Unreal发布Android在刘海屏手机上不能全屏显示问题
Unreal 4.27发布Android在刘海屏手机上不能全屏显示问题
- Android设置全屏
- 刘海屏全屏设置
- 4.27设置刘海屏在部分手机不能显示问题
Android设置全屏
AndroidManifest.xml文件配置
...<activity android:name="com.epicgames.ue4.GameActivity" android:label="@string/app_name" android:theme="@style/UE4SplashTheme" android:configChanges="mcc|mnc|uiMode|density|screenSize|smallestScreenSize|screenLayout|orientation|keyboardHidden|keyboard" android:resizeableActivity="false" android:launchMode="singleTask" android:screenOrientation="sensorLandscape" android:debuggable="true"><meta-data android:name="android.app.lib_name" android:value="UE4" /></activity><activity android:name=".DownloaderActivity" android:screenOrientation="sensorLandscape" android:configChanges="mcc|mnc|uiMode|density|screenSize|orientation|keyboardHidden|keyboard" android:theme="@style/UE4SplashTheme" /><meta-data android:name="android.max_aspect" android:value="2.4" />...
其中设置android:resizeableActivity="false",增加<meta-data android:name="android.max_aspect" android:value="2.4" />,默认最大的宽高比是2,现在很多手机超过这个宽高比,所以可以设置更大的宽高比。
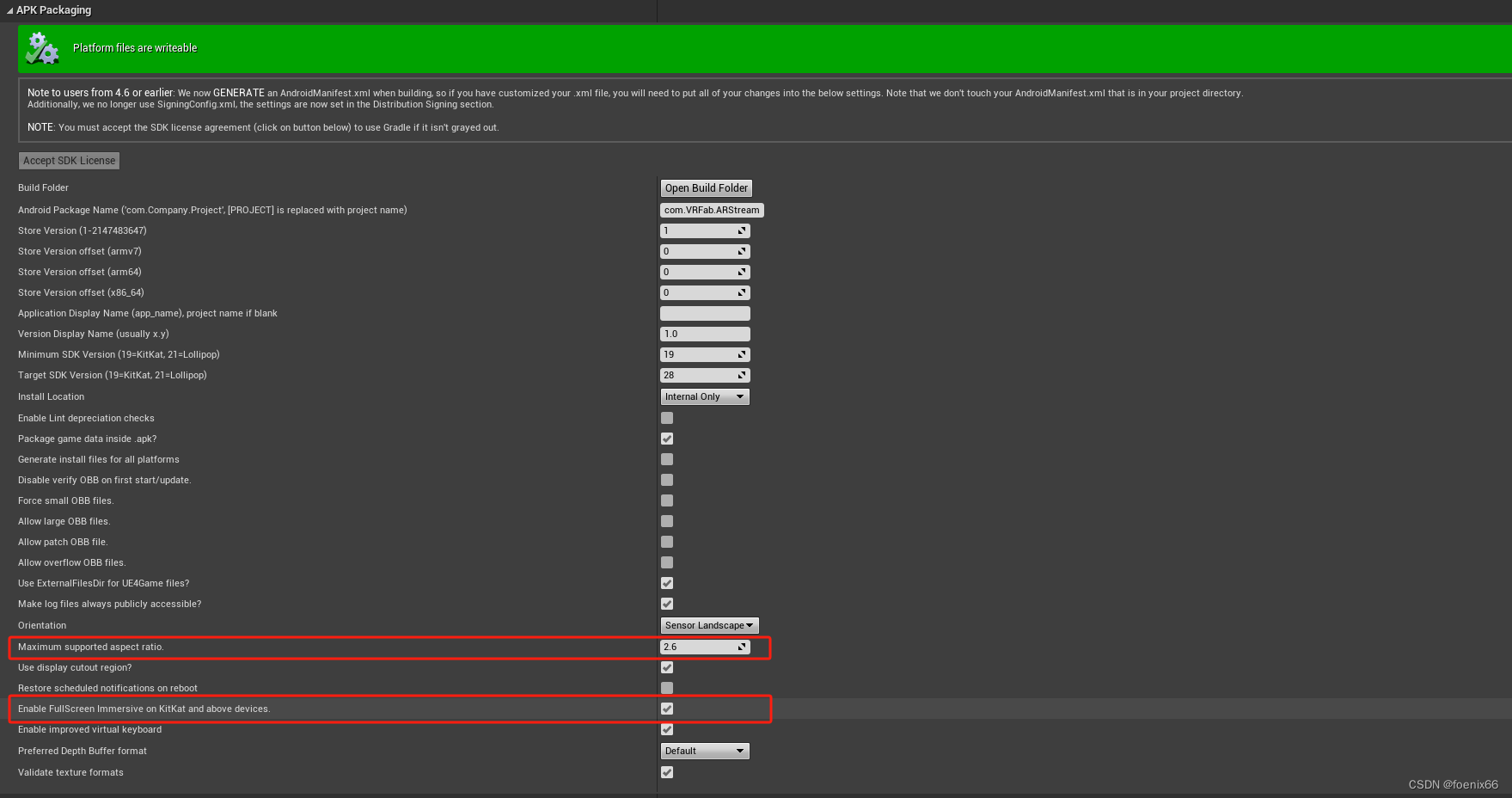
Unreal不能直接修改AndroidManifest.xml文件,需要通过Project Setting->Platforms->Android->Advanced APK Packaging进行设置。
实际上,我们不需要修改AndroidManifest.xml,在Project Setting->Platforms->Android->APK Packaging有选项设置。

