前端实现生成图片并批量下载,下载成果物是zip包
简介
项目上有个需求,需要根据表单填写一些信息,来生成定制的二维码图片,并且支持批量下载二维码图片。
之前的实现方式是直接后端生成二维码图片,点击下载时后端直接返回一个zip包即可。但是项目经理说后端实现方式每次改个东西都要改大半天,所以让前端来实现。
方案
1.后端返回二维码的base64url数据流,就是下图红框中的二维码图片。

2.前端负责展示成交互上的二维码图片样式,如下图。

3.点击批量下载时,用户自己选择下载数量,然后后端返回二维码base64url的数组,前端自己实现下载,且是以zip的形式下载。下载的每张图片都是前端页面上所展示的样子。
思路
比如批量下载50个,首先10个一组处理,每个二维码编号生成一个blob流,塞入生成的zip中,50个二维码编号全部处理完成后,开始下载zip,将zip转为blob流,触发下载等待下载完成。
耗时较久的是每个二维码编号生成一个blob流,需要前端拿到后端返回的二维码base64 url, 通过js代码组装成最终的图片样式的DOM,然后需要塞到页面中,再使用dom-to-image 转成图片形式的blob流。
实现
1.比如选择下载数量是50张,点击下载,触发handleDownload 函数
2.使用jszip 生成一个zip
3.print_set_root 是该页面组件中最外层的div元素
4.分10个一组进行处理
完整代码如下:
import JSZip from 'jszip'
import { chunk } from 'lodash'
import domtoimage from 'dom-to-image'async handleDownload (val) {this.downBtnLoading = truetry {const { data } = await downQuas({ count: Number(val), randomNum: 6, start: this.ruleForm.code })this.zip = new JSZip()const rod = document.getElementById('print_set_root')const arr = chunk(data, 10)for (let i = 0; i < arr.length; i++) {await this.usePromiseArr(arr[i], rod)}this.downBtnLoading = falseconst that = thisthis.zip.generateAsync({ type: 'blob' }).then(function (base64) {const url = URL.createObjectURL(base64)const link = document.createElement('a')link.download = `${that.regionName}.zip`link.href = urllink.click()setTimeout(() => { window.URL.revokeObjectURL(url) })})} catch (e) {this.downBtnLoading = false}
},
usePromiseArr (data, rod) {const allPromise = []data.forEach(v => {allPromise.push(this.renderImg(v, rod))})return Promise.all(allPromise)
},
renderImg (data, rod) {return new Promise((resolve, reject) => {let num = 0const useSrc = `data:image/png;base64,${data.value}`const template2 = `<div class="title-normal">报修电话</div><div class="title">${this.ruleForm.phoneNumber || 'xxxxxxxx'}</div>`const leftDiv = document.createElement('div')leftDiv.setAttribute('class', 'left downLeft')leftDiv.setAttribute('id', 'erweima-common')const header = document.createElement('div')header.setAttribute('class', 'left-header')const large1 = document.createElement('div')large1.setAttribute('class', 'font-large')large1.textContent = 'xxxx'const large2 = document.createElement('div')large2.setAttribute('class', 'font-large')large2.textContent = 'xxxx'const topImage = document.createElement('div')topImage.setAttribute('class', 'top-img')const img1 = document.createElement('img')img1.src = '/xxxxxx.png'img1.onload = () => {topImage.appendChild(img1)num++this.downloadImg(num, leftDiv, rod, data.key, resolve)}header.appendChild(large1)header.appendChild(topImage)header.appendChild(large2)leftDiv.appendChild(header)const safe = document.createElement('div')safe.setAttribute('class', 'safe')safe.textContent = 'xxxxxxxxxx'const borderDiv = document.createElement('div')borderDiv.setAttribute('class', 'left-border')const dashedDiv = document.createElement('div')dashedDiv.setAttribute('class', 'dashed-border')const Img2 = document.createElement('img')Img2.src = '/xxxxxxxx.png'Img2.onload = () => {dashedDiv.appendChild(Img2)num++this.downloadImg(num, leftDiv, rod, data.key, resolve)}const title1 = document.createElement('div')title1.setAttribute('class', 'title')title1.textContent = 'xxxx'const title2 = document.createElement('div')title2.setAttribute('class', 'title')title2.textContent = 'xxxxxxxxxx'const title3 = document.createElement('div')title3.setAttribute('class', 'title-min')title3.textContent = 'Area Under 24-hour Monitoring'borderDiv.appendChild(dashedDiv)borderDiv.appendChild(title1)borderDiv.appendChild(title2)borderDiv.appendChild(title3)const border2 = document.createElement('div')border2.setAttribute('class', 'left-border')border2.innerHTML = template2const small = document.createElement('div')small.setAttribute('class', 'title-small')small.textContent = `${this.ruleForm.producer || 'xxxxxxxxx'}`const leftcontent = document.createElement('div')leftcontent.setAttribute('class', 'left-content')const useImg = document.createElement('img')useImg.setAttribute('class', 'erwei')useImg.src = useSrcuseImg.onload = () => {leftcontent.appendChild(useImg)leftcontent.appendChild(safe)leftcontent.appendChild(borderDiv)leftcontent.appendChild(border2)leftcontent.appendChild(small)leftDiv.appendChild(leftcontent)rod.appendChild(leftDiv)num++this.downloadImg(num, leftDiv, rod, data.key, resolve)}})
},
downloadImg (num, leftDiv, rod, name, resolve) {if (num !== 3) returnconst that = thisdomtoimage.toBlob(leftDiv).then(function (dataUrl) {rod.removeChild(leftDiv)that.zip.file(`${name}.jpeg`, dataUrl)resolve()})
}
使用技术:dom-to-image JSZip
注意点:元素在appendChild图片时,一定要等到图片onload后再执行appendChild操作。
相关文章:

