获取扇区航班数
1、Spark Streaming清洗服务,接收kafka中Topic为“task_ATC”中的数据,保存在MySQL中。
- 打开SpringBoot项目BigData-Etl-KongGuan
请认真阅读:在前面的“使用Spark清洗统计业务数据并保存到数据库中”任务阶段中应该已经完成了所有Topic的数据的清洗,如果已经完成了扇区数据的清洗工作,则此步骤可以跳过,如果前面没有完成扇区数据的清洗工作,可参照“使用Spark清洗统计业务数据并保存到数据库中”任务阶段的其他Topic数据的清洗过程,完成扇区数据的清洗。
- 代码路径:BigData-Etl-KongGuan/src/main/java/com/qrsoft/etl/spark/SparkUtil.java,扇区数据清洗的核心代码如下:
/*** 业务处理* @param jsonObject 扇区数据*/public void TaskAtc(JSONObject jsonObject) throws Exception {ATCDao atcD = new ATCDao();ATCEntity atc = new ATCEntity();//设置清洗方式String sectorName = null;try {sectorName = jsonObject.getString("PLAN_SECTOR_NAME");} catch (Exception e) {//logger.info(" ATC无扇区数据: [{}]");System.out.println("ATC无扇区数据");}try {//根据扇区,查询是否已经开始对该扇区进行统计String ACID = jsonObject.getString("ACID");if(sectorName!=null&&!sectorName.equals("")){boolean bool = atcD.isExistThisAtc(ACID);atc.setAcId(jsonObject.getString("ACID"));atc.setAtcTime(jsonObject.getString("ATC_TIME"));atc.setExecuteDate(jsonObject.getString("EXECUTE_DATE"));atc.setPlanSectorName(jsonObject.getString("PLAN_SECTOR_NAME"));if (bool) {//存在,在原来基础上+1,修改数据库中该航迹数量atcD.updateAnAtcMsg(atc);} else {//尚未进行统计 创建一个统计信息atcD.createAnAtcMsg(atc);}}} catch (Exception e) {e.printStackTrace();}}- 上面的代码中会使用到 BigData-Etl-KongGuan/src/main/java/com/qrsoft/etl/dao/entity/ATCEntity.java 类和BigData-Etl-KongGuan/src/main/java/com/qrsoft/etl/dao/ATCDao.java类。
其中ATCEntity类是用于保存扇区数据的实体类:
package com.qrsoft.etl.dao.entity;import lombok.Data;
import java.io.Serializable;public class ATCEntity implements Serializable {private Integer id;private String acId;private String atcTime;private String executeDate;private String planSectorName;public Integer getId() { return id; }public void setId(Integer id) { this.id = id; }public String getAcId() { return acId;}public void setAcId(String acId) { this.acId = acId; }public String getAtcTime() { return atcTime; }public void setAtcTime(String atcTime) { this.atcTime = atcTime; }public String getExecuteDate() { return executeDate; }public void setExecuteDate(String executeDate) { this.executeDate = executeDate; }public String getPlanSectorName() { return planSectorName; }public void setPlanSectorName(String planSectorName) { this.planSectorName = planSectorName; }
}ATCDao类是扇区数据的数据访问类,包括扇区统计等方法:
package com.qrsoft.etl.dao;import com.qrsoft.etl.dao.entity.ATCEntity;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import java.sql.ResultSet;
import java.sql.SQLException;public class ATCDao extends IBaseDao {private final static Logger logger = LoggerFactory.getLogger(ATCDao.class);/*** 根据航班号查询是否该扇区有该航班的统计数据存在* @param acid 航班号*/public boolean isExistThisAtc(String acid){String sql = " SELECT COUNT(*) from atc_number where ACID='"+acid+"';";Object[] params = {};ResultSet comRs = this.execute(sql, params);return getBool(comRs);}//修改指定航班的扇区统计信息public void updateAnAtcMsg(ATCEntity atc) {String sql = "update atc_number set PLAN_SECTOR_NAME='"+atc.getPlanSectorName()+"',ATC_TIME='"+atc.getAtcTime()+"',EXECUTE_DATE='"+atc.getExecuteDate()+"' where ACID='"+atc.getAcId()+"'; ";Object[] params = {};try {this.update(sql, params);} catch (SQLException e) {logger.info("修改指定航班的扇区统计信息失败! "+atc.getAcId());e.printStackTrace();}}//创建新航班扇区的统计信息public void createAnAtcMsg(ATCEntity atc) {String sql = "insert into atc_number (ACID,ATC_TIME,EXECUTE_DATE,PLAN_SECTOR_NAME) values('"+atc.getAcId()+"','"+atc.getAtcTime()+"','"+atc.getExecuteDate()+"','"+atc.getPlanSectorName()+"');";Object[] params = {};try {this.update(sql, params);} catch (SQLException e) {logger.info("创建航班的扇区的统计信息失败!"+atc.getAcId());e.printStackTrace();}}
}2、前端Vue页面设计,并完成数据绑定,展示扇区数据
- 在Vue项目kongguan_web中src/components文件夹下面新建Section.vue,添加页面div设计代码,并对数据进行循环绑定操作:
<template><div><el-row><el-col :xs="12" :sm="12" :lg="{span: '4'}" v-for="item in resultVal"><div class="grid-content bg-purple"><div class="top_div_css"></div><div class="centen"><div class="to_titls">{{item.planSectorName}}扇区</div><div class="to_titls_two">{{item.count}}架</div></div></div></el-col></el-row></div>
</template>
