Java八股文(Element Plus)
Java八股文のElement Plus
- Element Plus
Element Plus
- 什么是Element UI 和 Element Plus?
Element UI 和 Element Plus 是基于 Vue.js 的一套非常受欢迎的开源 UI 组件库,用于快速构建具有现代化设计和丰富交互效果的前端界面。
- Element UI 和 Element Plus 有哪些特点和优势?
提供丰富的组件库,包括按钮、表单、表格、对话框、下拉菜单等常见组件。
简单易用的API设计,易于上手和扩展。
美观的视觉设计,符合现代化的UI风格。
提供了一致的文档和示例,方便开发者参考和学习。
- Element UI 和 Element Plus 有什么区别?
Element UI 是由饿了么团队开发和维护的一套基于Vue.js 2.0的组件库,而 Element Plus 是在 Element UI 的基础上进行的二次开发和优化,并针对 Vue.js 3.0 进行了适配和升级。
Element Plus 提供了更多的新特性和改进,包括对Composition API的支持、更好的性能和体验、更好的 TypeScript 支持等。
- 如何在项目中使用 Element UI 或 Element Plus?
安装 Element UI 或 Element Plus 的相关依赖。
在项目中导入需要使用的组件。
在需要使用组件的地方进行注册,并按需引入相关样式。
在模板中使用组件,并根据需要配置相应的属性和事件。
- Element UI 或 Element Plus 提供了哪些常用的表单组件?
Element UI 或 Element Plus 提供了常用的表单组件,包括输入框、下拉选择框、单选框、多选框、日期选择器、表单验证等。
- Element UI 或 Element Plus 提供了哪些常用的布局组件?
Element UI 或 Element Plus 提供了常用的布局组件,包括容器(Container)、栅格布局(Row、Col)、卡片(Card)、面板(Panel)等。
- 如何实现表单验证?
在 Element UI 或 Element Plus 中,可以通过在表单组件上设定规则(rules)来实现表单验证。
规则可以通过使用预定义的验证函数(例如:required、email)或自定义验证函数来定义。
- Element UI 或 Element Plus 提供了哪些可视化数据展示的组件?
Element UI 或 Element Plus 提供了常用的可视化数据展示的组件,包括图表(Chart)、数据表格(Table)、折叠面板(Collapse)、标签页(Tabs)等。
- 如何自定义主题样式?
Element UI 和 Element Plus 提供了主题样式的自定义功能。
可以通过引入 sass 或 less 的预处理器,然后重写相应的变量和样式,以达到自定义主题的效果。
- Element UI 和 Element Plus 是否支持国际化?
是的,Element UI 和 Element Plus 都具有国际化支持。
可以使用全局配置项来设置当前的语言,并通过导入相应的语言包进行翻译。
- Element UI 和 Element Plus 是否支持响应式布局?
是的,Element UI 和 Element Plus 提供了响应式布局的支持。
可以通过使用栅格布局(Row、Col)来实现在不同屏幕尺寸下的自适应布局。
- Element UI 和 Element Plus 如何处理组件的可定制性?
Element UI 和 Element Plus 提供了丰富的组件选项和插槽(slot)来实现组件的可定制性。
开发者可以根据需求自定义组件的样式、数据展示方式和交互行为。
- Element UI 和 Element Plus 提供的组件是否可以按需加载?
是的,Element UI 和 Element Plus 提供了按需加载的功能,可以通过按需引入需要使用的组件,以减小打包体积并提升性能。
- Element UI 和 Element Plus 是否提供了事件机制?
是的,Element UI 和 Element Plus 提供了丰富的事件机制。
组件可以触发不同的事件,例如点击事件(click)、表单验证事件(validate)、数据改变事件(change)等。
开发者可以监听这些事件并作出相应的处理逻辑。
- Element UI 和 Element Plus 是否支持移动端适配?
Element UI 和 Element Plus 对于移动端的适配相对较弱,但在移动端上也可以通过一些调整和自定义来实现较好的使用体验。
也可以选择使用其他适用于移动端的 UI 组件库。
- Element UI 和 Element Plus 是否提供了可扩展性和自定义组件的能力?
是的,Element UI 和 Element Plus 具有很强的可扩展性和自定义组件的能力。
开发者可以根据自己的需求扩展现有组件或创建全新的组件,并结合它们进行开发。
- Element UI 和 Element Plus 在生产环境中的稳定性如何?
Element UI 和 Element Plus 都经过了广泛的生产环境验证和社区使用,并持续得到开发和维护团队的更新和支持。
因此,它们在生产环境中具有相当的稳定性和可靠性。
- Element UI 和 Element Plus 如何处理兼容性?
Element UI 和 Element Plus 都遵循了现代化的前端开发标准和实践
- Element UI 和 Element Plus 是否支持 SSR(服务端渲染)?
Element UI 在 Vue.js 2.0 版本中提供了对SSR(服务端渲染)的支持,可以在服务端渲染的应用中使用。
而 Element Plus 对 Vue.js 3.0 版本的 SSR 支持正在开发中。
- Element UI 和 Element Plus 有哪些常见的兼容性问题?
在使用 Element UI 和 Element Plus 进行开发时,一些常见的兼容性问题可能包括:
不同浏览器对某些 CSS 规则的差异处理。
不同浏览器对某些 JavaScript API 的支持程度不同。
在移动端设备上的触摸事件兼容性。
对于 IE 浏览器的兼容性处理。
针对这些兼容性问题,可以通过相关的 polyfill、样式调整和兼容性测试来解决。
- Element UI 和 Element Plus 是否支持可访问性(Accessibility)?
Element UI 在设计和开发时考虑到了可访问性,并提供了一些辅助功能和规范,以便于开发者创建可访问的UI界面。
而 Element Plus 在此基础上也继续关注可访问性,并提供了更好的支持。
- Element UI 和 Element Plus 的社区支持如何?
Element UI 和 Element Plus 拥有庞大的社区支持,有很多开发者在使用和贡献这些库,因此可以在社区中获得帮助、学习和解决问题。
- Element UI 和 Element Plus 的官方文档在哪里?
Element UI 的官方文档可以在官网(https://element.eleme.cn)找到,而 Element Plus 的官方文档可以在 GitHub(https://element-plus.org)上找到。
这些文档提供了详细的组件介绍、使用示例和API参考等内容。
内容来自