以上两个选项设置允许全屏和最大宽高比,但不适合刘海屏全屏。因为刘海屏的刘海并不属于常规全屏的一部分。
刘海屏全屏设置
Unreal 4.27是有选项直接设置刘海屏全屏显示的。

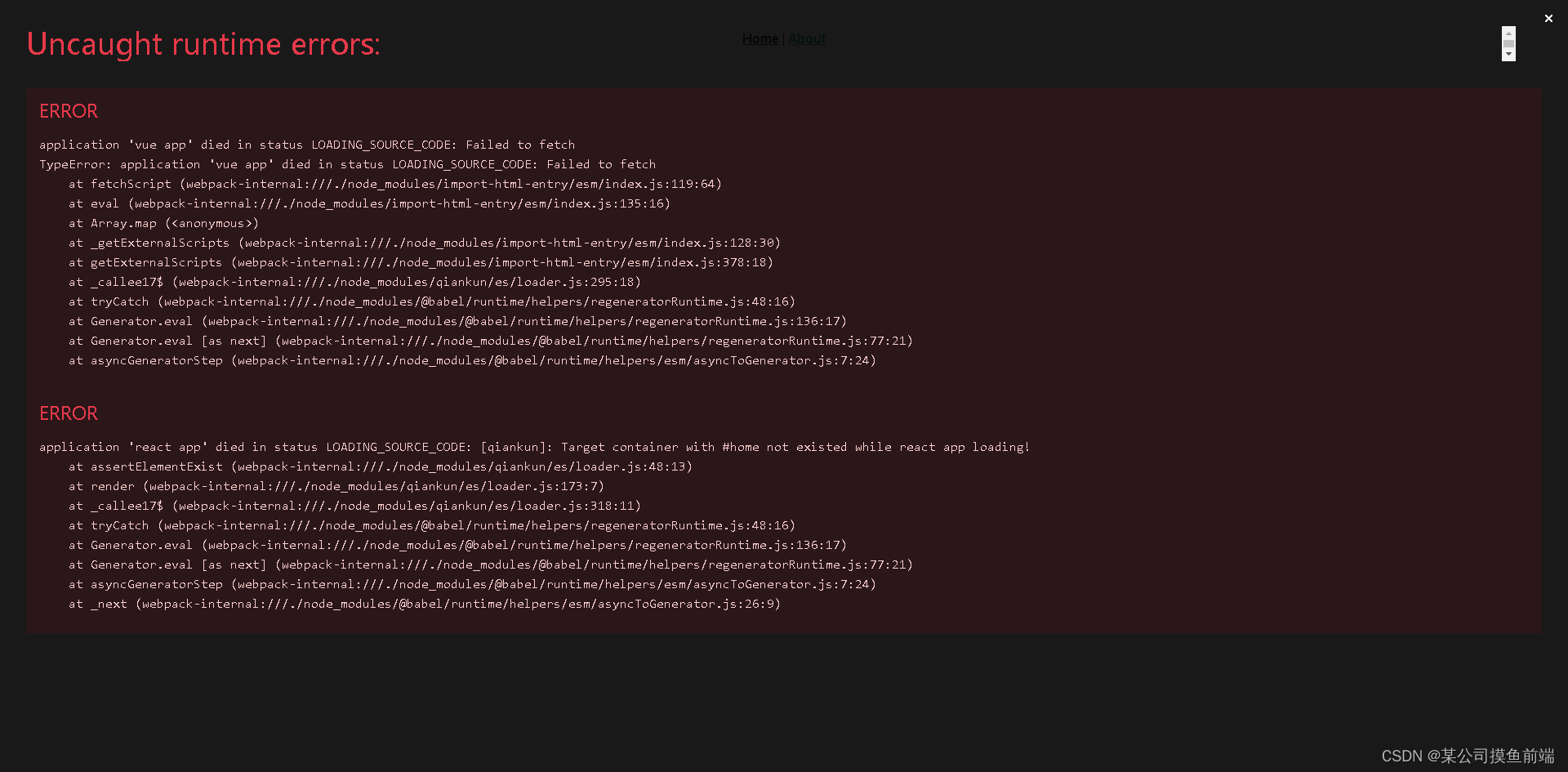
但测试很多手机都不能在刘海屏显示。
4.27设置刘海屏在部分手机不能显示问题
问题出在打包的Java程序里

