Uni-app开发Canvas当子组件示例,点点绘制图形
前言
使用Uni-app 实现封装一个Canvas渲染的子组件,实现通过传入两点绘制一条完整的路程
具体逻辑看我发的后端和数据库设计
C# 根据两点名称,寻找两短路程的最优解,【有数据库设计,完整代码】
即使不了解具体逻辑,该文章同样可以帮助想要实现使用Canvas当子组件,以及点点绘制图形问题的疑惑
注意事项
问题一:在使用canvas开发时为什么图形没有渲染
1.注意画布的尺寸canvas 标签默认宽度300px、高度150px
2.同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作
问题二:为什么当子组件时Canvas渲染不出来
1.没有写canvas-id
2.uni.createCanvasContext方法没有传入组件实例(单独作为组件引入时,vue2为this,vue3为getCurrentInstance())
3.canvas标签上写了type=“2d”(单独作为组件引入时)
4.没有在onReady或者onMounted生命周期里实列话canvas
Uni-app代码
子组件
<template><view class="countStyle"><scroll-view scroll-x scroll-y><view class="bgimg" :style="{ 'background-image': 'url(' + imager + ')' }"><canvas canvas-id="firstCanvas" id="firstCanvas" class="cansStyle" /></view></scroll-view></view>
</template><script setup>import { ref, onMounted, getCurrentInstance } from 'vue';import config from '@/config';import { VerifyPilot } from './canvasConfig.js';const imager = ref(config.config.baseUrl + '/wximages/menu/unloadWork.png');const points = ref([]);const instance = getCurrentInstance()const props = defineProps({PtName: "",});// 在组件加载后获取数据并绘制onMounted(() => {VerifyPilot({ PtName: props.PtName }).then((val) => {for (let i = 0; i < val.data.length; i++) {const { xAxis, yAxis } = val.data[i];points.value.push({ x: xAxis, y: yAxis });}drawPolyline();});});function drawPolyline() {const canvas = uni.createCanvasContext('firstCanvas', instance);canvas.setStrokeStyle("#ffff00");canvas.setLineWidth(5);canvas.moveTo(points.value[0].x, points.value[0].y);for (let i = 1; i < points.value.length; i++) {canvas.lineTo(points.value[i].x, points.value[i].y);}canvas.stroke();canvas.draw();}
</script><style lang="scss" scoped>.countStyle {overflow: auto;}.bgimg {height: 600px;width: 450px;background-size: cover;background-repeat: no-repeat;background-position: center;}.cansStyle {height: 600px;width: 450px;}
</style>
父组件
<template><div class="my-img-div"><dotBitmap :PtName='PtName' /></div>
</template><script setup>import dotBitmap from "@/pages/driver/dotBitmap/index"import { ref } from 'vue'const PtName = ref('GM3,K8F')
</script><style lang="scss" scoped>.my-img-div {width: 100%;}
</style>
手机尺寸兼容
上述代码,通过scroll-view,我们可以对图片进行上下滑动,但有些需求是图片要自适应手机宽度,可以参考该连接uni-app使用canvas适配手机宽高进行渲染
相关文章:

Uni-app开发Canvas当子组件示例,点点绘制图形
前言 使用Uni-app 实现封装一个Canvas渲染的子组件,实现通过传入两点绘制一条完整的路程 具体逻辑看我发的后端和数据库设计 C# 根据两点名称,寻找两短路程的最优解,【有数据库设计,完整代码】 即使不了解具体逻辑,该…...

从金蝶云星空到钉钉通过接口配置打通数据
从金蝶云星空到钉钉通过接口配置打通数据 对接系统金蝶云星空 金蝶K/3Cloud(金蝶云星空)是移动互联网时代的新型ERP,是基于WEB2.0与云技术的新时代企业管理服务平台。金蝶K/3Cloud围绕着“生态、人人、体验”,旨在帮助企业打造面…...

