当数字孪生遇上轨道交通,会有什么新发展?
轨道交通是城市间互通互联的命脉,是当下人们出行的首要选择之一,也是我国“新基建”的重点建设对象。将城轨交通各链路系统及多类型服务,与空间感知、移动互联、云计算等技术深度融合,集中实现城市空间、城轨分布、城轨运行动态的数字化呈现,最终完成实景动态监测感知、指挥调度、事件联动等功能,打造全生命周期的数据治理体系。

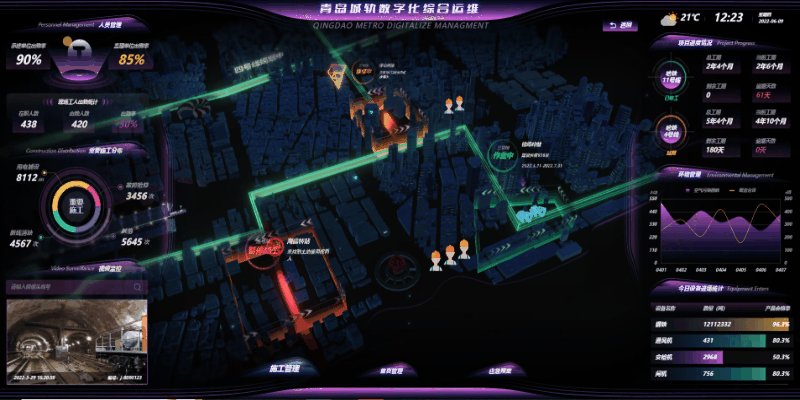
数字孪生是当下仿真技术的巅峰,在虚实交互、创新决策、推演计算上有着先进优势,当数字孪生遇上轨道交通,又会有着什么样的新发展呢?今天将采用图扑 HT for Web 产品来构建轻量化的 3D 可视化场景,建立数字孪生青岛城轨,推动交通体系向智能化转型,以此提升国内运输效率、解决民众出行问题。
以三维中国地图为背景,突出展示山东省青岛市地铁线网布局,可直观看到运营中线路共有 7 条、在建线路共有 8 条,通过不同颜色区别展示。智慧城轨三维可视化监控机制,覆盖了城轨规划、建设、运营、维护全业务流程。本系统为用户提供“一站式”决策分析支持平台。领导驾驶舱将客流、车辆、能耗、设备、预警等多维度数据动态可视化,管理策略具象化,宏观满足用户日常需求。
线网可视化
依托自主研发核心产品 HT for Web GIS,实现可交互的 Web 地铁线网可视化平台,将其地理信息系统(Geographic Information System,GIS)的数据进行丰富的可视化展示。线网可视化大屏结合 GIS 地图,辅以左右两侧面板进行展示,呈现出青岛城市轨道交通枢纽布局及关键数据,颜色区分表示不同的线路,不同的线型表示是投产、在建、规划三种不同的状态,并全面展示各车站站点、防台防汛点、值守点、物资备件点等物理位置分布及实时状态信息。
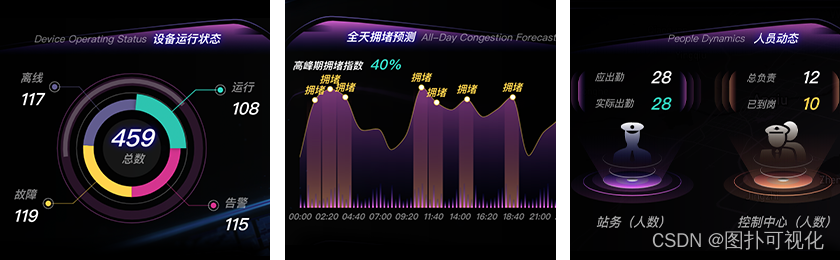
通过感知元件叠加图扑丰富的可视化图表和动画效果,归集各线路中关键人员动态、设备运行状态、紧急事件处理、车站告警汇总等实时数据,展示于两侧 2D 组态面板中,为城轨线网多维度运维需求,提供简洁清晰的数据阐述。

