git基础命令(二)
目录
- git revert 撤消上一次提交的更改但是会创建一个新的提交来撤消该提交所做的更改
- git show 显示提交详细信息
- git mv 重命名文件
- git rm 从工作树和索引中移除文件
- git clean 从工作树中移除未跟踪文件
- git checkout 将文件恢复到工作树
- git reset 撤销更改、移动 HEAD 指针以及重置暂存区
- git reset 基本用法:
- git reset <commit>
- git reset --hard <commit> 回到特定提交但本次提交的内容会全部丢失
- git reset --soft <commit> 回到特定提交,本次提交的内容会全部恢复到add之前的状态
- git reset 示例说明:
- git add -u 仅将修改和删除的文件添加到索引
- git init 在当前目录下创建一个新的 Git 仓库
- 参考
用于知识记录。后续有新的的内容,例子,将持续更新本文档。
git revert 撤消上一次提交的更改但是会创建一个新的提交来撤消该提交所做的更改
git revert HEAD
Git revert 命令将一个提交作为参数,
撤消上一次提交的更改但是会创建一个新的提交来撤消该提交所做的更改。
git show 显示提交详细信息
$ git show <commit-id>
commit-id可以通过 git log获取或命令参数中的HEAD
git mv 重命名文件
重命名文件; 即使文件在暂存区即已经git add了也可以修改
$ git mv <oldfilename> <newfilename>
git rm 从工作树和索引中移除文件
$ git rm <file>
git clean 从工作树中移除未跟踪文件
$ git clean
添加-n选项将只显示将要移除的文件。添加-f选项实际上会移除文件。
在默认的情况下,不会移除.gitignore配置文件下列出的文件。但是,如果您指定-x选项,.gitignore下列出的文件将从工作树中移除。
git checkout 将文件恢复到工作树
即把文件从已经add的状态恢复成add前
git checkout -- <file>
git checkout -- .
把所有git add的文件都恢复到git add前
git reset 撤销更改、移动 HEAD 指针以及重置暂存区
git reset 是 Git 中一个非常有用的命令,可以用来撤销更改、移动 HEAD 指针以及重置暂存区等操作。下面是 git reset 的详细用法和一些示例说明:
git reset 基本用法:
git reset
git reset <commit>:将当前分支的HEAD指针移动到指定的 <commit>,并将暂存区重置为该 <commit> 的状态,但工作目录不受影响。
git reset --hard 回到特定提交但本次提交的内容会全部丢失
git reset --hard <commit>:将当前分支的HEAD指针、暂存区和工作目录都重置为指定的 <commit> 的状态。慎用,会丢失未提交的更改。
什么时候用这个?
比如你刚已经git add git commit到本地的内容,你想撤销这次的提交,并且这次提交的内容全都不要了,就用
git reset --hard HEAD 这样会回到你提交前本地最新的那笔提交。
如果你想回到过去的某笔特定的提交,获取这次提交的commit id,且你本次提交的所有内容都不要了,就使用
git reset --hard commit-id 这样就能回到你想要的那笔提交了(当然这个指的是你本地的)
git reset --soft 回到特定提交,本次提交的内容会全部恢复到add之前的状态
git reset --soft <commit>:将 HEAD 指针移动到指定的 <commit>,但保留暂存区和工作目录不变。这样你可以重新提交之前的更改。
同理,不过这个会把你之前提交的内容全部恢复到工作树,就是你提交之前,add之前的状态。会保留你的文件。
git reset 示例说明:
- 撤销最后一次提交并保留更改:
git reset --soft HEAD~1
这个命令会将 HEAD 指针移动到倒数第二次提交,保留最后一次提交的更改在暂存区中,你可以修改后重新提交。
- 撤销最后一次提交并丢弃更改:
git reset --hard HEAD~1
这个命令会将 HEAD 指针移动到倒数第二次提交,并丢弃最后一次提交的更改,包括暂存区和工作目录中的更改。
- 将暂存区的更改移除暂存状态:
git reset HEAD <file>
这个命令会将指定文件 <file> 从暂存区中移除,但保留在工作目录中的更改。
- 将 HEAD 指针移动到特定的提交:
git reset --hard <commit_hash>
这个命令会将 HEAD 指针移动到指定的 <commit_hash>,并且重置暂存区和工作目录为该提交的状态。
注意事项:
- 使用
git reset命令时要谨慎,因为它会改变仓库的状态,可能会导致数据丢失。 - 在进行
reset操作之前,建议先使用git status和git diff等命令来查看当前的状态和更改,以免造成意外操作。
git add -u 仅将修改和删除的文件添加到索引
$ git add -u
此命令将仅注册已添加到索引的文件的更改。它不会暂存未跟踪的文件
git init 在当前目录下创建一个新的 Git 仓库
执行 $ git init 命令会在当前目录下创建一个新的 Git 仓库。具体来说,以下是$ git init 命令执行后可能发生的一些主要步骤:
- 初始化仓库:Git 会在当前目录下创建一个名为 .git 的子目录,这个目录包含了 Git 仓库的所有必要文件和子目录。
- 创建默认分支:Git 会创建一个默认的主分支,通常是
master分支(在新版本的 Git 中可能是 main 分支),用于跟踪项目的主要开发进展。 - 创建初始提交:Git 会创建一个初始的提交(
commit),表示仓库的初始状态。这个提交包含了当前目录下所有文件的快照。 - 设置配置:Git 会在
.git目录中创建一个配置文件,用于存储仓库的配置信息,比如用户名、邮箱等。 - 完成初始化:一旦执行
$ git init完成,当前目录就成为了一个 Git 仓库,你可以使用 Git 来进行版本控制、提交更改、创建分支等操作。
在执行完$ git init后,你就可以开始使用 Git 来管理项目的版本控制了。记得在使用 Git 前,需要先配置用户信息,例如设置用户名和邮箱,以便 Git 能够正确记录提交信息。
参考
适合初学者的简单 Git 教程
相关文章:
)
git基础命令(二)
目录 git revert 撤消上一次提交的更改但是会创建一个新的提交来撤消该提交所做的更改git show 显示提交详细信息git mv 重命名文件git rm 从工作树和索引中移除文件git clean 从工作树中移除未跟踪文件git checkout 将文件恢复到工作树git reset 撤销更改、移动 HEAD 指针以及…...

