C++ lambda函数个人理解
及方便自己在函数内部定义函数
int main() {int i = 1;auto c = [](int a, int c) {return a+b;};int d = a(2, i);cout<<c;return 0;
}格式:
auto functionname = [capture](parameters) -> return_type { /* … */ };
(1)[capture] :[]内为外部变量的传递方式,值、引用等,如下
[] //表示的是在lambda定义之前的域,对外部参数的调用;
[=] //表示外部参数直接传值
[&] //表示外部参数传引用,可修改值。当默认捕获符是 & 时,后继的简单捕获符必须不以 & 开始。而当默认捕获符是 = 时,后继的简单捕获符必须以 & 开始。
[x, &y] //x is captured by value, y is captured by reference
[&, x] //x is explicitly captured by value. Other variables will be captured by reference
[=, &z] //z is explicitly captured by reference. Other variables will be captured by value
(2)(parameters) :()内为形参,和普通函数的形参一样。
(3)-> return_type:->后面为lambda函数的返回类型,如 -> int、-> string等。一般情况下,编译器推出lambda函数的返回值,所以这部分可以省略不写。
(4){ /* … */ }:{}内为函数主体,和普通函数一样。
相关文章:

C++ lambda函数个人理解
及方便自己在函数内部定义函数 int main() {int i 1;auto c [](int a, int c) {return ab;};int d a(2, i);cout<<c;return 0; }格式: auto functionname [capture](parameters) -> return_type { /* … */ }; (1)[capture] &a…...

SwiftUI的context Menu
SwiftUI的 context Menu 现在来演示一下如何使用 SwiftUI 的 Context Menu 。 代码: import SwiftUIstruct ContextMenuBootCamp: View {State var bgColor: Color .purplevar body: some View {VStack(alignment: .leading, spacing: 10.0) {Image(systemName: …...

【数据结构】树与堆 (向上/下调整算法和复杂度的分析、堆排序以及topk问题)
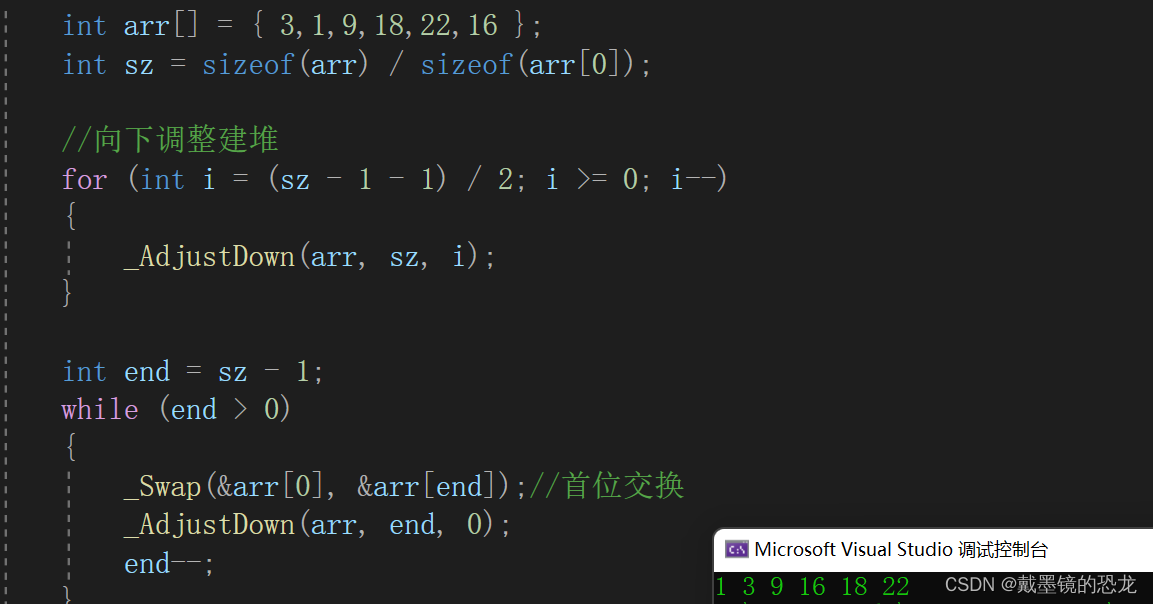
文章目录 1.树的概念1.1树的相关概念1.2树的表示 2.二叉树2.1概念2.2特殊二叉树2.3二叉树的存储 3.堆3.1堆的插入(向上调整)3.2堆的删除(向下调整)3.3堆的创建3.3.1使用向上调整3.3.2使用向下调整3.3.3两种建堆方式的比较 3.4堆排…...