HT for Web GIS 产品的定位在于运用其强大的可视化技术,将地理信息系统(Geographic Information System,GIS)的数据进行丰富的可视化形式呈现。支持对不同地图瓦片服务或数据、航拍倾斜摄影实景的 3DTiles 格式数据以及城市建筑群等不同的 GIS 数据的加载。能够与 3D 场景准确同步,既保留了 GIS 引擎的效果和功能,又不去限制设计师在 3D 场景中的发挥。
城市轨交
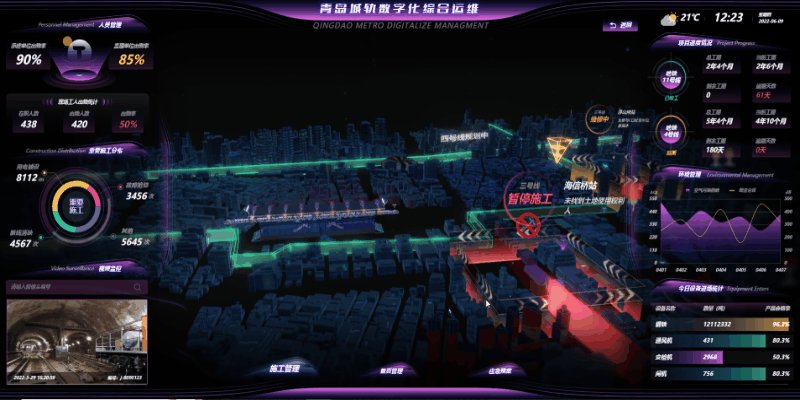
基于 Web 3D 开发技术搭建的虚拟智慧城市及车站,将城市内的建筑、道路等按照 1:1 建模还原。整合各个城市轨道交通管理系统的数据,将展示市内全天的拥堵情况的预测趋势和紧急事件的处理趋势,为轨交及车站运维人员提供直观的数据支持,有助于提升站务运作效率、保障运营安全、提高乘客服务水平。
现以城市重点区域为例进行可视化展示,开场以第三人称视角介绍重点建筑、重点车站、重点线路等信息,针对各景点进行空间漫游,所及路径将展示各景点相关信息,360° 全方位无死角浏览该区域的每个角落,为用户带来强烈、逼真的感官冲击。
图扑同样支持导入 IFC 格式的 BIM 模型文件生成场景,或渲染 3D Tiles 格式的倾斜摄影模型文件。也可依照用户需求定制科幻、写实或更多风格的城市地块、楼宇、环境等,帮助提升整体的对外形象。
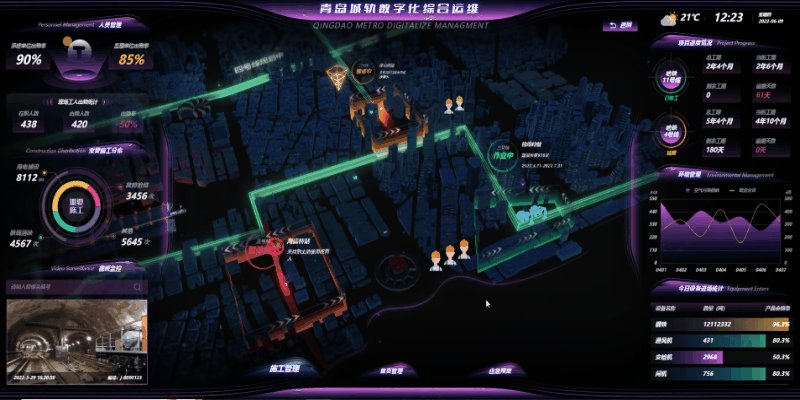
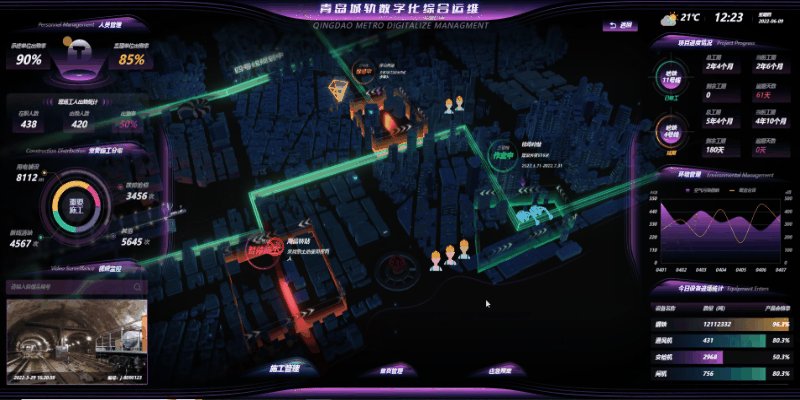
数字运营
搭建的智慧地铁运维管理平台中,展示全部车站的整体运营态势,展示场景宏观情况描述,值班管理人员可第一时间掌握整个线路车站的基本情况。支持依据天气情况及当日活动情况的预警提醒,综合展现需要重点关注区域。当出现各类故障及报警信息时,平台承载的模型能够第一时间产生联动,指向报警位置,并弹出相应的报警内容。各个智能化子系统实时运行情况统计,实时汇总各类系统的运行状态。

