html--彩虹马
文章目录
- html
- js
- css
- 效果
html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Rainbow Space Unicorn</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<img src="img/unicorn.png" alt="unicorn" id="unicorn" hidden>
<script src="js/index.js"></script>
</body>
</html>
js
var __extends = (this && this.__extends) || (function () {var extendStatics = Object.setPrototypeOf ||({ __proto__: [] } instanceof Array && function (d, b) { d.__proto__ = b; }) ||function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; };return function (d, b) {extendStatics(d, b);function __() { this.constructor = d; }d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());};
})();
window.addEventListener('DOMContentLoaded', init);
//#region classes
var Vector = /** @class */ (function () {function Vector() {this.x = 0;this.y = 0;this.vx = 0;this.vy = 0;this.angle = 0;this.va = 0.05;}return Vector;
}());
var Particle = /** @class */ (function (_super) {__extends(Particle, _super);function Particle() {var _this = _super !== null && _super.apply(this, arguments) || this;_this.id = Math.random().toString();_this.color = randomColor();_this.radius = 8;_this.opacity = 1;return _this;}return Particle;
}(Vector));
var Unicorn = /** @class */ (function (_super) {__extends(Unicorn, _super);function Unicorn(image) {var _this = _super.call(this) || this;_this.image = image;return _this;}return Unicorn;
}(Vector));
var Tile = /** @class */ (function (_super) {__extends(Tile, _super);function Tile() {var _this = _super !== null && _super.apply(this, arguments) || this;_this.color = randomColor();_this.width = 30;_this.height = 10;_this.opacity = 1;return _this;}return Tile;
}(Vector));
var ParticleFactory = /** @class */ (function () {function ParticleFactory() {}ParticleFactory.archive = function (p) {ParticleFactory.particleArchive[p.id] = Object.assign({}, p);};ParticleFactory.retrieve = function (p) {if (p.id in ParticleFactory.particleArchive) {return ParticleFactory.particleArchive[p.id];}return null;};ParticleFactory.create = function (options) {var p = new Particle();Object.assign(p, options);ParticleFactory.archive(p);return p;};ParticleFactory.reset = function (p) {var archivedVersion = ParticleFactory.retrieve(p);if (archivedVersion) {;Object.assign(p, archivedVersion);}};ParticleFactory.particleArchive = {};return ParticleFactory;
}());
var Renderer = /** @class */ (function () {function Renderer($) {var _this = this;this.$ = $;this.renderParticle = function (p) {var $ = _this.$;var x = p.x, y = p.y, radius = p.radius, color = p.color, opacity = p.opacity;$.save();$.globalAlpha = opacity;$.fillStyle = color;$.translate(x, y);$.beginPath();$.arc(0, 0, radius, 0, PI2);$.fill();$.stroke();$.restore();};this.renderStar = function (p) {var $ = _this.$;var radius = p.radius, color = p.color, x = p.x, y = p.y, opacity = p.opacity;$.save();$.translate(x, y);$.fillStyle = color;$.globalAlpha = opacity;$.beginPath();for (var i = 5; i--;) {$.lineTo(0, radius);$.translate(0, radius);$.rotate(PI2 / 10);$.lineTo(0, -radius);$.translate(0, -radius);$.rotate(-((Math.PI * 6) / 10));}$.lineTo(0, radius);$.fill();$.stroke();$.restore();};this.renderTile = function (t) {var $ = _this.$;var x = t.x, y = t.y, width = t.width, height = t.height, color = t.color, opacity = t.opacity;$.save();$.globalAlpha = opacity;$.fillStyle = color;$.translate(x, y);$.beginPath();$.rect(0, 0, width, height);$.fill();$.stroke();$.restore();};}Renderer.prototype.clearScreen = function () {var $ = this.$;$.clearRect(0, 0, $.canvas.width, $.canvas.height);};Renderer.prototype.renderImage = function (img, x, y) {var $ = this.$;$.save();$.drawImage(img, x, y);$.restore();};Renderer.prototype.renderUnicorn = function (u) {this.renderImage(u.image, u.x, u.y);};return Renderer;
