el-table中 el-popover 性能优化
场景:在 el-table 中使用 el-popover ,出现了 loading 加载卡顿的问题,接口返回的数据的时间大概是 140ms ,所以不是接口慢的原因;通过对表中结构的逐步排查,发现是表中的 某一行 所影响的;并且 其中含有 el-popover;因为 el-popover 会渲染出真实的 dom 元素 所以在页面渲染的时候会出现el-table loading 卡顿的情况。

原来的代码是这样的
<ElTable v-loading="loading" :data="tableData" @selection-change="handleSelectionChange" size="small"show-overflow-tooltip @row-dblclick="handleViewDetail" ref="tableRef":height="tableHeight" highlight-current-row @current-change="handleCurrentRowChange":row-class-name="tableRowClassName"@sort-change="sort_change":cell-style="rowClassName":row-style="{height: '30px'}":header-cell-style="headerClassName">
//...<el-table-column prop="remark" :label="$t('common.remark')" width="100"><template #default="scope"><el-popover :visible="scope.row.visible" placement="top" trigger="click" :width="204"><el-input v-model="scope.row.remark" style="width: 180px;":placeholder="$t('common.email.setBlockSize')"/><div style="text-align: right; margin: 16px 0 0 0;"><el-button size="small" text @click="() => {scope.row.visible = false;scope.row.remark = '';}">{{ $t('common.sss16') }}</el-button><el-button size="small" type="primary" @click="() => {scope.row.visible = false;setRemark(scope.row.mailId, scope.row.remark)}">{{ $t('common.confirm') }}</el-button></div><template #reference><el-icon @click="scope.row.visible = true" :color="scope.row.remark ? '#40a9ff' : '#dddddd'"><el-tooltipv-if="scope.row.remark"class="box-item":content="scope.row.remark"placement="right"><Memo/></el-tooltip><Memo v-else/></el-icon></template></el-popover></template></el-table-column>//...
</ElTable>
解决办法:因为每次都要渲染真实dom;所以可以将 el-popover 抽离 就像 el-dialog 一样;只不过这里有特别的地方是——每行的数据都是不一样的,还需要动态展示每行的数据。
<el-table-column prop="remark" :label="$t('common.remark')" width="100"><template #default="scope"><el-icon :ref="(el) => (refMap[`${scope.row.id}`] = el)"@click="handleRef(refMap[`${scope.row.id}`], scope.row)":color="scope.row.remark ? '#40a9ff' : '#dddddd'"><el-tooltipv-if="emailListCheckoutTarget.remark"class="box-item":content="emailListCheckoutTarget.remark"placement="right"><Memo/></el-tooltip><Memo v-else/></el-icon></template></el-table-column>
抽离的 el-popover
<el-popovervirtual-triggering:virtual-ref="tempRef"v-model:visible="visiblePopover"placement="top":width="204"trigger="click":popper-options="{modifiers: [{name: 'offset',options: {offset: [8, 8]}}]}"><el-input v-model="emailListCheckoutTarget.remark" style="width: 180px;":placeholder="$t('common.email.setBlockSize')" @keydown.enter.native.stop="okPopover"/><div style="text-align: right; margin: 16px 0 0 0;"><el-button size="small" text @click.stop="cancelPopover">{{ $t('common.sss16') }}</el-button><el-button size="small" type="primary" @click.stop="okPopover">{{ $t('common.confirm') }}</el-button></div></el-popover>
最重要的一点是,采用这种方式,会出现 重复点击该列的目标对象的时候,会出现 visiblePopover 和 trigger 不同步的问题,表现为 el-popover 闪烁一次;所以需要在用户点击的时候重置 el-popover的显隐状态
//真实dom数组const refMap = ref([])//目标dom对象const tempRef = ref(null)//控制 el-popover 的显隐状态const visiblePopover = ref(false)//选中的行数据const emailListCheckoutTarget = ref({})//触发方法const handleRef = (ref, item, type) => {tempRef.value = ref//重置 el-popover 显隐状态visiblePopover.value = false;setTimeout(() => {visiblePopover.value = true;}, 200)emailListCheckoutTarget.value = item;localStorage.setItem('targetItem', JSON.stringify(item.remark))}
其次还要考虑到什么时候渲染指定的行内容;使用 鼠标 移入、移出 事件;
// 这里是开始点const mouseEnters = throttle((row) => {//localStorage.getItem("targetItem") 这里是特殊处理,可以根据实际情况处理if (localStorage.getItem("targetItem") !== row.remark) {visiblePopover.value = false}if (emailListCheckoutTarget.value.remark !== '') {emailListCheckoutTarget.value = row;}}, 300)const mouseLeaves = throttle((row) => {if (localStorage.getItem("targetItem") === row.remark) {// 防止popover 消失visiblePopover.value = false;}}, 300)
这是两个方法:提交数据;取消提交
const cancelPopover = () => {visiblePopover.value = false;emailListCheckoutTarget.value.remark = ''}const okPopover = () => {//这是提交到后端setRemark(emailListCheckoutTarget.value.id, emailListCheckoutTarget.value.remark)emailListCheckoutTarget.value = {};visiblePopover.value = false;}
经过上面的一顿操作后,肉眼可见的速度提高了,大约优化了 0.5s 左右。
相关文章:

el-table中 el-popover 性能优化
场景:在 el-table 中使用 el-popover ,出现了 loading 加载卡顿的问题,接口返回的数据的时间大概是 140ms ,所以不是接口慢的原因;通过对表中结构的逐步排查,发现是表中的 某一行 所影响的;并且 其中含有 e…...

java数据结构与算法刷题-----LeetCode46. 全排列
java数据结构与算法刷题目录(剑指Offer、LeetCode、ACM)-----主目录-----持续更新(进不去说明我没写完):https://blog.csdn.net/grd_java/article/details/123063846 文章目录 1. 暴力回溯2. 分区法回溯 1. 暴力回溯 解题思路:时…...

听说过Nginx反向代理,那正向代理是什么?
Nginx 是一款轻量级的 Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,它以其高性能、稳定性、丰富的功能集、简单的配置和低资源消耗而闻名。在 Nginx 中,正向代理和反向代理是两种常见的代理配置方式,它…...

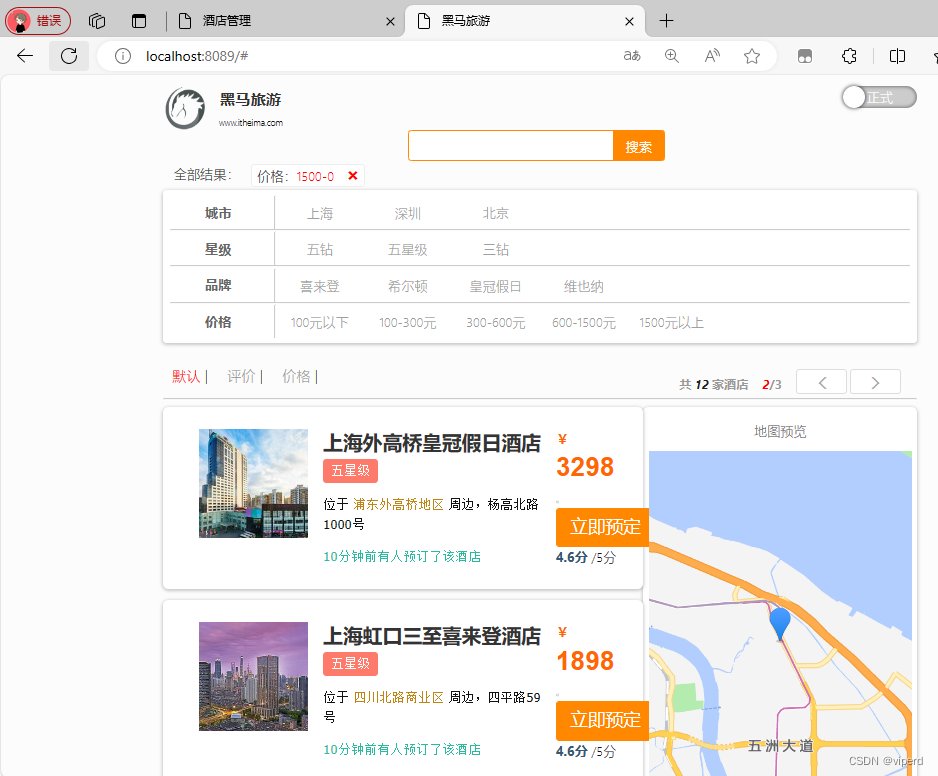
实现elasticsearch和数据库的数据同步
1. 数据同步 elasticsearch中的酒店数据来自于mysql数据库,因此mysql数据发生改变时,elasticsearch也必须跟着改变,这个就是elasticsearch与mysql之间的数据同步。 1.1. 思路分析 常见的数据同步方案有三种: 同步调用 异步通知…...