将信息、技术、设备与交通监管制度有机结合,通过配置城市地面、车载详情、轨道运行、客流运营等全方位态势,进行多源异构的数据整合。覆盖城轨总体态势监测、人口分布分析、枢纽态势监测等业务领域,构建人、机、物、态等要素的全面互联,有效提升跨部门决策和资源协调效率。
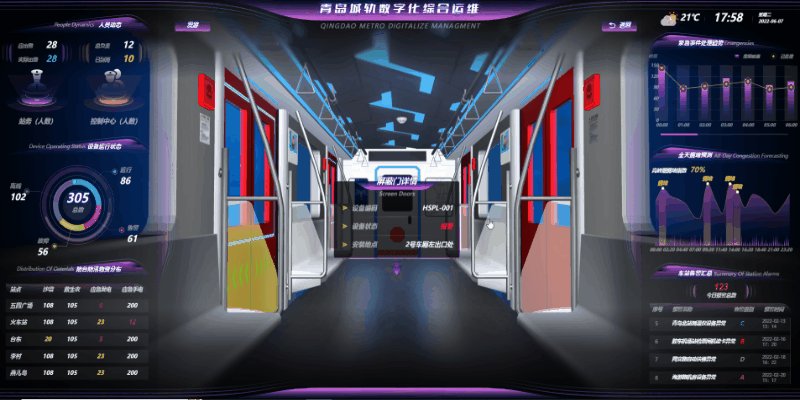
智慧车站
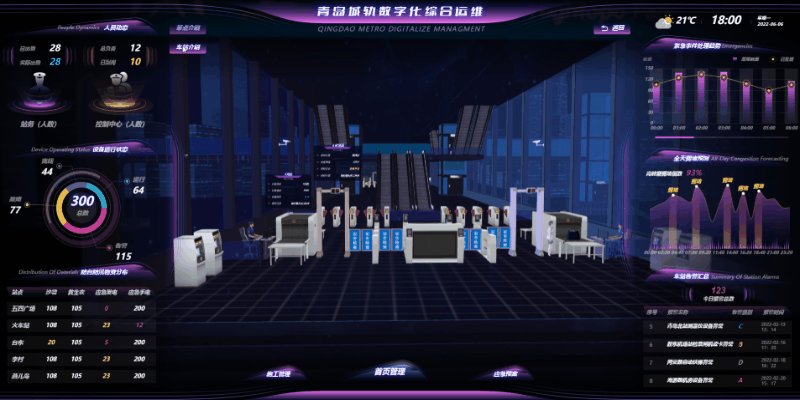
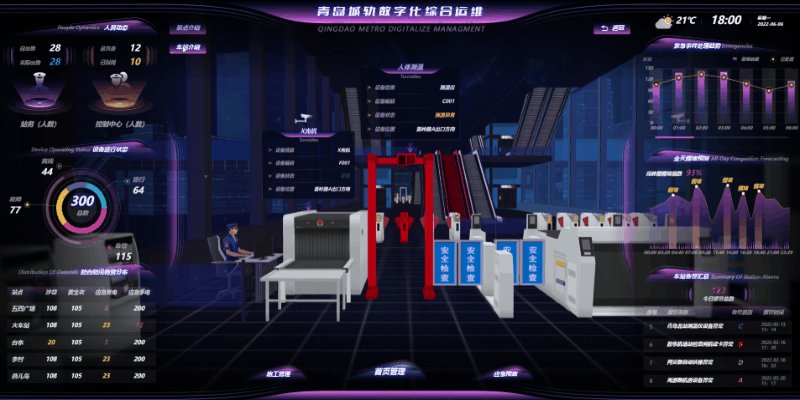
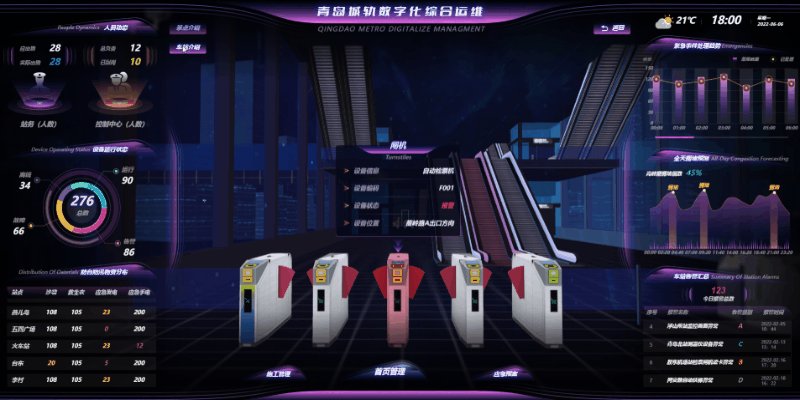
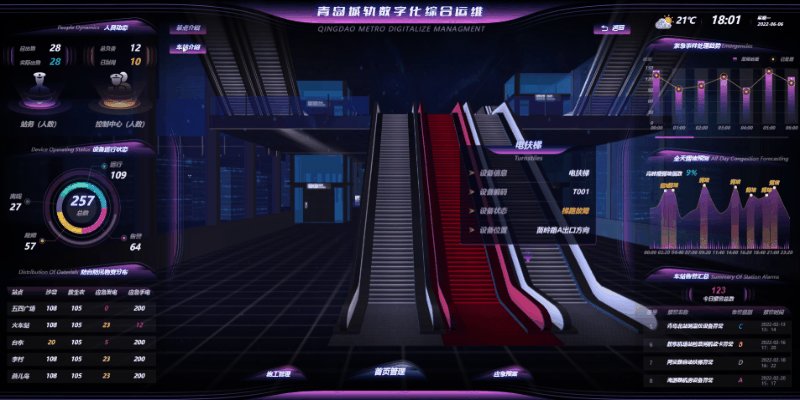
地铁车站地面站三维场景是采用车站 CAD 图纸、照片、视频等资料,对站厅、站台、轨道、列车等关键区域和设备进行按比例三维实景展现,配合HT引擎强大的渲染能力,打造三维仿真车站三维场景。基于三维模型,可以直观的对地铁空间进行查看与管理,精准化管理每个空间,查看每个空间的数据。

