基于element-plus +腾讯云COS实现图片上传
① 首先基于element-plus里面的:http-request="upload"自定义封装事件写一个点击事件之后基于腾讯云的
- 登录 对象存储控制台 ,创建存储桶。获取存储桶名称和 地域名称
- 登录 访问管理控制台 ,获取您的项目 SecretId 和 SecretKey。
- 在项目中安装 SDK 【npm i cos-js-sdk-v5 --save】
- 使用 const COS = require(‘cos-js-sdk-v5’);// 或 import COS from ‘cos-js-sdk-v5’;进行引入
- 前端使用固定密钥计算签名,该格式适用于前端调试,若使用此格式,请避免泄露密钥
【这里还有一些推荐的方法具体见 https://cloud.tencent.com/document/product/436/11459 】
- 当我们获取SecretKey 和 SecretId之后在定义的upload上传方法中调用 cos.uploadFile实现图片上传
腾讯云的相关操作:【https://cloud.tencent.com/document/product/436/11459】
// 代码:
<template><div class="upload-box"><!-- 给action一个#号 就不会报错了 --><!-- file-list是上传的文件列表 可以绑定到上传组件上,让上传组件来显示 --><!-- upload组件显示的是file-list --><el-upload class="avatar-uploader" list-type="picture-card" :limit="1" action="#" :before-upload="beforeUpload":http-request="upload" :on-preview="preview" :file-list="state.fileList"style="width: 200px":on-change="changeFile":class="{ disabled: fileComputed }"><!-- 当fileComputed 的值为 true,则给元素添加名为 "disabled" 的 CSS 类名;如果 fileComputed的值为 false,则移除该 CSS 类名。 --></el-upload><el-dialog v-model="state.showDialog" title="图片预览"><img :src="state.imgUrl" alt="" style="width: 100%" /></el-dialog></div>
</template><script setup>
import { reactive, computed } from "vue"
import COS from "cos-js-sdk-v5" // 引入腾讯云cos包
import { ElMessage } from "element-plus"
// 实例化COS对象
const cos = new COS({// 拷贝自己的秘钥和key 只有用自己的key和自己的秘钥才能上传到自己的存储桶里面SecretId: "自己的身份识别ID", // 身份识别 IDSecretKey: "自己的身份秘钥", // 身份密钥
})const state = reactive({fileList: [],showDialog: false,imgUrl: "",currentFileUid: null, // 记录当前正在上传的uid
})
const fileComputed = computed(() => {return state.fileList.length === 1
})// 点击预览事件
const preview = (file) => {console.log(file.url)state.imgUrl = file.urlstate.showDialog = true
}const beforeUpload = (file) => {const types = ["image/jpeg", "image/gif", "image/bmp", "image/png"]if (!types.some((item) => item === file.type)) {// 如果不存在ElMessage.error("上传图片只能是 JPG、GIF、BMP、PNG 格式!")return false // 上传终止}// 检查文件大小 5M 1M = 1024KB 1KB = 1024Bconst maxSize = 10 * 1024 * 1024if (file.size > maxSize) {// 超过了限制的文件大小ElMessage.error("上传的图片大小不能大于5M")return false}// 已经确定当前上传的就是当前的这个file了state.currentFileUid = file.uidreturn true // 最后一定要return true
}
// changeFile 函数的主要作用是在文件列表发生变化时,根据最新的文件列表更新 state.fileList,保持数据的同步和一致性。
// 这样可以确保组件在文件变化时能够及时更新展示的内容。如果有任何疑问或需要进一步解释,请随时告诉我!
// 不能用push 这个钩子会执行多次
const changeFile = (file, fileList) => {// file是当前的文件 fileList是当前的最新数组 state.fileList// 如果当前fileList中没有该文件的话 就往里进行追加state.fileList = fileList.map((item) => item)
}
// 进行上传操作
const upload = (params) => {if (params.file) {// 执行上传操作// 这里相当于传入了两个参数 第一个参数包含了上传所需要的参数,第二个参数是一个回调函数用于处理上传操作的结果// 包括错误信息和上传成功后的返回数据cos.putObject({Bucket: "存储桶名称", // 存储桶 【自己创建的桶的名称】Region: "ap-nanjing", // 地域 【自己创建的时候选择的地域】Key: params.file.name, // 文件名Body: params.file, // 要上传的文件对象StorageClass: "STANDARD", // 上传的模式类型 直接默认 标准模式即可},(err, data) => {if (!err && data.statusCode === 200) {// 上传成功跟新状态中的文件列表state.fileList = state.fileList.map((item) => {// 去找谁的uid等于刚刚记录下来的idif (item.uid === state.currentFileUid) {// 将成功的地址赋值给原来的url属性return { url: "http://" + data.Location, upload: true }}return item})}})}
}
</script><style>
.upload-box {display: block;width: 200px;margin: 0 auto;
}.disabled .el-upload--picture-card {display: none;
}
</style>
参考:https://cloud.tencent.com/document/product/436/64960#.E9.AB.98.E7.BA.A7.E4.B8.8A.E4.BC.A0
https://juejin.cn/post/7093678563747954696
注意: 我们在使用cos进行上传的时候需要创建桶,获取秘钥等操作
创建存储桶 【https://cloud.tencent.com/document/product/436/13309 创建存储桶的具体操作】文档中心-左侧创建存储桶
获取秘钥的具体操作 【https://cloud.tencent.com/document/product/598/40488】
–>
补充:
在代码中,如果直接使用 push 方法将文件对象添加到 state.fileList 中,这会导致数组的长度发生变化,
从而触发 Vue 的响应式机制。当触发响应式更新时,changeFile 方法会再次被调用,进而导致多次执行。
相关文章:

基于element-plus +腾讯云COS实现图片上传
① 首先基于element-plus里面的:http-request"upload"自定义封装事件写一个点击事件之后基于腾讯云的 登录 对象存储控制台 ,创建存储桶。获取存储桶名称和 地域名称登录 访问管理控制台 ,获取您的项目 SecretId 和 SecretKey。在项目中安装 …...

Kafka模拟器产生数据仿真-集成StructuredStreaming做到”毫秒“级实时响应StreamData落地到mysql
这是仿真过程某图: 仿真实战kafka kafka消费sink端和StructuredStreaming集成通信成功 , 数据接收全部接收 数据落地情况: 全部接收到并all存入mysql 下面就简单分享一下StructuredStreaming代码吧 import org.apache.spark.sql.function…...

IDEA如何删除git最新一次远程提交
IDEA如何删除git最新一次远程提交 选择应用 -> Git -> Show History 选择最新提交上一次提交 -> Reset Current Branch to Here… Reset 提示框选择 Hard push到远程分支 -> 选择Force Push 结果验证 (最新分支已被删除)...

什么是单向数据流
单向数据流是一种数据流动的模式,通常用于前端框架(如 React、Vue 等)中。在单向数据流中,数据只能从一个方向流向另一个方向,不会出现数据的双向流动。这种模式有助于简化数据的管理和状态的维护,提高代码…...

Qt 线程池 QThreadPool
一.Qt 线程池 QThreadPool介绍 Qt线程池是一种管理多个线程的并发编程模型,通过使用线程池可以提高性能、控制并发度、提供任务队列和简化线程管理。 在Qt中,线程池的使用主要涉及以下几个步骤: 创建任务类:需要定义一个任务类&am…...

【兔子机器人】实现从初始状态到站立
一、遥想星空up主的方法 由于我有卡位结构,无法做到劈腿,而且底盘也不一样,无法使用此方法 但是其代码思想是可以借鉴的。 参考视频: 【【开源啦!】无刷轮腿平衡机器人】 【精准空降到 01:16】 https://www.bilibili…...

ImportError: cannot import name ‘open_filename‘ from ‘pdfminer.utils‘已搞定
报错内容 ImportError: cannot import name ‘open_filename’ from ‘pdfminer.utils’ 第一步:pip uninstall pdfminer 解决办法 pip3 install pdfminer.six注意不要 pip install pdfminer.six是安装不了的...

