html和winform webBrowser控件交互并播放视频(包含转码)
1、 为了使网页能够与winform交互 将com的可访问性设置为真
[System.Security.Permissions.PermissionSet(System.Security.Permissions.SecurityAction.Demand, Name = "FullTrust")][System.Runtime.InteropServices.ComVisibleAttribute(true)]2、在webBrowser控件中设置可被html页面调用的类即:webBrowser1.ObjectForScripting = this;前端即可通过window.external访问this对象
3、html页面调用后台方法:window.external.方法名(); 此处的window.external相当于webBrowser1.ObjectForScripting
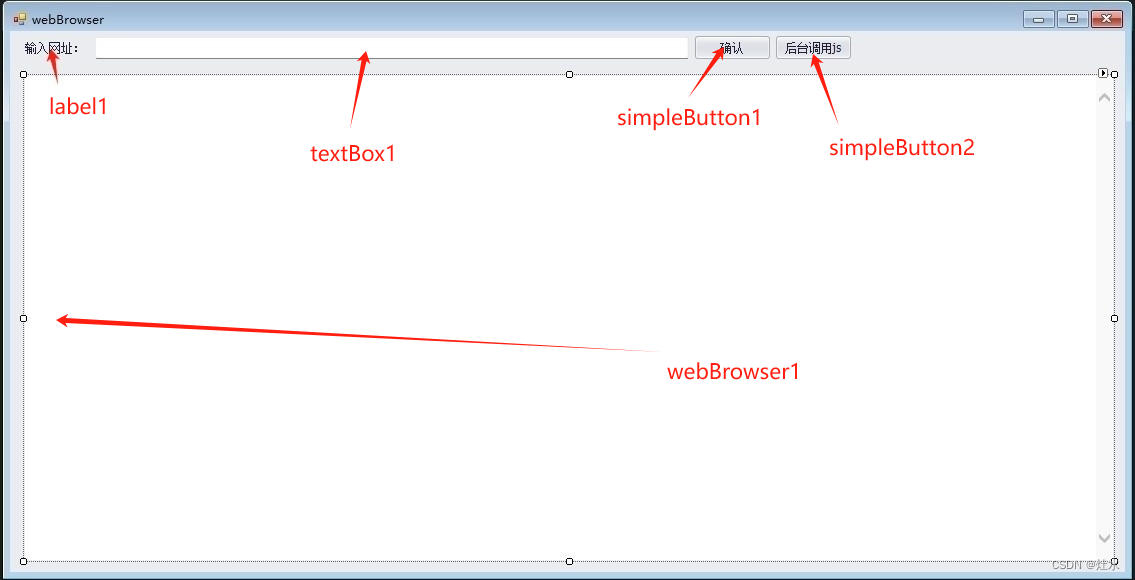
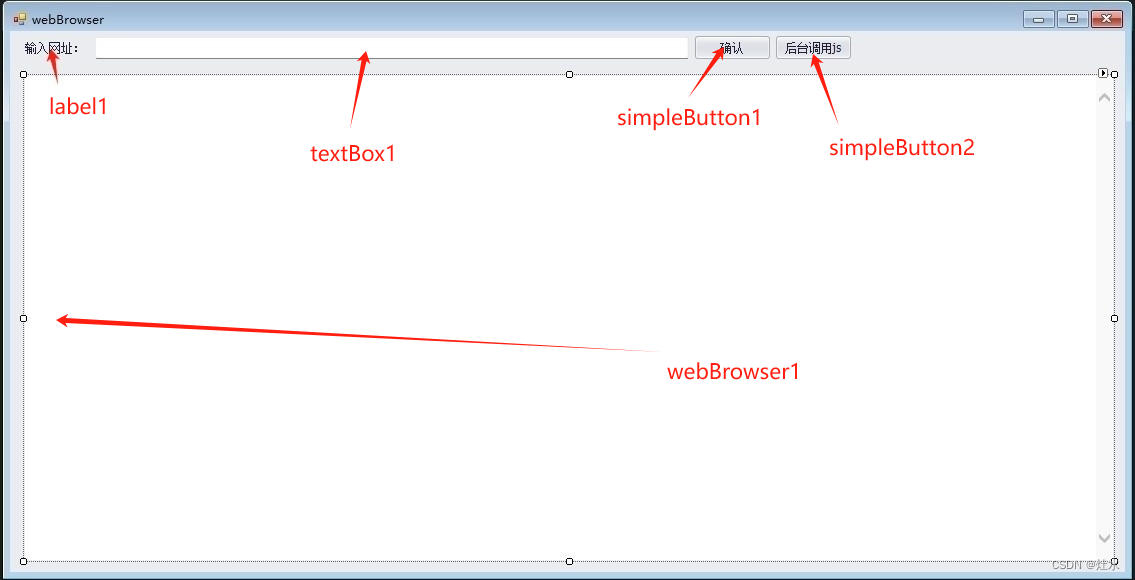
设计:

后台代码:
注意:视频地址需要修改
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
using DevExpress.XtraEditors;
using WebKit;
using System.IO;
using DXApplication1.Helper;namespace DXApplication1
{//为了使网页能够与winform交互 将com的可访问性设置为真[System.Security.Permissions.PermissionSet(System.Security.Permissions.SecurityAction.Demand, Name = "FullTrust")][System.Runtime.InteropServices.ComVisibleAttribute(true)]public partial class webBrowser : DevExpress.XtraEditors.XtraForm{public webBrowser(){InitializeComponent();}private void webBrowser_Load(object sender, EventArgs e){webBrowser1.ScriptErrorsSuppressed = true;//消除脚本错误 webBrowser1.Navigate(@"C:\source\repos\DXApplication1\DXApplication1\Html\HTMLPage2.html");webBrowser1.ObjectForScripting = this;}public string FileLode(string url){//返回路径string result = url;if (!string.IsNullOrEmpty(url)){//保存文件名称string saveName = Guid.NewGuid().ToString() + ".mp4"; string basePath = "UploadFile";string saveDir = DateTime.Now.ToString("yyyy-MM-dd");//获取应用程序的当前工作目录string MapPath = Directory.GetCurrentDirectory();// 文件上传后的保存路径string serverDir = Path.Combine(MapPath, basePath, saveDir);//保存文件完整路径string fileNme = Path.Combine(serverDir, saveName);//项目中是否存在文件夹,不存在创建 if (!Directory.Exists(serverDir)) {Directory.CreateDirectory(serverDir);}//进行视频转换FFmpegHelper.VideoToTs( url, fileNme);result = fileNme;}return result;}/// <summary>/// 前台调用后台返回数据/// 注意:前台调用的方法不能:static/// </summary>/// <param name="a"></param>/// <returns></returns>public string videoLine(int a){var result = string.Empty;switch (a){case 1:result = "http:/UploadFile/2024-03-12/17577f56-d999-4bbe-b67a-2156e241170d.mp4";break;case 2:result = "http:/UploadFile/2024-03-12/af67f8d3-ac79-4bd1-aa41-0743015ef9a4.m4v";break;default:result= "C:\\source\\repos\\DXApplication1\\DXApplication1\\video\\231127.m4v";break;}return result;}private void simpleButton1_Click(object sender, EventArgs e){var url=textBox1.Text;if (!string.IsNullOrEmpty(url)){webBrowser1.ScriptErrorsSuppressed = true;webBrowser1.Navigate(url);webBrowser1.ObjectForScripting = this;}}private void simpleButton2_Click(object sender, EventArgs e){//调用前台js方法webBrowser1.Document.InvokeScript("handinitLine", new object[] { "后台调用js方法1" });}}
}Html代码:
<!DOCTYPE html><head><meta charset="utf-8" /><!--最高级模式渲染文档--><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><title></title><link href="layui-v2.9.7/css/layui.css" rel="stylesheet" />
</head>
<body><!--<div id="player">--><!--播放本地视频--><!--<video controls width="500" height="300" src="../video/1699408632422.m4v"></video>--><!--播放网络视频--><!--<video controls width="500" height="300" src="http:/UploadFile/2024-03-12/b7962018-26b3-43c1-83ad-aa2c14149f58.m4v"></video>--><!--</div>--><div><input type="file" class="layui-btn layui-btn-primary" id="videoUpload" accept="video/*"></div><div class="layui-form-item"><div class="layui-input-group"><div class="layui-input-split layui-input-prefix"></div><input type="text" placeholder="" class="layui-input" id="textvideo"><div class="layui-input-suffix"><button class="layui-btn layui-btn-primary" id="videoLine" value="前台调用后台方法" onclick="vide()">前台调用后台方法</button></div></div></div><script src="layui-v2.9.7/layui.js"></script><script>document.getElementById('videoUpload').addEventListener('change', handleVideoUpload, false);function handleVideoUpload(event) {var url = document.getElementById('videoUpload').value;//获取file选择文件物理路径方法url = window.external.FileLode(url)//var file = event.target.files[0]; // 获取用户选择的文件//var videoURL = URL.createObjectURL(file); // 创建一个指向视频文件的 URLdocument.getElementById('videoUpload').value = url;//判断是否存在video标签if (document.getElementById('videofile')) {var element = document.getElementById("videofile");element.parentNode.removeChild(element);}// 创建一个 video 元素,用于播放视频var