子组件自定义事件$emit实现新页面弹窗关闭之后父界面刷新
文章目录
- 需求
- 弹窗关闭之后父界面刷新展示最新数据
- 实现方案
- AVUE 大文本默认展开slot
- VUE 自定义事件实现 父界面刷新
- 那么如何用呢?
- 思路
- 核心代码
- 1. 事件定义
- 2. 帕斯卡命名组件且在父组件中引入以及注册
- 3. 子组件被引用与父事件监听
- 4.父组件回调函数
- 5.按钮弹窗事件
需求
弹窗关闭之后父界面刷新展示最新数据
业务字段较多,甲方要求增加新页面展示数据,且默认展开所有数据行。因框架已有不适用,默认文本数据较长tooltip展示,且有些字段slot格式复杂不支持框架view页面展示。故开发新页面,可查看可编辑。
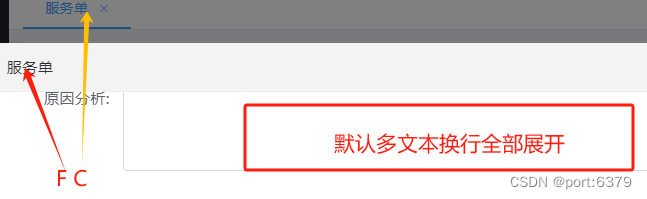
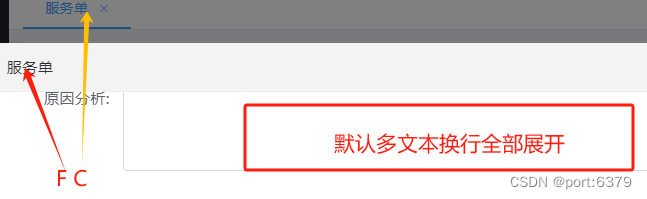
效果图如下 F页面C子页面

实现方案
子页面作为Dialog整体引入父页面。子组件大文本添加slot 设置type属性为文本且不设置最大展开行
AVUE 大文本默认展开slot
<template slot="improvementMeasures"><el-inputv-model="form.improvementMeasures":disabled="false"type="textarea":autosize="{ minRows: 4 }"></el-input></template>
VUE 自定义事件实现 父界面刷新
vue组件事件
在组件的模板表达式中,可以直接使用 $emit 方法触发自定义事件
父组件可以通过 v-on (缩写为 @) 来监听事件:
那么如何用呢?
去源码看看
vue.d.ts开发包源码部分 如下 可以看到VUE 通过关键字this可以引用很多内置方法
export interface Vue {readonly $el: Element;readonly $options: ComponentOptions<Vue>;readonly $parent: Vue;readonly $root: Vue;readonly $children: Vue[];readonly $refs: { [key: string]: Vue | Element | (Vue | Element)[] | undefined };readonly $slots: { [key: string]: VNode[] | undefined };readonly $scopedSlots: { [key: string]: NormalizedScopedSlot | undefined };readonly $isServer: boolean;readonly $data: Record<string, any>;readonly $props: Record<string, any>;readonly $ssrContext: any;readonly $vnode: VNode;readonly $attrs: Record<string, string>;readonly $listeners: Record<string, Function | Function[]>;$mount(elementOrSelector?: Element | string, hydrating?: boolean): this;$forceUpdate(): void;$destroy(): void;$set: typeof Vue.set;$delete: typeof Vue.delete;$watch(expOrFn: string,callback: (this: this, n: any, o: any) => void,options?: