常见控件应用
常见控件应用
- 1.操作Ajax选项
- 2.滑动滑块操作
1.操作Ajax选项
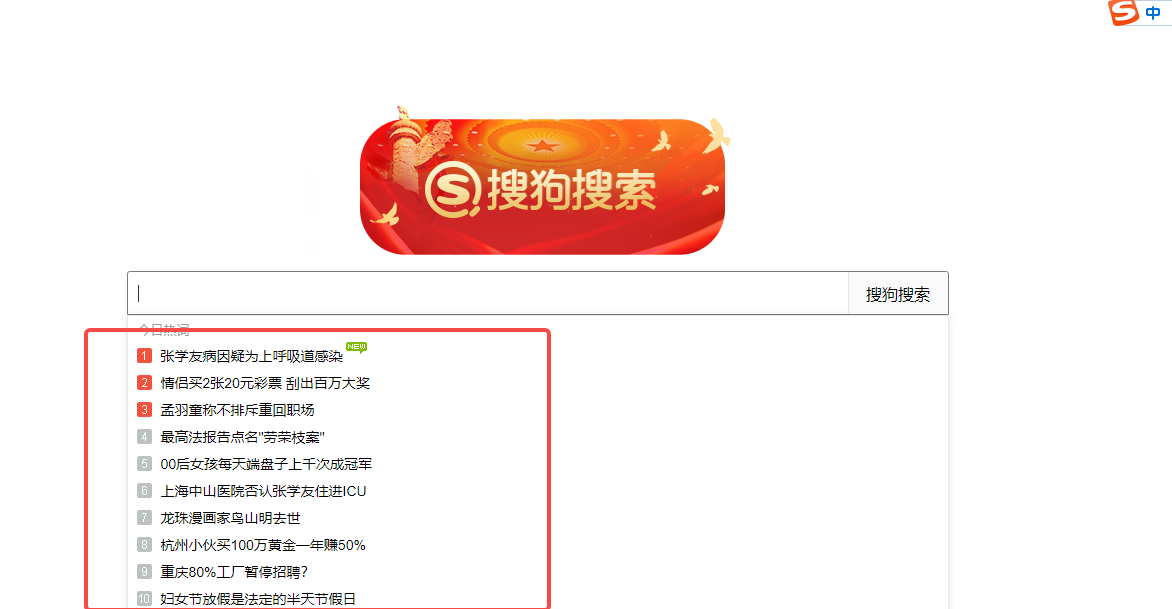
Ajax即Asynchronous JavaScript and XML(异步JavaScript和XML),是指一种创建交互式、快速动态网页应用的网页开发技术。通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着Ajax可以在不重新加载整个网页的情况下,对网页的某部分内容进行更新。搜狗搜索的搜索框使用了Ajax。被测地址为https://www.sogou.com/。单击一下搜狗搜索框,切换到搜索框后,会弹出推荐搜索的热词,这个效果就是Ajax效果。

