uniapp 实现双击点赞出现特效
更新一下 老板改了需求要加上特效
1. 创建点赞按钮
首先,在你的页面中创建一个点赞按钮 全局点赞的话就写在最外面的标签就行了。你可以使用 <button> 组件或者自定义一个视图组件。
<template> <view class="container"> <button @click="handleTap" :class="{ doubleTap: isDoubleTap }">点赞</button> <image v-if="showHeart" src="/static/heart.png" class="heart-animation" /> </view>
</template>这里我们使用了 @click 事件监听器来监听按钮的点击事件,并且使用了 :class 绑定来根据 isDoubleTap 的值改变按钮的样式(可选)。showHeart 用于控制小心心的显示与隐藏。
2. 实现双击检测
在 JavaScript 部分,你需要实现双击检测的逻辑。你可以使用一个计时器来判断两次点击是否发生在短时间内。
<script>
export default { data() { return { tapCount: 0, tapTimer: null, isDoubleTap: false, showHeart: false }; }, methods: { handleTap() { this.tapCount++; if (this.tapCount === 1) { // 第一次点击,设置计时器 this.tapTimer = setTimeout(() => { this.tapCount = 0; // 重置点击次数 this.isDoubleTap = false; // 重置双击状态 }, 200); // 设定双击的时间间隔,比如200毫秒 } else if (this.tapCount === 2) { // 如果在短时间内发生了第二次点击,则认为是双击 clearTimeout(this.tapTimer); // 清除计时器 this.isDoubleTap = true; // 设置双击状态为true this.tapCount = 0; // 重置点击次数 this.showHeart = true; // 显示小心心 // 你可以在这里添加发送点赞请求的代码 // 小心心显示一段时间后隐藏 setTimeout(() => { this.showHeart = false; }, 1000); // 设定小心心显示的持续时间,比如1秒 } } }
};
</script>3. 添加样式
在 CSS 部分,你可以添加一些样式来增强视觉效果。
<style>
.container { display: flex; flex-direction: column; align-items: center; justify-content: center; height: 100vh;
} button { padding: 10px 20px; background-color: #f4f4f4; border: none; border-radius: 5px; cursor: pointer;
} .doubleTap { /* 这里可以添加双击时的样式变化,比如放大、变色等 */ transform: scale(1.1);
} .heart-animation { width: 50px; /* 根据你的小心心图片大小调整 */ height: 50px; /* 根据你的小心心图片大小调整 */ margin-top: 20px; animation: heartBounce 1s ease-in-out forwards; /* 添加动画效果 */
} @keyframes heartBounce { 0% { transform: scale(1); opacity: 1; } 50% { transform: scale(1.2); opacity: 0.8; } 100% { transform: scale(1); opacity: 1; }
}
</style>相关文章:

uniapp 实现双击点赞出现特效
更新一下 老板改了需求要加上特效 1. 创建点赞按钮 首先,在你的页面中创建一个点赞按钮 全局点赞的话就写在最外面的标签就行了。你可以使用 <button> 组件或者自定义一个视图组件。 <template> <view class"container"> <but…...

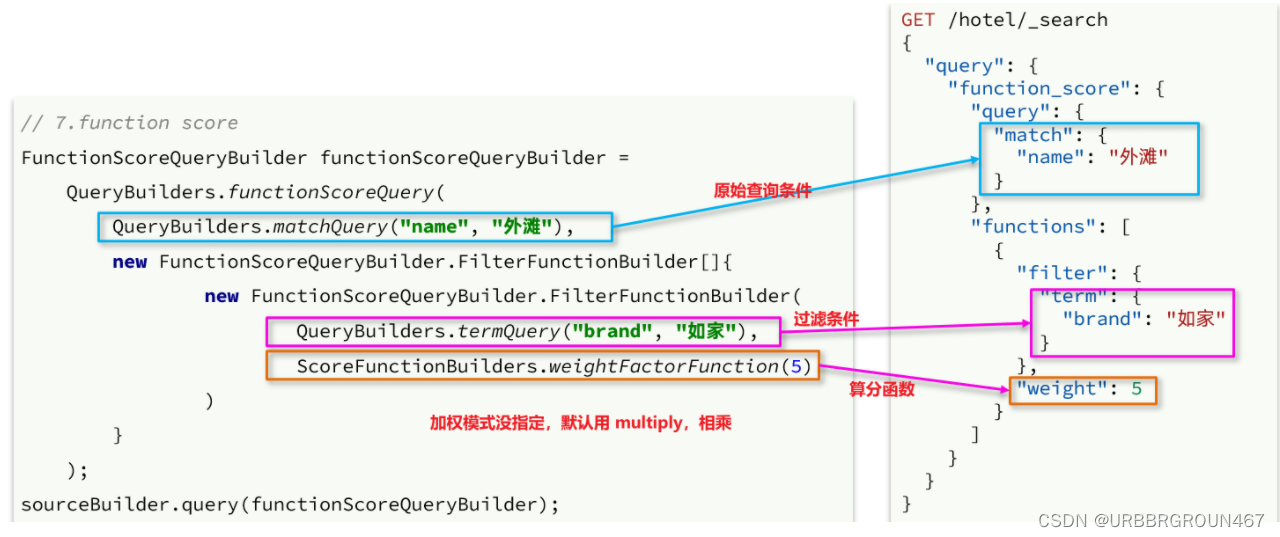
分布式搜索引擎elasticsearch(2)
1.DSL查询文档 elasticsearch的查询依然是基于JSON风格的DSL来实现的。 1.1.DSL查询分类 Elasticsearch提供了基于JSON的DSL([Domain Specific Language](https://www.elastic.co/guide/en/elasticsearch/reference/current/query-dsl.html))来定义查…...

