微前端框架 qiankun 配置使用【基于 vue/react脚手架创建项目 】
qiankun官方文档:qiankun - qiankun
一、创建主应用:
这里以 vue 为主应用,vue版本:2.x
// 全局安装vue脚手架
npm install -g @vue/clivue create main-app省略 vue 创建项目过程,若不会可以自行百度查阅教程
二、到 主应用(main-app)目录下,安装微前端框架依赖 qiankun:
npm i qiankun -S三、改造主应用(main-app):
1. 为主应用(main-app)添加路由:
vue add router2. 打开主应用(main-app)入口文件(main.js),修改部分代码:
直接上这部分代码:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import { registerMicroApps, start } from 'qiankun';registerMicroApps([{name: 'react app', // app name registeredentry: '//localhost:3000',container: '#home',activeRule: '/',},{name: 'vue app',entry: { scripts: ['//localhost:8888/main.js'] },container: '#about',activeRule: '/vue',},
]);start();
Vue.config.productionTip = falsenew Vue({router,render: h => h(App)
}).$mount('#app')
由于原来添加路由在 src/views 目录下存在两个文件:
HomeView.vue AboutView.vue
改造这两个文件,和main.js中配置的对应:

四、创建子应用 react:
//全局安装 create-react-app 脚手架
npm install -g create-react-app//创建项目
create-react-app child-react改造 src 下的 index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';/*** bootstrap 只会在微应用初始化的时候调用一次,下次微应用重新进入时会直接调用 mount 钩子,不会再重复触发 bootstrap。* 通常我们可以在这里做一些全局变量的初始化,比如不会在 unmount 阶段被销毁的应用级别的缓存等。*/
export async function bootstrap() {console.log('react app bootstraped');
}/*** 应用每次进入都会调用 mount 方法,通常我们在这里触发应用的渲染方法*/
export async function mount(props) {ReactDOM.render(<App />, props.container ? props.container.querySelector('#root') : document.getElementById('root'));
}/*** 应用每次 切出/卸载 会调用的方法,通常在这里我们会卸载微应用的应用实例*/
export async function unmount(props) {ReactDOM.unmountComponentAtNode(props.container ? props.container.querySelector('#root') : document.getElementById('root'),);
}/*** 可选生命周期钩子,仅使用 loadMicroApp 方式加载微应用时生效*/
export async function update(props) {console.log('update props', props);
}const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><App /></React.StrictMode>
);reportWebVitals();
然后 npm start 把 react子应用跑起来,运行如下图:

五、创建 vue 子应用:
vue create child-vue然后改造 vue 子应用的main.js
// src/main.js
import Vue from 'vue'
import App from './App'Vue.config.productionTip = false// 定义一个Vue实例
let instance = null
// 渲染方法
function render(props = {}) {const { container } = propsinstance = new Vue({render: (h) => h(App)}).$mount(container ? container.querySelector('#app'): '#app')
}
// 独立运行时
if(!window.__POWERED_BY_QIANKUN__) {render()
}
//暴露主应用生命周期钩子
/*** bootstrap : 在微应用初始化的时候调用一次,之后的生命周期里不再调用*/
export async function bootstrap() {console.log('vue2-app bootstraped');
}
/*** mount : 在应用每次进入时调用*/
export async function mount(props) {console.log('vue2-app mount', props);render(props);
}
/*** unmount :应用每次 切出/卸载 均会调用*/
export async function unmount() {console.log("vue2-app unmount")instance.$destroy();instance.$el.innerHTML = '';instance = null;
}修改 vue.config.js:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {port: 8888}
})
然后运行 vue 子应用即可
另外,有两个问题还没有解决:
1.子应用资源引入问题 ,默认使用的主应用的地址
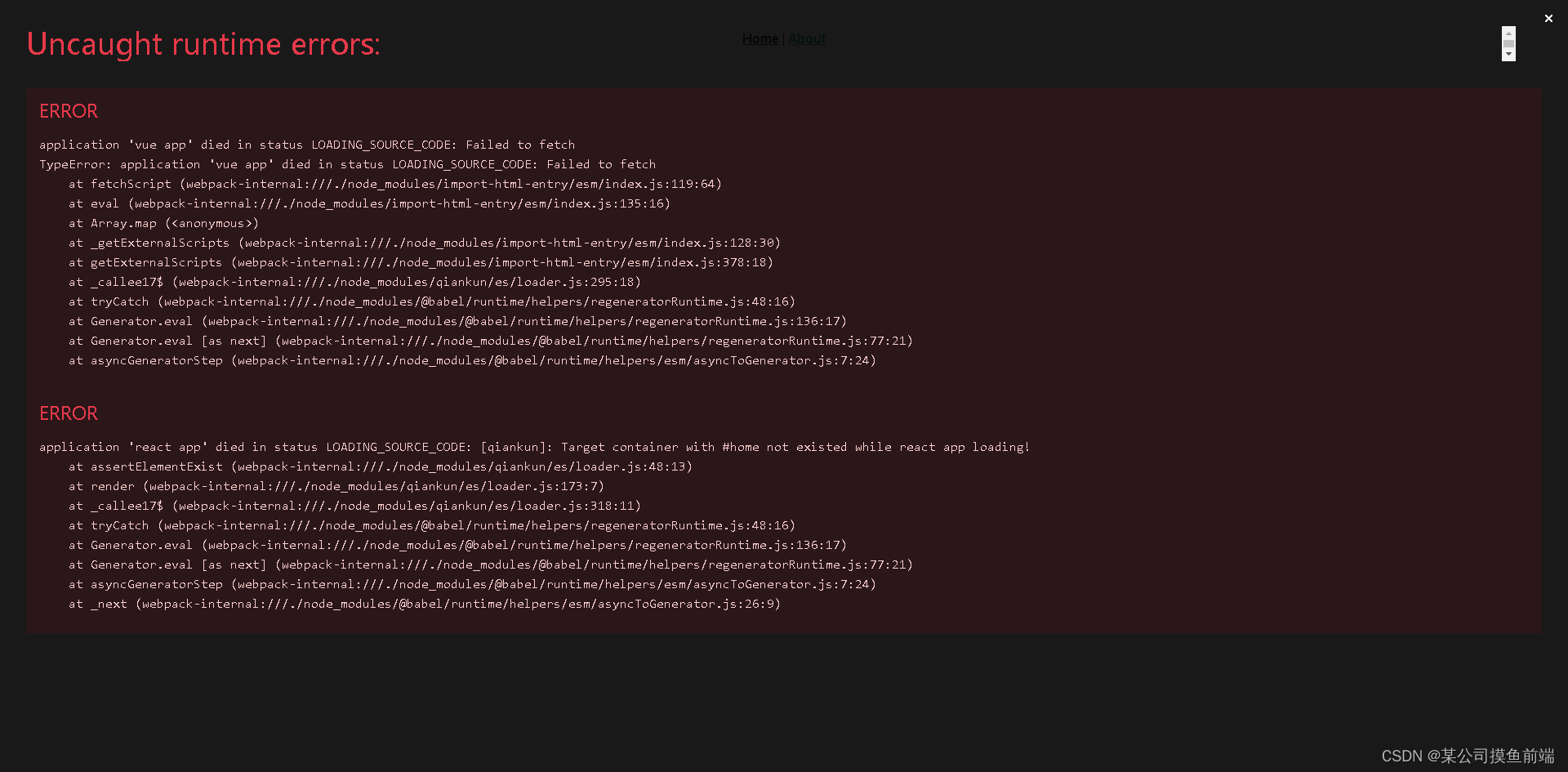
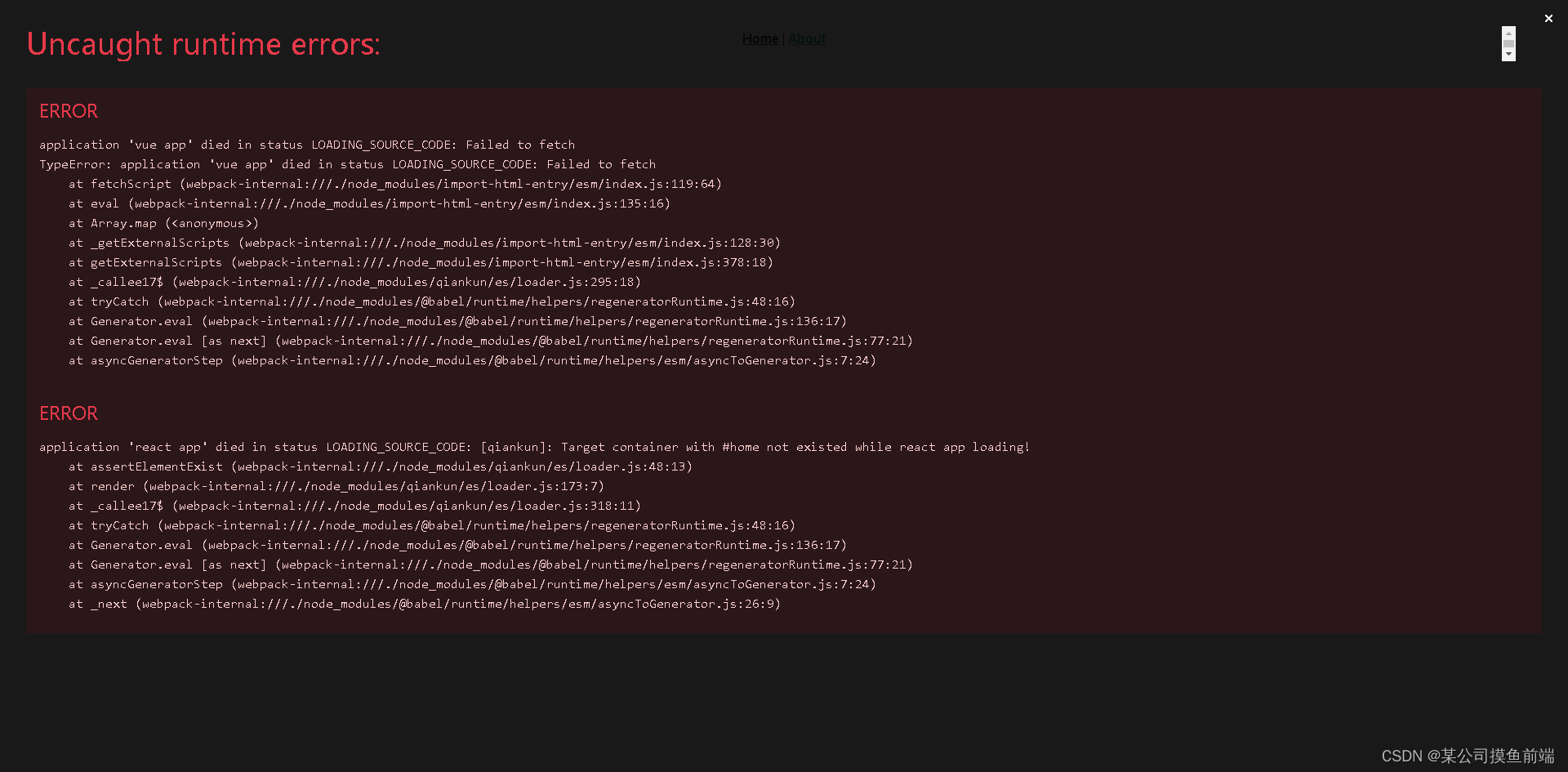
2.主应用偶尔报错:


相关文章:

微前端框架 qiankun 配置使用【基于 vue/react脚手架创建项目 】
qiankun官方文档:qiankun - qiankun 一、创建主应用: 这里以 vue 为主应用,vue版本:2.x // 全局安装vue脚手架 npm install -g vue/clivue create main-app 省略 vue 创建项目过程,若不会可以自行百度查阅教程 …...

nodejs切换淘宝源
1. 查看当前地址 npm config get registrynpm config get disturl2. 设置当前地址(设置为淘宝镜像) npm config set registry http://registry.npm.taobao.org/3. 设置当前地址(设置为默认地址) npm config set registry https…...

怎么避免电脑数据被拷贝?电脑如何禁用USB功能?
在无纸化办公的今天,很多重要数据都存放在电脑中。为了避免数据泄露,需要采用安全的方式保护电脑数据。那么,该如何避免电脑数据被拷贝呢?下面我们就来了解一下。 方法一:物理隔绝 物理隔绝是一种原始但有效的USB禁用…...

给电脑加硬件的办法 先找电脑支持的接口,再买相同接口的
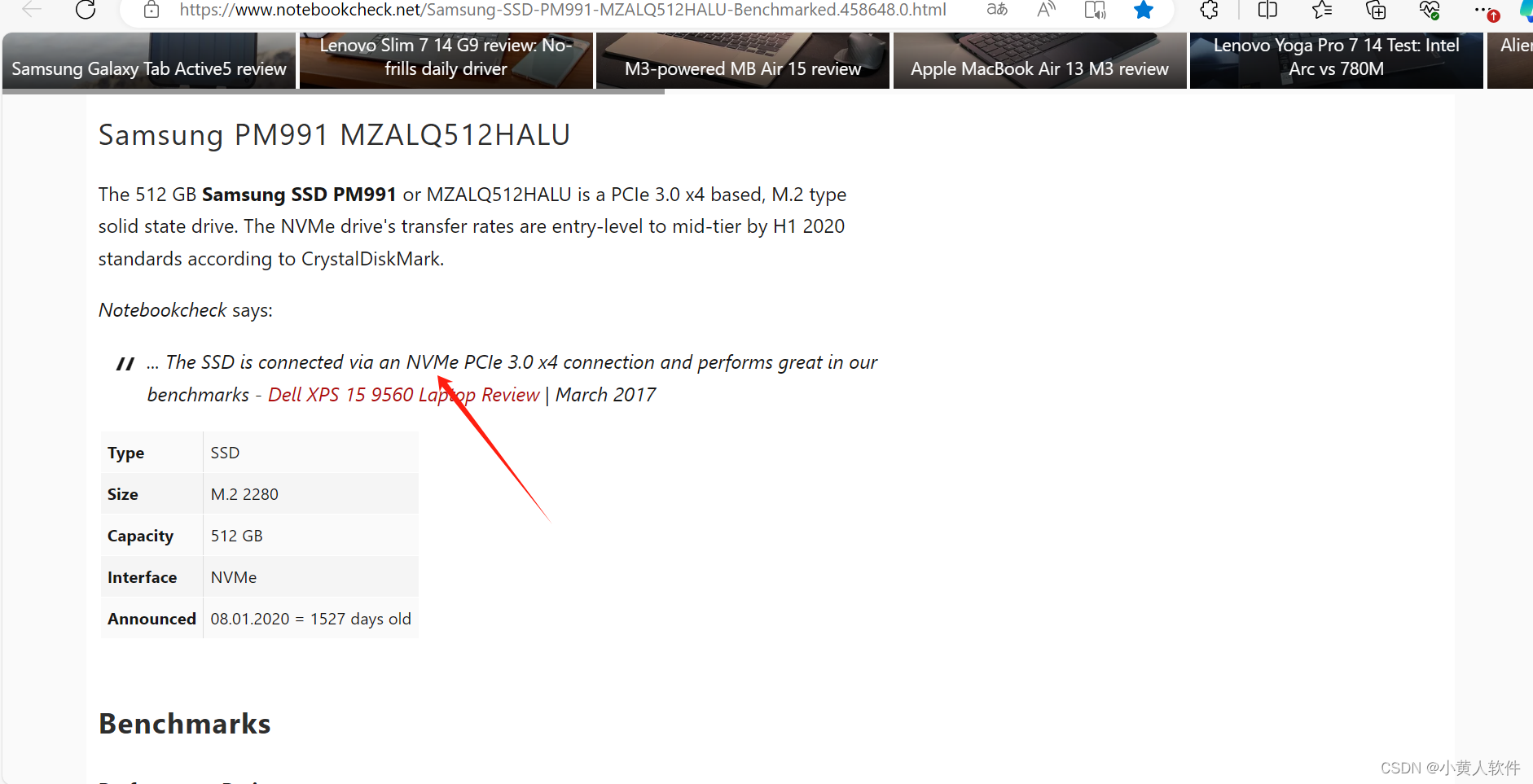
需求:我硬盘太小,换或加一个大硬盘 结论:接口是NVMe PCIe 3.0 x4 1.找到硬盘型号 主硬盘 三星 MZALQ512HALU-000L2 (512 GB / 固态硬盘) 2.上官网查 或用bing查 非官方渠道信息,不确定。...