- 通过模拟键盘输入下键(↓)进行选项选择
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from time import sleep
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
driver.get('https://www.sogou.com/')ele1 = driver.find_element(By.ID,"query")
ele1.click()
sleep(1)
ele1.send_keys(Keys.ARROW_DOWN)
ele1.send_keys(Keys.ARROW_DOWN)
ele1.send_keys(Keys.ARROW_DOWN)
sleep(5)
driver.quit()
- 通过模糊匹配选择选项。
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
driver.get('https://www.sogou.com/')
driver.find_element(By.ID,'query').send_keys('storm')
sleep(1)
sercont = driver.find_element(By.XPATH,'//*[@id="vl"]/div[1]/ul/li[contains(.,"形容词")]').click()
sleep(5)
driver.quit()
上述代码先在搜索框中输入了“storm”,然后从匹配的选项中选择了带有“形容词”字样的选项,再进行搜索操作(搜索“storm+形容词”)。
- 固定选择某一个位置的选项。
Ajax悬浮框的内容会发生变化(根据一定的推荐算法),而某些时候你可能只是想固定选择悬浮框中的某一个选项,如第二项,这时可以参考下面的代码
from selenium import webdriver
from time import sleepdriver = webdriver.Chrome()
driver.get('https://www.sogou.com/')
driver.find_element('id','query').send_keys('storm')
sleep(1)
sercont = driver.find_element('xpath','//*[@id="vl"]/div[1]/ul/li[2]').click() # li[2]选择第2项
sleep(5)
driver.quit()
2.滑动滑块操作
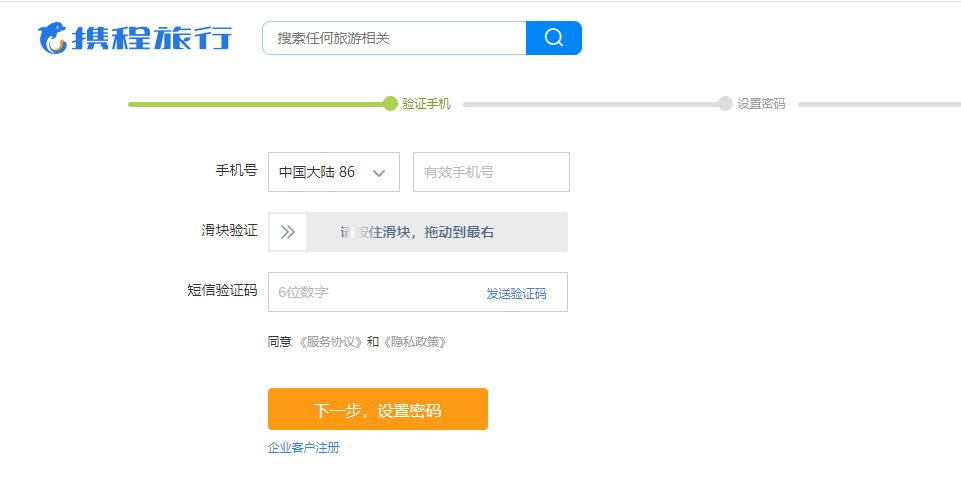
在实际项目中,你可能会遇到以下场景:在某些页面中需要从左到右拖动滑块进行验证,然后才能进行下一步操作。


可以看出,无论是滑块本身,还是滑块所在的框,都是div元素。
- 操作思路
- 定位到滑块。
- 计算滑块框的宽度。
- 然后将滑块向右拖动框的宽度的距离。
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
driver.get('https://passport.ctrip.com/user/reg/home')
driver.find_element(By.XPATH,'//*[@id="agr_pop"]/div[3]/a[2]').click()
sleep(2)
# 获取滑块
slider = driver.find_element(By.XPATH,'//*[@id="slideCode"]/div[1]/div[2]')
# 获取整个滑块框
ele = driver.find_element(By.ID,'slideCode')
# 需要使用到Actions的方法来进行拖动
ActionChains(driver)\.drag_and_drop_by_offset(slider,ele.size['width'], ele.size ['height'])\.perform()
# 这样也行,向右拖动一定的距离,长度是滑块框的宽度
# ActionChains(driver).drag_and_drop_by_offset(slider,ele.size['width'], 0).perform()
sleep(2)
driver.quit()
相关文章:

常见控件应用
常见控件应用 1.操作Ajax选项2.滑动滑块操作 1.操作Ajax选项 Ajax即Asynchronous JavaScript and XML(异步JavaScript和XML),是指一种创建交互式、快速动态网页应用的网页开发技术。通过在后台与服务器进行少量数据交换,Ajax可以…...