打开上面的java文件,可以看到java代码里还有机型测试。
// allow certain models for now to use full area around cutoutboolean BlockDisplayCutout = true;if (android.os.Build.MANUFACTURER.equals("HUAWEI")){BlockDisplayCutout = false;}else if (android.os.Build.MANUFACTURER.equals("HMD Global")){String model = android.os.Build.MODEL;if (model.equals("Nokia 8.1")){BlockDisplayCutout = false;}}else if (android.os.Build.MANUFACTURER.equals("samsung")){String model = android.os.Build.MODEL;if (model.startsWith("SM-G970") || model.startsWith("SM-G973") || model.startsWith("SM-G975") ||model.startsWith("SC-03L") || model.startsWith("SCV41") || model.startsWith("SC-04L") ||model.startsWith("SCV42") || model.startsWith("SM-N97") || model.startsWith("SM-F700") ||model.startsWith("SM-G98") || model.startsWith("SCV47") || model.startsWith("SCG01") ||model.startsWith("SCG02") || model.startsWith("SC-51A") || model.startsWith("SC-52A") ||android.os.Build.VERSION.SDK_INT >= 28){BlockDisplayCutout = false;}}else if (android.os.Build.MANUFACTURER.equals("Xiaomi")){String model = android.os.Build.MODEL;if (model.startsWith("POCOPHONE F1")){BlockDisplayCutout = false;}}else if (android.os.Build.MANUFACTURER.equals("OnePlus")){String model = android.os.Build.MODEL;if (model.startsWith("IN2020") || model.startsWith("IN2021") || model.startsWith("IN2023") ||model.startsWith("IN2025") || model.startsWith("IN2010") || model.startsWith("IN2011") ||model.startsWith("IN2013") || model.startsWith("IN2015") || model.startsWith("IN2017") ||model.startsWith("IN2019") || model.startsWith("AC2001") || model.startsWith("AC2003") ||model.startsWith("BE2025") || model.startsWith("BE2026") || model.startsWith("BE2028") ||model.startsWith("BE2029")){BlockDisplayCutout = false;}}if (BlockDisplayCutout){UseDisplayCutout = false;}
UseDisplayCutout从打包参数接收设置,但以上java代码又做了机型判断,如果机型不在目录中,UseDisplayCutout会被强制设置为false。
if (BlockDisplayCutout){UseDisplayCutout = false;}
那么,我们只要修改这个代码,把强制设置UseDisplayCutout = false注释掉应该就可以显示刘海屏了。
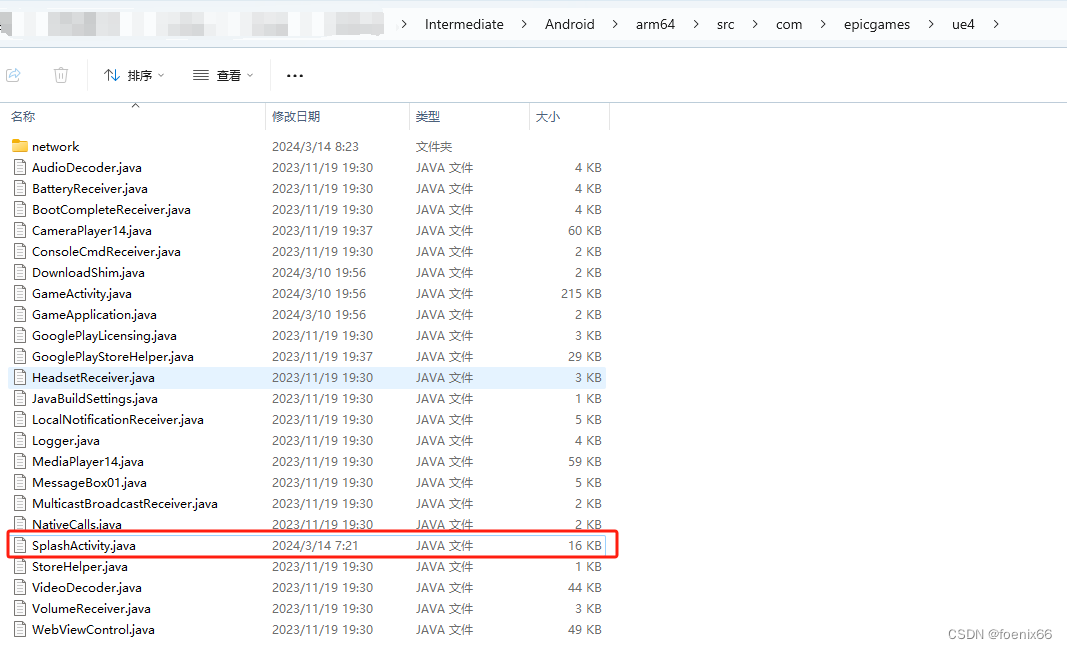
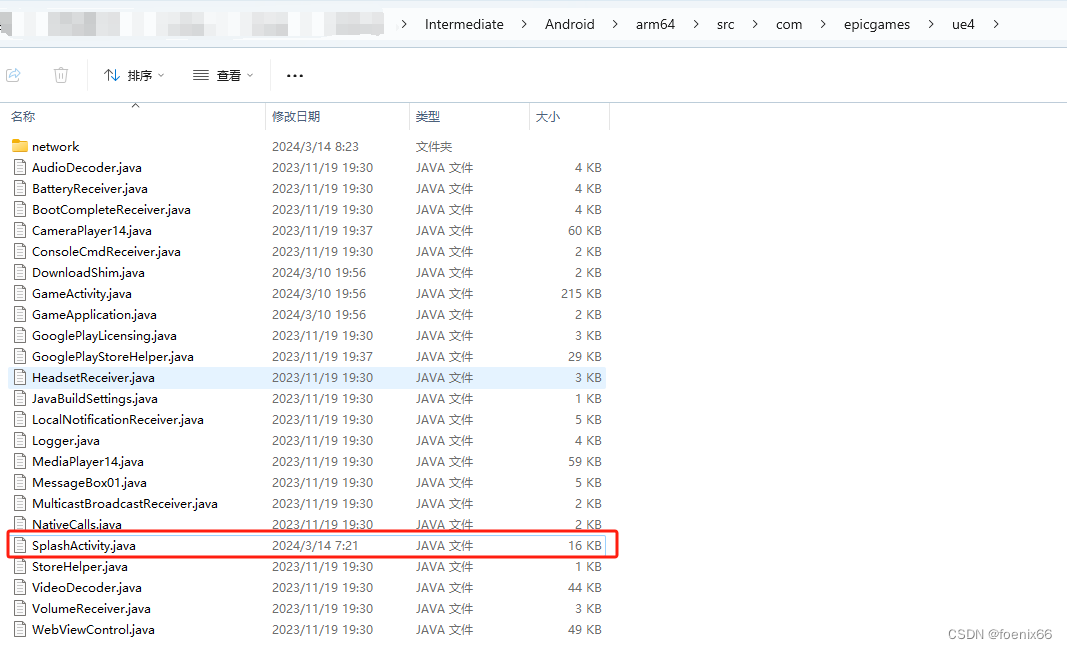
直接修改Intermediate\Android\arm64\src\com\epicgames\ue4\SplashActivity.java文件是无用的,Intermediate目录下的文件在编译的时候会被新生成代码覆盖掉的。
我们需要把Intermediate\Android\arm64\src\com\epicgames\ue4\SplashActivity.java文件拷贝到Build\Android\src\com\epicgames\ue4\SplashActivity.java(如果已经有了,就不用拷贝了),然后修改Build\Android\src\com\epicgames\ue4\SplashActivity.java才行。
if (BlockDisplayCutout){// UseDisplayCutout = false;}
经过以上设置,实际测试可以在OPPO手机上正常显示刘海屏全屏了。
相关文章:

Unreal发布Android在刘海屏手机上不能全屏显示问题
Unreal 4.27发布Android在刘海屏手机上不能全屏显示问题 Android设置全屏刘海屏全屏设置4.27设置刘海屏在部分手机不能显示问题 Android设置全屏 AndroidManifest.xml文件配置 ...<activity android:name"com.epicgames.ue4.GameActivity" android:label"st…...

hive库表占用空间大小的命令
1、查每个hive表占用的空间大小 hdfs dfs -du -h /user/hive/warehouse 2、按占用空间大小降序排列 hdfs dfs -du /user/hive/warehouse/ipms.db | sort -nr 3、查某一个分区占用空间大小(单位G) hadoop fs -ls /user/hive/warehouse/ipms.db/dw_ft_se_nt_u_gen…...

关于go中的select
笔记仓库:gitee.com/xiaoyinhui 代码中的解释纯个人理解,有不对的望指出 package testsimport ("fmt""testing" )var uCnt int 0func TestSelece(t *testing.T) {// 对于 select 语句,在进入该语句时,会按源…...

【Node.js从基础到高级运用】十一、构建RESTful API
在本篇博客中,我们将综合之前讨论的内容,深入探索如何使用Node.js构建一个RESTful API。我们将重点讨论设计合理的API端点,展示如何通过代码实现这些端点,并指导如何使用Postman测试我们的API,确保其按预期工作。 前提…...

Python和MATLAB数字信号波形和模型模拟
要点 Python和MATLAB实现以下波形和模型模拟 以给定采样率模拟正弦信号,生成给定参数的方波信号,生成给定参数隔离矩形脉冲,生成并绘制线性调频信号。快速傅里叶变换结果释义:复数离散傅里叶变换、频率仓和快速傅里叶变换移位&am…...
华为OD技术C卷“测试用例执行计划”Java解答
描述 示例 算法思路1 整体思路是,先读取特性的优先级和测试用例覆盖的特性列表,然后计算每个测试用例的优先级,并将其与测试用例的索引存储到二维数组中。最后按照优先级和索引排序,输出测试用例的索引,即为执行顺序。…...

