鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:Badge)
可以附加在单个组件上用于信息标记的容器组件。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
支持单个子组件。
说明:
子组件类型:系统组件和自定义组件,支持渲染控制类型(if/else、ForEach和LazyForEach)。
接口
Badge
Badge(value: BadgeParamWithNumber)
创建数字标记组件。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | BadgeParamWithNumber | 是 | 数字标记组件参数。 |
BadgeParamWithNumber对象说明
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| count | number | 是 | 设置提醒消息数。 说明: 小于等于0时不显示信息标记。 取值范围:[-2147483648,2147483647],超出范围时会加上或减去4294967296,使得值仍在范围内,非整数时会舍去小数部分取整数部分,如5.5取5。 |
| position | BadgePosition|Position10+ | 否 | 设置提示点显示位置。 默认值:BadgePosition.RightTop 说明: Position作为入参,不支持设置百分比;设置为非法值时,默认(0,0)处理。 |
| maxCount | number | 否 | 最大消息数,超过最大消息时仅显示maxCount+。 默认值:99 取值范围:[-2147483648,2147483647],超出范围时会加上或减去4294967296,使得值仍在范围内,非整数时会舍去小数部分取整数部分,如5.5取5。 |
| style | BadgeStyle | 是 | Badge组件可设置样式,支持设置文本颜色、尺寸、圆点颜色和尺寸。 |
Badge
Badge(value: BadgeParamWithString)
根据字符串创建标记组件。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | BadgeParamWithString | 是 | 字符串标记组件参数。 |
BadgeParamWithString对象说明
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| value | string | 是 | - | 提示内容的文本字符串。 |
| position | BadgePosition|Position10+ | 否 | BadgePosition.RightTop | 设置提示点显示位置。 |
| style | BadgeStyle | 是 | - | Badge组件可设置样式,支持设置文本颜色、尺寸、圆点颜色和尺寸。 |
BadgePosition枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 枚举值 | 描述 |
|---|---|---|
| RightTop | 0 | 圆点显示在右上角。 |
| Right | 1 | 圆点显示在右侧纵向居中。 |
| Left | 2 | 圆点显示在左侧纵向居中。 |
BadgeStyle对象说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| color | ResourceColor | 否 | 文本颜色。 默认值:Color.White |
| fontSize | number | string | 否 | 文本大小。 默认值:10 单位:vp 说明: 不支持设置百分比。 |
| badgeSize | number | string | 否 | Badge的大小。 默认值:16 单位:vp 说明: 不支持设置百分比。当设置为非法值时,按照默认值处理。 |
| badgeColor | ResourceColor | 否 | Badge的颜色。 默认值:Color.Red |
| fontWeight10+ | number |FontWeight | string | 否 | 设置文本的字体粗细。 默认值:FontWeight.Normal 说明: 不支持设置百分比。 |
| borderColor10+ | ResourceColor | 否 | 底板描边颜色。 |
| borderWidth10+ | Length | 否 | 底板描边粗细。 默认值:1 单位:vp 说明: 不支持设置百分比。 |
属性
支持通用属性。
事件
支持通用事件。
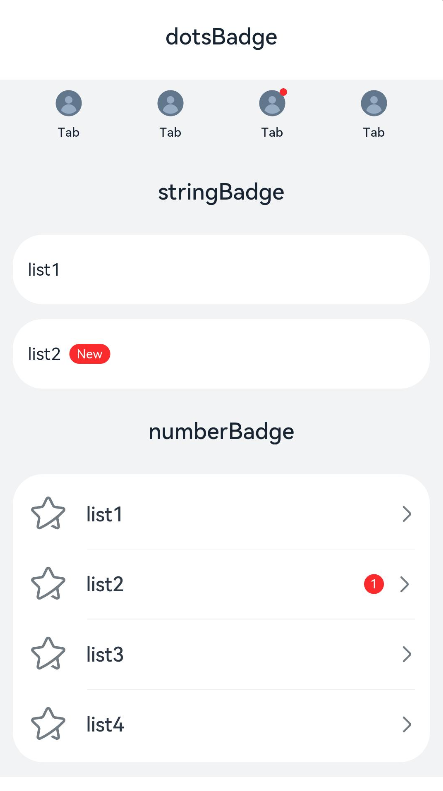
示例
// xxx.ets
@Entry
@Component