... 接下页 ...- 在Vue项目中kongguan_web/src/components/Section.vue页面中添加css布局设计代码:
解释
... 接上页 ...
<style >/*.el-col-lg-4-8 {*//* width: 20%;*//*}*/.centen{width: 100%;}.to_titls{margin-top: 15px;text-align: center;font-size: 20px;color: #676767;}.to_titls_two{margin-top: 15px;text-align: center;font-size: 25px;color: #307be3;}.top_div_css{width: 100%;height: 10px;background-color: #4eb9f8;border-top-left-radius: 2em;border-top-right-radius: 2em;}
.el-row {margin-bottom: 20px;&:last-child {margin-bottom: 0;}}.el-col {border-radius: 2em;}.bg-purple-dark {background: #99a9bf;}.bg-purple {background: #ffffff;}.bg-purple-light {background: #e5e9f2;}.grid-content {margin-top: 13px;border-radius: 1em;min-height: 100px;margin-left: 15px;margin-right: 15px;/*width: 200px;*/background-color: #ffffff;border: 1px solid #ebedf2;box-shadow: 3px 3px 3px 3px #ebedf2;}.row-bg {padding: 10px 0;background-color: #f9fafc;}
</style>
... 接下页 ...- 在kongguan_web/src/components/Section.vue页面中引入 api,从后台获取数据:
... 接上页 ...
<script>import echarts from "echarts";import {getSectionVal } from "../api/user/api.js";export default {name: "Home",data() {return {chart: null,OneSection:"G",TwoSection:"K",TwoSection:"E",TwoSection:"P",resultVal:{}};},mounted() {this.loadData();},methods: {initChart() {},loadData(){getSectionVal().then(data => {if (data.isSuccess) {var res = data.result;this.resultVal =res;} else {this.$message.error("数据获取失败");}});}}};
</script>在上面的页面代码中,首先引入了api/user/api.js组件,在api/user/api.js中添加如下代码,设置请求方式,请求的服务端地址和请求的参数等:
import request from '../../utils/request'
const baseUrl="/api"//…
//… 其他 function,略。 …
//…//获取各扇区航班数
export function getSectionVal(data){return request({url:baseUrl+"/atc/findSectorSortie",method:"get",data:data})
}3、后端项目 BigData-KongGuan 的处理过程
- 首先,创建一个数据实体类com.qrsoft.entity.Atc,用于操作和保存扇区数据,代码所在位置BigData-KongGuan/src/main/java/com/qrsoft/entity/Atc.java,内容如下:
package com.qrsoft.entity;import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;import java.io.Serializable;@Data
@AllArgsConstructor
@NoArgsConstructor
@TableName("atc_number")
public class Atc implements Serializable {@TableId(value = "id",type = IdType.AUTO)private Integer id;@TableField(value = "ACID")private String acId;@TableField(value = "ATC_TIME")private String atcTime;@TableField(value = "EXECUTE_DATE")private String executeDate;@TableField(value = "PLAN_SECTOR_NAME")private String planSectorName;@TableField(exist = false)private String count;
}- 然后,编写扇区数据的数据访问接口BigData-KongGuan/src/main/java/com/qrsoft/mapper/AtcMapper.java,继承BaseMapper类,代码如下:
package com.qrsoft.mapper;import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.qrsoft.entity.Atc;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;import java.util.List;@Mapper
public interface AtcMapper extends BaseMapper<Atc> {@Select("select PLAN_SECTOR_NAME,COUNT(*) as count from atc_number GROUP BY PLAN_SECTOR_NAME;")List<Atc> findSectorSortie();@Select("select EXECUTE_DATE from atc_number group by EXECUTE_DATE order by EXECUTE_DATE desc limit 19;")List<String> findATCTime();@Select("select PLAN_SECTOR_NAME,count(*) as count from atc_number where EXECUTE_DATE = #{executeTime} and PLAN_SECTOR_NAME = #{sectorName}")Atc findATCTime2(String executeTime,String sectorName);
}- 然后,建立BigData-KongGuan/src/main/java/com/qrsoft/service/AtcService.java类,在类中使用baseMapper调用findSectorSortie方法,查询所有扇区航班架次:
package com.qrsoft.service;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.qrsoft.common.Result;
import com.qrsoft.common.ResultConstants;
import com.qrsoft.entity.Atc;
import com.qrsoft.entity.MultiRadar;
import com.qrsoft.mapper.AtcMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;@Service
