uView LoadingIcon 加载动画
此组件为一个小动画,目前用在uView的loadMore加载更多等组件的正在加载状态场景。
#平台差异说明
| App(vue) | App(nvue) | H5 | 小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
#基本使用
通过mode设定动画的类型,circle为圆圈的形状,flower为经典类似花朵的形状
<template><view><u-loading-icon></u-loading-icon></view>
</template>
copy
#动画文字
text可以指定文字内容 textSize可以指定文字大小
<u-loading-icon text="加载中" textSize="18"></u-loading-icon>
copy
#模式类型
mode可以指定模式
<u-loading-icon text="花朵形"></u-loading-icon>
<u-loading-icon mode="semicircle" text="半圆"></u-loading-icon>
<u-loading-icon mode="circle" text="圆型"></u-loading-icon>
copy
#排列类型
vertical可以指定文字和图标是否垂直排列
<u-loading-icon :vertical="true"></u-loading-icon>
copy
#动画模式
timing-function可以指定mode为semicircle或circle时动画里css中animation-timing-function的属性,默认为ease-in-out
<u-loading-icon timing-function="linear"></u-loading-icon>
copy
#动画运行时间
duration可以指定动画的运行周期时间
<u-loading-icon duration="2000"></u-loading-icon>
copy
#图标颜色
color可以指定动画活动区域的颜色, inactive-color可以制定mode为circle时的暗边颜色
<u-loading-icon color="red"></u-loading-icon><u-loading-icon mode="circle" inactive-color="red"></u-loading-icon>
copy
#图标尺寸
通过size设定尺寸,单位rpx,组件内把size值体现为组件的宽和高
<u-loading-icon size="36"></u-loading-icon>
copy
#显示或隐藏动画
通过show设置为true或false,来显示或隐藏动画
<u-loading-icon :show="true"></u-loading-icon>/* 等价于 */
<u-loading-icon show></u-loading-icon>相关文章:
uView LoadingIcon 加载动画
此组件为一个小动画,目前用在uView的loadMore加载更多等组件的正在加载状态场景。 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 通过mode设定动画的类型,circle为圆圈的形状࿰…...

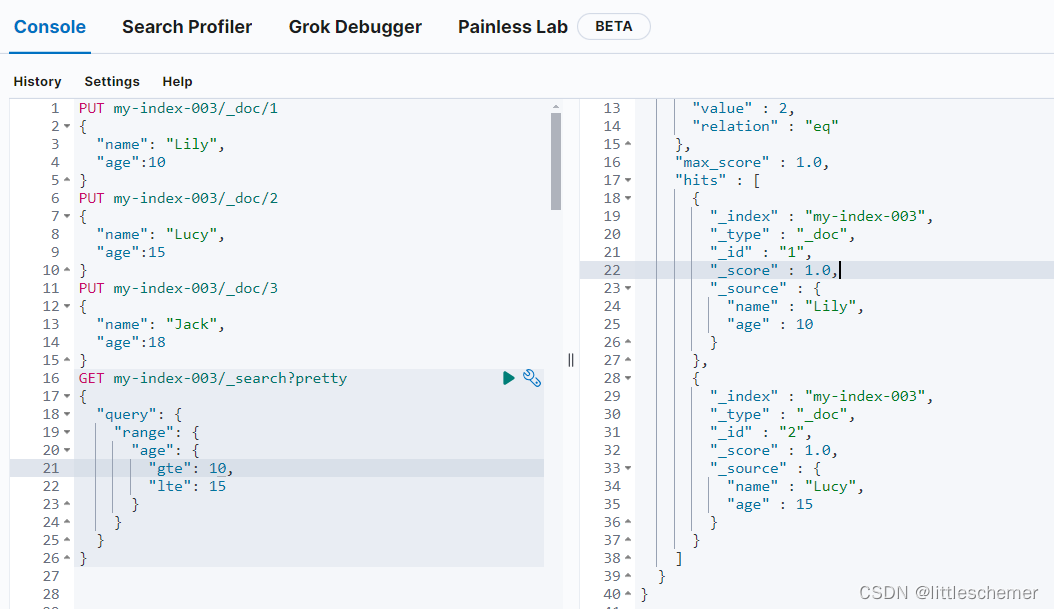
Elasticsearch使用Kibana进行基础操作
一、Restful接口 Elasticsearch通过RESTful接口提供与其进行交互的方式。在ES中,提供了功能丰富的RESTful API的操作,包括CRUD、创建索引、删除索引等操作。你可以用你最喜爱的 web 客户端访问 Elasticsearch 。事实上,你甚至可以使用 curl …...