支持查看站厅内的闸机、售票机、安检机、电扶梯、垂直电梯、传感器、PIS屏、摄像头等设备在三维场景中的分布和工况状态以及车站防火分区;展示站台空间的布局以及屏蔽门等设备的分布。深度集成电力、环境、门禁、电能质量等监控系统,联动后台接入真实数据,通过 3D 视图感知设备与资产的信息属性,如点击相应设备模型,可弹出设备参数信息或故障信息面板,面板样式和显示内容根据实际用户需求确认,支持对设备的名称、编号和状态进行详细信息显示。当设备故障后,能在车站三维场景上进行明显的颜色标注显示并闪烁。
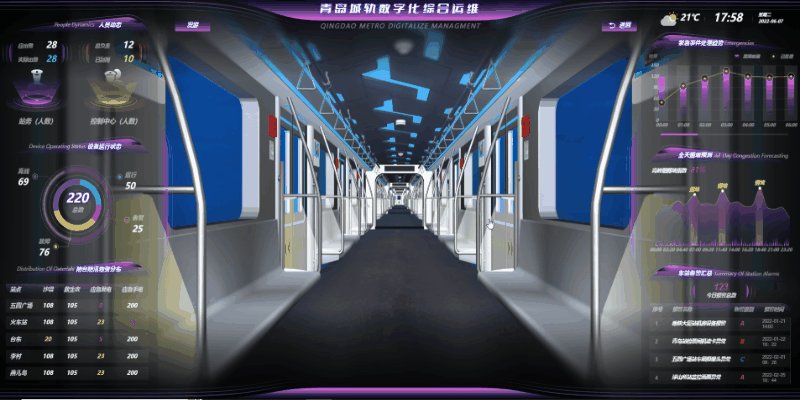
在三维系统中,图扑软件利用虚拟仿真技术,对列车的日常运作进行实时还原,对接后台实时数据驱动仿真动画,如运行展示动画,非运行则静止。站台行车对接或模拟列车时刻表,显示列车到站、出站,使线上线下的作业进度保持一致,运维管理人员通过可视化平台即可直观的了解到站台及列车实时的数据,保障运管人员高效决策和协同管理。
通过智慧车站三维系统的智能巡检,可减少铁轨每天人力巡查的成本,使得巡检更精益且更及时。 在三维系统中,支持一键启动智能巡检,模拟运营维护人员自动行走在车站三维场景中,可预设多条线路进行自动巡检,也可通过鼠标键盘操作进行自动巡检,在巡检过程中,将会对重要的设备、摄像头画面等进行弹窗展示,可了解各类设备的运行状态信息等,保障运管人员无须到现场通过三维系统就可以实时了解现场情况。

漫游巡检功能根据增设的多类型巡检内容和多条巡检路径,选用第一人称视角进行全时段自动巡视。满足不同类型资产的运维管理特性,确保资产信息有据可循。
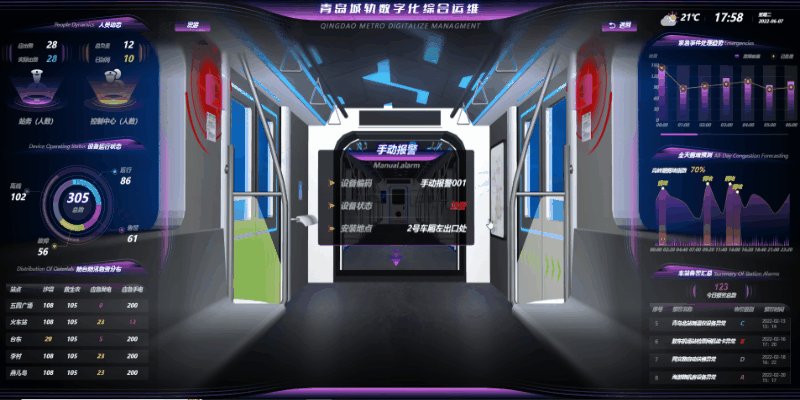
基于时间、空间、质量等多维参数,对列车环境、自动控制、供电系统自动化等物理系统部署动态监测。当识别到烟感探测器、摄像头、屏蔽门或人员行为异常等告警事件时,系统立即对预警位置启动定位诊断,并告知相关人员采取如客流疏散、消防联动、应急调度等指挥调控。
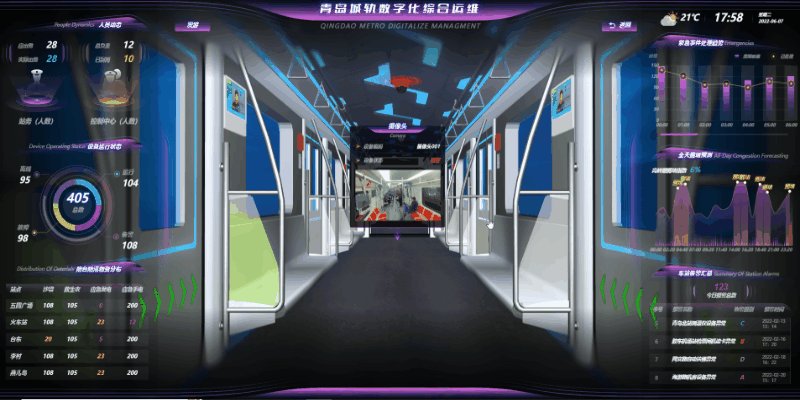
亦可人工点选列车上每处设施,查看设备编号、名称、位置等信息,对列车车厢内的实时图像进行监控和管理。实现驾驶人员与车站值班人员、控制中心调度人员、车辆段车务人员之间的双向通信。打造资产管理、状态监测、风险预警、故障诊断的数据监控闭环。