struct BadgeExample {@Builder tabBuilder(index: number) {Column() {if (index === 2) {Badge({value: '',style: { badgeSize: 6, badgeColor: '#FA2A2D' }}) {Image('/common/public_icon_off.svg').width(24).height(24)}.width(24).height(24).margin({ bottom: 4 })} else {Image('/common/public_icon_off.svg').width(24).height(24).margin({ bottom: 4 })}Text('Tab').fontColor('#182431').fontSize(10).fontWeight(500).lineHeight(14)}.width('100%').height('100%').justifyContent(FlexAlign.Center)}@Builder itemBuilder(value: string) {Row() {Image('common/public_icon.svg').width(32).height(32).opacity(0.6)Text(value).width(177).height(21).margin({ left: 15, right: 76 }).textAlign(TextAlign.Start).fontColor('#182431').fontWeight(500).fontSize(16).opacity(0.9)Image('common/public_icon_arrow_right.svg').width(12).height(24).opacity(0.6)}.width('100%').padding({ left: 12, right: 12 }).height(56)}build() {Column() {Text('dotsBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24)Tabs() {TabContent().tabBar(this.tabBuilder(0))TabContent().tabBar(this.tabBuilder(1))TabContent().tabBar(this.tabBuilder(2))TabContent().tabBar(this.tabBuilder(3))}.width(360).height(56).backgroundColor('#F1F3F5')Column() {Text('stringBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24)List({ space: 12 }) {ListItem() {Text('list1').fontSize(14).fontColor('#182431').margin({ left: 12 })}.width('100%').height(56).backgroundColor('#FFFFFF').borderRadius(24).align(Alignment.Start)ListItem() {Badge({value: 'New',position: BadgePosition.Right,style: { badgeSize: 16, badgeColor: '#FA2A2D' }}) {Text('list2').width(27).height(19).fontSize(14).fontColor('#182431')}.width(49.5).height(19).margin({ left: 12 })}.width('100%').height(56).backgroundColor('#FFFFFF').borderRadius(24).align(Alignment.Start)}.width(336)Text('numberBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24)List() {ListItem() {this.itemBuilder('list1')}ListItem() {Row() {Image('common/public_icon.svg').width(32).height(32).opacity(0.6)Badge({count: 1,position: BadgePosition.Right,style: { badgeSize: 16, badgeColor: '#FA2A2D' }}) {Text('list2').width(177).height(21).textAlign(TextAlign.Start).fontColor('#182431').fontWeight(500).fontSize(16).opacity(0.9)}.width(240).height(21).margin({ left: 15, right: 11 })Image('common/public_icon_arrow_right.svg').width(12).height(24).opacity(0.6)}.width('100%').padding({ left: 12, right: 12 }).height(56)}ListItem() {this.itemBuilder('list3')}ListItem() {this.itemBuilder('list4')}}.width(336).height(232).backgroundColor('#FFFFFF').borderRadius(24).padding({ top: 4, bottom: 4 }).divider({ strokeWidth: 0.5, color: 'rgba(0,0,0,0.1)', startMargin: 60, endMargin: 12 })}.width('100%').backgroundColor('#F1F3F5').padding({ bottom: 12 })}.width('100%')}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

