二叉树|二叉树理论基础、二叉树的递归遍历
代码随想录 (programmercarl.com)
树和二叉树
1.树的基本概念
1.1树的定义
1.2树的逻辑表示方法
1.3树的基本术语
1.4树的性质
1.5树的基本运算
1.6树的存储结构
2.二叉树的概念和性质
2.1二叉树的定义
2.2二叉树的性质
2.3二叉树与树、森林之间的转换
3.二叉树的存储结构
3.1二叉树的顺序存储结构
3.2二叉树的链式存储结构
4.二叉树的基本运算及其实现
5.二叉树的遍历
5.1二叉树遍历的概念
5.2先序、中序、后序遍历递归算法
先序遍历:
class Solution {
public:void traversal(TreeNode* cur, vector<int>& vec) {if (cur == NULL) return;vec.push_back(cur->val); // 中traversal(cur->left, vec); // 左traversal(cur->right, vec); // 右}vector<int> preorderTraversal(TreeNode* root) {vector<int> result;traversal(root, result);return result;}
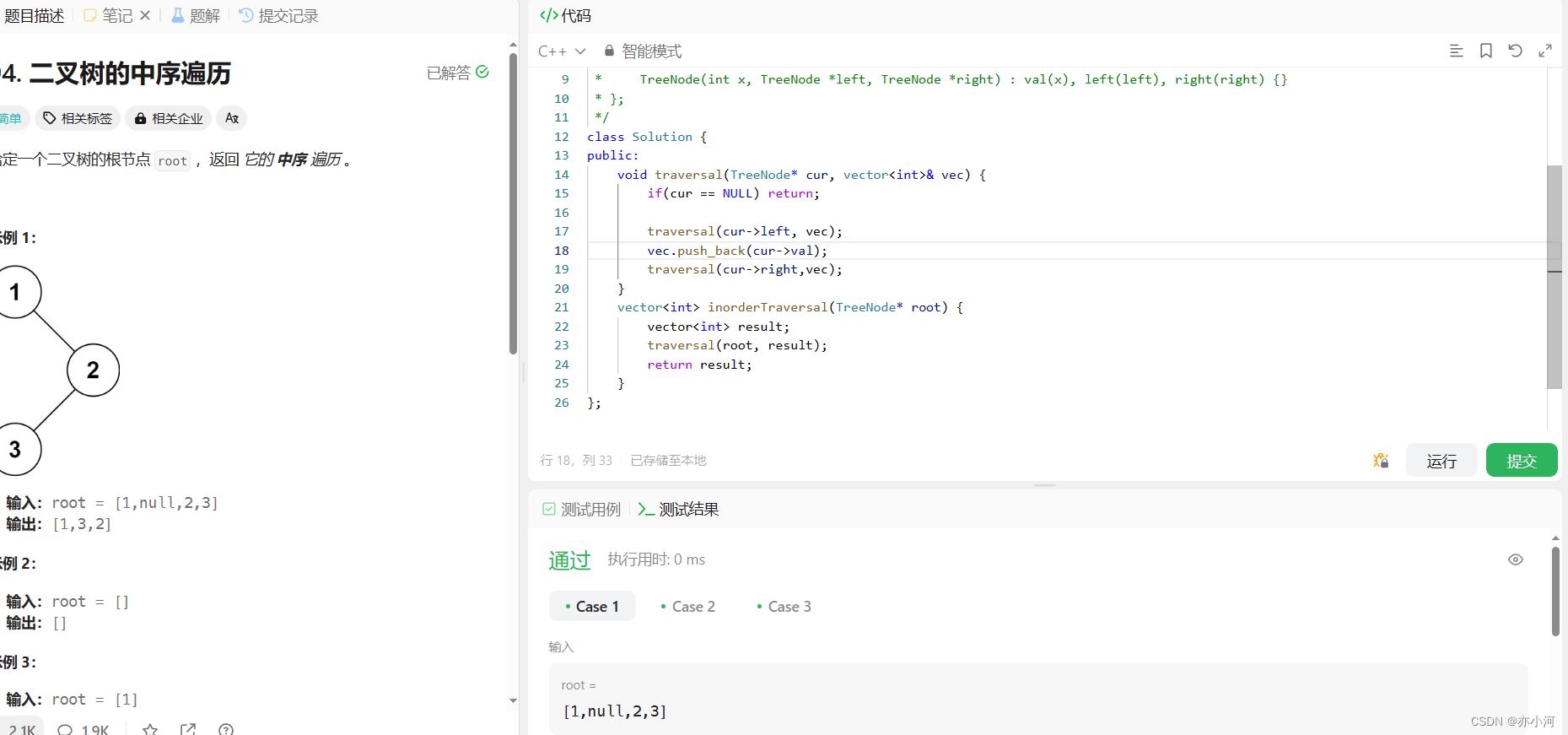
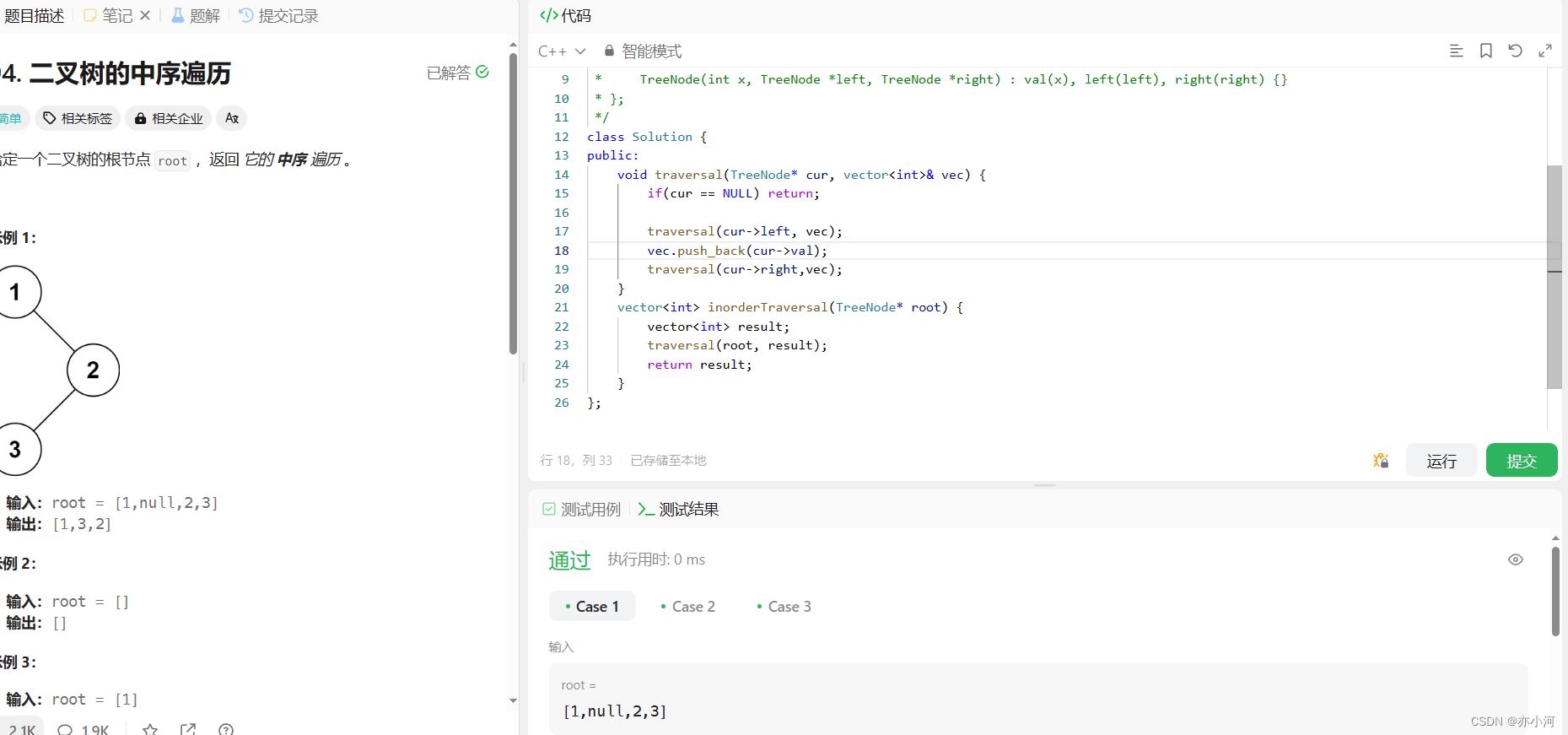
};中序遍历:
void traversal(TreeNode* cur, vector<int>& vec) {if (cur == NULL) return;traversal(cur->left, vec); // 左vec.push_back(cur->val); // 中traversal(cur->right, vec); // 右
}后序遍历:
void traversal(TreeNode* cur, vector<int>& vec) {if (cur == NULL) return;traversal(cur->left, vec); // 左traversal(cur->right, vec); // 右vec.push_back(cur->val); // 中
}5.3先序、中序、后序遍历非递归算法
5.4层次遍历算法
6.二叉树的构造
二叉树的定义:
struct TreeNode {int val;TreeNode *left;TreeNode *right;TreeNode(int x) : val(x), left(NULL), right(NULL) {}
};以上,列了一个目录,如果你都明白了,就说明你已经对树和二叉树有一个认识和了解了。
- 144.二叉树的前序遍历(opens new window)
- 145.二叉树的后序遍历(opens new window)
- 94.二叉树的中序遍历
前序:


只要搞懂了一个遍历的代码实现,其他的就模仿一下子写出。
相关文章:

二叉树|二叉树理论基础、二叉树的递归遍历
代码随想录 (programmercarl.com) 树和二叉树 1.树的基本概念 1.1树的定义 1.2树的逻辑表示方法 1.3树的基本术语 1.4树的性质 1.5树的基本运算 1.6树的存储结构 2.二叉树的概念和性质 2.1二叉树的定义 2.2二叉树的性质 2.3二叉树与树、森林之间的转换 3.二叉树的…...

JavaScript 语法-对象
对象 JavaScript 中的对象是一组键值对的集合,其中每个键都是字符串,每个值可以是任意类型。 对象是由一些属性和方法组成的集合,属性可以用来存储数据,方法可以用来操作数据。 属性和方法使用“.”来访问 // 创建一个对象 let …...

代码随想录阅读笔记-哈希表【四数之和】
题目 给定一个包含 n 个整数的数组 nums 和一个目标值 target,判断 nums 中是否存在四个元素 a,b,c 和 d ,使得 a b c d 的值与 target 相等?找出所有满足条件且不重复的四元组。 注意:答案中不可以包…...

JVM学习——双亲委派机制
简而言之就是为了防止与Java固有全类名重复,而导致系统崩坏所设立的机制。 当类加载器接收到加载类的任务时,首先会向上请求,一直请求到引导类加载器,如果引导类加载器无法加载,就会逐层返回让类加载器自己执行&#…...