前端实现生成图片并批量下载,下载成果物是zip包
简介 项目上有个需求,需要根据表单填写一些信息,来生成定制的二维码图片,并且支持批量下载二维码图片。 之前的实现方式是直接后端生成二维码图片,点击下载时后端直接返回一个zip包即可。但是项目经理说后端实现方式每次改个东西…...

android 快速实现 圆角矩形控件 及 圆形控件
1.自定义RoundImageView package com.examle.widget;import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import an…...

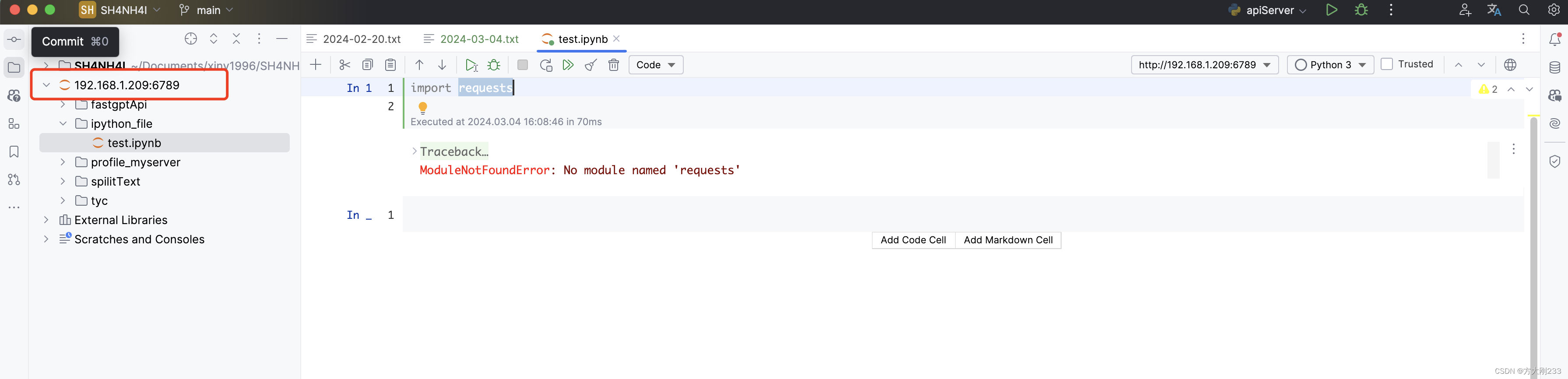
【Python】外网远程登录访问jupyter notebook+pycharm使用ipython
第一步:创建python虚拟环境 conda create -n py3610 python3.6.10第二步:安装ipython pip install ipython pip install ipython notebook第三步:创建 IPython Notebook 服务器配置文件 # 进入python交互shell,设置密码 >&…...

error:0308010C:digital envelope routines::unsupported
error:0308010C:digital envelope routines::unsupported 报错原因解决方案方案一:降低node版本在17以下指定node版本 mac node版本降级 mac切换node版本 方案二:启用legacy OpenSSL provider方案三:配置package.json文件拓展:pac…...

