CSS进阶空间转换和 less
<html>
<head>
<meta charset="UTF-8" />
<title>空间转换</title>
</head>
<body>
<!-- 空间转换
空间:是从坐标轴角度定义的X,Y,和Z三条坐标轴构成一个立体空间 Z轴位置与视线方向相同
空间转换也叫3D转换
属性:transform
-->
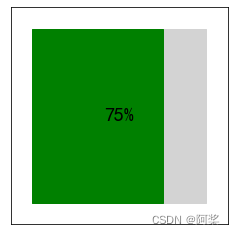
<!-- 空间转换 -平移
属性:
transform:translate3d(x,y,z);
transform: translateX();
transform: translateY();
transform: translateZ();
取值(正负均可)
像素单位数值
百分比(参照盒子自身尺寸计算结果)
电脑是平面的,默认情况下无法观察到 Z 轴平移的效果
-->
<!-- 视距perspective
作用:指定了观察者与Z=0平面的距离,为元素添加透视效果
透视效果:近大远小,近实远虚
属性:(添加给父级,取值范围800-1200)
perspective:视距;
-->
<!-- 空间旋转
transform:rotateZ(值);
transform:rotateX (值);
transform:rotateY (值);
左手法制:根据旋转方向确定取值正负
左手握住旋转轴,拇指指向正值方向,其他四个手指弯曲方向为旋转轴正值方向
自定义旋转轴:
rotate3d(x,y,z):用来自定义旋转轴的位置及旋转的角度
x,y,z取值为0-1之间的数字
-->
<!-- 立体呈现 transform-style
作用:设置元素的子元素是位于3D空间中还是平面中
属性名:transform-style(给父级加)
属性值:flat:子级处于平面中
preserve-3d:子级处于3D空间
注意:每个面都有独立的坐标轴
-->
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>less</title>
</head>
<body>
<!-- less是一个css与处理器,文件后缀是.less,使css具备一定的逻辑性,计算能力
注意:浏览器不识别less代码,目前阶段网页要引入对应的css文件
cscode插件:easy less保存less文件自动生成对应的css文件 -->
<!-- less-注释
单行注释
语法://注释内容
快捷键:ctrl+/
块注释
语法:/*注释内容*/
快捷键:shift+alt+a -->
<!-- less运算
加、减、乘、直接书写计算表达式
除法需要添加小括号或. -->
<!-- less - 嵌套
作用:快速生成后代选择器
·father{
color:red;
.son{
width:200px;
a{
color:green
//&表示的是当前选择器,代码写到谁的大括号里面就表示谁不会生成后代选择器
应用:配合hover伪类或nth-child结构伪类使用
&:hover{color:blue
}
}}} -->
<!-- less - 变量
概念:容器,存储数据
作用:存储数据,方便使用和修改
语法:
定义变量:@变量名:数据;
使用变量:css属性:@变量名;
-->
<!-- less-导入
作用:导入less公共样式文件
语法:导入@import“文件路径”
提示:如果是less文件可以省略后缀
@import‘./base.less’;
@import‘/common’;
-->
<!-- less - 导出
写法:在less文件的第一行添加//out:存储url
提示:文件夹名称后面添加/
//out:./css/
指定文件夹
// out:./index.css
生成对应的css
//out:.mycss/index.css
在mycss文件中生成index.css
禁止导出
写法:在文件第一行//out:false
-->
</body>
</html>
相关文章:

CSS进阶空间转换和 less
<html> <head> <meta charset"UTF-8" /> <title>空间转换</title> </head> <body> <!-- 空间转换 空间:是从坐标轴角度定义的X,Y,和Z三条坐标轴构成一个立体空间 Z轴位置与视线方向相同 空间转换也叫3D转…...

C/C++ 知识点:| 与 || 的区别
文章目录 一、|与 || 的区别1、按位或运算符 |2、逻辑或运算符 ||3、区别4、总结 前言 在C编程语言中,逻辑或运算符用于连接两个条件表达式,当至少有一个条件为真时,整个表达式的结果为真。C提供了两种逻辑或运算符:按位或|和逻辑…...