video = document.createElement('video');video.src = url;//videoURL; // 设置 video 元素的 src 属性为视频文件的 URLvideo.controls = true; // 显示视频控制器,如播放/暂停按钮等video.width = "500";video.height = "300";video.id = "videofile";video.play(); // 自动播放视频// 将 video 元素添加到页面中document.body.appendChild(video);}function handinitLine(text) {alert(text);}function vide() {var a = document.getElementById('textvideo').value;var url = window.external.videoLine(a);//判断是否存在video标签if (document.getElementById('videofile')) {var element = document.getElementById("videofile");element.parentNode.removeChild(element);}// 创建一个 video 元素,用于播放视频var video = document.createElement('video');video.src = url; // 设置 video 元素的 src 属性为视频文件的 URLvideo.controls = true; // 显示视频控制器,如播放/暂停按钮等video.width = "500";video.height = "300";video.id = "videofile";video.play(); // 自动播放视频// 将 video 元素添加到页面中document.body.appendChild(video);}function strbol(str) {if (str.indexOf('http') == 0) {//开头包含httpreturn false;}return true;}</script>
</body>
FFmpegHelper类:视频转码类
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace DXApplication1.Helper
{class FFmpegHelper{//安装的ffmpeg的路径 写在配置文件的 你也可以直接写你的路径 D:\ffmpeg\bin\ffmpeg.exe//static string FFmpegPath = System.Configuration.ConfigurationManager.AppSettings["ffmepg"];/// <summary>/// 视频转码为mp4文件/// </summary>/// <param name="videoUrl"></param>/// <param name="targetUrl"></param>public static void VideoToTs(string videoUrl, string targetUrl){//视频转码指令string cmd = string.Format("ffmpeg -i \"{0}\" -y -ab 32 -ar 22050 -b 800000 -s 480*360 \"{1}\"", videoUrl, targetUrl);RunMyProcess(cmd);}/// <summary>/// 将ts文件转换为mu3u8文件/// </summary>/// <param name="tsUrl"></param>/// <param name="m3u8Url">这个路径不要带扩展名</param>/// <param name="videoLength">视频切片时长,默认5秒</param>public static void TsToM3u8(string tsUrl, string m3u8Url, int videoLength = 5){//这里是关键点,一般平时切视频都是用FFmpeg -i 地址 -c这样,但是在服务器时,这样调用可能找不到ffmpeg的路径 所以这里直接用ffmpeg.exe来执行命令//string cmd = $@"{FFmpegPath} -i {tsUrl} -c copy -map 0 -f segment -segment_list {m3u8Url}.m3u8 -segment_time 5 {m3u8Url}%03d.ts";string cmd = string.Format("ffmpeg -i \"{0}\" -c copy -map 0 -f segment -segment_list \"{1}.mp4\" -segment_time {2} \"{1}%03d.ts\"", tsUrl, m3u8Url, videoLength);RunMyProcess(cmd);}/// <summary>/// 生成MP4频的缩略图/// </summary>/// <param name="videoUrl">视频文件地址</param>/// <param name="imgUrl">视频缩略图地址</param>/// <param name="imgSize">宽和高参数,如:240*180</param>/// <param name="Second">ss后跟的时间单位为秒</param>/// <returns></returns>public static string CatchImg(string videoUrl, string imgUrl, int Second = 8, string imgSize = "1280x720"){try{//转换文件格式的同时抓缩微图: //ffmpeg - i "test.avi" - y - f image2 - ss 8 - t 0.001 - s 350x240 'test.jpg'//- ss后跟的时间单位为秒string cmd = string.Format("ffmpeg -i \"{0}\" -y -f image2 -ss {1} -t 0.001 -s {2} \"{3}\"", videoUrl, Second, imgSize, imgUrl);RunMyProcess(cmd);//注意:图片截取成功后,数据由内存缓存写到磁盘需要时间较长,大概在3,4秒甚至更长;//System.Threading.Thread.Sleep(500);if (System.IO.File.Exists(imgUrl)){return imgUrl;}return "";}catch{return "";}}/// <summary>/// 执行cmd指令/// </summary>/// <param name="Parameters"></param>public static void RunMyProcess(string Parameters){using (Process p = new Process()){try{p.StartInfo.FileName = "cmd.exe";p.StartInfo.UseShellExecute = false;//是否使用操作系统shell启动p.StartInfo.RedirectStandardInput = true;//接受来自调用程序的输入信息p.StartInfo.RedirectStandardOutput = true;//由调用程序获取输出信息p.StartInfo.RedirectStandardError = true;//重定向标准错误输出p.StartInfo.CreateNoWindow = false;//不创建进程窗口 p.Start();//启动线程p.StandardInput.WriteLine(Parameters + "&&exit"); //向cmd窗口发送输入信息p.StandardInput.AutoFlush = true;p.StandardInput.Close();//获取cmd窗口的输出信息string output = p.StandardError.ReadToEnd(); //可以输出output查看具体报错原因p.WaitForExit();//等待完成p.Close();//关闭进程p.Dispose();//释放资源}catch (Exception ex){throw ex;}}}}
}
相关文章:

html和winform webBrowser控件交互并播放视频(包含转码)
1、 为了使网页能够与winform交互 将com的可访问性设置为真 [System.Security.Permissions.PermissionSet(System.Security.Permissions.SecurityAction.Demand, Name "FullTrust")][System.Runtime.InteropServices.ComVisibleAttribute(true)] 2、在webBrow…...

Neo4j 批量导入数据 从官方文档学习LOAD CSV 命令 小白可食用版
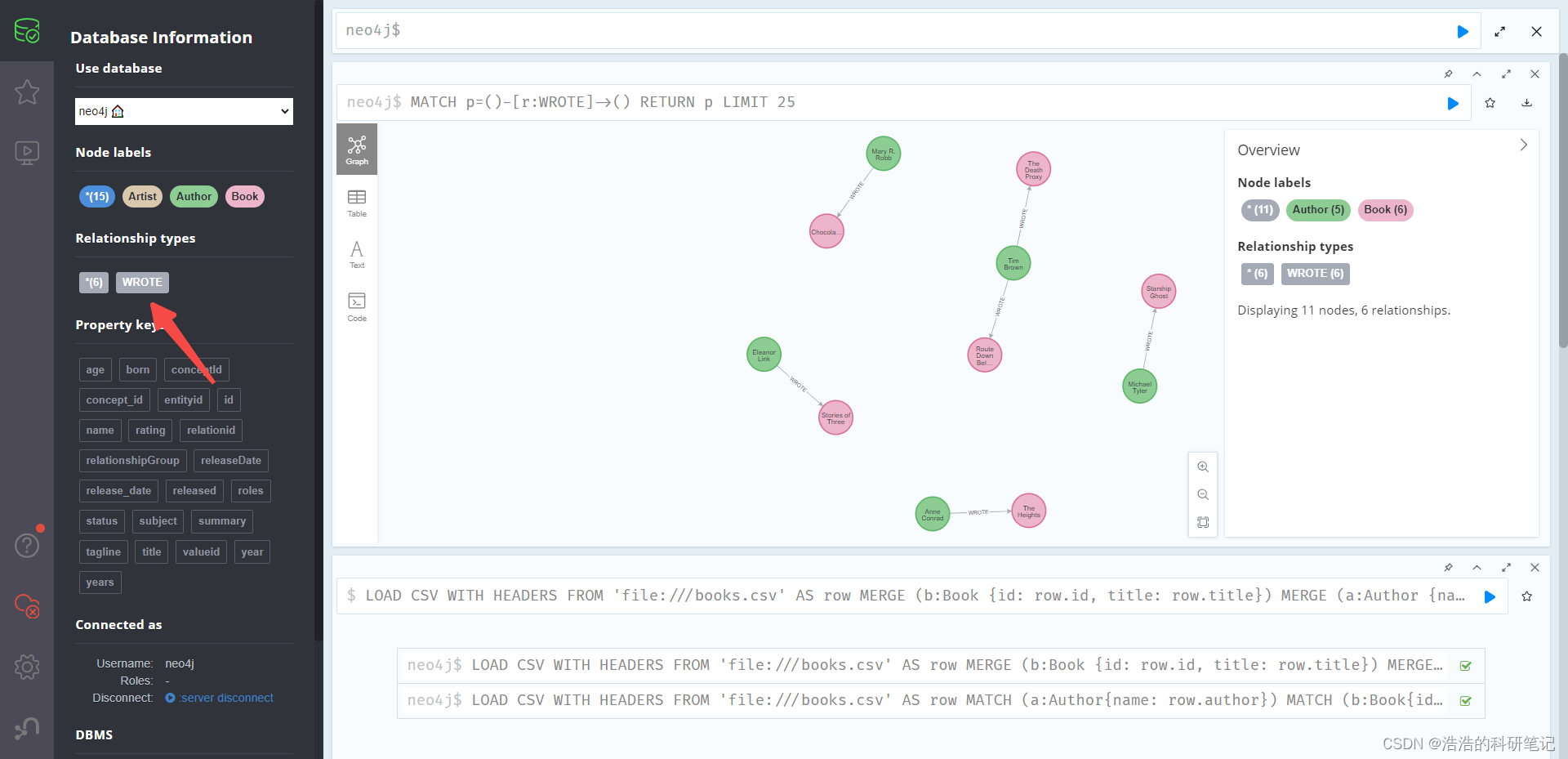
学习LOAD CSV🚀 在使用Neo4j进行大量数据导入的时候,发现如果用代码自动一行一行的导入效率过低,因此明白了为什么需要用到批量导入功能,在Neo4j中允许批量导入CSV文件格式,刚开始从网上的中看了各种半残的博客或者视频…...

