CSS3笔记

1.相同优先级的样式以写在后面的为主。
2.交集选择器,并且 条件挨在一起
p.rich{...} /*p元素class有rich的元素*/3.并集选择器,或者 逗号隔开
.class1,class2{...}/*满足其中一个类名都会使用该样式*/4.后代选择器 空格 隔开 所有符合的包括孙子及
.div1 ul li a {...}5.子代选择器 下一级 用>分隔
div>p{...}6.兄弟选择器
.div1+p{...}/*只选中.div1挨着的下一个兄弟元素*/.div1~p{...}/*选中.div1所有兄弟元素*/7.属性选择器
[title]{...}/*具有title属性的元素*/[title="php"]{...}/*title属性值为php的元素*/[title^="p"]{...}/*title以p开始的元素*/[title$="p"]{...}/*title以p结束的元素*/[title*="p"]{...}/*title包含p的元素*/8.动态伪类,指会变化的状态的
a:link{...}/*没有访问过的 a元素独有*/a:visited{...}/*访问过的 a元素独有*/a:hover{...}/*鼠标悬停 其他元素也有*/a:active{...}/*激活状态点击瞬间 其他元素也有*//*上面四种顺序不能乱写需按上面顺序*/input:focus,select:focus{...}/*focus表单伪类只对有输入元素*/9.结构伪类选择器
div p:first-child{...}/*div下所有p,但这p必须是父亲的第一个儿子*/div p:last-child{...}/*div下所有p,但这p必须是父亲的最后一个儿子*/div p:nth-child(2){...}/*div下所有p,但这p必须是父亲的第几个儿子从1开始*//*nth-child(2n);2n代表2的倍数n从0开始2*0=0,2*1=2选中所有偶数元素,(even)偶数,(odd)奇数*/div>p:first-of-type{...}/*div下只找P类型元素的第一个*/div>p:last-of-type{...}/*div下只找P类型元素的最后一个*/div>p:nth-of-type(2){...}/*div下只找P类型元素的第几个*/div>p:nth-last-child(8){...}/*倒数第几个p元素儿子*/span:only-child{...}/*span只有一个子元素*/10.否定伪类选择器
div>p:not(.php){...}/*选定p子元素class不等于.php的*/div>p:not([title^='标题']){...}/*不要title='标题'的元素*/div>p:not(:first-child){...}/*不要div下p元素第一个的元素*/11.UI伪类选择器
input:checked{...}/*checkbox,radio选中时的样式*/input:disabled{...}/*被禁用的*/12.目标伪类
锚定:<a href="#one"></a><div id="one"></div>div:target{...}/*当有多个锚定时候选中哪个,哪个就用该样式*/13.语言伪类
<div lang="en">abc</div>/*en,zh-CN*/div:lang(en){...}/*语言标记为英文的div*/:lang(zh-CN){...}/*不限制元素 全部为简体中文的元素*/14.伪元素选择器
div::first-letter{...}/*div下第一个字母用该样式*/div::first-line{...}/*div下第一行*/div::selection{background-color:green}/*div下鼠标选中的文字改变背景色*/input::placeholder{...}/*input 提示文字*/p::before{content:"$"}/*p元素内部首位前面加上内容*/p::after{content:".00"}/*p元素内部末尾前面加上内容*/15.选择器优先级
行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器16.CSS三大特性
层叠性,继承性,优先级
17颜色:rgb与rgba [三个字一样为灰色]
rgb=红,绿,蓝;光的三原色的混合色 0-255
color:rgb(red,green,blue);color:rgb(138,43,226);
rgba=同上,只是a代表透明度0.5半透明
HEX与HEXA [与rgb一样都是红绿蓝色只是这里用16进制表示00-FF代表深度]
#ff0000;/*红色给满,绿色没有,蓝色没有*/
#ff000055;/*红色给满,绿色没有,蓝色没有,透明为55*/
HSL与HSLA 原理同上
color:hsl(角度[0-360]deg,饱和度0-100%,亮度0-100%)
相关文章:

CSS3笔记
1.相同优先级的样式以写在后面的为主。 2.交集选择器,并且 条件挨在一起 p.rich{...} /*p元素class有rich的元素*/ 3.并集选择器,或者 逗号隔开 .class1,class2{...}/*满足其中一个类名都会使用该样式*/ 4.后代选择器 空格 隔开 所有符合的包括孙子及…...

