微信小程序调用百度智能云API(菜品识别)
一、注册后生成应用列表创建应用

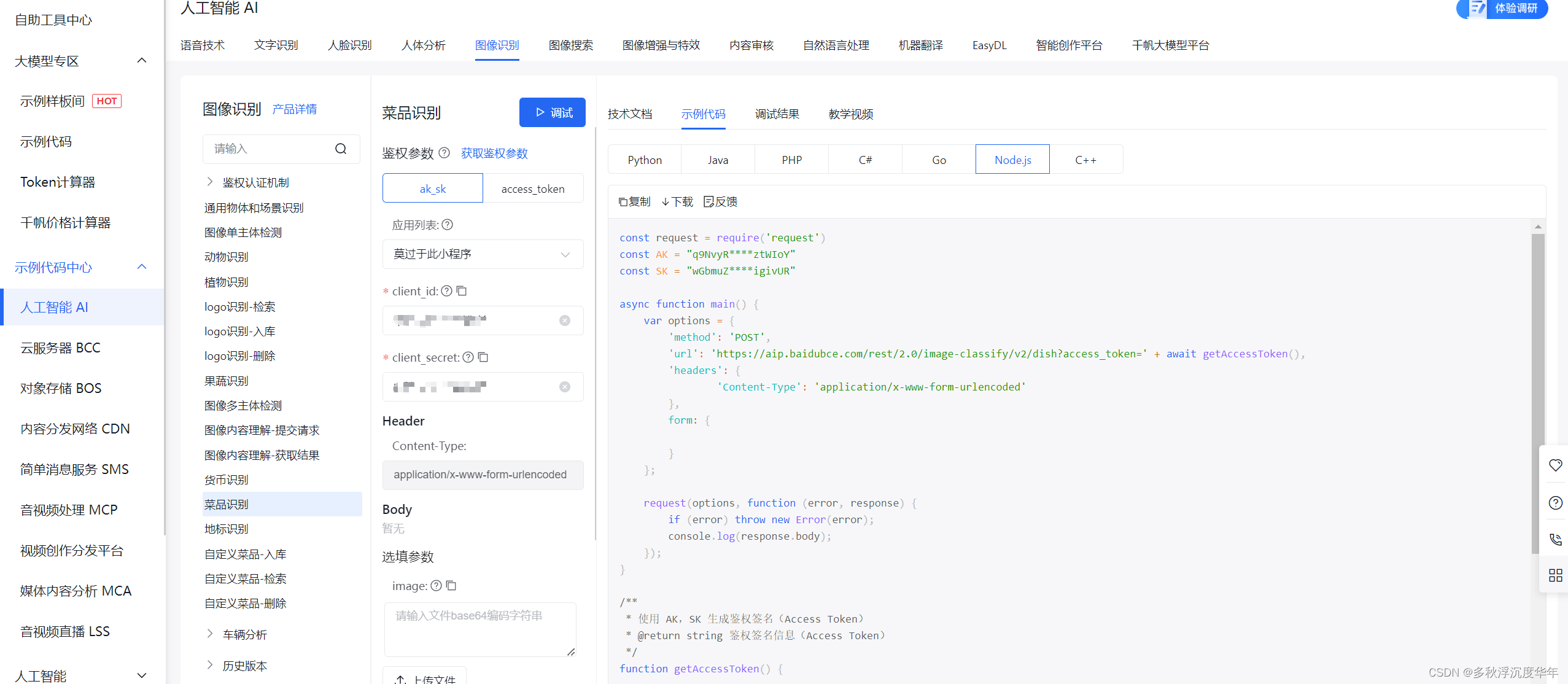
二、找到当前所需使用的api菜品识别文档

三、点链接看实例代码

这里需要使用到如下几个参数(如下),其他的参数可以不管
- client_id : 就是创建应用后的API Key
- client_secret: 就是创建应用后的Secret Key
- image: 需要用图片转换后的base64
- url : 需要用到图片的线上地址,不能使用本地ip地址