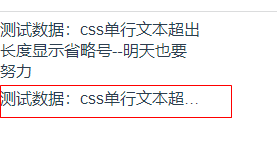
CSS中如何设置单行或多行内容超出后,显示省略号
1. 设置超出显示省略号 css设置超出显示省略号可分两种情况: 单行文本溢出显示省略号…多行文本溢出显示省略号… 但使用的核心代码是一样的:需要先使用 overflow:hidden;来把超出的部分隐藏,然后使用text-overflow:ellipsis;当文本超出时…...

PFA烧杯透明聚四氟乙烯刻度量杯
PFA烧杯,刻度清晰,耐酸碱,和有机溶剂。...

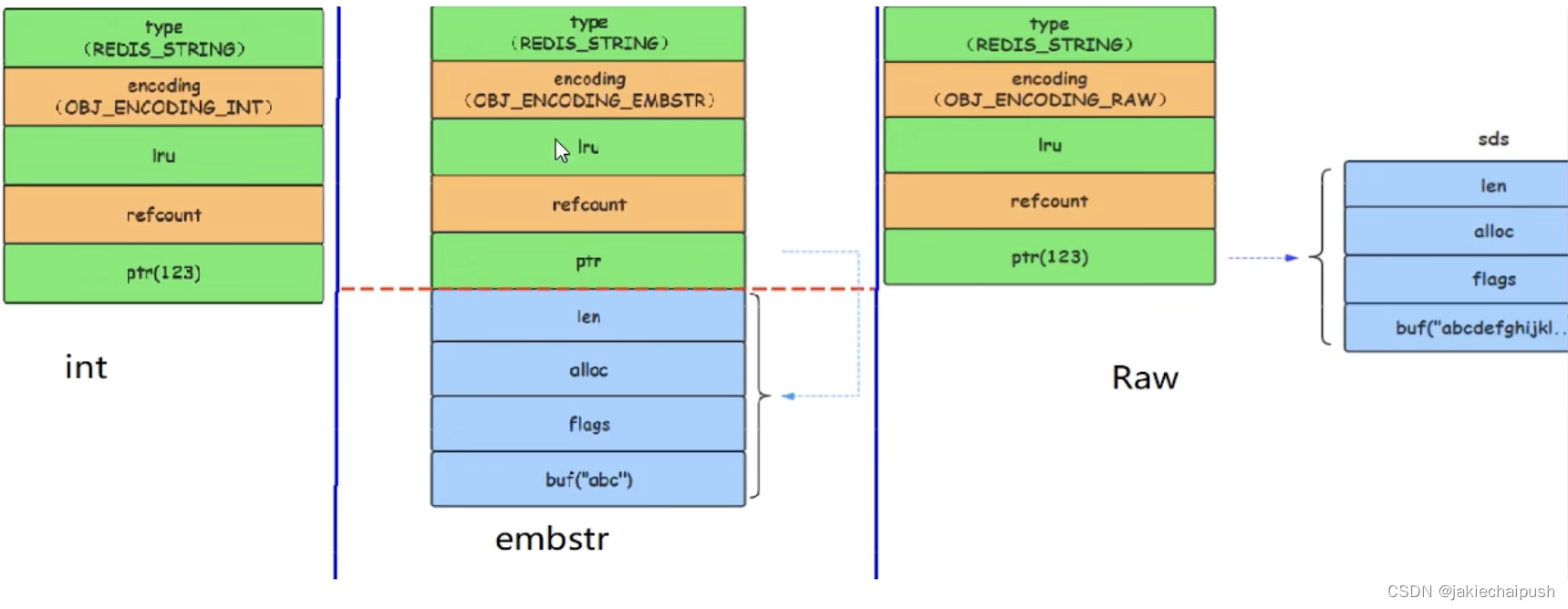
Redis底层数据结构之String
文章目录 1. 前提回顾2. RedisObject三大数据类型简介3. SDS字符串4. SDS字符串源码分析5. 总结 1. 前提回顾 前面我们说到redis的String数据结构在底层有多种编码方式。例如我们执行下面两条语句 set k1 v1 set age 17我们查看类型,发现这类型都是String类型 我们…...