}());
//#endregion
//#region globals
var CANVAS = document.createElement('canvas');
var CTX = CANVAS.getContext('2d');
var WIDTH = (CANVAS.width = window.innerWidth);
var HEIGHT = (CANVAS.height = window.innerHeight);
var PI2 = 2 * Math.PI;
var GRAVITY = 0.125;
var COLOR_FADE = 0.01;
var COLORS = ['#9400D3','#4B0082','#0000FF','#00FF00','#FFFF00','#FF7F00','#FF0000'
];
var RENDERER = new Renderer(CTX);
var TILES = [];
var PARTICLES = [];
var PARTICLE_COUNT = 40;
var UNICORN_IMAGE = document.getElementById('unicorn');
var UNICORN = new Unicorn(UNICORN_IMAGE);
//#endregion
//#region utils
function randomColor() {return sample(COLORS);
}
function randomNumber(min, max) {return Math.random() * (max - min) + min;
}
function randomBoolean() {return Math.random() > 0.5;
}
function sample(a) {return a[Math.floor(Math.random() * a.length)];
}
function outsideScreen(p) {var diameter = p.radius * 2;var yExceeded = p.y - diameter > HEIGHT || p.y + diameter < 0;var xExceeded = p.x - diameter > WIDTH || p.x + diameter < 0;return yExceeded || xExceeded;
}
//#endregion
//#region animation
function updateParticle(p) {p.vy += GRAVITY;p.y += p.vy;p.x += p.vx;if (p.opacity > COLOR_FADE) {p.opacity -= COLOR_FADE;}if (outsideScreen(p)) {ParticleFactory.reset(p);}
}
function updateUnicorn(unicorn) {var image = unicorn.image;var centerX = WIDTH / 2 - image.width / 2;var centerY = HEIGHT / 2 - image.height / 2 - 50;var radiusX = 20;var radiusY = 8;unicorn.x = centerX + Math.cos(unicorn.angle) * radiusX;unicorn.y = centerY + Math.sin(unicorn.angle) * radiusY;unicorn.angle += unicorn.va;
}
function animation() {requestAnimationFrame(animation);RENDERER.clearScreen();TILES.forEach(updateTile);TILES.forEach(RENDERER.renderTile);PARTICLES.forEach(updateParticle);PARTICLES.forEach(RENDERER.renderStar);if (UNICORN_IMAGE.complete) {updateUnicorn(UNICORN);RENDERER.renderUnicorn(UNICORN);}
}
function createParticles() {for (var i = PARTICLE_COUNT; i > 0; --i) {var p = ParticleFactory.create({x: WIDTH / 2,y: HEIGHT / 2,vx: randomNumber(-14, -3),vy: randomNumber(-8, 2)});var i_1 = Math.floor(randomNumber(0, 60)) + 1;while (i_1--) {updateParticle(p);}PARTICLES.push(p);}
}
function updateTile(t) {t.vx -= GRAVITY;t.x += t.vx;t.y += t.vy;if (t.x + t.width < 0) {t.x = randomNumber(0, WIDTH) + WIDTH;t.vx = 0;}
}
function createTiles() {var tileCount = HEIGHT / 10;for (var i = tileCount; i > 0; --i) {var tileWidth = randomNumber(60, 120);var t = new Tile();t.opacity = randomNumber(0.1, 0.6);t.width = tileWidth;t.x = tileWidth * (i - 1);t.y = t.height * (i - 1);var ii = Math.floor(randomNumber(0, 260)) + 1;while (ii--) {updateTile(t);}TILES.push(t);}
}
function setup() {document.body.appendChild(CANVAS);var unicornX = WIDTH / 2 - UNICORN.image.width / 2;var unicornY = HEIGHT / 2 - UNICORN.image.height / 2;UNICORN.x = unicornX;UNICORN.y = unicornY;createTiles();createParticles();
}
function init() {setup();animation();
}
//#endregion
css
body {background: linear-gradient(180deg, #FF7F0022, white, #9400D322);box-sizing: border-box;margin: 0;overflow: hidden;text-align: center;
}.made-by {position: absolute;bottom: 16px;right: 16px;padding: 8px 16px;background: white;color: hotpink;font-family: monospace;font-size: 12px;
}
效果

