#14vue3生成表单并跳转到外部地址的方式
1、背景
后端返回的json数据中包含一个json数组,此数组中是目标跳转地址所需要的form表单的数据。
2、跳转前的页面
const goto = () => {finish.value = true;request.post('/xxx/yyy',{zzz: zzz.value}).then(res => {const url = res.data.submitUrlconst params = JSON.stringify(res.data.params);const resolve = router.resolve({name:'outForm',query:{url,params}});window.open(resolve.href, "_blank");})
}
params在后端是一个Map<String,Object>,传递到前端后先将其序列化为字符串。
使用router.resolve通过query上送的方式把参数传递到outForm.vue。
3、outForm.vue
<template>
<form ref="formRef" method="post"><input v-for="(value, key) in params" :key="key" type="hidden" :name="key" :value="value" /></form>
</template>
<script setup>
import {onMounted, ref} from "vue";
import {toReactive, useUrlSearchParams} from "@vueuse/core";
import {lowerCaseJSONObj2UpperCaseUnderlineObj} from "../../utils/common";const formRef=ref();
const urlSearchParams=useUrlSearchParams()
const url = ref(decodeURIComponent(urlSearchParams.url));
const parse = JSON.parse(decodeURIComponent(urlSearchParams.params));
const params = toReactive(lowerCaseJSONObj2UpperCaseUnderlineObj(parse));onMounted(() => {formRef.value.action=url.value;formRef.value.submit();
})
</script>
通过v-for将params遍历为对应的input,注意value在前key在后。
此处注意需将params字符串反序列化之后再转化为一个响应式的对象,其中根据业务需求要将参数改为大写加分隔下划线的形式。
然后通过onMounted在form表单挂载完成后立即提交表单,将内容提交到目标url并实现跳转。
附上参数转化函数:
export const lowerCaseJSONObj2UpperCaseUnderlineObj =
(obj) => {if(typeof obj !== 'object') return;const transformedArray = [];for (const key in obj) {const transformedKey = key.replace(/([a-z])([A-Z])/g, '$1_$2').toUpperCase();const transformedObj = { [transformedKey]: obj[key] };transformedArray.push(transformedObj);}return transformedArray.reduce((acc, obj) => {const key = Object.keys(obj)[0];acc[key] = obj[key];return acc;}, {});
}
如果对你有帮助,点赞、收藏、关注是我更新的动力!
#13Maven打包生成MD5校验文件的两种方式_mvn 打war包,显示md5和大小-CSDN博客文章浏览阅读1.9k次,点赞57次,收藏13次。Maven打包生成MD5校验文件的两种方式_mvn 打war包,显示md5和大小
https://blog.csdn.net/weixin_42718399/article/details/136375811?spm=1001.2014.3001.5502#12解决request中getReader()和getInputStream()只能调用一次的问题-CSDN博客文章浏览阅读2.1k次,点赞64次,收藏30次。getInputStream() has already been called for this request,解决request中getReader()和getInputStream()只能调用一次的问题
https://blog.csdn.net/weixin_42718399/article/details/136237084?spm=1001.2014.3001.5502#11vue3中使用el-dialog展示与关闭交由父组件控制的写法_vue dailog 固定关闭按钮-CSDN博客文章浏览阅读1.1k次,点赞40次,收藏28次。vue3中使用elementplus的el-dialog展示与关闭交由父组件控制的写法,分两种方法,使用difineExpose或者defineEmits实现_vue dailog 固定关闭按钮
https://blog.csdn.net/weixin_42718399/article/details/136155379?spm=1001.2014.3001.5502#3Jenkins(Windows环境)版本升级、迁移、负载均衡、双机器同步与备份_windows下的jenkins的job备份-CSDN博客文章浏览阅读1.1k次,点赞28次,收藏17次。Jenkins(Windows环境)版本升级、迁移、负载均衡、双机器同步与备份_windows下的jenkins的job备份
https://blog.csdn.net/weixin_42718399/article/details/135404525?spm=1001.2014.3001.5502#2Vite+Vue3+SpringMVC前后端分离 解决跨域问题和session每次请求不一致问题_vue3 每次请求sessionid都不一样-CSDN博客文章浏览阅读1.1k次,点赞37次,收藏16次。Vite+Vue3+SpringMVC前后端分离通过vite/nginx解决跨域问题和session一致性问题_vue3 每次请求sessionid都不一样
https://blog.csdn.net/weixin_42718399/article/details/135388463?spm=1001.2014.3001.5502
相关文章:
#14vue3生成表单并跳转到外部地址的方式
1、背景 后端返回的json数据中包含一个json数组,此数组中是目标跳转地址所需要的form表单的数据。 2、跳转前的页面 const goto () > {finish.value true;request.post(/xxx/yyy,{zzz: zzz.value}).then(res > {const url res.data.submitUrlconst params…...