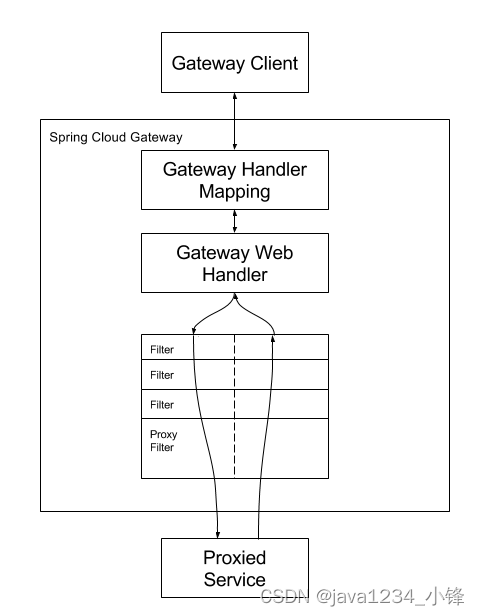
两天学会微服务网关Gateway-Gateway工作原理
锋哥原创的微服务网关Gateway视频教程: Gateway微服务网关视频教程(无废话版)_哔哩哔哩_bilibiliGateway微服务网关视频教程(无废话版)共计17条视频,包括:1_Gateway简介、2_Gateway工作原理、3…...

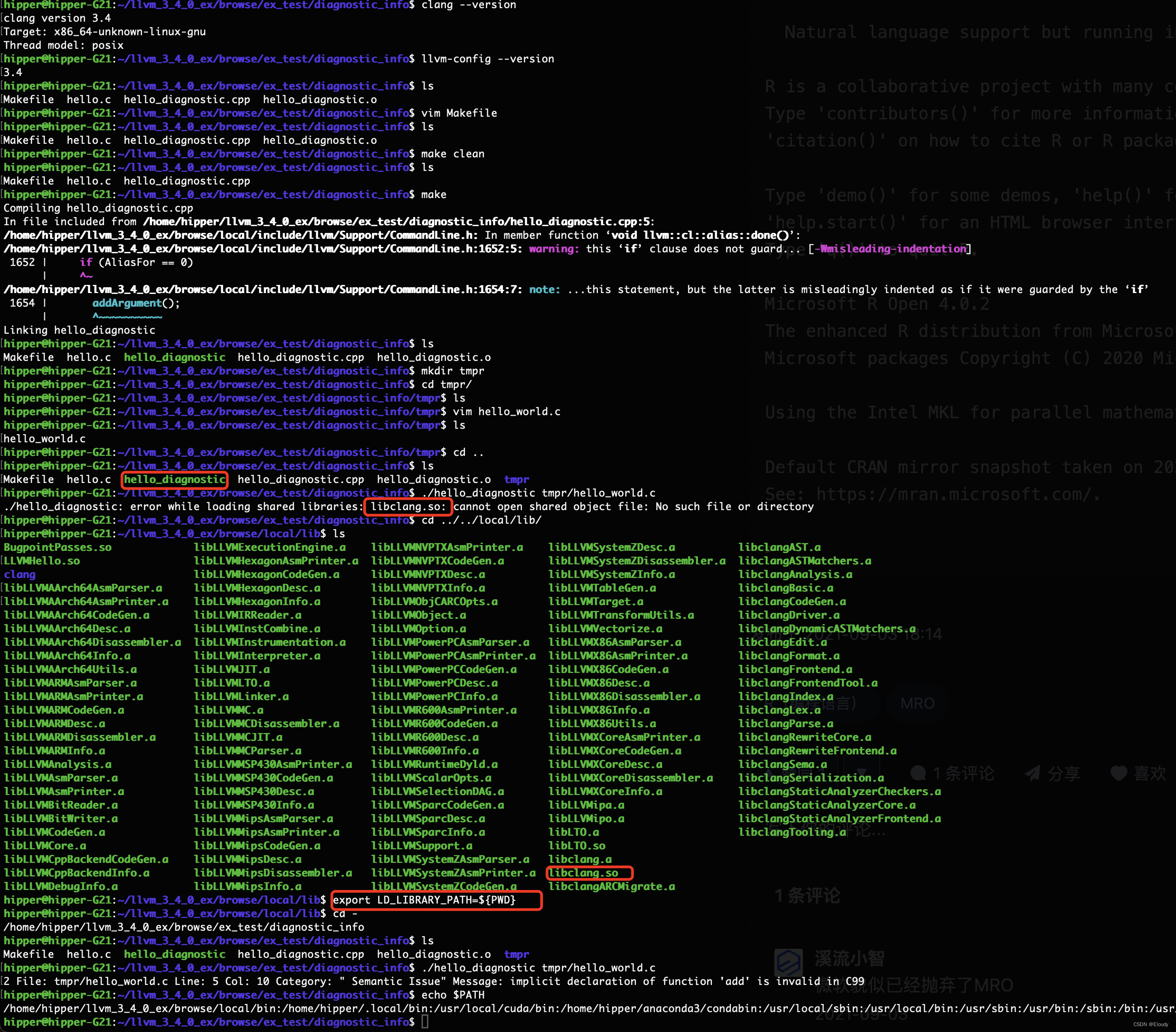
备忘 clang diagnostic 类的应用示例 ubuntu 22.04
系统的ncurses环境有些问题 通过源码安装了ncurses6.3后,才可以在 llvmort-18.1.rc4中编译通过示例: 1,折腾环境 ncurses-6.3$ ./configure ncurses-6.3$ make -j ncurses-6.3$ sudo make install sudo apt install libtinfo5 sudo…...

