html元素基本使用
前言
大家好,我是jiantaoyab,第一次学习前端的html,写一篇笔记总结常用的元素
语义化
例如只要是
不管字体的大小是怎么样,有没有加粗都是标题,元素显示到页面中的效果应该由css决定,这就是语义化。文本元素
元素周期表大家可以查看这个,查看每个元素怎么使用,或者用官网查询。
标签
接下来一个一个解释每个标签的用法和解释
<!-- 当前使用的标准是html5 -->
<!DOCTYPE html>
<!-- lang全局属性,告诉浏览器元素内部是用哪一种语音写的 -->
<html lang="en"> <!-- en:英文 cmn-hans:中文 -->
<!-- 参与显示网页内容的,全部写到body中 -->
head
<!-- head中的内容不会显示到网页上 -->
<!-- meta 附加属性 -->
<head><!-- 指定网页内容编码是UTF-8 --><meta charset="UTF-8"><!-- 适配手机端 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 网页标题 --><title>Document</title></head>
span
span 无意义, 仅仅用来设置样式
某些元素显示的时候会占一行(块级元素)
某些不元素不会(行级元素)
到了HTML5已近弃用这种税法
pre
在源代码中连续出现的空格,会出现折叠成一个空格在网页中
但是在pre元素的内容会按照原样出现在网页中
该元素通常用来显示代码,它有一个默认的css属性
实体字符
实体字符 Entity
通常用来显示页面特殊符号
&单词 比如小写字符 < >(大写)   空格符号 © 版权符号
&#数字 < 小写字符
a元素
1.跳转地址
2.跳转锚点#(跳转到同一个网页中某个位置)
3.功能链接 点击后会触发js代码<!-- 1.跳转地址 --><a href="https://lestore.lenovo.com/">联想电脑管家</a><!-- 2.跳转锚点 --><a href="#chapter2">章节2</a><h2 id="chapter2">跳转的锚点</h2><!-- 3.功能链接发送邮件 --><a href="mailto:dawdwawda@yeah.net">邮件</a><!-- 4.拨打电话 --><a href="tel:312321321321di">电话</a><!-- 和map联用 coords 坐标原点是从左上角开始的circle 圆要找出圆心 "长,宽,圆的半径"rect 矩形要找出左上角和右下角 "x1,y1, x2,y2"poly 多边形(三角形,五边形什么都行)"x1,y1,x2,y2,xn,yn"--><map name="com"> <area shape="circle" coords="137,197,30" href="https://www.bilibili.com/" ></map><!-- 和figure联用 --><figure>-><a target = "_blank" href="https://lestore.lenovo.com/search?"><img usemap="#com" src="hh.jpg" alt="这是图片">下载</a><map name="com"> <area shape="circle" coords="137,197,30" href="https://www.bilibili.com/" ></map></figure>
target
跳转窗口的位置_self 当前窗口打开默认值
_blank 在新窗口打开
title:鼠标放到这里的话会有一个详细描述<!-- target使用 --><a href="https://lestore.lenovo.com/" target = "_blank" title ="软件下载">联想</a>
URL
访问站位资源得用决定路径
当跳转的目标和当前页面的协议相同时,可以省略协议
绝对路径的书写格式
url地址 = 协议名:// 主机名:端口号 / 路径相对路径
访问站内资源
以 ./ 开头 ./表示当前资源所在的目录
..表示上一级目录<!-- 相对路径 --><a href="./second.html">第二页面</a>
图片元素
img 空元素
src资源的路径,alt描述图片内容
1.和a元素联用
2.和map元素联用
coords 坐标原点是从左上角开始的
circle 圆要找出圆心 "长,宽,圆的半径"
rect 矩形要找出左上角和右下角 "x1,y1, x2,y2"
poly 多边形(三角形,五边形什么都行)"x1,y1,x2,y2,xn,yn"
衡量坐标的时候用专业软件量才准确
3.figure联用
把图片,图片标题,描述包裹起来<!-- 图片 --><img src="https://img2.baidu.co20&f=JPEG?" alt="这是图片">
<!-- 和a元素联用 --><a target = "_blank" href="https://lestore.lenovo.com/search?"><img usemap="#com" src="ff.jpg" alt="这是图片">下载</a>
video视频&& audio 音频
video视频
controls = "controls" 只能这样用这种叫bool属性
和controls 是一样的,不用写等于后面的也可以
下面都是bool属性
autoplay 自动播放
muted 禁音播放
loop 循环播放audio 音频 和视频的使用一样
如果网站不兼容的话,用source带上多个格式<!-- 视频 --><video src="//www.bilibili.com/bangumi/media/md28229590">视频<!-- 用这个方式支持多种播放模式 --><source src ="xxxx/xx.mp4"><source src ="xxxx/xx.webm"></video>列表
ol :是一个列表
li :有序列表
<ol reversed> 倒着显示
一般不用type属性,用css来设置前面的序号
type = "i" 罗马数字排列
type = "A" 字母排列排列ul :无序列表
常用来制作菜单 和 新闻列表定义列表
dl : definition list
dt : definition title
dd : definition description<!-- 有序列表 --><ol reversed><li> 大娃大娃</li><li> 大娃大娃</li><li> 大娃大娃</li></ol><!-- 无序列表 --><ul><li> 无穷大青蛙单位</li><li> 无穷大青蛙单位</li><li> 无穷大青蛙单位</li><li> 无穷大青蛙单位</li></ul><!-- 定义列表 --><dl><dt>HTML</dt><dd>超文本语言</dd></dl>容器元素
该元素代表一个区域,内部放置其他元素
div 没有语义 显示效果靠css设计
header 表示页头,也可以表示文章头部
footer 表示页脚,也可以表示文章尾部
article 通常用于表示整片文章
section 通常用于表示文章的章节
aside 通常用于显示侧边栏
元素包含关系
元素的包含关系由元素的内容类别决定
假如想要查 h1 元素能不能包含 P 元素 用mdn查 1.容器元素中可以包含任何元素
2.a元素中几乎可以包含任何元素
3.某些元素可以可以有固定的子元素 ul和li
相关文章:

html元素基本使用
前言 大家好,我是jiantaoyab,第一次学习前端的html,写一篇笔记总结常用的元素 语义化 例如只要是 不管字体的大小是怎么样,有没有加粗都是标题,元素显示到页面中的效果应该由css决定,这就是语义化。 文…...

PHP+golang开源办公系统CRM管理系统
基于ThinkPHP6 Layui MySQL的企业办公系统。集成系统设置、人事管理、消息管理、审批管理、日常办公、客户管理、合同管理、项目管理、财务管理、电销接口集成、在线签章等模块。系统简约,易于功能扩展,方便二次开发。 服务器运行环境要求 PHP > 7.…...

smartmontools-5.43交叉编译Smartctl
嵌入式系统的sata盘经常故障,需要使用smatctl工具监控和诊断sata故障。 1. 从网上下载开源smartmontools-5.43包。 2. 修改makefile进行交叉编译。 由于软件包中已经包含Makefile.am,Makefile.in。直接运行 automake --add-missing 生成Makefile。 3.…...

idea找不到或无法加载主类
前言 今天在运行项目的时候突然出了这样一个错误:IDEA 错误 找不到或无法加载主类,相信只要是用过IDEA的朋友都 遇到过它吧,但是每次遇到都是一顿焦头烂额、抓耳挠腮、急赤白咧!咋整呢?听我给你吹~ 瞧我这张嘴~ 问题报错 找不…...

2.二进制的方式读写文件
文章目录 写入文件代码运行结果 读出文件代码运行结果 文件打开模式标记(查表) 写入文件 ------写文件一共五步:------ 第一步:包含头文件 第二步:创建流对象 第三步:指定方式打开文件 第四步:…...

Seata的详细解释
什么是seata Seata(Simple Extensible Autonomous Transaction Architecture)是一个开源的分布式事务解决方案。它是由阿里巴巴集团开发的,旨在解决分布式系统中的事务一致性问题。 Seata提供了一种简单易用的方式来实现跨多个数据库和服务的…...

JS手写实现洋葱圈模型
解释洋葱圈模型: 当我们执行第一个中间件时,首先输出1,然后调用next(),那么此时它会等第二个中间件执行完毕才会继续执行第一个中间件。然后执行第二个中间件,输出3,调用next(),执行第三中间件…...