如何实现一个栈或队列?
如何实现一个栈或队列? 栈(Stack)和队列(Queue)是两种常见的数据结构,它们在编程中经常被使用。下面我将分别解释如何使用Python来实现这两种数据结构。 1. 栈的实现 栈是一种后进先出(LIF…...

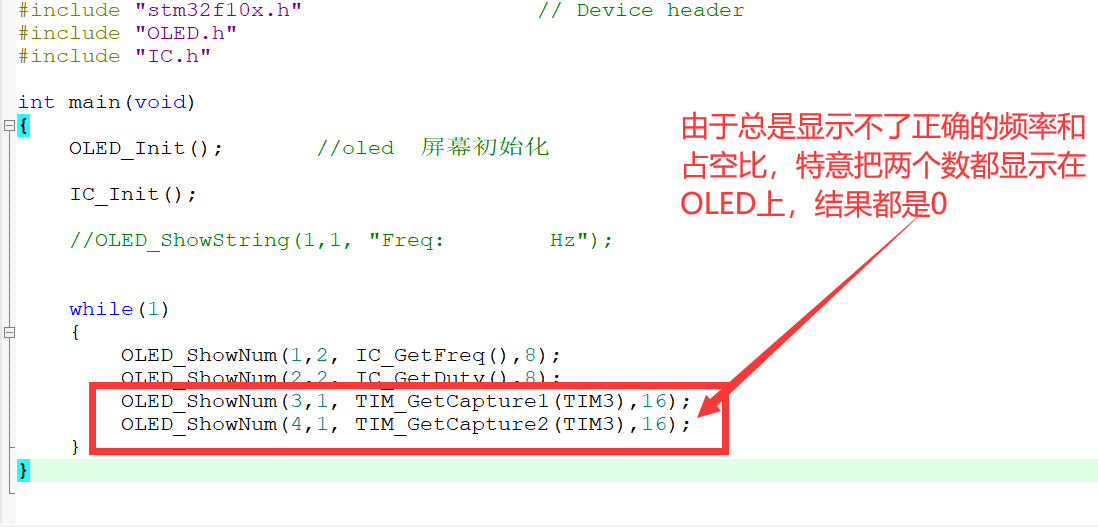
STM32输入捕获频率和占空比proteus仿真失败
这次用了两天的时间来验证这个功能,虽然实验没有成功,但是也要记录一下,后面能解决了,回来再写上解决的办法: 这个程序最后的实验结果是读取到的CCR1和CCR2的值都是0,所以没有办法算出来频率和占空比。 还…...

Kafka-SSL笔记整理
创建密钥仓库以及CA 创建密匙仓库,用户存储证书文件keytool -keystore server.keystore.jks -alias hello_kafka -validity 100000 -genkey创建CAopenssl req -new -x509 -keyout ca-key -out ca-cert -days 100000将生成的CA添加到客户端信任库keytool -keystore client.trus…...

Mysql挂掉怎么办
思路 从库处理,relaylog,讲从库升级主库。 待主机恢复后,主机替换为从库。 具体操作 简介: 主库宕机 Master DOWN机-企业场景一主多从宕机从库切换主继续和从同步过程详解 登陆从库,show processlist; 查看两个线…...
》)
《工厂模式(极简c++)》
本文章属于专栏《设计模式(极简c版)》 继续上一篇《设计原则》。本章简要说明工厂模式。本文分为模式说明、本质思想、实践建议、代码示例四个部分。 模式说明: 简单工厂模式 方案:对象不直接new,而是通过另一个类&am…...

前端学习笔记|JavaScript基础
JS基础 数据类型 基于动力节点视频。 Number、String、Boolean、object 强制转换 Number 强转,boolean强转(undefined、null、NaN都是转成false),String强转 myAge Number("123445"); Boolean(0); String(123);parseInt、parseFloat 遇到非数字&…...

springcloud五大组件:Eureka:注册中心、Zuul:服务网关、Ribbon:负载均衡、Feign:服务调用、Hystix:熔断器
你提到的这些组件都是Spring Cloud生态系统中非常关键和常用的组件。但是,关于这些组件的命名,有一点需要更正: Eureka 应该是 Eureka 或者 Eureka Server:Eureka是Netflix开源的一个服务发现组件,它本身是一个基于RE…...

Python的Selenium库中的模块、类和异常的汇总
这些是 Selenium Python 库中的模块、类和异常,用于实现自动化 Web 浏览器测试和网页操作。以下是它们的简单解释:Python Module Index — Selenium 4.18.1 documentation 1. selenium.common.exceptions:包含了 Selenium 中可能出现的异常。…...