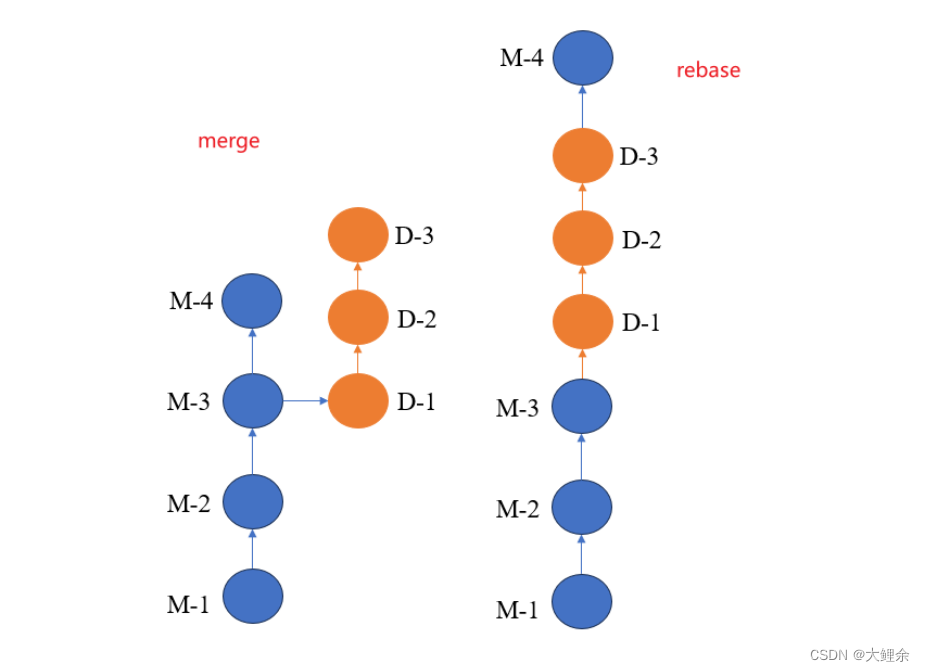
Git小册-笔记迁移
Git简介 Git是目前世界上最先进的分布式版本控制系统(没有之一)。 所有的版本控制系统,其实只能跟踪文本文件的改动,比如TXT文件,网页,所有的程序代码等等,Git也不例外。版本控制系统可以告诉…...