public class AtcService extends ServiceImpl<AtcMapper, Atc> {@Autowiredprivate MultiRadarService multiRadarService;/*** 查询所有扇区航班架次*/public Result findSectorSortie() {List<Atc> sectorSortie = baseMapper.findSectorSortie();return new Result(ResultConstants.SUCCESS, ResultConstants.C_SUCCESS, sectorSortie);}/*** 根据扇区号查询架次* @param planSectorName*/public Result findLocusCount(String planSectorName) {QueryWrapper<MultiRadar> queryWrapper = new QueryWrapper<>();queryWrapper.eq("section",planSectorName);int count = multiRadarService.count(queryWrapper);return new Result(ResultConstants.SUCCESS, ResultConstants.C_SUCCESS, count);}/*** 扇区架次数动态统计(饼状图)*/public Result findATCTime() {List<String> sectorName = new ArrayList<>();sectorName.add("K");sectorName.add("S");sectorName.add("E");sectorName.add("P");sectorName.add("G");List<String> executeTime = baseMapper.findATCTime();List list = new ArrayList();for (int i = 0; executeTime.size() > i; i++) {ArrayList<Object> objects = new ArrayList<>();for (int j = 0; sectorName.size() > j; j++) {Atc atcTime2 = baseMapper.findATCTime2(executeTime.get(i), sectorName.get(j));HashMap<String, Object> map = new HashMap<>();if (atcTime2.getPlanSectorName() != null) {map.put(atcTime2.getPlanSectorName(), atcTime2.getCount());}else {map.put(sectorName.get(j),0);}objects.add(map);}list.add(objects);}return new Result(ResultConstants.SUCCESS, ResultConstants.C_SUCCESS, list);}
}- 上面代码中,会依赖com.qrsoft.service.MultiRadarService类,并使用其继承的ServiceImpl<T,U>中的count()方法,该方法用于根据扇区号查询架次:
package com.qrsoft.service;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.qrsoft.common.Result;
import com.qrsoft.common.ResultConstants;
import com.qrsoft.entity.MultiRadar;
import com.qrsoft.mapper.MultiRadarMapper;
import org.springframework.stereotype.Service;import java.util.ArrayList;
import java.util.List;@Service
public class MultiRadarService extends ServiceImpl<MultiRadarMapper, MultiRadar> {/*** 查询综合航迹数据*/public Result findMultRadar(){List<MultiRadar> multiRadars = baseMapper.selectList(null);return new Result(ResultConstants.SUCCESS, ResultConstants.C_SUCCESS,multiRadars);}}- 建立扇区数据访问的控制器AtcController.java,代码路径:BigData-KongGuan/src/main/java/com/qrsoft/controller/AtcController.java,内容如下:
package com.qrsoft.controller;import com.qrsoft.common.Result;
import com.qrsoft.service.AtcService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;@Api(tags = "扇区操作类")
@RestController
@RequestMapping("/api/atc")
public class AtcController {@Autowiredprivate AtcService service;/*** 获取各扇区航班数*/@ApiOperation(value = "获取各扇区航班数")@GetMapping("/findSectorSortie")public Result findSectorSortie(){return service.findSectorSortie();}/*** 根据扇区名称获取该扇区航班数* @param planSectorName*/@ApiOperation(value = "根据扇区名称获取该扇区航班数")@GetMapping("/findLocusCount")public Result findLocusCount(@RequestParam String planSectorName){return service.findLocusCount(planSectorName);}/*** 扇区架次数动态统计(饼状图)*/@ApiOperation(value = "扇区架次数动态统计(饼状图)")@GetMapping("/findATCTime")public Result findATCTime(){return service.findATCTime();}
}4、再回到前端src/components/Section.vue页面,解释一下代码
- 首先在src/components/Section.vue页面中设置resultVal:{}接收后台数据,代码如下:
data() {return {chart: null,OneSection:"G",TwoSection:"K",TwoSection:"E",TwoSection:"P",resultVal:{}};
},- 请求后台数据并赋值,代码如下:
loadData(){getSectionVal().then(data => {if (data.isSuccess) {var res = data.result;this.resultVal =res;} else {this.$message.error("数据获取失败");}});
}- 循环绑定数据代码如下:
<el-col :span="4" v-for="item in resultVal"><div class="grid-content bg-purple"><div class="top_div_css"></div><div class="centen"><div class="to_titls">{{item.planSectorName}}扇区</div><div class="to_titls_two">{{item.count}}架</div></div></div>
</el-col>5、在Index.vue页面进行展示
- 在kongguan_web/src/views/Home/Index.vue页面中引入Section组件
import Section from "../../components/Section";- 声明组件:
components: {AirLine, Section},- 页面展示:
<el-row :gutter="30" v-show="isShow('/flight/section')"><el-col :span="24" align="center"><Section/></el-col>
</el-row>
注意:在上面代码中【 v-show="isShow('/flight/section')" 】属性的作用是判断当前登录的用户是否有权限显示当前内容,如果当前登录的用户没有权限,则不会显示当前内容,新用户的权限需要到MySQL数据库中进行设置。
这里有两种方式,可以显示当前内容:
1)去掉【 v-show="isShow('/flight/section')" 】属性,即不判断是否有权限显示。
2)需要使用有权限的用户登录才能显示,或到数据库中分配权限。
参照任务“动态航线图”进行设置。
例如我们前面使用的用户admin,该用户没有权限显示,所以使用admin用户登录系统时是不会显示当前内容的,如果要进行权限设置,可以进入MySQL安装节点(node3节点),然后进入数据库,为admin用户授权。
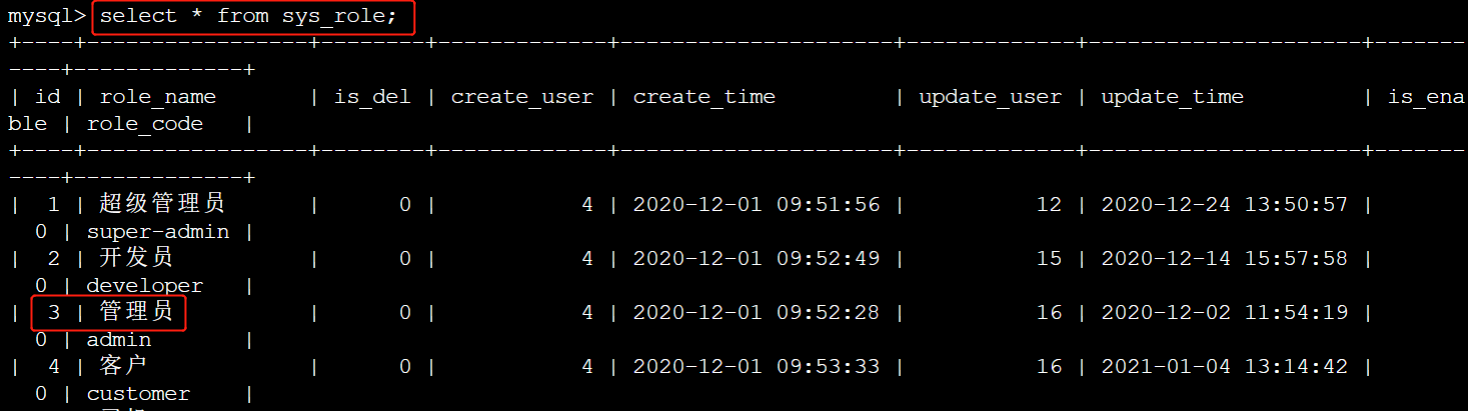
[root@node3 ~]# mysql -uroot -p123456mysql> use kongguan;先查看角色表中,“管理员”的ID:

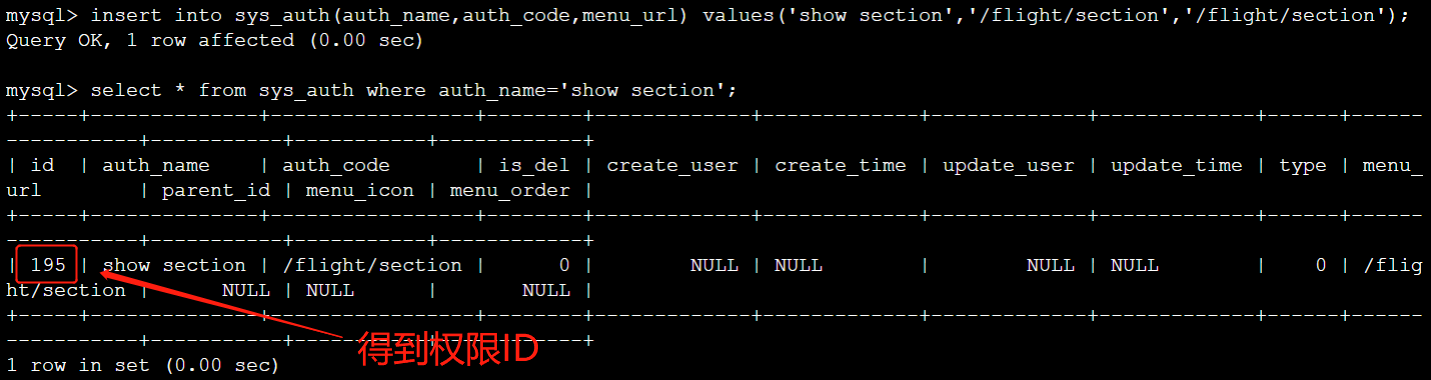
修改sys_auth表,添加一个【/flight/section】权限:
mysql> insert into sys_auth(auth_name,auth_code,menu_url) values('show section','/flight/section','/flight/section');
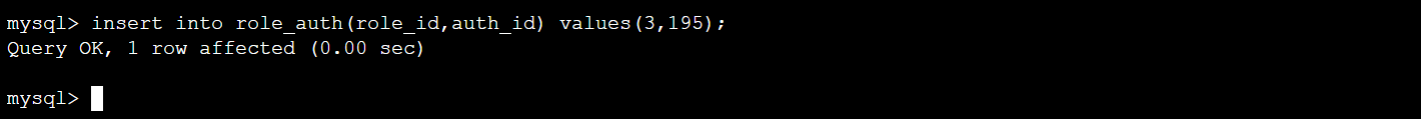
修改role_auth表,将权限授权给“管理员”角色:
mysql>insert into role_auth(role_id,auth_id) values(3,195);
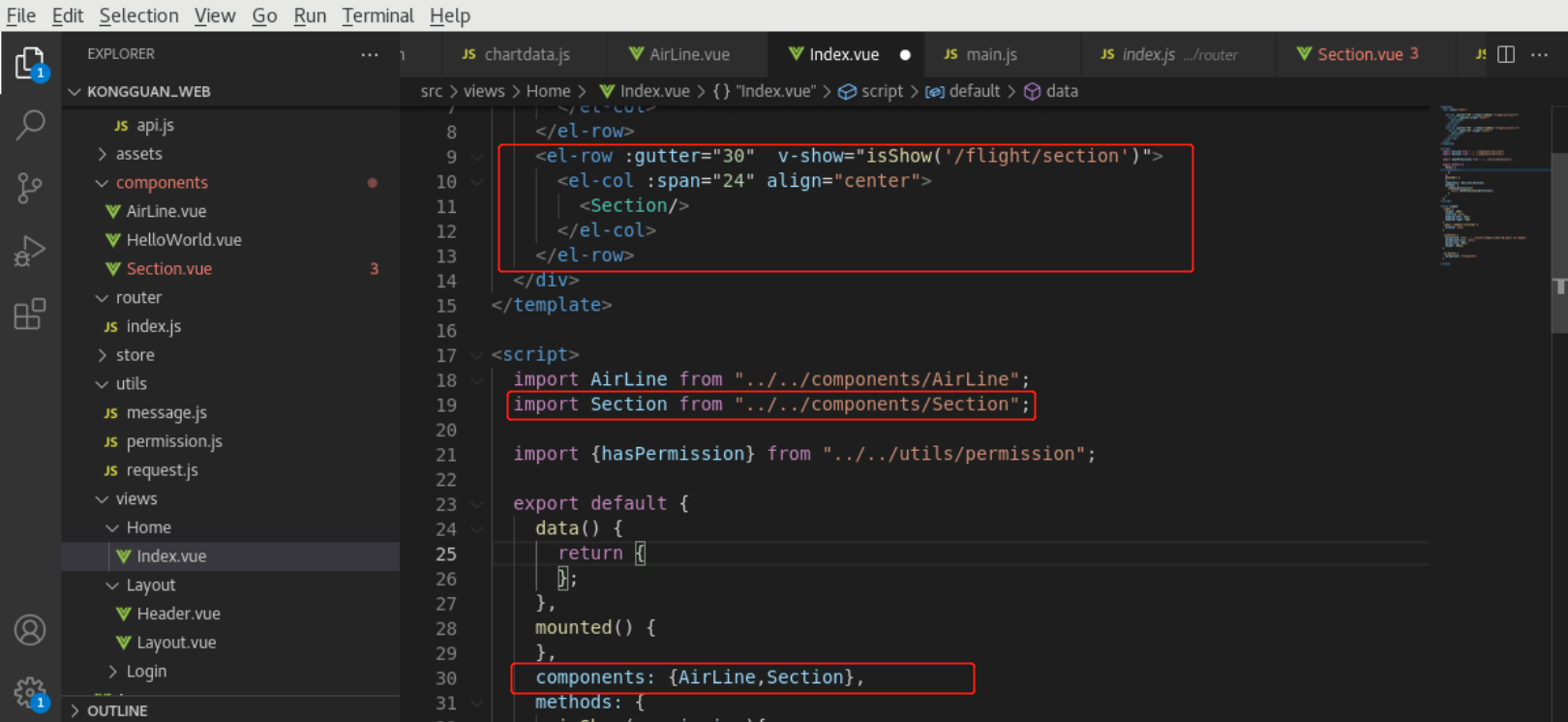
- Index.vue页面的完整代码如下:
<template><div class="index"><el-row :gutter="30" v-show="isShow('/flight/section')"><el-col :span="24" align="center"><Section/></el-col></el-row><el-row :gutter="30" v-show="isShow('/flight/airline')"><el-col :span=24 align="center"><AirLine/></el-col></el-row></div>
</template><script>import AirLine from "../../components/AirLine";import Section from "../../components/Section";import {hasPermission} from "../../utils/permission";export default {data() {return {};},mounted() {},components: {AirLine, Section},methods: {isShow(permission){return hasPermission(permission);}}};
</script><style scoped>.index {height: 100%;overflow: auto;padding-left: 44px;padding-right: 44px}.index::-webkit-scrollbar {display: none;}.caseClass {background: url('../../assets/images/index-bg.png') no-repeat;background-size: cover;margin-top: 20px;height: 284px;}.el-button {background: transparent;}
</style>- 确保Hadoop、Spark、Kafka、Redis、MySQL等服务均已经正常启动,如果没有正常启动,请参照前面的安装部署任务,完成这些服务的启动。
例如:在node3节点上启动Redis。