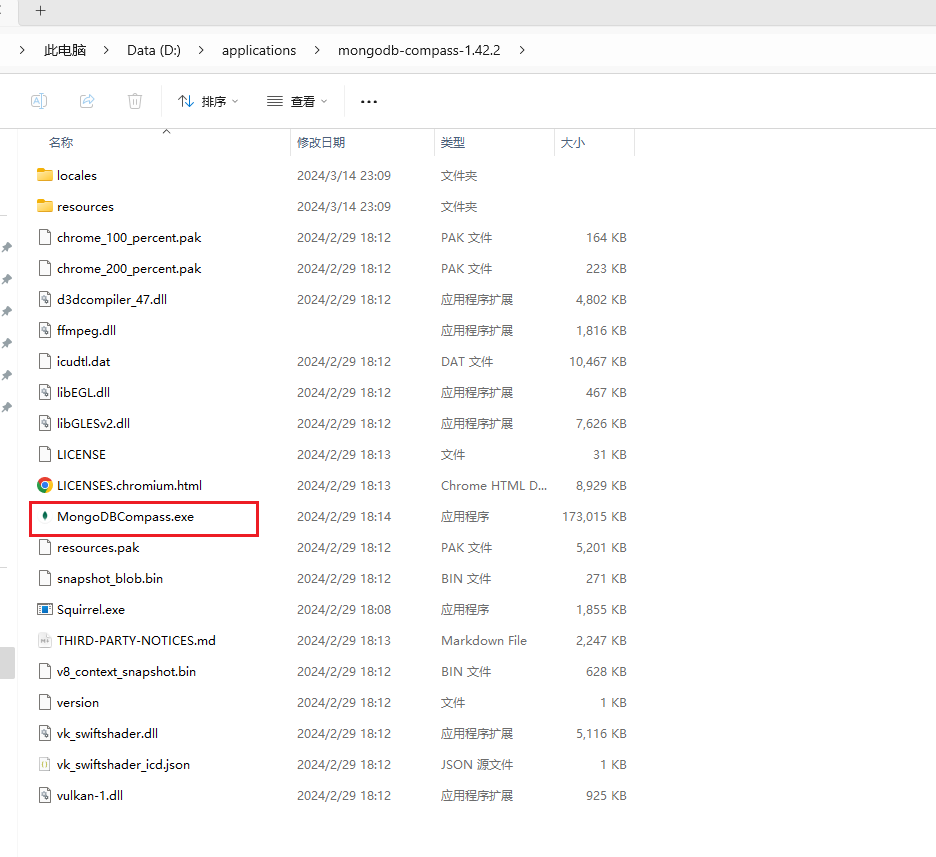
3.Windows下安装MongoDB和Compass教程
Windows下安装MongoDB 总体体验下来,,要比MySQL的安装简单了许多,没有过多的配置,直接就上手了! 1、下载 进入官方的下载页面https://www.mongodb.com/try/download/community,如下选择,我选…...

go反射实战
文章目录 demo1 数据类型判断demo2 打印任意类型数据 demo1 数据类型判断 使用reflect.TypeOf()方法打印go中数据类型,可参考go官方API文档;使用格式化参数%T也能打印数据类型。 package mainimport "fmt" import "reflect" import "io&…...

Docker 中 MySQL 的部署与管理
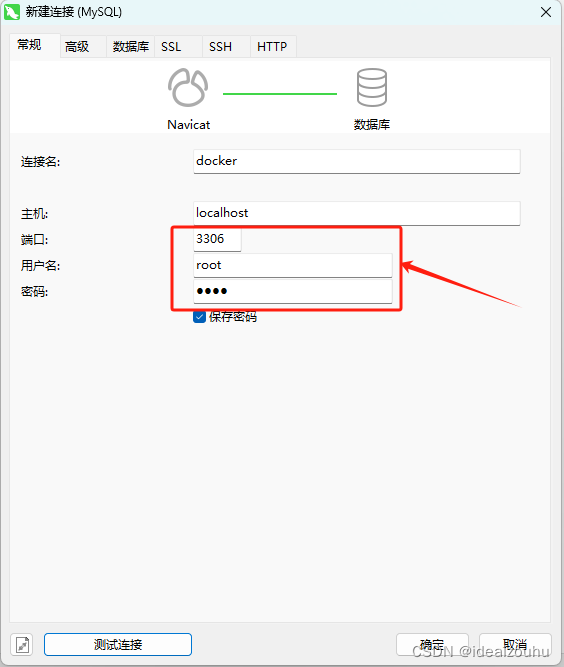
目录 一、Docker 中部署 MySQL1.1 部署 MySQL1.2 进入容器并创建数据库1.3 Navicat 可视化工具连接 二、可能存在的问题2.1 1130 - Host ‘172.17.0.1‘ is not allowed to connect to this MySQL server 参考资料 一、Docker 中部署 MySQL 1.1 部署 MySQL 首先,从…...