从零开始学习typescript系列 1:typescript 基本了解之是什么,为什么,以及怎么用
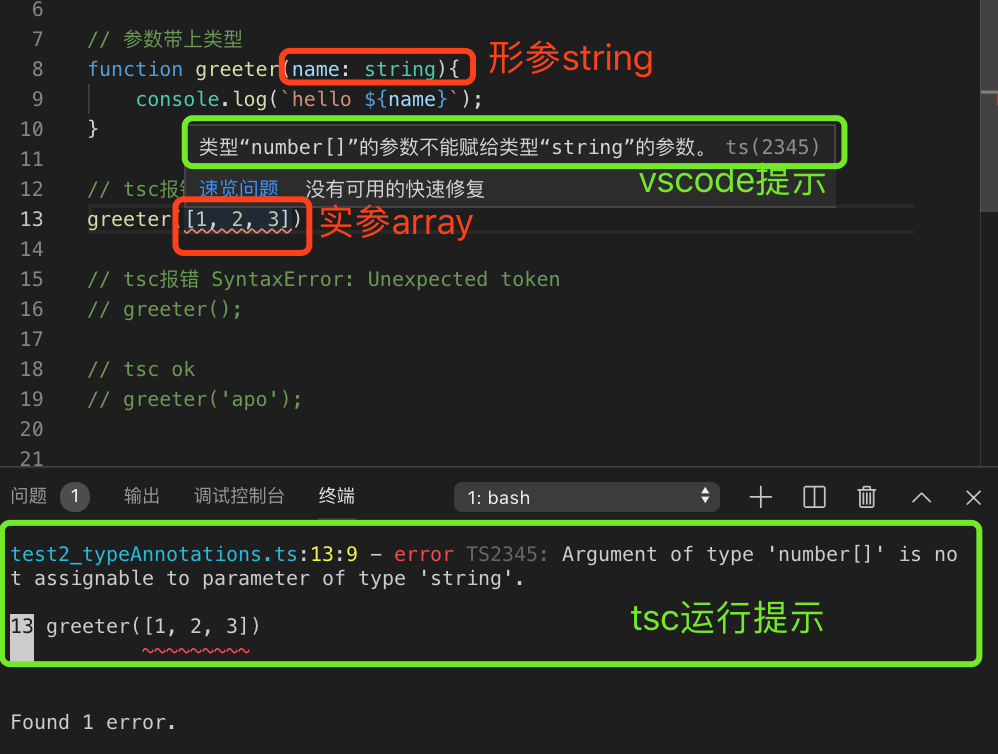
初识ts 基本了解 设计者,实现者:微软发行时间:2012年10月1日GitHub:https://github.com/microsoft/TypeScriptts和js关系:ts是js的扩展,ts语法包含js ts是新语言吗? 不是,在js基…...