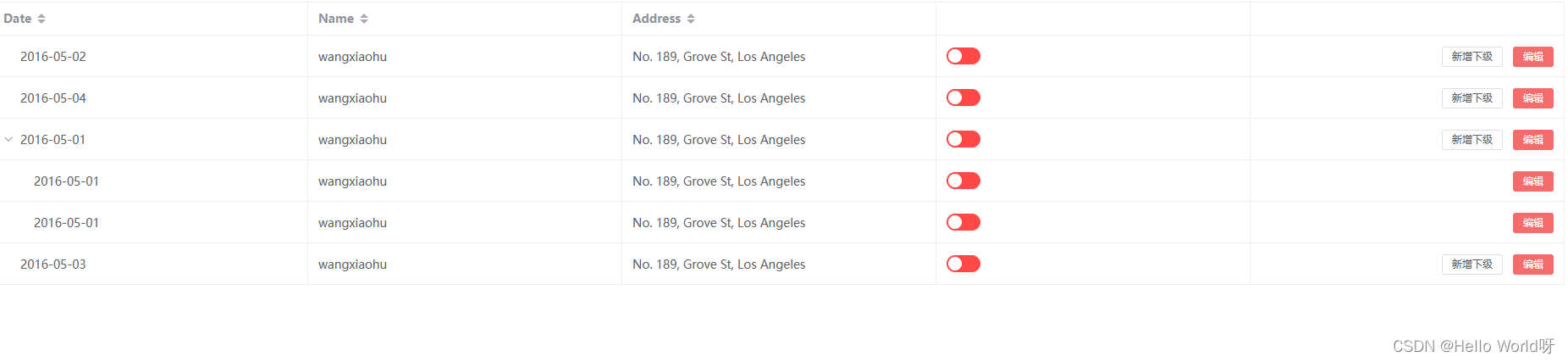
Vue前端的工作需求
加油,新时代打工人! 需求: 实现带树形结构的表格,父数据显示新增下级,和父子都显示编辑。 技术: Vue3 Element Plus <template><div><el-table:data"tableData"style"width…...

97. 常用的HTTP服务压测工具
文章目录 导言一、ab二、wrk三、go-wrk 导言 在项目正式上线之前,我们通常需要通过压测来评估当前系统能够支撑的请求量、排查可能存在的隐藏bug,同时了解了程序的实际处理能力能够帮我们更好的匹配项目的实际需求(服务器实例个数,如需要部署…...

活动预告|听云猿生数据创始人 CEO 曹伟分享云数据库行业十余年经验总结
3月16日,KubeBlocks 将携手 OceanBase 开源社区、AutoMQ 带来《LLMs 时代下的企业数据管理与降本增效之路》主题 meetup,扫描下方二维码,即刻报名👇。 云猿生数据创始人 & CEO 曹伟将带来《KubeBlocks:把所有数据…...

