2.案例、鼠标时间类型、事件对象参数
案例
注册事件
<!-- //disabled默认情况用户不能点击 --><input type="button" value="我已阅读用户协议(5)" disabled><script>// 分析:// 1.修改标签中的文字内容// 2.定时器// 3.修改标签的disabled属性// 4.清除定时器// 5.条件判断// 结论:以上的知识点都放在定时器中完成// 代码实现// 1.获取按钮标签let btn = document.querySelector('input')// 2.定义一个变量保存开始值let num = 5;// 3.数字要递减,放到定时器中let timeId = setInterval(function () {// 数字递减--num// 修改标签中的文字内容btn.value = `我已阅读用户协议(${num})`;// 6.判断数字是否小于0if (num < 0) {// 7.修改按钮上的文字btn.value = '同意';// 8.修改按钮为可点击状态btn.disabled = false// 9.停止定时器clearInterval(timeId);}}, 1000)</script>

轮播图
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.slider {width: 450px;height: 300px;}.slider img {width: 100%;}.slider-footer {height: 10px;width: 450px;}ul li {height: 10px;width: 20px;/* border-radius: 50%; */float: left;margin-left: 30px;list-style: none;background-color: gray;}.active {background-color: red;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="" alt=""></div><div class="slider-footer"><p>对人类来说会不会太超前了</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"></div></div></div><script>//2.初始化数据const goodList = [{img: '../image/1.jpg',id: '4001171',name: '商品1',price: '289.0'},{img: '../image/2.jpg',id: '4001172',name: '商品2',price: '189.0'},{img: '../image/3.jpg',id: '4001173',name: '商品3',price: '89.0'},{img: '../image/4.jpg',id: '4001174',name: '商品4',price: '589.0'},{img: '../image/5.jpg',id: '4001175',name: '商品5',price: '589.0'},{img: '../image/6.jpg',id: '4001176',name: '商品6',price: '29.0'},{img: '../image/7.jpg',id: '40011727',name: '商品7',price: '89.0'},{img: '../image/8.jpg',id: '4001178',name: '商品8',price: '189.0'}]// 分析:// 1.从数组中获取对应的数据(图片路径) // 2.将图片路径设置给对应的图片标签// 3.从数组中获取对应的数据(标题)// 4.将标题文字设置给对应的p标签// 5.将对应的li标签添加一个active类名// 代码实现// 1.定义变量保存当前从数据中的第几个值开始let index = 0// 2.获取标签对象let img = document.querySelector('img')let p = document.querySelector('p')// 3.开启定时器setInterval(function () {//4.在定时器中,我们要从数组中依次取值// 5.从数组中取值if (index >= goodList.length) { index = 0 }let obj = goodList[index]index++console.log(obj)// 6.从当前对象中获取图片路径和图片对应的标题let imgSrc = obj.imglet p_title = obj.name// 7.将图片路径设置给img标签将标题设置给p标签img.src = imgSrcp.innerText = p_title// 9-1 先将页面中的active类名移除掉document.querySelector('.active').classList.remove('active')// 8.获取对应的li标签(当前是第几张图片,选中第几个li标签)let li = document.querySelector(`li:nth-child(${index})`)console.log(li)// 9.给当前的li标签添加active名li.classList.add('active')}, 3000)</script>
</body></html>

事件基本介绍
在网页中事件是用户的一个动作
用来实现用户和网页交互
事件三要素a)事件源:用户的动作作用到那个标签身上,那个标签就是事件源b)事件类型:用户使用的是什么动作(点击事件、输入事件、悬停事件)c)处理程序:代表事件最后要实现的具体效果,就是一个匿名函数
<div></div><div></div><script>// 绑定事件// 1.先获取事件源(DOM标签对象)// 2.给事件源绑定事件//事件源.addEventListener('事件类型',function(){});//备注:事件类型常用的一个点击事件:click// // 代码演示// 点击div给div设置背景颜色let div = document.querySelector('div')div.addEventListener('click', function () {div.style.backgroundColor = 'pink'})</script>