相关文章:

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:Badge)
可以附加在单个组件上用于信息标记的容器组件。 说明: 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 支持单个子组件。 说明: 子组件类型:系统组件和自定义组件…...

Python程序设计基础——代码习题
1 __name__属性 import demodef main():if __name__ __main__:print(这个程序被直接运行。)elif __name__demo:print(这个程序作为模块被使用。) main()3.3 编写程序,生成包含1000个0~100之间的随机整数,并统计每个元素出现的次数。 import randomx[r…...

代码随想录 贪心算法-中等题目-序列问题
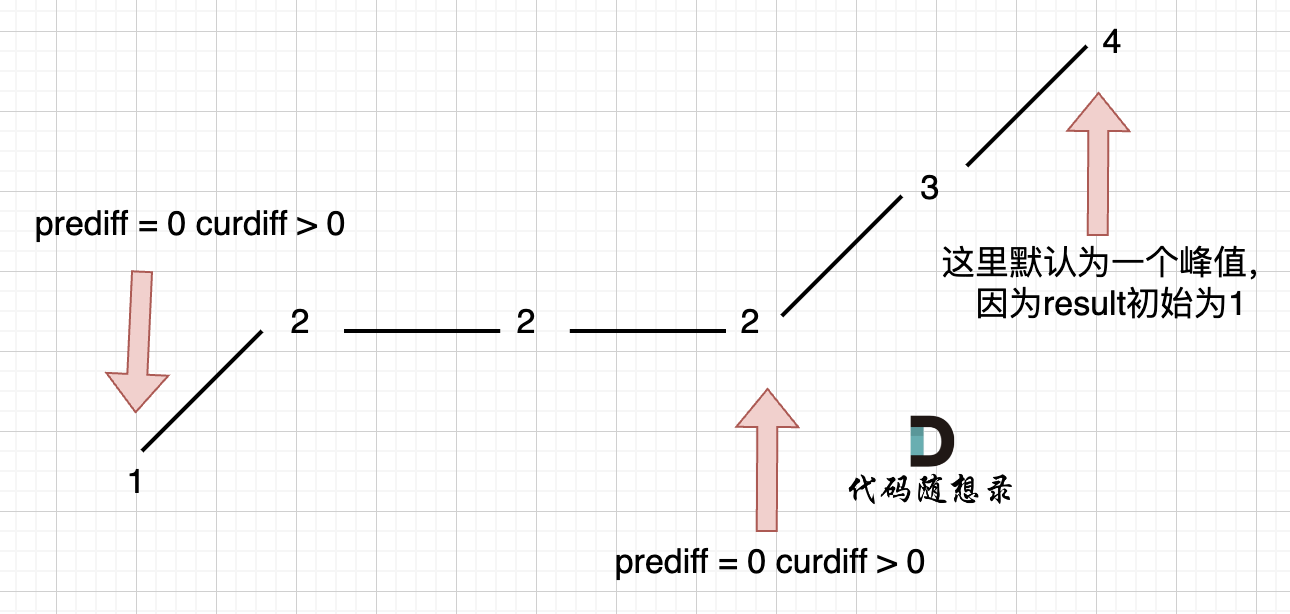
目录 376.摆动序列 738.单调递增的数字 376.摆动序列 376. 摆动序列 中等 如果连续数字之间的差严格地在正数和负数之间交替,则数字序列称为 摆动序列 。第一个差(如果存在的话)可能是正数或负数。仅有一个元素或者含两个不等元素的序列…...

pytest生成allure的报告
首先要下载安装配置allure allure serve ./outputs/allure_report 可以生成html的文件自动在默认浏览器中打开...

Python控制摄像头并获取数据文件
一、引言 摄像头作为计算机视觉领域的核心设备之一,广泛应用于视频监控、图像采集和数据处理等领域。通过Python编程语言,我们可以实现对摄像头的精确控制,包括摄像头的开启、关闭、参数设置以及数据获取等功能。 目录 一、引言 二、摄像头…...

