【Node.js从基础到高级运用】十二、身份验证与授权:JWT
身份验证与授权是现代Web应用中不可或缺的部分。了解如何在Node.js应用中实施这些机制,将使你能够构建更安全、更可靠的应用程序。本文将引导你通过使用
JWT实现用户注册、登录和权限控制的过程。
JWT(Json Web Token)
JWT是一种用于双方之间安全地传输信息的简洁的、URL安全的表示声明的方法。它由三部分组成:头部(Header)、载荷(Payload)、签名(Signature)。
JWT的实现步骤
安装依赖
首先,安装JWT相关的npm包:
npm install jsonwebtoken --save
创建JWT
在用户登录成功后,你需要创建一个token发送给用户:
const jwt = require('jsonwebtoken');const user = { id: user.id }; // 用户的唯一标识
const secret = 'your_secret_key'; // 保持安全的秘钥
const token = jwt.sign(user, secret, { expiresIn: '1h' }); // 有效期1小时
验证JWT
创建一个中间件来验证每次请求的JWT:
function authenticateToken(req, res, next) {const authHeader = req.headers['authorization'];// 从请求头中获取'authorization'字段const token = authHeader && authHeader.split(' ')[1];if (token == null) return res.sendStatus(401);// 如果没有token,则返回401jwt.verify(token, 'your_secret_key', (err, user) => {if (err) return res.sendStatus(403);// 如果token验证失败,则返回403req.user = user;next();});
}
权限控制
使用前面创建的authenticateToken中间件来控制访问特定路由的权限:
app.get('/protected', authenticateToken, (req, res) => {res.json({ message: 'This is protected' });// 这个路由现在受到保护,只有带有有效JWT的请求才能访问
});
结合Express + MongoDB + JWT 示例
准备工作
安装必要的npm包
npm install express mongoose@4.4.0 jsonwebtoken bcryptjs body-parser --save