安装CDH平台的服务器磁盘满了,磁盘清理过程记录
1.使用hdfs命令查看哪个文件占用最大 hdfs dfs -du -h /tmp 2.我的服务器上显示/tmp/hive/hive文件夹下的,一串字符串命名的文件特别大几乎把磁盘占满了 网上查到/tmp文件是临时文件,由于hiveserver2任务运行异常导致缓存未删除,正常情况下…...

《互联网的世界》第七讲-能源
本想聊聊 tcp 和 quic,但这些都属于术的范畴,变化多端,等孩子们长大了又不知变成什么样子了,趁这段时间在家,还是得讲一些相对不变的东西,或法或势。 从 安阳卖血糕的精巧篦子 想到如何做圆米粉和圆面条&a…...

前端代码整洁与规范之CSS篇
一、代码整洁 1. 命名规范 CSS 类名的命名应该简洁清晰,能够准确描述元素的作用。避免使用无意义的名称,例如“a”、“b”等,而应该使用有意义的英文单词或单词缩写。同时,也要避免使用驼峰命名法和下划线命名法混杂使用&#x…...

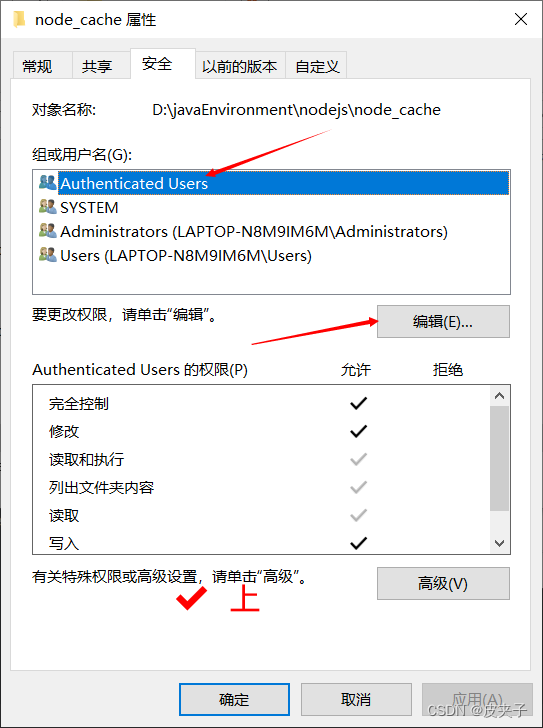
在【IntelliJ IDEA】中配置【Tomcat】【2023版】【中文】【图文详解】
作为一款功能强大的集成开发环境(IDE),IntelliJ IDEA为Web服务器提供了卓越的支持,从而极大地简化了程序员在Web开发过程中的工作流程。学习Java Web开发实质上就是掌握如何创造动态Web资源,这些资源在完成开发后&…...

【SSM】任务列表案例 基本CRUD SSM整合
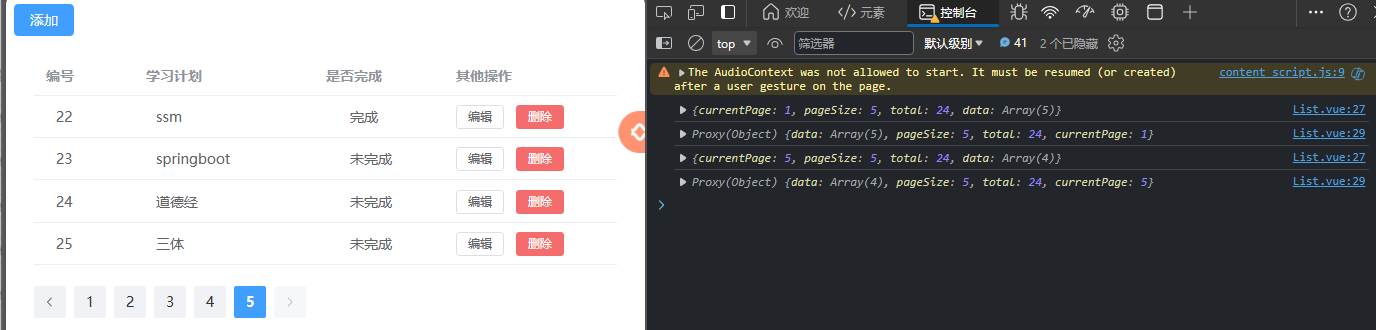
文章目录 一、案例功能预览二、接口分析三、前端工程导入四、后端程序实现和测试4.1 准备4.2 功能实现4.2.1 分页查询显示4.2.2 添加计划4.2.2 删除计划4.2.3 修改计划 4.3 前后联调 一、案例功能预览 Github 地址 : ssm-integration-part 二、接口分析 学习计划…...