相关文章:

html--彩虹马
文章目录 htmljscss 效果 html <!DOCTYPE html> <html lang"en" > <head> <meta charset"UTF-8"> <title>Rainbow Space Unicorn</title> <link rel"stylesheet" href"css/style.css"> &l…...

如何将应用一键部署至多个环境?丨Walrus教程
在 Walrus 平台上,运维团队在资源定义(Resource Definition)中声明提供的资源类型,通过设置匹配规则,将不同的资源部署模板应用到不同类型的环境、项目等。与此同时,研发人员无需关注底层具体实现方式&…...

Redis的一些问题,解决并发的
项目通布隆过滤器: 布隆过滤器: 布隆过滤器是一种空间效率非常高的数据结构,用于快速判断一个元素是否可能存在于一个集合中。它由一个位数组(通常是长度为 m 的比特数组)和 k 个不同的哈希函数组成。当一个元素被加入…...

郭炜老师mooc第十一章数据分析和展示(numpy,pandas, matplotlib)
多维数组库numpy numpy创建数组的常用函数 # numpy数组import numpy as np #以后numpy简写为np print(np.array([1,2,3])) #>>[1 2 3] print(np.arange(1,9,2)) #>>[1 3 5 7] 不包括9 print(np.linspace(1,10,4)) #>>[ 1. 4. 7. 10.] # linespace(x,y,n)&…...

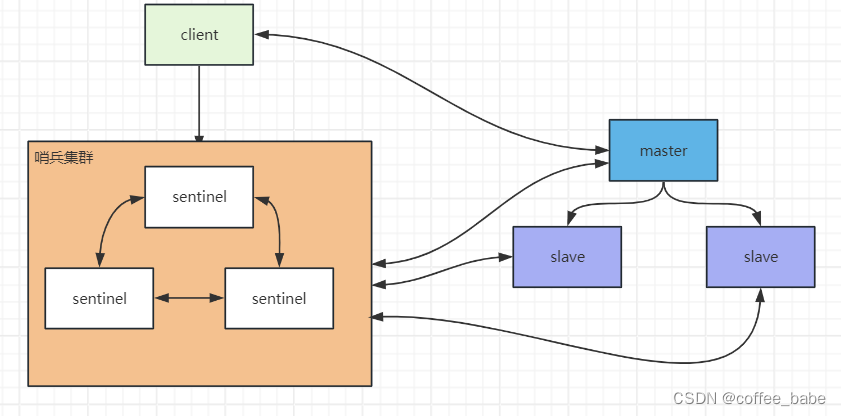
Redis主从架构和管道Lua(一)
Redis主从架构 架构 Redis主从工作原理 如果为master配置了一个slave,不管这个slave是否是第一次连接上Master,它都会发送一个PSYNC命令给master请求复制数据。master受到PSYNC命令,会在后台进行数据持久化通过bgsave生成最新的 RDB快照文件,持久化期间…...

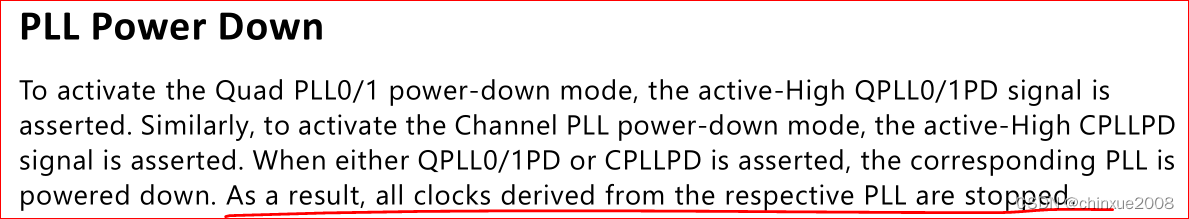
GTH手册学习注解
CPLL的动态配置 终于看到有这个复位功能了 QPLL SWITCHing需要复位 器件级RESET没发现有管脚引出来 两种复位方式,对应全复位和器件级复位 对应的复位功能管脚 改那个2分频的寄存器说明段,复位是自动发生的?说明可能起效了,但是分…...