这些包包括Express框架、Mongoose(MongoDB的ODM)、jsonwebtoken(用于JWT操作)、bcryptjs(用于密码加密)和body-parser(用于解析请求体)。
启动MongoDB服务
确保MongoDB服务在本地运行或者你有一个MongoDB Atlas云服务的实例。
mongo
开始
设置Express应用
const express = require('express'); // 引入express模块
const bodyParser = require('body-parser'); // 引入body-parser模块用于解析请求体
const mongoose = require('mongoose'); // 引入mongoose模块连接MongoDB
const { register, login, authenticateToken } = require('./controllers/authController'); // 引入控制器const app = express(); // 创建express应用
const PORT = process.env.PORT || 3000; // 定义端口号app.use(bodyParser.json()); // 使用body-parser中间件解析JSON格式请求体
// 构建MongoDB连接的URL
const url = 'mongodb://localhost:27017/mydb'; // 这里将地址和数据库名拼接在了一起
// 连接到MongoDB数据库
//mongoose.connect方法用于初始化数据库连接。
//它接受两个参数:
//第一个参数是MongoDB的连接字符串,
//第二个参数是一个选项对象,
//这里使用了useNewUrlParser和useUnifiedTopology选项
//以使用新的URL解析器和驱动引擎,这两个选项有助于避免一些常见的连接警告。
mongoose.connect(url, { useNewUrlParser: true, useUnifiedTopology: true }).then(() => console.log('MongoDB connected')) // 连接成功后打印消息.catch(err => console.log(err)); // 连接失败打印错误信息// 注册和登录路由
app.post('/register', register);
app.post('/login', login);// 受保护的路由示例,使用authenticateToken中间件保护