【数学建模】线性规划
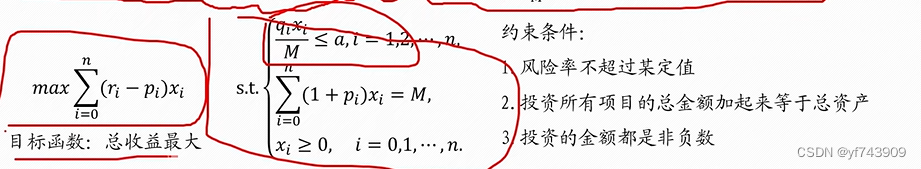
针对未来可能的数学建模比赛内容,我对学习的内容做了一些调整,所以先跳过灰色关联分析和模糊综合评价的代码,今天先来了解一下运筹规划类——线性规划模型。 背景: 某数学建模游戏有三种题型,分别是A,B&am…...

MQTT 的 QoS 等级:QoS 0、QoS 1、QoS 2
MQTT(Message Queuing Telemetry Transport)是一种轻量级的通信协议,在物联网和消息传递系统中广泛应用。MQTT 提供了三个不同的 QoS(Quality of Service)等级,用于确保消息的可靠性和传输效率。本文将详细…...

搭建个人智能家居 3 -第一个设备“点灯”
搭建个人智能家居 3 -第一个外设“点灯” 前言ESPHome点灯 HomeAssistant 前言 前面我们已经完成了搭建这个智能家居所需要的环境HomeAssistant和ESPHome,今天我们开始在这个智能家居中添加我们的第一个设备(一颗LED灯),如果环境…...

基于 RocketMQ Prometheus Exporter 打造定制化 DevOps 平台
tar -xzf prometheus-2.7.0-rc.1.linux-amd64.tar.gzcd prometheus-2.7.0-rc.1.linux-amd64/./prometheus --config.fileprometheus.yml --web.listen-address:5555 Prometheus 默认监听端口号为 9090,为了不与系统上的其它进程监听端口冲突,我们在启动…...
 Object Pascal 学习笔记---第7章第1节(创建对象 ))
(delphi11最新学习资料) Object Pascal 学习笔记---第7章第1节(创建对象 )
7.1.4 创建对象 与其他流行的编程语言比较之后,让我们回到 Pascal,看看如何使用类。 一旦定义了类,我们就可以创建一个该类型的对象,代码片段如下(本节所有代码提取自 Dates1 示例)那样:…...

unity学习笔记 Restsharp 使用心得
Restsharp Restsharp安装使用注意事项api方式的流式调用--子线程中执行代码无响应的问题问题描述问题解决其他问题 Restsharp 安装 可以在github上下载dll文件然后导入到unity中 https://github.com/adrenak/RestSharp.Unity 也可以百度直接搜Restsharp然后下载相关的文件导入…...

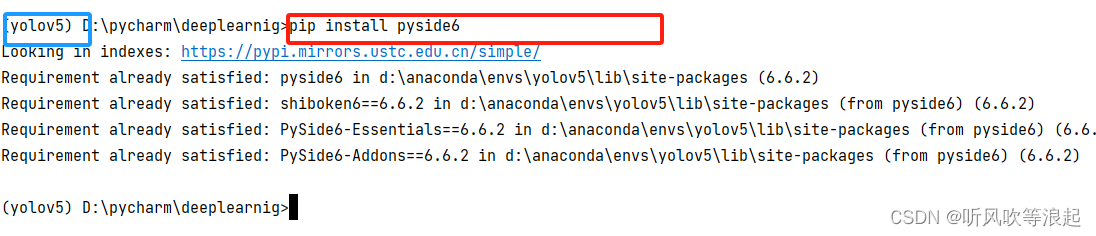
YOLOV5 部署:QT的可视化界面推理(创建UI,并编译成py文件)
1、前言 之前用YOLOV5 做了一个猫和老鼠的实战检测项目,本章将根据之前训练好的权重进行部署,搭建一个基于QT的可视化推理界面,可以检测图片和视频 本章使用的数据集和权重参照:YOLOV5 初体验:简单猫和老鼠数据集模型训练-CSDN博客 可视化界面如下: 2、安装Pyside6 本…...