其他方式绑定事件
给元素绑定事件推荐使用addEventListener方式
给元素绑定事件:DOML2写法:addEventListener
DOML0写法:事件源.on事件类型=function(){}
两种注册时间的区别:
a)addEventListener是个方法
b)on的方式本质上是一个属性
c)如果给元素注册多个相同的时间,则addEventListener都可以执行
d)如果给元素注册多个相同的事件,on的方式只能执行一个
<input type="button" value="按钮"><script>let btn = document.querySelector('input')// DOML2写法:// btn.addEventListener('click', function () {// btn.style.color = 'red'// })// DOML0写法:btn.onclick = function () {btn.style.color = 'red'}</script>
鼠标事件类型
鼠标触发
click 鼠标点击
mouseenter 鼠标进入
mouseleave 鼠标离开
焦点事件
focus 获得焦点
输入框获得鼠标光标
blur 失去焦点
键盘触发
键盘事件要么给整个页面注册,要么给输入框注册·······
Keydown 键盘按下触发
Keyup 键盘抬起触发
表单输入触发
input 用户输入事件
事件对象参数(只能设置一个)
作用:用来记录当前事件中的一些信息
注意:
a)任何一个事件都有事件对象参数,用就设置事件对象参数,不用就不加
b)键盘事件/鼠标事件===>常常会用到事件对象参数
c)键盘事件参数记录当前用户按下的是哪个按键
d)鼠标事件对象参数最重要的是记录了鼠标的坐标信息
<input type="text"><script>//键盘事件,鼠标事件类似let int = document.querySelector('input');int.addEventListener('keydown', function (e) {// e是event的缩写,叫事件对象参数console.log(e)})</script>

鼠标事件总结
事件对象参数.clientX 横坐标,参照页面左上角(参照页面可视区左上角)
事件对象参数.offsetX 横坐标,参照事件源左上角
事件对象参数.pageX 横坐标,参照页面左上角(看看页面中是否有滚动条,pageX包括滚动条滚动的距离)
事件对象参数.screenY 纵坐标,参照整个电脑屏幕左上角
自动点击触发事件
<body><input type="button"><script>
// 自动触发事件
// 语法:DOM标签对象.click();// 要求:点击按钮输出一句话
let btn=document.querySelector('input')
btn.addEventListener('click',function(){console.log('hehe')
})
btn.click()
//自动触发点击事件(得首先有事件)</script>
</body>

相关文章:

2.案例、鼠标时间类型、事件对象参数
案例 注册事件 <!-- //disabled默认情况用户不能点击 --><input type"button" value"我已阅读用户协议(5)" disabled><script>// 分析:// 1.修改标签中的文字内容// 2.定时器// 3.修改标签的disabled属性// 4.清除定时器// …...
)
OPENCV(0-1之0.0)
OPENCV 第1周:基础知识和安装目标内容 第2-3周:图像处理基础目标内容 第4-5周目标内容 第6-7周目标内容 第8周及以后目标内容 时间安排如下: 第1周:基础知识和安装 目标 了解计算机视觉的基本概念,安装OpenCV&#x…...

easyrecovery破解版百度云(含Mac/Win版)以及EasyRecovery可以恢复哪些设备
软件介绍 当不小心将回收站的文件删除了怎么办?想找回但是不知道怎么找回需要的数据文件?别担心今天小编就为大家介绍一款非常专业的电脑数据文件恢复工具,easyrecovery14是由Ontrack专为电脑用户推出的一款专业的数据恢复软件&…...
)
[2023年]-hadoop面试真题(一)
(北京)HDFS底层存储原理? (北京) HDFS读写数据流程? (北京) HDFS如何管理元数据或者checkpoint的理解 ? (北京) HDFS常用命令 ? (北京) hadoop调优 (北京) HDFS扩容原理 (北京) HDFS有哪些进程,分别是什么? (北京) HDFS中大量小文件对…...