Unreal发布Android在刘海屏手机上不能全屏显示问题
Unreal 4.27发布Android在刘海屏手机上不能全屏显示问题 Android设置全屏刘海屏全屏设置4.27设置刘海屏在部分手机不能显示问题 Android设置全屏 AndroidManifest.xml文件配置 ...<activity android:name"com.epicgames.ue4.GameActivity" android:label"st…...

hive库表占用空间大小的命令
1、查每个hive表占用的空间大小 hdfs dfs -du -h /user/hive/warehouse 2、按占用空间大小降序排列 hdfs dfs -du /user/hive/warehouse/ipms.db | sort -nr 3、查某一个分区占用空间大小(单位G) hadoop fs -ls /user/hive/warehouse/ipms.db/dw_ft_se_nt_u_gen…...

关于go中的select
笔记仓库:gitee.com/xiaoyinhui 代码中的解释纯个人理解,有不对的望指出 package testsimport ("fmt""testing" )var uCnt int 0func TestSelece(t *testing.T) {// 对于 select 语句,在进入该语句时,会按源…...

【Node.js从基础到高级运用】十一、构建RESTful API
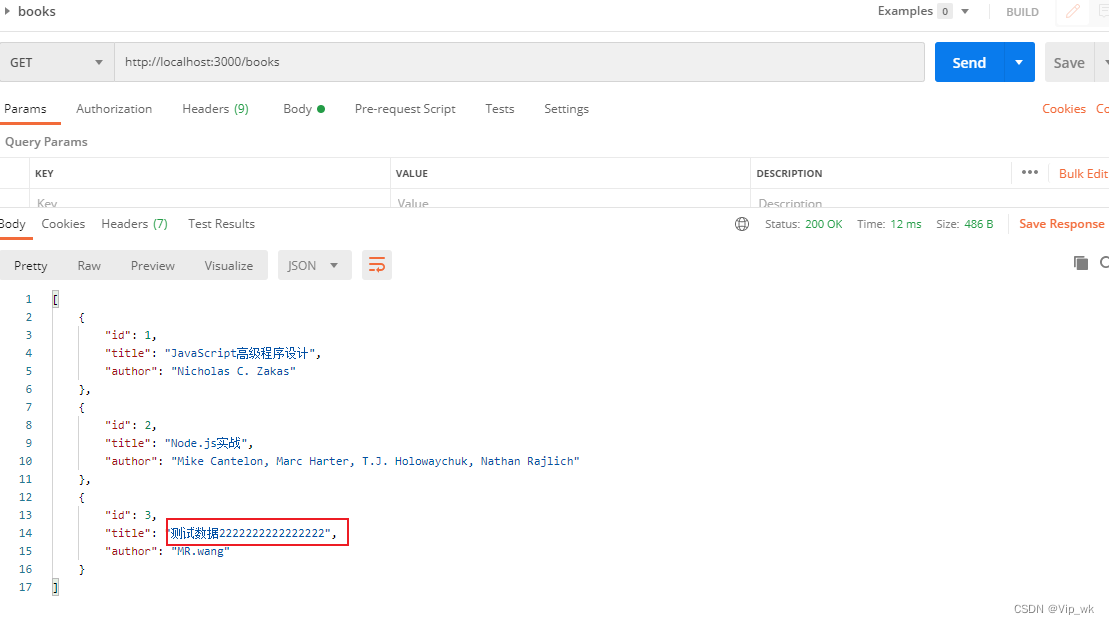
在本篇博客中,我们将综合之前讨论的内容,深入探索如何使用Node.js构建一个RESTful API。我们将重点讨论设计合理的API端点,展示如何通过代码实现这些端点,并指导如何使用Postman测试我们的API,确保其按预期工作。 前提…...