【你也能从零基础学会网站开发】Web建站之HTML+CSS入门篇 传统布局和Web标准布局的区别
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享 🐋 希望大家多多支持, 我们一起学习和进步! 🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注 传统布局与…...

005-事件捕获、冒泡事件委托
事件捕获、冒泡&事件委托 1、事件捕获与冒泡2、事件冒泡示例3、阻止事件冒泡4、阻止事件默认行为5、事件委托6、事件委托优点 1、事件捕获与冒泡 2、事件冒泡示例 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /…...

SpringBoot快速入门(介绍,创建的3种方式,Web分析)
目录 一、SpringBoot介绍 二、SpringBootWeb快速入门 创建 定义请求处理类 运行测试 三、Web分析 一、SpringBoot介绍 我们可以打开Spring的官网(Spring | Home),去看一下Spring的简介:Spring makes Java simple。 Spring发展到今天已经形成了一种…...

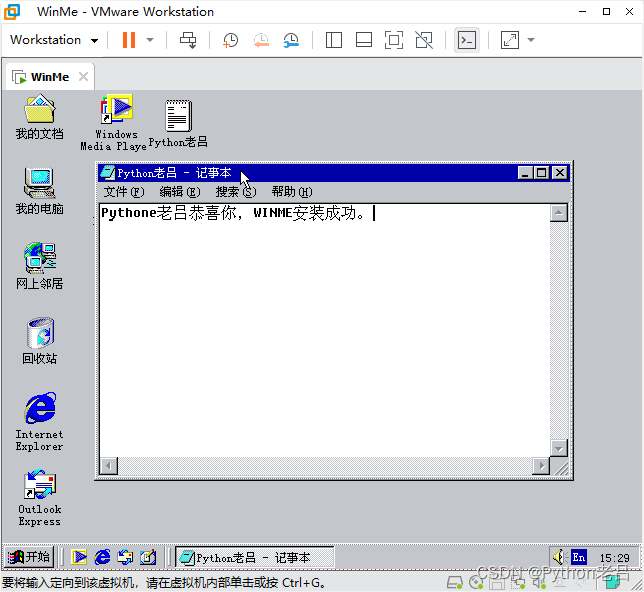
VMwareWorkstation17.0虚拟机搭建WindowsME虚拟机(完整安装步骤详细图文教程)
VMwareWorkstation17.0虚拟机搭建WindowsME虚拟机(完整安装步骤详细图文教程) 一、Windows ME安装准备工作3.1 Windows ME下载地址3.2 DOS软盘版下载地址3.3 UltraISO 4.用VMware虚拟模仿当年的电脑配置4.1 新建虚拟机4.2 类型配置4.3 类型配置4.4 选择版…...

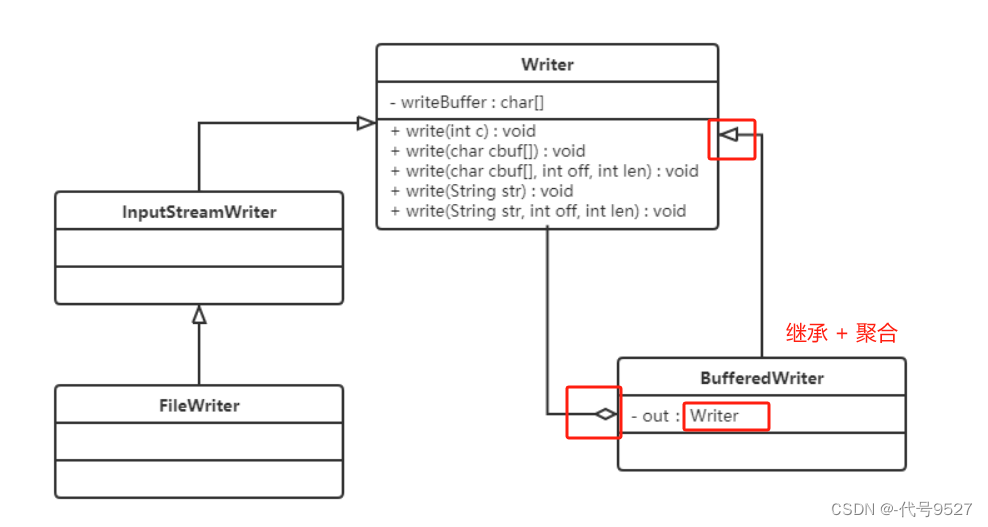
【Java设计模式】八、装饰者模式
文章目录 0、背景1、装饰者模式2、案例3、使用场景4、源码中的实际应用 0、背景 有个快餐店,里面的快餐有炒饭FriedRice 和 炒面FriedNoodles,且加配菜后总价不一样,计算麻烦。如果单独使用继承,那就是: 类爆炸不说&a…...

