【数据可视化】Echarts最常用图表
个人主页 : zxctscl
如有转载请先通知
文章目录
- 1. 前言
- 2. 准备工作
- 3. 柱状图
- 3.1 绘制堆积柱状图
- 3.2 绘制标准条形图
- 3.3 绘制瀑布图
- 4. 折线图
- 4.1 绘制堆积面积图和堆积折线图
- 4.2 绘制阶梯图
- 5. 饼图
- 5.1 绘制标准饼图
- 5.2 绘制圆环图
- 5.2 绘制嵌套饼图
- 5.3 绘制南丁格尔玫瑰图
1. 前言
在上一篇博客中提到了【数据可视化】数据可视化入门前的了解,这次来看看Echarts最常用图表有哪些,和作用是什么?
2. 准备工作
在创建一个ECharts图表之前,需要进行的开发前准备工作,包括获取ECharts、下载Google浏览器和创建项目,具体如下。
1. 获取ECharts
获取ECharts有以下几种方法,可以根据情况进行选择。
(1)最直接的方法是在ECharts官网中挑选适合的版本进行下载,不同的打包下载应用于不同的开发者功能与体积的需求,也可以直接下载完整版本;对于开发环境,建议下载源代码版本,包含了常见的错误提示和警告。
(2)由CDN(Content Delivery Network)引入,可以在cdnjs、npmcdn或国内的bootcdn中找到ECharts的最新版本。这种方法的优点是无须下载文件,不必在本地电脑中保存ECharts库文件,直接通过网络引用即可。
(3)在ECharts的GitHub上下载最新的Release版本(发布版本),在解压后的文件夹里的dist目录下可以找到最新版本的echarts库。
2. 下载Google浏览器
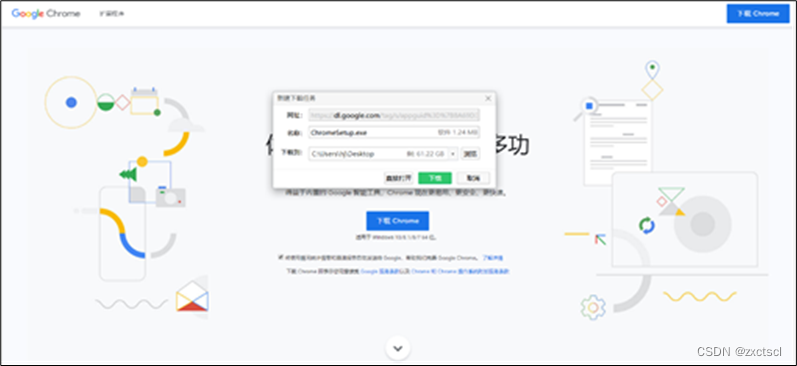
在使用ECharts时,由于所创建的图表是一张张的网页,所以需要使用浏览器查看页面结果。用户可以在普通浏览器的搜索栏中输入“下载Google浏览器”,单击其中合适的下载链接。
在图所示的Google浏览器官网下载界面中,单击下载网页中的“下载Chrome”按钮;在弹出的“新建下载任务”对话框中,再单击下方的“下载”按钮。下载完成后,直接双击下载可执行的安装文件的图标,即可开始安装Google浏览器。

这里分享有关链接 快速上手,能让我们快速上手用。

这里用的软件是VScode:

那么怎么创建一个图表呢?
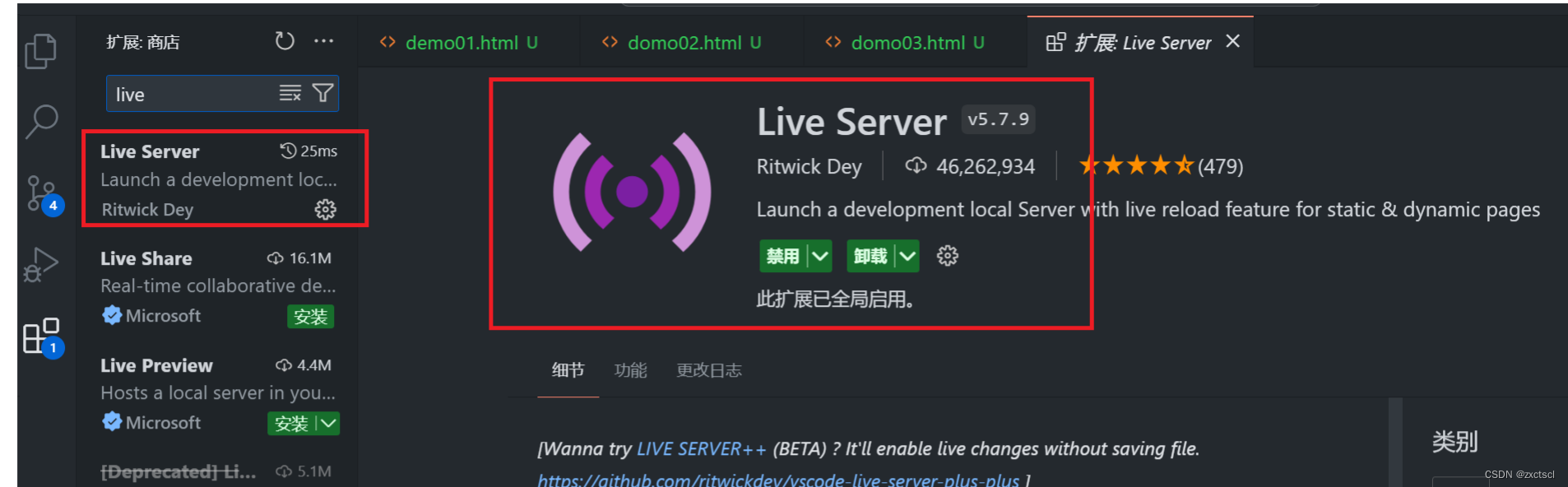
先得安装插件,直接点击安装就能一键安装。

获取ECharts库文件后,创建ECharts图表的步骤如下。
(1)在.html文件中,引入echarts.js库文件。ECharts的引入方式像JavaScript库文件一样,使用script标签引入即可。此处需要注意echarts.js库文件的存放路径,如果找不到存放路径,那么将无法显示图表。通过CDN方式引入库文件,这种引入方式的好处是不需要下载echarts.js库文件,但是需要实时连接网络。

(2)准备一个指定了大小 的div容器,即具备weight和height。ECharts图形是基于DOM进行绘制的,所以在绘制图形前要先绘制一个DOM容器div来承载图形。在添加了div容器后,需要设置它的基本属性:宽(weight)与高(height)。这两个属性决定了绘制的图表大小。绘制一个div容器并设置容器的样式,容器可以设置的样式并不仅限于宽与高,还可以设置其它属性,如定位等。
(3)使用init方法初始化容器。通过步骤(1)引入echarts.js库文件后,会自动创建一个全局变量echarts。创建全局变量echarts有若干方法。基于准备好的DOM,通过echarts.init方法可以初始化ECharts实例。
(4)设置图形配置项和数据。option的设置是ECharts中的重点和难点,option的配置项参数等设置决定了绘制出的是什么样的图形。第3章中将会对option的配置项参数进行详细的说明,此处通过配置option项绘制一个简单的柱状图。
(5)使用指定的配置项和数据显示渲染图表。在绘制ECharts图表的过程中,setOption是执行绘制动作的方法,为初始化的myChart设置option进行图表绘制。
通过以上5个步骤,在网页中创建ECharts图表后,需要用网页打开。
在VSCode中右键单击需要打开的网页文件名,在弹出的快捷菜单中,单击Open with Live Server,即可打开。

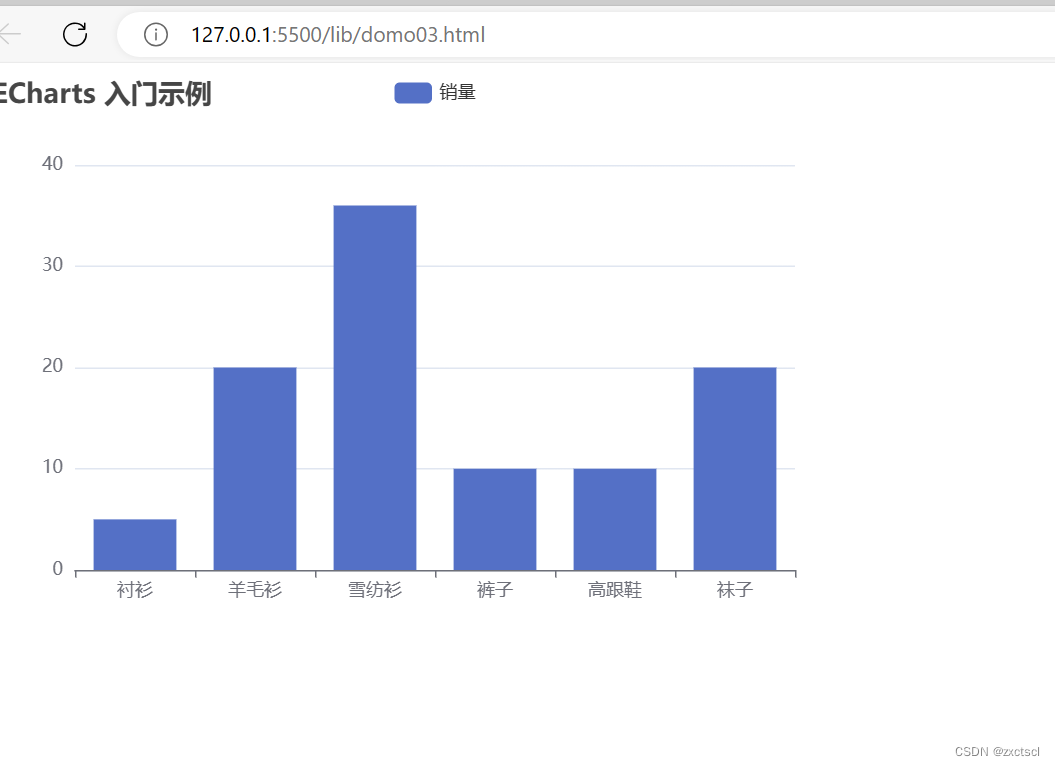
来看看快速上手中的第一个代码的柱状图:

3. 柱状图
柱状图(Bar)为常用的图表之一,由一系列长度不等的纵向或横向条纹来表示数据分布的情况,一般用横轴表示数据类型,纵轴表示分布情况。ECharts提供了各种各样的柱状图。
为了更直观地查看商品销售数据、广告类别数据、人口数据和生活消费数据,需要在ECharts中绘制不同的柱状图进行展示,如标准柱状图、堆积柱状图、条形图和瀑布图。

柱状图的核心思想是对比,常用于显示一段时间内的数据变化或显示各项之间的比较情况。柱状图的适用场合是二维数据集(每个数据点包括两个值x和y),但只有一个维度需要比较。例如,年销售额就是二维数据,即“年份”和“销售额”,但只需要比较“销售额”这一个维度。柱状图利用柱子的高度,反映数据的差异。肉眼对高度差异很敏感,辨识效果非常好。
一般情况下,柱状图的x轴是时间维,用户习惯性地认为存在时间趋势。如果遇到x轴不是时间维的情况,建议用不同的颜色区分每根柱子,改变用户对时间趋势的关注。柱状图的局限在于只适用中小规模的数据集。
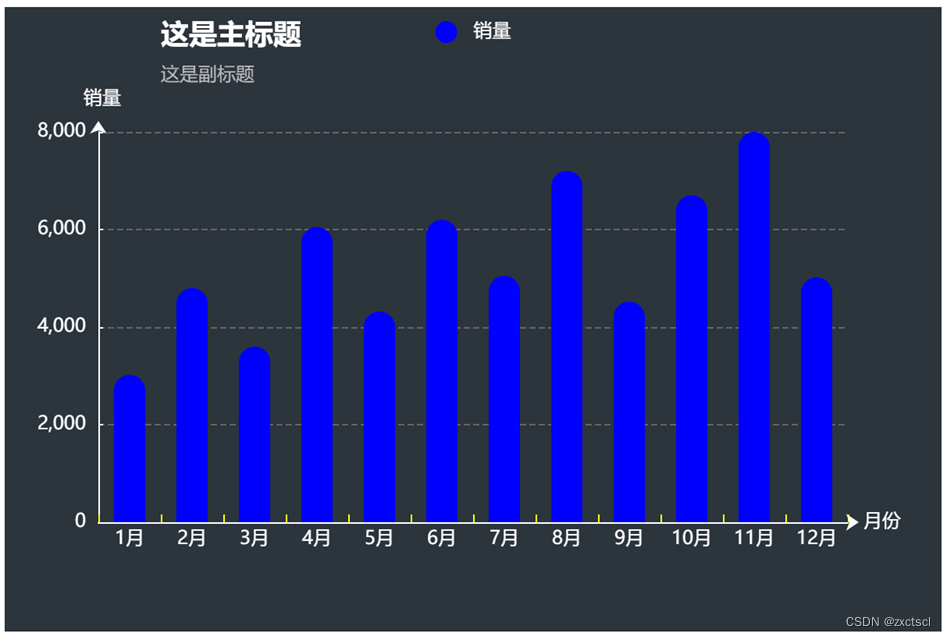
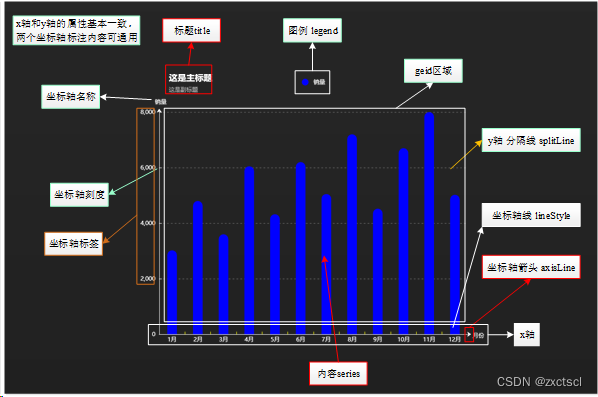
利用某商品一年的销量数据绘制标准柱状图,如图所示。此图使用了更多的定制化选项。


对图形中的各种组件进行简单注解,如图所示。一张图表一般包含用于显示数据的网格区域、x坐标轴、y坐标轴(包括坐标轴标签、坐标轴刻度、坐标轴名称、坐标轴分隔线、坐标轴箭头)、主/副标题、图例、数据标签等组件。
这些组件都在图表中扮演着特定的角色,表达了特定的信息。但这些组件并不都是必备的,当信息足够清晰时,可以精简部分组件,使得图表更加简洁。之后对各种组件进行详细的介绍。

3.1 绘制堆积柱状图
在堆积柱状图中,每一根柱子上的值分别代表不同的数据大小,各个分层的数据总和代表整根柱子的高度。堆积柱状图适合少量类别的对比,并且对比信息特别清晰。堆积柱状图显示单个项目与整体之间的关系,可以形象地展示一个大分类包含的每个小分类的数据,以及各个小分类的占比情况,使图表更加清晰。当需要直观地对比整体数据时,不适合用簇状柱状图而适合用堆积柱状图。
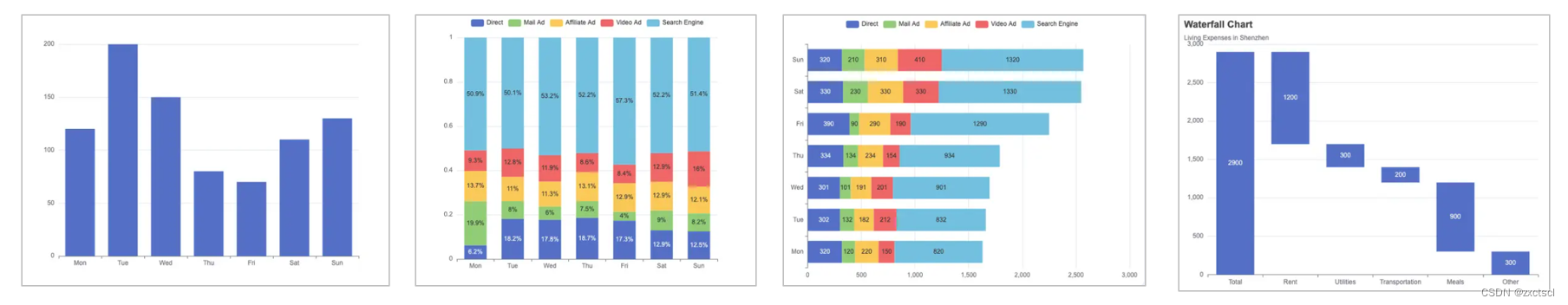
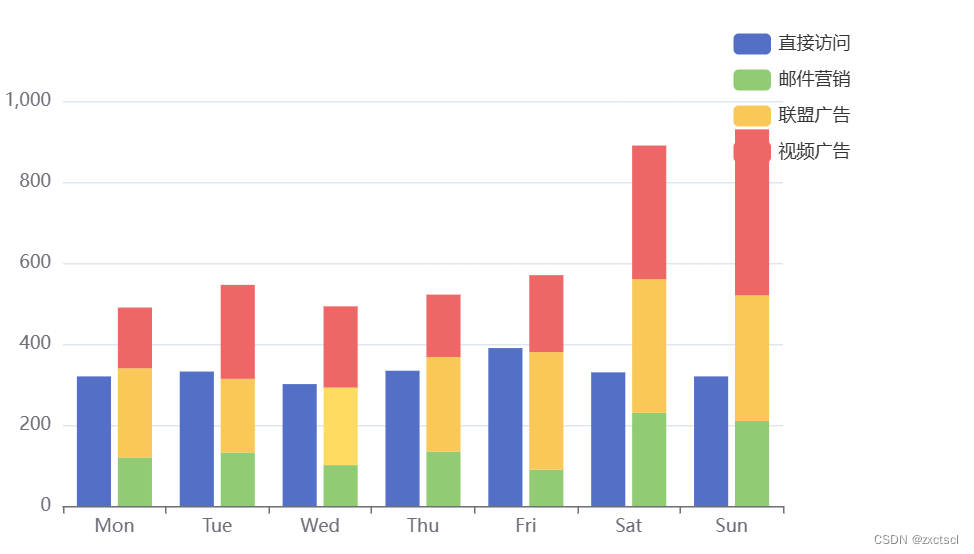
利用某广告一周内使用不同投放类型产生的观看量数据绘制堆积柱状图。
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script></head><body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {legend: {type: 'scroll',orient: 'vertical',right: 10,top: 10,bottom: 10,data: ['直接访问', '邮件营销', '联盟广告', '视频广告'],},xAxis: {data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {},series: [{name: '直接访问',type: 'bar',data: [320, 332, 301, 334, 390, 330,320]},{name: '邮件营销',type: 'bar',stack:'广告',data: [120, 132, 101, 134, 90, 230,210]},{name: '联盟广告',type: 'bar',stack:'广告',data: [220, 182, 191, 234, 290, 330,310]},{name: '视频广告',type: 'bar',stack:'广告',data: [150, 232, 201, 154, 190, 330,410]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script></body>
</html>