【Maven学习笔记】Maven入门教程(适合新手反复观看学习)
Maven学习笔记 Maven的简要介绍Maven的安装和配置Maven的安装Maven安装的常用配置 Maven的使用入门编写pom编写主代码编写测试代码打包和运行使用Archetype生成项目骨架 Maven核心概念的阐述坐标案例分析依赖依赖的范围传递性依赖依赖范围依赖调节可选依赖Maven依赖常用的技巧 …...

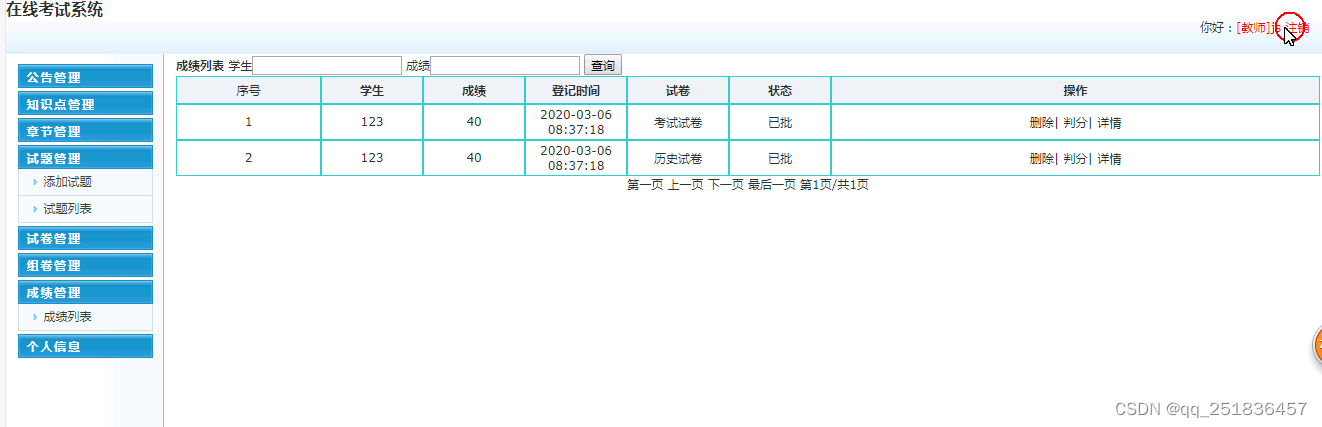
idea Springboot 在线考试管理系统开发mysql数据库web结构java编程计算机网页
一、源码特点 springboot 在线考试管理系统是一套完善的完整信息系统,结合mvc框架和bootstrap完成本系统springboot spring mybatis ,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发),系统具有…...