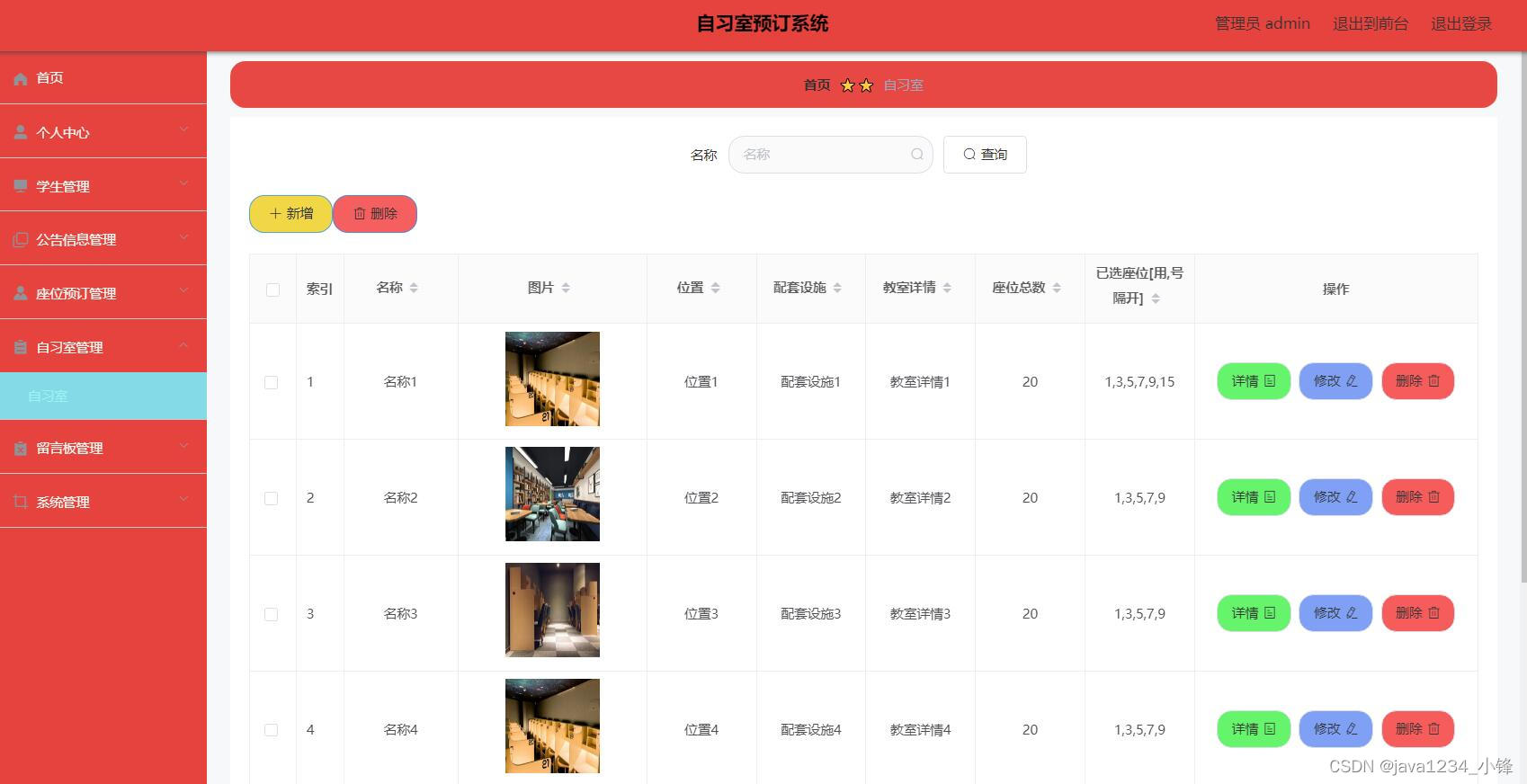
免费分享一套SpringBoot+Vue自习室(预约)管理系统,帅呆了~~
大家好,我是java1234_小锋老师,看到一个不错的SpringBootVue自习室预约)管理系统,分享下哈。 项目视频演示 【免费】SpringBootVue自习室预约(预约)管理系统 Java毕业设计_哔哩哔哩_bilibili【免费】SpringBootVue自习室预约(预约)管理系统…...

mac删除带锁标识的app
一 、我们这里要删除FortiClient.app 带锁 常规方式删除不掉带锁的 app【如下图】 二、删除命令,依次执行即可。 /bin/ls -dleO /Applications/FortiClient.app sudo /usr/bin/chflags -R noschg /Applications/FortiClient.app /bin/ls -dleO /Applications/Forti…...