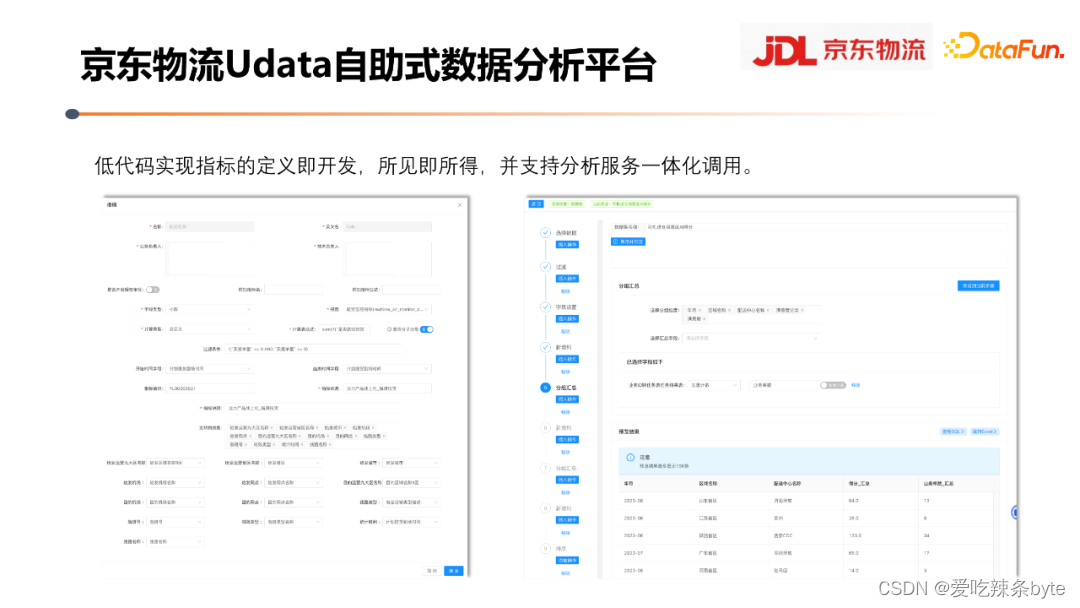
数仓实战——京东数据指标体系的构建与实践
目录 一、如何理解指标体系 1.1 指标和指标体系的基本含义 1.2 指标和和标签的区别 1.3 指标体系在数据链路中的位置和作用 1.4 流量指标体系 1.5 指标体系如何向上支撑业务应用 1.6 指标体系背后的数据加工逻辑 二、如何搭建和应用指标体系 2.1 指标体系建设方法—OS…...

Alias许可配置
在数字化时代,软件已成为企业竞争的核心要素。然而,随着软件市场的日益复杂,如何合理配置和使用软件许可,已成为企业亟待解决的问题。Alias许可配置服务,凭借其卓越的功能和性能,帮助企业优化软件使用&…...

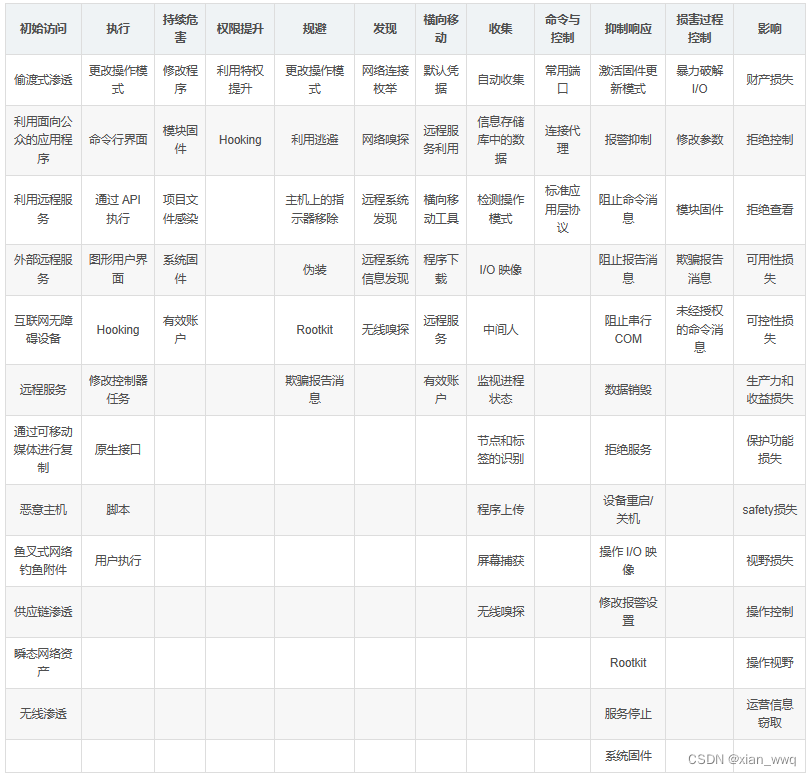
【读书笔记】针对ICS的ATTCK矩阵详解(一)
Techniques - ICS | MITRE ATT&CKhttps://attack.mitre.org/techniques/ics/ 一、初始访问(Initial Access) 该阶段:攻击者正在尝试进入ICS环境。 初始访问包括攻击者可能用作入口向量,从而可以在 ICS 环境中获得初始立足点的…...