WatchOptions): (() => void);$watch<T>(expOrFn: (this: this) => T,callback: (this: this, n: T, o: T) => void,options?: WatchOptions): (() => void);$on(event: string | string[], callback: Function): this;$once(event: string | string[], callback: Function): this;$off(event?: string | string[], callback?: Function): this;$emit(event: string, ...args: any[]): this;$nextTick(callback: (this: this) => void): void;$nextTick(): Promise<void>;$createElement: CreateElement;
}
思路
1. 定义新页面 子组件
2. 自定义事件$emit
3. 父页面 父组件 引入
4. 组件注册
5. 使用子组件 监听事件
6. 执行监听函数
核心代码
1. 事件定义
//事件名称 ,事件参数
$emit(event: string, ...args: any[]): this;
弹窗确认关闭函数内this关键字自定义事件success
confirmSave(){//other things;this.$emit('success');//done();
}
2. 帕斯卡命名组件且在父组件中引入以及注册
组件名格式说明
Vue 支持将模板中使用 kebab-case 的标签解析为使用 PascalCase 注册的组件。这意味着一个以 MyComponent 为名注册的组件,在模板中可以通过 或 引用。这让我们能够使用同样的 JavaScript 组件注册代码来配合不同来源的模板。
components 显式注册
//组件名每个首字符大写;myTest为该vue文件名
import MyTest from myTest;
export default {components: {MyTest}
3. 子组件被引用与父事件监听
- **帕斯卡命名有组件使用方式 “-” 连接各部分字段
- ref引用该组件,在父界面按钮点击之后可以引用该子组件表单Form被打开
- @自定义事件名实现监听,同时绑定父组件相应子组件事件的事件**
<my-test ref="mytestRef" @success="refreshData"> </my-test >
4.父组件回调函数
refreshData(){
//刷新函数
}
5.按钮弹窗事件
vue的内置属性ref介绍
- 父界面查看你按钮监听事件
- 点击时传递数据行
- 按钮监听事件中
-
- 子组件函数 init定义组件打开时数据初始化事件
-
- refs内置属性,this关键字引用当该子组件被定义后添加ref属性如ref=“crud”
-
- readonly $refs: { [key: string]: Vue | Element | (Vue | Element)[] | undefined };
- 子组件
-
- init事件执行,弹窗可看,form可被编辑
-
- 编辑完成确定返回到父组件
-
- 执行success自定义事件
- 父组件
-
- 监听到子组件事件
-
- 执行响应子组件事件的父组件事件方法refreshData
<el-button type="text" icon="el-icon-view" size="mini"@click="detailView(row)">查看</el-button>
detailView(row){this.$refs.mytesttRef.init(row,this.option.column)},相关文章:

子组件自定义事件$emit实现新页面弹窗关闭之后父界面刷新
文章目录 需求弹窗关闭之后父界面刷新展示最新数据 实现方案AVUE 大文本默认展开slotVUE 自定义事件实现 父界面刷新那么如何用呢? 思路核心代码1. 事件定义2. 帕斯卡命名组件且在父组件中引入以及注册3. 子组件被引用与父事件监听4.父组件回调函数 5.按钮弹窗事件 需求 弹窗…...
)
【框架】跨端开发框架介绍(Windows/MacOS/Linux/Andriod/iOS/H5/小程序)
1. 跨端框架介绍 跨端框架 基本信息 说明 移动端 (性能:uniapp < ReactNative < Flutter) uniapp 注:weex已经嵌入uniapp 适用范围:Andriod、iOS、H5、国产小程序、快应用 引擎: 所属公司&#x…...

亚马逊云科技 Lambda 运行selenium
有些定时任务需要使用自动化测试的工具,如果使用亚马逊云科技 Lambda来实现这个功能的话,那么就需要图形框架,而我们知道lambda其实是一个虚拟机,而且按照系统级别依赖比较困难。所以这里选择使用容器的形式进行发布。 在dockerf…...

算法——前缀和之除自身以外数组的乘积、和为K的子数组、和可被K整除的子数组、连续数组、矩阵区域和
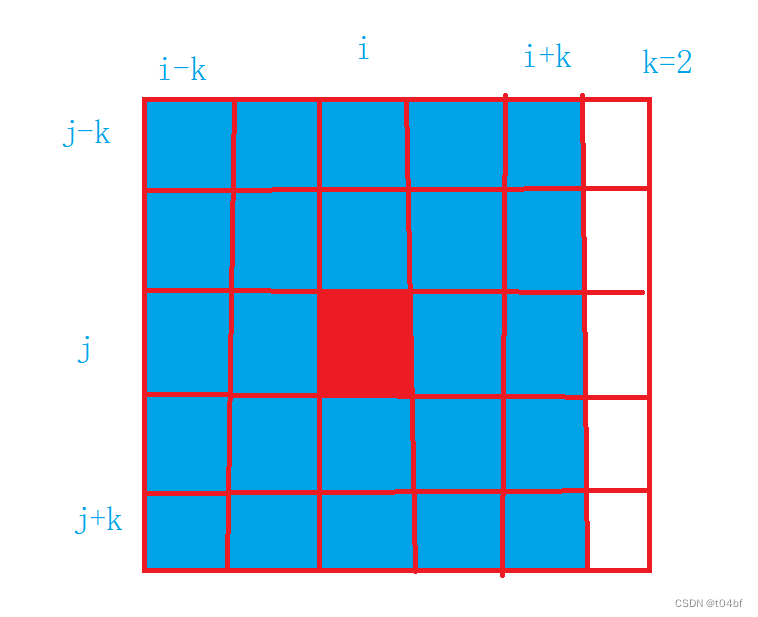
这几道题对于我们前面讲过的一维、二维前缀和进行了运用,包含了面对特殊情况的反操作 目录 4.除自身以外数组的乘积 4.1解析 4.2题解 5.和为K的子数组 5.1解析 5.2题解 6.和可被K整除的子数组 6.1解析 6.2题解 7.连续数组 7.1题解 7.2题解 8.矩阵区域和 8.1解析 …...

Text-to-SQL 工具Vanna + MySQL本地部署 | 数据库对话机器人
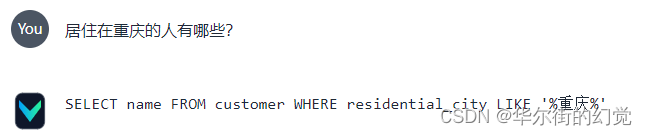
今天我们来重点研究与实测一个开源的Text2SQL优化框架 – Vanna 1. Vanna 简介【Text-to-SQL 工具】 Vanna 是一个基于 MIT 许可的开源 Python RAG(检索增强生成)框架,用于 SQL 生成和相关功能。它允许用户在数据上训练一个 RAG “模型”&a…...

linux最佳入门(笔记)
1、内核的主要功能 2、常用命令 3、通配符:这个在一些启动文件中很常见 4、输入/输出重定向 意思就是将结果输出到别的地方,例如:ls标准会输出文件,默认是输出到屏幕,但是用>dir后,是将结果输出到dir文…...

加速 PyTorch 模型预测常见方法梳理
目录 1. 使用 GPU 加速 2. 批量推理 3. 使用半精度浮点数 (FP16) 4. 禁用梯度计算 5. 模型简化与量化 6. 使用 TorchScript 7. 模型并行和数据并行 结论 在使用 PyTorch 进行模型预测时,可以通过多种方法来加快推理速度。以下是一些加速模型预测的常用方法&…...

【STM32定时器 TIM小总结】
STM32 TIM详解 TIM介绍定时器类型基本定时器通用定时器高级定时器常用名词时序图预分频时序计数器时序图 定时器中断配置图定时器定时 代码调试 TIM介绍 定时器(Timer)是微控制器中的一个重要模块,用于生成定时和延时信号,以及处…...

RISC-V 编译环境搭建:riscv-gnu-toolchain 和 riscv-tools
RISC-V 编译环境搭建:riscv-gnu-toolchain 和 riscv-tools 编译环境搭建以及说明 操作系统:什么系统都可以 虚拟机:VMmare Workstation Pro 17.50.x (版本不限) 编译环境:Ubuntu 18.04.5 CPU:i7-8750h(虚拟机分配4核…...

一文速通ESP32(基于MicroPython)——含示例代码
ESP32 简介 ESP32-S3 是一款集成 2.4 GHz Wi-Fi 和 Bluetooth 5 (LE) 的 MCU 芯片,支持远距离模式 (Long Range)。ESP32-S3 搭载 Xtensa 32 位 LX7 双核处理器,主频高达 240 MHz,内置 512 KB SRAM (TCM),具有 45 个可编程 GPIO 管…...