例如:查看MySQL是否正常启动。

- 启动后端项目 BigData-KongGuan

- 启动前端项目 kongguan_web

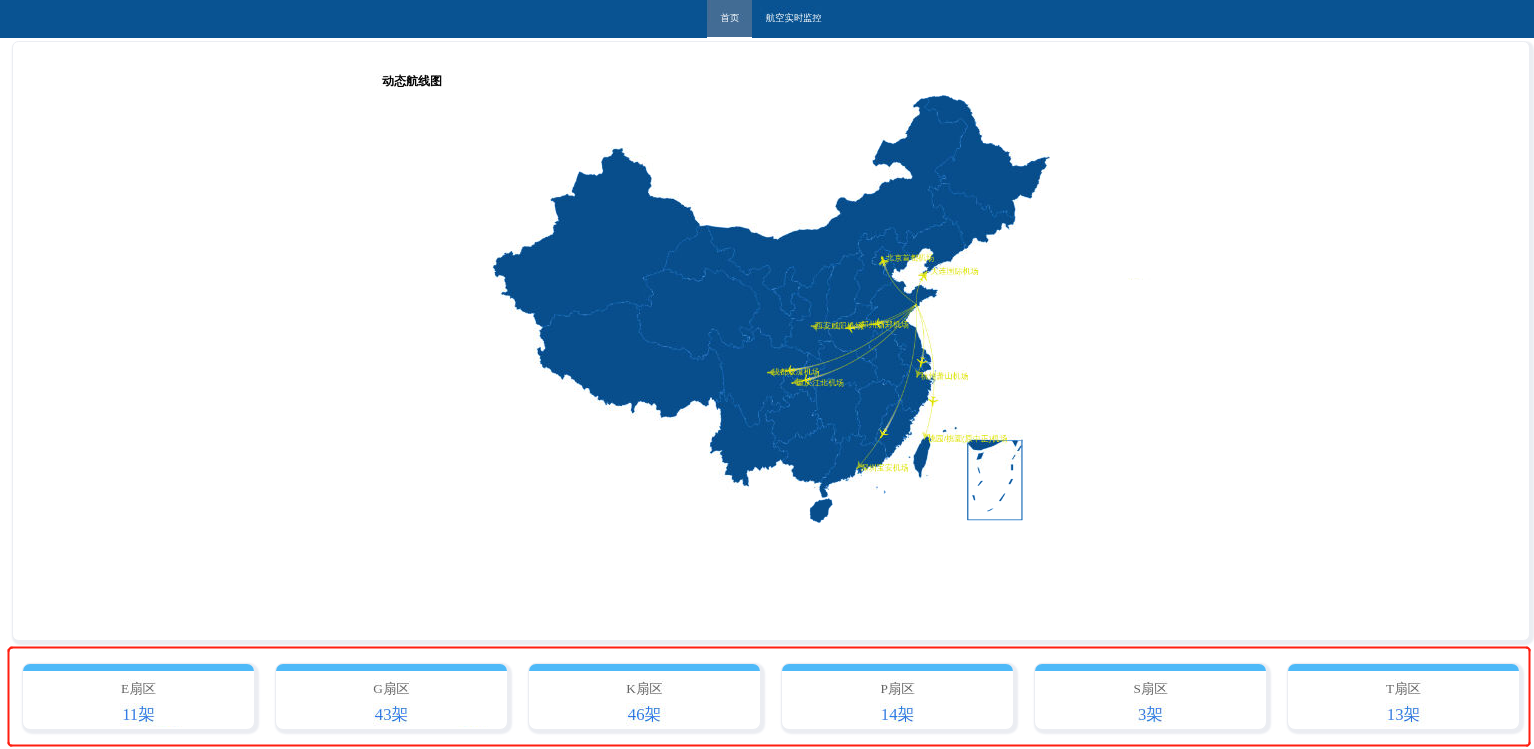
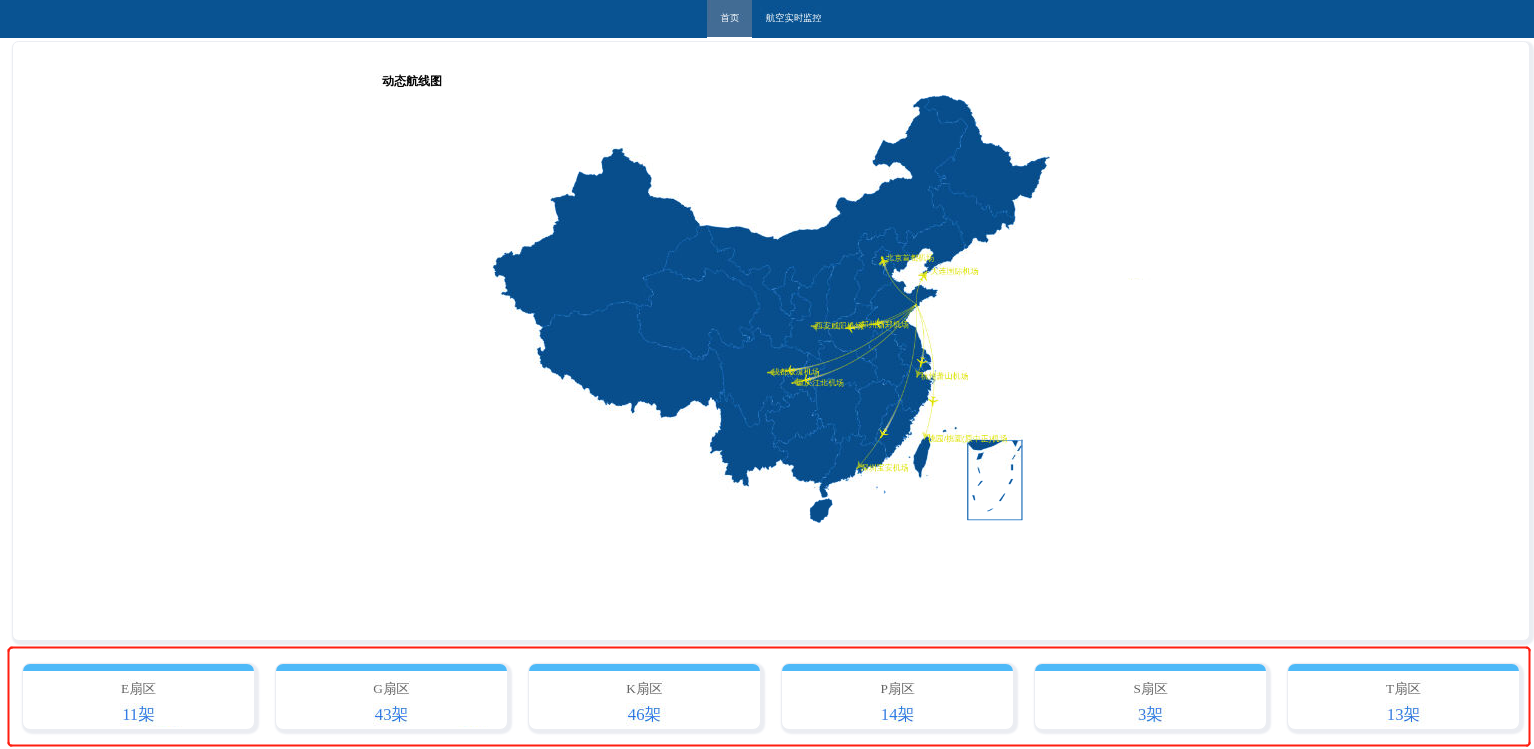
- 最终页面展示效果如下:

相关文章:

获取扇区航班数
1、Spark Streaming清洗服务,接收kafka中Topic为“task_ATC”中的数据,保存在MySQL中。 打开SpringBoot项目BigData-Etl-KongGuan 请认真阅读:在前面的“使用Spark清洗统计业务数据并保存到数据库中”任务阶段中应该已经完成了所有Topic的数…...

【已解决】npm install卡主不动的情况
使用 npm install 初始化前端项目时,会出现卡住不动的情况。原因是淘宝镜像源由原来的https://registry.npm.taobao.org 更换为下面这个: https://registry.npmmirror.com 直接在终端执行下面的指令即可: npm config set registry https://re…...

Golang协程详解
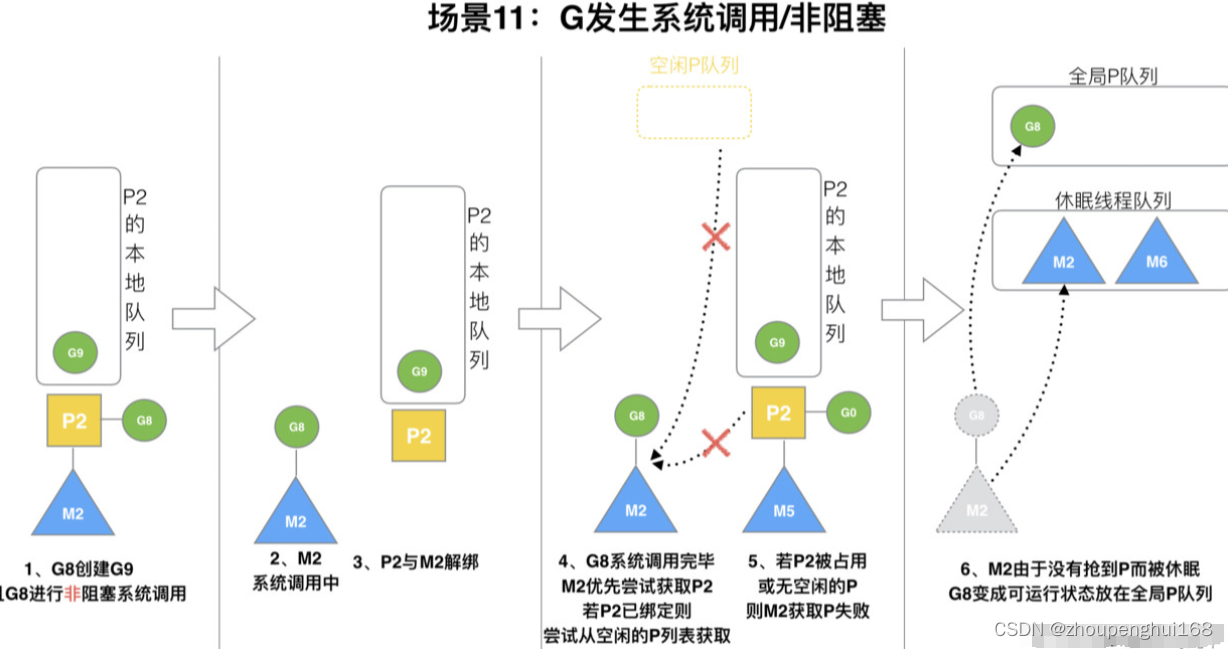
一.协程的引入 1.通过案例文章引入并发,协程概念 见:[go学习笔记.第十四章.协程和管道] 1.协程的引入,调度模型,协程资源竞争问题 通过上面文章可以总结出Go并发编程原理: 在一个处理进程中通过关键字 go 启用多个协程,然后在不同的协程中完成不同的子任…...

git:码云仓库提交以及Spring项目创建
git:码云仓库提交 1 前言 码云访问稳定性优于github,首先准备好码云的账户: 官网下载GIT,打开git bash: 查看当前用户的所有GIT仓库,需要查看全局的配置信息,使用如下命令: git …...