“SRP模型+”多技术融合在生态环境脆弱性评价模型构建、时空格局演变分析与RSEI 指数的生态质量评价及拓展应用教程
原文链接:“SRP模型”多技术融合在生态环境脆弱性评价模型构建、时空格局演变分析与RSEI 指数的生态质量评价及拓展应用教程https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247597452&idx5&snf723d9e5858a269d00e15dbe2c7d3dc0&chksmfa823c6…...

【Windows 常用工具系列 15 -- VMWARE ubuntu 安装教程】
文章目录 安装教程镜像下载 工具安装 安装教程 安装教程参考链接:https://blog.csdn.net/Python_0011/article/details/131619864 https://linux.cn/article-15472-1.html 激活码 VMware 激活码连接:https://www.haozhuangji.com/xtjc/180037874.html…...

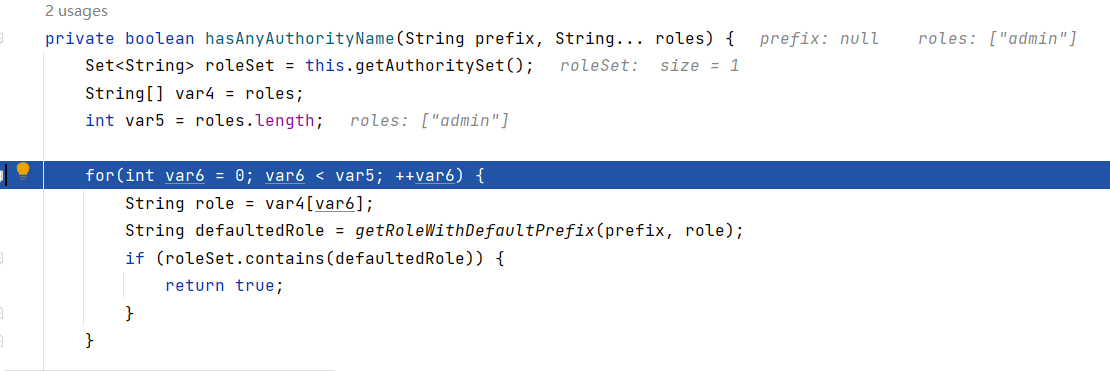
SpringSecurity(SpringBoot2.X版本实现)
资料来源于 SpringSecurity框架教程-Spring SecurityJWT实现项目级前端分离认证授权 侵权删 目录 介绍 快速开始 认证 认证流程 登录校验流程 SpringSecurity完整流程 认证流程详解 代码实现 准备工作 mysql mybatis-plus redis 统一返回类 核心代码 密码加密存…...

仿牛客项目Day8:社区核心功能2
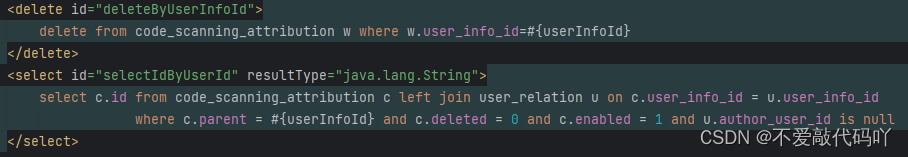
显示评论 数据库 entity_type代表评论的目标类型,评论帖子和评论评论 entity_id代表评论的目标id,具体是哪个帖子/评论 targer_id代表评论指向哪个人 entity public class Comment {private int id;private int userId;private int entityType;priv…...