Python:自动化处理PDF文档集合,提取文献标题、合并文献PDF并生成目录和页码
Python:自动化处理PDF文档集合,提取文献标题、合并文献PDF并生成目录和页码 引言:功能概述步骤一:提取PDF标题步骤二:生成目录和页码,合并PDF技术亮点 代码步骤一:提取PDF标题(Step_…...

vue 基于elementUI/antd-vue, h函数实现message中嵌套链接跳转到指定路由 (h函数点击事件的写法)
效果如图: 点击message 组件中的 工单管理, 跳转到工单管理页面。 以下是基于vue3 antd-vue 代码如下: import { message } from ant-design-vue; import { h, reactive, ref, watch } from vue; import { useRouter } from vue-router; c…...

数字排列 - 华为OD统一考试(C卷)
OD统一考试(C卷) 分值: 200分 题解: Java / Python / C 题目描述 小明负责公司年会,想出一个趣味游戏: 屏幕给出 1−9 中任意 4 个不重复的数字,大家以最快时间给出这几个数字可拼成的数字从小到大排列位于第 n 位置…...

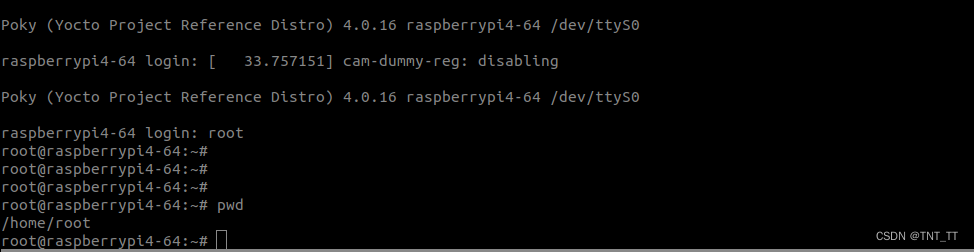
yocto 编译raspberrypi 4B并启动
yocto 编译raspberrypi 4B并启动 环境准备 最近到手一个树莓派4B,准备拿来玩一玩,下面记录下使用yocto构建RaspberryPi的镜像并刷写启动的过程。 首先准备主机编译环境,必要组件安装: sudo apt install gawk wget git diffstat…...

Nginx、LVS、HAProxy工作原理和负载均衡架构
当前大多数的互联网系统都使用了服务器集群技术,集群是将相同服务部署在多台服务器上构成一个集群整体对外提供服务,这些集群可以是 Web 应用服务器集群,也可以是数据库服务器集群,还可以是分布式缓存服务器集群等等。 在实际应用…...

C语言标准库函数qsort( )——数据排序
大家好!我是保护小周ღ,本期为大家带来的是深度解剖C语言标准库函数 qsort(),qsort()函数他可以对任意类型的数据排序,博主会详细解释函数使用方法,以及使用快速排序的左右指针法模拟实现函数功能,这样的排…...

基础---nginx 启动不了,跟 Apache2 服务冲突
文章目录 查看 nginx 服务状态nginx 启动后 访问页面 127.0.0.1停止 nginx 服务,访问不了页面停止/启动 Apache2 服务,启动 Apache2 页面访问显示正确nginx 莫名启动不了卸载 Apache2 服务器 启动 nginx ,但是总是不能实现反向代理࿰…...

如何利用百度SEO优化技巧将排到首页
拥有一个成功的网站对于企业和个人来说是至关重要的,在当今数字化的时代。在互联网上获得高流量和优质的访问者可能并不是一件容易的事情,然而。一个成功的SEO战略可以帮助你实现这一目标。需要一些特定的技巧和策略、但要在百度搜索引擎中获得较高排名。…...

CSS隐藏元素的方法 ( 5 种)
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,ech…...