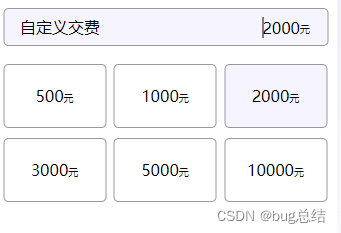
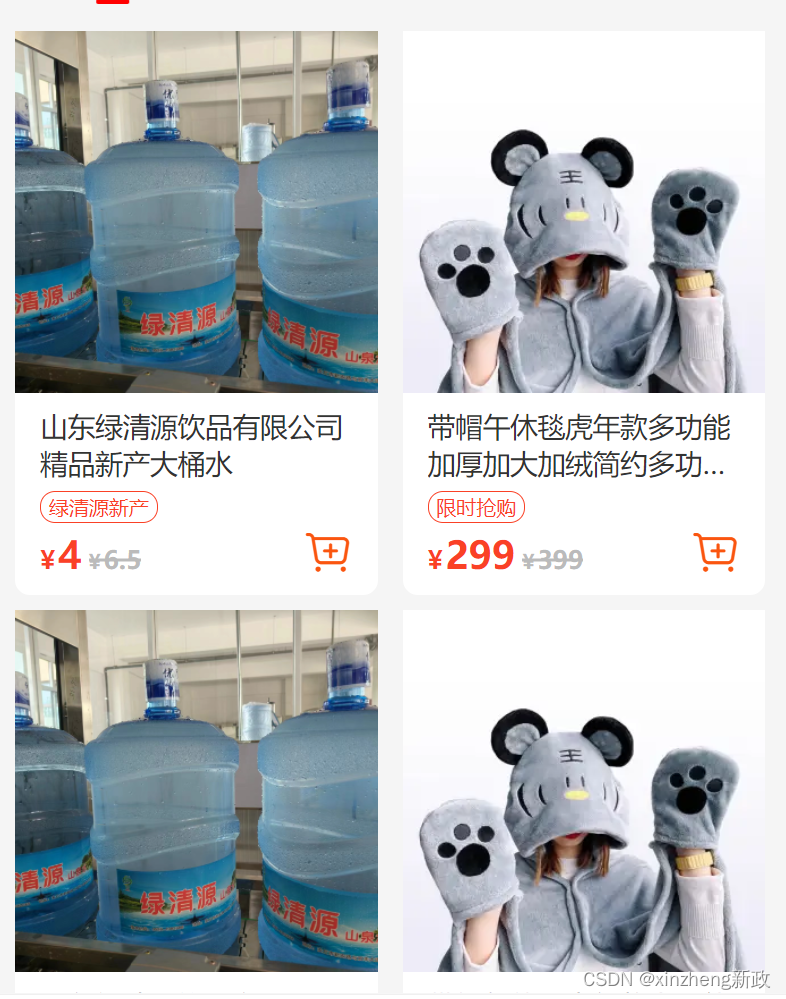
uniapp微信小程序_自定义交费逻辑编写
一、首先看最终效果 先说下整体逻辑,选中状态为淡紫色,点击哪个金额,充值页面上就显示多少金额 二、代码 <view class"addMoney"><view class"addMoneyTittle">充值金额</view><view class"selfaddmoney" :class"{…...

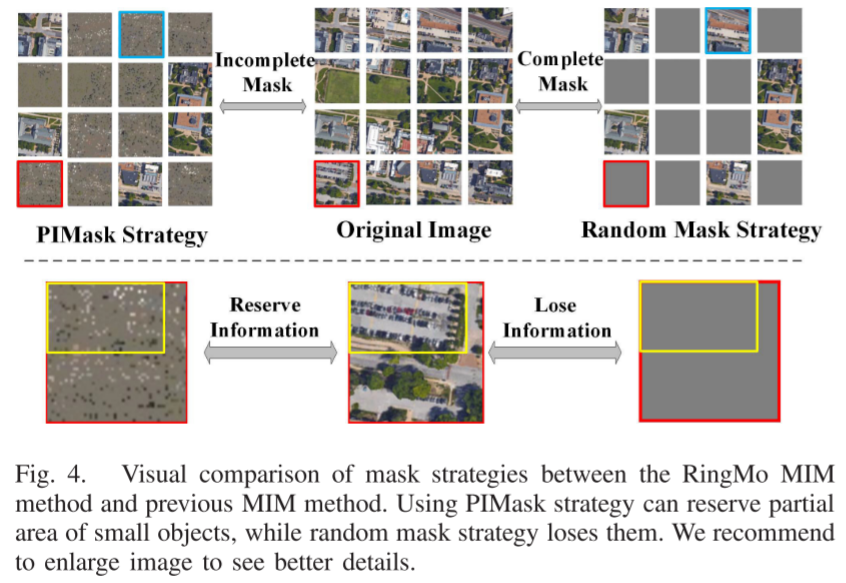
论文阅读——RingMo
RingMo: A Remote Sensing Foundation Model With Masked Image Modeling 与自然场景相比,RS图像存在以下困难。 1)分辨率和方位范围大:受遥感传感器的影响,图像具有多种空间分辨率。此外,与自然图像的实例通常由于重…...