相关文章:

Java八股文(Element Plus)
Java八股文のElement Plus Element Plus Element Plus 什么是Element UI 和 Element Plus? Element UI 和 Element Plus 是基于 Vue.js 的一套非常受欢迎的开源 UI 组件库,用于快速构建具有现代化设计和丰富交互效果的前端界面。 Element UI 和 Element…...

【Hadoop】Hadoop概述与核心组件
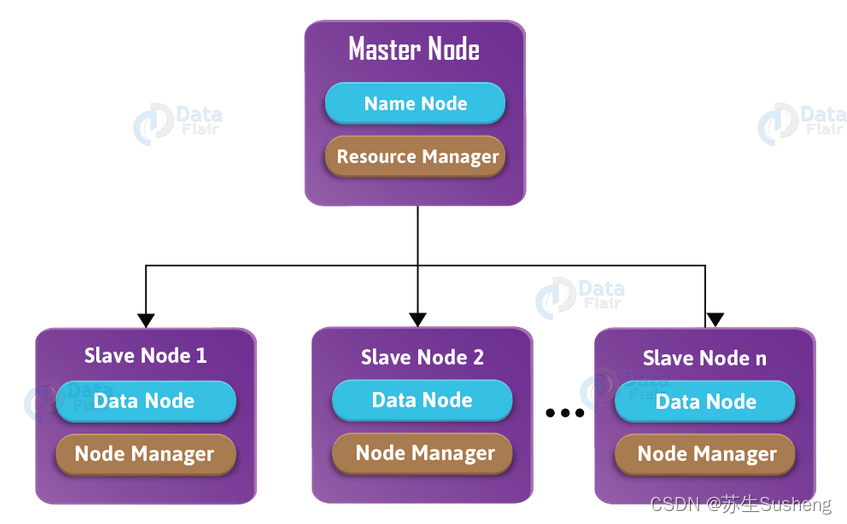
目录 Hadoop概述Hadoop 发展历史Hadoop 三大发行版本1.Apache Hadoop(常用)2.Cloudera Hadoop3.Hortonworks Hadoop优势优势总结——4高(高可靠、高扩展、高效、高容错) Hadoop组成1.HDFS管理者:NameNode(n…...