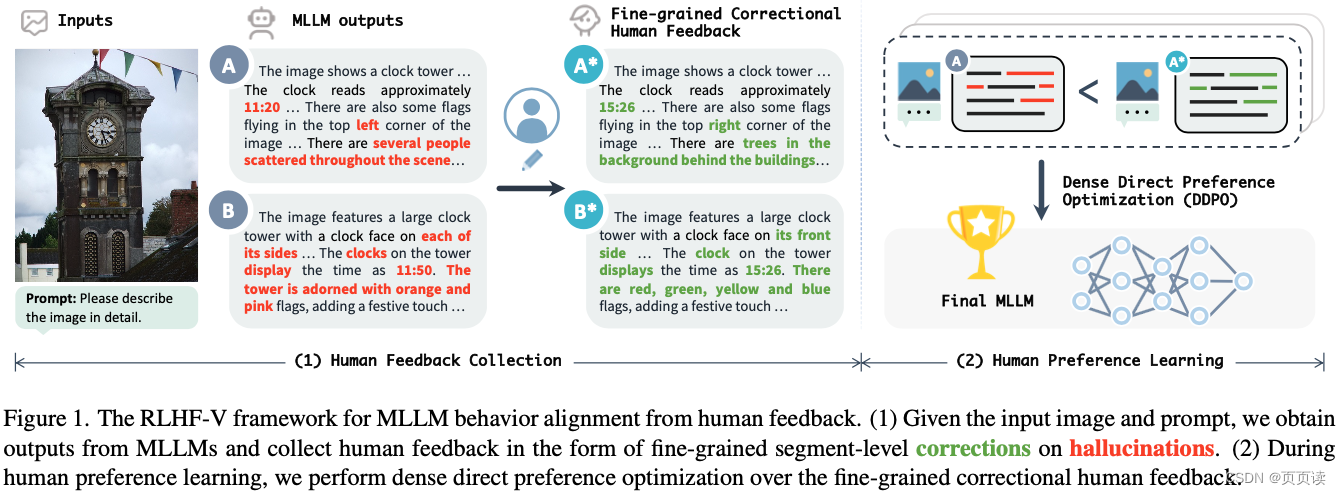
【Paper Reading】6.RLHF-V 提出用RLHF的1.4k的数据微调显著降低MLLM的虚幻问题
分类 内容 论文题目 RLHF-V: Towards Trustworthy MLLMs via Behavior Alignment from Fine-grained Correctional Human Feedback 作者 作者团队:由来自清华大学和新加坡国立大学的研究者组成,包括Tianyu Yu, Yuan Yao, Haoye Zhang, Taiwen He, Y…...

Aloudata 倾力打造,《Data Fabric 白皮书 2.0》正式发布
数字经济时代,越来越多企业开始寻求全新的数据管理范式,以更有效地管理、利用不断增长的数据资产。在此背景下,Data Fabric 的概念应运而生,被视为面向未来的数据管理解决方案。 距离第一版白皮书问世已经过去一年多时间ÿ…...

docker内部无法使用ping等网络工具解决方案
通常docker内部没有网络,所以我们先离线安装需要的依赖包,然后再使用sh脚本容器内部访问宿主机同网络端其他服务器ip,实现监测远程ip telnet包依赖于netbase包,但是netbase包没有安装。你需要先安装netbase包,然后再尝试安装teln…...