【Miniconda】基于conda避免运行多个PyTorch项目时发生版本冲突
【Miniconda】基于conda避免运行多个PyTorch项目时发生版本冲突 🌈 个人主页:高斯小哥 🔥 高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程👈 希望得到…...

【机器学习-02】矩阵基础运算---numpy操作
在机器学习-01中,我们介绍了关于机器学习的一般建模流程,并且在基本没有数学公式和代码的情况下,简单介绍了关于线性回归的一般实现形式。不过这只是在初学阶段、为了不增加基础概念理解难度所采取的方法,但所有的技术最终都是为了…...

《A Second-Order PHD Filter With Mean and Variance in Target Number》学习心得
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1. 主要内容2. PHD、CPHD和SO-PHD之间的差别2.1 PHD2.2 CPHD2.3 SO-PHD2.4 关于“CPHD对每个可能的目标数量状态进行建模”3. PHD、CPHD和SO-PHD描述目标数量分布所用的参数3.1 PHD所用参数3.2 CPH…...

React 实现下拉刷新效果
简介 本文基于react实现下拉刷新效果,在下拉的时候会进入loading状态。 实现效果 效果如上图所示,在下拉到底部时候,会出现loading条,在处理完成后loading条消失。 具体代码 布局 & 逻辑 import {useRef, useState} from …...

使用endnote插入引用文献导致word英文和数字变成符号的解决方案
使用endnote插入引用文献导致word英文和数字变成符号的解决方案 如图使用endnote插入引用文献导致word英文和数字变成符号字体Wingdings Wingdings 是一个符号字体系列,它将许多字母渲染成各式各样的符号,用途十分广泛。 解决方法: 直接通过更…...

npm下载慢换国内镜像地址
1 设置淘宝镜像地址 npm config set registry http://registry.npm.taobao.org 2 查看当前下载地址 npm config get registry 3 其它镜像地址列表: 1. 官方镜像:https://registry.npmjs.org/ 2. 淘宝镜像:https://registry.npm.taobao.o…...

开源绘图工具 PlantUML 入门教程(常用于画类图、用例图、时序图等)
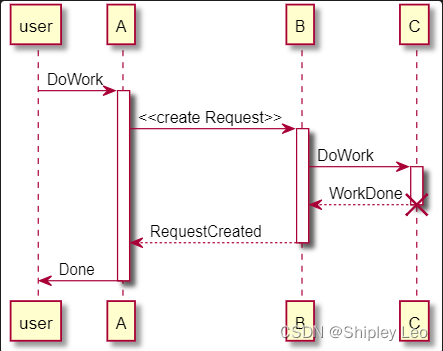
文章目录 一、类图二、用例图三、时序图 一、类图 类的UML图示 startuml skinparam classAttributeIconSize 0 class Dummy {-field1 : String#field2 : int~method1() : Stringmethod2() : void } enduml定义能见度(可访问性) startumlclass Dummy {-f…...

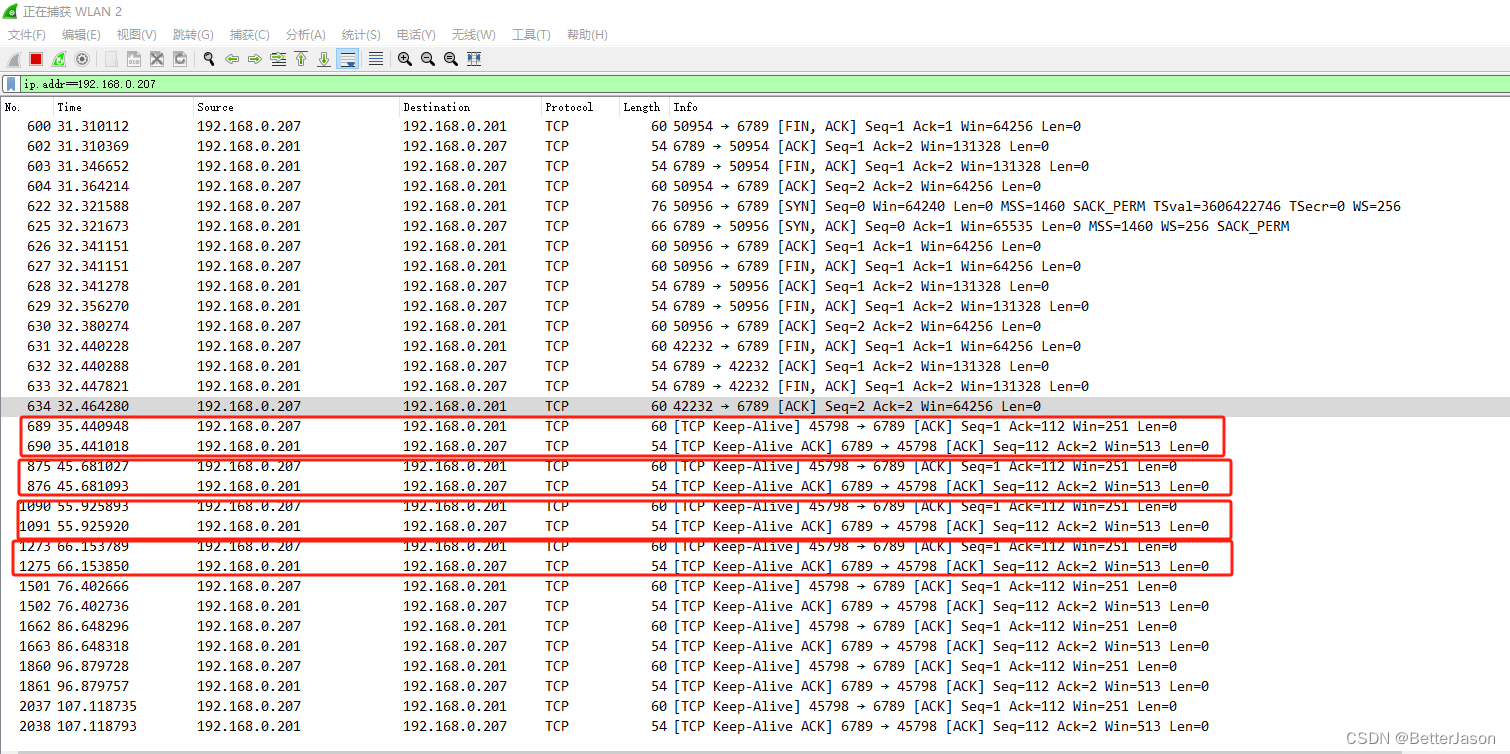
Ubuntu20下C/C++编程开启TCP KeepAlive
1、在linux下,测试tcp保活,可以使用tcp自带keepalive功能。 2、几个重要参数: tcp_keepalive_time:对端在指定时间内没有数据传输,则向对端发送一个keepalive packet,单位:秒 tcp_keep…...