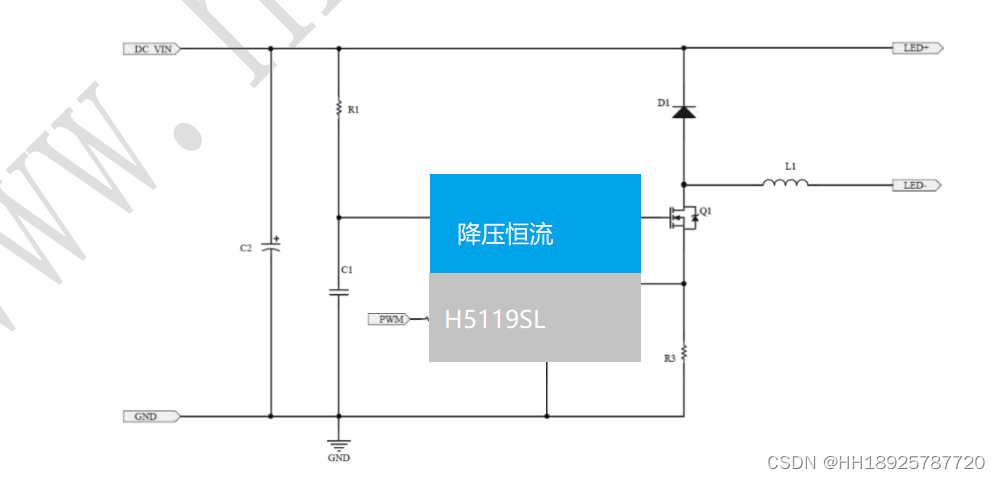
什么是降压恒流芯片?它有什么作用?
降压恒流芯片是一种电子元件,用于将高电压或高电流的输入电源转换为稳定的低电压输出电源,并同时保持恒定的电流输出。 降压恒流芯片的作用有以下几点: 将高电压降低到适合驱动车灯的工作电压,确保车灯亮度稳定。 在负载变化时…...

14:00面试,15:00就出来了,问的问题过于变态了。。。
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到2月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40%…...

Maven的settings.xml配置
maven的两大配置文件:settings.xml和pom.xml。其中settings.xml是maven的全局配置文件,pom.xml则是文件所在项目的局部配置 标签servers: 一般,仓库的下载和部署是在pom.xml文件中的repositories和distributionManagement元素中定…...

利用redis实现秒杀功能
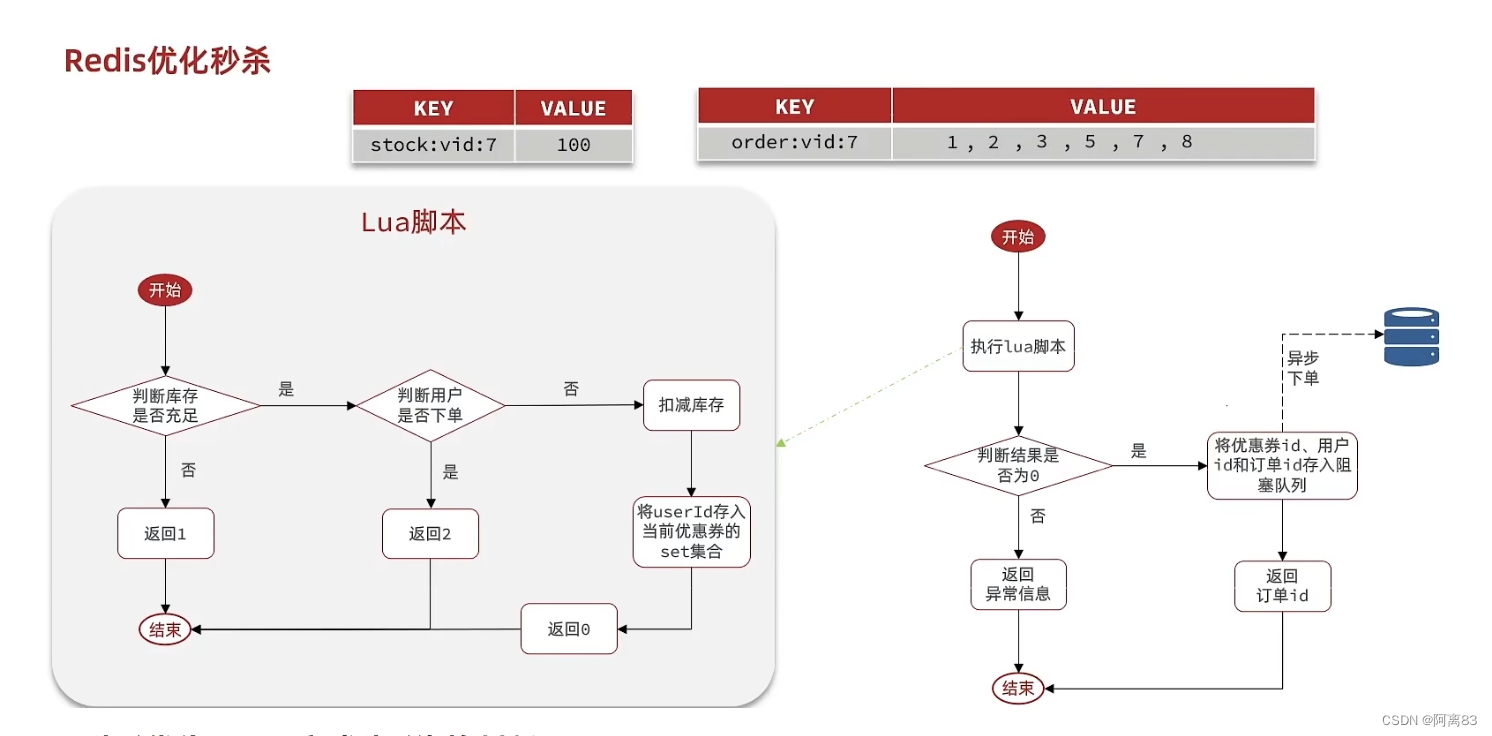
6、秒杀优化 这个是 图灵 的redis实战里面的一个案例 6.1 秒杀优化-异步秒杀思路 我们来回顾一下下单流程 当用户发起请求,此时会请求nginx,nginx会访问到tomcat,而tomcat中的程序,会进行串行操作,分成如下几个步骤…...