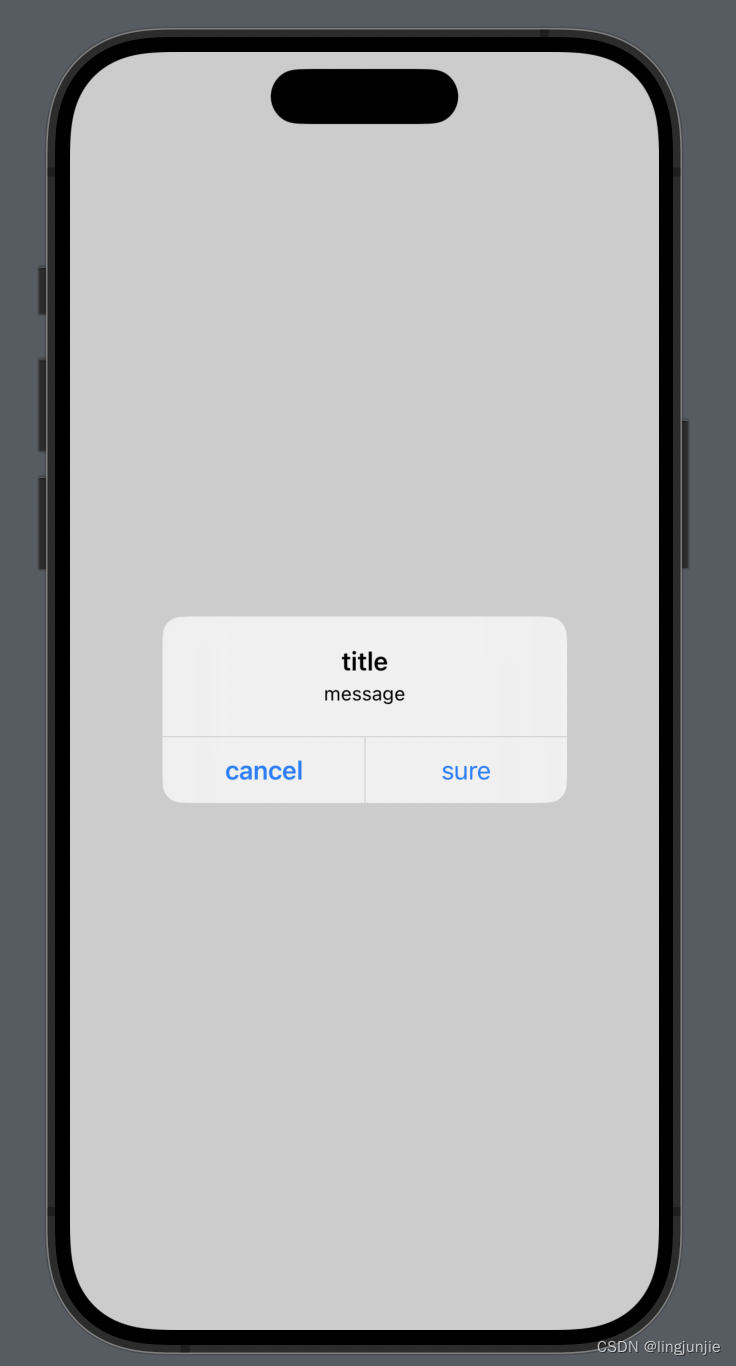
SwiftUI的Alert使用方式
SwiftUI的Alert使用方式 记录一下SwiftUI的Alert使用方式,比较简单直接上代码 import SwiftUIstruct AlertBootCamp: View {State var showAlert falsevar body: some View {Button {showAlert.toggle()} label: {Text("alert show")}/// 单按钮 // …...