图扑软件 HT 引擎支持无缝融合 HTML5 各项多媒体功能,联动各安防子系统,对列车全域展开安防动态监测。搭载新一代车地通信、北斗导航定位系统、环境感知及 5G 通信技术,将轨道与隧道状态同步上传,为列车进出站的作业态势及运行地理轨迹,提供精炼、高频、详尽的数据支撑,强化列车对行车空间及车上空间信息的感知能力。
图扑软件 B/S 架构的优势,可满足用户随时随地使用 PC 、 PAD 或是智能手机,通过浏览器访问需求界面,实现远程监查和管控。
施工管理
智慧施工针对施工现场“人、机、料、法、环”各环节要素展开实时感知监测。为确保城轨施工流程的规范性,图扑软件运用二三维可视化引擎、GIS、视频融合等技术,联合施工生产、质量、安全等关键因素,创建透彻感知、数据共享、互联协同的数字化平台。通过连接智能传感器,对现场塔吊、升降机、挖掘机等作业设备作业远程监控,3D 立体展示设备的施工效果和施工状态。打破传统人工监测的作业形式,实现车站建造过程的环境、数据、行为三个透明,满足业务环节扁平化、网格化、绿色化的监管模式。

应急处理
为高度完善公共突发事件的应急预案,Hightopo 支持建立面向设施联动、运行架构、乘客管理的公共突发事件应急管控体系。

当识别携带危险品或防灾救援应急事件时,系统迅速定位事故地点,将危险源、隐患、事故数据相联动,依据风险级别,相应发布应急信息、广播、PIS 联动播报,协助规划疏散车站乘客。支持根据事件的演变规律以及城轨耦合风险、运营安全压力、社会覆盖范围等综合态势,整合信息、事件、联动资源,根据应急预案流程进行相应的分类,一键指挥调度消防、公安、医疗等各类资源的联动部署。
相关文章:

当数字孪生遇上轨道交通,会有什么新发展?
轨道交通是城市间互通互联的命脉,是当下人们出行的首要选择之一,也是我国“新基建”的重点建设对象。将城轨交通各链路系统及多类型服务,与空间感知、移动互联、云计算等技术深度融合,集中实现城市空间、城轨分布、城轨运行动态的…...

原理底层计划--分布式事务
分布式事务 mysql事务 我们通过show engines查询存储引擎,mysql一般为innodb, 为什么? 因为innodb支持事务是原因之一。 特性无非ACID 原子性,一致性,隔离性,持久性 一致性是最后追求的结果,也就保证了数…...

Hive总结
文章目录一、Hive基本概念二、Hive数据类型三、DDL,DML,DQL1 DDL操作2 DML操作3 DQL操作四、分区操作和分桶操作1、分区操作2、分桶操作五、Hive函数六、文件格式和压缩格式一、Hive基本概念 Hive是什么? Hive:由 Facebook 开源用于解决海量结构化日志的…...

docker环境下安装jenkins
前言 差点被Jenkins的插件搞麻了,又是依赖不对又是版本需要升级的,差点破口大骂了,还好忍住了,静下心来慢慢搞,终于搞通了。这里必须记录一下。 废话不多说,上来就是干,jenkins是干嘛用的&…...

Shifu基础功能:设备接入
如何修改设备接入的配置 1. 编辑edgedevice.yaml文件 接入设备前,您需要对edgedevice.yaml文件进行编辑。对于不同的协议,protocolSettings可根据协议进行进一步配置,详细配置请前往Shifu API参考。 ... connection: Ethernet address: …...