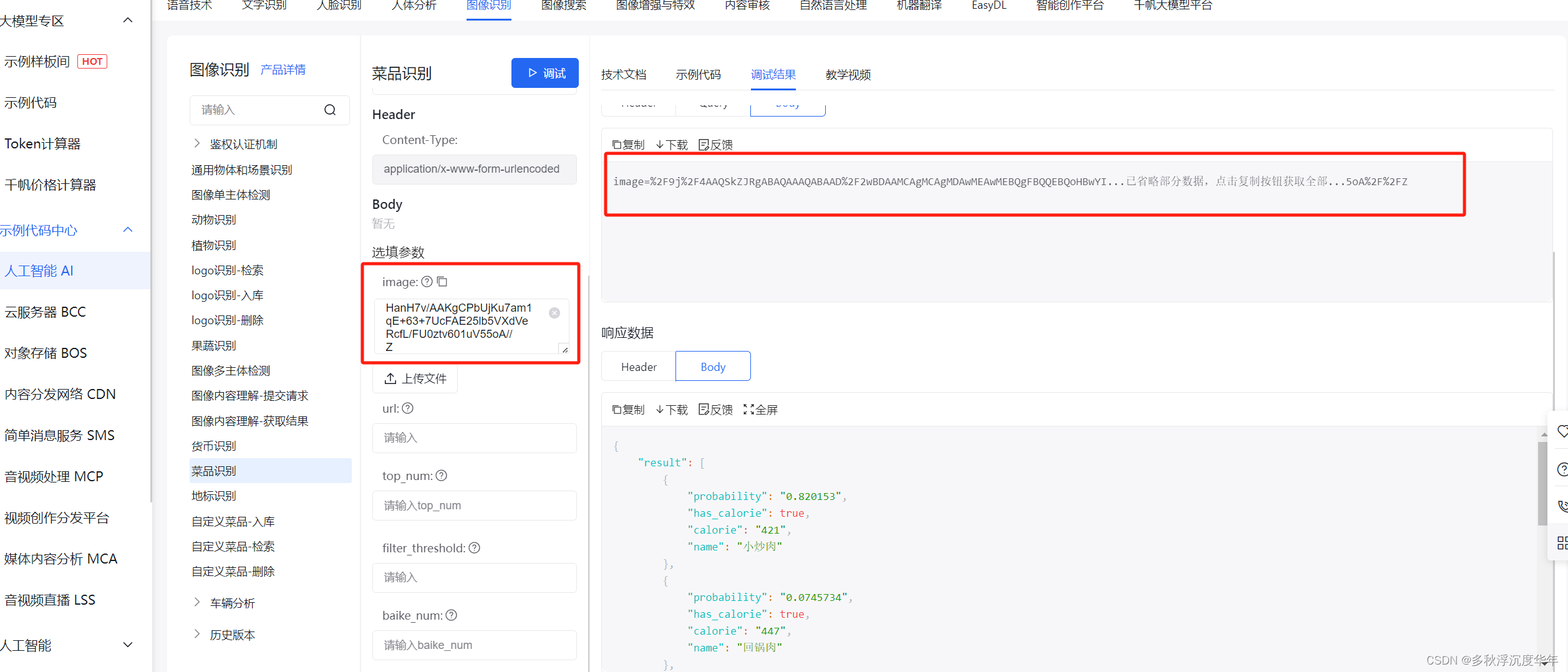
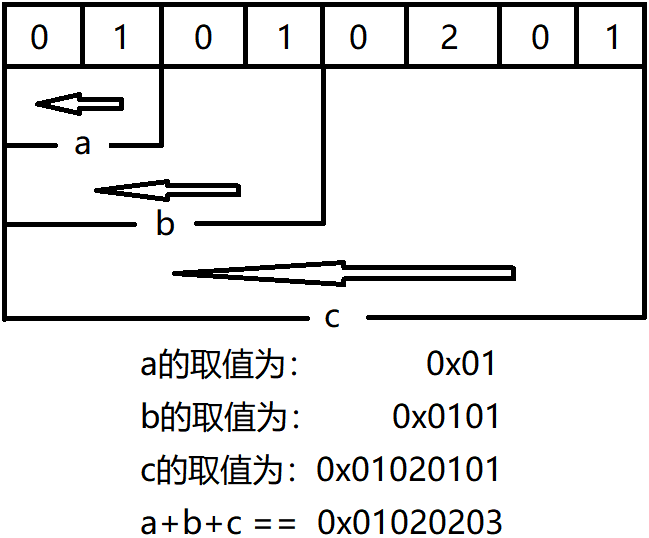
调用成功后会如下图返回数据,当前使用以下三个数据
calorie: "",//卡路里name: "", //菜名probability: ""//置信度值