在图中,每天的数据有2根柱子,其中,第2根柱子是堆叠的,由邮件营销、联盟广告、视频广告3种不同类型的广告组成。
3.2 绘制标准条形图
条形图又称横向柱状图。当维度分类较多,并且维度字段名称又较长时,不适合使用柱状图,应该将多指标柱状图更改为单指标的条形图,从而有效提高数据对比的清晰度。相比柱状图,条形图的优势在于:能够横向布局,方便展示较长的维度项名称。对于条形图的数值大小,必须按照降序排列,以提升条形图的阅读体验。
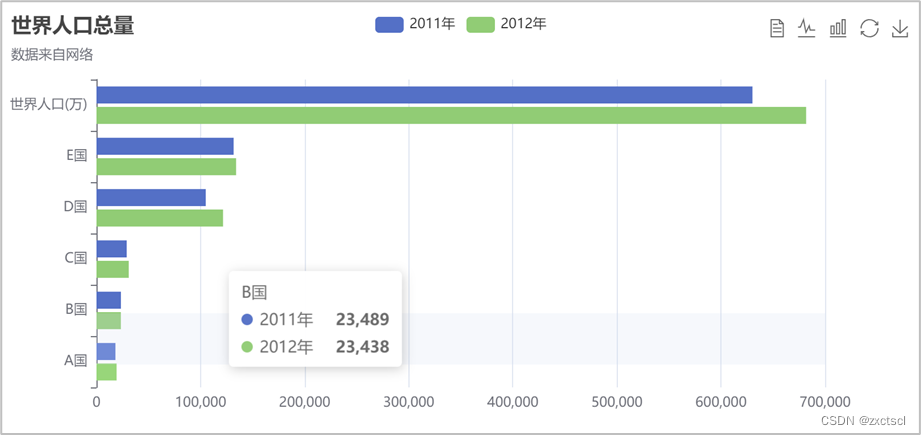
利用2011年与2012年A、B、C、D、E这5个国家的人口数据,以及世界人口数据,绘制标准条形图。在图中,由上到下各个柱子依次表示2011年和2012年的世界人口、E国人口、D国人口、C国人口、B国人口和A国人口。由于柱子较多,所以适合使用条形图。
calculable:true,xAxis: {type:'value',boundaryGap:[0,0.01],},yAxis: {type:'category',data: ['A国', 'B国', 'C国', 'D国', 'E国', '世界人口(万)']},series: [{name: '2011年',type: 'bar',data: [18203, 23489, 329034, 104907, 131744, 630230]},{name: '2012年',type: 'bar',data: [19325, 23438, 31000, 121594, 134114, 681807]}]

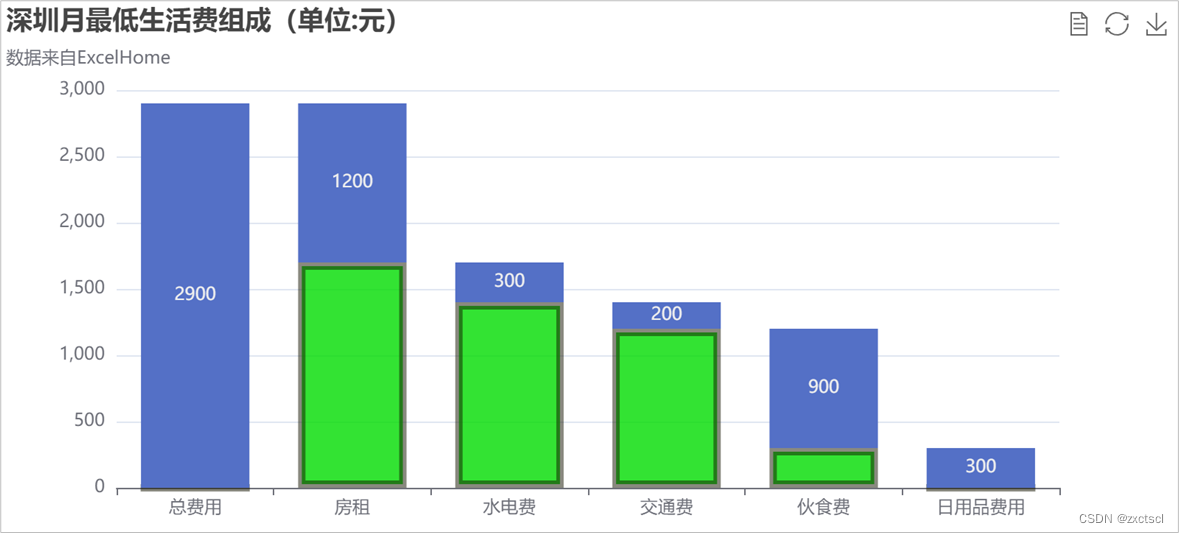
3.3 绘制瀑布图
瀑布图其实是柱状图的一种特例。瀑布图的核心是按照维度/指标分解,如公司收入按用途分解、公司年利润按分公司分解、业绩按销售团队分解。相对于饼图,瀑布图的优势在于:拆解项较多时,瀑布图通过数字的标记仍可清晰辨识,而饼图在分解项大于5时会不易辨别。
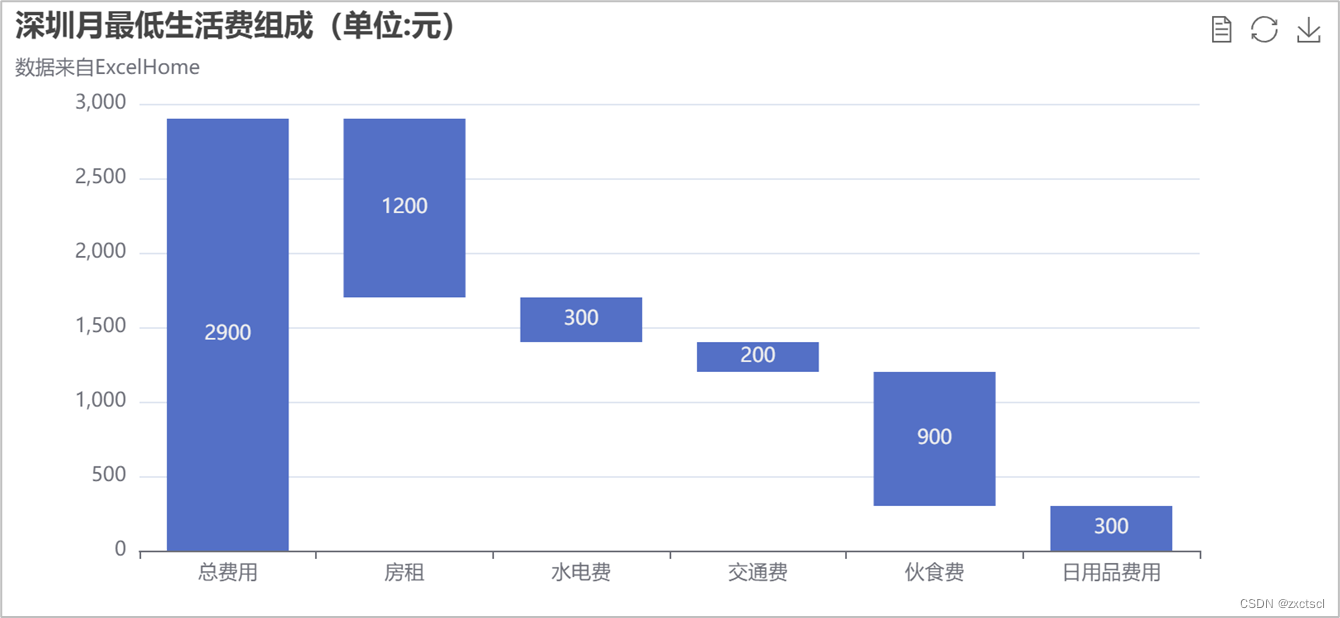
利用深圳月最低生活费组成数据绘制瀑布图,如图所示:

从图中可以看出,从第二根柱子开始,每一根柱子首尾相接,好像银河直下的瀑布,因此形象地称之为瀑布图。
图所示的瀑布图非常容易理解,房租、水电费、交通费、伙食费、日用品费用这5项费用相加即为总费用,构成了人们在深圳的月最低生活费用
绘制瀑布图与一般柱状图的代码差别不大,最为关键的代码是itemStyle代码块。itemStyle代码块设置了柱子堆叠部分或堆叠部分边框的颜色,将每根柱子堆叠部分的颜色设置为透明色。
如果需要将颜色设置成不透明,那么需要改变一下代码“barBorderColor:‘rgba (20,20,0,0.5)’”和“color:‘rgba (0,220,0,0.8)’”,得到的效果如图所示。此时,已看不到瀑布的效果。

由上述介绍的4种柱状图可知,柱状图擅长表达类目间的对比,其目的是将对比信息放大,直观呈现出来。
柱状图一般不用时间维度的变化,也不适用于数据系列和点过多的数据。同时,在绘制过程中需要注意调节柱子间合理的宽度和间隙,并最好将柱子的高度按从小到大排序。
4. 折线图
折线图(Line)也是最为常用的图表之一,核心思想是趋势变化。
折线图是点、线连在一起的图表,可反映事物的发展趋势和分布情况,适合在单个数据点不那么重要的情况下表现变化趋势、增长幅度。
为了更直观地查看商品销售数据和名胜风景区的门票价格数据,需要在ECharts中绘制不同的折线图进行展示,如标准折线图、堆积面积图、堆积折线图和堆积面积折线图。
标准折线图是指由x轴与y轴组成区域内的一些点、线,以及这些点、线或坐标轴的文字描述,常用于显示数据随时间或有序类别而变化的趋势,可以很好地表现出数据是递增还是递减、增减的速率、增减的规律(周期性、螺旋性等)、峰值等特征。在折线图中,通常沿横轴标记类别,沿纵轴标记数值。
利用某都市一周内的人流量统计数据绘制标准折线图,如图所示。
由图可知,图形为标准的折线图,其中只包含一条折线、数据网格、标题、图例、x轴、y轴,图表非常简洁。