html5cssjs代码 002 50以内的加法算式
html5&css&js代码 002 一些基本概念 50以内的加法算式 一、代码二、解释 50以内的加法算式。 一、代码 <!DOCTYPE html> <html lang"en"> <head><title>50以内的加法算式</title><meta charset"UTF-8"><m…...

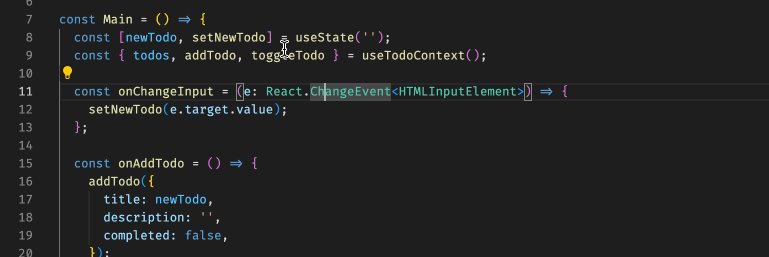
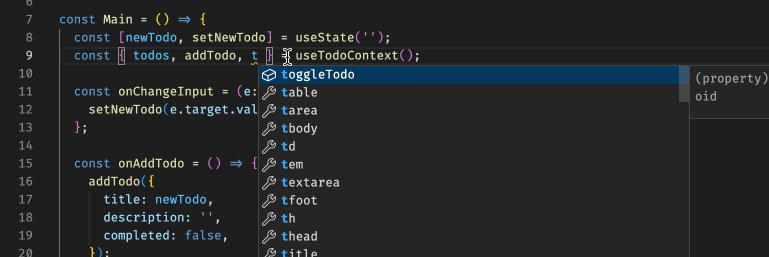
[React 进阶系列] React Context 案例学习:使用 TS 及 HOC 封装 Context
[React 进阶系列] React Context 案例学习:使用 TS 及 HOC 封装 Context 具体 context 的实现在这里:[React 进阶系列] React Context 案例学习:子组件内更新父组件的状态。 根据项目经验是这样的,自从换了 TS 之后,…...

网络编程:网络编程基础
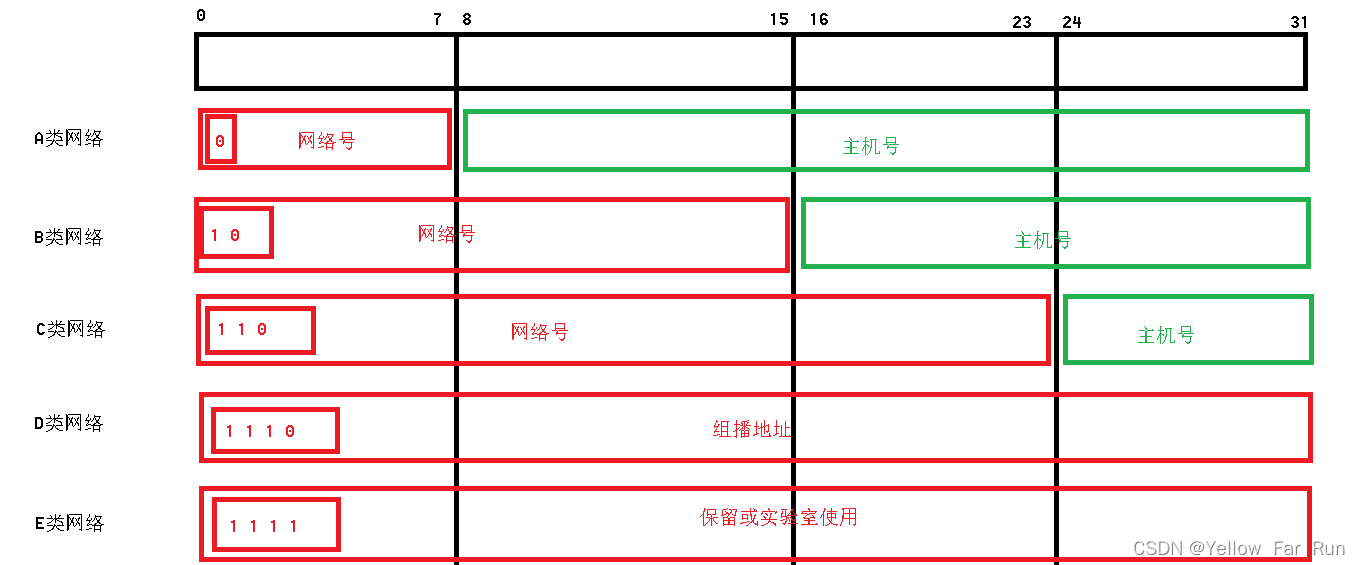
一、网络发展 1.TCP/IP两个协议阶段 TCP/IP协议已分成了两个不同的协议: 用来检测网络传输中差错的传输控制协议TCP 专门负责对不同网络进行2互联的互联网协议IP 2.网络体系结构 OSI体系口诀:物链网输会示用 2.1网络体系结构概念 每一层都有自己独…...