FPGA高端项目:FPGA基于GS2971的SDI视频接收+GTX 8b/10b编解码SFP光口传输,提供2套工程源码和技术支持
目录 1、前言免责声明 2、相关方案推荐本博已有的 SDI 编解码方案本方案的SDI接收转HDMI输出应用本方案的SDI接收图像缩放应用本方案的SDI接收纯verilog图像缩放纯verilog多路视频拼接应用本方案的SDI接收HLS图像缩放Video Mixer多路视频拼接应用本方案的SDI接收OSD动态字符叠加…...

【源码编译】Apache SeaTunnel-Web 适配最新2.3.4版本教程
Apache SeaTunnel新版本已经发布,感兴趣的小伙伴可以看之前版本发布的文章 本文主要给大家介绍为使用2.3.4版本的新特性,需要对Apache SeaTunnel-Web依赖的版本进行升级,而SeaTunnel2.3.4版本部分API跟之前版本不兼容,所以需要对 …...

数据集下载
一、数据集下载——谷歌Open images 谷歌Open-image-v6是由谷歌出资标注的一个超大型数据集,数据大小达到600多G,类别达到600多种分类,对于普通研究者而言,根本没办法全部下载下来做测试,也没必要。只需要下载与自己任…...

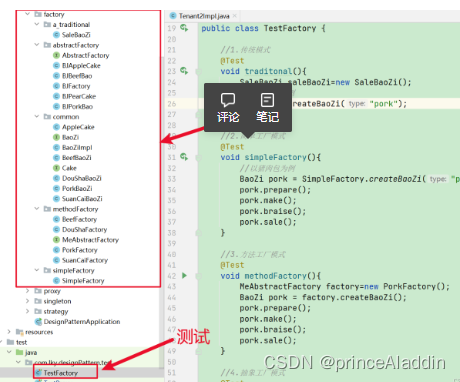
3、设计模式之工厂模式2(Factory)
一、什么是工厂模式 工厂模式属于创建型设计模式,它用于解耦对象的创建和使用。通常情况下,我们创建对象时需要使用new操作符,但是使用new操作符创建对象会使代码具有耦合性。工厂模式通过提供一个公共的接口,使得我们可以在不暴露…...

npm、nodejs和vue之间关系和区别介绍
本文讲解npm、Node.js和Vue.js这三者之间的关系和区别,以及它们各自的特点。 首先,让我们来了解一下Node.js。 **Node.js** 是一个开源的服务器端运行环境,它允许开发者使用JavaScript来编写服务器端的代码。在传统的Web开发中&#…...

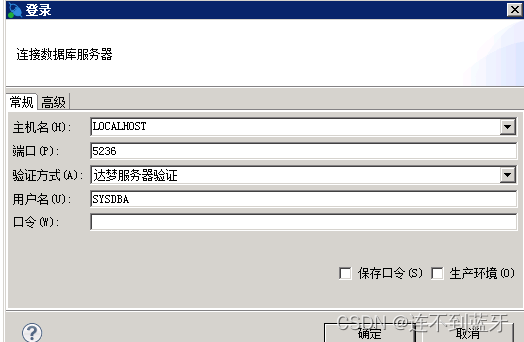
DM数据库安装(Windows)
先解压安装包 点击setup安装 下一步 勾选接受然后下一步 下一步 选择典型安装下一步 下一步 搜索DM数据库配置助手然后一直下一步 然后搜索DM管理工具 登录 登录成功 widows版本安装成功...

Python的asyncio 多线程
-- 多线程、进程、协程是什么就不讲了,(就是你理解的一边呼吸,一边看文章) 仅解决问题的话,下边两篇不用看, Python 中的 async await 概念-CSDN博客 再深一点的看这个 Python中的多线程、进程、协程、…...

【分类讨论】【解析几何】【 数学】【推荐】1330. 翻转子数组得到最大的数组值
作者推荐 视频算法专题 本文涉及知识点 分类讨论 解析几何 LeetCode1330. 翻转子数组得到最大的数组值 给你一个整数数组 nums 。「数组值」定义为所有满足 0 < i < nums.length-1 的 |nums[i]-nums[i1]| 的和。 你可以选择给定数组的任意子数组,并将该子…...

