HarmonyOS NEXT应用开发之深色模式适配
介绍
本示例介绍在开发应用以适应深色模式时,对于深色和浅色模式的适配方案,采取了多种策略如下:
- 固定属性适配:对于部分组件的颜色属性,如背景色或字体颜色,若保持不变,可直接设定固定色值或引用固定的资源文件。
- 双资源目录适配:在resources目录下新增dark子目录,用于存放深色模式下的特定颜色配置(color.json文件)和图片资源(media文件)。在深色模式下,系统会自动加载此目录中的颜色及图片资源,确保与浅色模式下的UI元素色彩差异性。
- 利用系统分层参数:对于支持深浅模式切换的系统层级颜色资源,我们可以直接引用这些具有分层特性的参数,使得当切换设备主题时,相关组件的颜色能根据系统当前颜色模式自动更新。
- 监听当前颜色模式变化:通过注册AbilityStage.onConfigurationUpdate事件监听器,实时捕捉到设备深浅颜色模式的变化,并据此动态调整UI布局结构或逻辑处理,以适应不同模式下的最佳视觉体验。
效果图预览

使用说明
- 在应用主页点击“深色模式”案例,将应用切至后台,系统颜色模式发生改变(如在系统设置中切换深浅色模式),当应用重新被激活至前台时,能够立即检测到系统颜色模式的变化,并自动更新为对应颜色主题的视图界面。
实现思路
- 当UI组件的颜色属性被设置为固定颜色值时,其在深色模式和浅色模式下的显示颜色将保持不变。
// 将Text直接设置成'#000000'固定色值
Text("精品好礼").opacity(0.6).fontColor($r('app.color.black_font_color')).margin({ left: $r('app.integer.text_margin_left') })
- 为了实现深色模式下的颜色适配,可以在resources目录下新建’dark/element’的子目录,并在此目录中创建color.json文件。为深色模式下的各个UI组件指定相应的颜色值,务必确保与浅色模式下同名颜色资源名称一致,以确保系统能够正确识别并切换。
// 用资源ID方式设置Column背景色。(浅色模式色值为'#FA5A3C'、深色模式色值为'#000000')
.backgroundColor($r('app.color.column_bg_color'))
- 若UI组件的颜色属性引用的是系统提供的具有层级参数的颜色资源,则当设备在深色模式和浅色模式间切换时,这些颜色会自动调整至对应模式下的预设色值。
// 用系统提供的分层参数颜色资源方式设置色值
Text(item.price).fontSize($r('app.integer.goods_font')).offset({ x: -3 })// 因为¥是中文字符,上面的是中文字符,占的宽度不一样,所以需要对齐,添加offset.fontColor($r('sys.color.ohos_id_color_foreground'))
- 对于PNG、WEBP或JPEG格式的图片资源,若需支持深色模式,应在resources目录下新增一个’dark/media’子目录,将深色模式下对应的图片放入此目录,并确保图片文件名与浅色模式下的图片相同,以便系统根据当前模式加载合适的图片资源。
// SVG格式图片fillColor颜色资源ID方式设置(浅色模式色值为'#000000'、深色模式色值为'#FFFFFF')
Image($r('app.media.view')).fillColor($r('app.color.view_fill_color')).width($r('app.integer.view_image_width')).aspectRatio(1).objectFit(ImageFit.Contain)
- 在存在深浅两种模式下布局结构或逻辑处理有所差异的情况时,开发者应当利用AbilityStage.onConfigurationUpdate监听接口来实时感知系统主题的变化,并据此做出相应的布局调整或逻辑处理,从而确保应用能够在不同模式下呈现出理想的界面效果及功能体验。
- 第一步保存全局参数,并通过onConfigurationUpdate刷新状态栏
// 获取当前的颜色模式并保存并在onConfigurationUpdate
AppStorage.setOrCreate('currentColorMode', this.context.config.colorMode);
// 保存windowStage供fitfordarkmode的har包中FitForDarkPage.ets中setStatusBar方法修改状态栏颜色。
AppStorage.setOrCreate('windowStage', windowStage);// 检测当前的深浅模式是否发生变化,刷新状态栏
onConfigurationUpdate(config: Configuration) {// 获取最新的变更颜色并更新到AppStorageAppStorage.setOrCreate('currentColorMode', config.colorMode);logger.info(`onConfigurationUpdate, config: ${JSON.stringify(config)}`);
}
- 第二步在FitForDarKMode.ets中获取并监听当前颜色模式
// @StorageProp + @Watch 获取并监听当前颜色模式
@StorageProp('currentColorMode') @Watch('onColorModeChange') currentMode: number = 0;
// @Watch回调函数,监听颜色模式刷新状态变量
onColorModeChange(): void {if (this.currentMode === ConfigurationConstant.ColorMode.COLOR_MODE_DARK) {this.banner = $r("app.media.dark_mode_banner");} else {this.banner = $r("app.media.light_mode_banner");}
}
- 第三步在FitForDarKMode.ets生命周期aboutToAppear中根据当前颜色模式刷新banner状态变量,切换不同的图片。
// 在自定义组件生命周期aboutToAppear中,根据当前颜色模式刷新banner状态变量,切换不同的图片。
aboutToAppear(): void {if (this.currentMode === ConfigurationConstant.ColorMode.COLOR_MODE_DARK) {this.banner = $r("app.media.dark_mode_banner");
} else {this.banner = $r("app.media.light_mode_banner");// 在当前为浅色模式中,确保界面美观且颜色统一,设置导航栏的背景色。setStatusBar(ConfigurationConstant.ColorMode.COLOR_MODE_NOT_SET);}
}
- 第四步在FitForDarKMode.ets生命周期aboutToDisappear中,重置导航栏的背景色避免影响其它页面的导航栏为红色。
// 在自定义组件生命周期aboutToDisappear中,重置导航栏的背景色避免影响其它页面的导航栏为红色。
aboutToDisappear(): void {setStatusBar(this.currentMode)
}
- 第五步在FitForDarKMode.ets生命周期aboutToDisappear中,重置导航栏的背景色避免影响其它页面的导航栏为红色。
// 调用setWindowSystemBarProperties()设置状态栏及导航栏的颜色
windowClass.setWindowSystemBarProperties(sysBarProps, (err) => {if (err.code) {logger.error('Failed to set the system bar properties. Cause: ' + JSON.stringify(err));return;}logger.info('Succeeded in setting the system bar properties.');
});
高性能知识点
不涉及
工程结构&模块类型
fitfordarkmode // har类型
|---mock
| |---GoodsMock.ets // 商品列表数据
|---mode
| |---GoodsModel.ets // 商品数据类型定义
|---view
| |---FitForDarkMode.ets // 深色模式适配主页面
| |---GoodsList.ets // 商品列表自定义组件
模块依赖
本实例依赖common模块来实现资源的调用以及公共组件FunctionDescription的引用。 还需要依赖EntryAbility.ets模块。
参考资料
设置深色模式
@ohos.app.ability.ConfigurationConstant (ConfigurationConstant)
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr21.cn/FV7h05