app.get('/protected', authenticateToken, (req, res) => {res.json({ message: 'This is protected' }); // 受保护的资源
});// 启动服务器
app.listen(PORT, () => {console.log(`Server is running on port ${PORT}`);
});
创建User模型
在models/User.js中:
const mongoose = require('mongoose'); // 引入mongoose模块// 定义用户模型的schema
const userSchema = new mongoose.Schema({username: { type: String, required: true, unique: true }, // 用户名,必填,唯一password: { type: String, required: true } // 密码,必填
});// 导出模型
module.exports = mongoose.model('User', userSchema);
实现注册与登录逻辑
在controllers/authController.js中:
const bcrypt = require('bcryptjs'); // 引入bcryptjs用于密码加密
const jwt = require('jsonwebtoken'); // 引入jsonwebtoken用于生成JWT
const User = require('../models/User'); // 引入User模型// 注册逻辑
exports.register = async (req, res) => {const { username, password } = req.body; // 从请求体获取用户名和密码const hashedPassword = await bcrypt.hash(password, 10); // 对密码进行加密try {// 创建新用户并保存到数据库const newUser = await User.create({ username, password: hashedPassword });res.status(201).json(newUser); // 发送201响应和新用户信息} catch (error) {res.status(500).json({ error: error.message }); // 发送500响应和错误信息}
};// 登录逻辑