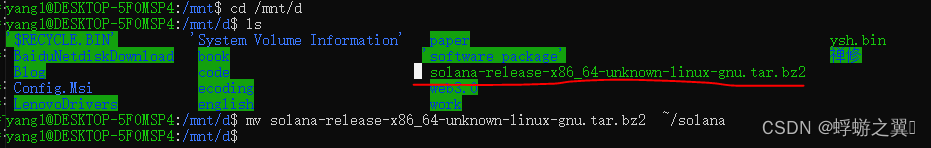
solana 入门 1
solana-co-learn Solana 开发学习笔记(一)——从 Hello World 出发 安装开发环境 windows下环境配置 wsl First start with installing WSL on your system. wsl --install wsl安装Ubuntu 列出可用的分发版 wsl.exe --list --online显示: 以下是可安装的有效…...

JavaEE之多线程(创建线程的五种写法)详解
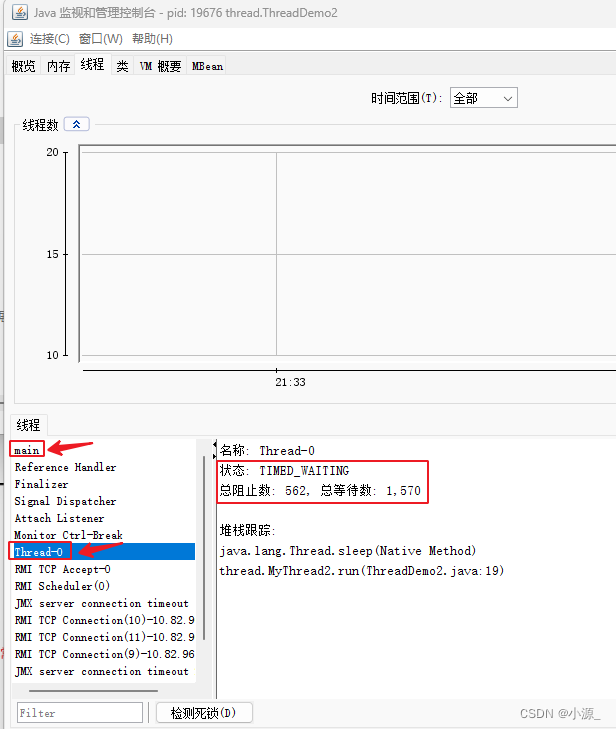
😽博主CSDN主页: 小源_😽 🖋️个人专栏: JavaEE 😀努力追逐大佬们的步伐~ 目录 1. 前言 2. 操作系统"内核" 3. 创建线程的五种写法 (我们重点要掌握最后一种写法!!) 3.1 继承 Thread, 重写 run 3. 2 实现 Runnabl…...

ChatGPT国内能用吗?中国用户怎么才能使用ChatGPT?
与ChatGPT类似的国内网站,他们都能提供和ChatGPT相似的能力,而且可以在国内直接使用。 点击直达方式 百科GPT官网:baikegpt.cn ChatGPT是基于GPT-3.5架构的语言模型的一个实例,由OpenAI开发。以下是ChatGPT的发展历史࿱…...

集群保持集群负载均衡和hash一致性
集群保持负载均衡和一致性哈希是在构建分布式系统时经常涉及的两个重要概念。 负载均衡: - 在集群中,负载均衡是指将传入的请求有效地分发到不同的服务器上,以确保每台服务器都能够处理适量的流量,避免某些服务器过载而造成性能问…...

吴恩达深度学习笔记:神经网络的编程基础2.9-2.14
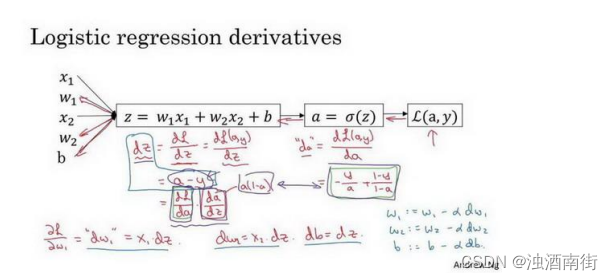
目录 第一门课:神经网络和深度学习 (Neural Networks and Deep Learning)第二周:神经网络的编程基础 (Basics of Neural Network programming)2.9 逻辑回归中的梯度下降(Logistic Regression Gradient Descent) 第一门课ÿ…...