3D地图在BI大屏中的应用实践
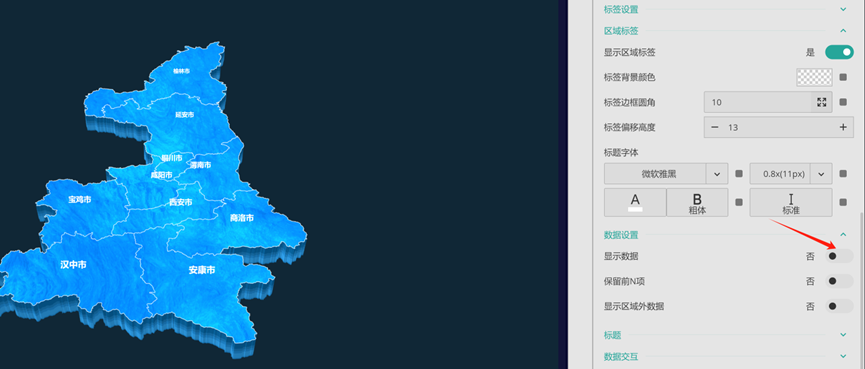
前言 随着商业智能的不断发展,数据可视化已成为一项重要工具,有助于用户更好地理解数据和分析结果。其中,3D地图作为一种可视化工具,已经在BI大屏中得到了广泛地应用。 3D地图通过将地理信息与数据相结合,以更加直观…...

JavaScript 进阶(二)
一、深入对象 1.1创建对象三种方式 1. 利用对象字面量创建对象 2. 利用 new Object 创建对象 3.利用构造函数创建对象 1.2 构造函数 构造函数 : 是一种特殊的函数,主要用来初始化对象。 使用场景: 常规的 {...} 语法允许创建一个对象。…...

基于ssm+layui的图书管理系统
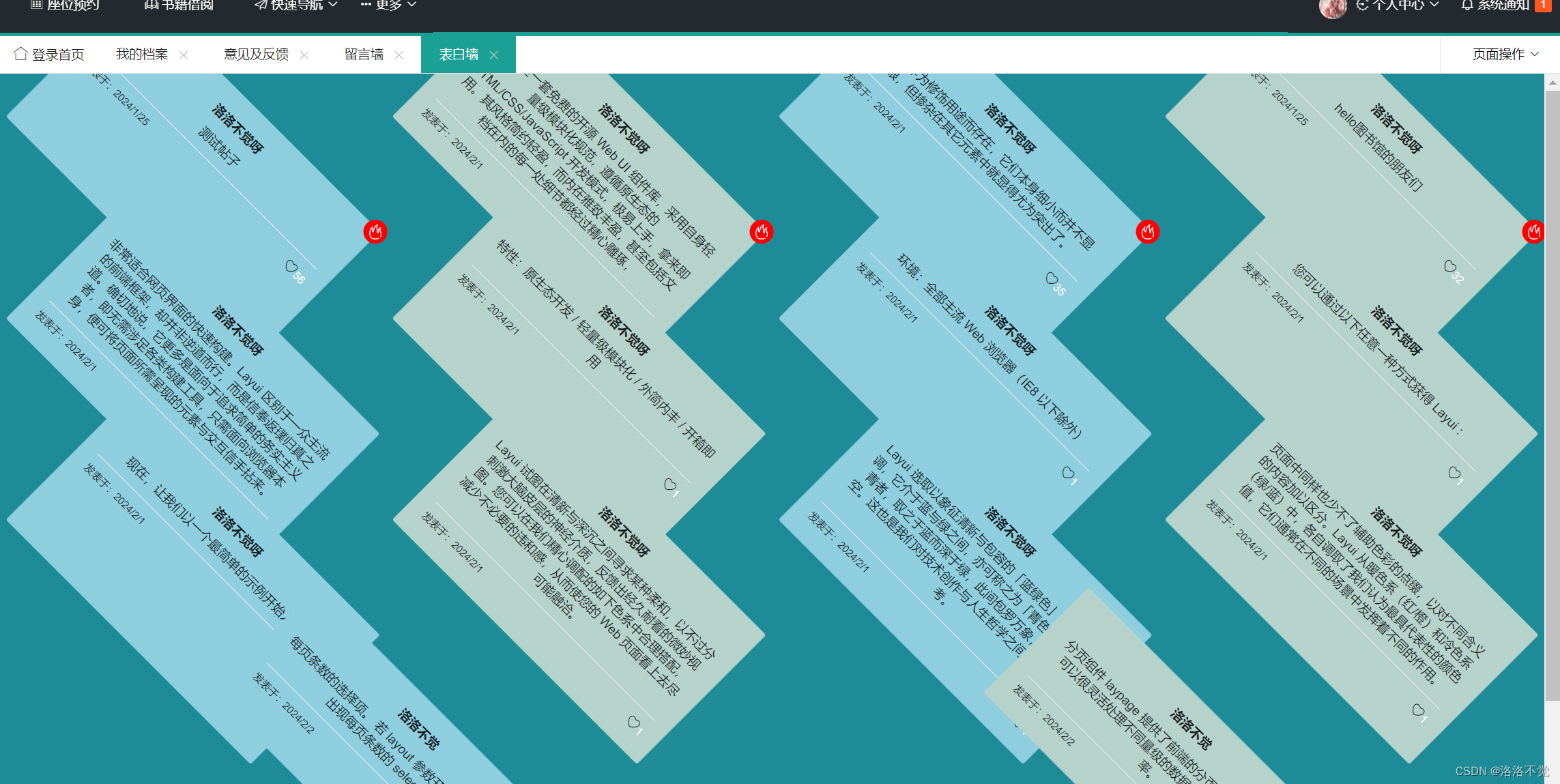
基于ssmlayui的图书管理系统 账户类型分为:管理员,用户管理员私有功能用户私有功能公共功能技术栈功能实现图 视频演示 账户类型分为:管理员,用户 图书管理系统主要登录账户类型为管理员账户与用户账户 管理员私有功能 账户管理…...