exports.login = async (req, res) => {const { username, password } = req.body; // 从请求体获取用户名和密码const user = await User.findOne({ username }); // 查找用户// 如果用户不存在或密码错误if (!user || !(await bcrypt.compare(password, user.password))) {return res.status(401).send('Invalid credentials'); // 发送401响应}// 生成JWTconst token = jwt.sign({ userId: user._id }, 'your_secret_key', { expiresIn: '1h' });res.json({ token }); // 发送包含JWT的响应
};// JWT验证中间件
exports.authenticateToken = (req, res, next) => {const authHeader = req.headers['authorization']; // 获取请求头中的authorization字段const token = authHeader && authHeader.split(' ')[1]; // 提取tokenif (!token) return res.sendStatus(401); // 如果没有token,发送401响应// 验证tokenjwt.verify(token, 'your_secret_key', (err, decoded) => {if (err) return res.sendStatus(403); // 如果验证失败,发送403响应req.userId = decoded.userId; // 将解码的用户ID添加到请求对象next(); // 调用下一个中间件});
};
测试
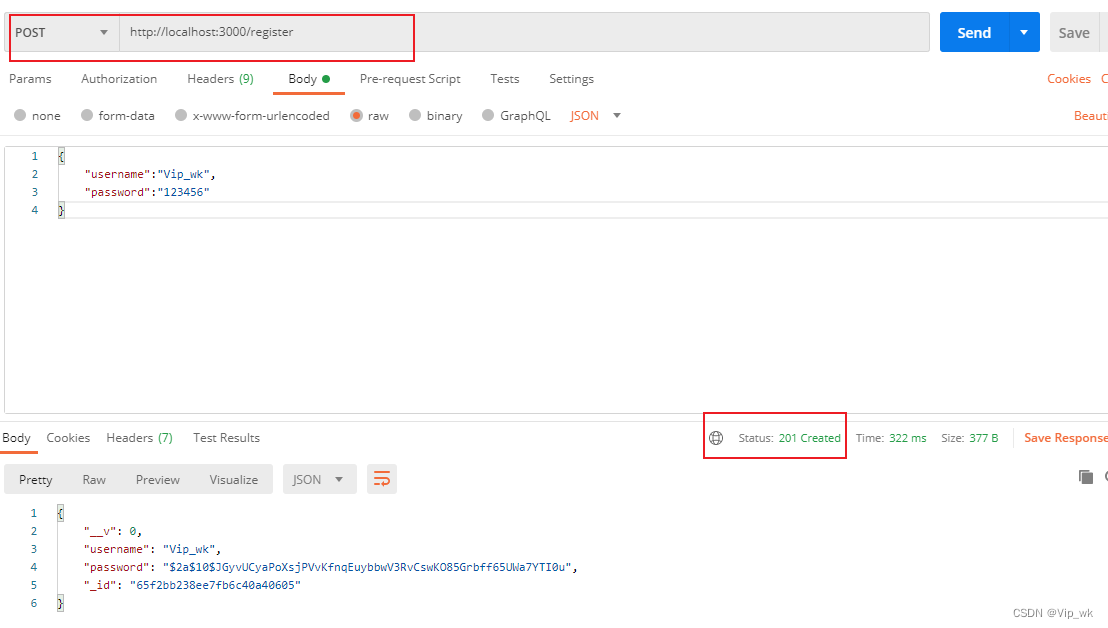
- 使用Postman或任何API测试工具,先调用
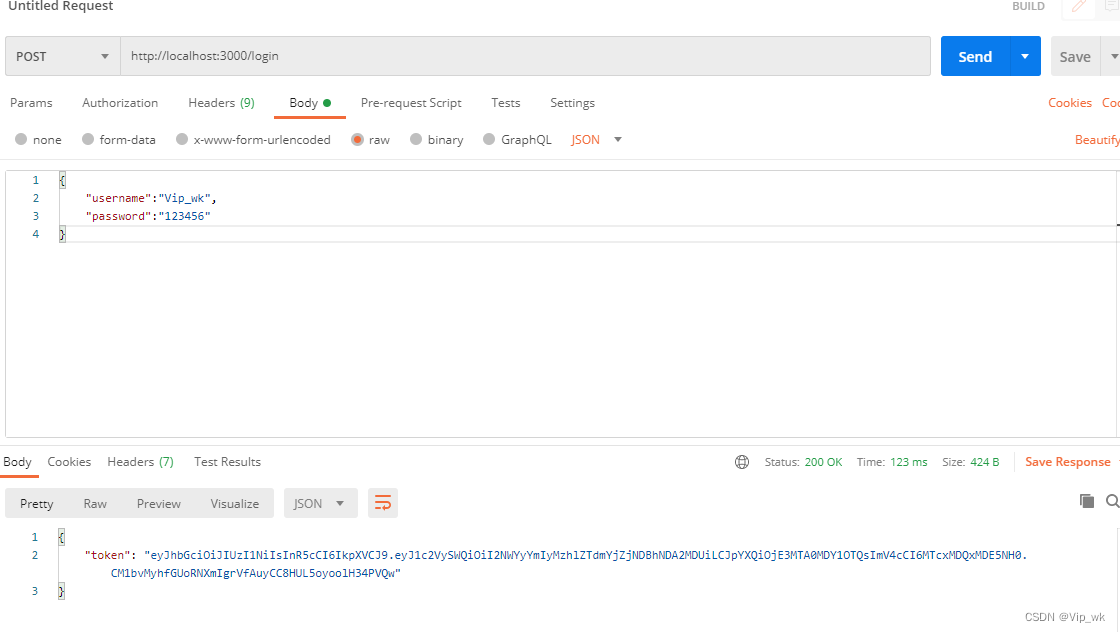
/register端点注册新用户。 - 使用注册信息调用
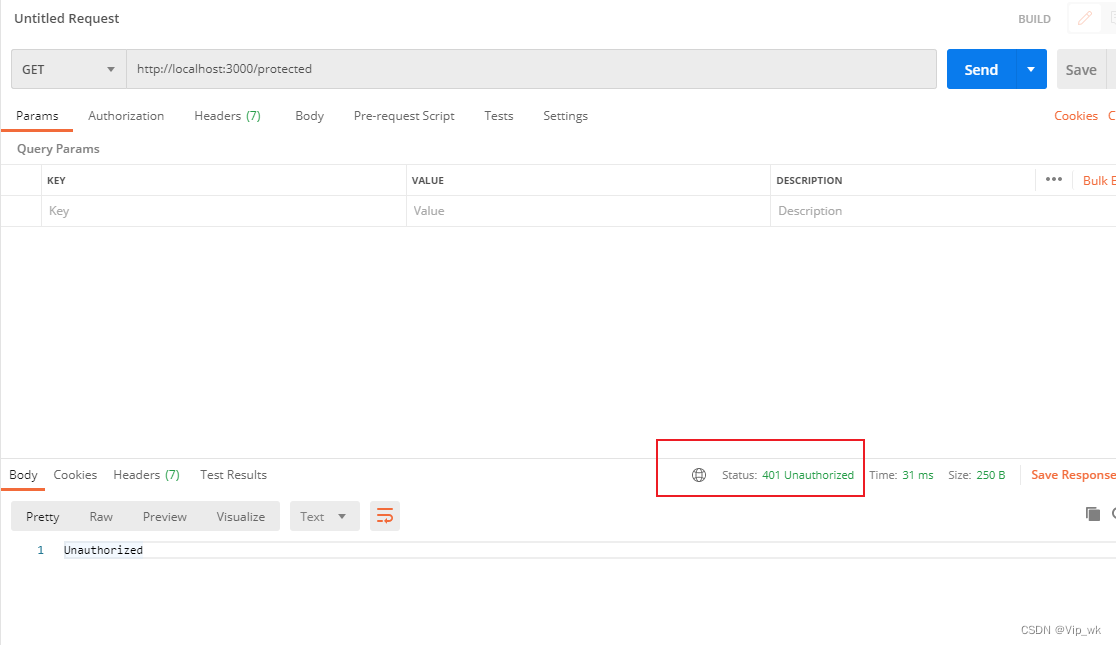
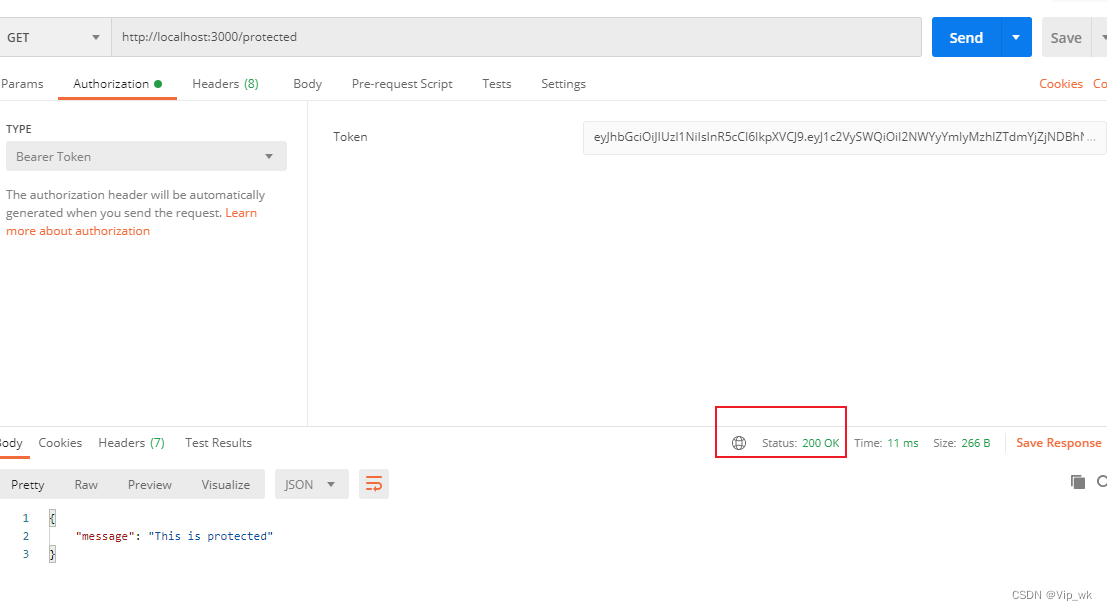
/login端点,你会收到一个JWT。 - 尝试访问
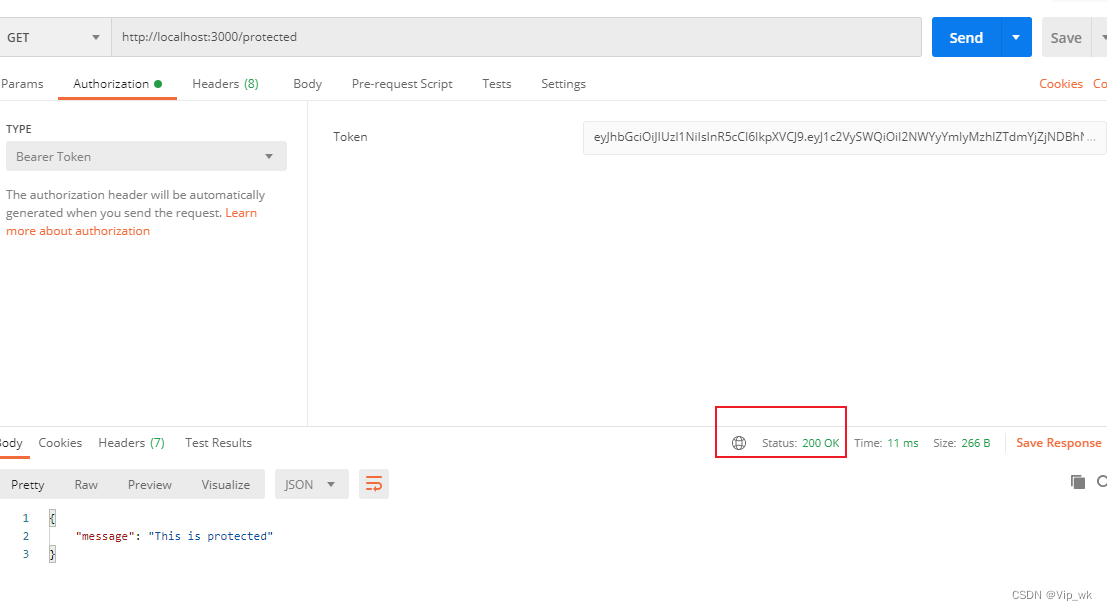
/protected端点,把JWT添加到请求头中(通常是Authorization:Bearer <your_token>)。 - 如果一切配置正确,你应该能够访问受保护的路由。
http://localhost:3000/register