Day43-2-企业级实时复制intofy介绍及实践
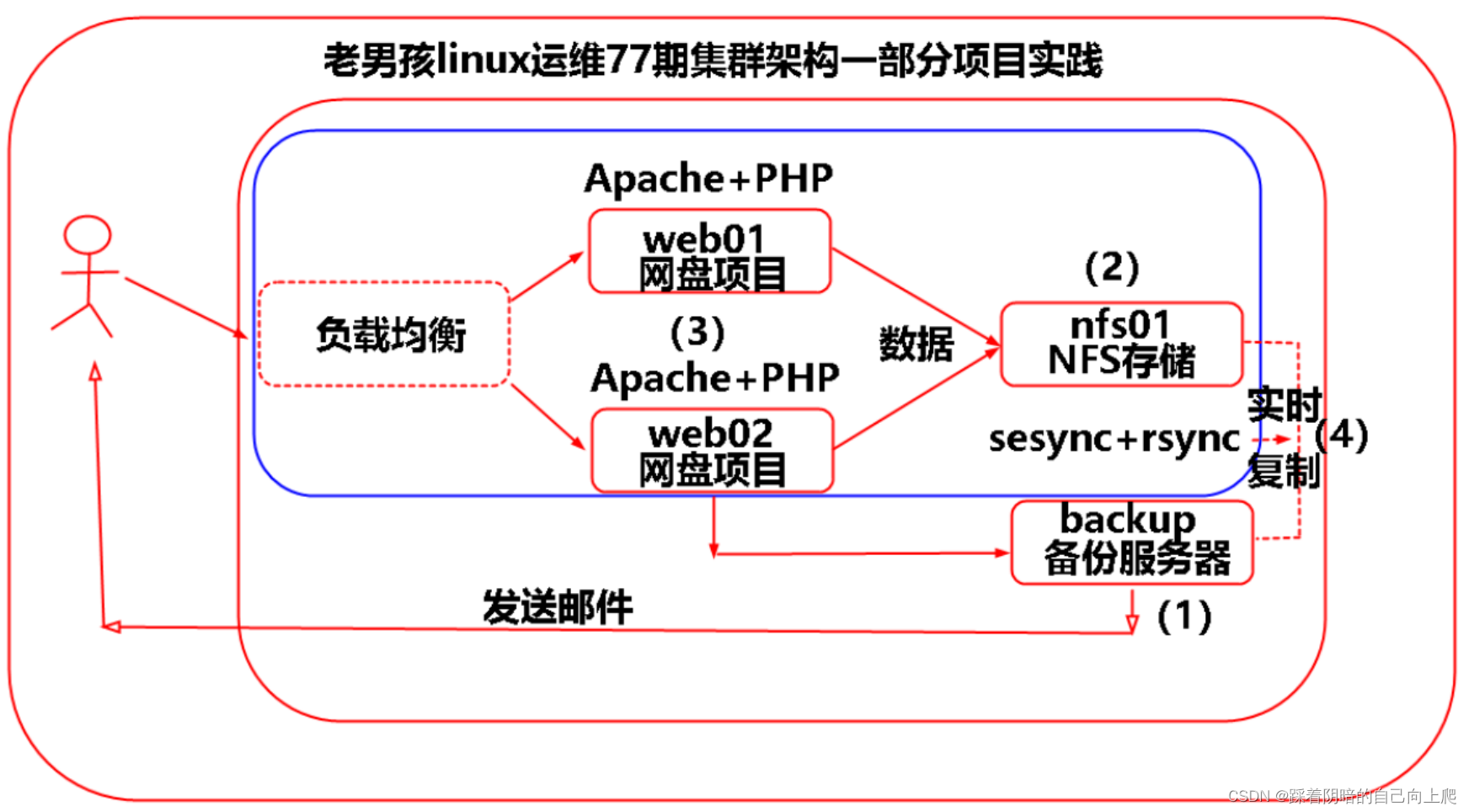
Day43-2-企业级实时复制intofy介绍及实践 1. 企业级备份方案介绍1.1 利用定时方式,实现周期备份重要数据信息。1.2 实时数据备份方案1.3 实时复制环境准备1.4 实时复制软件介绍1.5 实时复制inotify机制介绍1.6 项目部署实施1.6.1 部署环境准备1.6.2 检查Linux系统支…...