一文解决Word中公式插入问题(全免费/latex公式输入/texsWord)
分文不花,搞定你的word公式输入/texsWord完全使用指南 背景 碎碎念:折折腾腾至少装了几个小时,遇到了若干大坑。遇到的问题网上都搜索不到答案!!!就让我来当指路的小火柴吧。 本篇适用于在word中输入la…...

C语言实战——扫雷游戏
目录 1. 扫雷游戏分析和设计2.扫雷游戏的代码实现 1. 扫雷游戏分析和设计 1.1扫雷游戏的功能说明 使用控制台实现经典的扫雷游戏游戏可以通过菜单实现继续玩或者退出游戏扫雷的棋盘是9*9的格子默认随机布置10个雷可以排查雷 如果位置不是雷,就显示周围有几个雷 如果…...

.Net使用ElasticSearch
文章目录 前言主体内容一.Kibana中ElasticSearch的基础操作1.GET(查询)1.POST(新增)1.PUT(修改)1.DELET(删除) 二.在.Net中,对ElasticSearch进行基础操作1.DotNet连接Ela…...

HTML5、CSS3面试题(二)
上一章:HTML5、CSS3面试题(一) 哪些是块级元素那些是行内元素,各有什么特点 ?(必会) 行内元素: a、span、b、img、strong、input、select、lable、em、button、textarea 、selecting 块级元素࿱…...

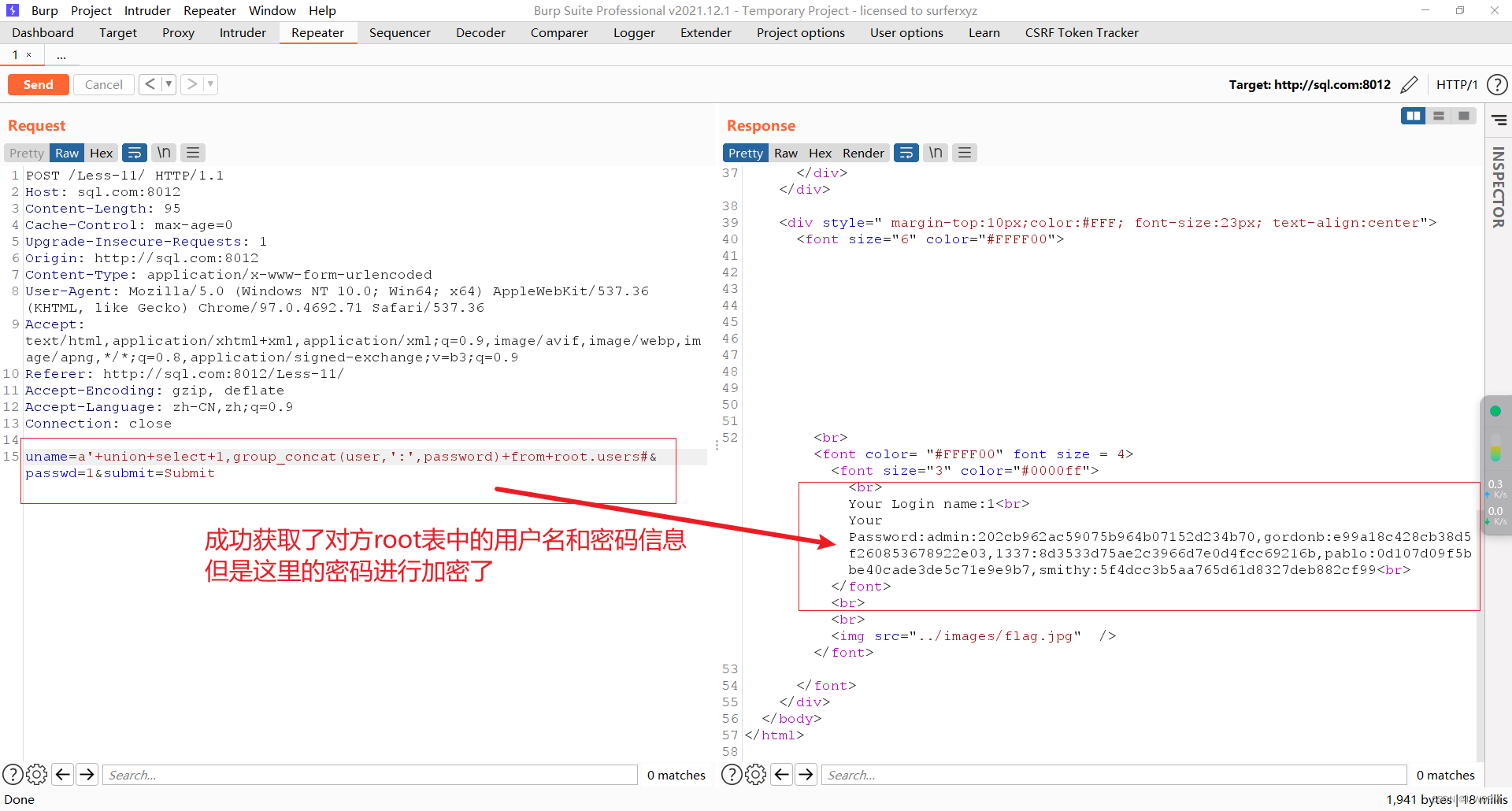
sqllab第十一关通关笔记
知识点: 发现登录框就可以尝试注入登录框一般都是字符型注入通过注入可以获取其他表的信息绕过手段 单引号闭合联合注入也可以进行错误注入 首先看界面是一个登录框;通过admin admin登录进去,发现页面会把用户名和密码的登录信息打印出来&am…...