Kubernetes kafka系列 | k8s部署kafka+zookeepe集群
一、kafka.zookeeper介绍 Kafka 简介: Apache Kafka 是一个开源的分布式流处理平台和消息队列系统。它最初由LinkedIn开发,并于2011年成为Apache软件基金会的顶级项目。 特点: 高吞吐量: Kafka 能够处理大规模的消息流…...

ip广播智慧工地广播喊话号角 IP网络号角在塔吊中应用 通过寻呼话筒预案广播
ip广播智慧工地广播喊话号角 IP网络号角在塔吊中应用 通过寻呼话筒预案广播 SV-704XT是深圳锐科达电子有限公司的一款壁挂式网络有源号角,具有10/100M以太网接口,可将网络音源通过自带的功放和号角喇叭输出播放,可达到功率50W。SV-704XT内置有…...

B端系统优化,可不是换个颜色和图标,看看与大厂系统的差距。
、不要被流于表面的需求描述迷惑。 很多人找我们优化系统界面,对需求总是轻描淡写,比如:换个颜色、换个图标、换个皮肤,甚至还有的说,随便改下就行。 这些需求都是听起来简单,实现起来难,你如…...

【LeetCode热题100】240. 搜索二维矩阵 II
一.题目要求 编写一个高效的算法来搜索 m x n 矩阵 matrix 中的一个目标值 target 。该矩阵具有以下特性: 每行的元素从左到右升序排列。 ‘每列的元素从上到下升序排列。 二.题目难度 中等 三.输入样例 示例 1: 输入:matrix [[1,4,7…...

three.js 鼠标左右拖动改变玩家视角
这里主要用到了 一个方法 obj.getWorldDirection(); obj.getWorldDirection()表示的获取obj对象自身z轴正方向在世界坐标空间中的方向。 按下 W键前进运动; <template><div><el-container><el-main><div class"box-card-left…...

Pycharm jupyter server process exited with code 1
Pycharm jupyter server process exited with code 1 1. 问题描述2. 原因和解决方法 1. 问题描述 使用 Pycharm 启动 Jupyter 时,报错如下, jupyter server process exited with code 12. 原因和解决方法 Pycharm 启动 jupyter 时,默认的 …...

ubuntu 20.04 Python pip 配置 pip.conf
1. 状况描述 $ pip install timm WARNING: Retrying (Retry(total4, connectNone, readNone, redirectNone, statusNone)) after connection broken by ProxyError(Cannot connect to proxy., RemoteDisconnected(Remote end closed connection without response)): /simple/t…...