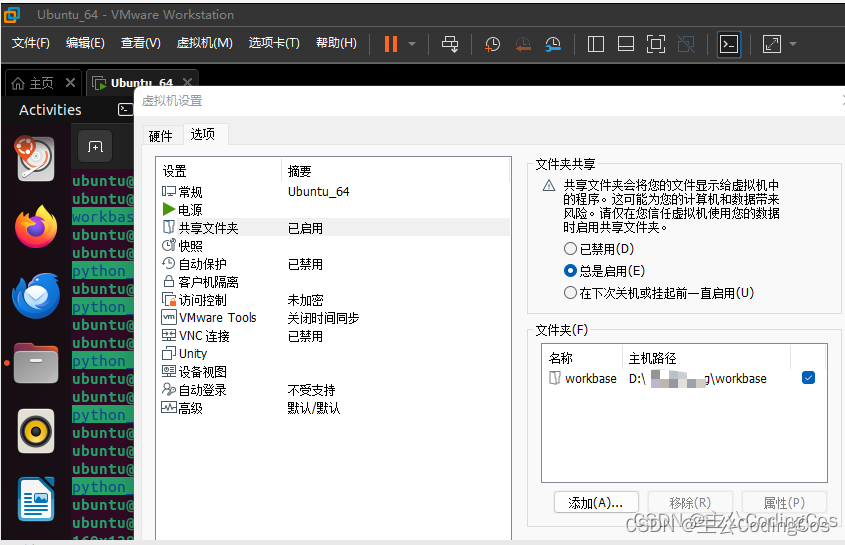
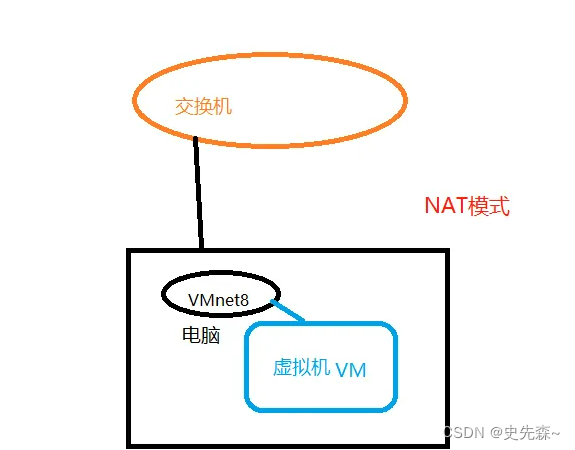
Vmware虚拟机配置虚拟网卡
背景 今天同事咨询了我一个关于虚拟机的问题,关于内网用Vmware安装的虚拟机,无法通过本机访问虚拟上的Jenkins的服务。 验证多次后发现有如下几方面问题。 Jenkins程序包和JDK版本不兼容(JDK1.8对应Jenkins不要超过2.3.57)虚…...

双向链表代码(带哨兵位循环/不带哨兵位不循环
以下代码全为本人所写,如有错误,很正常,还请指出, 目录 带哨兵位循环 test.c DLList.c DLList.h 不带哨兵位不循环 test.c DLList.c DLList.h 带哨兵位循环 test.c #define _CRT_SECURE_NO_WARNINGS#include"DLlist.h&…...

C语言自学笔记13----C语言指针与函数
C 语言指针与函数 在C语言编程中,也可以将地址作为参数传递给函数。 要在函数定义中接受这些地址,我们可以使用指针。这是因为指针用于存储地址。让我们举个实例: 示例:通过引用致电 #include <stdio.h> void swap(int n1, …...

每日五道java面试题之mybatis篇(一)
目录: 第一题. MyBatis是什么?第二题. ORM是什么?第三题. 为什么说Mybatis是半自动ORM映射工具?它与全自动的区别在哪里?第四题. 传统JDBC开发存在的问题第五题. JDBC编程有哪些不足之处,MyBatis是如何解决这些问题的…...

一文解读ISO26262安全标准:概念阶段
一文解读ISO26262安全标准:概念阶段 1 相关项定义2 安全生命周期启动3 危害分析和风险评估 HaRa4 功能安全概念 由上一篇文章知道,安全生命周期包含概念阶段、产品开发阶段、生产发布后续阶段。本文详细解读概念阶段要进行的安全活动。 本部分规定了车辆…...