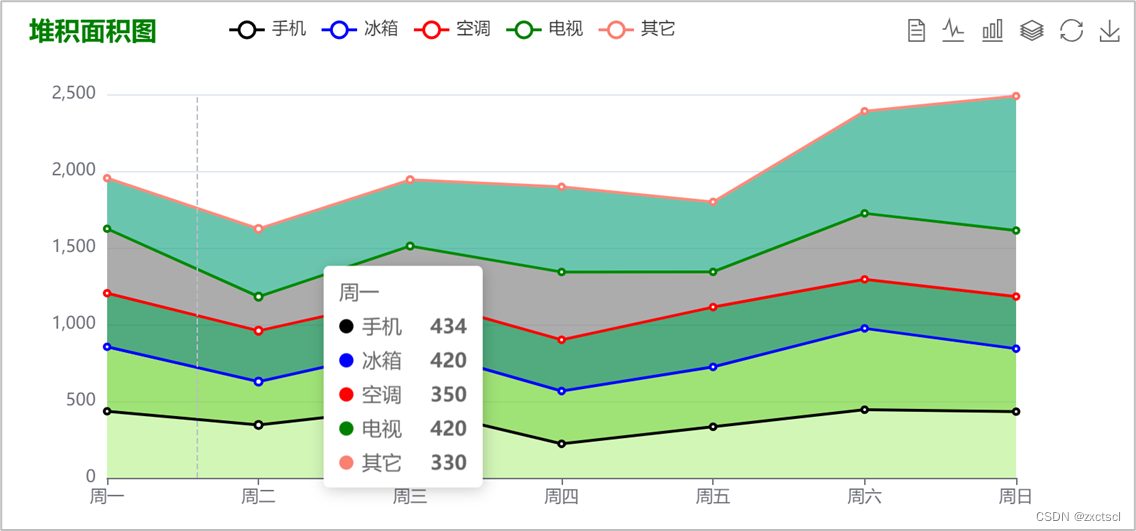
4.1 绘制堆积面积图和堆积折线图
堆积折线图的作用是用于显示每一数据所占大小随时间或有序类别而变化的趋势,展示的是部分与整体的关系。
堆积面积图是在折线图中添加面积图,属于组合图形中的一种。堆积面积图又被称为堆积区域图,它强调数量随时间而变化的趋势,用于引起人们对总值趋势的注意。与堆积折线图不同,堆积面积图可以更好地显示有很多类别或数值近似的数据。
在ECharts中,实现堆积的重要参数为stack。只要将stack的值设置为相同,两组就会堆积;相反,若将stack的值设置为不相同,则不会堆积。
利用某商城一周内电子产品的销量数据绘制堆积面积图,如图所示。
由堆积面积图可知,从下往上看,第2条线的数值=本身的数值+第1条线的数值,第3条线的数值=第2条线图上的数值+本身的数值,依此类推。以周三的数据为例,堆叠面积图实际显示的是:手机=456,冰箱=456+391=847,空调=847+331=1178,电视=1178+333=1511,其它=1511+432=1943。

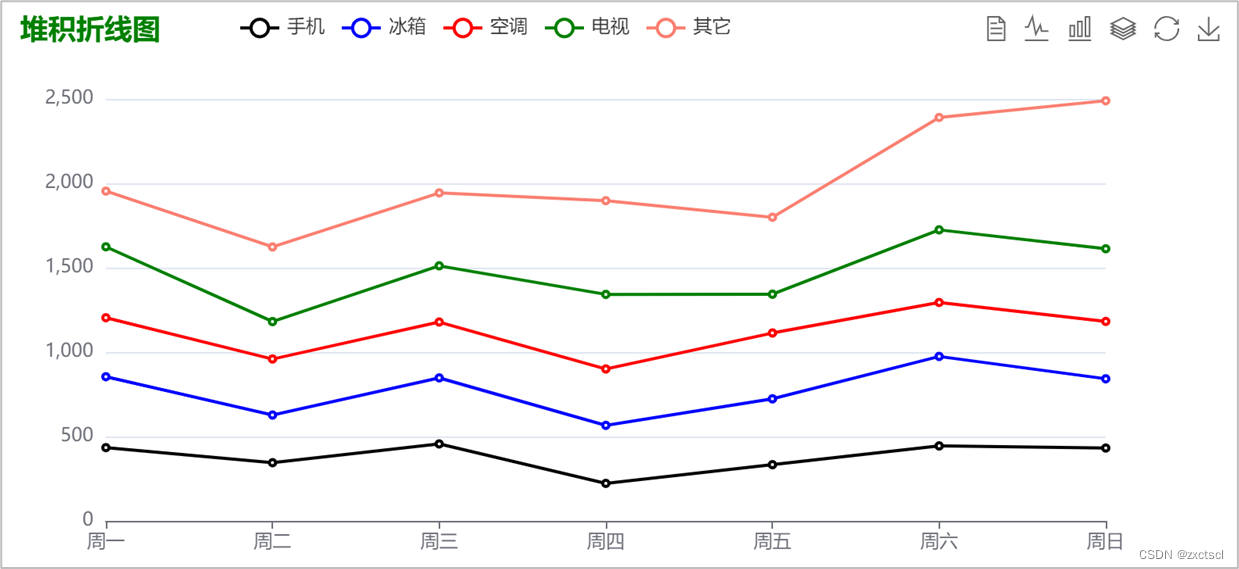
如果需要实现堆积折线图(Stacked Line Chart),那么只需要在堆积面积图代码中,注释掉series中的每组数据中areaStyle所在的代码行即可,如//areaStyle:{}。堆积折线图的效果如图所示。
series: [{name: '手机',type: 'line',atack:'总量',color:'rgb(0,0,0)',ietmStyle:{normal:{areaStyle:{type:'defalut',color:'rgb(174,221,139)'}}},data: [434, 345, 456, 222, 333, 444,432]},{name: '冰箱',type: 'line',atack:'总量',color:'blue',ietmStyle:{normal:{areaStyle:{type:'defalut',color:'rgb(107,194,53)'}}},data: [420, 282, 391, 344, 390, 530,410]},

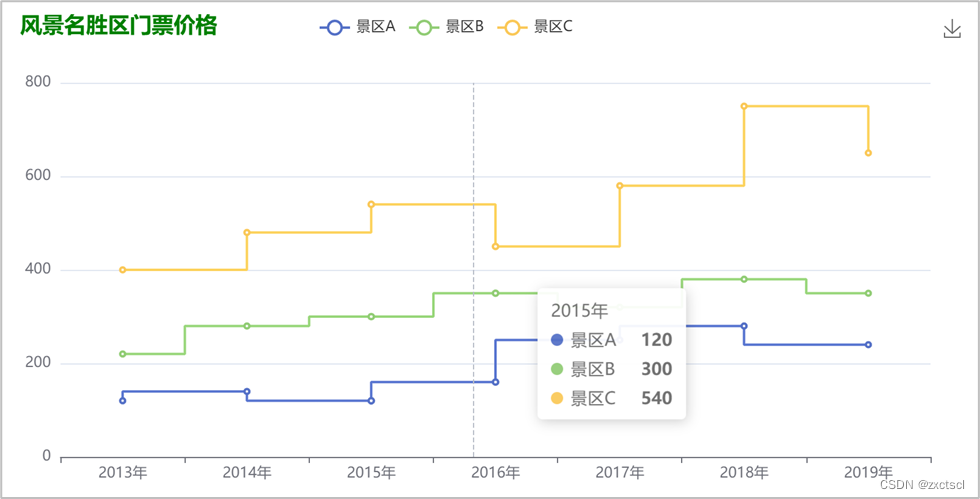
4.2 绘制阶梯图
阶梯图为折线图的一种类型。与折线图不同的是,阶梯图是使用间歇型跳跃的方式显示一种无规律数据的变化,用于显示某变量随时间的变化模式是上升还是下降。在现实生活中,无规律的数据有很多,例如:公共汽车票价一般会保持几个月到几年不变,然后某天突然加价或降价;名胜风景区的门票价格也会在一段时间内维持在同一价格。诸如此类的还有不少,如油价、税率、邮票价、某些商品价格等。
利用某风景名胜区门票价格数据绘制阶梯图,如图所示。

由图可知,图形显示的是景区A、景区B和景区C三种不同旅游景区门票在一段时期内的价格波动。不过门票的价格波动不像一般的商品,波动不是连续平滑的,而是一种阶梯状、锯齿状。
由前面介绍的3种折线图可知,折线图是点、线连在一起的图表,可反映事物的发展趋势和分布情况,适合在单个数据点不那么重要的情况下表现数据的变化趋势、增长幅度。如果一定要展示多条折线,那么最好不要同时展示超过5条。如果一定要用双Y轴,那么必须确保这两个指标是有关系的。
5. 饼图
饼图(Pie)的核心思想是分解,适用于对比几个数据在其形成的总和中所占的百分比。
整个饼代表总和,每一个数用一个扇形表示。为了更直观地查看影响健康寿命的各类因素数据、某高校的专业与人数分布数据,需要在ECharts中绘制不同的饼图进行展示,如标准饼图、圆环图、嵌套饼图和南丁格尔玫瑰图等。
5.1 绘制标准饼图
标准饼图是以一个完整的圆来表示数据对象的全体,其中扇形面积表示各个组成部分。饼图常用于描述百分比构成,其中每一个扇形代表一个数据所占的比例。下面以一个实例说明标准饼图的绘制方法。
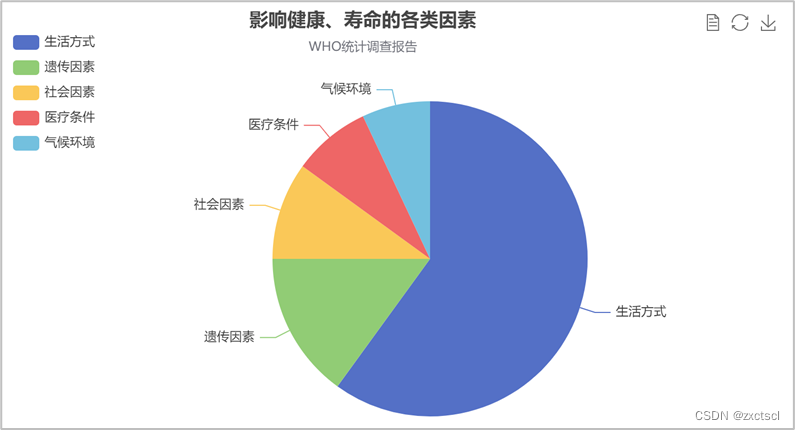
世界卫生组织(WHO)在一份统计调查报告中指出:在影响健康寿命的各类因素中,生活方式(饮食、运动和生活习惯)占60%,遗传因素占15%,社会因素占10%,医疗条件占8%,气候环境占7%。因此,健康寿命60%取决于自己。利用影响健康寿命的各类因素数据绘制标准饼图,如图2-20所示。需要注意,该饼图在不同版本的ECharts中运行,会有一些细微的差别。