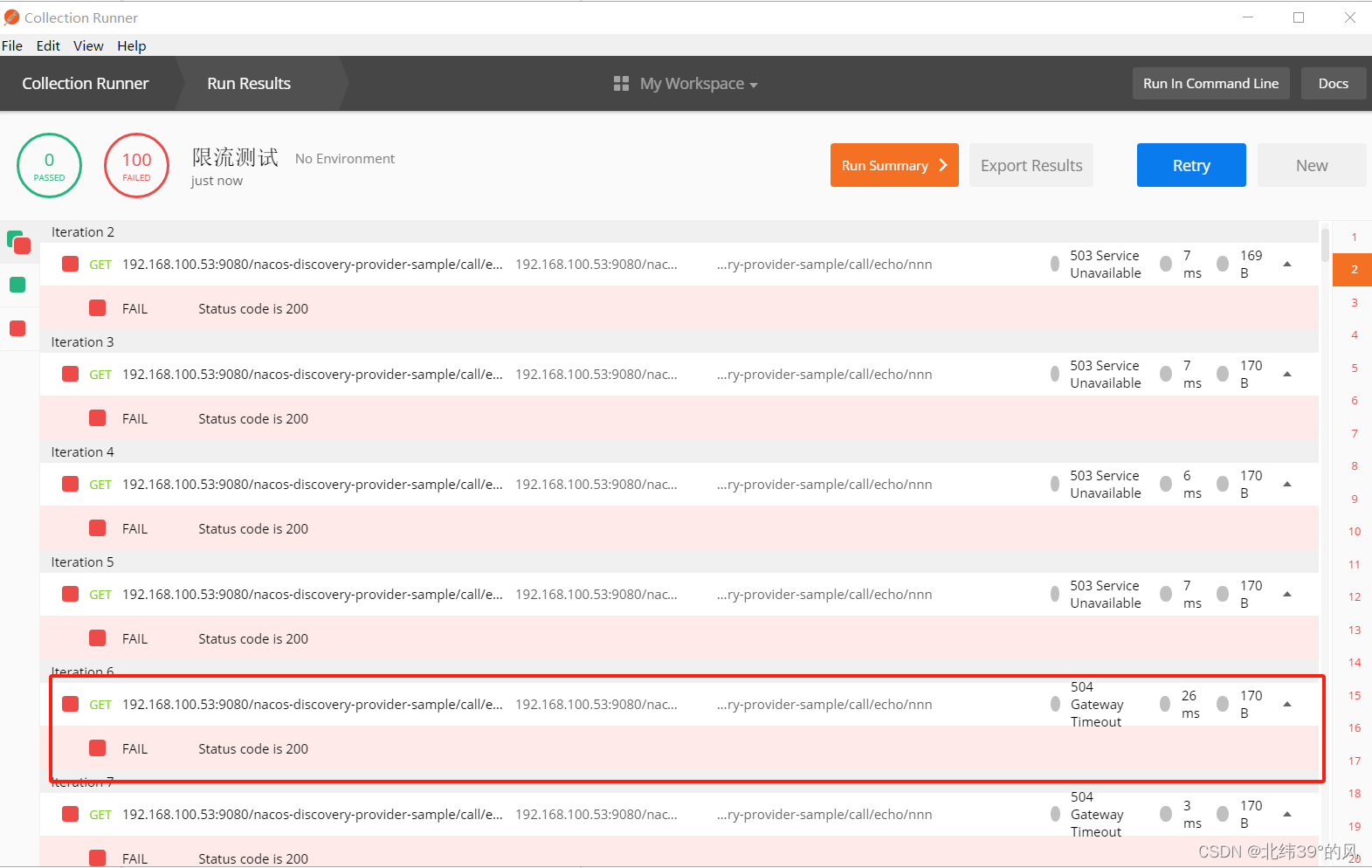
Spring Cloud Alibab 入门搭建,包含Nacos中心,注册服务发现服务,Feign请求,GateWay网关,sentinel限流
源码在最后 一、安装Nacos注册中心 1.1查看Nacos官网,安装Nacos服务,下载源码或者安装包 1.2启动服务,默认端口为8848, 二、创建服务注册&发现 2.1使用脚手架,创建注册服务和发现服务项目,我用的版…...

ShardingSphere-SQL 解析 Issue 处理流程
ShardingSphere-SQL 解析 Issue 处理流程 这是之前给社区写的 SQL 解析 Issue 的处理流程,可以帮助社区用户快速参与到 ShardingSphere-SQL 解析任务当中。 ShardingSphere SQL 解析 issue 列表 Issue 背景说明 当前 Issue 使用自定义的爬虫脚本从对应的数据库官…...

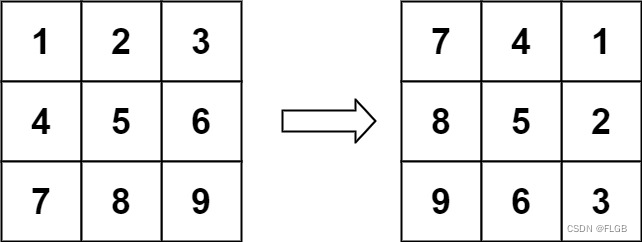
【矩阵】48. 旋转图像【中等】
旋转图像 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 示例 1: 输入:matrix [[1,2,3],[4,5,6],[7,8,…...
)
高质量 Git 仓库汇总(持续更新,方便查看)
Leetcode https://github.com/kamyu104/LeetCode-Solutions Cmake https://github.com/viva64/pvs-studio-cmake-examples 3D目标检测 Awesome-3D-Object-Detection Awesome-3D-Object-Detection-for-Autonomous-Driving Cuda Code dbscan https://github.com/l3lackc…...