微信小程序调用百度智能云API(菜品识别)
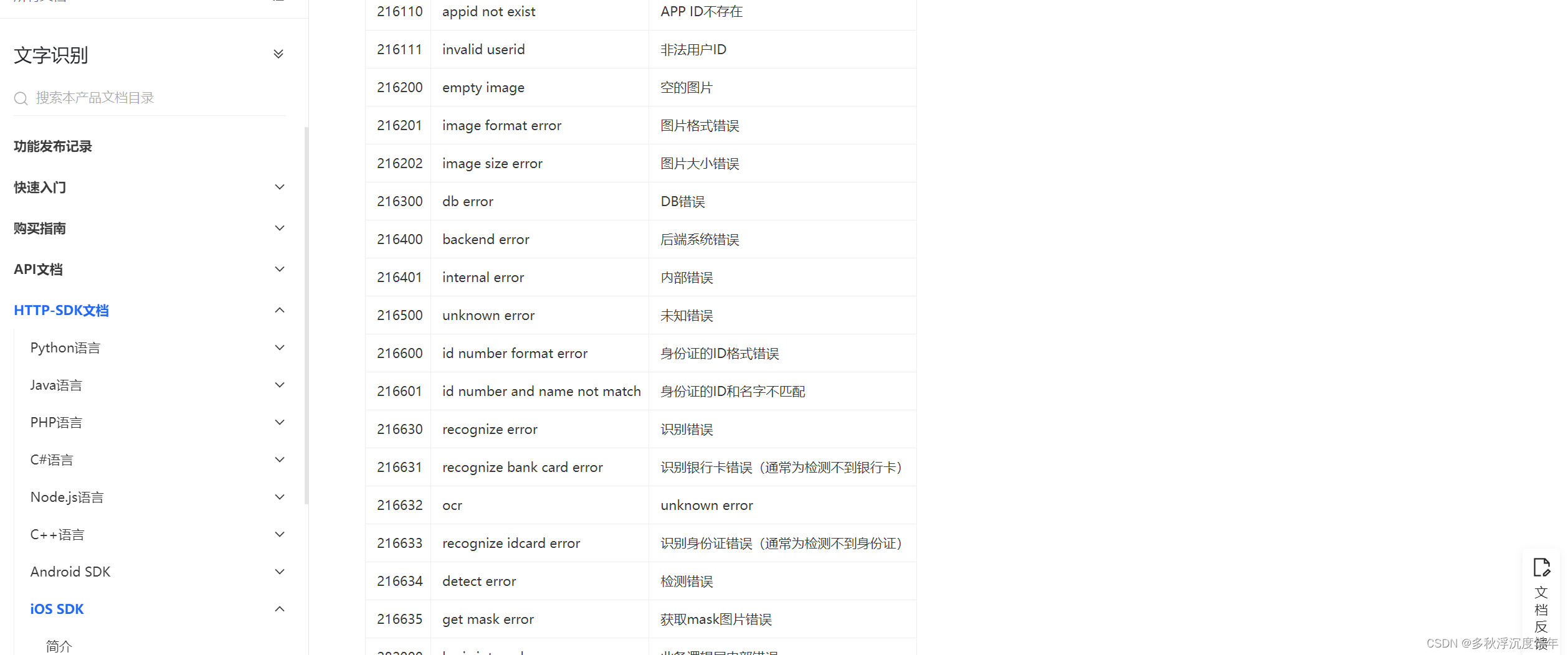
一、注册后生成应用列表创建应用 二、找到当前所需使用的api菜品识别文档 三、点链接看实例代码 这里需要使用到如下几个参数(如下),其他的参数可以不管 client_id : 就是创建应用后的API Keyclient_secret: 就是创建…...

idea项目mapper.xml中的SQL语句黄色下划线去除
问题描述 当我们使用idea开发java项目时,经常会与数据库打交道,一般在使用mybatis的时候需要写一大堆的mapper.xml以及SQL语句,每当写完SQL语句的时候总是有黄色下划线,看着很不舒服。 解决方案: 修改idea的配置 Edi…...