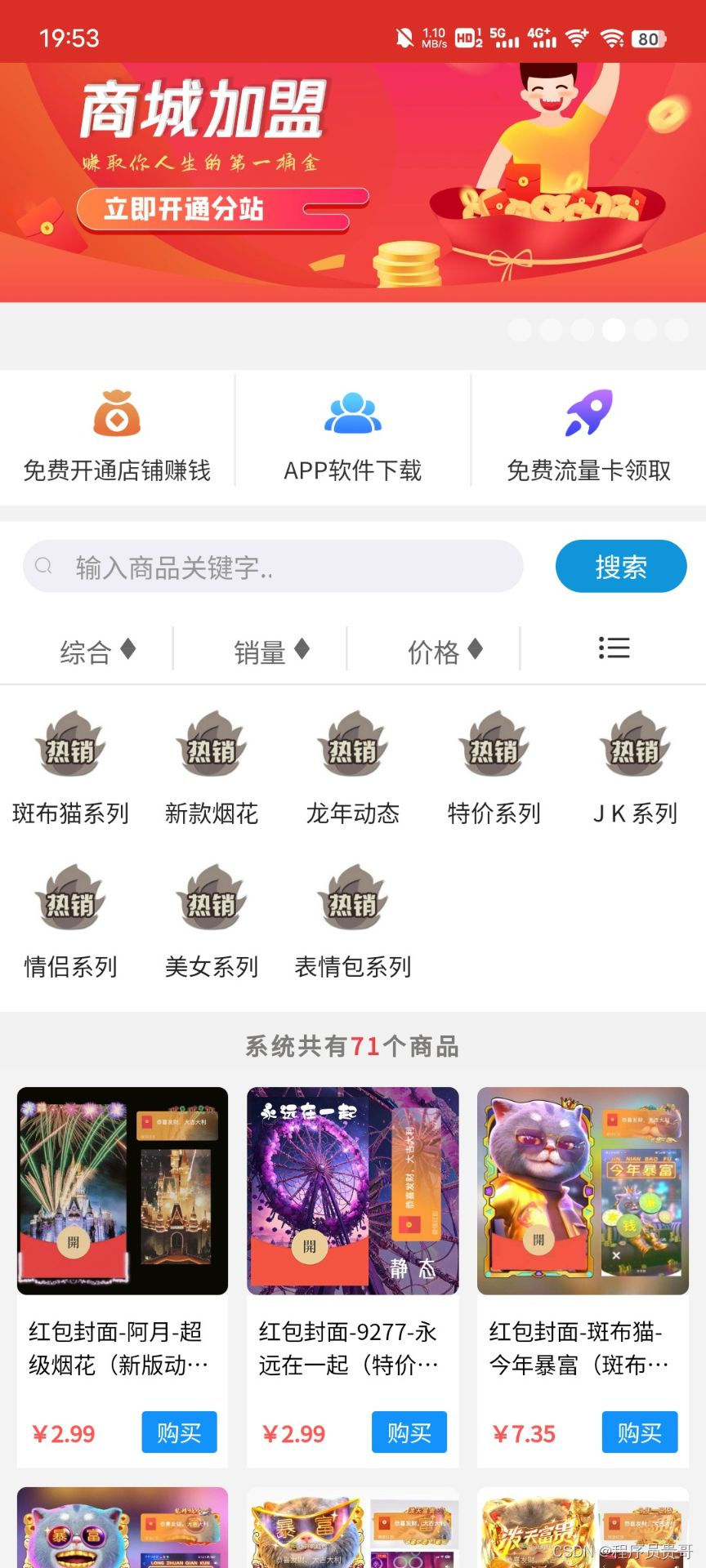
PHP异世界云商系统开源源码
系统更新与修复列表 1. 基于彩虹的二次开发 - 对彩虹系统进行了二次开发,增强了系统的功能和性能。2. 新增自定义输入框提示内容(支持批量修改) - 用户可以自定义输入框的提示内容,并支持批量修改,提升用户体验。3. 新…...

Vue生成Canvas二维码
npm install qrcode在Vue组件中引入QRCode库:import QRCode from qrcode;在Vue组件的methods中创建一个方法来生成二维码: generateQRCode() {const canvas this.$refs.qrCodeCanvas; // 获取canvas DOM元素的引用const text Hello, World!; // 要生成…...