力扣热题100_矩阵_73_矩阵置零
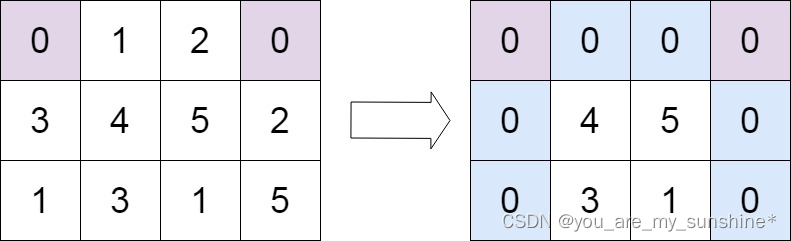
文章目录 题目链接解题思路解题代码 题目链接 73.矩阵置零 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 1: 输入:matrix [[1,1,1],[1,0,1],[1,1,1]] 输出&…...

C++程序设计-第四/五章 函数和类和对象【期末复习|考研复习】
前言 总结整理不易,希望大家点赞收藏。 给大家整理了一下C程序设计中的重点概念,以供大家期末复习和考研复习的时候使用。 C程序设计系列文章传送门: 第一章 面向对象基础 第四/五章 函数和类和对象 第六/七/八章 运算符重载/包含与继承/虚函…...
C#快速入门基础
本篇文章从最基础的C#编程开始学习,经过非常优秀的面向对象编程思想和方法的学习,为C#编程打下基础。 第 01 章 C#开发环境之VS使用和.NET平台基础 1.1 Visual Studio 开发环境 1.1.1 硬件环境 i5CPUi5CPU(建议 4核 4线程或以上 ࿰…...