航测管家:智能化革新航测作业流程
在信息时代的浪潮中,倾斜摄影作为一种高效的航测技术,对于城市规划、土地管理、环境监测等领域的重要性日益凸显。然而,航测作业中的数据管理和设备操作复杂性一直是行业面临的挑战。深圳赛尔智控推出的赛尔航测管家,凭借其智能化…...

XXE-XML实体注入漏洞
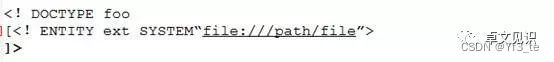
目录 1.xml基础 1.1什么是xml 1.2xml文档结构 1.3 什么是DTD 1.4 什么是实体 1.5 什么是外部实体 2.xxe漏洞 2.1xxe漏洞基本介绍 2.2xxe漏洞的危害 经典漏洞案例分析 3.xxe漏洞挖掘和利用 3.1. 识别潜在的XML入口 3.2. 检查XML处理逻辑 3.3. 构造试探Payload 常…...

数据结构从入门到精通——栈
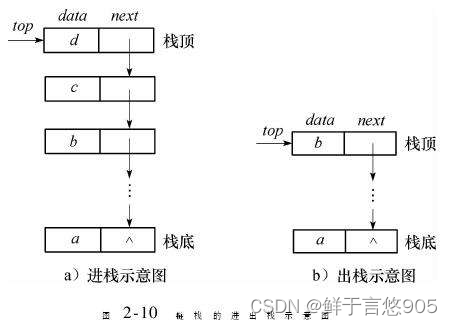
栈 前言一、栈1.1栈的概念及结构1.2栈的实现1.3栈的面试题 二、栈的具体实现代码栈的初始化栈的销毁入栈出栈返回栈顶元素返回栈中的元素个数检测是否为空Stack.hStack.ctest.c 前言 栈,作为一种后进先出(LIFO)的数据结构,在计算…...

webhook详解
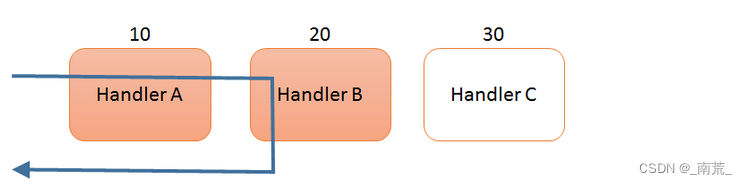
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 webhook简介 在当今高度连接的网络世界中,没有什么可以孤立地发挥最佳作用。完成一项任务(几乎)总是需要多个实体的参与。电子商务应用程序需要与支付系统通信,支付…...