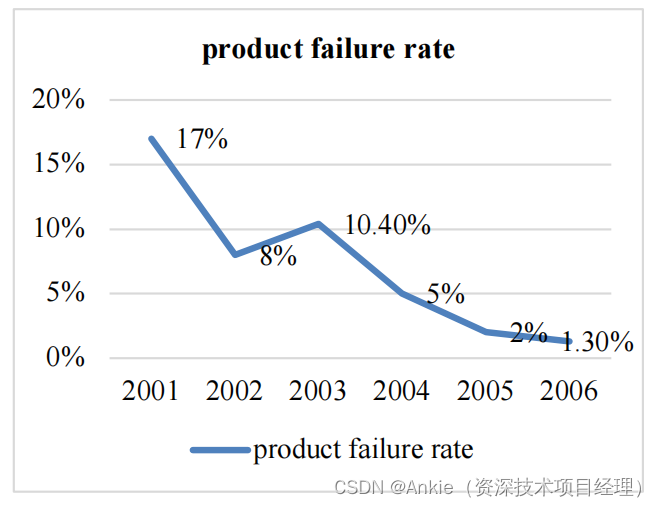
学习笔记-华为IPD转型2020:1,IPD的重要意义
华为产品开发转型:IPD计划 大多数公司发现,当公司大幅增长时,在较小规模上有效的管理实践不再有效。产品开发过程也是如此。随着华为的发展,该公司遇到了产品故障率更高、开发周期更长和研发成本增加等问题。然后,它转…...

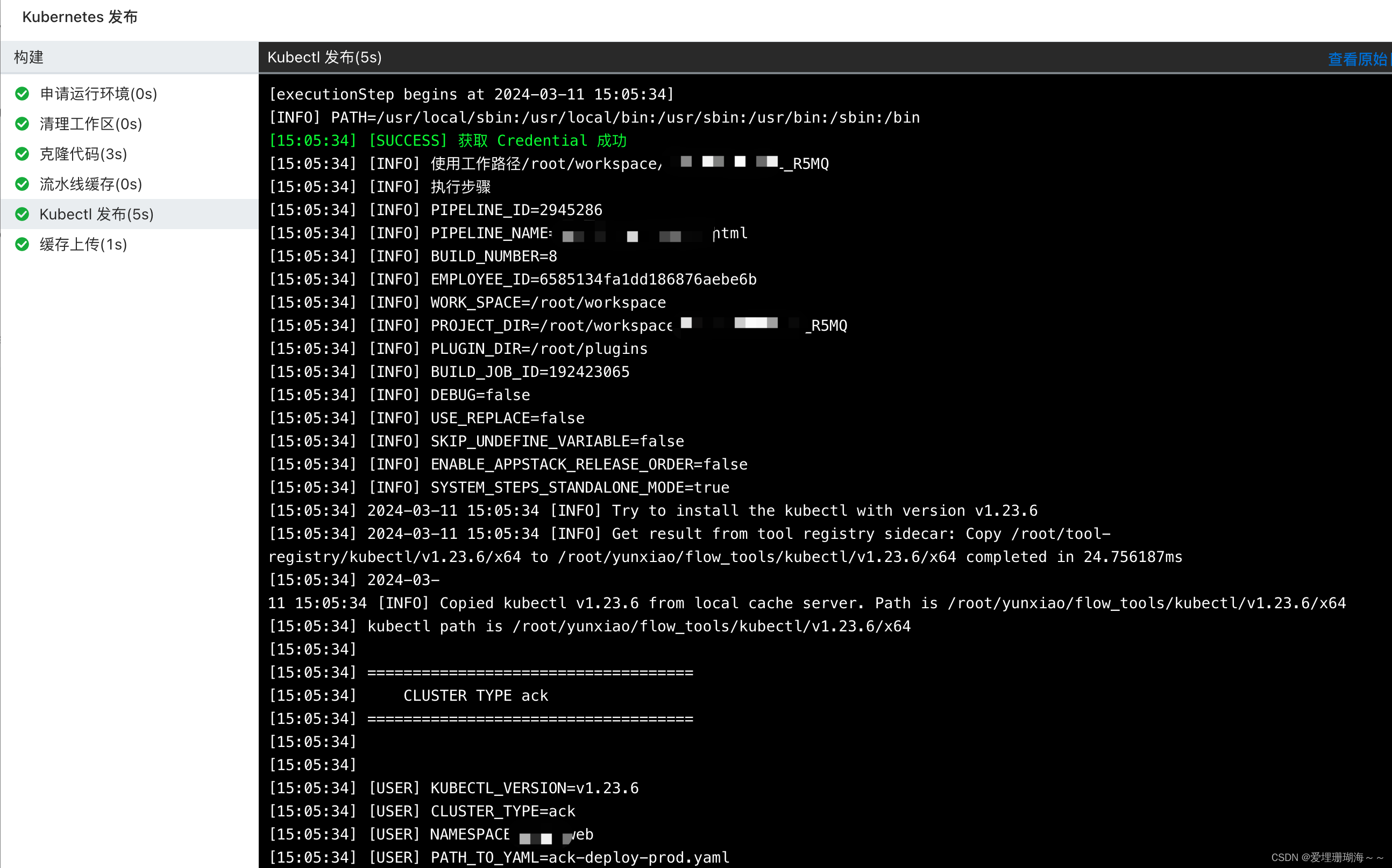
【阿里云系列】-基于云效构建部署NodeJS项目到ACK
准备工作 01、编写Dockerfile文件可以根据不同的环境,新建不同的Dockerfile文件,比如Dockerfile-PROD # Deliver the dist folder with NginxFROM nginx:stable-alpine ENV LANGC.UTF-8 ENV TZAsia/ShanghaiCOPY dist/ /usr/share/nginx/html COPY ngi…...