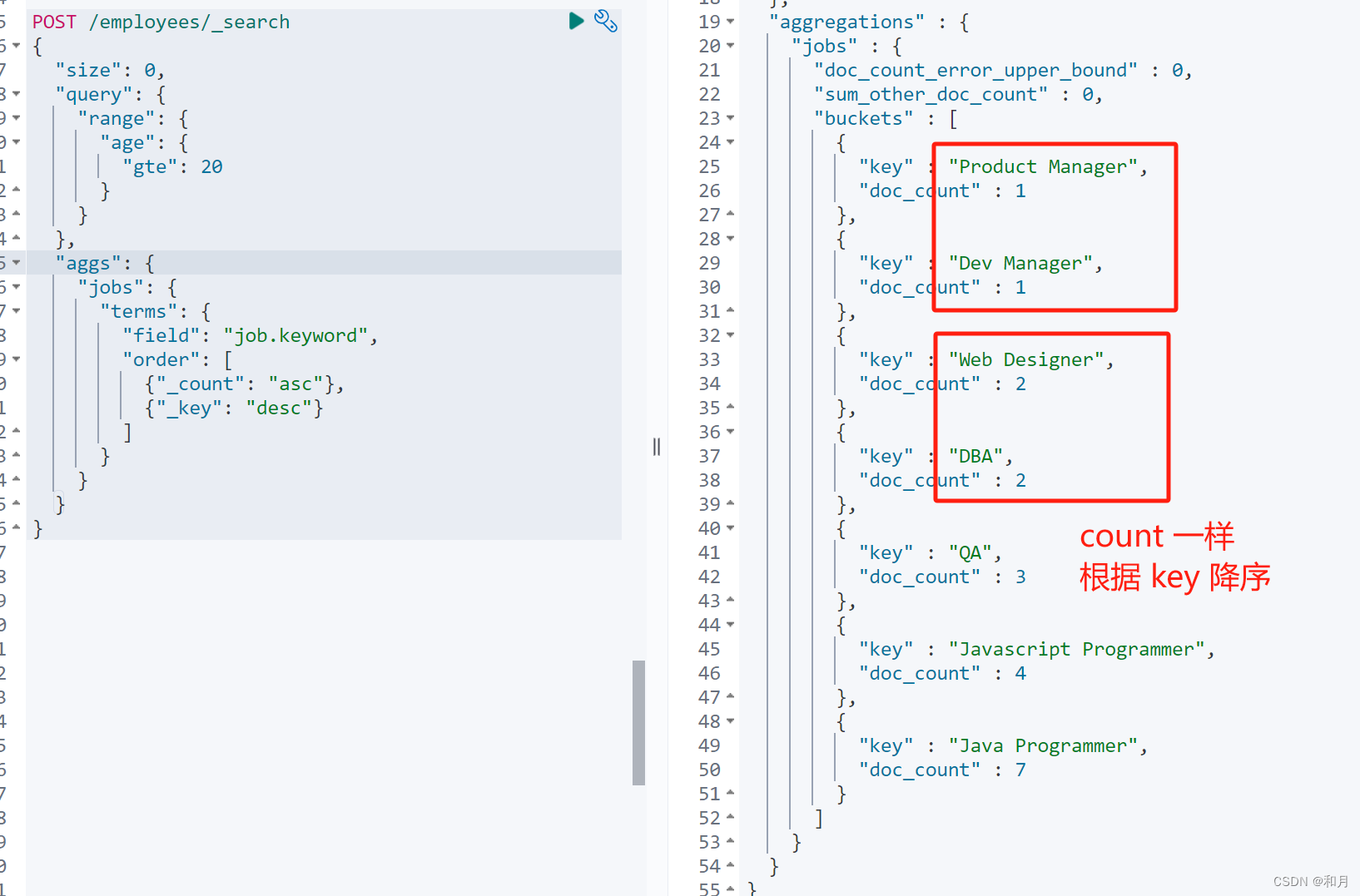
es 聚合操作(二)
书接上文,示例数据在上一篇,这里就不展示了 一、Pipeline Aggregation 支持对聚合分析的结果,再次进行聚合分析。 Pipeline 的分析结果会输出到原结果中,根据位置的不同,分为两类: Sibling - 结果和现有…...

【vue.js】文档解读【day 5】| ref模板引用
如果阅读有疑问的话,欢迎评论或私信!! 本人会很热心的阐述自己的想法!谢谢!!! 文章目录 模板引用前言访问模板引用模板引用与v-if、v-show的结合v-for中的模板引用函数模板引用 模板引用 前言 …...

算法简单小技巧
主页:xiaocr_blog 1.最小公倍数和最大公约数 #include<iostream> using namespace std; int main(){int a,b;cin>>a>>b;int r a%b;while (r!0){a b;b r;r a%b;}cout<<b<<endl;return 0 ; } #include<iostream> using nam…...

前端入职配置新电脑!!!
前端岗位入职第一天到底应该做些什么呢?又该怎样高效的认识、融入团队?并快速进入工作状态呢?这篇文章就来分享一下,希望对即将走向或初入前端职场的你,能够有所帮助。内含大量链接,欢迎点赞收藏࿰…...

Java面试题总结15之简述你对RPC,RMI的理解
RPC:在本地调用远程的函数,远程过程调用,可以跨语言实现,httpClient RMI:远程方法调用,Java中用于实现RPC的一种机制,RPC的Java版本是J2EE的网络调用机制,跨JVM调用对象的方法&…...

内网穿透利器 n2n 搭建指南
1. n2n 简介 上文实验分析了 FRP 和 Zerotier 的利弊,本文再介绍另一种内网穿透方案,n2n。 n2n 是 C/S 架构的内网穿透服务,不同于 FRP 的 反向代理,它的原理是类似 Zerotier 的先打孔,打孔失败再尝试转发。关于打孔本…...

phpcms头像上传漏洞引发的故事
目录 关键代码 第一次防御 第一次绕过 第二次防御 第二次绕过 第三次防御 第三次绕过 如何构造一个出错的压缩包 第四次防御 第四次绕过 本篇文章是参考某位大佬与开发人员对于文件包含漏洞的较量记录下的故事,因为要学习文件包含漏洞,就将大佬…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