基础练习题之函数
前言 这些题目来自与一些刷题网站,以及c primer plus,继续练习 第一题 给你一个数,让他进行巴啦啦能量,沙鲁沙鲁,小魔仙大变身,如果进行变身的数不满足条件的话,就继续让他变身。。。直到满足条件为止。 巴啦啦能量…...

Java NIO浅析
NIO(Non-blocking I/O,在Java领域,也称为New I/O),是一种同步非阻塞的I/O模型,也是I/O多路复用的基础,已经被越来越多地应用到大型应用服务器,成为解决高并发与大量连接、I/O处理问题…...

数据挖掘与大数据的结合
随着大数据技术的不断发展和普及,数据挖掘在大数据环境下的应用也变得更加广泛和深入。以下将探讨大数据技术对数据挖掘的影响,以及如何利用大数据技术处理海量数据并进行有效的数据挖掘,同时分析大数据环境下的数据挖掘挑战和解决方案。 1.…...
SkyWalking(2)使用)
分布式链路追踪(一)SkyWalking(2)使用
一、使用方法 1、简介 agent探针可以让我们不修改代码的情况下,对Java应用上使用到的组件进行动态监控,获取运行数据发送到OAP上进行统计和存储。agent探针在Java使用中是使用Java agent技术实现。不需要更改任何代码,Java agent会通过虚拟…...

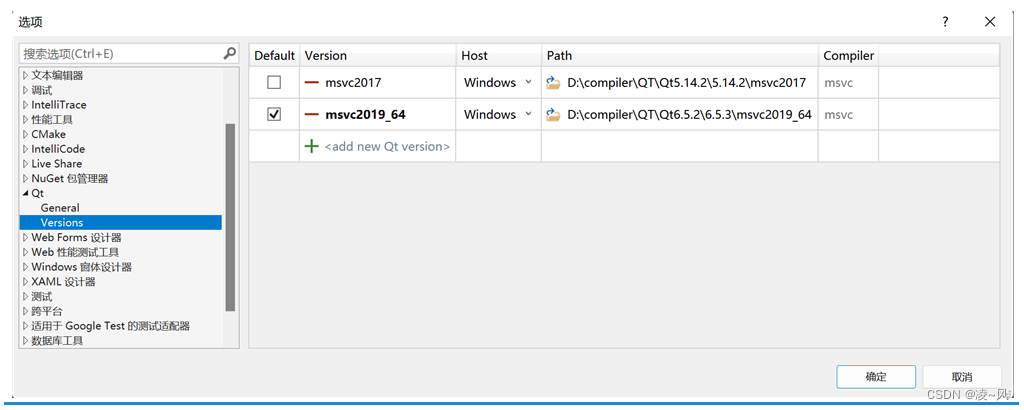
【QT入门】VS2019+QT的开发环境配置
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!) 往期回顾: 【QT入门】什么是qt,发展历史,特征,应用,QtCreator-CSDN博客【QT入门】Windows平台下…...