vscode 使用ssh进行远程开发 (remote-ssh),首次连接及后续使用,详细介绍
在vscode添加remote ssh插件 首次连接 选择左侧栏的扩展,并搜索remote ssh 它大概长这样,点击安装 安装成功后,在左侧栏会出现远程连接的图标,点击后选择ssh旁加号便可以进行连接。 安装成功后vscode左下角会有一个图标 点击图…...

rabbitmq总结
一、初次感知 https://www.cnblogs.com/zqyx/p/13170881.html 这篇文章非常好,讲了一些持久化的原理。 1. 第一次使用rabbitmq发信息 // 创建连接工厂ConnectionFactory connectionFactorynew ConnectionFactory();connectionFactory.setHost("192.168.88.1…...

专利预审是什么
专利预审是一种专利申请流程中的前置审查服务,通常由国家知识产权局设立的各地方知识产权保护中心或其他指定机构提供。在正式提交专利申请至国家知识产权局之前,申请人可以通过专利预审机制,提前向预审机构提交专利申请资料,由预…...

淘宝商品详情数据丨商品搬家丨商品采集丨商城建站
淘宝商品详情数据、商品搬家、商品采集以及商城建站都是电子商务领域的重要环节,它们共同构成了一个完整的在线销售体系。下面我将分别对这几个概念进行详细的解释。 请求示例,API接口接入Anzexi58 一、淘宝商品详情数据 淘宝商品详情数据指的是在淘宝…...

redis(1)-key-value-基本概念
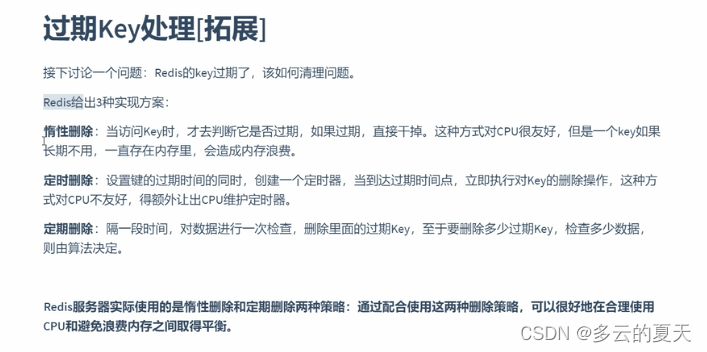
1. 全量IO 全局遍历 2.路由、索引、映射 3.文件里都是小格子,4KB 硬件水平的吞吐。 数据:索引 100:1 4.Mysql qps:90000 tps:5000 事务 1个事务 18 tps*18qps 1.安全 2.事务 3.持久化 4.淘汰 5.过期 定时:内存-mysql 一天…...

cocos creator 3.7.2使用shader实现图片扫光特效
简介 功能:图片实现扫光效果 引擎:cocos Creator 3.7.2 开发语言:ts 完整版链接 链接https://lengmo714.top/284d90f4.html 效果图 shader代码 // Copyright (c) 2017-2020 Xiamen Yaji Software Co., Ltd. CCEffect %{techniques:- pas…...