记录一次业务遇到的sql问题
刚开始工作 业务能力比较薄弱 记录一下这几天遇见的一个业务问题 场景 先简单说一下场景,有一批客户(一张表),可以根据这个客户匹配出很多明细数据(另一张表),现在需要删除明细,一个…...

代码分支管理
代码分支管理规范 一、分支管理要求 分支管理 • 将代码提交到适当的分支,遵循分支管理策略。 • 随时可以切换到线上稳定版本代码,确保可以快速回滚到稳定版本。 • 同时进行多个版本的开发工作,确保分支清晰,避免混淆。提交记录的可读性 • 提交描述准确,具有可检索性,…...

uniapp sqlite时在无法读取到已准备好数据的db文件中的数据
问题 {“code”:-1404,“message”:“android.database.sqlite.SQLiteException: no such table: user (Sqlite code 1): , while compiling: select * from user, (OS error - 2:No such file or directory),http://ask.dcloud.net.cn/article/282”} at pages/index/index.vu…...

源码编译部署LAMP
编译部署LAMP 配置apache [rootzyq ~]#: wget https://downloads.apache.org/apr/apr-1.7.4.tar.gz --2023-12-11 14:35:57-- https://downloads.apache.org/apr/apr-1.7.4.tar.gz Resolving downloads.apache.org (downloads.apache.org)... 88.99.95.219, 135.181.214.104…...

Echo框架:高性能的Golang Web框架
Echo框架:高性能的Golang Web框架 在Golang的Web开发领域,选择一个适合的框架是构建高性能和可扩展应用程序的关键。Echo是一个备受推崇的Golang Web框架,以其简洁高效和强大功能而广受欢迎。本文将介绍Echo框架的基本特点、使用方式及其优势…...
)
数据结构--七大排序算法(更新ing)
下面算法编写的均是按照由小到大排序版本 选择排序 思想: 每次遍历待排序元素的最大下标,与待排序元素中最后一个元素交换位置(此时需要设置一个临时变量来存放下标) 时间复杂度--O(n^2) 空间复杂度--O(1) 稳定性--不稳定 代码实…...

202203青少年软件编程(图形化) 等级考试试卷(二级)
第1题:【 单选题】 红框中加入哪个选项积木, 不能阻止气球下落? ( ) A: B: C: D: 【正确答案】: D 【试题解析】 : 第2题:【 单选题】 下图分别是两个角色的初始位置和“黑色圆形”的程序, 点击绿旗后, 角色显示为下列哪个选项?( ) A: B: C: D: 【正确答…...

【智能硬件、大模型、LLM 智能音箱】Emo:基于树莓派 4B DIY 能笑会动的桌面机器人
简介 Emo 是一款个人伴侣机器人,集时尚与创新于一身。他的诞生离不开最新的树莓派 4 技术和先进的设计。他不仅仅是一款机器人,更是一个活生生的存在。与其他机器人不同,他拥有独特的个性和情感,能够俘获你的心灵。 硬件部分 – 树莓派 4B – 微雪 2 英寸 IPS LCD 显示屏…...

rust学习笔记(1-7)
原文 8万字带你入门Rust 1.包管理工具Cargo 新建项目 1)打开 cmd 输入命令查看 cargo 版本 cargo --version2) 使用 cargo new 项目名 在文件夹,按 shift 鼠标右键 ,打开命令行,运行如下命令,即可创建…...

vscode jupyter 如何关闭声音
网上之前搜的zen模式失败 仅仅降低sound失败 #以下是成功方式: 首先确保user和remote的声音都是0: 然后把user和remote的以下设置都设置为off就行了! 具体操作参考 https://stackoverflow.com/questions/54173462/how-to-turn-off-or-on-so…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

2025-06-01-Hive 技术及应用介绍
Hive 技术及应用介绍 参考资料 Hive 技术原理Hive 架构及应用介绍Hive - 小海哥哥 de - 博客园https://cwiki.apache.org/confluence/display/Hive/Home(官方文档) Apache Hive 是基于 Hadoop 构建的数据仓库工具,它为海量结构化数据提供类 SQL 的查询能力…...