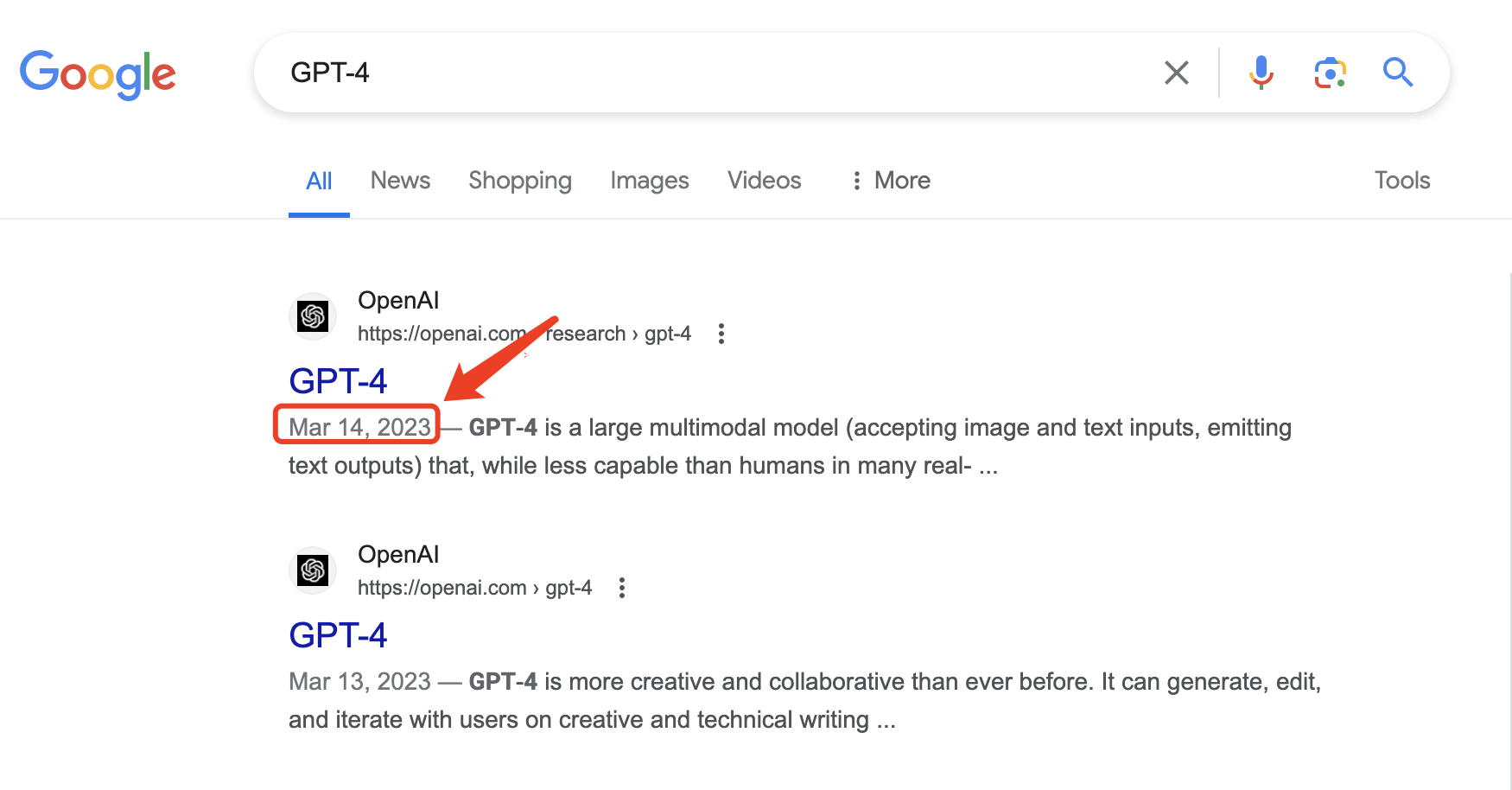
GPT-4.5 Turbo意外曝光,最快明天发布?OpenAI终于要放大招了!
大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10 CS研究生,MBA。我坚信AI是普通人变强的“外挂”,所以创建了“AI信息Gap”这个公众号,专注于分享AI全维度知识…...

Ubuntu 中 desktop-amd64 和 live-server-amd64 的区别
一、Ubuntu的操作系统镜像 Ubuntu的操作系统镜像主要有两种:desktop-amd64和live-server-amd64 这两者的主要区别在于使用场景和安装方式 1. Desktop-amd64: * 这是Ubuntu的桌面版本,用于安装具有图形用户界面的Ubuntu系统。 * 它包含了用于日常使…...

第10集《天台教观纲宗》
请大家打开讲义第十七页。我们讲到己二、结申正义。 己二、结申正义 《法华经》把我们修行人修行的相貌,比喻作一个车乘。车乘就是一种交通工具,它能够让我们从此岸超越到彼岸去。所以修行它是可以超越的,你今天比昨天超越了,就好…...

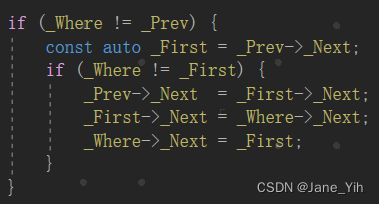
每日学习笔记:C++ STL 的forward_list
定义 特点 操作函数 元素查找、移除或安插 forward_list::emplace_after arg...指的是元素构造函数的参数(0~N个) #include <iostream> #include <memory> #include <list> #include <forward_list> using namespace std;class…...