基于微信小程序的校园跑腿小程序,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

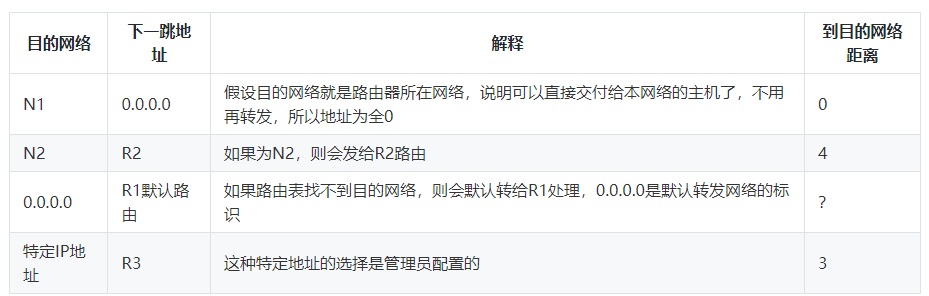
网络学习:9个计算机的“网络层”知识点
目录 一、IP 地址 1.1 分类表示法: 1.1.1 分类表示地址的其他说明 1.2 无分类编址 CIDR 二、IP 数据报文格式 Q: IP 报文里有什么?可以不按顺序或者字节来讲一讲 三、 路由概念 3.1 路由表 3.2 路由网络匹配 3.3 ARP 解析 3.4 RARP 逆地址解析…...

web项目的搭建
使用Webstorm并创建Next.js文件 1、配置nodejs环境、安装webstorm【配置node.js可以使用nvm去管理nodejs的版本】 2、需要破解webstorm,可能会导致原本的idea失效,注册码过期 3、taobao的npm过期,导致npm is sass执行不成功,需…...

C++for语句
1.求平均年龄 班上有学生若干名,给出每名学生的年龄(整数),求班上所有学生的平均年龄,保留到小数点后两位 输入 第1行有一个整数n(1 <= n <=100),表示学生的人数;其后n行每行有1个整数,表示每个学生的年龄,取值为15~25 输出 一行,包含一个浮点数,为所求的平…...

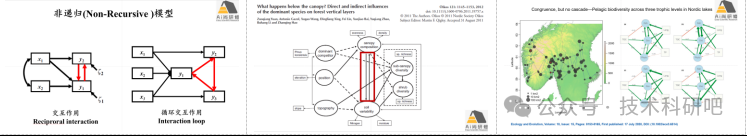
最新基于R语言lavaan结构方程模型(SEM)技术
原文链接:最新基于R语言lavaan结构方程模型(SEM)技术https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247596681&idx4&sn08753dd4d3e7bc492d750c0f06bba1b2&chksmfa823b6ecdf5b278ca0b94213391b5a222d1776743609cd3d14…...

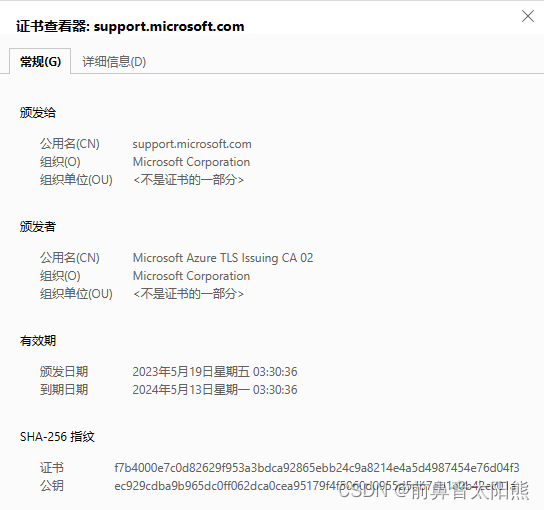
【网络安全】-数字证书
数字证书 数字证书是互联网通讯中用于标志通讯各方身份信息的一串数字或数据,它为网络应用提供了一种验证通信实体身份的方式。具体来说,数字证书是由权威的证书授权(CA)中心签发的,包含公开密钥拥有者信息以及公开密…...