UnityShader常用算法笔记(颜色叠加混合、RGB-HSV-HSL的转换、重映射、UV序列帧动画采样等,持续更新中)
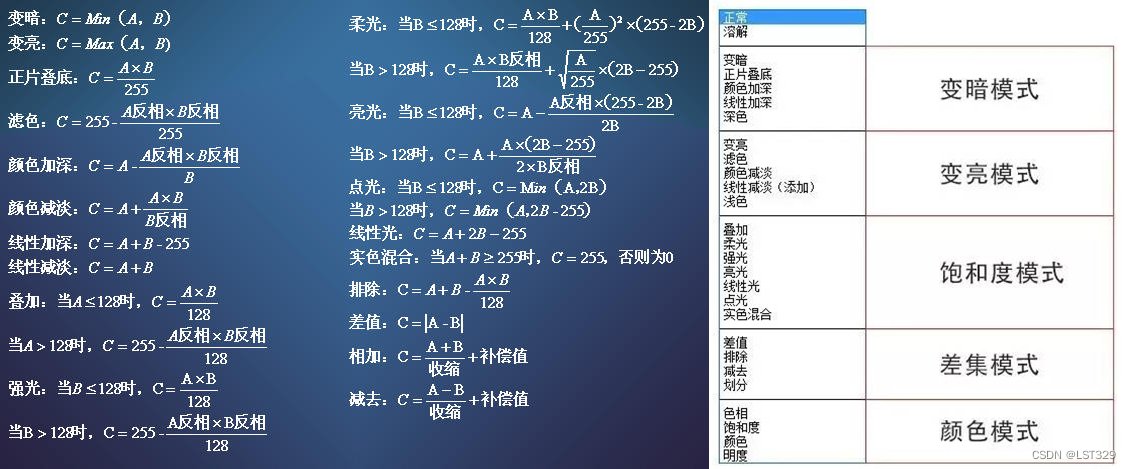
一.颜色叠加混合 1.Blend混合 // 正常,透明度混合 Normal Blend SrcAlpha OneMinusSrcAlpha //柔和叠加 Soft Additive Blend OneMinusDstColor One //正片叠底 相乘 Multiply Blend DstColor Zero //两倍叠加 相加 2x Multiply Blend DstColor SrcColor //变暗…...

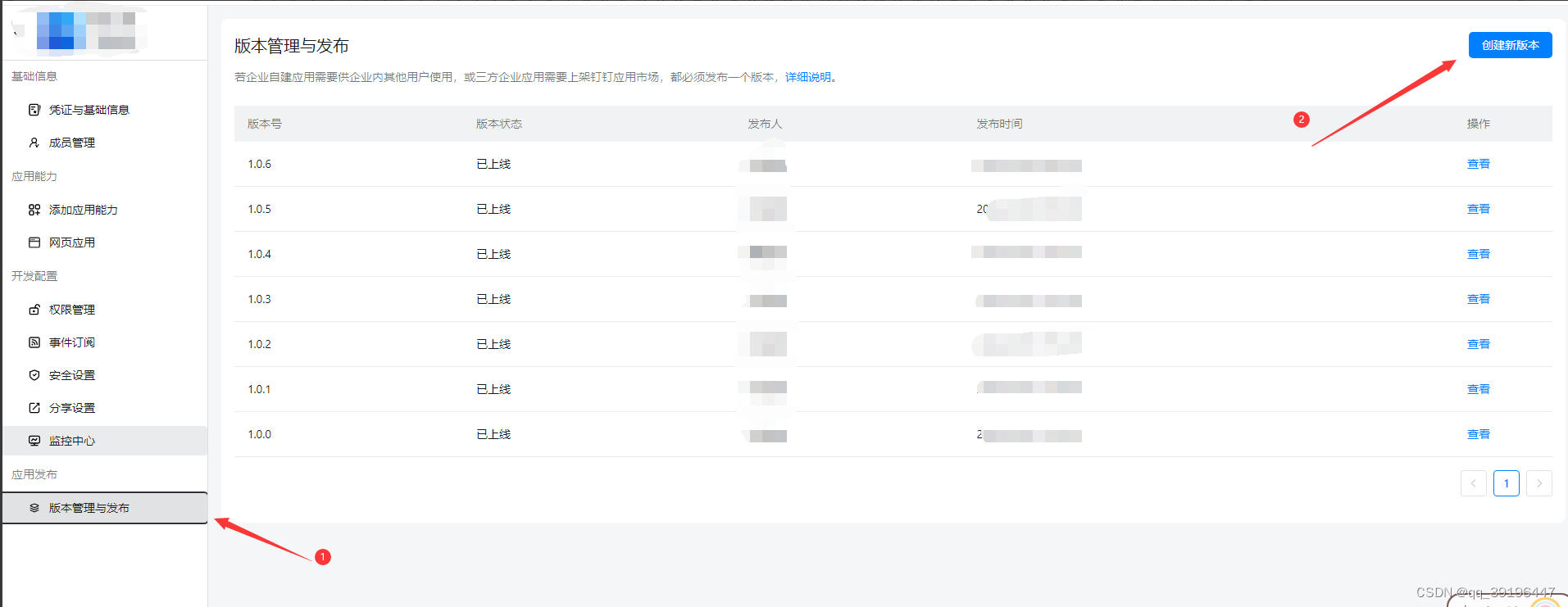
Vue3调用钉钉api,内嵌H5微应用单点登录对接
钉钉内嵌H5微应用单点登录对接 https://open.dingtalk.com/document/isvapp/obtain-the-userid-of-a-user-by-using-the-log-free 前端需要的代码 1、安装 dingtalk-jsapi npm install dingtalk-jsapi2、在所需页面引入 import * as dd from dingtalk-jsapi; // 引入钉钉a…...