基于Java+SpringBoot+Vue+Redis+RabbitMq的鲜花商城
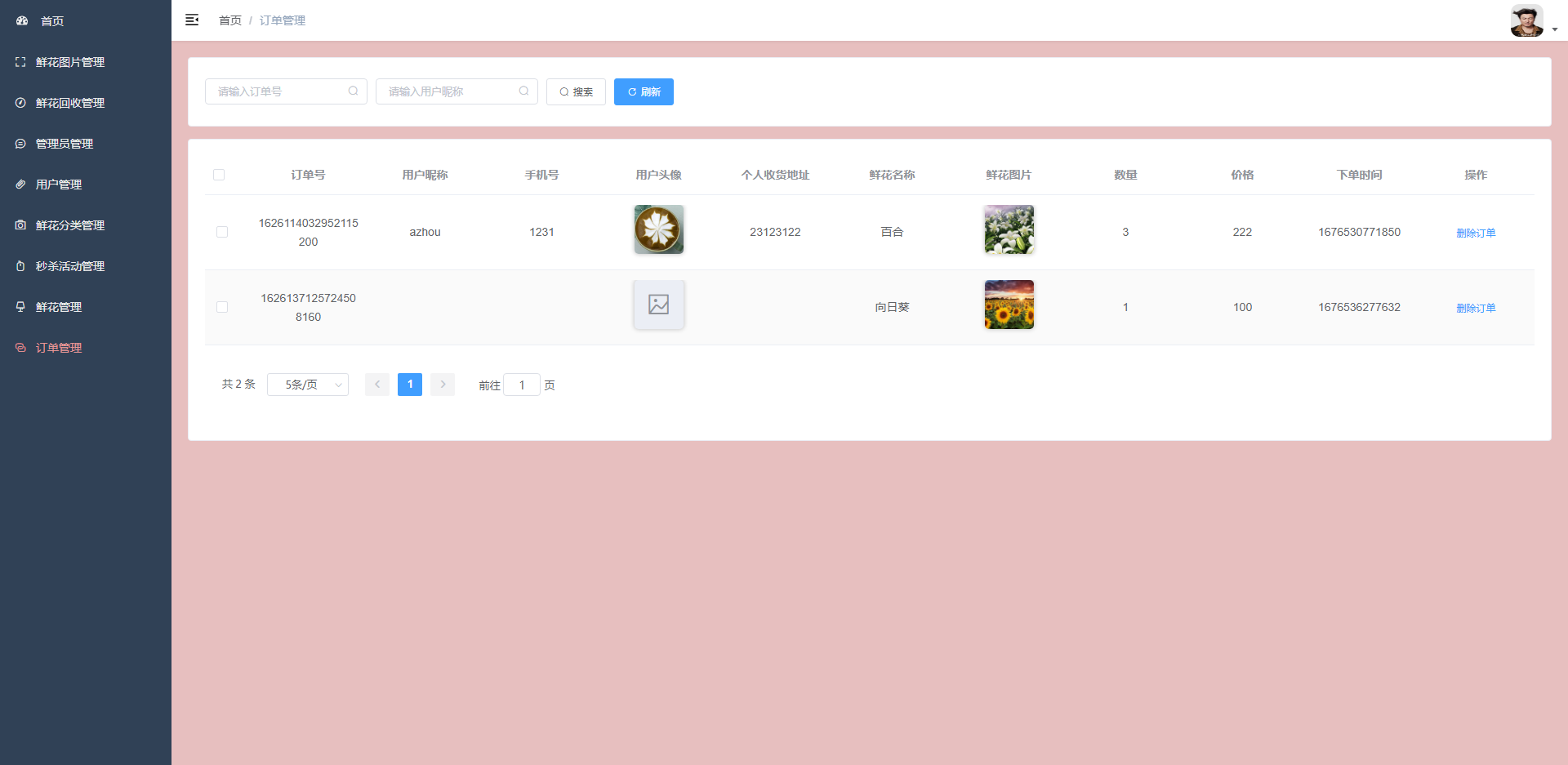
基于JavaSpringBootVueRedisRabbitMq的鲜花商城 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、…...

蓝桥杯真题(解码)小白入!
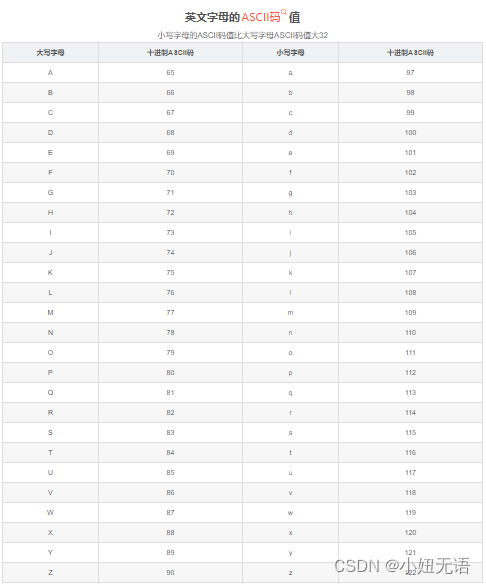
本来看这个题感觉很简单,不就是Ascall值换来换去嘛,其实也真的这样,但是对于小白来说,ascall根本记不住 题目说了,每个数不会重复超过9次(这见到那多了,不然根本不会写) 其次如何实现…...