Rust多线程访问数据,推荐使用mutex还是channel?
在Rust中,选择使用互斥锁(mutex)还是通道(channel)来进行多线程间的数据访问,主要取决于你的具体需求和数据共享的模式。 互斥锁(Mutex) 互斥锁是一种同步原语,用于保护…...

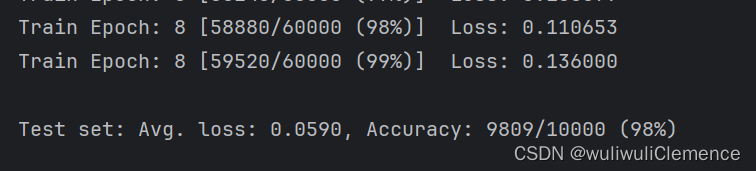
基于pytorch的手写体识别
一、环境搭建 链接: python与深度学习——基础环境搭建 二、数据集准备 本次实验用的是MINIST数据集,利用MINIST数据集进行卷积神经网络的学习,就类似于学习单片机的点灯实验,学习一门机器语言输出hello world。MINIST数据集,可以…...

Leetcode 56. 合并区间
题目描述:以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 示例 1: 输入…...

C++:List的使用和模拟实现
创作不易,感谢三连!! 一、List的介绍 list的文档介绍 1. list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。 2. list的底层是双向链表结构,双向链表中每个元素存储在互不…...

20个Python函数程序实例
前面介绍的函数太简单了: 以下是 20 个不同的 Python 函数实例 下面深入一点点: 以下是20个稍微深入一点的,使用Python语言定义并调用函数的示例程序: 20个函数实例 简单函数调用 def greet():print("Hello!")greet…...

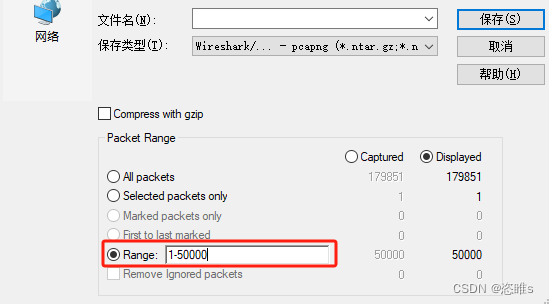
Wireshark——获取捕获流量的前N个数据包
1、问题 使用Wireshark捕获了大量的消息,但是只想要前面一部分。 2、方法 使用Wireshark捕获了近18w条消息,但只需要前5w条。 选择文件,导出特定分组。 输入需要保存的消息范围。如:1-50000。 保存即可。...

006-浏览器输入域名到返回
浏览器输入域名到返回 1、URL 输入2、DNS 域名解析3、建立 TCP 连接三次握手概念三次握手理解 4、发送 HTTP/HTTPS 请求5、服务器处理,并返回响应6、浏览器解析并渲染页面7、请求结束,端口 TCP 连接四次挥手概念四次挥手理解 1、URL 输入 2、DNS 域名解析…...