四、实例调用分布代码
调用代码分解
- 先上传图片后获取本地图片路径
async afterRead(event) {wx.showLoading()const {file} = event.detailconst {personPhoto = []} = this.data;personPhoto.push({ ...file,url: file.url});this.setData({personPhoto: personPhoto //照片回显在页面上显示});const data = await this.getBase64URL(event.detail.file.url) //调用获取base64}
- 后去上传的图片后获取base64图片地址
//获取bas464地址getBase64URL(file) {return new Promise((resolve, reject) => {wx.getFileSystemManager().readFile({filePath: file, //要读取的文件的路径 (本地路径)encoding: "base64", //指定读取文件的字符编码,如果不传 encoding,则以 ArrayBuffer 格式读取文件的二进制内容success(res) {// encodeURIComponent 可把字符串作为URI 组件进行编码。其返回值URIstring 的副本,其中的某些字符将被十六进制的转义序列进行替换resolve( encodeURIComponent(res.data)) //这里记得把base64转换一遍,否则会报错},fail(error) {console.log(error);}})})},
- 去获取token
//根据参数获取tokengetAccessToken() {const params = {grant_type: 'client_credentials',client_id: 'q9NvyRRPAAWtEnUQGYztWIoY',client_secret: 'wGbmuZmSiMUKuoZsCrj7xbLJPeigivUR'}return new Promise((res, rej) => {wx.request({url: getImgToken,method: "POST",data: params,header: {'content-type': 'application/x-www-form-urlencoded',},success(obj) {if (obj.statusCode == 200) {res(obj.data.access_token)}},fail(err) {rej({msg: '网络错误',detail: null});}})})},
- 去调用获取数据的接口
const _this = thiswx.request({url: 'https://aip.baidubce.com/rest/2.0/image-classify/v2/dish?access_token=' + await _this.getAccessToken(),method: "POST",headers: {'Content-Type': 'application/x-www-form-urlencoded'},data: `image=${data}`,success(obj) {if (obj.statusCode == 200) {if (obj.data.result && obj.data.result.length > 0) {obj.data.result.forEach( item =>{item.probability = (item.probability*100).toFixed(2)})_this.setData({result: obj.data.result})} else {wx.showToast({title: '未识别出菜品',icon:'none'})_this.setData({result:[]})}}wx.hideLoading()},fail(err) {rej({msg: '网络错误',detail: null});wx.hideLoading()}})
五、上实图效果


六、完整实例调用代码
//图片上传回调函数async afterRead(event) {wx.showLoading()const {file} = event.detailconst {personPhoto = []} = this.data;personPhoto.push({ ...file,url: file.url});this.setData({personPhoto: personPhoto //照片回显在页面上显示});const data = await this.getBase64URL(event.detail.file.url) //调用获取base64const image = 'https://picnew9.photophoto.cn/20141014/cuijiaozhuertupian-12936350_1.jpg' //测试使用地址const _this = thiswx.request({url: 'https://aip.baidubce.com/rest/2.0/image-classify/v2/dish?access_token=' + await _this.getAccessToken(),method: "POST",headers: {'Content-Type': 'application/x-www-form-urlencoded'},data: `image=${data}`,success(obj) {if (obj.statusCode == 200) {if (obj.data.result && obj.data.result.length > 0) {obj.data.result.forEach( item =>{item.probability = (item.probability*100).toFixed(2)})_this.setData({result: obj.data.result})} else {wx.showToast({title: '未识别出菜品',icon:'none'})_this.setData({result:[]})}}wx.hideLoading()},fail(err) {rej({msg: '网络错误',detail: null});wx.hideLoading()}})},//获取bas464地址getBase64URL(file) {return new Promise((resolve, reject) => {wx.getFileSystemManager().readFile({filePath: file, //要读取的文件的路径 (本地路径)encoding: "base64", //指定读取文件的字符编码,如果不传 encoding,则以 ArrayBuffer 格式读取文件的二进制内容success(res) {// encodeURIComponent 可把字符串作为URI 组件进行编码。其返回值URIstring 的副本,其中的某些字符将被十六进制的转义序列进行替换resolve( encodeURIComponent(res.data)) //这里记得把base64转换一遍,否则会报错},fail(error) {console.log(error);}})})},//根据参数获取tokengetAccessToken() {const params = {grant_type: 'client_credentials',client_id: 'q9NvyRRPAAWtEnUQGYztWIoY',client_secret: 'wGbmuZmSiMUKuoZsCrj7xbLJPeigivUR'}return new Promise((res, rej) => {wx.request({url: getImgToken,method: "POST",data: params,header: {'content-type': 'application/x-www-form-urlencoded',},success(obj) {if (obj.statusCode == 200) {res(obj.data.access_token)}},fail(err) {rej({msg: '网络错误',detail: null});}})})},
l
七:其他说明
- 在概览中查看使用量服务列表