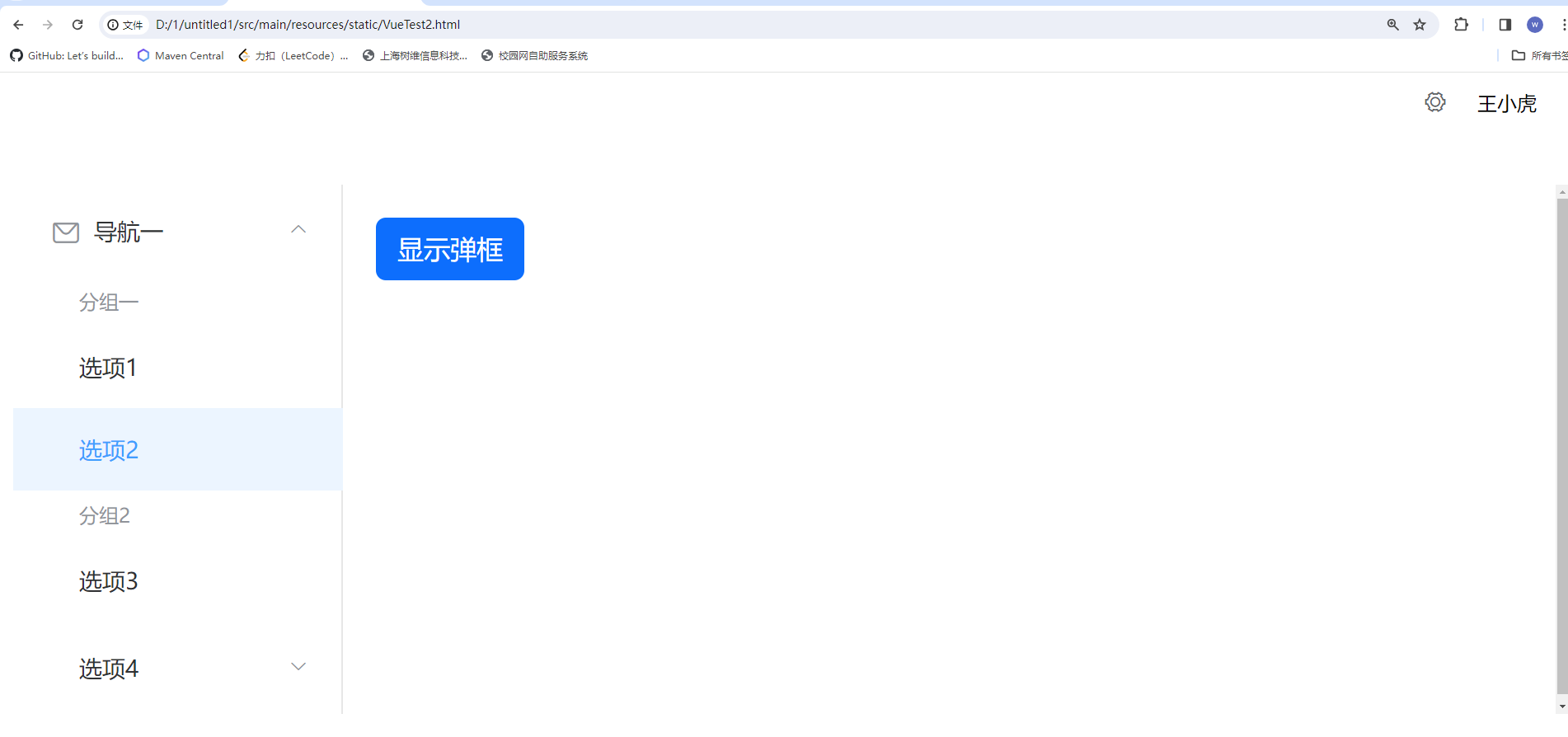
后端工程师快速使用vue和Element
文章目录 Vue1 Vue概述2 快速入门3 Vue指令3.1 v-bind和v-model3.2 v-on3.3 v-if和v-show3.4 v-for3.5 案例 4 生命周期 Element快速使用1 Element介绍2 快速入门3 当前页面中嵌套另一个页面案例代码案例截图 Vue 1 Vue概述 通过我们学习的htmlcssjs已经能够开发美观的页面了…...

自学rabbitmq入门到精通
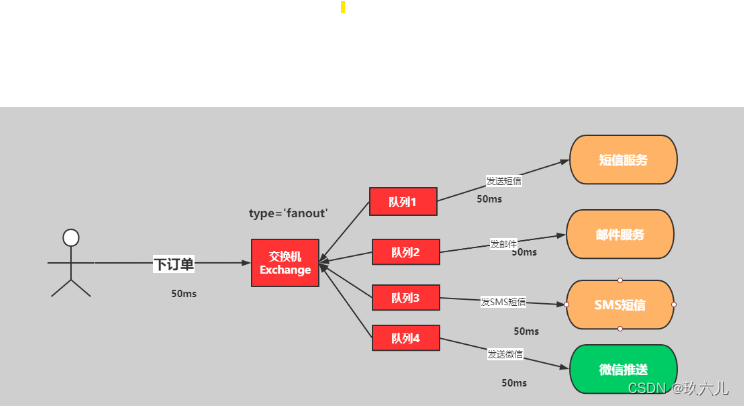
交换机的fault (发布与订阅模式) 因为消息是由生产者发送给excahnge,exchange发送给队列, 然后由队列发送给消费者的。 展示使用图形化界面使用fanout模式。 创建交换机 然后创建三个队列,绑定对应的交换机ÿ…...