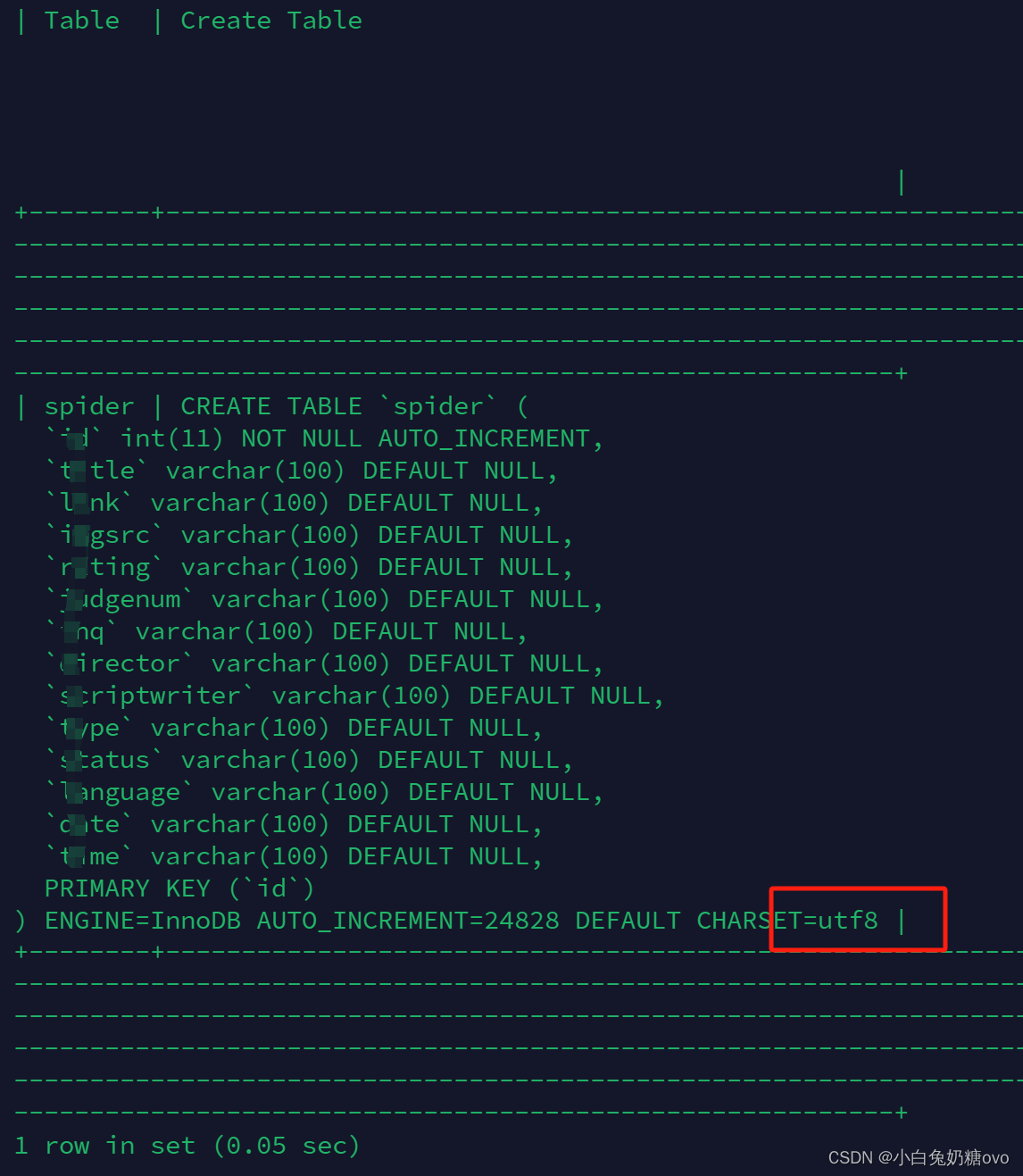
Hadoop,Hive 数据预处理CR
记录一次大材小用,我在将.csv电影数据集 电影json数据 导入MySQL时,出现了报错: 很明显,意味着.csv中的数据有非utf8编码的, 尝试使用file查看了下.csv文件的编码格式: 如果不确定原始编码,可以先用file命令尝试检测一下: file -i input.csv该命令会显示文件的MIME类型…...
)
小程序开发——获取设备信息 API(三)
ty.device.getShareDeviceInfo 获取共享设备信息 需引入DeviceKit,且在>2.2.0版本才可使用 请求参数 Object object 属性类型默认值必填说明deviceIdstring是deviceId 设备 idcompletefunction否接口调用结束的回调函数(调用成功、失败都会执行&am…...
Vue2 + node.js项目
1、Vue2 vue2主要功能包括登入、退出、用户权限、表格的增删改查、文件下载。 Vue2项目地址https://gitee.com/www6/finance1.git 2、node.js编写后端接口 2.1、项目初始化 后端地址https://gitee.com/www6/finance-backend.git 创建项目 npm install -g koa-generator …...