Python和MATLAB数字信号波形和模型模拟
要点 Python和MATLAB实现以下波形和模型模拟 以给定采样率模拟正弦信号,生成给定参数的方波信号,生成给定参数隔离矩形脉冲,生成并绘制线性调频信号。快速傅里叶变换结果释义:复数离散傅里叶变换、频率仓和快速傅里叶变换移位&am…...
华为OD技术C卷“测试用例执行计划”Java解答
描述 示例 算法思路1 整体思路是,先读取特性的优先级和测试用例覆盖的特性列表,然后计算每个测试用例的优先级,并将其与测试用例的索引存储到二维数组中。最后按照优先级和索引排序,输出测试用例的索引,即为执行顺序。…...

solana 入门 1
solana-co-learn Solana 开发学习笔记(一)——从 Hello World 出发 安装开发环境 windows下环境配置 wsl First start with installing WSL on your system. wsl --install wsl安装Ubuntu 列出可用的分发版 wsl.exe --list --online显示: 以下是可安装的有效…...

JavaEE之多线程(创建线程的五种写法)详解
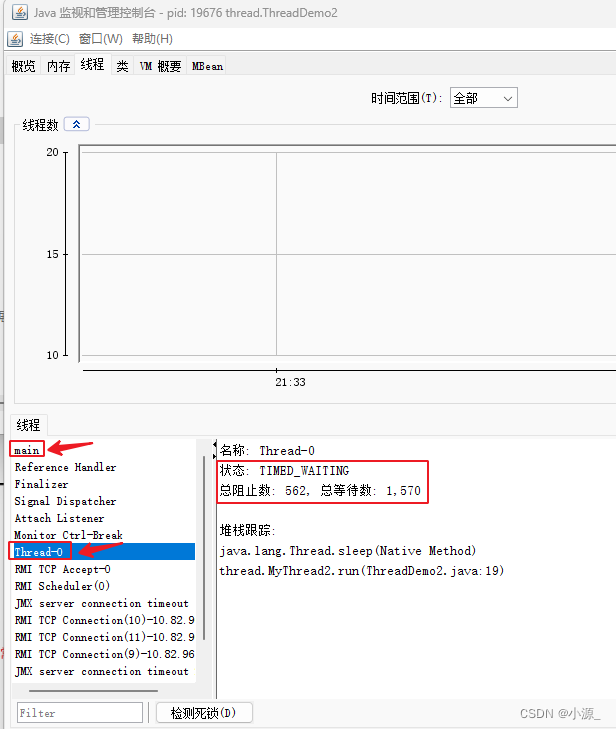
😽博主CSDN主页: 小源_😽 🖋️个人专栏: JavaEE 😀努力追逐大佬们的步伐~ 目录 1. 前言 2. 操作系统"内核" 3. 创建线程的五种写法 (我们重点要掌握最后一种写法!!) 3.1 继承 Thread, 重写 run 3. 2 实现 Runnabl…...

ChatGPT国内能用吗?中国用户怎么才能使用ChatGPT?
与ChatGPT类似的国内网站,他们都能提供和ChatGPT相似的能力,而且可以在国内直接使用。 点击直达方式 百科GPT官网:baikegpt.cn ChatGPT是基于GPT-3.5架构的语言模型的一个实例,由OpenAI开发。以下是ChatGPT的发展历史࿱…...

集群保持集群负载均衡和hash一致性
集群保持负载均衡和一致性哈希是在构建分布式系统时经常涉及的两个重要概念。 负载均衡: - 在集群中,负载均衡是指将传入的请求有效地分发到不同的服务器上,以确保每台服务器都能够处理适量的流量,避免某些服务器过载而造成性能问…...