Jmeter入参问题小记
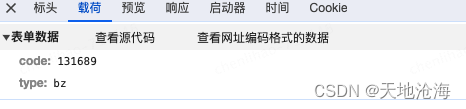
表单入参的时候,这个地方需要勾选,如果不☑️选的话,会提示errorMsg":"Required String parameter code is not present",...

【四 (2)数据可视化之 Matplotlib 常用图表及代码实现 】
目录 文章导航一、介绍二、安装Matplotlib三、导入Matplotlib四、设置可以中文显示四、常用图形1、散点图(Scatter Plot)2.1、线性图(Line Plot)2.2、堆叠折线图2.3、多图例折线图3.1、柱状图/条形图(Bar Chart&#x…...

官网建设的江湖四大流派,一派苦撑、一派完犊子、另外两派搅局。
有人的地方就有江湖,有江湖的地方就有纷争,有纷争地方就有此起彼伏。 说好的,当赚够了钱就退出建站江湖,人就是江湖,怎么退? 官网建设风起云涌20年,一方倒地,一方揭竿而起ÿ…...

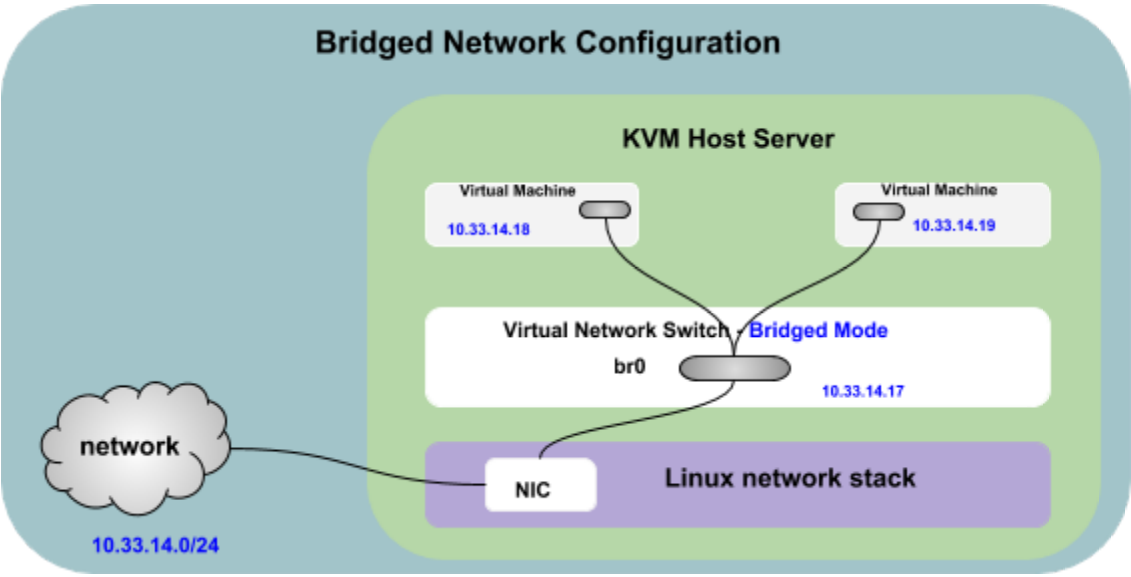
Ubuntu 安装 KVM 虚拟化
1. Ubuntu 安装 KVM 虚拟化 KVM 是 Linux 内核中一个基于 hypervisor 的虚拟化模块,它允许用户在 Linux 操作系统上创建和管理虚拟机。 如果机器的CPU不支持硬件虚拟化扩展,是无法使用KVM(基于内核的虚拟机)直接创建和运行虚拟机的。此时最多只能使用…...

SA3D:基于 NeRF 的三维场景分割方法