如何使用IDE端通义灵码
如何使用IDE端通义灵码 第一步:安装IDE插件( VS Code 和 JetBrains 二选一) 如何下载安装VS Code :https://code.visualstudio.com 如何下载安装JetBrains:https://www.jetbrains.com/idea/download 第二步&#x…...

微服务分布式springcloud的体育场地预约系统演kdm1z
体育场馆设施预约系统是在实际应用和软件工程的开发原理之上,运用java语言以及Springcloud框架进行开发。首先要进行需求分析,分析出体育场馆设施预约系统的主要功能,然后设计了系统结构。整体设计包括系统的功能、系统总体结构、系统数据结构…...

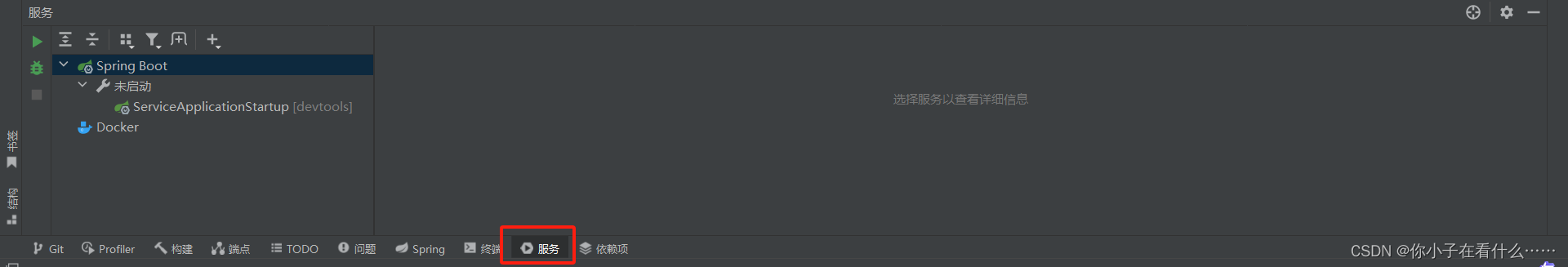
IDEA开启Run Dashboard
1、Run Dashboard是什么,为什么要使用 Run Dashboard 是 IntelliJ IDEA 中的一个工具窗口,用于管理和监视项目中正在运行的应用程序和配置。它提供了一种集中管理运行和调试过程的方式,可以让开发人员更方便地查看和控制正在运行的应用程序。…...

小程序学习3 goods-card
pages/home/home home.wxml <goods-listwr-class"goods-list-container"goodsList"{{goodsList}}"bind:click"goodListClickHandle"bind:addcart"goodListAddCartHandle"/> <goods-list>是一个自定义组件,它具…...