2024年最新阿里云和腾讯云云服务器价格租用对比
2024年阿里云服务器和腾讯云服务器价格战已经打响,阿里云服务器优惠61元一年起,腾讯云服务器61元一年,2核2G3M、2核4G、4核8G、4核16G、8核16G、16核32G、16核64G等配置价格对比,阿腾云atengyun.com整理阿里云和腾讯云服务器详细配…...

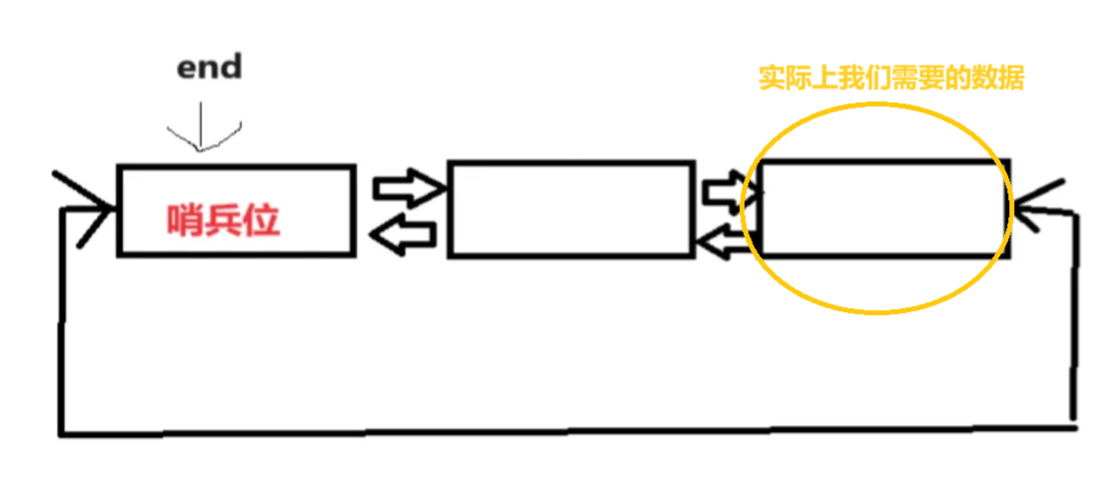
双指针算法_复写零
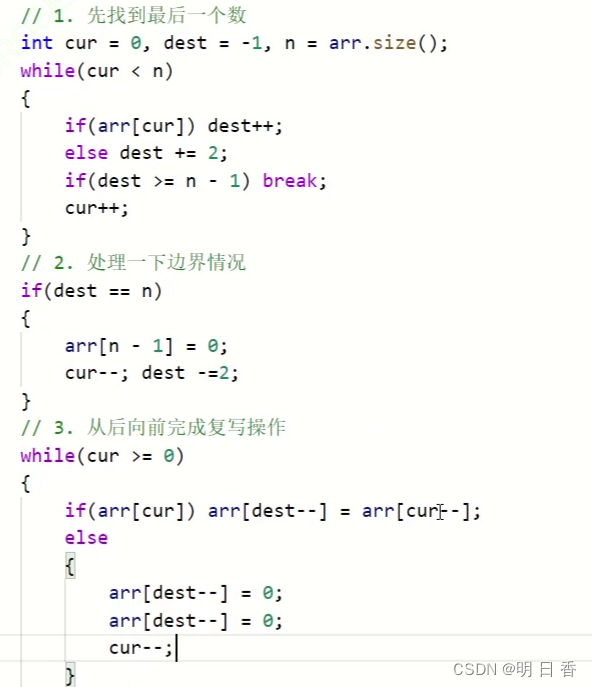
题目: 给一个固定长度的数组arr,将数组中出现的每一个0都复写一遍,并且将其余元素都往右移动 且不要再超过数组长度的位置写入元素,在数组上直接修改 示例: 双数组模拟操作: 从示例来看,因为…...