Paper: Cen J, Zhou Z, Fang J, et al. Segment anything in 3d with nerfs[J]. Advances in Neural Information Processing Systems, 2024, 36. Introduction: https://jumpat.github.io/SA3D/ Code: https://github.com/Jumpat/SegmentAnythingin3D SA3D 是一种用于 NeRF 表…...

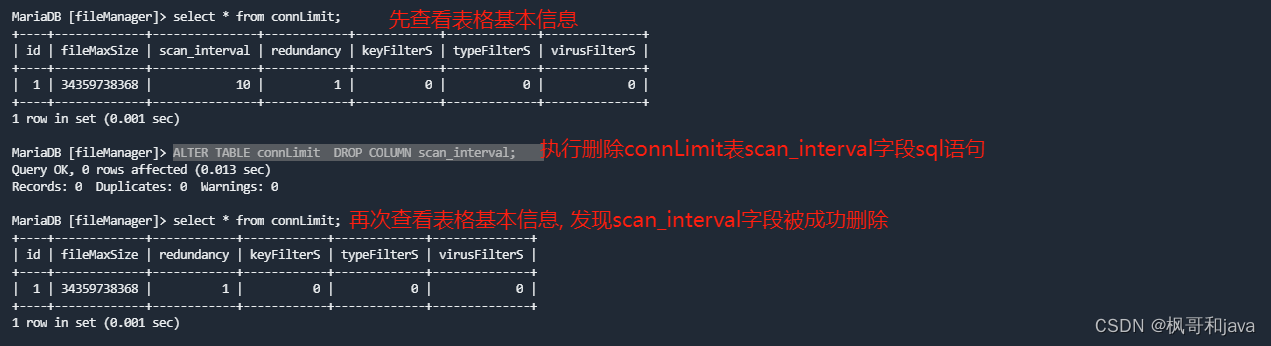
mysql实战开发之 mysql 删除一张表某个字段的sql语句
有一张表, 我需要删除这张表其中的某一个或者某几个字段, 相信大家在日常开发中应该会遇到这种情况, 然后刚好自己接触的项目安装的mysql关闭了允许远程连接的设置, 也就是说不允许使用类似于navicat 等可视化工具连接, 那么就没办法通过可视化工具直接去通过鼠标操作就可以 完…...

Selenium控制已运行的Edge和Chrome浏览器——在线控制 | 人机交互(详细启动步骤和bug记录)
文章目录 前期准备1. 浏览器开启远程控制指令(1)Edge(2)Chrome 2. 执行python代码(1)先启动浏览器后执行代码(2)通过代码启动浏览器(3)Bug问题记录1ÿ…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