相关文章:

HarmonyOS NEXT应用开发之深色模式适配
介绍 本示例介绍在开发应用以适应深色模式时,对于深色和浅色模式的适配方案,采取了多种策略如下: 固定属性适配:对于部分组件的颜色属性,如背景色或字体颜色,若保持不变,可直接设定固定色值或…...

Go微服务: 基于Go Micro框架实现微服务调用
Go Micro 1 )概述 在具体的项目开发过程中,开发者聚焦的是业务逻辑的开发和功能的实现大量的环境配置,调试搭建等基础性工作会耗费相当一部分的精力因此有必要将微服务架构中所涉及到的,相关的解决方案做集中管理和维护Go Micro …...

大模型prompt提示词如何调优?
当使用大型模型(如GPT-3.5)时,可以通过优化提示(prompt)来引导模型生成更加符合预期的内容。以下是一些调优提示词的建议: 1、清晰的问题陈述:确保你的问题或提示清晰、简明,能够准…...

【Python/crawl】如何使用Python爬虫将一系列网页上的同类图片下载到本地
【需求】 从网页https://www.zhainq.com/%e7%be%8e%e5%a5%b3%e5%86%99%e7%9c%9f%e6%9c%ba%e6%9e%84/%e6%97%a5%e6%9c%ac%e7%be%8e%e5%a5%b3%e5%86%99%e7%9c%9f/109012.html 开始,有十七页,每页都有大漂亮“小濑田麻由”的若干图片,想要将其…...

Postgresql 连接数查看,死锁问题解决
-- 查看所有连接 select * -- datname,pid,application_name,state from pg_stat_activity; -- 查询最大连接数 select max_conn-now_conn as resi_conn from (select setting::int8 as max_conn,(select count(*) from pg_stat_activity) as now_conn from pg_settings where…...

ssm蛋糕甜品商城系统(程序+文档+数据库)
** 🍅点赞收藏关注 → 私信领取本源代码、数据库🍅 本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路。🍅关注我不迷路🍅** 一、研究背景…...

