【vue.js】文档解读【day 5】| ref模板引用

如果阅读有疑问的话,欢迎评论或私信!!
本人会很热心的阐述自己的想法!谢谢!!!
文章目录
- 模板引用
- 前言
- 访问模板引用
- 模板引用与v-if、v-show的结合
- v-for中的模板引用
- 函数模板引用
模板引用
前言
在前面学过的 v-on v-if v-show 等指令都是对DOM操作的抽象指令,而有时我们需要直接访问底层DOM元素。例如在我们刚挂载完组件实例时,想要将一个input输入框聚焦。参照之前的知识好像无法完成,在该章节我们可以使用vue提供的ref属性。我们称为模板引用。
语法:
<input ref="input">
访问模板引用
挂载结束后,ref属性都会被暴露在this.$refs之上,例如我们之前的场景:
<template><p>Ask a yes/no question:<input v-model="some.nested.question" :disabled="loading" ref="myInput"/><button @click="some.nested.question = 'b?'">点我</button></p><p>{{ answer }}</p>
</template>
<script>export default {mounted() {this.$refs.myInput.focus()}
}
</script>
注意,这里ref属性值只有在挂载之后才可以被访问,在挂载之间一直是undefined状态。因为我们的DOM在挂载前还没有被渲染,也就是ref还没有通知给引擎。例如
<script>export default {created(){this.$refs.myInput.focus();}
}
//Uncaught TypeError: Cannot read properties of undefined (reading 'focus')
</script>
模板引用与v-if、v-show的结合
我们通过上面可以知道ref属性只有在被渲染之后才可以访问到其中的值,那么我们可以联想到前面所讲的v-if和v-show的知识。如果我们ref所在的DOM元素包含v-if或者v-show会产生什么样的结果呢?结合我们学习到的知识,我觉得应该v-if会抛出错误,v-show不会抛出错误,因为两个的渲染机制不一样。例如:
<template><p><input v-model="some.nested.question" :disabled="loading" ref="myInput" v-if="flag"/> <!-- Uncaught TypeError: Cannot read properties of undefined (reading 'focus') --><input v-model="some.nested.question" :disabled="loading" ref="myInput2" v-show="flag"/><button @click="flag = !flag">更改input显示/隐藏</button></p>
</template>
<script>export default {data(){return{flag:false}},mounted() {this.$refs.myInput.focus();this.$refs.myInput2.focus();}
}
</script>
可以看出结果和我们预料的一样,只有v-if才会报错。
v-for中的模板引用
官方文档中解释了在对v-for中使用模板引用时,$refs中该属性是一个数组,也就是我们可以对其使用数组的方法。例如:
<template><ul><li v-for="currentValue in myArr" ref="items">{{ currentValue.myNumber }}</li></ul></p>
</template><script>
export default {data() {var myArr = [{myNumber: 1},{myNumber: 2},{myNumber: 3},{myNumber: 4},];return {myArr};},mounted() {console.log(this.$refs.items); //(4) [li, li, li, li]},
};
</script>在上方代码中我们可以看出
this.$refs.items会输出一个数组,那么我们可以使用this.$refs.items[0]访问得到第一个元素。
但是官方文档说不保证this.$refs.items与源数组相同的顺序。也就是我们在使用这个方法时需要查看一下是不是该元素,也可以使用数组中的indexOf来查找位置之后再使用该方法。
函数模板引用
对于ref中的值,我们可以是任意字符串,在mounted中使用this.$refs来引用。如果我们想要将这个DOM元素传入一个属性或者一个方法,我们可以使用函数模板引用。例如:
<button :ref="(el)=>{console.log(el)}">按钮</button> //<!-- <button>按钮</button> -->
在使用函数模板引用时,ref是一个动态属性,需要使用v-bind来绑定。当绑定的元素被卸载时,函数也会被调用一次,此时的 el 参数会是 null。你当然也可以绑定一个组件方法而不是内联函数。
相关文章:

【vue.js】文档解读【day 5】| ref模板引用
如果阅读有疑问的话,欢迎评论或私信!! 本人会很热心的阐述自己的想法!谢谢!!! 文章目录 模板引用前言访问模板引用模板引用与v-if、v-show的结合v-for中的模板引用函数模板引用 模板引用 前言 …...

算法简单小技巧
主页:xiaocr_blog 1.最小公倍数和最大公约数 #include<iostream> using namespace std; int main(){int a,b;cin>>a>>b;int r a%b;while (r!0){a b;b r;r a%b;}cout<<b<<endl;return 0 ; } #include<iostream> using nam…...

前端入职配置新电脑!!!
前端岗位入职第一天到底应该做些什么呢?又该怎样高效的认识、融入团队?并快速进入工作状态呢?这篇文章就来分享一下,希望对即将走向或初入前端职场的你,能够有所帮助。内含大量链接,欢迎点赞收藏࿰…...