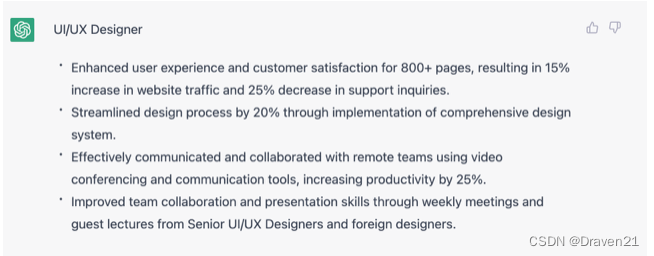
用 ChatGPT 帮自己修英文简历 — UI/UX 设计师篇
用 ChatGPT 帮自己修英文简历 — UI/UX 设计师篇 之所以能写这篇文章,主要是我本身是 AI 工具的重度使用者,在工作上目前大量依赖 GitHub Copilot 与 ChatGPT 等工具,所以算是有一些心得可以分享。我自己觉得要能发挥这类工具最大的效用&…...
)
2402. 2-SAT 问题(tarjan,2-SAT模板题)
活动 - AcWing 给定 n 个还未赋值的布尔变量 x1∼xn。 现在有 m 个条件,每个条件的形式为 “xi 为 0/1 或 xj 为 0/1 至少有一项成立”,例如 “x1 为 1 或 x3 为 0”、“x8 为 0 或 x4 为 0” 等。 现在,请你对这 n 个布尔变量进行赋值&am…...

基于java+springboot+vue实现的宠物健康咨询系统(文末源码+Lw)23-206
摘 要 本宠物健康咨询系统分为管理员还有用户两个权限,管理员可以管理用户的基本信息内容,可以管理公告信息以及宠物健康知识信息,能够与用户进行相互交流等操作,用户可以查看宠物健康知识信息,可以查看公告以及查看…...

品牌如何玩转饥饿营销?媒介盒子分享
饥饿营销是许多品牌都会用的策略,从“限定发售”、“先到先得”、“季节限定”、“专属VIP”等都属于饥饿营销的范畴,为什么饥饿营销屡试不爽,原因就在于人们面对同等的收益和损失时,损失会令他们更加难以接受。今天媒介盒子就来和…...

Vue3:ref和reactive实现响应式数据
一、情景说明 在Vue2中,我们已经知道数据的响应式,是什么含义 就是,在data块中,定义的变量,在页面中引用后 任何地方修改了该变量,页面中引用的变量会立即显示最新数值。 这块,我们学习了 插值…...

二维码门楼牌管理系统应用场景:商业与零售业发展的助推器
文章目录 前言一、二维码门楼牌管理系统的基本功能二、商业和零售业中的应用场景三、二维码门楼牌管理系统的优势分析四、结论 前言 在数字化时代的浪潮中,二维码门楼牌管理系统凭借其独特的优势,正在逐步成为商业和零售业发展的新宠。它不仅能够为商家…...

【Linux进阶之路】网络 —— “?“ (下)
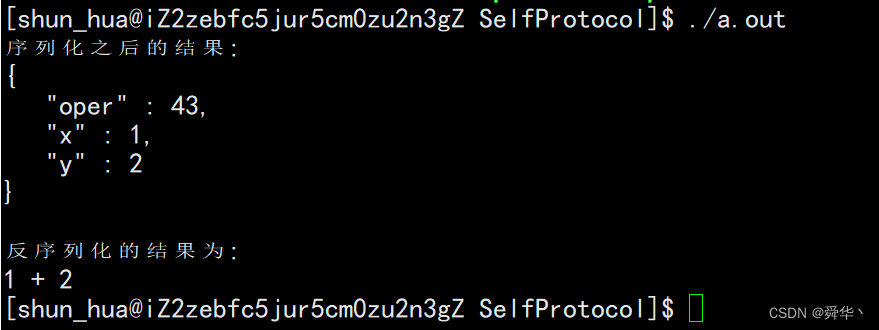
文章目录 前言一、概念铺垫1.TCP2.全双工 二、网络版本计算器1. 原理简要2. 实现框架&&代码2.1 封装socket2.2 客户端与服务端2.3 封装与解包2.4 请求与响应2.5 对数据进行处理2.6 主程序逻辑 3.Json的简单使用 总结尾序 前言 在上文我们学习使用套接字的相关接口进行了…...