机械女生,双非本985硕,目前学了C 基础知识,转嵌入式还是java更好?
作为单片机项目开发的卖课佬,个人建议,先转嵌入式单片机开发方向,哈哈。 java我也学过,还学过oracle、mysql数据库,只是当时没做笔记,找不好充分的装逼证据了。 从实习通过业余时间,学到快正式毕…...
)
Python之字符串操作大全(29种方法)
本章详细介绍了常用的29种字符串操作方法及代码示例。 1. 重复输出字符串 print(x * 20) 输出:xxxxxxxxxxxxxxxxxxxx 2. 通过索引获取字符串 print(hello world[2:5]) 输出:llo 3. in 判断字符是否在字符串内 print(e in hello world) 输出&…...

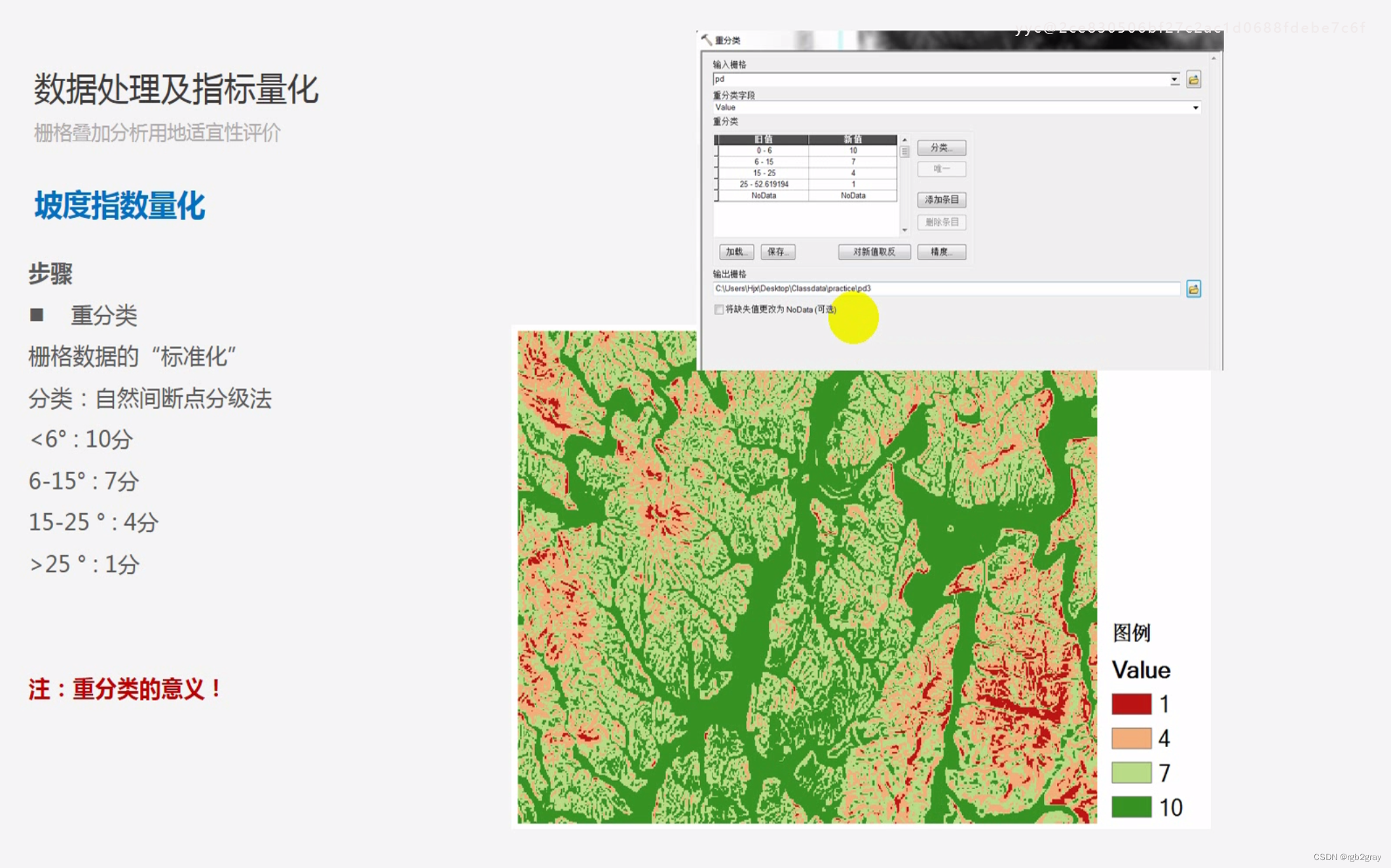
ArcGIS学习(十五)用地适宜性评价
ArcGIS学习(十五)用地适宜性评价 本任务给大家带来的内容是用地适宜性评价。 用地适宜性评价是大家在平时工作中最常接触到的分析场景之一。尤其是在国土空间规划的大背景下,用地适宜性评价变得越来越重要。 此外,我们之前的任务主要是使用矢量数据进行分析。本案例是主讲…...