并发包中的ConcurrentLinkedQueue和LinkedBlockingQueue有什么区别?
第20讲 | 并发包中的ConcurrentLinkedQueue和LinkedBlockingQueue有什么区别? 在上一讲中,我分析了 Java 并发包中的部分内容,今天我来介绍一下线程安全队列。Java 标准库提供了非常多的线程安全队列,很容易混淆。 今天我要问你的…...

分享四个前端Web3D动画库在Threejs中使用的动画库以及优缺点附地址
Threejs中可以使用以下几种动画库:Tween.js:Tween.js是一个简单的缓动库,可以用于在three.js中创建简单的动画效果。它可以控制数值、颜色、矢量等数据类型,并提供了多种缓动函数,例如线性、弹簧、强化、缓冲等等。区别…...

谷歌浏览器和火狐浏览器永久禁用缓存【一劳永逸的解决方式】
目录 前言 谷歌浏览器 方式一 方式二 火狐浏览器 前言 缓存对于开发人员来说异常的痛苦,很多莫名其妙的bug就是由缓存导致的,但当我们在网上查找禁用缓存的方式时,找到的方式大多数都是在开发者工具的面板中勾选禁用缓存的选项,但这种方式有个弊端就是需要一直打开这个…...

kibana查看日志
一、背景 kibana收集日志功能很强大,之前只是简单的使用,此次系统学习了解并分享一波 二、kibana查看日志的基本使用 1.选择查询的服务和日志文件 注意:每个应用配置了开发与生产环境,需要找到指定的应用 1.1选择对应的应用 1.…...

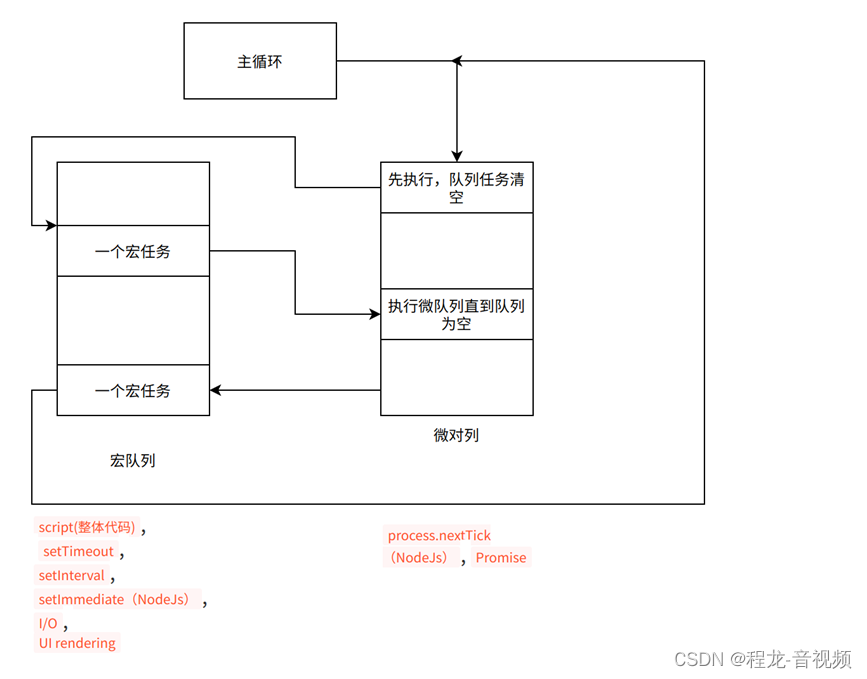
JS 异步接口调用介绍
JS 异步接口调用介绍 Js 单线程模型 JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这样设计的方案主要源于其语言特性,因为 JavaScript 是浏览器脚本语言,它可以操纵 DOM ,可以渲染动画&a…...