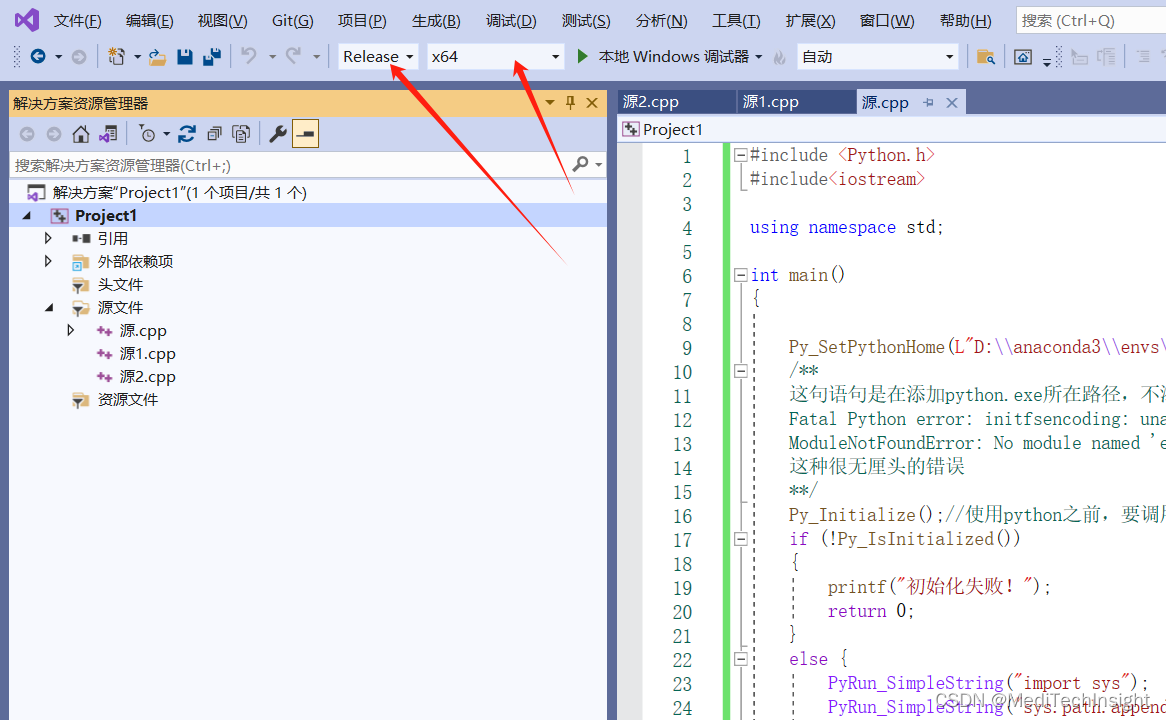
在C++项目中使用python脚本(四种)常见报错解决
上一期我们讲了如何在C中使用python脚本,这期讲讲过程中常会遇到的一些错误。 一、c代码未设置python路径 Py_SetPythonHome(L"D:\\anaconda3\\envs\\envpython3.7");这一句很重要,切记加上并且换成自己的路径 Py_SetPythonHome(L"D:\\a…...

微前端框架 qiankun 配置使用【基于 vue/react脚手架创建项目 】
qiankun官方文档:qiankun - qiankun 一、创建主应用: 这里以 vue 为主应用,vue版本:2.x // 全局安装vue脚手架 npm install -g vue/clivue create main-app 省略 vue 创建项目过程,若不会可以自行百度查阅教程 …...

nodejs切换淘宝源
1. 查看当前地址 npm config get registrynpm config get disturl2. 设置当前地址(设置为淘宝镜像) npm config set registry http://registry.npm.taobao.org/3. 设置当前地址(设置为默认地址) npm config set registry https…...

怎么避免电脑数据被拷贝?电脑如何禁用USB功能?
在无纸化办公的今天,很多重要数据都存放在电脑中。为了避免数据泄露,需要采用安全的方式保护电脑数据。那么,该如何避免电脑数据被拷贝呢?下面我们就来了解一下。 方法一:物理隔绝 物理隔绝是一种原始但有效的USB禁用…...