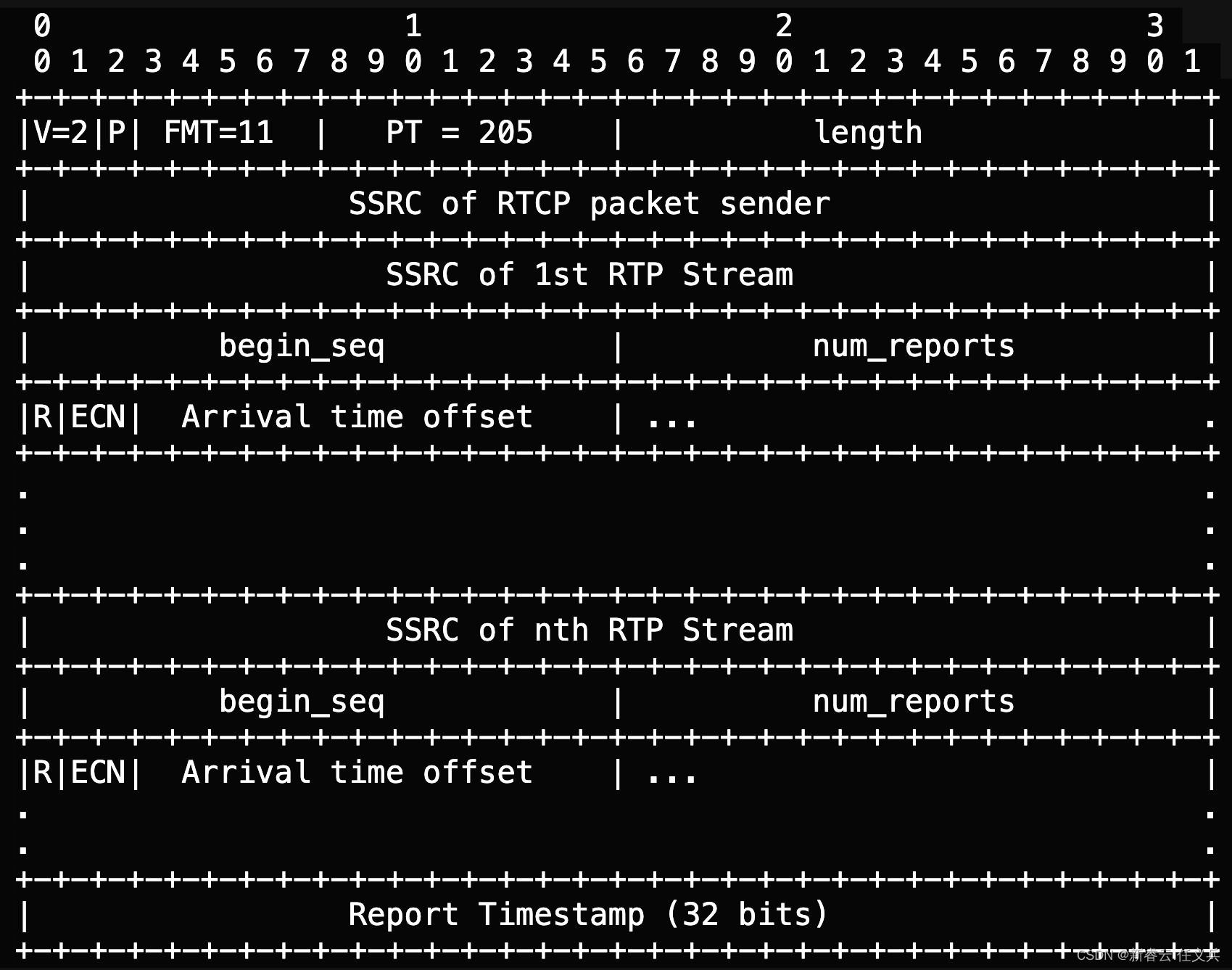
RTP 控制协议 (RTCP) 反馈用于拥塞控制
摘要 有效的 RTP 拥塞控制算法,需要比标准 RTP 控制协议(RTCP)发送方报告(SR)和接收方报告(RR)数据包提供的关于数据包丢失、定时和显式拥塞通知 (ECN) 标记的更细粒度的反馈。 本文档描述了 RTCP 反馈消息,旨在使用 RTP 对交互式实时流量启用拥塞控制…...

基于SpringBoot SSM vue办公自动化系统
基于SpringBoot SSM vue办公自动化系统 系统功能 登录 个人中心 请假信息管理 考勤信息管理 出差信息管理 行政领导管理 代办事项管理 文档管理 公告信息管理 企业信息管理 会议室信息管理 资产设备管理 员工信息管理 开发环境和技术 开发语言:Java 使用框架: S…...

SpingBoot集成Rabbitmq及Docker部署
文章目录 介绍RabbitMQ的特点Rabbitmq术语消息发布接收流程 Docker部署管理界面说明Overview: 这个页面显示了RabbitMQ服务器的一般信息,例如集群节点的名字、状态、运行时间等。Connections: 在这里,可以查看、管理和关闭当前所有的TCP连接。Channels: …...

子组件自定义事件$emit实现新页面弹窗关闭之后父界面刷新
文章目录 需求弹窗关闭之后父界面刷新展示最新数据 实现方案AVUE 大文本默认展开slotVUE 自定义事件实现 父界面刷新那么如何用呢? 思路核心代码1. 事件定义2. 帕斯卡命名组件且在父组件中引入以及注册3. 子组件被引用与父事件监听4.父组件回调函数 5.按钮弹窗事件 需求 弹窗…...
)
【框架】跨端开发框架介绍(Windows/MacOS/Linux/Andriod/iOS/H5/小程序)
1. 跨端框架介绍 跨端框架 基本信息 说明 移动端 (性能:uniapp < ReactNative < Flutter) uniapp 注:weex已经嵌入uniapp 适用范围:Andriod、iOS、H5、国产小程序、快应用 引擎: 所属公司&#x…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