http://localhost:3000/login

未加token,访问http://localhost:3000/protected

加token,访问http://localhost:3000/protected

总结
本文介绍了如何在Node.js应用中实现用户身份验证和授权,特别是通过使用Node.js、Express和MongoDB实现JWT基于的身份验证和授权的全面指导,包括注册、登录和访问受保护资源的流程。这为构建安全的Web应用程序奠定了坚实的基础。
相关文章:

【Node.js从基础到高级运用】十二、身份验证与授权:JWT
身份验证与授权是现代Web应用中不可或缺的部分。了解如何在Node.js应用中实施这些机制,将使你能够构建更安全、更可靠的应用程序。本文将引导你通过使用JWT实现用户注册、登录和权限控制的过程。 JWT(Json Web Token) JWT是一种用于双方之间…...

蓝桥杯刷题|01入门真题
[蓝桥杯 2020 省 AB1] 解码 题目描述 小明有一串很长的英文字母,可能包含大写和小写。 在这串字母中,有很多连续的是重复的。小明想了一个办法将这串字母表达得更短:将连续的几个相同字母写成字母 出现次数的形式。 例如,连续…...

Python Django相关解答
问题:什么是django? Django是一个开源的高级web框架,皆在快速开发安全可维护的网站。他鼓励快速开发,并遵循“don’t repeat yourself”DRY原则 Django的MTV架构是什么 Django遵循MTV(模型-模板-试图)架构模式。模型(…...

在Linux/Ubuntu/Debian中使用7z压缩和解压文件
要在 Ubuntu 上使用 7-Zip 创建 7z 存档文件,你可以使用“7z”命令行工具。 操作方法如下: 安装 p7zip: 如果你尚未在 Ubuntu 系统上安装 p7zip(7-Zip 的命令行版本),你可以使用以下命令安装它:…...

设计一些策略和技术来防止恶意爬虫
当涉及到反爬虫时,我们需要设计一些策略和技术来防止恶意爬虫访问我们的网站。以下是一个简单的反爬虫框架示例,供您参考: import requests from bs4 import BeautifulSoup import timeclass AntiScrapingFramework:def __init__(self, targ…...

elasticsearch常见问题:xpack.security.transport.ssl、unknown setting [node.master]
文章目录 引言I 安装elasticsearch1.1 安装Master Node1.2 安装Slave nodeII elasticsearch常见问题2.1 invalid configuration for xpack.security.transport.ssl2.2 server ssl configuration requires a key and certificate2.3 unknown setting [node.master]III Kibana启动…...
——Springboot集成文心一言、讯飞星火、通义千问、智谱清言)
LLM(大语言模型)——Springboot集成文心一言、讯飞星火、通义千问、智谱清言
目录 引言 代码完整地址 入参 出参 Controller Service Service实现类 模型Service 入参转换类 文心一言实现类 讯飞星火实现类 通义千问实现类 智谱清言实现类 引言 本文将介绍如何使用Java语言,结合Spring Boot框架,集成国内热门大模型API&am…...

什么是堆?什么是栈?
在计算机科学中,"堆(heap)"和"栈(stack)"是两种用于存储数据的数据结构,它们在内存管理中扮演着不同的角色。 堆(Heap): 动态分配内存:…...

【镜像转存】利用交互式学习平台killercoda转存K8S镜像至Docker私人仓库
文章目录 1. 镜像转存需求2. 注册并登陆 killercoda URL3. 打开playground4. 在线拉取K8S镜像并打上标签5. 推送K8S镜像到Docker私有仓库6. 登陆Docker私有仓库查看 1. 镜像转存需求 因K8S镜像在不开代理的情况下,拉取超时、下载缓慢,导致镜像拉取不下来…...

ov多域名SSL数字证书1200元一年送一月
随着互联网的发展,不论是个人用户还是企事业单位都不止有一个网站,为了保护网站安全,就需要为网站安装SSL证书,而SSL证书中的通配符SSL证书和多域名SSL证书都可以同时保护多个域名站点。其中,多域名SSL证书可以同时保护…...