绘制饼图最主要的参数有以下几个。
(1)center表示圆心坐标,它可以是像素点表示的绝对值,也可以是数组类型。默认值为[‘50%’,‘50%’]。百分比计算时按照公式min(width,height)50%进行计算,其中的width和height分别表示div中所设置的宽度和高度。
(2)radius表示半径,它可以是像素点表示的绝对值,也可以是数组类型。默认值为[0, ‘75%’],支持绝对值(px)和百分比。百分比计算时按照公式min(width,height)/275%进行计算,其中的width和height分别表示div中所设置的宽度和高度。如果用形如[内半径,外半径]数组表示的话,那么可以绘制一个环形图;如果内半径为0,则可绘制一个标准的饼图。
(3)clockWise表示饼图中各个数据项(item)是否按照顺时针顺序显示,它是一个布尔类型,取值只有false和true。默认值为true。
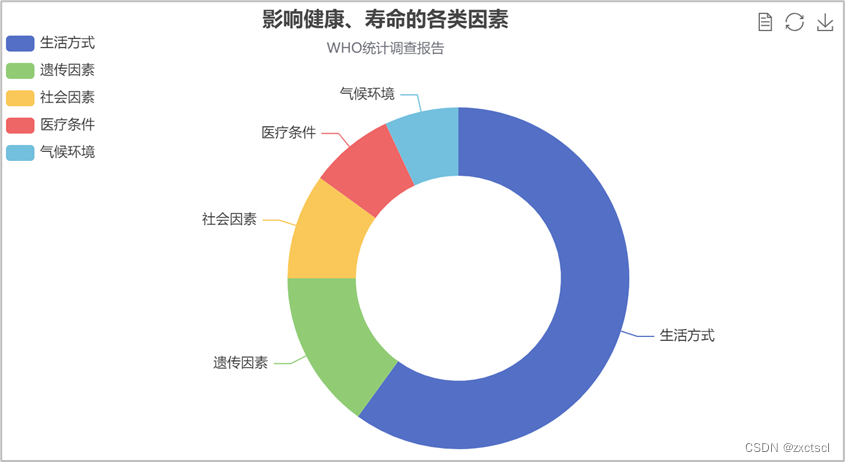
5.2 绘制圆环图
圆环图是在圆环中显示数据,其中每个圆环代表一个数据项(item),用于对比分类数据的数值大小。圆环图跟标准饼图同属于饼图这一种图表大类,只不过更加美观,也更有吸引力。在绘制环形图时,适合利用一个分类数据字段或连续数据字段,但数据最好不超过9条。
在ECharts中创建圆环图非常简单,只需要在代码2‑14中修改一个语句,即将语句“radius: ‘66%’,”修改为“radius:[‘45%’, ‘75%’],”,即可由一个标准饼图变为一个圆环图,修改后的半径是有两个数值的数组,分别代表圆环的内、外半径。修改后的代码运行结果如图所示。

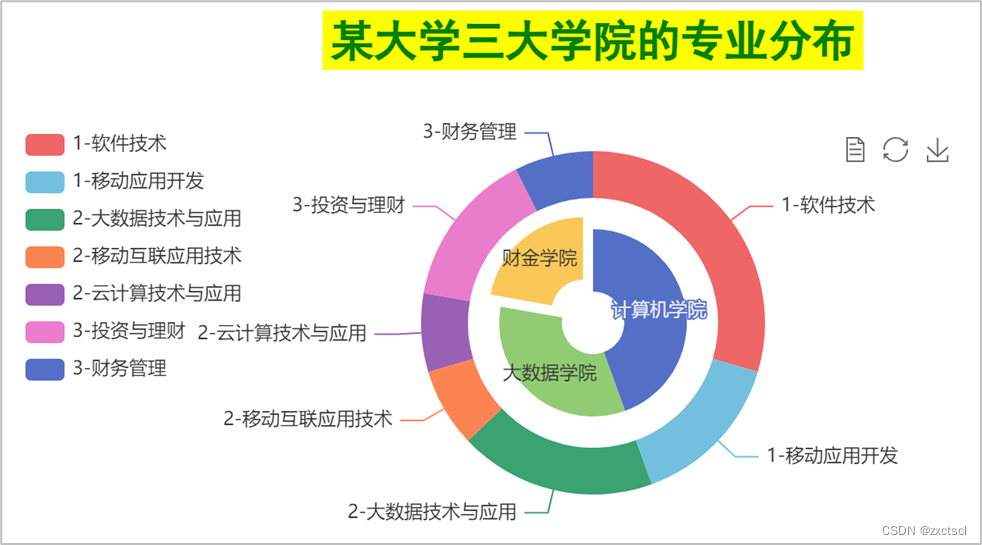
5.2 绘制嵌套饼图
嵌套饼图用于在每个类别中再嵌套多个类别,反映各类数据之间的比例关系。嵌套饼图即两种饼图的嵌套,外层是一个环形图,内层是一个标准饼图或环形图。
某大学有3个学院,各学院的总学生人数如表所示。

利用某大学3个学院的学生总人数的数据绘制嵌套饼图,如图所示。

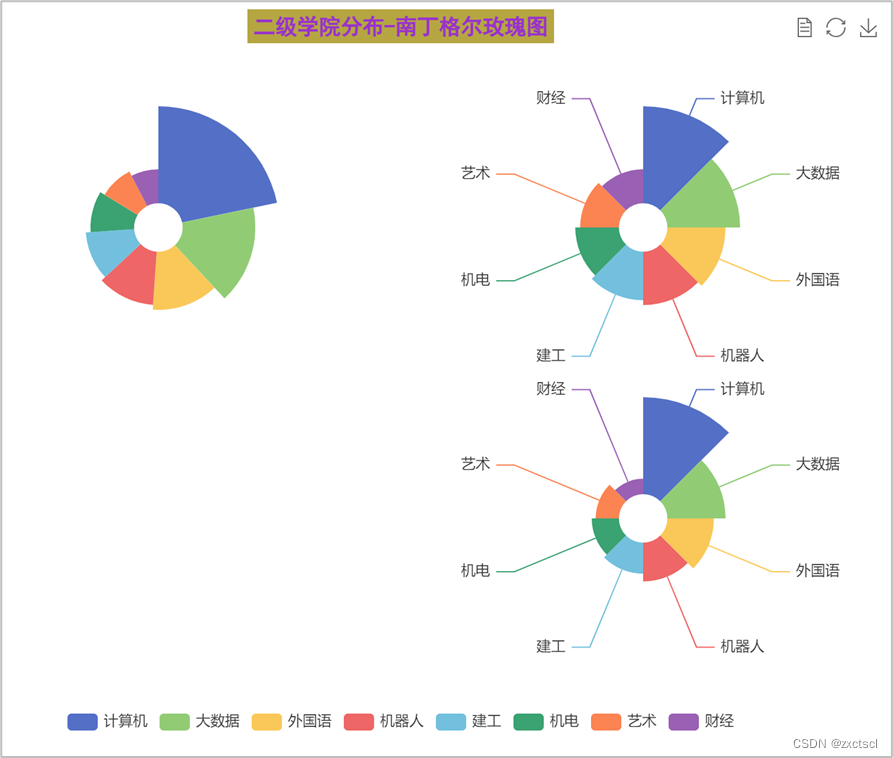
5.3 绘制南丁格尔玫瑰图
南丁格尔玫瑰图又名鸡冠花图、极坐标区域图,它将柱图转化为更美观的饼图形式,是极坐标化的柱图,放大了数据之间差异的视觉效果,适用于对比数据原本差异小的数据。
在ECharts中绘制南丁格尔玫瑰图时,参数与标准饼图类似,但是南丁格尔玫瑰图有一个特殊的参数是roseType,称为南丁格尔玫瑰图模式,可以使用的值有两种:“radius”(半径)和“area”(面积),即以半径或面积表达数据值大小。
当使用半径模式时,以各个item的值作为扇形的半径,一般情况下,半径模式可能造成较大的失真;当使用面积模式时,以各个item的值作为扇形的面积,一般情况下,面积模式的失真较小。
某高校二级学院学生和教授的人数数据如表所示。