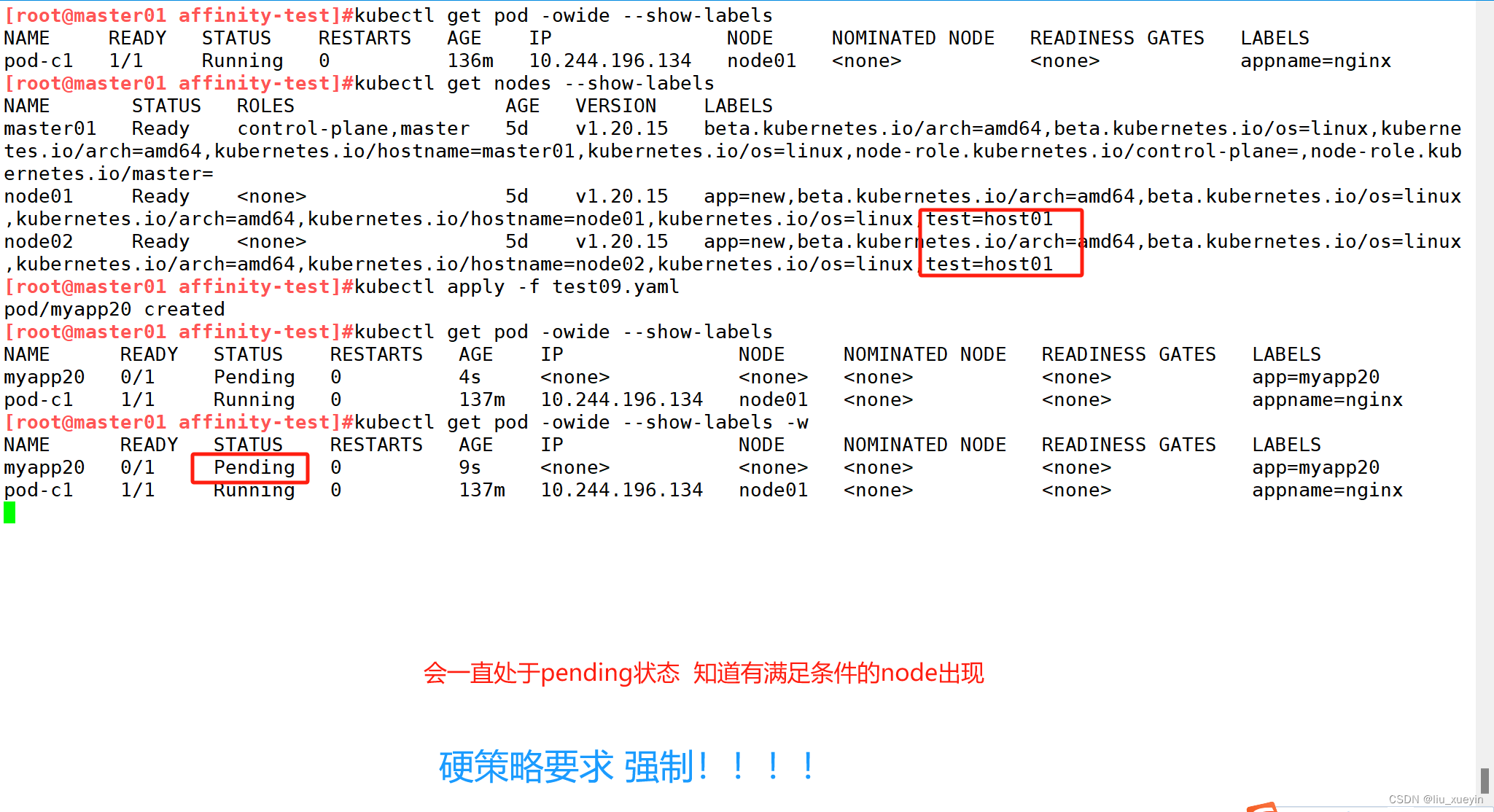
【kubernetes】关于k8s集群如何将pod调度到指定node节点?
目录 一、k8s的watch机制 二、scheduler的调度策略 Predicate(预选策略) 常见算法: priorities(优选策略)常见的算法有: 三、k8s的标签管理之增删改查 四、k8s的将pod调度到指定node的方法 方案一&am…...

【框架】React和Vue的异同
1. 前言 React对于原生JS要求会高一级,国外React用的多,国内Vue用的多。 2. 共同点 组件化函数式编程 (vue3函数式编程、vue2声明式编程)单向数据流,数据驱动视图VirtualDOM Diff算法操作DOM社区成熟,…...

如何选择阅读软件技术学习书籍
如何选择阅读软件技术学习书籍 这里以软件技术学习的角度结合自身感悟谈谈,如何选择阅读书籍。 人的时间和精力都是非常有限的,软件技术学习者如何选择阅读书籍。以下是从我的经验教训总结的一些体会: 1、确定自己的兴趣领域和阅读目标 选…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...