Java面试题总结15之简述你对RPC,RMI的理解
RPC:在本地调用远程的函数,远程过程调用,可以跨语言实现,httpClient RMI:远程方法调用,Java中用于实现RPC的一种机制,RPC的Java版本是J2EE的网络调用机制,跨JVM调用对象的方法&…...

内网穿透利器 n2n 搭建指南
1. n2n 简介 上文实验分析了 FRP 和 Zerotier 的利弊,本文再介绍另一种内网穿透方案,n2n。 n2n 是 C/S 架构的内网穿透服务,不同于 FRP 的 反向代理,它的原理是类似 Zerotier 的先打孔,打孔失败再尝试转发。关于打孔本…...

phpcms头像上传漏洞引发的故事
目录 关键代码 第一次防御 第一次绕过 第二次防御 第二次绕过 第三次防御 第三次绕过 如何构造一个出错的压缩包 第四次防御 第四次绕过 本篇文章是参考某位大佬与开发人员对于文件包含漏洞的较量记录下的故事,因为要学习文件包含漏洞,就将大佬…...

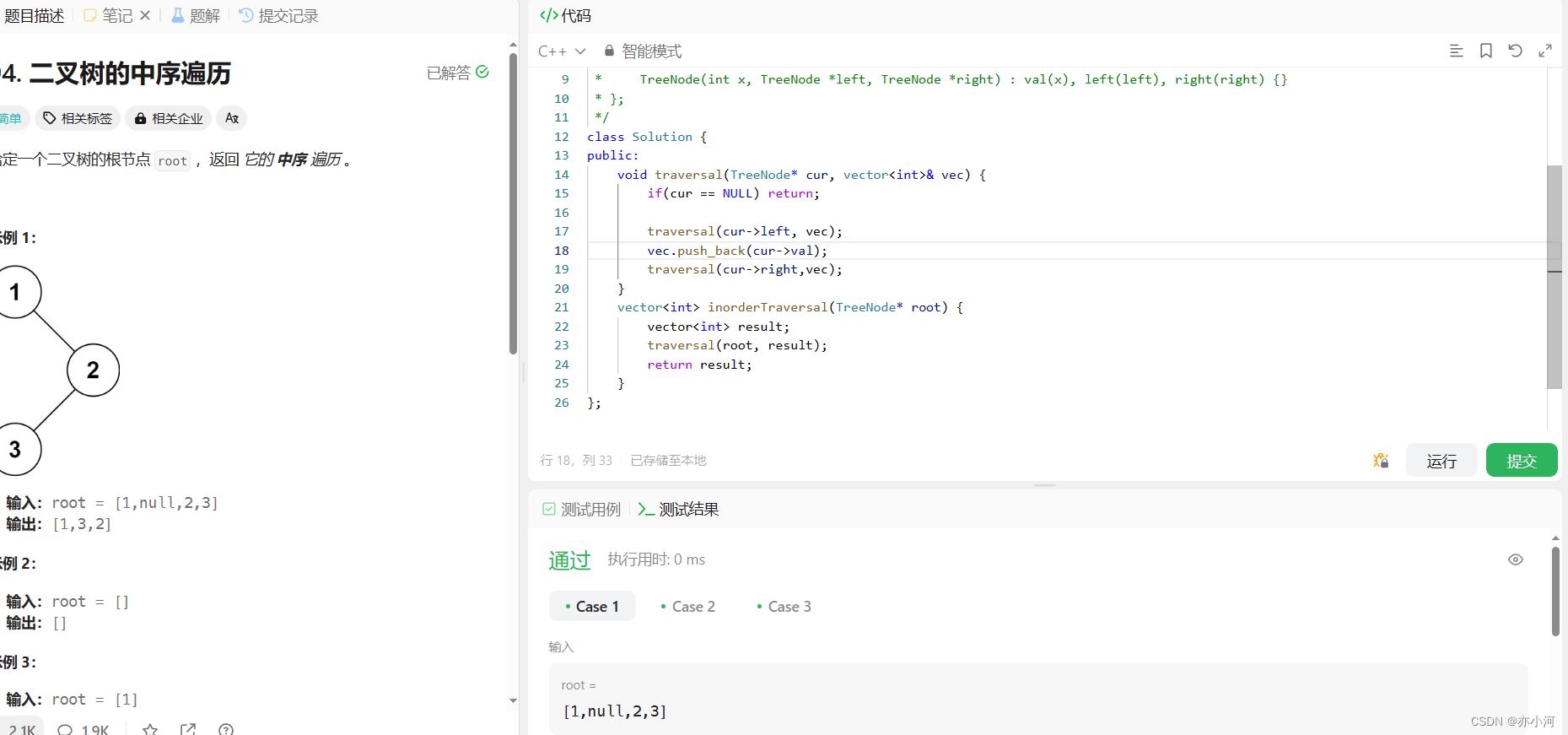
二叉树|二叉树理论基础、二叉树的递归遍历
代码随想录 (programmercarl.com) 树和二叉树 1.树的基本概念 1.1树的定义 1.2树的逻辑表示方法 1.3树的基本术语 1.4树的性质 1.5树的基本运算 1.6树的存储结构 2.二叉树的概念和性质 2.1二叉树的定义 2.2二叉树的性质 2.3二叉树与树、森林之间的转换 3.二叉树的…...