智慧交通:构建智慧城市的重要一环
随着信息技术的飞速发展,智慧城市已成为现代城市发展的重要方向。作为智慧城市的重要组成部分,智慧交通以其高效、便捷、环保的特性,成为推动城市现代化进程的关键力量。本文将从智慧交通的概念、发展现状、面临挑战以及未来趋势等方面&#…...

BFS 求解 最小高度树 【妙用】
310. 最小高度树 链接 :题目链接 思路 常规解法是树形dp,两个dfs解决,这里不再赘述新颖解法bfs,而且实现更加简单,大体思路就是每次都从叶子节点一步步往中心爬,最后一批留在队列中的节点就为本题意的答案…...

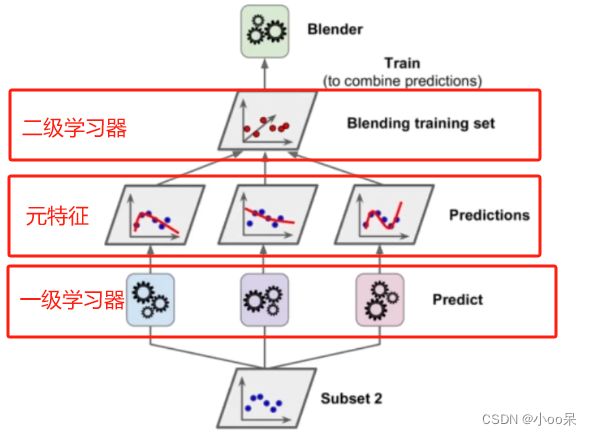
【机器学习300问】36、什么是集成学习?
一、什么是集成学习? (1)它的出现是为了解决什么问题? 提高准确性:单个模型可能对某些数据敏感或者有概念偏见,而集成多个模型可以提高预测的准确性。让模型变稳定:一些模型,如决策…...

Stargo 管理部署 Starrocks 集群
配置主机间 ssh 互信 ssh-copy-id hadoop02 ssh-copy-id hadoop03配置系统参数 ############################ Swap检查 ############################ echo 0 | sudo tee /proc/sys/vm/swappiness########################### 内核参数检查 ########################## echo…...

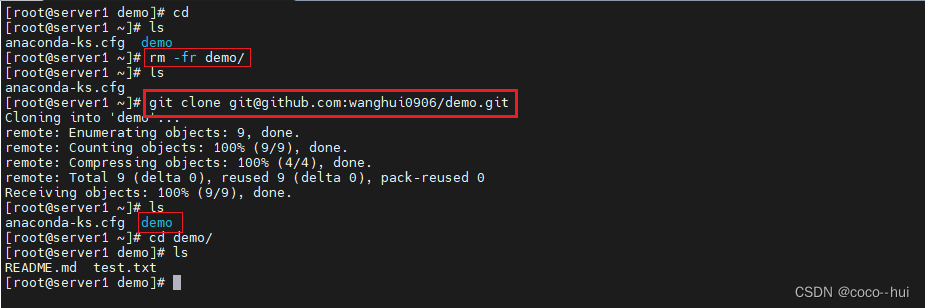
CI/CD实战-git工具使用 1
版本控制系统 本地版本控制系统 集中化的版本控制系统 分布式版本控制系统 git官网文档:https://git-scm.com/book/zh/v2 Git 有三种状态:已提交(committed)、已修改(modified) 和 已暂存(sta…...

Linux中udp服务端,客户端的开发
UDP通信相关函数: ssize_t recvfrom(int sockfd, void *buf, size_t len, int flags, struct sockaddr *src_addr, socklen_t *addrlen); 函数说明:接收信息 参数说明:sockfd:套接字buf:要接收的缓冲区len:缓冲区…...

1.python安装
1.检查是否已经安装python 打开cmd 输入 python --version查看是否有返回版本,没有返回则环境变量未设置好,或者未安装 2.下载安转python https://www.python.org/downloads/windows/ 勾选配置环境变量路径 安装成功...

【Flink SQL】Flink SQL 基础概念(三):SQL 动态表 连续查询
《Flink SQL 基础概念》系列,共包含以下 5 篇文章: Flink SQL 基础概念(一):SQL & Table 运行环境、基本概念及常用 APIFlink SQL 基础概念(二):数据类型Flink SQL 基础概念&am…...

科研绘图一:箱线图(添加贝赛尔曲线)
R语言绘图系列—箱线图贝赛尔曲线 (一): 科研绘图一:箱线图(添加贝赛尔曲线) 文章目录 R语言绘图系列---箱线图贝赛尔曲线(一): 科研绘图一:箱线图(添加贝赛尔曲线&…...

最佳实践:Swagger 自动生成 Api 文档
自动生成 API 文档的好处不言而喻,它可以提供给你的团队或者外部协作者,方便 API 使用者准确地调用到你的 API。为了降低手动编写文档带来的错误,很多 API 开发者会偏向于寻找一些好的方法来自动生成 API 文档。本文将会介绍一些常用的文档生…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...
