview-src-listhttps://blog.csdn.net/qq_37860634/article/details/131516077
相关文章:
【sgPhotoPlayer】自定义组件:图片预览,支持点击放大、缩小、旋转图片
特性: 支持设置初始索引值支持显示标题、日期、大小、当前图片位置支持无限循环切换轮播支持鼠标滑轮滚动、左右键、上下键、PageUp、PageDown、Home、End操作切换图片支持Esc关闭窗口 sgPhotoPlayer源码 <template><div :class"$options.name"…...

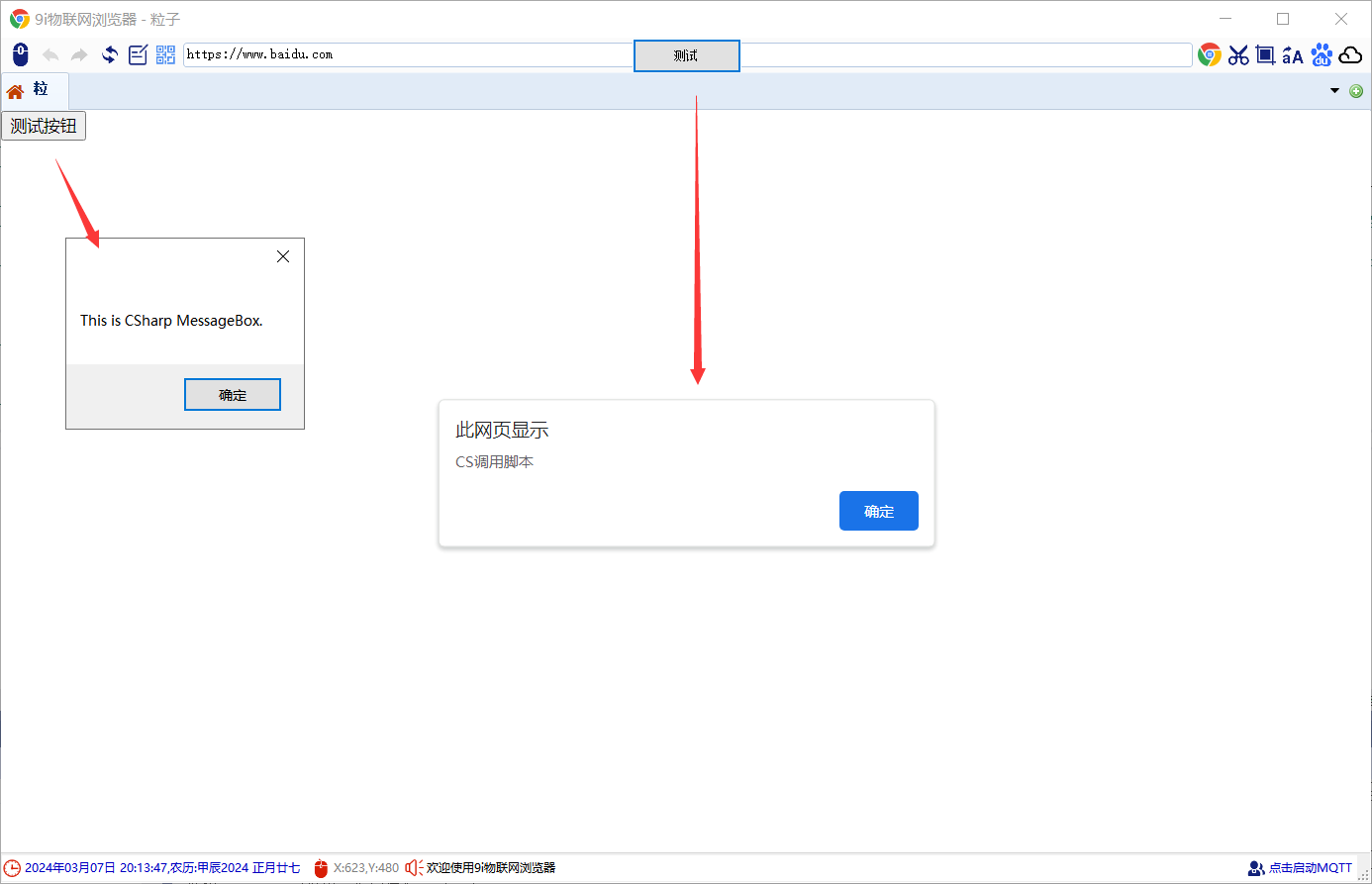
cefsharp(winForm)调用js脚本,js脚本调用c#方法
本博文针对js-csharp交互(相互调用的应用) (一)、js调用c#方法 1.1 类名称:cs_js_obj public class cs_js_obj{//注意,js调用C#,不一定在主线程上调用的,需要用SynchronizationContext来切换到主线程//private System.Threading.SynchronizationContext context;//…...