【matlab】如何将.mat文件与.nii文件互转
【matlab】如何将.mat文件与.nii文件互转 .mat转为.nii文件 有时候代码需要读取的是.nii文件,但是如何现有的数据是.mat格式,需要将.mata转化为.nii文件 1、先加载.mat文件 % 加载.mat文件 load(your_mat_file.mat); % 请将your_mat_file.mat替换为实…...

Uni-app开发Canvas当子组件示例,点点绘制图形
前言 使用Uni-app 实现封装一个Canvas渲染的子组件,实现通过传入两点绘制一条完整的路程 具体逻辑看我发的后端和数据库设计 C# 根据两点名称,寻找两短路程的最优解,【有数据库设计,完整代码】 即使不了解具体逻辑,该…...

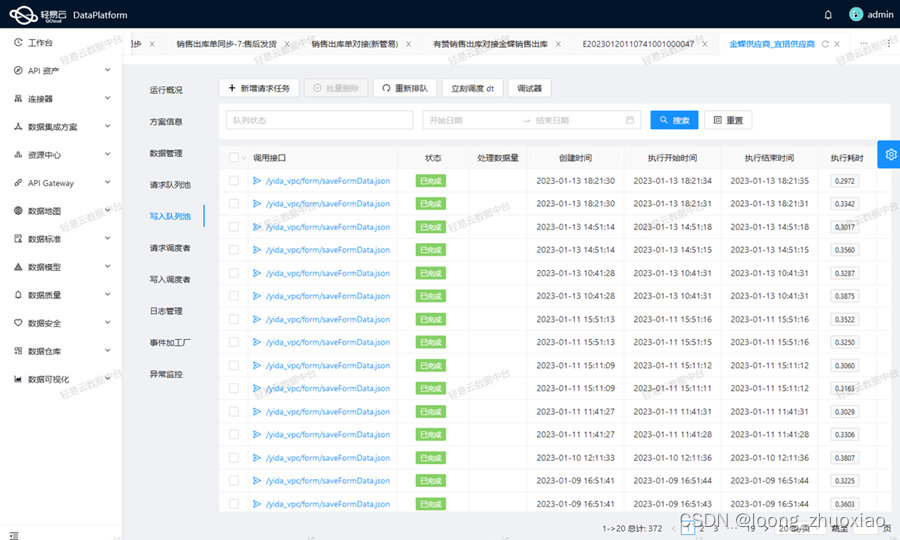
从金蝶云星空到钉钉通过接口配置打通数据
从金蝶云星空到钉钉通过接口配置打通数据 对接系统金蝶云星空 金蝶K/3Cloud(金蝶云星空)是移动互联网时代的新型ERP,是基于WEB2.0与云技术的新时代企业管理服务平台。金蝶K/3Cloud围绕着“生态、人人、体验”,旨在帮助企业打造面…...