吴恩达深度学习笔记:神经网络的编程基础2.9-2.14
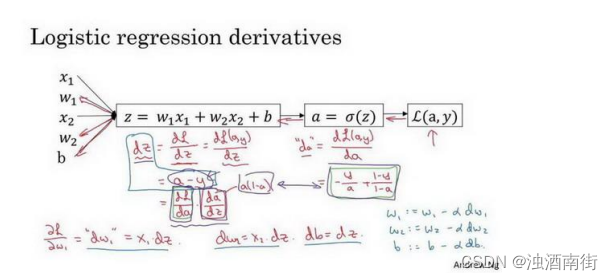
目录 第一门课:神经网络和深度学习 (Neural Networks and Deep Learning)第二周:神经网络的编程基础 (Basics of Neural Network programming)2.9 逻辑回归中的梯度下降(Logistic Regression Gradient Descent) 第一门课ÿ…...

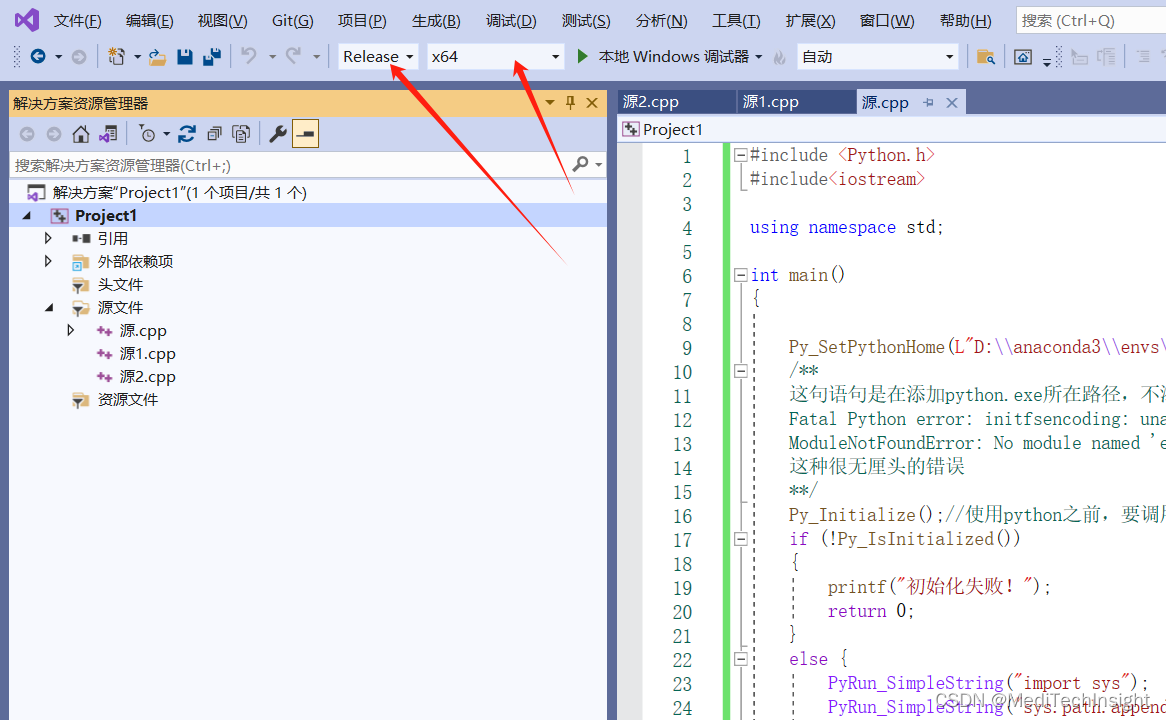
在C++项目中使用python脚本(四种)常见报错解决
上一期我们讲了如何在C中使用python脚本,这期讲讲过程中常会遇到的一些错误。 一、c代码未设置python路径 Py_SetPythonHome(L"D:\\anaconda3\\envs\\envpython3.7");这一句很重要,切记加上并且换成自己的路径 Py_SetPythonHome(L"D:\\a…...