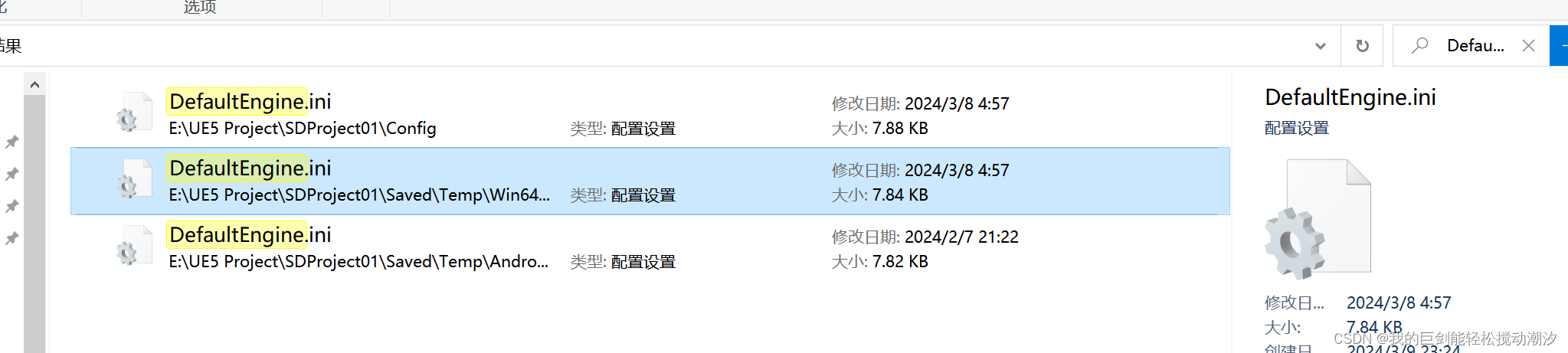
UE5 局域网联机,寻找会话失败。
目录 参考资料: 尝试解决办法 1.1在【项目名.Build.cs】脚本中添加该行,添加后关闭编辑器,重新生成解决方案。编辑 2.检查是否在同一个C类子网 参考资料: 1.Cant find session in LAN - Programming & Scripting / Mul…...

Windows系统安装MongoDB并结合内网穿透实现公网访问本地数据库
文章目录 前言1. 安装数据库2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射2.3 测试随机公网地址远程连接 3. 配置固定TCP端口地址3.1 保留一个固定的公网TCP端口地址3.2 配置固定公网TCP端口地址3.3 测试固定地址公网远程访问 前言 MongoDB是一个基于分布式文件存储的数…...