自习室预订系统|基于springboot框架+ Mysql+Java+B/S架构的自习室预订系统设计与实现(可运行源码+数据库+设计文档+部署说明)
推荐阅读100套最新项目 最新ssmjava项目文档视频演示可运行源码分享 最新jspjava项目文档视频演示可运行源码分享 最新Spring Boot项目文档视频演示可运行源码分享 目录 前台功能效果图 学生功能模块 管理员功能登录前台功能效果图 系统功能设计 数据库E-R图设计 lunwen参…...

基于Java+SpringMVC+vue+element宠物管理系统设计实现
基于JavaSpringMVCvueelement宠物管理系统设计实现 博主介绍:5年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留言 文末获取源…...

用miniconda建立PyTorch、Keras、TensorFlow三个环境
一、配置清华镜像conda源 由于网络问题,直接使用conda默认的源下载包可能会非常慢。为了解决这个问题,可以配置国内镜像源来加速包的下载。清华大学TUNA协会提供了一个常用的conda镜像源。下面是如何配置清华镜像源的步骤: 1. 配置清华conda…...

【QT 5 +Linux下qt软件点击.sh脚本运行+Dconf编辑器+学习他人文章+番外篇:点击脚本运行软件】
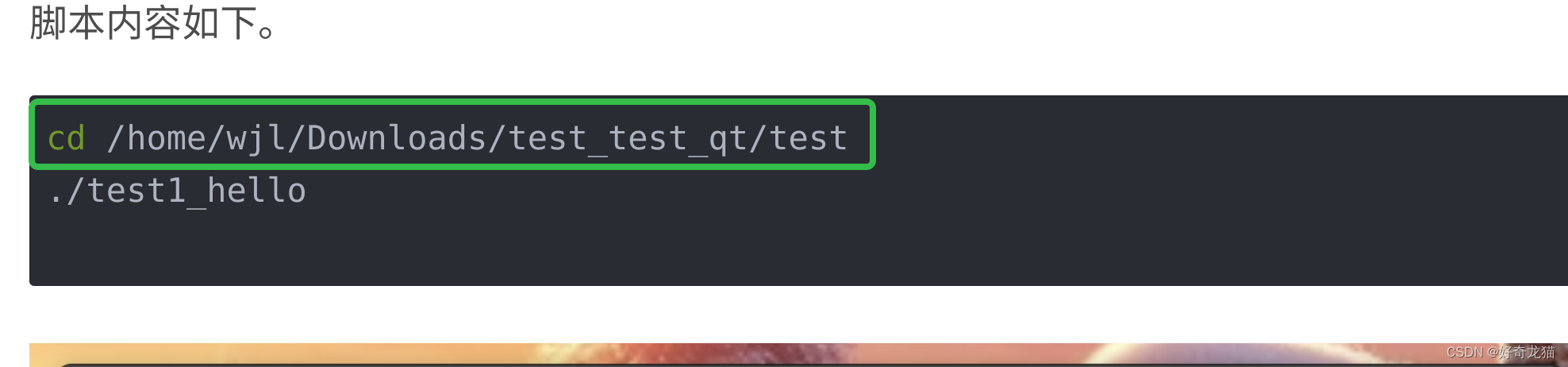
【QT 5 Linux下qt软件点击.sh脚本运行Dconf编辑器学习他人文章番外篇:点击脚本运行软件】 1、前言2、实验环境3、自我学习总结-本篇总结1、说明:代替qt的快捷方式2、适用性更广3、了解工具:Dconf编辑器注意事项: 4、参考链接-感谢…...