【Java,Redis】Redis 数据库存取字符串数据以及类数据
1、 字符串存取数据 Resource private StringRedisTemplate stringRedisTemplate;//从Redis中获取string字符串 stringRedisTemplate.opsForValue().get("cache:shop:"id); //Json -> class Shop shop JSONUtil.toBean(ShopJson,Shop.class); //字符串写入redis…...

OpenCV 图像重映射函数remap()实例详解
OpenCV 图像重映射函数remap()对图像应用通用几何变换。其原型如下: void remap(InputArray src, OutputArray dst, InputArray map1, InputArray map2, int interpolation, int borderMode BORDER_CONSTANT, const Scalar & borde…...

Python基础课堂最后一课23——正则对象
文章目录 前言一、正则对象是什么?二、正则表达式基本分类1.普通字符2.元字符 总结 前言 很开心能和你们一些学习进步,在这一个多月的时间中,是你们让我坚持了下来,完成了python基础课堂编写,不管如何,我们…...

【算法训练营】凸包,图(Python实现)
凸包 描述 给定n个二维平面上的点,求他们的凸包。 输入 第一行包含一个正整数n。 接下来n行,每行包含两个整数x,y,表示一个点的坐标。 输出 令所有在凸包极边上的点依次为p1,p2,...,pm(序号),其中m表…...

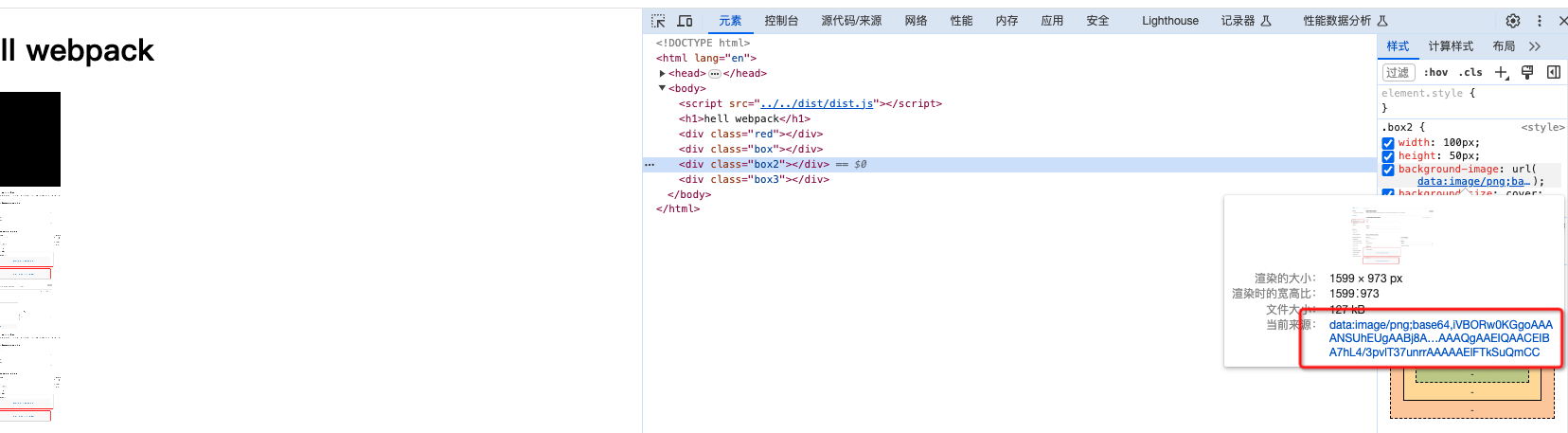
webpack5零基础入门-6webpack处理图片资源
1.在webpack5中file-loader和url-loader为内置模块 通过在加载器中配置rule即可激活 {test: /\.(png|jpe?g|gif|webp)$/,type: asset} 2.使用webpack进行打包 执行npx webpack 可以看到图片资源打包后都被放到了dist文件目录下 3.使用webpack进行图片格式转换为base64 优势…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