算法空间复杂度计算
目录 空间复杂度定义 影响空间复杂度的因素 算法在运行过程中临时占用的存储空间讲解 例子 斐波那契数列递归算法的性能分析 二分法(递归实现)的性能分析 空间复杂度定义 空间复杂度(Space Complexity)是对一个算法在运行过程中临时占用存储空间大…...

C++ lambda函数个人理解
及方便自己在函数内部定义函数 int main() {int i 1;auto c [](int a, int c) {return ab;};int d a(2, i);cout<<c;return 0; }格式: auto functionname [capture](parameters) -> return_type { /* … */ }; (1)[capture] &a…...

SwiftUI的context Menu
SwiftUI的 context Menu 现在来演示一下如何使用 SwiftUI 的 Context Menu 。 代码: import SwiftUIstruct ContextMenuBootCamp: View {State var bgColor: Color .purplevar body: some View {VStack(alignment: .leading, spacing: 10.0) {Image(systemName: …...

【数据结构】树与堆 (向上/下调整算法和复杂度的分析、堆排序以及topk问题)
文章目录 1.树的概念1.1树的相关概念1.2树的表示 2.二叉树2.1概念2.2特殊二叉树2.3二叉树的存储 3.堆3.1堆的插入(向上调整)3.2堆的删除(向下调整)3.3堆的创建3.3.1使用向上调整3.3.2使用向下调整3.3.3两种建堆方式的比较 3.4堆排…...

安装CDH平台的服务器磁盘满了,磁盘清理过程记录
1.使用hdfs命令查看哪个文件占用最大 hdfs dfs -du -h /tmp 2.我的服务器上显示/tmp/hive/hive文件夹下的,一串字符串命名的文件特别大几乎把磁盘占满了 网上查到/tmp文件是临时文件,由于hiveserver2任务运行异常导致缓存未删除,正常情况下…...

《互联网的世界》第七讲-能源
本想聊聊 tcp 和 quic,但这些都属于术的范畴,变化多端,等孩子们长大了又不知变成什么样子了,趁这段时间在家,还是得讲一些相对不变的东西,或法或势。 从 安阳卖血糕的精巧篦子 想到如何做圆米粉和圆面条&a…...

前端代码整洁与规范之CSS篇
一、代码整洁 1. 命名规范 CSS 类名的命名应该简洁清晰,能够准确描述元素的作用。避免使用无意义的名称,例如“a”、“b”等,而应该使用有意义的英文单词或单词缩写。同时,也要避免使用驼峰命名法和下划线命名法混杂使用&#x…...

在【IntelliJ IDEA】中配置【Tomcat】【2023版】【中文】【图文详解】
作为一款功能强大的集成开发环境(IDE),IntelliJ IDEA为Web服务器提供了卓越的支持,从而极大地简化了程序员在Web开发过程中的工作流程。学习Java Web开发实质上就是掌握如何创造动态Web资源,这些资源在完成开发后&…...

【SSM】任务列表案例 基本CRUD SSM整合
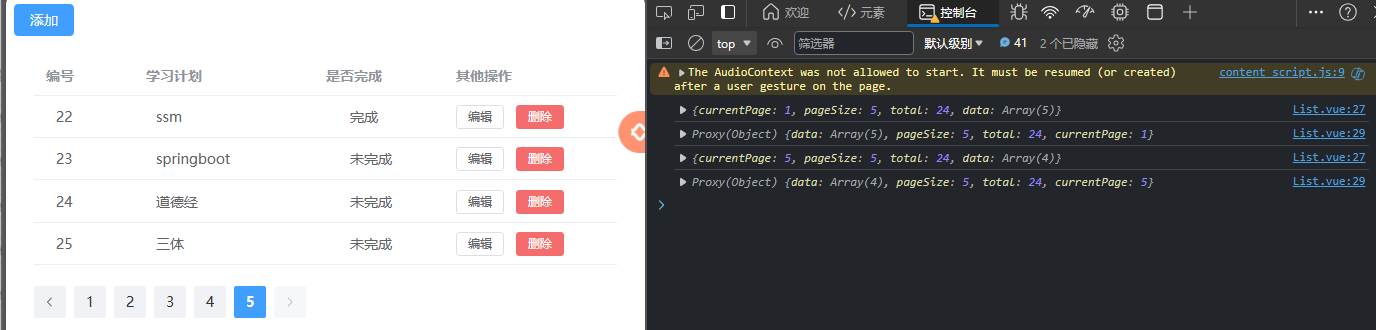
文章目录 一、案例功能预览二、接口分析三、前端工程导入四、后端程序实现和测试4.1 准备4.2 功能实现4.2.1 分页查询显示4.2.2 添加计划4.2.2 删除计划4.2.3 修改计划 4.3 前后联调 一、案例功能预览 Github 地址 : ssm-integration-part 二、接口分析 学习计划…...