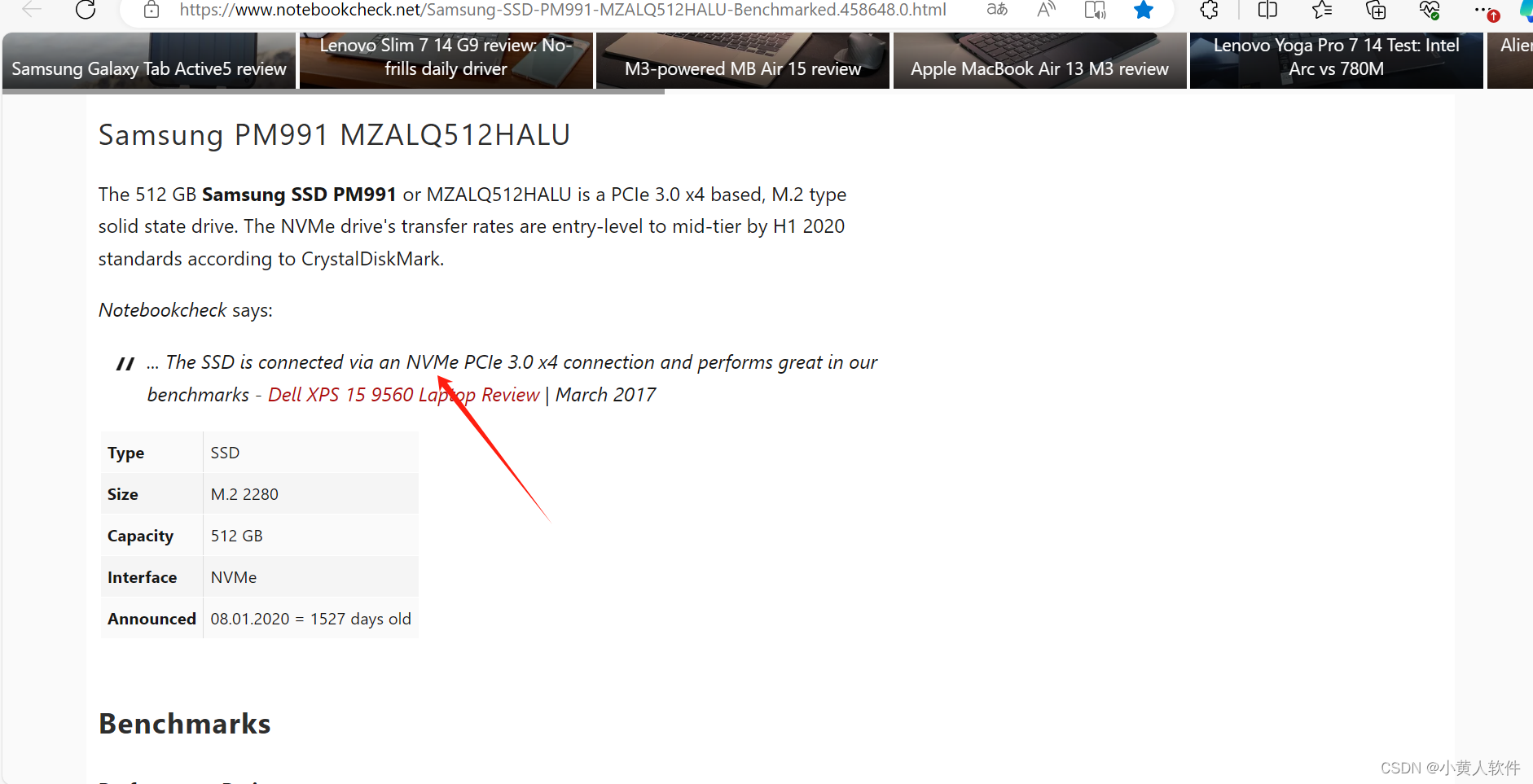
给电脑加硬件的办法 先找电脑支持的接口,再买相同接口的
需求:我硬盘太小,换或加一个大硬盘 结论:接口是NVMe PCIe 3.0 x4 1.找到硬盘型号 主硬盘 三星 MZALQ512HALU-000L2 (512 GB / 固态硬盘) 2.上官网查 或用bing查 非官方渠道信息,不确定。...

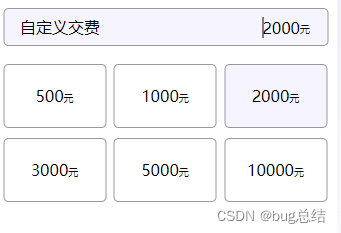
uniapp微信小程序_自定义交费逻辑编写
一、首先看最终效果 先说下整体逻辑,选中状态为淡紫色,点击哪个金额,充值页面上就显示多少金额 二、代码 <view class"addMoney"><view class"addMoneyTittle">充值金额</view><view class"selfaddmoney" :class"{…...

论文阅读——RingMo
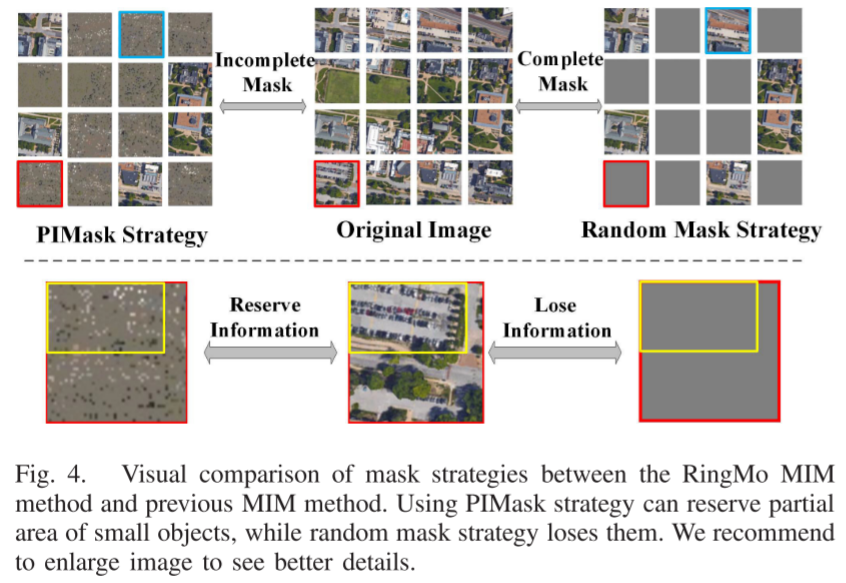
RingMo: A Remote Sensing Foundation Model With Masked Image Modeling 与自然场景相比,RS图像存在以下困难。 1)分辨率和方位范围大:受遥感传感器的影响,图像具有多种空间分辨率。此外,与自然图像的实例通常由于重…...