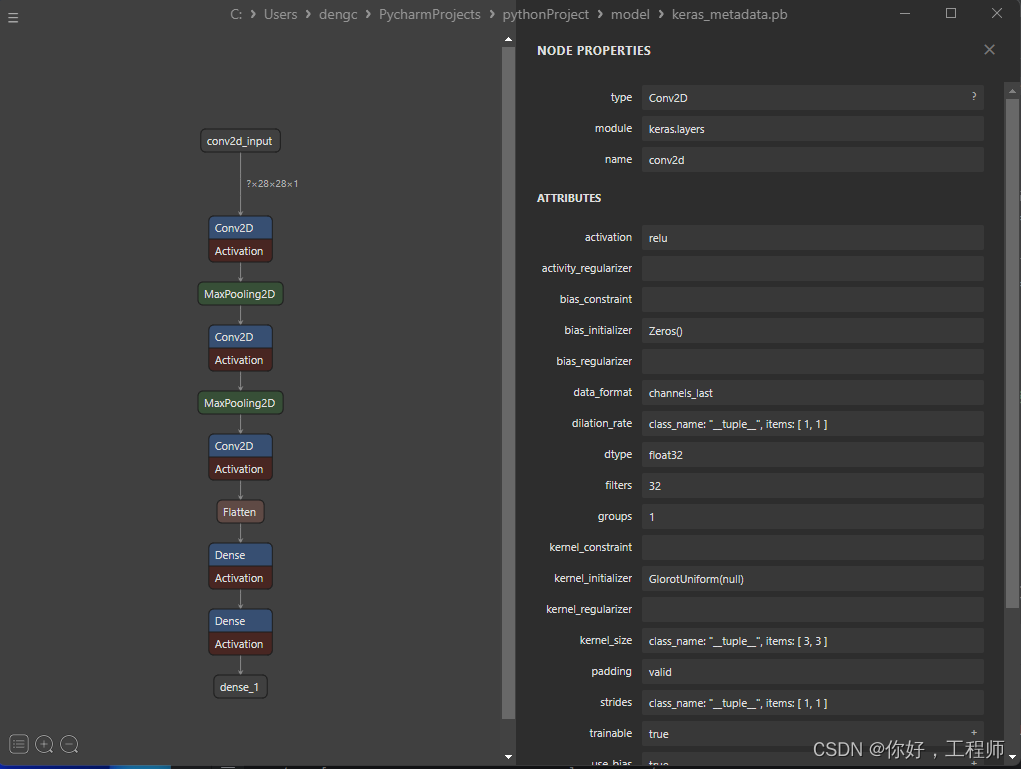
Tensorflow实现手写数字识别
模型架构 具有10个神经元,对应10个类别(0-9的数字)。使用softmax激活函数,对多分类问题进行概率归一化。输出层 (Dense):具有64个神经元。激活函数为ReLU。全连接层 (Dense):将二维数据展平成一维,为全连接层做准备。展…...

谈谈杭州某小公司面试的经历
#面试#本人bg211本,一段实习,前几天面了杭州某小厂公司,直接给我干无语了! 1、先介绍介绍你自己,我说了我的一个情况。 2、没获奖和竞赛经历吗?我说确实没有呢,面试官叹气了一下,只是…...

如何使用WinSCP结合Cpolar实现公网远程访问内网Linux服务器
文章目录 1. 简介2. 软件下载安装:3. SSH链接服务器4. WinSCP使用公网TCP地址链接本地服务器5. WinSCP使用固定公网TCP地址访问服务器 1. 简介 Winscp是一个支持SSH(Secure SHell)的可视化SCP(Secure Copy)文件传输软件,它的主要功能是在本地与远程计…...

6. 互质
互质 互质 互质 每次测试的时间限制: 3 秒 每次测试的时间限制:3 秒 每次测试的时间限制:3秒 每次测试的内存限制: 256 兆字节 每次测试的内存限制:256 兆字节 每次测试的内存限制:256兆字节 题目描述 给定…...