【AIGC】Stable Diffusion的建模思想、训练预测方式快速
在这篇博客中,将会用机器学习入门级描述,来介绍Stable Diffusion的关键原理。目前,网络上的使用教程非常多,本篇中不会介绍如何部署、使用或者微调SD模型。也会尽量精简语言,无公式推导,旨在理解思想。让有…...

JVM(类加载机制)
类加载就是 .class 文件, 从文件(硬盘) 被加载到内存(元数据区)中的过程 类加载的过程 加载: 找 .class 文件的过程, 打开文件, 读文件, 把文件读到内存中 验证: 检查 .class 文件的格式是否正确 .class 是一个二进制文件, 其格式有严格的说明 准备: 给类对象分配内存空间 (先在…...

C++ 实战项目之 Boost 搜索引擎
项目地址:https://gitee.com/Vertas/boost-searcher-project 1. 项目背景 日常生活中我们使用过很多搜索引擎,比如百度,搜狗,360搜索等。我们今天是要实现一个像百度这样的搜索引擎嘛?那是不可能的,因为像…...

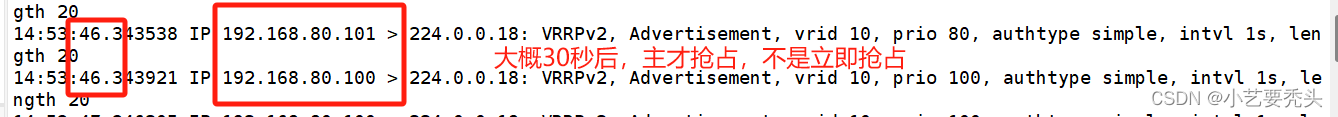
部署LVS+Keepalived高可用群集(抢占模式,非抢占模式,延迟模式)
目录 一、LVSKeepalived高可用群集 1、实验环境 2、 主和备keepalived的配置 2.1 yum安装ipvsadm和keepalived工具 2.2 添加ip_vs模块并开启ipvsadm 2.3 修改keepalived的配置文件 2.4 调整proc响应参数,关闭linux内核的重定向参数响应 2.5 将主服务器的kee…...

性别和年龄的视频实时监测项目
注意:本文引用自专业人工智能社区Venus AI 更多AI知识请参考原站 ([www.aideeplearning.cn]) 性别和年龄检测 Python 项目 首先介绍性别和年龄检测的高级Python项目中使用的专业术语 什么是计算机视觉? 计算机视觉是使计算机能…...

【Spring面试题】
目录 前言 1.Spring框架中的单例bean是线程安全的吗? 2.什么是AOP? 3.你们项目中有没有使用到AOP? 4.Spring中的事务是如何实现的? 5.Spring中事务失效的场景有哪些? 6.Spring的bean的生命周期。 7.Spring中的循环引用 8.构造方法…...

打车代驾小程序开发 醉酒不用怕一键找代驾
近年来,随着我国私家车市场的不断扩大,驾驶员的安全驾驶意识不断提高,以及交通法规对酒后驾驶的严格把握,代驾市场的潜力也在迸发。代驾小程序开发平台成为了代驾人不可或缺的线上接单平台。那么代驾小程序开发需要实现哪些功能呢…...

蓝桥集训之统计子矩阵
统计子矩阵 核心思想:矩阵前缀和 双指针 用i和j双指针 遍历所有子矩阵的列用s和t双指针 遍历所有子矩阵的行求其子矩阵的和 若>k 将s向下移动 矩阵和必定减小(元素个数减少)直到满足<k 因为列一定 行数即为方案数(从t行往上数到s行 共t-s1个区间[t,t][t-1,t]…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