【C++杂货铺】详解string
目录 🌈前言🌈 📁 为什么学习string 📁 认识string(了解) 📁 string的常用接口 📂 构造函数 📂 string类对象的容量操作 📂 string类对象的访问以及遍历操…...

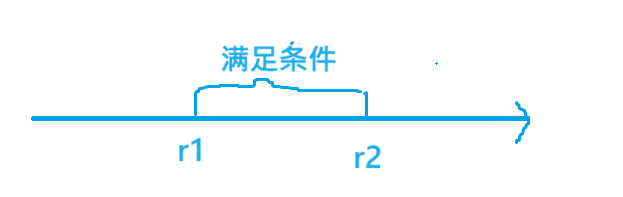
算法刷题day20:二分
目录 引言概念一、借教室二、分巧克力三、管道四、技能升级五、冶炼金属六、数的范围七、最佳牛围栏八、套餐设计九、牛的学术圈I十、我在哪? 引言 这几天一直在做二分的题,都是上了难度的题目,本来以为自己的二分水平已经非常熟悉了&#x…...

【Spring云原生】Spring Batch:海量数据高并发任务处理!数据处理纵享新丝滑!事务管理机制+并行处理+实例应用讲解
🎉🎉欢迎光临🎉🎉 🏅我是苏泽,一位对技术充满热情的探索者和分享者。🚀🚀 🌟特别推荐给大家我的最新专栏《Spring 狂野之旅:从入门到入魔》 🚀 本…...

docker ubuntu20.04 安装教程
ubuntu20.04 安装 docker 教程 本博客测试安装时间2023.8月 一、docker安装内容:docker Engine社区版 和 docker Compose 二、安装环境:ubuntu20.04 三、安装步骤: # 如果已经安装过docker,请先卸载,没安装则跳过…...

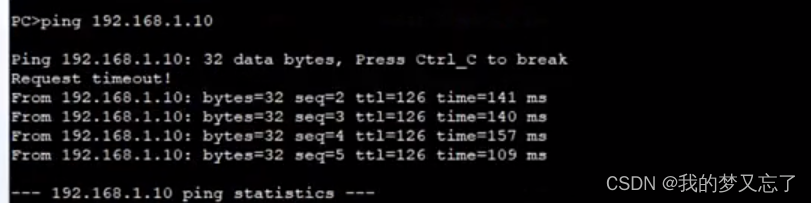
防御保护----IPSEC VPPN实验
实验拓扑: 实验背景:FW1和FW2是双机热备的状态。 实验要求:在FW和FW3之间建立一条IPSEC通道,保证10.0.2.0/24网段可以正常访问到192.168.1.0/24 IPSEC VPPN实验配置(由于是双机热备状态,所以FW1和FW2只需要…...

音视频数字化(视频线缆与接口)
目录 1、DVI接口 2、DP接口 之前的文章【音视频数字化(线缆与接口)】提到了部分视频线缆,今天再补充几个。 视频模拟信号连接从莲花头的“复合”线开始,经历了S端子、色差分量接口,通过亮度、色度尽量分离的办法提高画面质量,到VGA已经到了模拟的顶峰,实现了RGB的独立…...

爬虫实战——巴黎圣母院新闻【内附超详细教程,你上你也行】
文章目录 发现宝藏一、 目标二、简单分析网页1. 寻找所有新闻2. 分析模块、版面和文章 三、爬取新闻1. 爬取模块2. 爬取版面3. 爬取文章 四、完整代码五、效果展示 发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不…...

mysql的语法总结2
命令: mysql -u 用户名 -p mysql登录 命令:create database u1 创建数据库u1 查询数据库 使用数据库u1 创建表department 查询表department ALTER TABLE 表名 操作类型; 操作类型可以有以下的操作: 添加列&#x…...

一度电竟然可以做这么多事情!
一度电竟然可以做这么多事情!!! 一度电可以让手机充电100多次; 一度电可以生产医用口罩100个; 一度电可以让节能灯点亮九十个小时; 一度电可以让电视播放10小时; 一度电可以让冰箱运作36个小…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