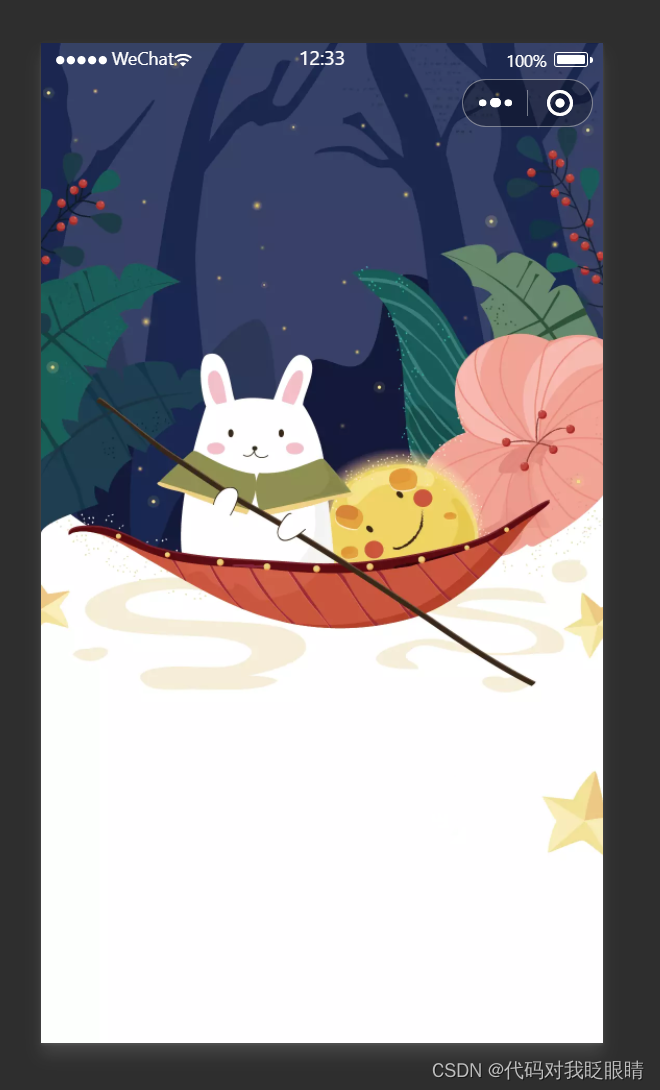
微信小程序(五十一)页面背景(全屏)
注释很详细,直接上代码 上一篇 新增内容: 1.页面背景的基本写法 2.去除默认上标题实习全屏背景 3. 背景适配细节 源码: index.wxss page{/* 背景链接 */background-image: url(https://pic3.zhimg.com/v2-a76bafdecdacebcc89b5d4f351a53e6a_…...

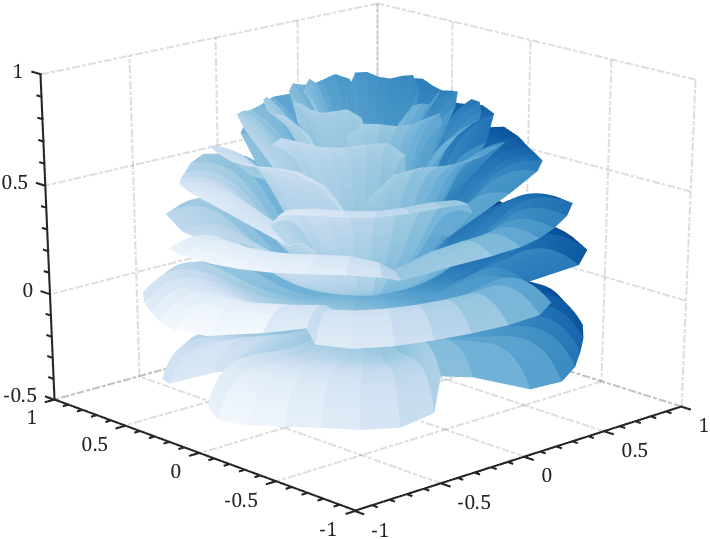
MATLAB | MATLAB版玫瑰祝伟大女性节日快乐!!
妇女节到了,这里祝全体伟大的女性,节日快乐,事业有成,万事胜意。 作为MATLAB爱好者,这里还是老传统画朵花叭,不过感觉大部分样式的花都画过了,这里将一段很古老的2012年的html玫瑰花代码转成MA…...