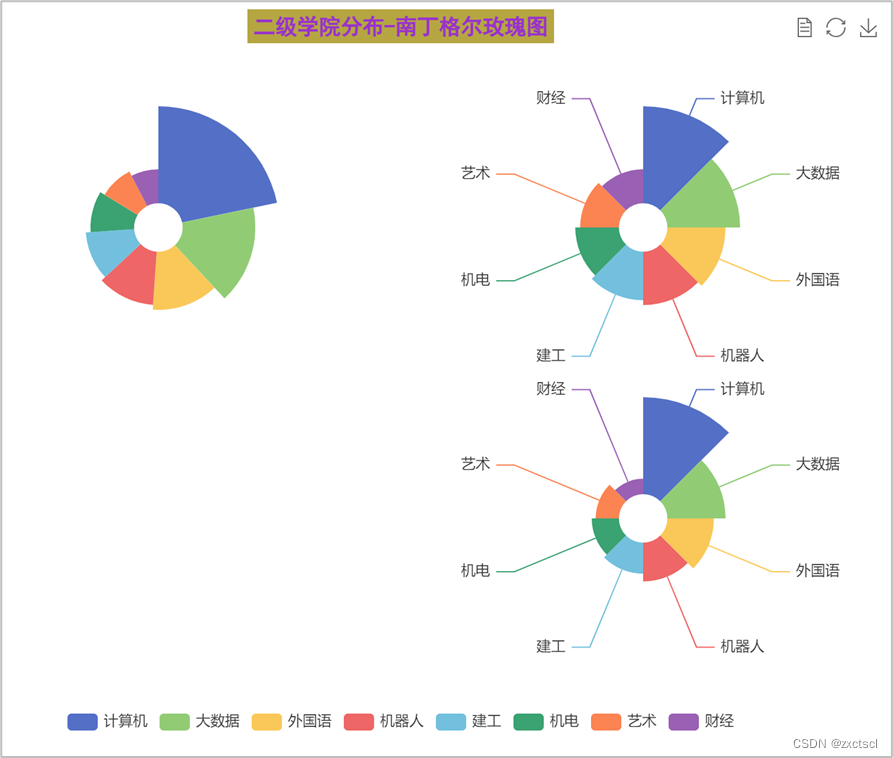
根据某高校二级学院学生和教授的人数数据绘制南丁格尔玫瑰图,如图所示。

尽管在数据可视化作品中随处可见玫瑰图的身影,但是仍有许多用户给它贴上了“华而不实”的标签。事实上和许多图表一样,玫瑰图也有一些不足之处。玫瑰图的使用注意事项如下。
(1)适合展示类目比较多的数据。通过堆叠,玫瑰图可以展示大量的数据。对于类别过少的数据,则显得格格不入,建议使用标准饼图。
(2)展示分类数据的数值差异不宜过大。在玫瑰图中,数值差异过大的分类会非常难以观察,图表整体也会很不协调。这种情况推荐使用条形图。
(3)将数据做排序处理。如果需要比较数据的大小,那么可以事先将数据进行升序或降序处理,避免数据类目较多或数据间差异较小时不相邻的数据难以精确比较。为数据添加数值标签也是一种解决办法,但是在数据较多时难以达到较好的效果。有时对于看起来“头重脚轻”“不太协调”的玫瑰图,也可以手动设置数据的顺序,使图表更美观。不同的数据顺序,玫瑰图的效果也大大不同。
(4)慎用层叠玫瑰图。层叠玫瑰图存在的问题为:堆叠的数据起始位置不同,如果差距不大则难以直接进行比较。
由前面介绍的4种饼图可知,在绘制饼图的时候需要注意的是将数值最大的部分排在最前面,并在细分项时不宜过多,一般不超过8项,也尽量不要制作三维的饼图。
同时,切忌将饼图拉得过开,若要突出某一块,则可单独将其拉开。此外,饼图还应该尽量按升序或降序排列,标准的排序方式是降序。
按照从大到小的顺序,顺时针排列各个扇区,这样的排序非常有必要,因为很难对相差不大的两个扇区进行大小比较,一致的排序方式可以为用户提供可靠的帮助。
有问题请指出,大家一起进步!!!
相关文章:

【数据可视化】Echarts最常用图表
个人主页 : zxctscl 如有转载请先通知 文章目录 1. 前言2. 准备工作3. 柱状图3.1 绘制堆积柱状图3.2 绘制标准条形图3.3 绘制瀑布图 4. 折线图4.1 绘制堆积面积图和堆积折线图4.2 绘制阶梯图 5. 饼图5.1 绘制标准饼图5.2 绘制圆环图5.2 绘制嵌套饼图5.3 绘制南丁格尔…...

flink:通过table api把文件中读取的数据写入MySQL
当写入数据到外部数据库时,Flink 会使用 DDL 中定义的主键。如果定义了主键,则连接器将以 upsert 模式工作,否则连接器将以 append 模式工作 package cn.edu.tju.demo2;import org.apache.flink.streaming.api.environment.StreamExecutionE…...

【Java 多线程 哈希表】 HashTable, HashMap, ConcurrentHashMap 之间的区别
HashTable、HashMap和ConcurrentHashMap都是Java中用于存储键值对的集合框架的一部分,但它们之间存在一些重要的联系和区别。 联系 键值对存储:它们都用于存储键值对,并允许你根据键来检索值。基于哈希:它们内部都使用了哈希表来…...

有趣之matlab-烟花
待整合1 2 3 动态 有趣编程之11 静态 逼真 3 .m文件路径下放back1.jpg back4.jpg…背景照片 点击screen 就会有小白点升起,爆炸 function yanhuamoban()clear all;%定义全局变量global ah ;%坐标轴句柄global styleNum ;%爆炸图案样式global multiColor; %多颜色变换…...

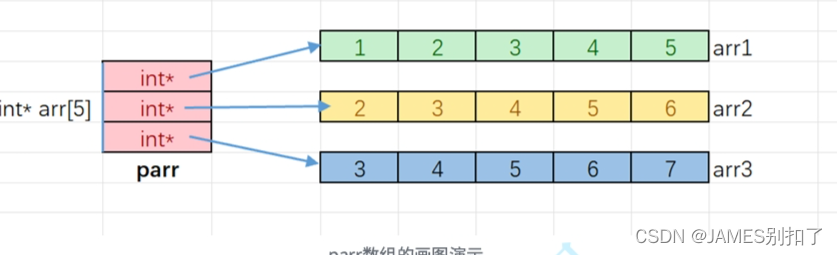
C语言指针与数组(不适合初学者版):一篇文章带你深入了解指针与数组!
🎈个人主页:JAMES别扣了 💕在校大学生一枚。对IT有着极其浓厚的兴趣 ✨系列专栏目前为C语言初阶、后续会更新c语言的学习方法以及c题目分享. 😍希望我的文章对大家有着不一样的帮助,欢迎大家关注我,我也会回…...

springboot Mongo大数据查询优化方案
前言 因为项目需要把传感器的数据保存起来,当时设计的时是mongo来存储,后期需要从mongo DB里查询传感器的数据记录。由于传感器每秒都会像mongo数据库存500条左右的数据,1天就有4320万条数据,要想按照时间条件去查询,…...

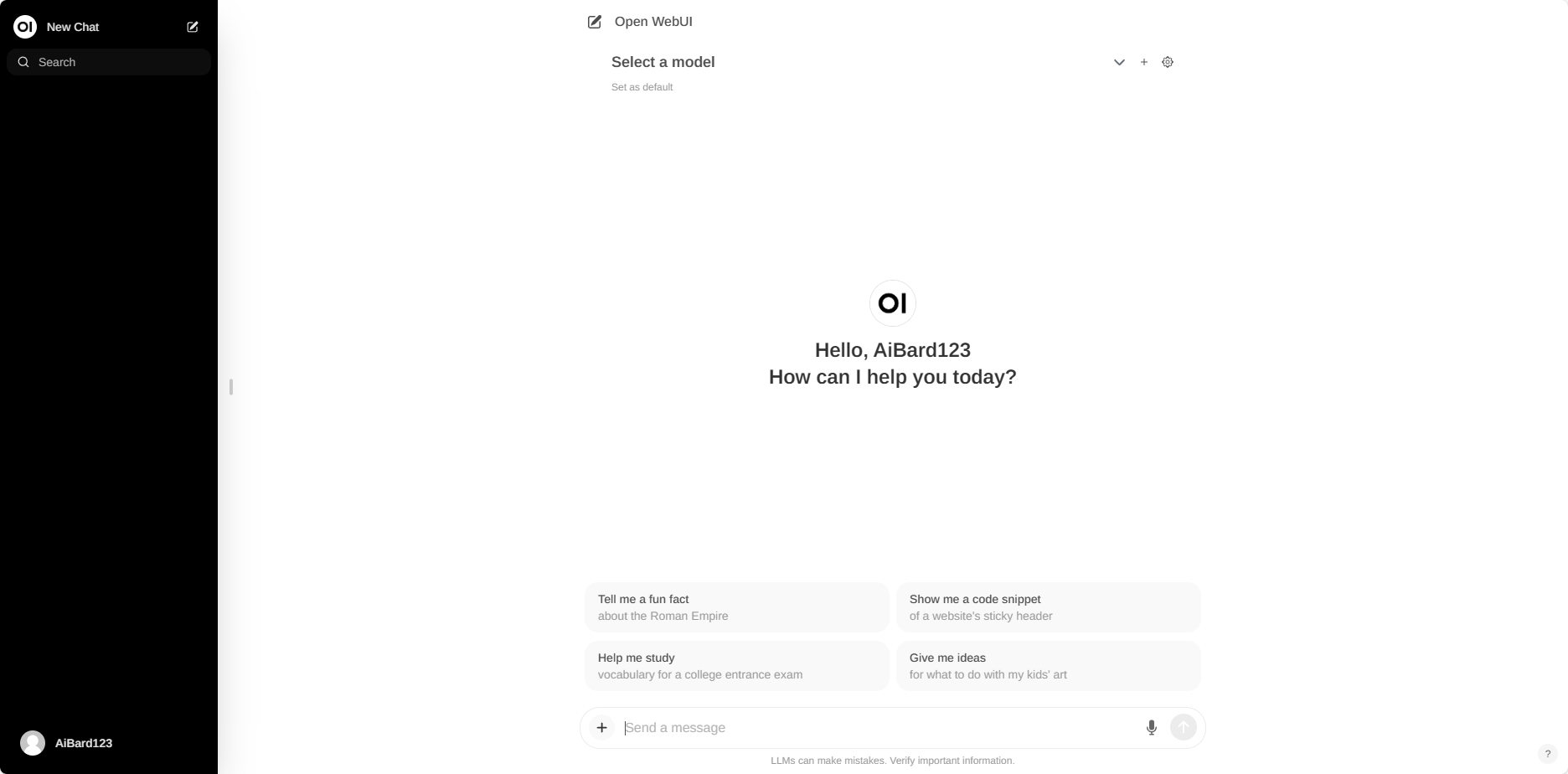
Ollama管理本地开源大模型,用Open WebUI访问Ollama接口
现在开源大模型一个接一个的,而且各个都说自己的性能非常厉害,但是对于我们这些使用者,用起来就比较尴尬了。因为一个模型一个调用的方式,先得下载模型,下完模型,写加载代码,麻烦得很。 对于程…...