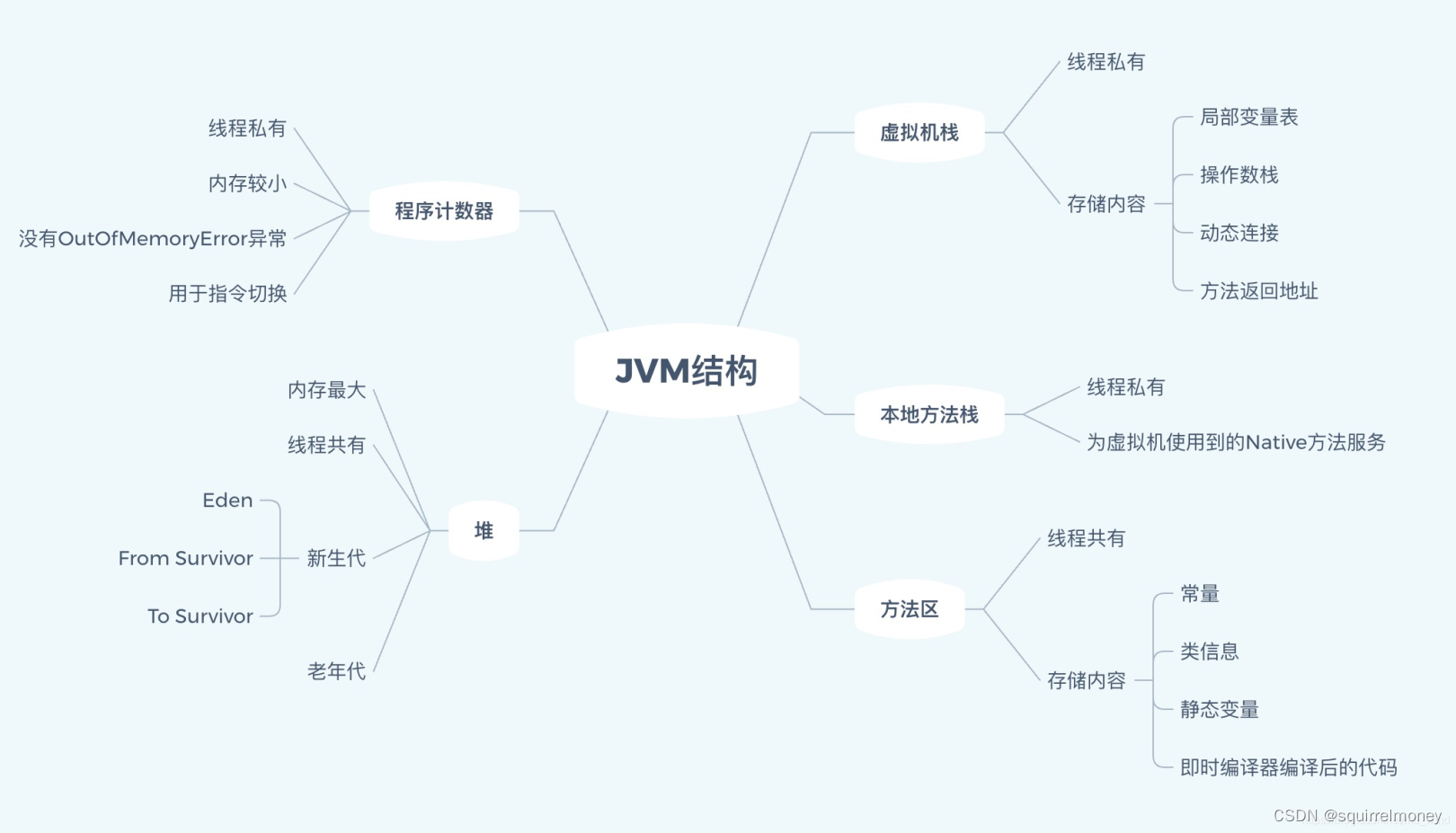
JAVA基础—JVM内存结构基础需知
1.JVM内存结构 JVM内存结构分为5个区域:方法区,虚拟机栈,本地方法栈、堆、程序计数器。 1.方法区(Method Area):用于存储类的结构信息、常量、静态变量、即使编译器编译后的代码等数据。方法区也是所有线…...

【滤波专题-第8篇】ICA降噪方法——类EMD联合ICA降噪及MATLAB代码实现(以VMD-ICA为例)
今天来介绍一种效果颇为不错的降噪方法。(针对高频白噪声) 上一篇文章我们讲到了FastICA方法。在现实世界的许多情况下,噪声往往接近高斯分布,而有用的信号(如语音、图像特征等)往往表现出非高斯的特性。F…...