2024年AI辅助研发趋势深度解析:科技革新与效率提升的双重奏
随着人工智能技术的迅猛发展,AI辅助研发正逐渐成为科技界和工业界的热门话题。特别是在2024年,这一趋势将更加明显,AI辅助研发将在各个领域展现出强大的潜力和应用价值。 首先,AI辅助研发将进一步提升研发效率。传统的研发模式往…...

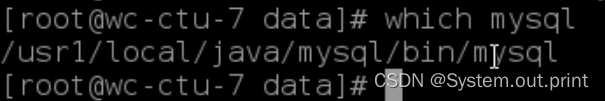
bash: mysqldump: command not found
问题:在linux上执行mysql备份的时候,出现此异常 mysqldump命令找不到 解决: 1、找到mysql目录(找到mysql可执行命令目录) which mysql 有图可知,mysql安装在: /usr1/local/java/mysql 2、my…...

hcie数通和云计算选哪个好?
1. 基础知识与技能要求 数通技术是网络技术的核心,它涉及到网络协议、路由交换、网络安全等多个方面。如果你是一名网络工程师或开发者,想要在数通领域有所建树,你需要具备扎实的基础知识和丰富的实战经验。 云计算则更注重于虚拟化、存储、网…...

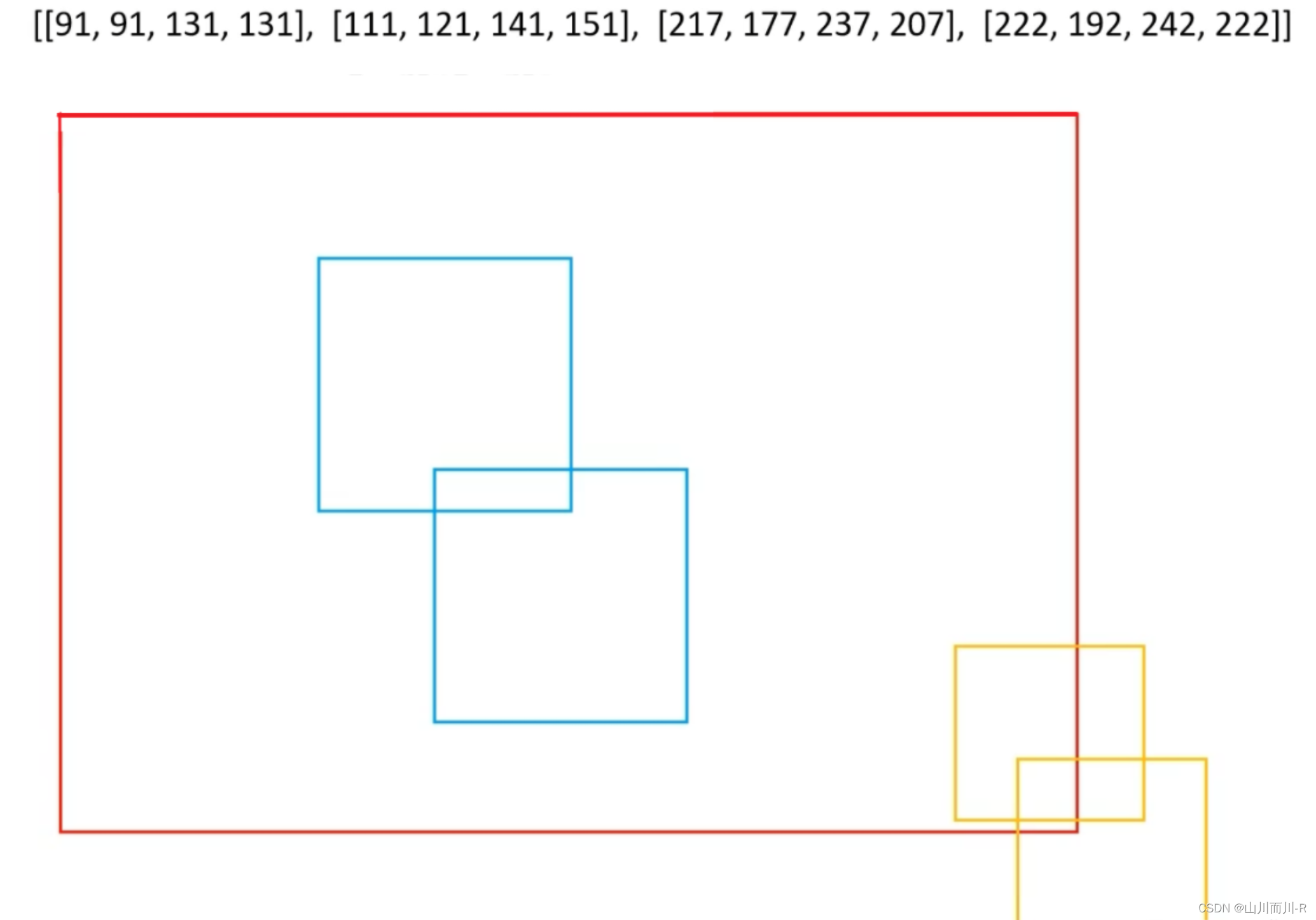
浅易理解:非极大抑制NMS
什么是非极大抑制NMS 非极大值抑制(Non-Maximum Suppression,简称NMS)是一种在计算机视觉和图像处理领域中广泛使用的后处理技术,特别是在目标检测任务中。它的主要目的是解决目标检测过程中出现的重复检测问题,即对于…...

C语言如何进⾏字符数组的复制?
一、问题 有两个字符数组a和b,a的值是“Good Bye” ,b的值是 “Bye Bye”,现在要把b 复制到a中,使a变成“Bye Bye”,应该怎么做? 二、解答 在字符串操作中,字符串复制是⽐较常⽤的操作之⼀。在…...

Linux 中搭建 主从dns域名解析服务器
CSDN 成就一亿技术人! 作者主页:点击! Linux专栏:点击! CSDN 成就一亿技术人! ————前言———— 主从(Master-Slave)DNS架构是一种用于提高DNS系统可靠性和性能的配置方式。…...