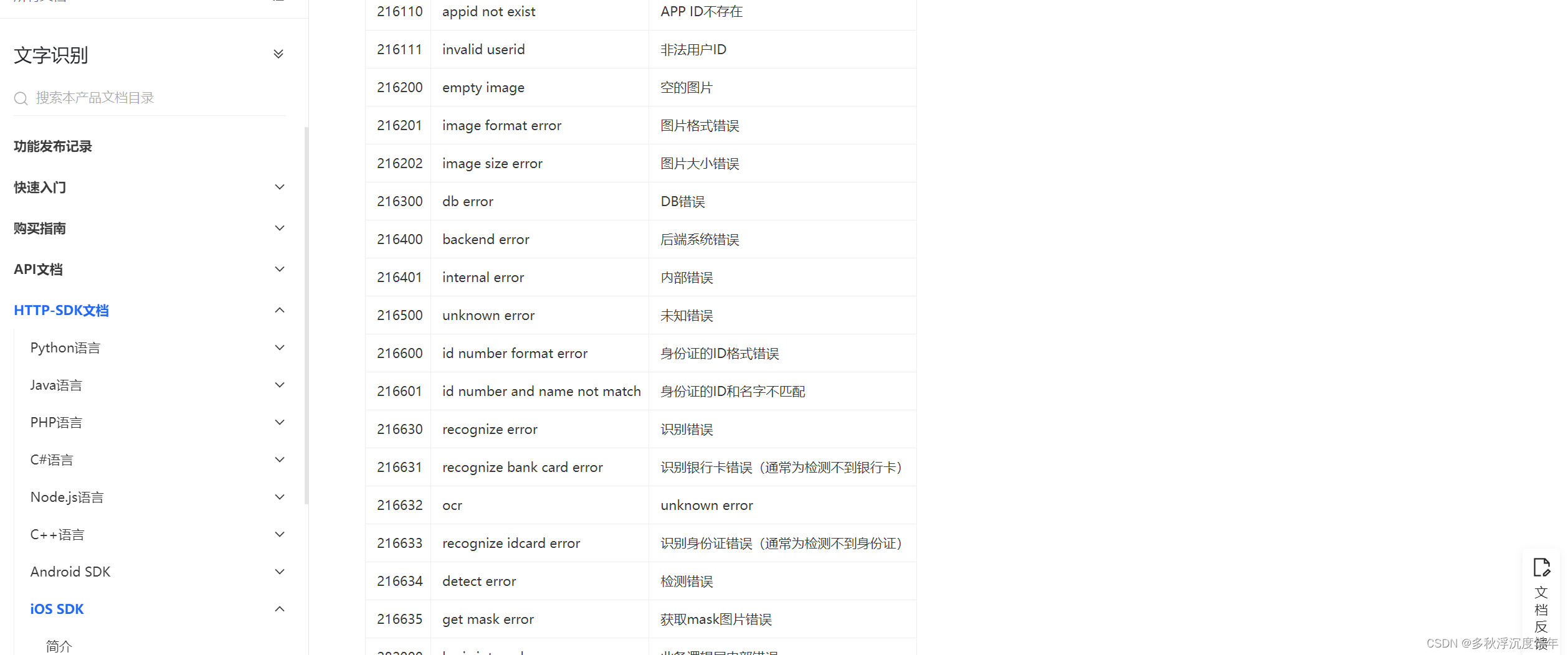