JavaScript 语法-对象
对象 JavaScript 中的对象是一组键值对的集合,其中每个键都是字符串,每个值可以是任意类型。 对象是由一些属性和方法组成的集合,属性可以用来存储数据,方法可以用来操作数据。 属性和方法使用“.”来访问 // 创建一个对象 let …...

代码随想录阅读笔记-哈希表【四数之和】
题目 给定一个包含 n 个整数的数组 nums 和一个目标值 target,判断 nums 中是否存在四个元素 a,b,c 和 d ,使得 a b c d 的值与 target 相等?找出所有满足条件且不重复的四元组。 注意:答案中不可以包…...

JVM学习——双亲委派机制
简而言之就是为了防止与Java固有全类名重复,而导致系统崩坏所设立的机制。 当类加载器接收到加载类的任务时,首先会向上请求,一直请求到引导类加载器,如果引导类加载器无法加载,就会逐层返回让类加载器自己执行&#…...

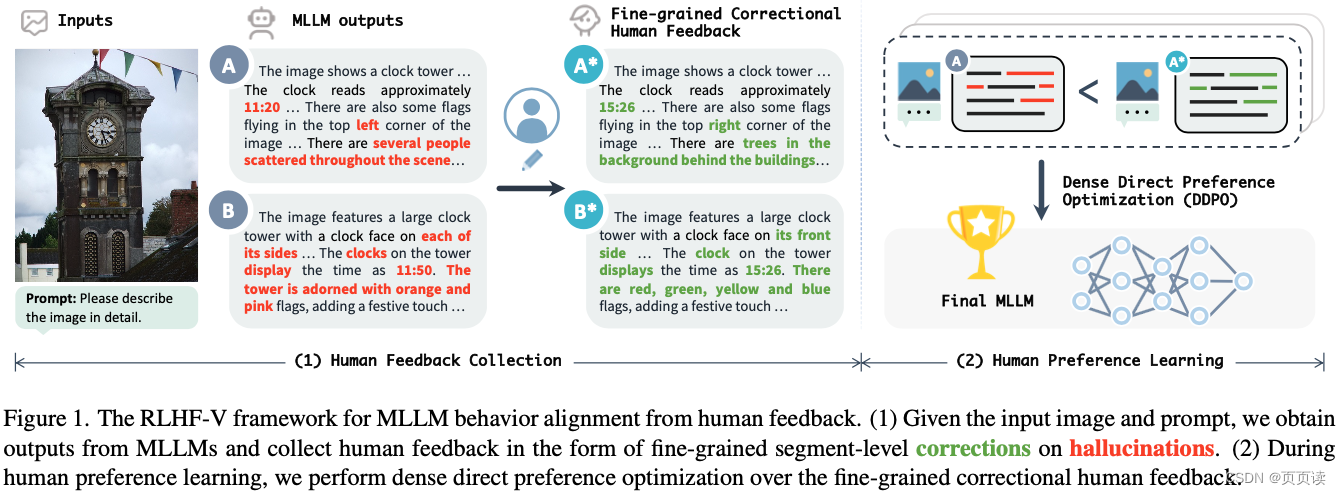
【Paper Reading】6.RLHF-V 提出用RLHF的1.4k的数据微调显著降低MLLM的虚幻问题
分类 内容 论文题目 RLHF-V: Towards Trustworthy MLLMs via Behavior Alignment from Fine-grained Correctional Human Feedback 作者 作者团队:由来自清华大学和新加坡国立大学的研究者组成,包括Tianyu Yu, Yuan Yao, Haoye Zhang, Taiwen He, Y…...

Aloudata 倾力打造,《Data Fabric 白皮书 2.0》正式发布
数字经济时代,越来越多企业开始寻求全新的数据管理范式,以更有效地管理、利用不断增长的数据资产。在此背景下,Data Fabric 的概念应运而生,被视为面向未来的数据管理解决方案。 距离第一版白皮书问世已经过去一年多时间ÿ…...

docker内部无法使用ping等网络工具解决方案
通常docker内部没有网络,所以我们先离线安装需要的依赖包,然后再使用sh脚本容器内部访问宿主机同网络端其他服务器ip,实现监测远程ip telnet包依赖于netbase包,但是netbase包没有安装。你需要先安装netbase包,然后再尝试安装teln…...