LVS+Keepalived 高可用集群
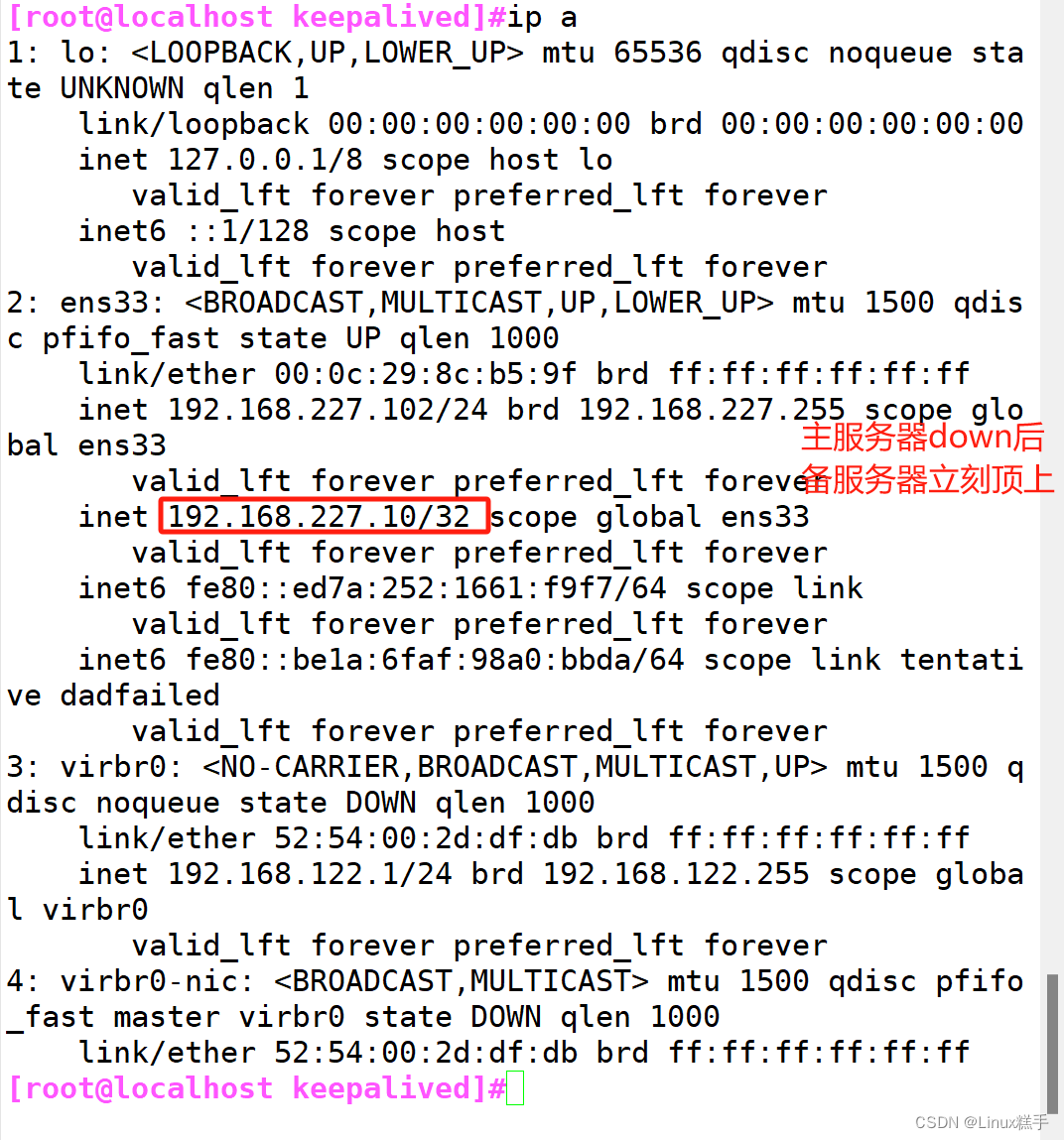
目录 一.Keepalived工具介绍 1.用户空间核心组件: (1)vrrp stack:VIP消息通告 (2)checkers:监测real server(简单来说 就是监控后端真实服务器的服务) (…...

Linux:kubernetes(k8s)探针ReadinessProbe的使用(9)
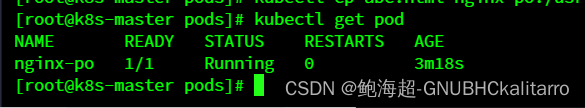
本章yaml文件是根据之前文章迭代修改过来的 先将之前的pod删除,然后使用下面这个yaml进行生成pod apiVersion: v1 # api文档版本 kind: Pod # 资源对象类型 metadata: # pod相关的元数据,用于描述pod的数据name: nginx-po # pod名称labels: # pod的标…...