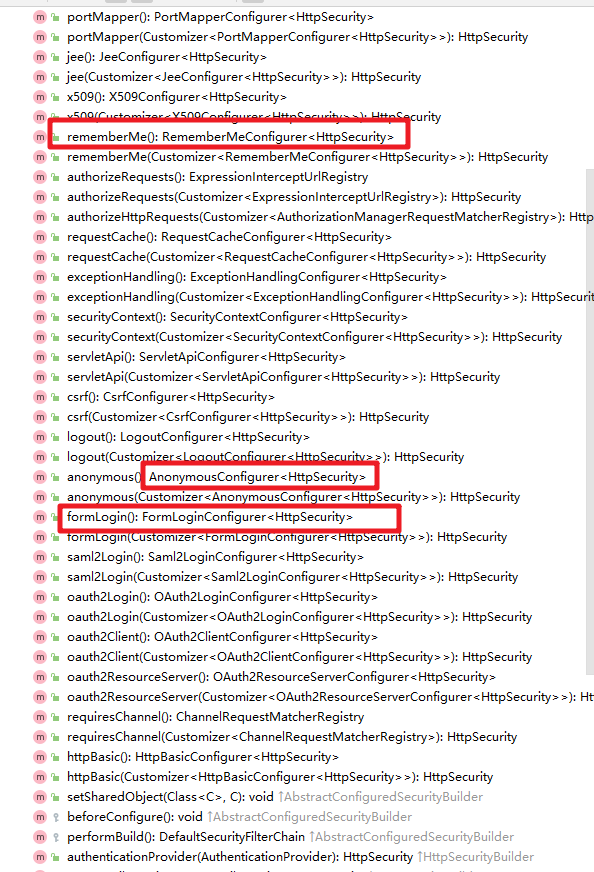
5.深入理解HttpSecurity的设计
深入理解HttpSecurity的设计 一、HttpSecurity的应用 在前章节的介绍中我们讲解了基于配置文件的使用方式,也就是如下的使用。 也就是在配置文件中通过 security:http 等标签来定义了认证需要的相关信息,但是在SpringBoot项目中,我们慢慢脱离…...
)
opencv-python numpy常见的api接口汇总(持续更新)
前言 最近写代码总是提笔忘api,因为图像处理代码写的比较多,所以想着把一些常用的opencv的api,包括numpy的api做一个记录,后面再忘记的时候,就不用去google挨个搜索了,只需要在自己的博客中一查就全知道了…...
)
概率论小课堂:伯努利实验(正确理解随机性,理解现实概率和理想概率的偏差)
文章目录 引言I 伯努利试验1.1 伯努利分布(二项式分布)1.2 数学期望值(简称期望值)1.3 平方差(简称方差)1.4 标准差1.5 小结引言 假设买彩票中奖的概率是一百万分之一,如果要想确保成功一次,要买260万次彩票。你即使中一回大奖,花的钱要远比获得的多得多。 很多人喜…...

加密功能实现
文章目录1. 前言2. 密码加密1. 前言 本文 主要实现 对密码进行加密 ,因为 使用 md5 容易被穷举 (彩虹表) 而破解 ,使用 spring security 框架又太大了 (杀鸡用牛刀) 。 所以本文 就自己实现一个密码加密 . 2. 密码加密 这里我们通过 加盐是方式 来 对…...

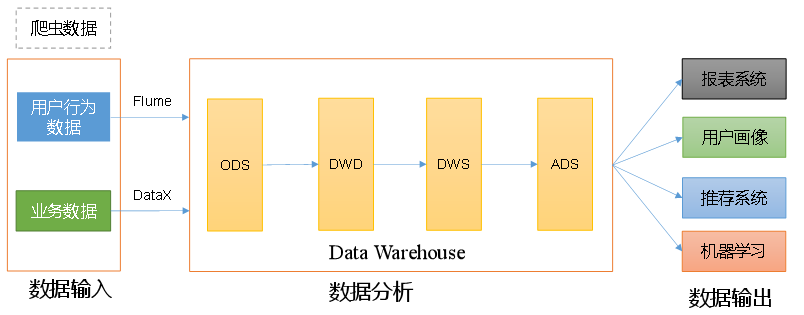
大数据项目实战之数据仓库:用户行为采集平台——第1章 数据仓库概念
第1章 数据仓库概念 数据仓库(Data Warehouse),是为企业制定决策,提供数据支持的。可以帮助企业改进业务流程、提高产品质量等。 数据仓库的输入数据通常包括:业务数据、用户行为数据和爬虫数据等 业务数据…...
在生物制药业应用)
NTP对时服务器(NTP电子时钟)在生物制药业应用
NTP对时服务器(NTP电子时钟)在生物制药业应用 NTP对时服务器(NTP电子时钟)在生物制药业应用 8.1 系统概述 时钟系统为生物制药厂网络控制中心调度员、车场值班员及各部门工作人员提供统一的标准时间信息,也为本工程其它…...

JPA 之 QueryDSL-JPA 使用指南
Querydsl-JPA 框架(推荐) 官网:传送门 参考: JPA整合Querydsl入门篇SpringBoot环境下QueryDSL-JPA的入门及进阶 概述及依赖、插件、生成查询实体 1.Querydsl支持代码自动完成,因为是纯Java API编写查询࿰…...

如何找回回收站删除的视频?这三种方法可以试试
在使用电脑过程中,我们可能会误删重要的文件,特别是影音文件。在这样的情况下,我们可以从计算机的回收站中找回已经被删除的视频。但是有时候,我们可能会不小心清空回收站,这时候就需要一些技巧来恢复回收站删除的视频…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