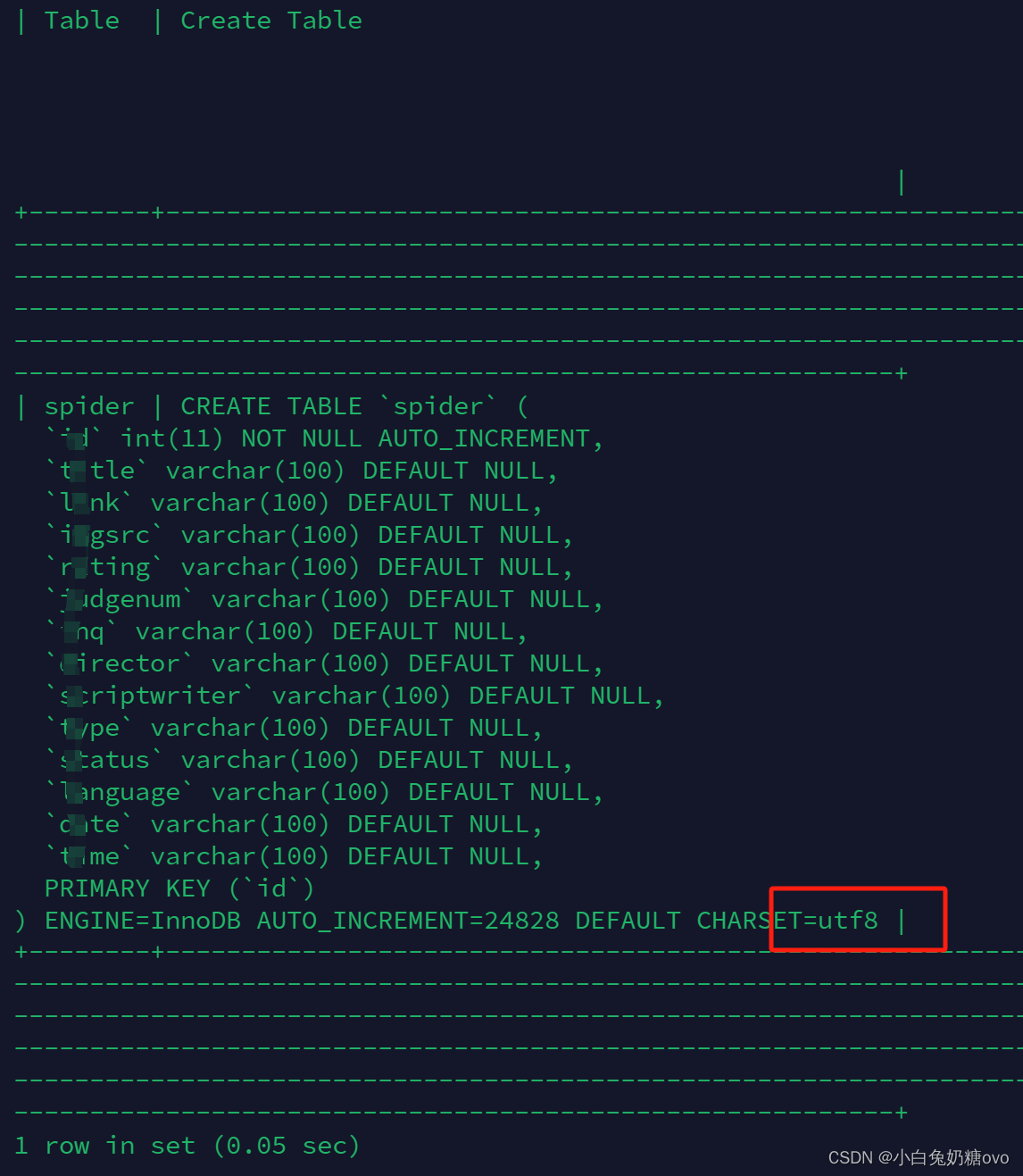
Hadoop,Hive 数据预处理CR
记录一次大材小用,我在将.csv电影数据集 电影json数据 导入MySQL时,出现了报错: 很明显,意味着.csv中的数据有非utf8编码的, 尝试使用file查看了下.csv文件的编码格式: 如果不确定原始编码,可以先用file命令尝试检测一下: file -i input.csv该命令会显示文件的MIME类型…...
)
小程序开发——获取设备信息 API(三)
ty.device.getShareDeviceInfo 获取共享设备信息 需引入DeviceKit,且在>2.2.0版本才可使用 请求参数 Object object 属性类型默认值必填说明deviceIdstring是deviceId 设备 idcompletefunction否接口调用结束的回调函数(调用成功、失败都会执行&am…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