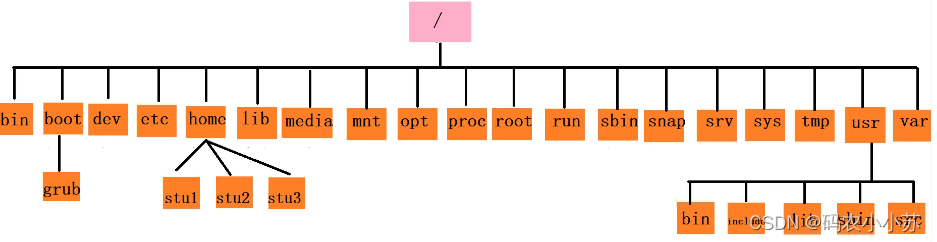
Linux--基本知识入门
一.几个基本知识 终端: CtrlAltT 或者桌面/文件夹右键,打开终端切换为管理员: sudo su 退出:exit查看内核版本号: uname -a内核版本号含义: 5 代表主版本号;13代表次版本号;0代表修订版本号;30代表修订版本的第几次微调;数字越大表示内核越新. 二.目录…...

基于springboot+vue实现的大学计算机课程管理平台的设计与实现(全套资料)
一、系统架构 前端:vue | antv 后端:springboot | mybatis-plus 环境:jdk17 | mysql | maven | node | redis 二、代码及数据库 三、功能介绍 01. 登录页 02. 首页 03. 系统基础模块-用户管理 04. 系统基础模块-部门…...

LeetCode2115. 从给定原材料中找到所有可以做出的菜
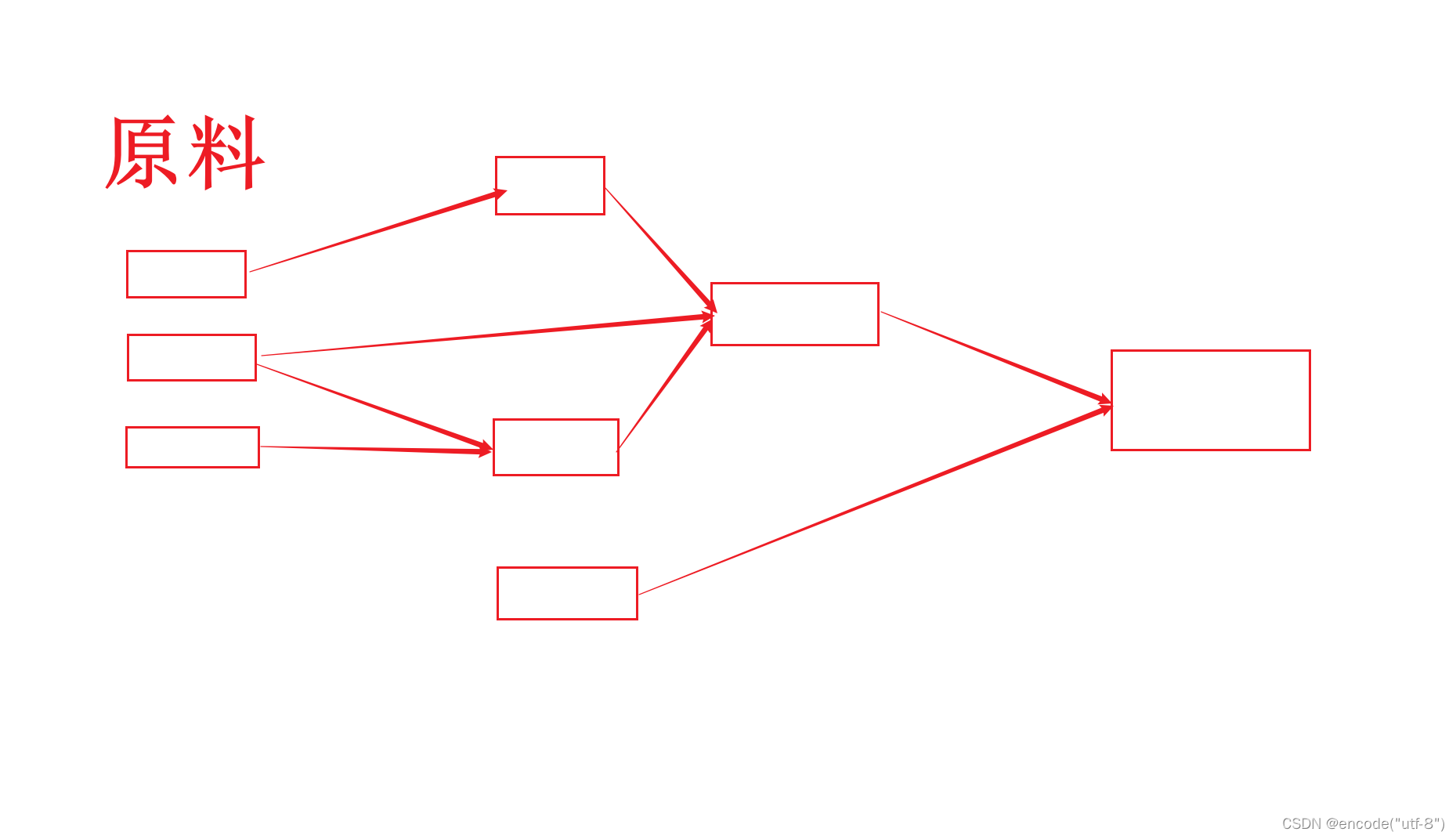
拓扑排序 题面 题目链接:2115. 从给定原材料中找到所有可以做出的菜 - 力扣(LeetCode) 你有 n 道不同菜的信息。给你一个字符串数组 recipes 和一个二维字符串数组 ingredients 。第 i 道菜的名字为 recipes[i] ,如果你有它 所有…...

项目性能优化—性能优化的指标、目标
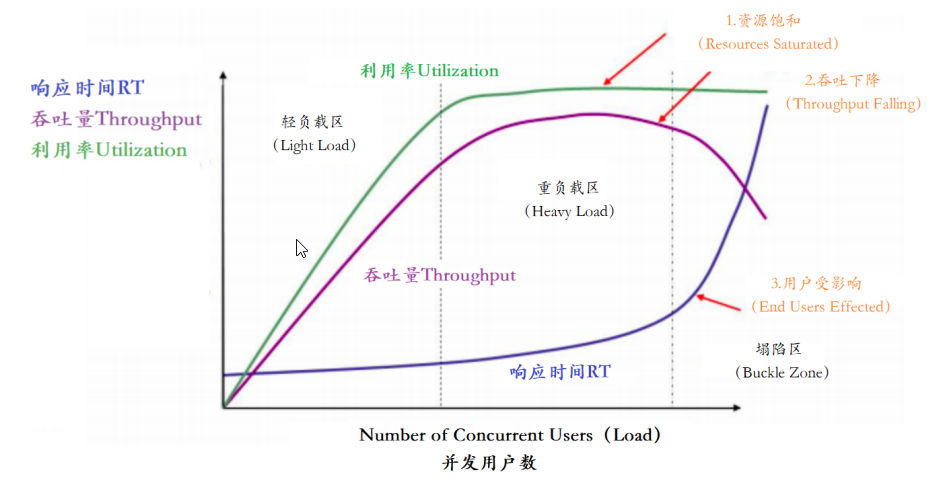
项目性能优化—性能优化的指标、目标 性能优化的终极目标是什么 性能优化的目标实际上是为了更好的用户体验: 一般我们认为用户体验是下面的公式: 用户体验 产品设计(非技术) 系统性能 ≈ 系统性能 快 那什么样的体验叫快呢…...
)
蓝桥杯刷题(三)
一、P8752 [蓝桥杯 2021 省 B2] 特殊年份(洛谷) 题目描述 今年是 2021 年,2021 这个数字非常特殊, 它的千位和十位相等, 个位比百位大 1,我们称满足这样条件的年份为特殊年份。 输入 5 个年份,请计算这里面有多少个…...

20240312-算法复习打卡day21||● 530.二叉搜索树的最小绝对差 ● 501.二叉搜索树中的众数 ● 236. 二叉树的最近公共祖先
530.二叉搜索树的最小绝对差 1.中序遍历得到升序数组 class Solution { private:vector<int> vec;void traversal(TreeNode* root) {if (root NULL) return;if (root->left) traversal(root->left);vec.push_back(root->val);if (root->right) traversal(r…...

今天我们来学习一下关于MySQL数据库
目录 前言: 1.MySQL定义: 1.1基础概念: 1.1.1数据库(Database): 1.1.2表(Table): 1.1.3记录(Record)与字段(Field): …...