多模态大模型Claude 3正式接入集简云与语聚!对标GPT-4且支持中文
自OpenAI发布GPT-4以来,引发了业务模式与应用使用的巨大变革,掀起了各大企业对于多模态大模型的研究热潮。3月初,AnthropicClaude在官网正式发布Claude 3系列多模态大模型,据了解,该模型在多个维度上超越了GPT-4&#…...

.NET后端返回File文件,及前端处理直接在浏览器下载
后端代码 [AllowAnonymous] public System.Web.Mvc.ActionResult ExportByteExcel(string datatab, string columnnames, string schemecode) { 返回excel。 string ReportName "ExcelTemplete" DateTime.Now.Ticks.ToString(); …...

如何压缩图片文件大小?教大家几种方法
当图片文件较大时,图片压缩可以有效的缩小图片kb,从而使图片储存起来更加方便,也可以解决上传时图片大小被限制的问题,那么我们有什么方法可以简单快速的将图片大小压缩呢?下面就来给大家分享几个如何修改照片大小kb的…...

Qt 如何搭建Lua的运行环境
一、Lua简介 Lua 是一种强大的、高效的、轻量级的、可嵌入的脚本语言。它支持过程(procedural)编程、面向对象编程、函数式编程以及数据描述。Lua 是动态类型的,运行速度快,支持自动内存管理,因此被广泛用于配置、脚本…...

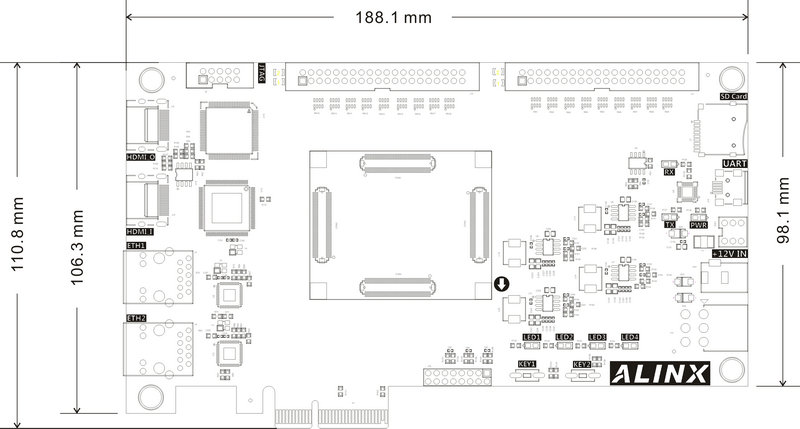
产品推荐 - ALINX XILINX FPGA开发板 Artix-7 XC7A100T-2FGG484I
01开发板介绍 此款开发板采用核心板扩展板的模式,方便用户对核心板的二次开发利用。FPGA使用的是Xilinx公司的ARTIX-7系列的芯片,型号为XC7A100T-2FGG484I。在核心板使用了2片MICRON公司的MT41J256M16HA-125 DDR3芯片,组合成32bit的数据总线…...

Github 2024-03-16 开源项目日报Top10
根据Github Trendings的统计,今日(2024-03-16统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目5非开发语言项目2TypeScript项目1C++项目1Lua项目1Swift项目1《Hello 算法》:动画图解、一键运行的数据结构与算法教程 创建周期:4…...

【使用postman测试python接口】
打开python服务 设置postman如下,并发送: postman新建请求设置请求方式为post设置地址、raw、json方式、内容如下 结果: python如下: from flask import Flask, request, jsonifyapp Flask(__name__) # 实例化对象app.route…...

【C++ 】list 类
1. 标准库中的list类 list 类 的介绍: 1. list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代 2. list与forward_list非常相似:最主要的不同在于forward_list是单链表 3. 与其他的序列式容器相比(a…...

Linux下的多线程编程:原理、工具及应用(2)
🎬慕斯主页:修仙—别有洞天 ♈️今日夜电波:Flower of Life—陽花 0:34━━━━━━️💟──────── 4:46 🔄 ◀️ ⏸ ▶️ ☰ …...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...