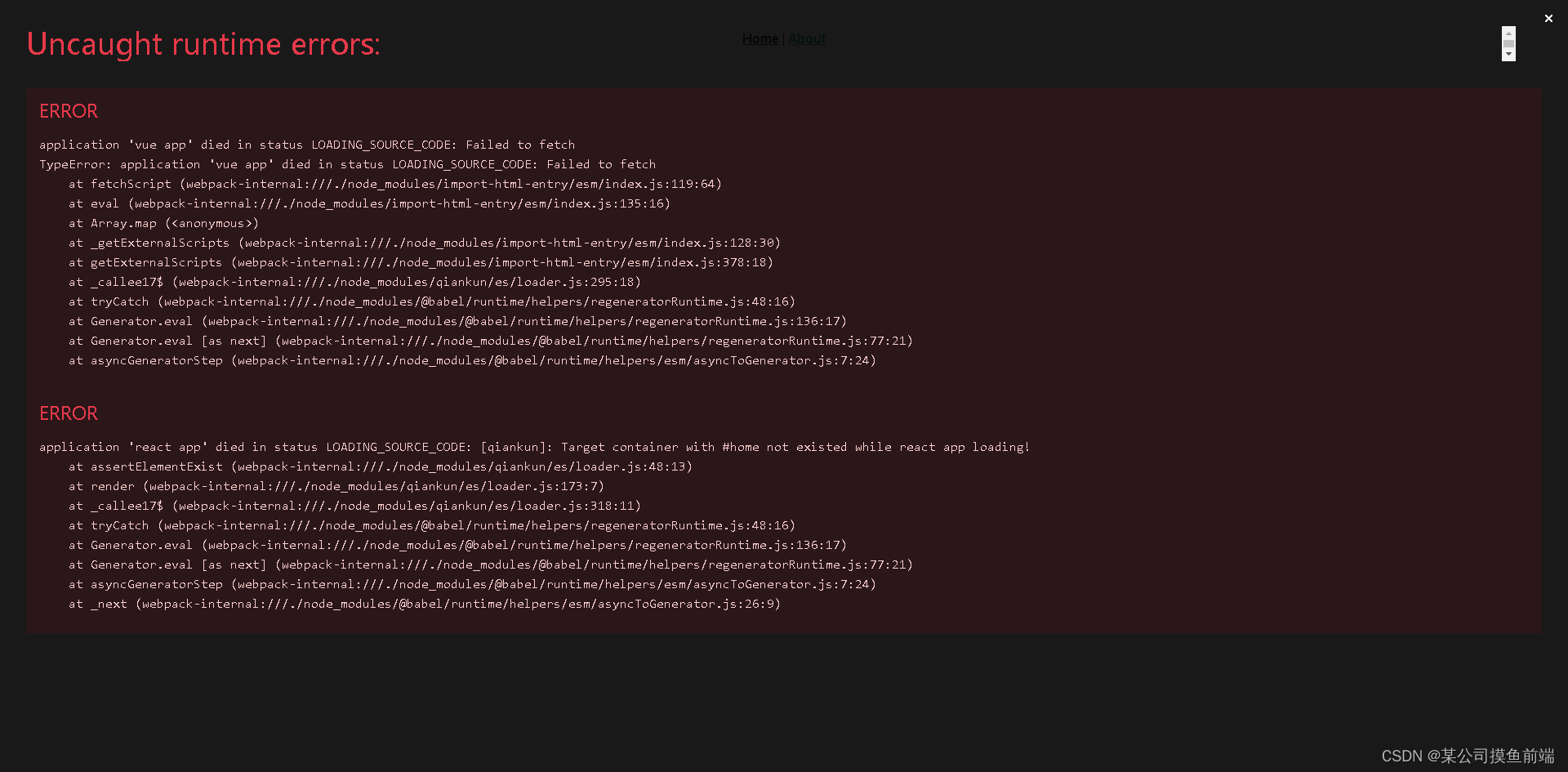
微前端框架 qiankun 配置使用【基于 vue/react脚手架创建项目 】
qiankun官方文档:qiankun - qiankun 一、创建主应用: 这里以 vue 为主应用,vue版本:2.x // 全局安装vue脚手架 npm install -g vue/clivue create main-app 省略 vue 创建项目过程,若不会可以自行百度查阅教程 …...

nodejs切换淘宝源
1. 查看当前地址 npm config get registrynpm config get disturl2. 设置当前地址(设置为淘宝镜像) npm config set registry http://registry.npm.taobao.org/3. 设置当前地址(设置为默认地址) npm config set registry https…...