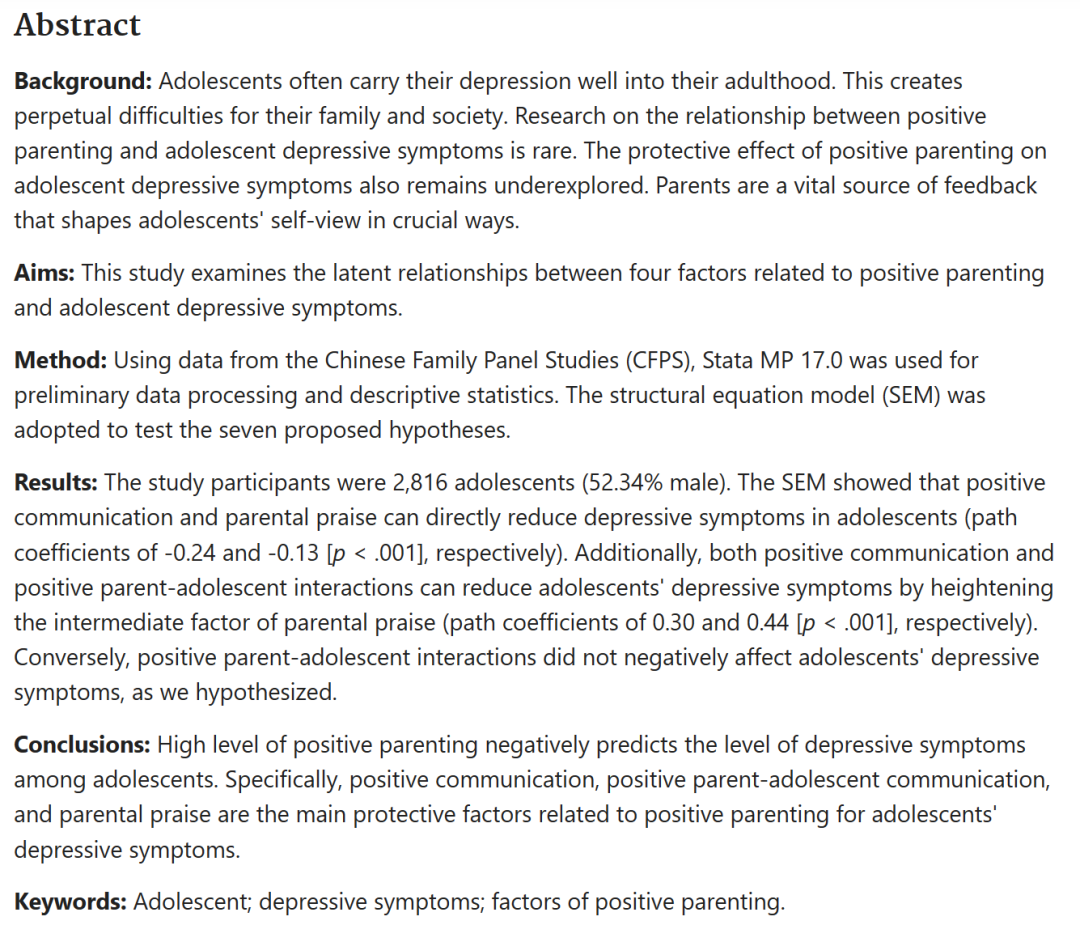
长期护理保险可改善老年人心理健康 | CHARLS CLHLS CFPS 公共数据库周报(3.6)...
欢迎报名2024年“真实世界临床研究”课程! 本周郑老师开讲:“真实世界临床研究”培训班,3月16-17日两天,欢迎报名! CHARLS公共数据库 CHARLS数据库简介中国健康与养老追踪调查(China Health and Retirement Longitud…...

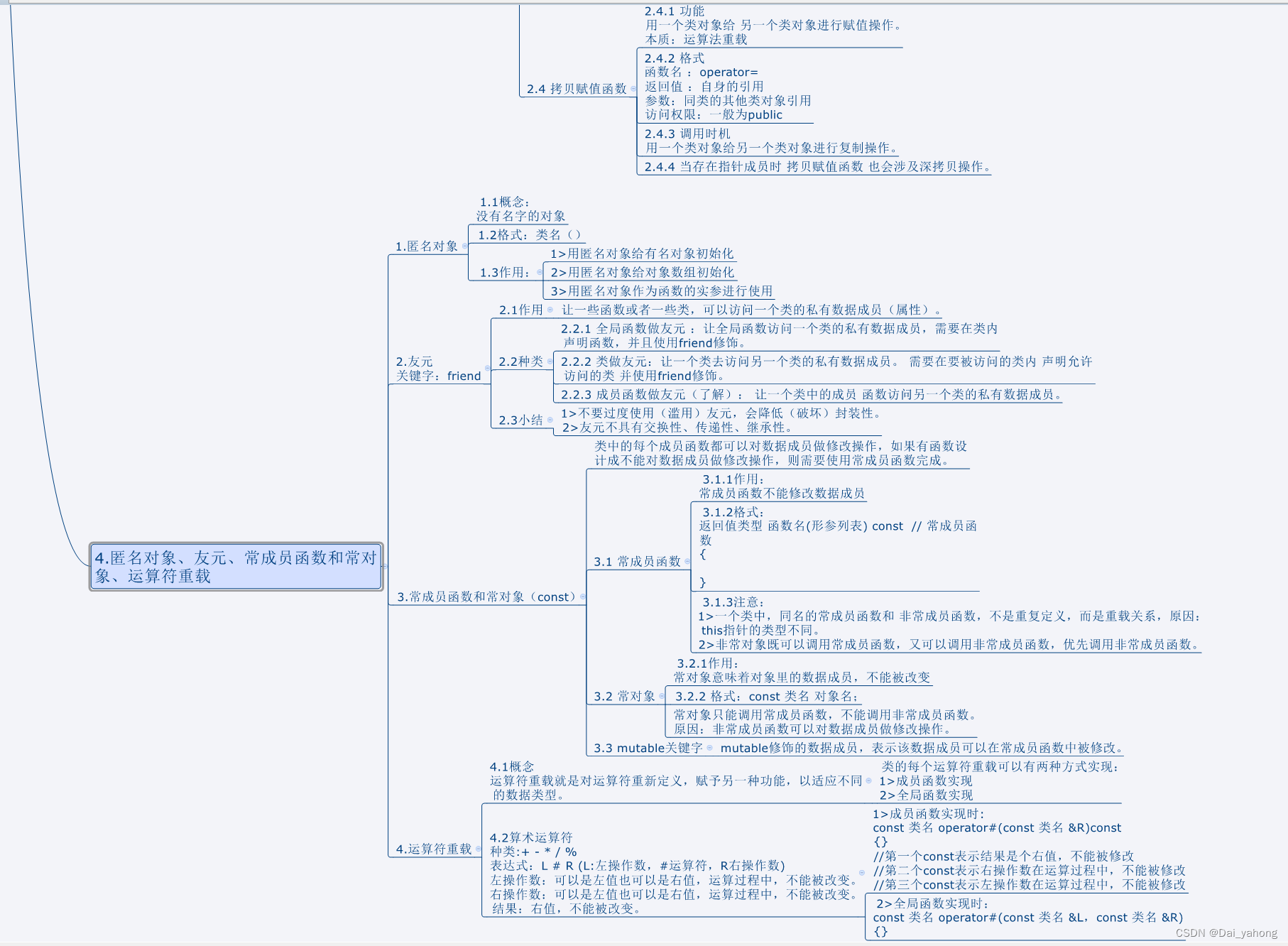
49、C++/友元、常成员函数和常对象、运算符重载学习20240314
一、封装类 用其成员函数实现(对该类的)数学运算符的重载(加法),并封装一个全局函数实现(对该类的)数学运算符的重载(减法)。 代码: #include <iostream…...

SQL Server错误:15404
执行维护计划失败,提示SQL Server Error 15404 无法获取有关... 异常如下图: 原因:数据库用户名与计算机名称不一致 解决办法:1.重名称数据库用户名 将前缀改成计算机名 2.重启SQL Server代理...

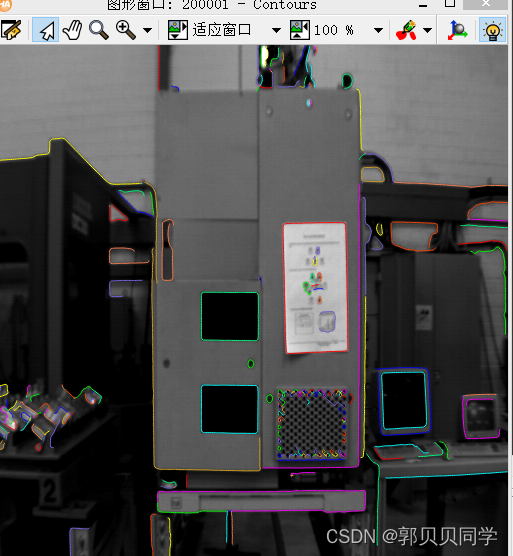
Halcon文件操作
1、Region读写操作 region(区域)是一种重要的数据类型,用于表示图像中的特定区域。这些区域可以代表图像中的目标、感兴趣的区域、边缘、形状等等 read_image (Image, printer_chip/printer_chip_01) dev_open_window (0, 0, 512, 512, black…...

【测试知识】业务面试问答突击版1
高内聚低耦合 高内聚指的是将相关的功能或数据组织在一起,使得模块内部的各个元素紧密地联系在一起,完成特定的任务。 低耦合指的是模块之间的依赖关系尽可能地降低,模块之间的接口简单清晰,减少模块之间的相互影响。 文章目录 整…...

使用el-row及el-col页面缩放时出现空行解决方案
问题: 当缩放到90%或者110%,选中下拉后,下方就会出现空行 如下图所示: 关于el-row 和 el-col : 参数说明类型可选值默认值span栅格占据的列数number—24offset栅格左侧的间隔格数number—0push栅格向右移动格数number…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...