CSS3病毒病原体图形特效
CSS3病毒病原体图形特效,源码由HTMLCSSJS组成,双击html文件可以本地运行效果,也可以上传到服务器里面 下载地址 CSS3病毒病原体图形特效代码...

Tomcat Web 开发项目构建教程
1下载Tomcat安装包,下载链接:Apache Tomcat - Welcome!,我电脑环境为JDK8,所以下载Tomcat9.0 2、下载完压缩包后,解压到指定位置 3.在intelij中新建一个项目 4.选中创建的项目,双击shift,输入add frame...然…...
 gauss的使用)
Elasticsearch(9) gauss的使用
elasticsearch version: 7.10.1 在Elasticsearch中,gauss作为衰减函数(decay function)被用于function_score查询中,用于实现基于地理位置或其他数值字段的衰减权重评分。gauss衰减函数模拟了高斯分布,即距…...

php前端和java后端数据调用流程
php前端和java后端数据调用流程 前端 1、新建php页面title.php <title>标题</title> <td width"30%" class"form-key">标题内容</td> <td width"70%"><input type"text" class"form-control…...

C语言从入门到熟悉------第四阶段
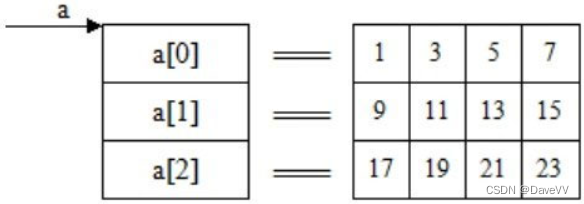
指针 地址和指针的概念 要明白什么是指针,必须先要弄清楚数据在内存中是如何存储的,又是如何被读取的。如果在程序中定义了一个变量,在对程序进行编译时,系统就会为这个变量分配内存单元。编译系统根据程序中定义的变量类型分配…...

【目标检测-数据集准备】DIOR转为yolo训练所需格式
【目标检测】DIOR遥感影像数据集,转为yolo系列模型训练所需格式。 标签文件位于Annotations下,格式为xml,yolo系列模型训练所需格式为txt,格式为 class_id x_center,y_center,w,h其中,train,textÿ…...

Nacos为什么对于临时实例采用心跳检测,非临时实例采用主动询问?Nacos同时作为配置中心和注册中心有什么坏处?为什么Nacos可以抗住那么高的注册?
Nacos为什么对于临时实例采用心跳检测,非临时实例采用主动询问? Nacos 对于临时实例采用心跳检测,而对于非临时实例采用主动询问,这两种不同的健康检查机制是为了满足不同场景下的服务发现需求。具体分析如下: 临时实例的心跳检测…...

【NLP】如何实现快速加载gensim word2vec的预训练的词向量模型
1 问题 通过以下代码,实现加载word2vec词向量,每次加载都是几分钟,效率特别低。 from gensim.models import Word2Vec,KeyedVectors# 读取中文词向量模型(需要提前下载对应的词向量模型文件) word2vec_model KeyedV…...

前端实例:页面布局1(后端数据实现)
效果图 注:这里用到后端语言php(页面是.php文件),提取纯html也可以用 inemployee_index.php <?php include(includes/session.inc); $Title _(内部员工首页); $ViewTopic 内部员工首页; $BookMark 内部员工首页; include(includes/…...
【调参】如何为神经网络选择最合适的学习率lr-LRFinder-for-Keras
【调参】如何为神经网络选择最合适的学习率lr-LRFinder-for-Keras_学习率选择-CSDN博客文章浏览阅读9.2k次,点赞6次,收藏55次。keras 版本的LRFinder,借鉴 fast.ai Deep Learning course。前言学习率lr在神经网络中是最难调的全局参数&#x…...
)
【设计模式】Java 设计模式之享元模式(Flyweight)
享元模式(Flyweight)的深入分析 一、概述 享元模式是一种结构型设计模式,它提供了一种有效的方式来减少在大量对象中产生的内存开销。通过共享尽可能多的对象,享元模式可以使程序更高效地使用内存。享元模式常用于那些创建对象实…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