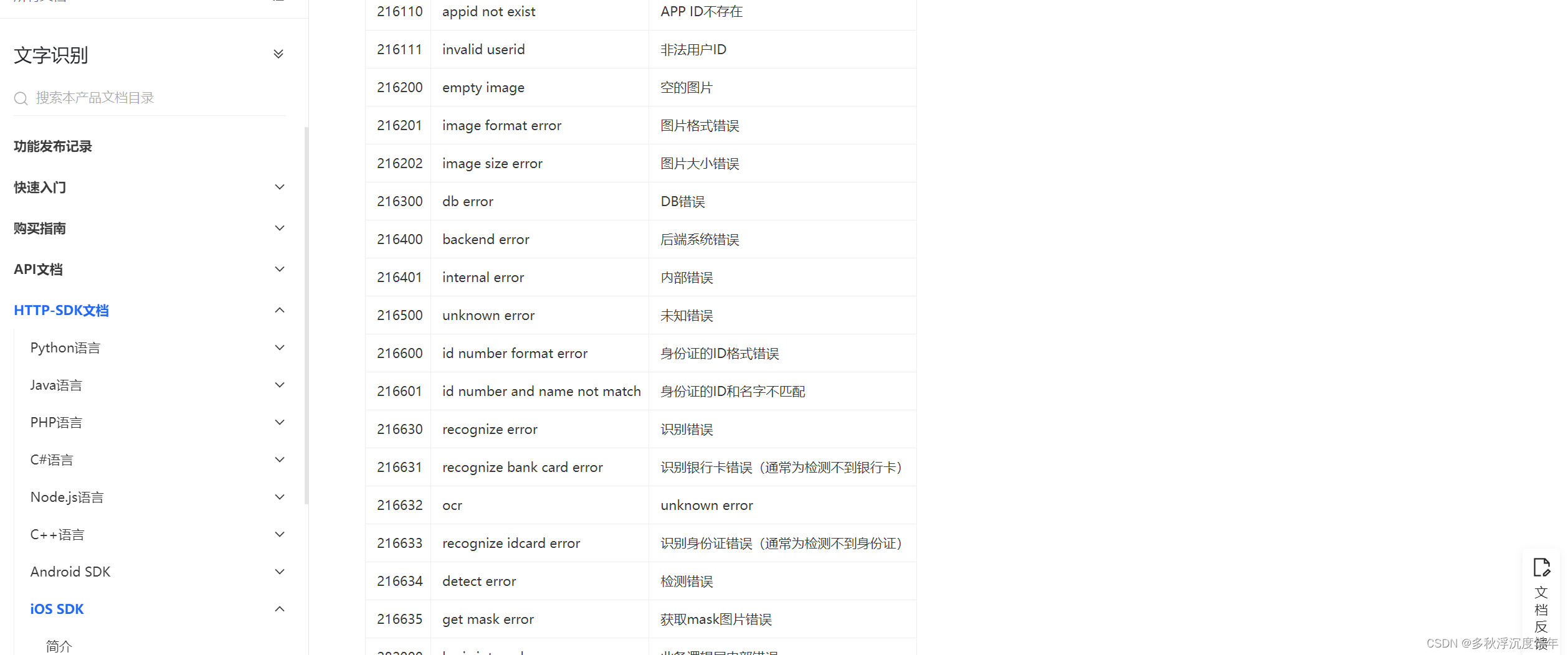
- 接口报错可查看错误码表错误码表