怎么避免电脑数据被拷贝?电脑如何禁用USB功能?
在无纸化办公的今天,很多重要数据都存放在电脑中。为了避免数据泄露,需要采用安全的方式保护电脑数据。那么,该如何避免电脑数据被拷贝呢?下面我们就来了解一下。 方法一:物理隔绝 物理隔绝是一种原始但有效的USB禁用…...

给电脑加硬件的办法 先找电脑支持的接口,再买相同接口的
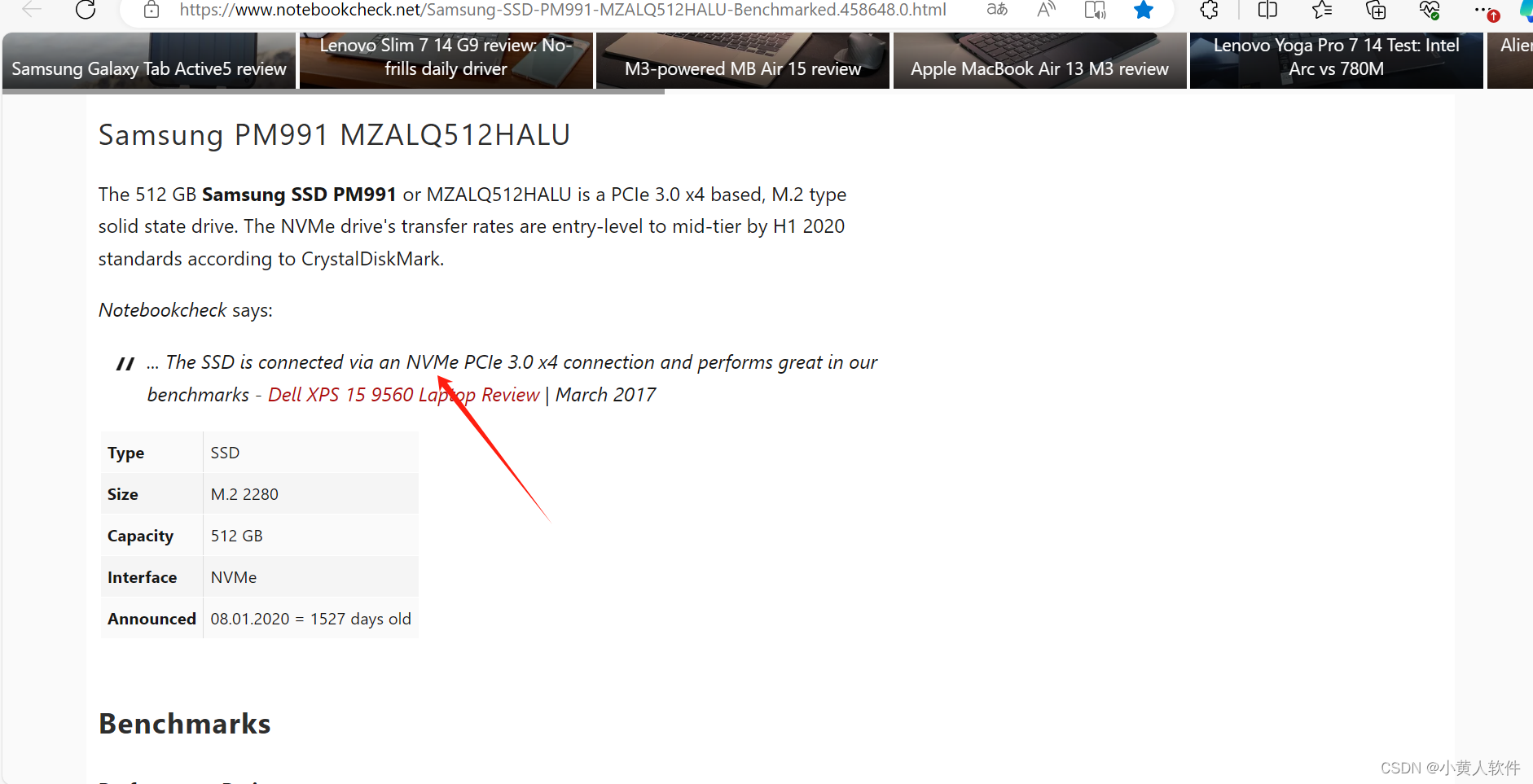
需求:我硬盘太小,换或加一个大硬盘 结论:接口是NVMe PCIe 3.0 x4 1.找到硬盘型号 主硬盘 三星 MZALQ512HALU-000L2 (512 GB / 固态硬盘) 2.上官网查 或用bing查 非官方渠道信息,不确定。...