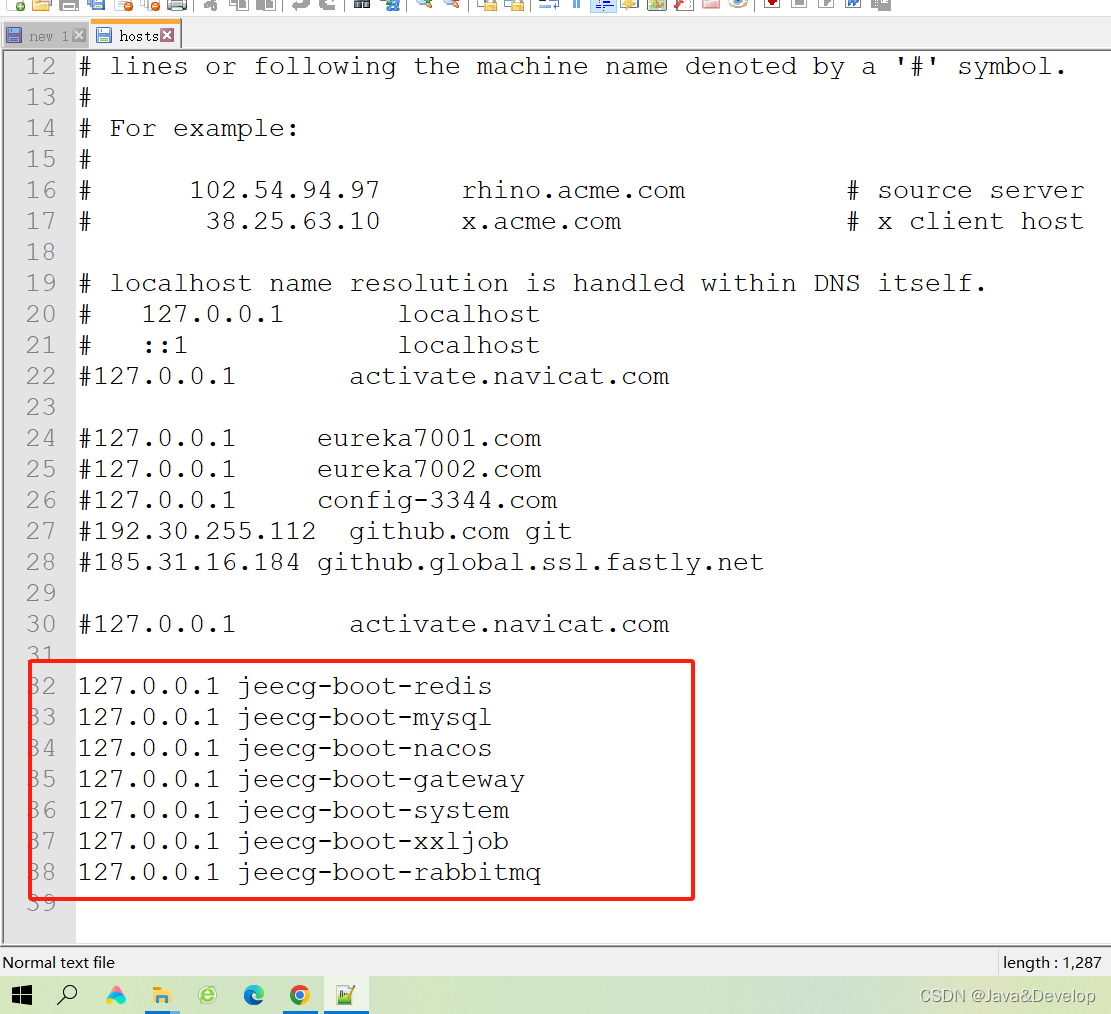
jeecg 启动 微服务 更改配置本地host地址
127.0.0.1 jeecg-boot-redis 127.0.0.1 jeecg-boot-mysql 127.0.0.1 jeecg-boot-nacos 127.0.0.1 jeecg-boot-gateway 127.0.0.1 jeecg-boot-system 127.0.0.1 jeecg-boot-sentinel 127.0.0.1 jeecg-boot-xxljob 127.0.0.1 jeecg-boot-rabbitmq1. windows系统下,在开…...

微服务day01 -- SpringCloud01 -- (Eureka , Ribbon , Nacos)
介绍微服务 1.认识微服务(p1-p5) 随着互联网行业的发展,对服务的要求也越来越高,服务架构也从单体架构逐渐演变为现在流行的微服务架构。这些架构之间有怎样的差别呢? 1.0.学习目标 了解微服务架构的优缺点 1.1.单体架构 单体架构&#…...
:2024.03.10-2024.03.15)
AI推介-大语言模型LLMs论文速览(arXiv方向):2024.03.10-2024.03.15
文章目录~ 1.Large Language Models and Causal Inference in Collaboration: A Comprehensive Survey2.VisionGPT-3D: A Generalized Multimodal Agent for Enhanced 3D Vision Understanding3.MT-PATCHER: Selective and Extendable Knowledge Distillation from Large Langu…...

ThingsBoard Edge 安装部署
文章目录 一、概述1.官方文档2.部署说明3.安装准备3.1. 克隆服务器3.2.安装 Docker3.3.安装 Java 113.4.安装 PostgreSQL3.5.下载安装包 二、安装部署1.创建 Edge 实例2.创建数据库3.Edge 服务安装3.1.安装服务3.2.配置 Edge3.3.运行安装脚本3.4.重新启动服务 4.访问 Edge5.故障…...

CSS进阶空间转换和 less
<html> <head> <meta charset"UTF-8" /> <title>空间转换</title> </head> <body> <!-- 空间转换 空间:是从坐标轴角度定义的X,Y,和Z三条坐标轴构成一个立体空间 Z轴位置与视线方向相同 空间转换也叫3D转…...