一文了解Spring的SPI机制
文章目录 一文了解Spring的SPI机制Java SPIServiceLoader Spring SPISpringboot利用Spring SPI开发starter 一文了解Spring的SPI机制 Java SPI SPI 全称 Service Provider Interface ,是 Java提供的一套用来被第三方实现或者扩展的接口,它可以用来启用…...
动态修改表名--方法一)
django根据时间(年月日)动态修改表名--方法一
方法一: 第一步:在models创建一个类,里边存放数据表中需要的字段,如下 class TemplateModel(models.Model):NowTime models.CharField(max_length5)name models.CharFiedld(max_length5)class Meta:abstract True # 基础类设…...

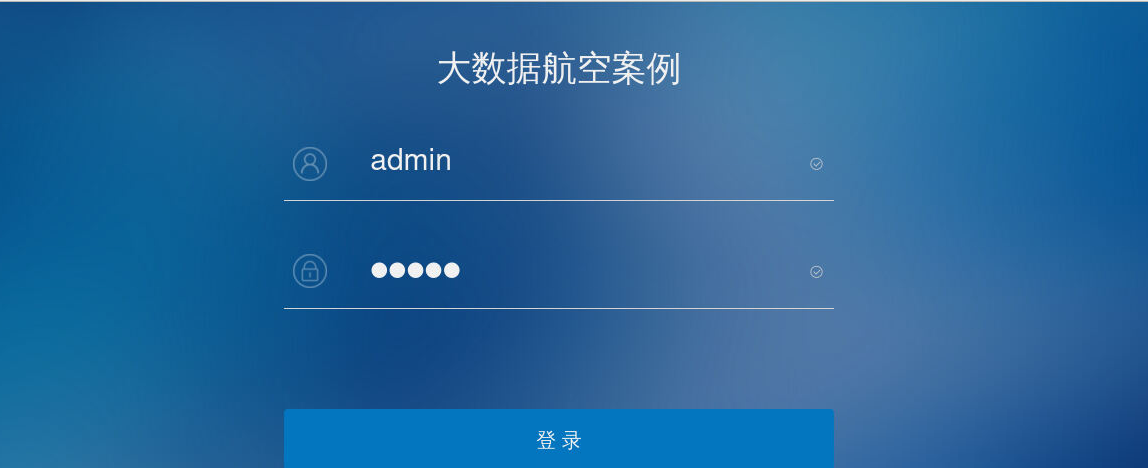
实现基本的登录功能
一、登录功能的前端处理过程 1、导入项目所需的图片和CSS等静态文件 参考代码存放client节点的/opt/code目录下 执行如下命令: [rootclient ~]# cp -r /opt/code/kongguan_web/src/assets/* /root/kongguan_web/src/assets/ 将参考代码中的css、icon、images等文…...

Java线程池实现原理及其在美团业务中的实践
随着计算机行业的飞速发展,摩尔定律逐渐失效,多核CPU成为主流。使用多线程并行计算逐渐成为开发人员提升服务器性能的基本武器。 J.U.C提供的线程池:ThreadPoolExecutor类,帮助开发人员管理线程并方便地执行并行任务。了解并合理…...

让AI给你写代码(四)—— 初步利用LangChain Agent根据输入生成,保存,执行
要进一步提升智能编码助手的效率,我觉得需要做到两点 1) 进一步让主人聚焦于设计输入以及结果验证的循环 2) 进一步让智能编码助手聚焦于代码实现和程序流程(保存、打开,修订、执行、合并…) 正好接触到LLM…...

Flutter does not exist
Flutter does not exist 原因:Generated.config 配置文件内路径缺失 原因:Flutter SDK缺失 通过配置文件查到Flutter SDK在本地的存放位置FLUTTER_FRAMEWORK_DIR/Users/haijunyan/Documents/flutter/bin/cache/artifacts/engine/ios 真机所需…...

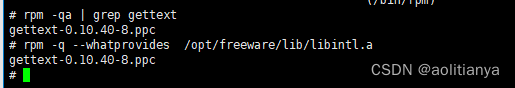
AIX上安装gcc和g++
AIX的iso镜像中没有gcc的软件包,需要我们自己下载,我们可以在 Index of /download/rpmdb/deplists/aix72 下载对应gcc和g版本的依赖文件deps 我们使用的是4.9.4版本的软件包 我们首先安装gcc,在http://www.oss4aix.org/download/everythi…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