后端工程师快速使用vue和Element
文章目录 Vue1 Vue概述2 快速入门3 Vue指令3.1 v-bind和v-model3.2 v-on3.3 v-if和v-show3.4 v-for3.5 案例 4 生命周期 Element快速使用1 Element介绍2 快速入门3 当前页面中嵌套另一个页面案例代码案例截图 Vue 1 Vue概述 通过我们学习的htmlcssjs已经能够开发美观的页面了…...

自学rabbitmq入门到精通
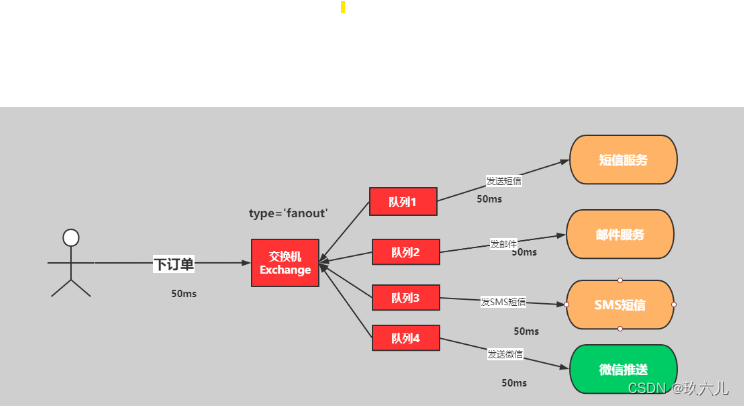
交换机的fault (发布与订阅模式) 因为消息是由生产者发送给excahnge,exchange发送给队列, 然后由队列发送给消费者的。 展示使用图形化界面使用fanout模式。 创建交换机 然后创建三个队列,绑定对应的交换机ÿ…...

由浅到深认识C语言(13):共用体
该文章Github地址:https://github.com/AntonyCheng/c-notes 在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.csdn…...

python爬虫(9)之requests模块
1、获取动态加载的数据 1、在开发者工具中查看动态数据 找到csdn的门户的开发者工具后到这一页面。 2、加载代码 import requests headers {User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36…...

phpstudy自定义安装mysql8.3并启动
phpstudy自定义安装mysql8.3并启动 先去官网:https://dev.mysql.com/downloads/下载压缩包文件 然后按下面的图片一步一步操作 选择版本,选择第一个压缩包文件,下载 下载完成后,解压到phpstudy环境目录下,如下图 然后进入mysq…...

Netty 学习资料
Netty 学习资料 搜集了一下Java网络库Netty的学习资料,整理如下,有空花时间研究一下。 1、Netty学习手册 《尚硅谷 Netty 核心技术及源码剖析》课程学习手册 本课程不适合零基础的学员,需要掌握常用的设计模式和数据结构 掌握 Java 的面向对…...

【概率论中的两种重要公式:全概率和贝叶斯】
贝叶斯公式(Bayes’ Theorem)是概率论中的一条重要定理,用于计算条件概率。它描述了在已知某一事件发生的条件下,另一事件发生的概率。贝叶斯公式如下所示: P ( A ∣ B ) P ( B ∣ A ) ⋅ P ( A ) P ( B ) P(A|B) \…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

循环冗余码校验CRC码 算法步骤+详细实例计算
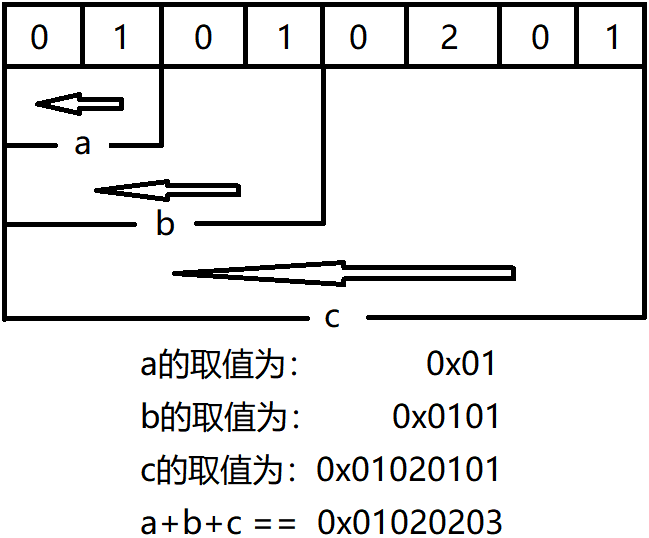
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