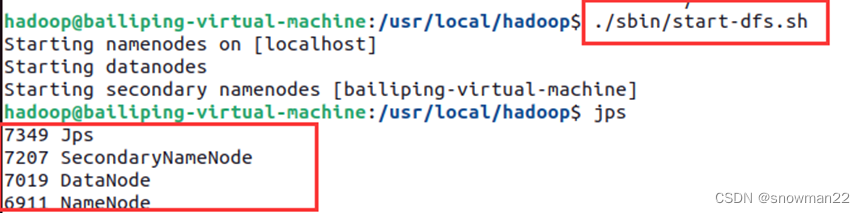
Hadoop伪分布式配置--没有DataNode或NameNode
一、原因分析 重复格式化NameNode 二、解决方法 1、输入格式化NameNode命令,找到data和name存放位置 ./bin/hdfs namenode -format 2、删除data或name(没有哪个删哪个) sudo rm -rf data 3、重新格式化NameNode 4、重新启动即可。...

柚见第十期(后端队伍接口详细设计)
创建队伍 用户可以 创建 一个队伍,设置队伍的人数、队伍名称(标题)、描述、超时时间 P0 队长、剩余的人数 聊天? 公开 或 private 或加密 信息流中不展示已过期的队伍 请求参数是否为空?是否登录,未登录不…...

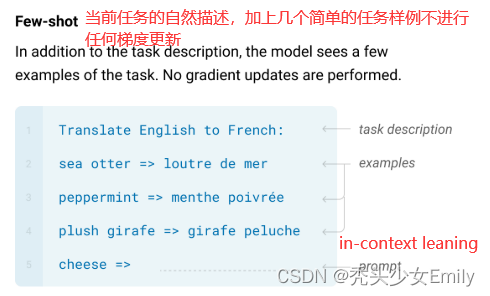
【李沐论文精读】GPT、GPT-2和GPT-3论文精读
论文: GPT:Improving Language Understanding by Generative Pre-Training GTP-2:Language Models are Unsupervised Multitask Learners GPT-3:Language Models are Few-Shot Learners 参考:GPT、GPT-2、GPT-3论文精读…...

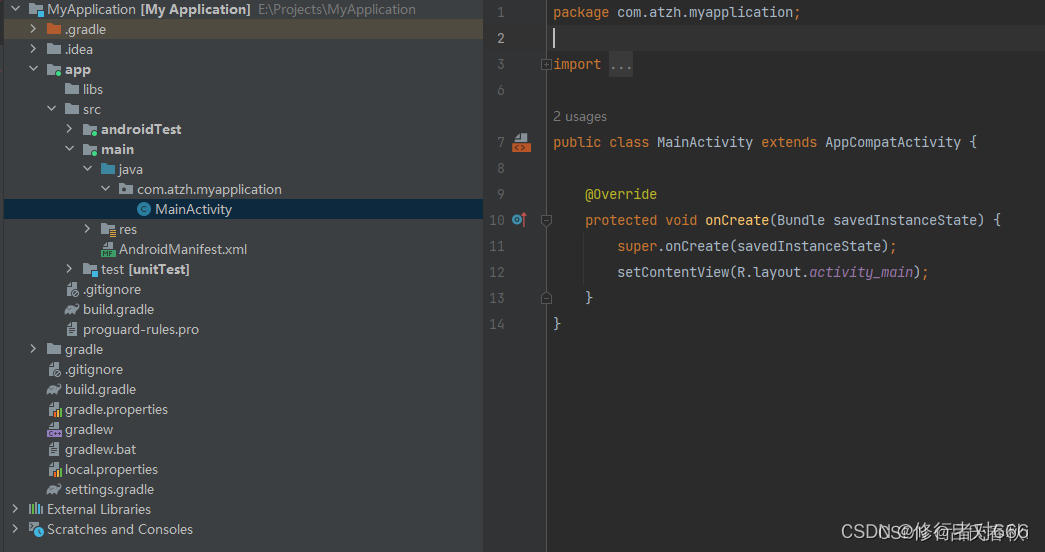
新版Android Studio火烈鸟 在新建项目工程时 无法选java的语言模板解决方法
前言 最近下载最新版androidstudio时 发现不能勾选java语言模板了 如果快速点击下一步 新建项目 默认是kotlin语言模板 这可能和google主推kt语言有关 勾选1 如图所示 如果勾选 No Activity 这个模板 是可以选java语言模板的 但是里面没有默认的Activity 勾选2 和以前的用法…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