专题一 - 双指针 - leetcode 1089. 复写零 - 简单难度
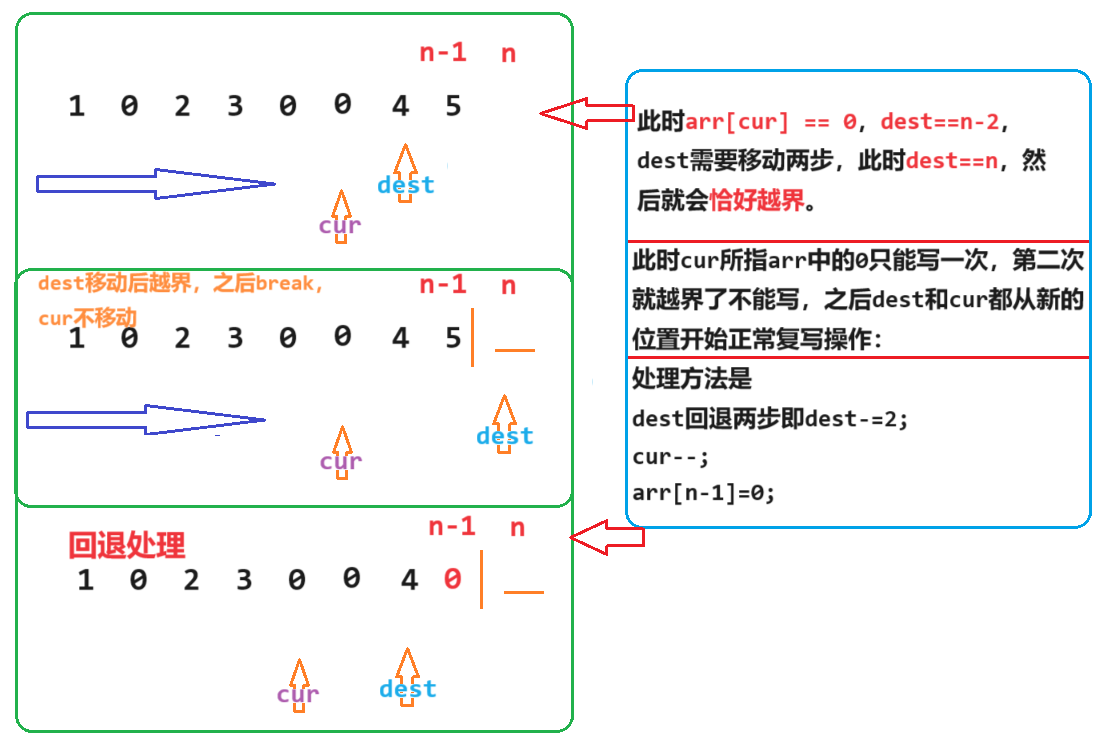
leetcode 1089. 复写零 leetcode 1089. 复写零 | 简单难度1. 题目详情1. 原题链接2. 基础框架 2. 解题思路1. 题目分析2. 算法原理3. 时间复杂度 3. 代码实现4. 知识与收获 leetcode 1089. 复写零 | 简单难度 1. 题目详情 给你一个长度固定的整数数组 arr ,请你将…...

深入浅出(二)MVVM
MVVM 1. 简介2. 示例 1. 简介 2. 示例 示例下载地址:https://download.csdn.net/download/qq_43572400/88925141 创建C# WPF应用(.NET Framework)工程,WpfApp1 添加程序集 GalaSoft.MvvmLight 创建ViewModel文件夹,并创建MainWindowV…...
A题思路)
2023年第三届中国高校大数据挑战赛(第二场)A题思路
竞赛时间 (1)报名时间:即日起至2024年3月8日 (2)比赛时间:2024年3月9日8:00至2024年3月12日20:00 (3)成绩公布:2024年4月30日前 赛题方向:大数据统计分析 …...

数据挖掘:
一.数据仓库概述: 1.1数据仓库概述 1.1.1数据仓库定义 数据仓库是一个用于支持管理决策的、面向主题、集成、相对稳定且反映历史变化的数据集合。 1.1.2数据仓库四大特征 集成性(Integration): 数据仓库集成了来自多个不同来源…...

NDK,Jni
使用 NDK(Native Development Kit)意味着在 Android 应用程序中集成 C/C 代码。通常情况下,Android 应用程序主要使用 Java 或 Kotlin 编写,但有时候需要使用 C/C 来实现一些特定的功能或性能优化。 NDK 提供了一组工具和库&…...