【投稿优惠-EI稳定检索】2024年图像处理与机械系统工程国际学术会议 (ICIPMSE 2024)
【投稿优惠-EI稳定检索】2024年图像处理与机械系统工程国际学术会议 (ICIPMSE 2024) 大会主题: (主题包括但不限于, 更多主题请咨询会务组苏老师) 图像处理 基于图像的渲染 计算机视觉 可视化分析 模式识别 3D打印 渲染和动画 渲染技术 电脑动画 基于草图的建模 机械…...

Linux系列
安装系列 1.MySQL安装 我们要通过rpm,进行MySQL数据库的安装,主要的步骤如下: rpm -qa 查询当前系统中安装的所有软件 rpm -qa | grep mysql 查询当前系统中安装的名称带mysql的软件 rpm -…...

SQL笔记 -- 黑马程序员
SQL目录 文章目录 SQL目录一、SQL分类1、DDL2、数据类型3、DML4、DQL1)基本查询2)条件查询3)聚合函数查询4)分组查询5)排序查询6)分页查询 5、DCL 一、SQL分类 分类说明DDL数据定义语言,用来定…...

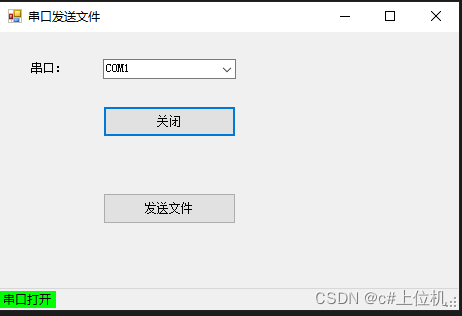
C# MES通信从入门到精通(1)——串口传输文件
前言: 在上位机软件开发领域,有一些工厂的mes系统需要我们通过串口发送文件的方式把一些图片或者检测数据csv文件等发送给服务器,这种方式是一些比较旧的工厂采用的方式,但是这种方式也是存在的,本文就是讲解如何使用串口发送文件详情见下文。 1、串口发送文件思路 将需…...

论文阅读-federated unlearning via class-discriminative pruning
论文阅读-federated unlearning via class-discriminative pruning FUCP 通过类别区分性剪枝进行联邦遗忘 综述中描述:属于面向全局模型中的局部参数调整 利用卷积层的结构特定进行联邦忘却学习,wang等人提出了针对图像分类任务的联邦忘却学习算法FUCP&…...

研发效能DevOps: OpenEuler 部署 drone 持续集成平台
目录 一、实验 1.环境 2.OpenEuler 部署 drone 持续集成平台 二、问题 1.drone登录失败 一、实验 1.环境 (1)主机 表1 主机 系统架构版本IP备注LinuxopenEuler22.03 LTS SP2 192.168.204.145(动态) 192.168.204.141&…...

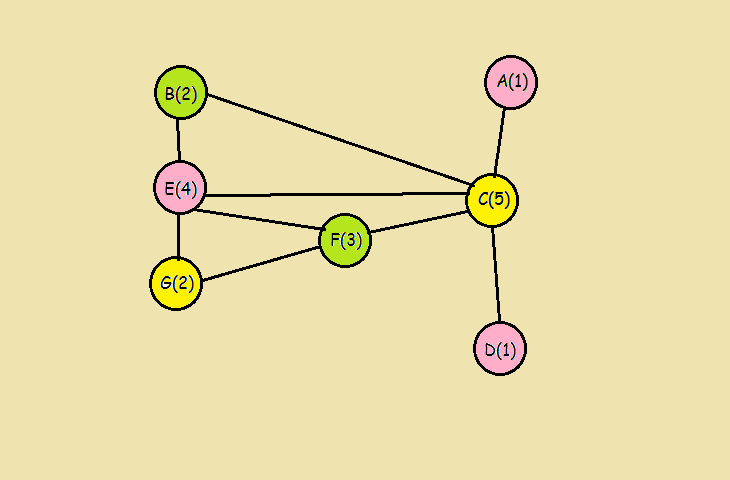
C#,图论与图算法,图着色问题(Graph Coloring)的威尔士-鲍威尔(Welch Powell Algorithm)算法与源代码
Welsh, D.J.A. and Powell, M.B. (1967) An Upper Bound for the Chromatic Number of a Graph and Its Application to Timetabling Problems. 《The Computer Journal》, 10, 85-86. 《The Computer Journal》 1 图着色算法概述 1967年,Welsh和Powell算法引入了…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...