MySQL 系统变量查看与设置(System Variables Configuration)
MySQL中有大量的系统变量控制服务器的行为,大部分的系统变量是不需要我们调整的,保持默认即可。但为了获得更高的性能和稳定性,有时需要适当对部分变量进行调整,本文总结了MySQL中系统变量的查看与设置方法。 目录 一、变量的类型…...

【Docker】apache 容器化部署
Apache环境标准软件基于Bitnami apache 构建。当前版本为2.4.58 你可以通过轻云UC部署工具直接安装部署,也可以手动按如下文档操作,该项目已经全面开源,可以从如下环境获取 配置文件地址: https://gitee.com/qingplus/qingcloud-platform Q…...

基于element-plus +腾讯云COS实现图片上传
① 首先基于element-plus里面的:http-request"upload"自定义封装事件写一个点击事件之后基于腾讯云的 登录 对象存储控制台 ,创建存储桶。获取存储桶名称和 地域名称登录 访问管理控制台 ,获取您的项目 SecretId 和 SecretKey。在项目中安装 …...

Kafka模拟器产生数据仿真-集成StructuredStreaming做到”毫秒“级实时响应StreamData落地到mysql
这是仿真过程某图: 仿真实战kafka kafka消费sink端和StructuredStreaming集成通信成功 , 数据接收全部接收 数据落地情况: 全部接收到并all存入mysql 下面就简单分享一下StructuredStreaming代码吧 import org.apache.spark.sql.function…...

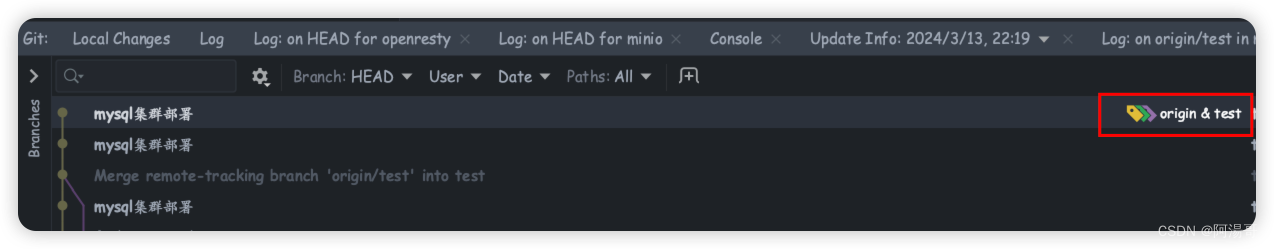
IDEA如何删除git最新一次远程提交
IDEA如何删除git最新一次远程提交 选择应用 -> Git -> Show History 选择最新提交上一次提交 -> Reset Current Branch to Here… Reset 提示框选择 Hard push到远程分支 -> 选择Force Push 结果验证 (最新分支已被删除)...

什么是单向数据流
单向数据流是一种数据流动的模式,通常用于前端框架(如 React、Vue 等)中。在单向数据流中,数据只能从一个方向流向另一个方向,不会出现数据的双向流动。这种模式有助于简化数据的管理和状态的维护,提高代码…...

Qt 线程池 QThreadPool
一.Qt 线程池 QThreadPool介绍 Qt线程池是一种管理多个线程的并发编程模型,通过使用线程池可以提高性能、控制并发度、提供任务队列和简化线程管理。 在Qt中,线程池的使用主要涉及以下几个步骤: 创建任务类:需要定义一个任务类&am…...

【兔子机器人】实现从初始状态到站立
一、遥想星空up主的方法 由于我有卡位结构,无法做到劈腿,而且底盘也不一样,无法使用此方法 但是其代码思想是可以借鉴的。 参考视频: 【【开源啦!】无刷轮腿平衡机器人】 【精准空降到 01:16】 https://www.bilibili…...

ImportError: cannot import name ‘open_filename‘ from ‘pdfminer.utils‘已搞定
报错内容 ImportError: cannot import name ‘open_filename’ from ‘pdfminer.utils’ 第一步:pip uninstall pdfminer 解决办法 pip3 install pdfminer.six注意不要 pip install pdfminer.six是安装不了的...

一文解决Word中公式插入问题(全免费/latex公式输入/texsWord)
分文不花,搞定你的word公式输入/texsWord完全使用指南 背景 碎碎念:折折腾腾至少装了几个小时,遇到了若干大坑。遇到的问题网上都搜索不到答案!!!就让我来当指路的小火柴吧。 本篇适用于在word中输入la…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