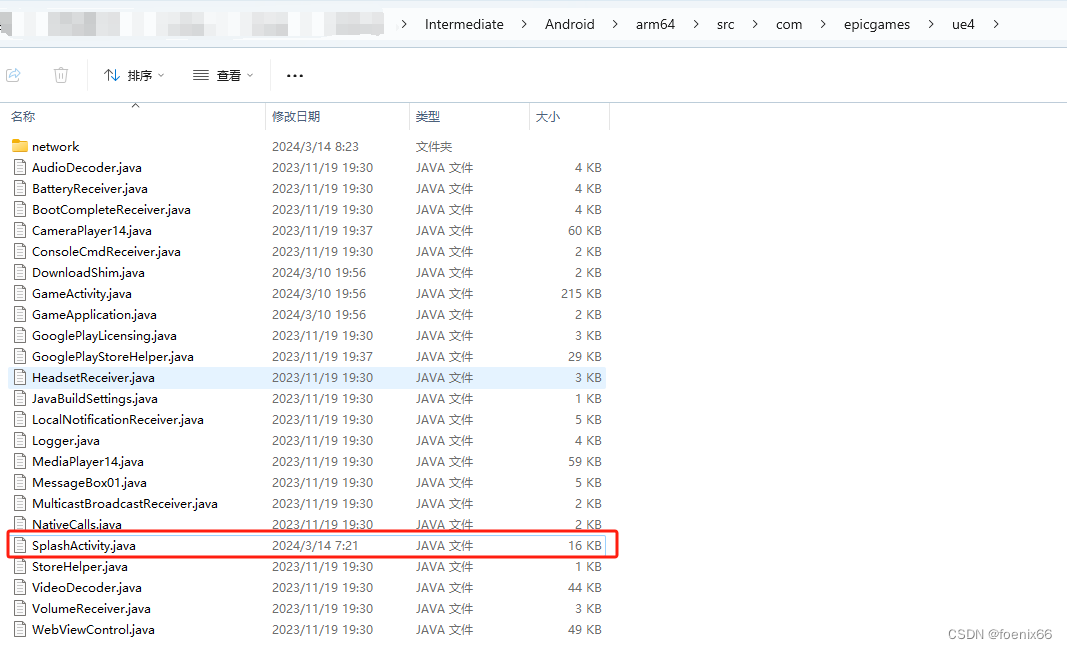
Unreal发布Android在刘海屏手机上不能全屏显示问题
Unreal 4.27发布Android在刘海屏手机上不能全屏显示问题 Android设置全屏刘海屏全屏设置4.27设置刘海屏在部分手机不能显示问题 Android设置全屏 AndroidManifest.xml文件配置 ...<activity android:name"com.epicgames.ue4.GameActivity" android:label"st…...

hive库表占用空间大小的命令
1、查每个hive表占用的空间大小 hdfs dfs -du -h /user/hive/warehouse 2、按占用空间大小降序排列 hdfs dfs -du /user/hive/warehouse/ipms.db | sort -nr 3、查某一个分区占用空间大小(单位G) hadoop fs -ls /user/hive/warehouse/ipms.db/dw_ft_se_nt_u_gen…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...