python INI文件操作与configparser内置库
目录 INI文件 configparser内置库 类与方法 操作实例 导入INI 查询所有节的列表 判断某个节是否存在 查询某个节的所有键的列表 判断节下是否存在某个键 增加节点 删除节点 增加节点的键 修改键值 保存修改结果 获取键值 获取节点所有键值 INI文件 即Initiali…...

软考笔记--软件系统质量属性
一.软件系统质量属性的概念 软件系统的质量就是“软件系统与明确地和隐含的定义的需求相一致的程度”。更具体地说,软件系统质量就是软件与明确地叙述的功能和性能需求文档中明确描述的开发标准以及任何专业开发的软件产品都应该具有的隐含特征相一致的程度。从管理…...

新型设备巡检方案-手机云巡检
随着科技的不断发展,设备巡检工作也在逐步向智能化、高效化方向转变。传统的巡检方式往往需要人工逐个设备检查,耗时耗力,效率低下,同时还容易漏检和误检。而新型设备巡检应用—手机蓝牙云巡检的出现,则为设备巡检工作…...

node.js 下 mysql2 的 CURD 功能极简封装
此封装适合于使用 SQL 直接操作数据库的小型后端项目,更多功能请查阅MySQL2官网 // 代码保存到单独的 js 文件const mysql require(mysql2/promise)const debug true let conn/*** 执行 SQL 语句* param {String} sql* param {*} params* returns {Array}*/ const…...

Cloud-Eureka服务治理-Ribbon负载均衡
构建Cloud父工程 父工程只做依赖版本管理 不引入依赖 pom.xml <packaging>pom</packaging><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.9.RELEA…...

Northwestern University-844计算机科学与技术/软件工程-机试指南【考研复习】
本文提到的西北大学是位于密歇根湖泊畔的西北大学。西北大学(英语:Northwestern University,简称:NU)是美国的一所著名私立研究型大学。它由九人于1851年创立,目标是建立一所为西北领地地区的人服务的大学。…...

【Linux的网络编程】
1、OSI的七层网络模型有哪些,每一层有什么作用? 答:(1)应用层:负责处理不同应用程序之间的通信,需要满足提供的协议,确保数据发送方和接收方的正确。 (2)表…...

vue-seamless-scroll 点击事件不生效
问题:在使用此插件时发现,列表内容前几行还是能正常点击的,但是从第二次出现的列表开始就没有点击事件了 原因:因为html元素是复制出来的(滚动组件是将后面的复制出来一份,进行填铺页面,方便滚动…...

前端工程部署步骤小记
安装mqtt: “mqtt”: “^4.3.7”, npm install git panjiacheng 后台demo下载zip 1、npm install --registryhttps://registry.npmmirror.com 2、npm run dev 前端demo创建 1、安装npm 2、npm install vuenext 3、npm install -g vue/cli 查看版本 vue --version 4、更新插件…...

TS常见问题
文章目录 1. 什么是 TypeScript?它与 JavaScript 有什么区别?2. TS 泛型、接口、泛型工具record、Pick、Omit3. TS unknow和any的区别,如何告诉编译器unknow一定是某个类型?4. 元组与常规数组的区别5. 什么是泛型,有什么作用&…...

linux系统nginx常用命令
查nginx位置 find / -name nginx nginx目录:/usr/local/ 查看nginx进程号 ps -ef |grep nginx 停止进程 kill 2072 启动 ./sbin/nginx /usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf 启动并校验校验配置文件 ./sbin/nginx -t 看到如下显…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