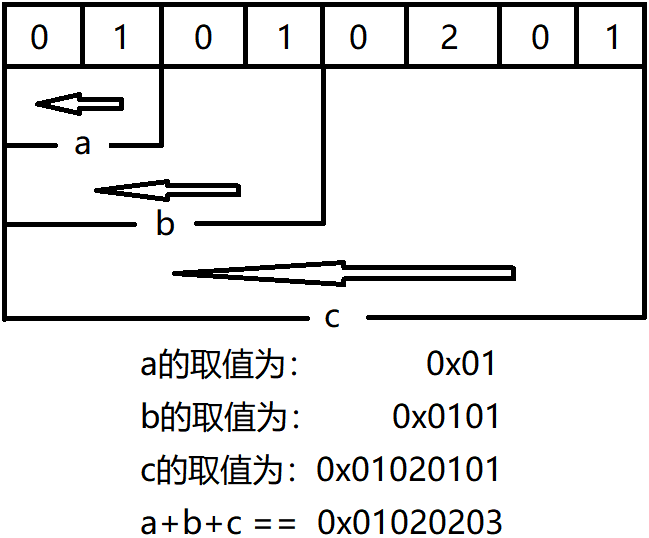
由浅到深认识C语言(13):共用体
该文章Github地址:https://github.com/AntonyCheng/c-notes 在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.csdn…...

python爬虫(9)之requests模块
1、获取动态加载的数据 1、在开发者工具中查看动态数据 找到csdn的门户的开发者工具后到这一页面。 2、加载代码 import requests headers {User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36…...

phpstudy自定义安装mysql8.3并启动
phpstudy自定义安装mysql8.3并启动 先去官网:https://dev.mysql.com/downloads/下载压缩包文件 然后按下面的图片一步一步操作 选择版本,选择第一个压缩包文件,下载 下载完成后,解压到phpstudy环境目录下,如下图 然后进入mysq…...

Netty 学习资料
Netty 学习资料 搜集了一下Java网络库Netty的学习资料,整理如下,有空花时间研究一下。 1、Netty学习手册 《尚硅谷 Netty 核心技术及源码剖析》课程学习手册 本课程不适合零基础的学员,需要掌握常用的设计模式和数据结构 掌握 Java 的面向对…...

【概率论中的两种重要公式:全概率和贝叶斯】
贝叶斯公式(Bayes’ Theorem)是概率论中的一条重要定理,用于计算条件概率。它描述了在已知某一事件发生的条件下,另一事件发生的概率。贝叶斯公式如下所示: P ( A ∣ B ) P ( B ∣ A ) ⋅ P ( A ) P ( B ) P(A|B) \…...

python中的闭包
一、闭包 1、作用域 在Python代码中,作用域分为两种情况:全局作用域 与 局部作用域 2、变量的作用域 在全局定义的变量 > 全局变量 在局部定义的变量 > 局部变量 3、全局变量与局部变量的访问范围 ① 在全局作用域中可以访问全局变量&#…...

成功解决RuntimeError: OpenSSL 3.0‘s legacy provider failed to load
报错 RuntimeError: OpenSSL 3.0s legacy provider failed to load. This is a fatal error by default, but cryptography supports running without legacy algorithms by setting the environment variable CRYPTOGRAPHY_OPENSSL_NO_LEGACY. If you did not expect this er…...

【 React 】React 组件之间如何通信?
相关文章: React Context的使用方法 react Provider Consumer 使用方法 1. 是什么 我们将组件间通信可以拆分为两个词: 组件通信 组件是vue中最强大的功能之一,同样组件化是React的核心思想 相比vue,React的组件更加灵活和多样…...

汇总全网免费API,持续更新(新闻api、每日一言api、音乐。。。)
Public&FreeAPI 网址:apis.whyta.cn (推荐) UomgAPI 网址:https://api.uomg.com 教书先生 网址:https://api.oioweb.cn/ 山海API https://api.shserve.cn/ 云析API铺 https://api.a20safe.com/ 韩小韩…...

Android SystemServer进程解析
SystemServer进程在android系统中占了举足轻重的地位,系统的所有服务和SystemUI都是由它启动。 一、SystemServer进程主函数流程 1、主函数三部曲 //frameworks/base/services/java/com/android/server/SystemServer.java /** * The main entry point from zy…...

Github主页设置贪吃蛇详细教程
先看最终实现结果: 有条贪吃蛇放在主页还是蛮酷的哈哈哈。接下来我来讲一讲怎么在Github主页添加一条贪吃蛇。 首先要修改自己的Github的主页,我们得有一个特殊的仓库——这个仓库必须与你的Github用户名保持一致,并且需要公开,…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