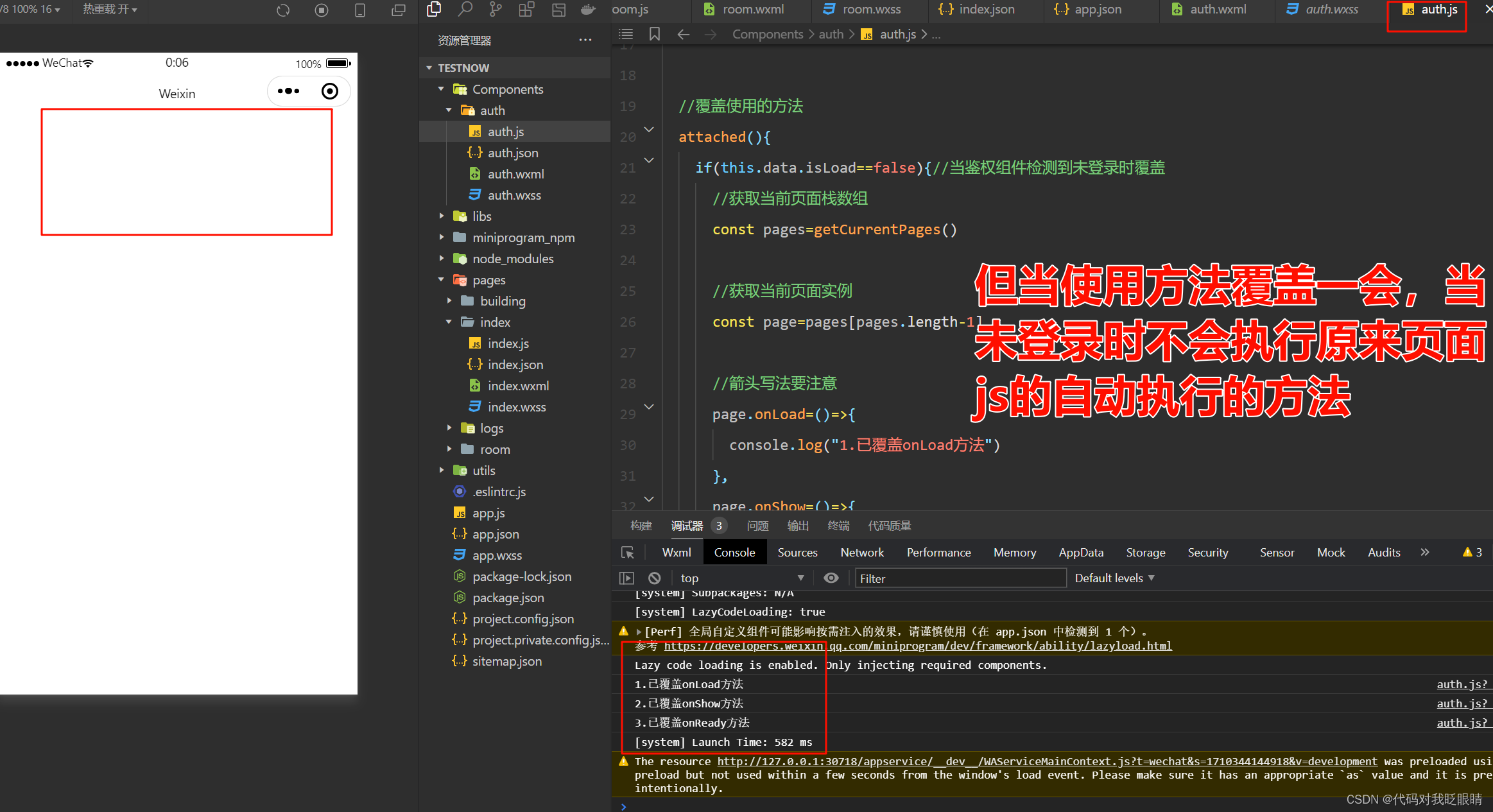
微信小程序(五十九)使用鉴权组件时原页面js自动加载解决方法(24/3/14)
注释很详细,直接上代码 上一篇 新增内容: 1.使用覆盖函数的方法阻止原页面的自动执行方法 2.使用判断实现只有当未登录时才进行方法覆盖 源码: app.json {"pages": ["pages/index/index","pages/logs/logs"],…...

Git 学习笔记 三个区域、文件状态、分支、常用命令
Git 学习 GitGit概念VS Code中使用仓库(repository)示例 Git 使用时的三个区域示例 Git 文件状态示例 Git 暂存区示例 Git 回退版本删除文件忽略文件示例 分支分支的使用分支的合并与删除分支的合并冲突 Git常用命令Git远程仓库 (HTTP)步骤远程仓库 克隆…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