C/C++ 知识点:| 与 || 的区别
文章目录 一、|与 || 的区别1、按位或运算符 |2、逻辑或运算符 ||3、区别4、总结 前言 在C编程语言中,逻辑或运算符用于连接两个条件表达式,当至少有一个条件为真时,整个表达式的结果为真。C提供了两种逻辑或运算符:按位或|和逻辑…...

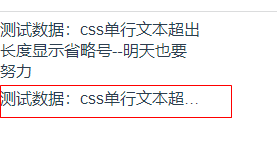
CSS中如何设置单行或多行内容超出后,显示省略号
1. 设置超出显示省略号 css设置超出显示省略号可分两种情况: 单行文本溢出显示省略号…多行文本溢出显示省略号… 但使用的核心代码是一样的:需要先使用 overflow:hidden;来把超出的部分隐藏,然后使用text-overflow:ellipsis;当文本超出时…...

PFA烧杯透明聚四氟乙烯刻度量杯
PFA烧杯,刻度清晰,耐酸碱,和有机溶剂。...

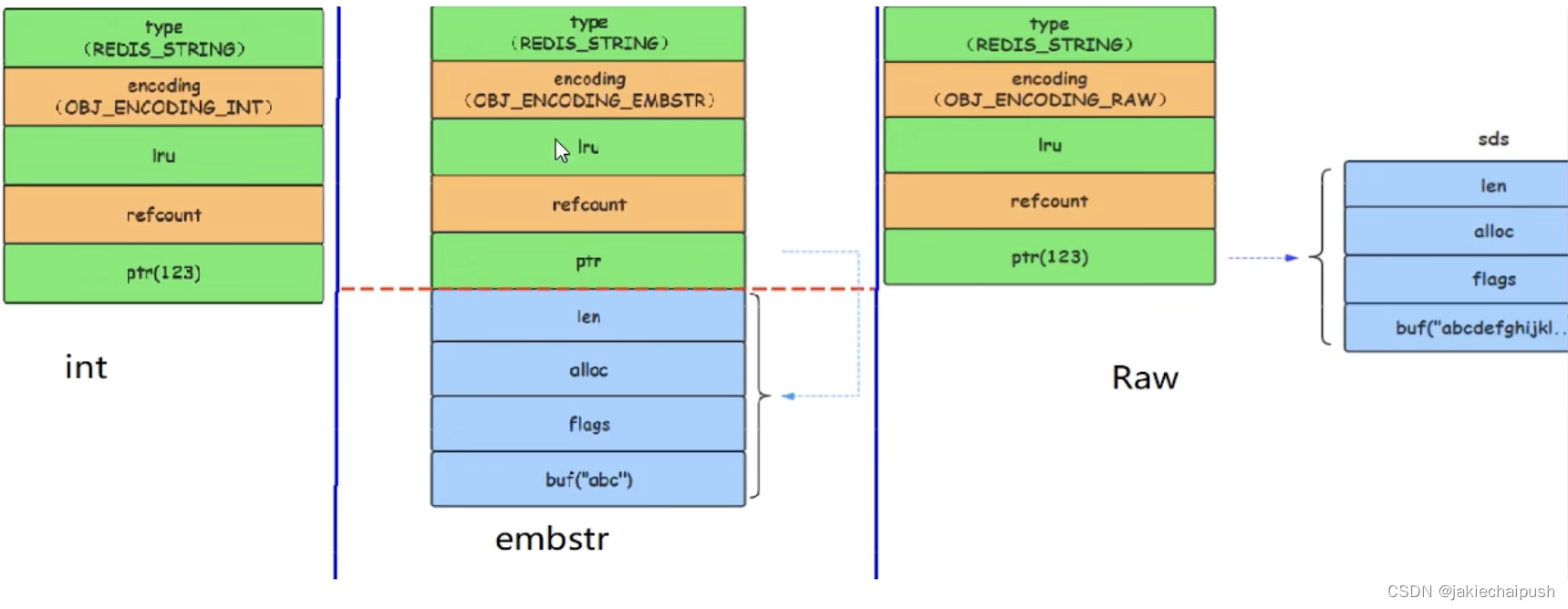
Redis底层数据结构之String
文章目录 1. 前提回顾2. RedisObject三大数据类型简介3. SDS字符串4. SDS字符串源码分析5. 总结 1. 前提回顾 前面我们说到redis的String数据结构在底层有多种编码方式。例如我们执行下面两条语句 set k1 v1 set age 17我们查看类型,发现这类型都是String类型 我们…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