基于微信小程序的校园跑腿小程序,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

网络学习:9个计算机的“网络层”知识点
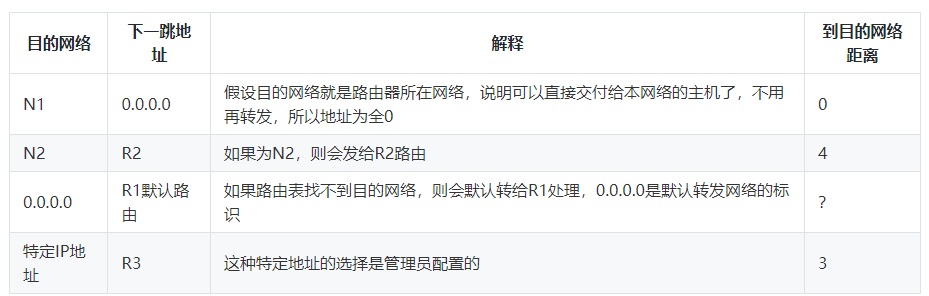
目录 一、IP 地址 1.1 分类表示法: 1.1.1 分类表示地址的其他说明 1.2 无分类编址 CIDR 二、IP 数据报文格式 Q: IP 报文里有什么?可以不按顺序或者字节来讲一讲 三、 路由概念 3.1 路由表 3.2 路由网络匹配 3.3 ARP 解析 3.4 RARP 逆地址解析…...

web项目的搭建
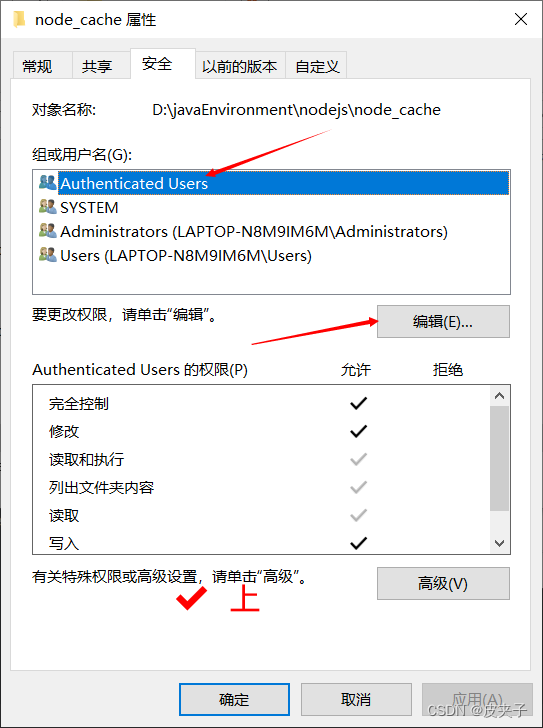
使用Webstorm并创建Next.js文件 1、配置nodejs环境、安装webstorm【配置node.js可以使用nvm去管理nodejs的版本】 2、需要破解webstorm,可能会导致原本的idea失效,注册码过期 3、taobao的npm过期,导致npm is sass执行不成功,需…...

C++for语句
1.求平均年龄 班上有学生若干名,给出每名学生的年龄(整数),求班上所有学生的平均年龄,保留到小数点后两位 输入 第1行有一个整数n(1 <= n <=100),表示学生的人数;其后n行每行有1个整数,表示每个学生的年龄,取值为15~25 输出 一行,包含一个浮点数,为所求的平…...

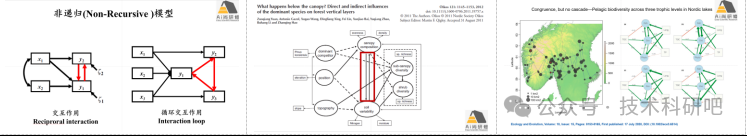
最新基于R语言lavaan结构方程模型(SEM)技术
原文链接:最新基于R语言lavaan结构方程模型(SEM)技术https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247596681&idx4&sn08753dd4d3e7bc492d750c0f06bba1b2&chksmfa823b6ecdf5b278ca0b94213391b5a222d1776743609cd3d14…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