前世档案(不用二叉树语法秒杀版c++)
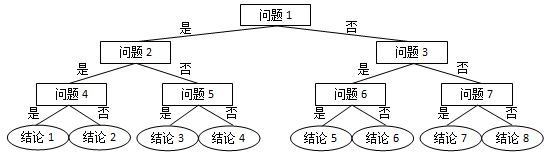
网络世界中时常会遇到这类滑稽的算命小程序,实现原理很简单,随便设计几个问题,根据玩家对每个问题的回答选择一条判断树中的路径(如下图所示),结论就是路径终点对应的那个结点。 现在我们把结论从左到右顺序…...

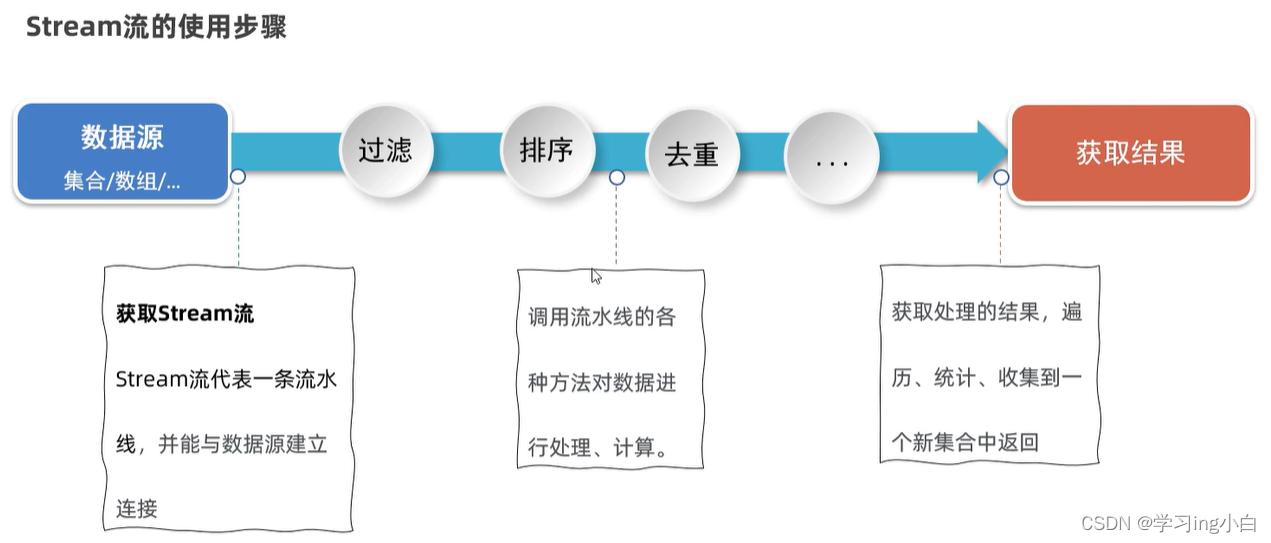
Java基础 - 9 - 集合进阶(二)
一. Collection的其他相关知识 1.1 可变参数 可变参数就是一种特殊形参,定义在方法、构造器的形参列表里,格式是:数据类型…参数名称; 可变参数的特点和好处 特点:可以不传数据给它;可以传一个或者同时传多个数据给…...

javaEE——线程的等待和结束
文章目录 Thread 类及常见方法启动一个线程中断一个线程变量型中断调用 interrupt() 方法来通知观察标志位是否被清除 等待一个线程获取当前线程引用休眠当前线程 线程的状态观察线程的所有状态观察 1: 关注 NEW 、 RUNNABLE 、 TERMINATED 状态的切换 多线程带来的风险为什么会…...

sqlplus设置提示符
作为DBA,需要管理好多数据库,经常会有一台服务器安装多个oracle实例的情况,为避免误操作实例,我们需要在执行sqkplus前,先通过$ echo $ORACLE_SID或 SQL>select name from v$database查看当前实例,这样难…...

macbook删除软件只需几次点击即可彻底完成?macbook删除软件没有叉 苹果笔记本MacBook电脑怎么卸载软件? cleanmymac x怎么卸载
在MacBook的使用过程中,软件安装和卸载是我们经常需要进行的操作。然而,不少用户在尝试删除不再需要的软件时,常常发现这个过程既复杂又耗时。尽管MacOS提供了一些基本的macbook删除软件方法,但很多时候这些方法并不能彻底卸载软件…...

Unity WebGL ios 跳转URL
需求: WebGL跳转网址 现象: Application.OpenURL("https://www.baidu.com"); 这个函数在安卓上可以用,IOS 不管用 解决方案: 编写js插件,unity调用js函数,由js跳转网址 注意事项 : 插件后缀为.jsli…...

机器学习模型—XGBoost
机器学习模型—XGBoost XGBoost(Extreme Gradient Boosting)是由陈天奇等人于2014年提出的一个高效可扩展的梯度提升库。它在梯度提升框架的基础上进行了优化和改进,被广泛应用于机器学习竞赛和实际应用中 作为GBDT(Gradient Boosting Decision Tree)的扩展版本,XGBoost在算…...

在Swift中集成Socket.IO进行实时通信
在Swift中集成Socket.IO进行实时通信 实时通信是许多现代应用程序的重要组成部分,从聊天应用程序到协作平台。Socket.IO 是一个流行的库,用于在 Web 和移动应用程序中实现实时的双向通信。在本文中,我们将讨论如何使用 Socket.IO-Client-Swi…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