uniapp微信小程序_自定义交费逻辑编写
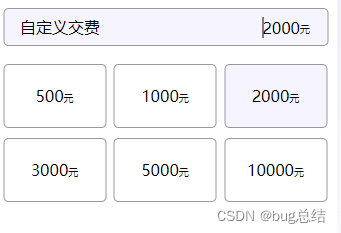
一、首先看最终效果 先说下整体逻辑,选中状态为淡紫色,点击哪个金额,充值页面上就显示多少金额 二、代码 <view class"addMoney"><view class"addMoneyTittle">充值金额</view><view class"selfaddmoney" :class"{…...

论文阅读——RingMo
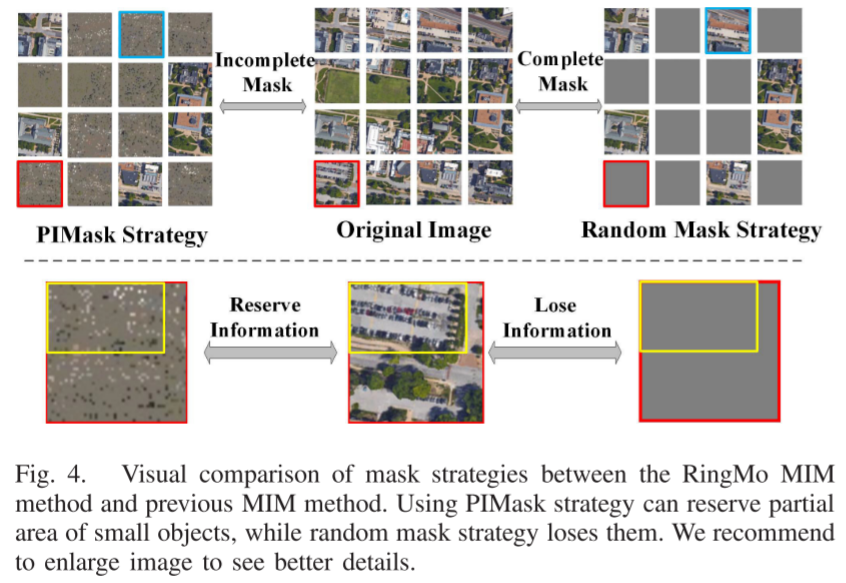
RingMo: A Remote Sensing Foundation Model With Masked Image Modeling 与自然场景相比,RS图像存在以下困难。 1)分辨率和方位范围大:受遥感传感器的影响,图像具有多种空间分辨率。此外,与自然图像的实例通常由于重…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