【C++ 】stack 和 queue
1. 标准库中的stack stack 的介绍: 1. stack是一种容器适配器,专门用在具有后进先出操作的上下文环境中,其删除只能从容器的一端进行 元素的插入与提取操作 2. stack是作为容器适配器被实现的,容器适配器即是对特定类封装作为其…...

html--彩虹马
文章目录 htmljscss 效果 html <!DOCTYPE html> <html lang"en" > <head> <meta charset"UTF-8"> <title>Rainbow Space Unicorn</title> <link rel"stylesheet" href"css/style.css"> &l…...

如何将应用一键部署至多个环境?丨Walrus教程
在 Walrus 平台上,运维团队在资源定义(Resource Definition)中声明提供的资源类型,通过设置匹配规则,将不同的资源部署模板应用到不同类型的环境、项目等。与此同时,研发人员无需关注底层具体实现方式&…...

Redis的一些问题,解决并发的
项目通布隆过滤器: 布隆过滤器: 布隆过滤器是一种空间效率非常高的数据结构,用于快速判断一个元素是否可能存在于一个集合中。它由一个位数组(通常是长度为 m 的比特数组)和 k 个不同的哈希函数组成。当一个元素被加入…...

郭炜老师mooc第十一章数据分析和展示(numpy,pandas, matplotlib)
多维数组库numpy numpy创建数组的常用函数 # numpy数组import numpy as np #以后numpy简写为np print(np.array([1,2,3])) #>>[1 2 3] print(np.arange(1,9,2)) #>>[1 3 5 7] 不包括9 print(np.linspace(1,10,4)) #>>[ 1. 4. 7. 10.] # linespace(x,y,n)&…...

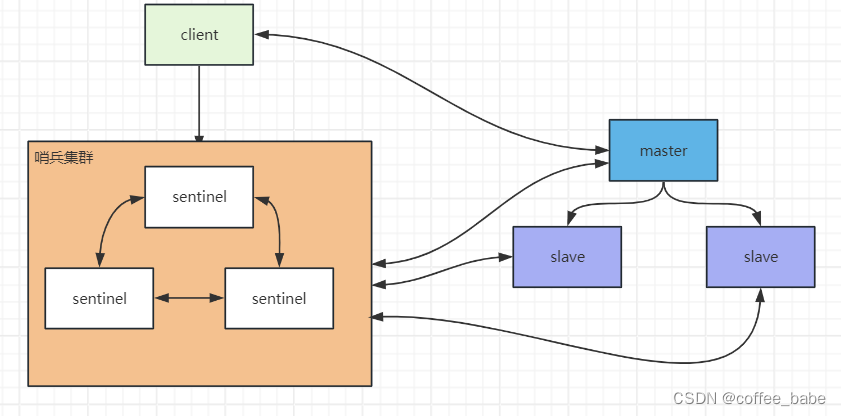
Redis主从架构和管道Lua(一)
Redis主从架构 架构 Redis主从工作原理 如果为master配置了一个slave,不管这个slave是否是第一次连接上Master,它都会发送一个PSYNC命令给master请求复制数据。master受到PSYNC命令,会在后台进行数据持久化通过bgsave生成最新的 RDB快照文件,持久化期间…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

IP选择注意事项
IP选择注意事项 MTP、FTP、EFUSE、EMEMORY选择时,需要考虑以下参数,然后确定后选择IP。 容量工作电压范围温度范围擦除、烧写速度/耗时读取所有bit的时间待机功耗擦写、烧写功耗面积所需要的mask layer...
)
Vue3学习(接口,泛型,自定义类型,v-for,props)
一,前言 继续学习 二,TS接口泛型自定义类型 1.接口 TypeScript 接口(Interface)是一种定义对象形状的强大工具,它可以描述对象必须包含的属性、方法和它们的类型。接口不会被编译成 JavaScript 代码,仅…...

Asp.net Core 通过依赖注入的方式获取用户
思路:Web项目中,需要根据当前登陆的用户,查询当前用户所属的数据、添加并标识对象等。根据请求头Authorization 中token,获取Redis中存储的用户对象。 本做法需要完成 基于StackExchange.Redis 配置,参考:…...