Java实战:Spring Boot整合Canal与RabbitMQ实时监听数据库变更并高效处理
引言 在现代微服务架构中,数据的变化往往需要及时地传播给各个相关服务,以便于同步更新状态或触发业务逻辑。Canal作为一个开源的MySQL binlog订阅和消费组件,能够帮助我们实时捕获数据库的增删改操作。而RabbitMQ作为一款消息中间件&#x…...

机器学习:探索计算机的自我进化之路
当我们谈论机器学习时,我们在谈论什么呢?机器学习是一门跨学科的学科,它使用计算机模拟或实现人类学习行为,通过不断地获取新的知识和技能,重新组织已有的知识结构,从而提高自身的性能。简单来说࿰…...

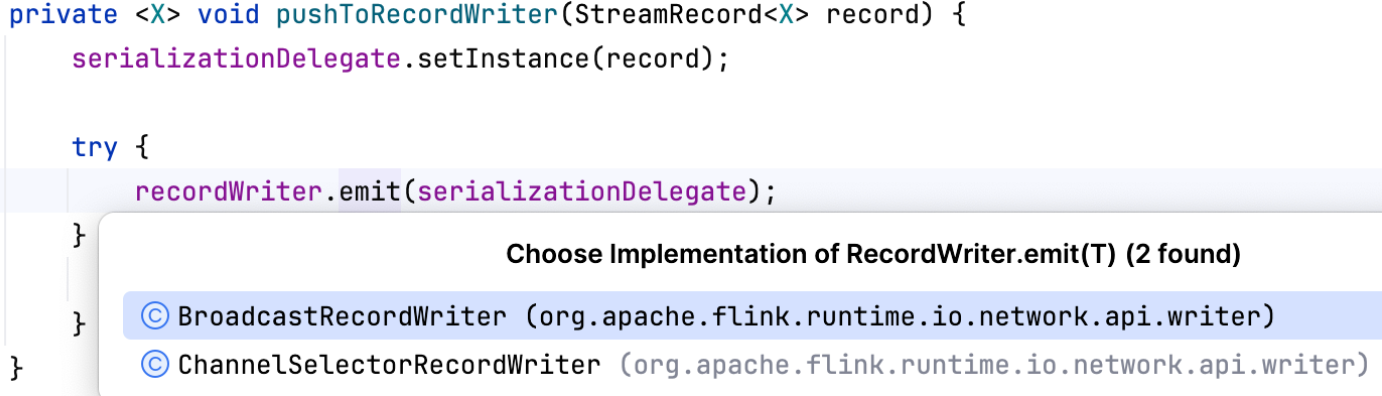
【Flink网络数据传输(4)】RecordWriter(下)封装数据并发送到网络的过程
文章目录 一. RecordWriter封装数据并发送到网络1. 数据发送到网络的具体流程2. 源码层面2.1. Serializer的实现逻辑a. SpanningRecordSerializer的实现b. SpanningRecordSerializer中如何对数据元素进行序列化 2.2. 将ByteBuffer中间数据写入BufferBuilder 二. BufferBuilder申…...

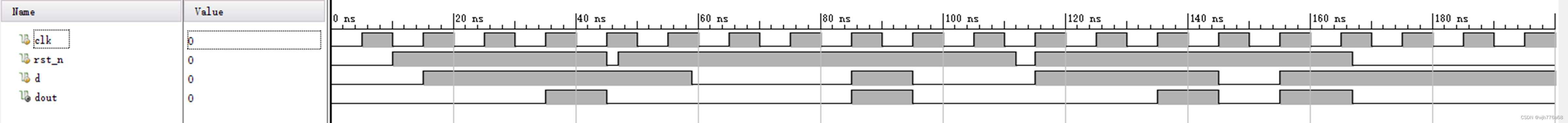
【牛客】VL74 异步复位同步释放
描述 题目描述: 请使用异步复位同步释放来将输入数据a存储到寄存器中,并画图说明异步复位同步释放的机制原理 信号示意图: clk为时钟 rst_n为低电平复位 d信号输入 dout信号输出 波形示意图: 输入描述: clk为时…...

CSS3笔记
1.相同优先级的样式以写在后面的为主。 2.交集选择器,并且 条件挨在一起 p.rich{...} /*p元素class有rich的元素*/ 3.并集选择器,或者 逗号隔开 .class1,class2{...}/*满足其中一个类名都会使用该样式*/ 4.后代选择器 空格 隔开 所有符合的包括孙子及…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