制作不易,觉得用的上的还请麻烦点个关注,赞一个呗
相关文章:

微信小程序调用百度智能云API(菜品识别)
一、注册后生成应用列表创建应用 二、找到当前所需使用的api菜品识别文档 三、点链接看实例代码 这里需要使用到如下几个参数(如下),其他的参数可以不管 client_id : 就是创建应用后的API Keyclient_secret: 就是创建…...

idea项目mapper.xml中的SQL语句黄色下划线去除
问题描述 当我们使用idea开发java项目时,经常会与数据库打交道,一般在使用mybatis的时候需要写一大堆的mapper.xml以及SQL语句,每当写完SQL语句的时候总是有黄色下划线,看着很不舒服。 解决方案: 修改idea的配置 Edi…...

es 聚合操作(二)
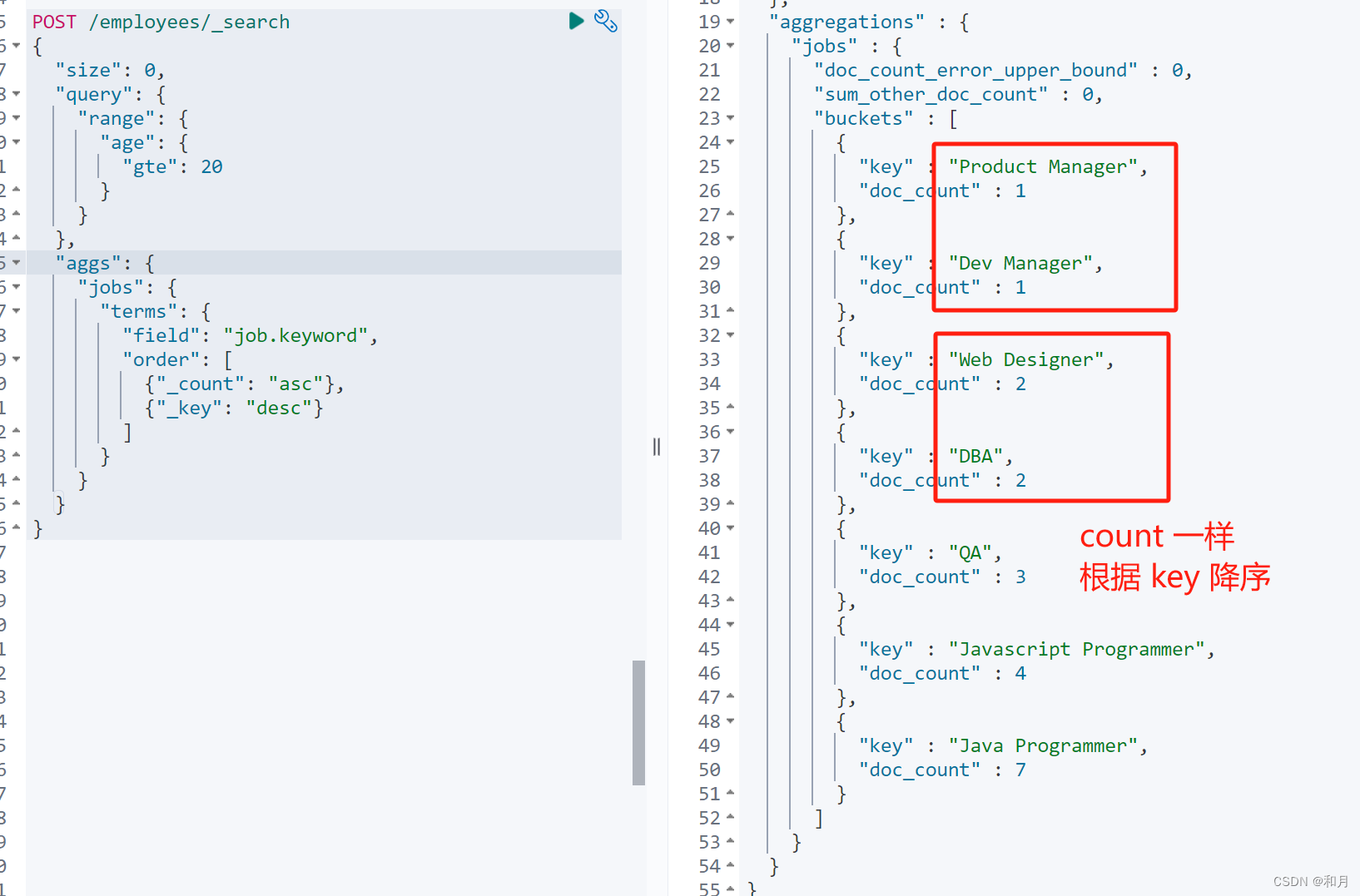
书接上文,示例数据在上一篇,这里就不展示了 一、Pipeline Aggregation 支持对聚合分析的结果,再次进行聚合分析。 Pipeline 的分析结果会输出到原结果中,根据位置的不同,分为两类: Sibling - 结果和现有…...

【vue.js】文档解读【day 5】| ref模板引用
如果阅读有疑问的话,欢迎评论或私信!! 本人会很热心的阐述自己的想法!谢谢!!! 文章目录 模板引用前言访问模板引用模板引用与v-if、v-show的结合v-for中的模板引用函数模板引用 模板引用 前言 …...

算法简单小技巧
主页:xiaocr_blog 1.最小公倍数和最大公约数 #include<iostream> using namespace std; int main(){int a,b;cin>>a>>b;int r a%b;while (r!0){a b;b r;r a%b;}cout<<b<<endl;return 0 ; } #include<iostream> using nam…...

前端入职配置新电脑!!!
前端岗位入职第一天到底应该做些什么呢?又该怎样高效的认识、融入团队?并快速进入工作状态呢?这篇文章就来分享一下,希望对即将走向或初入前端职场的你,能够有所帮助。内含大量链接,欢迎点赞收藏࿰…...

Java面试题总结15之简述你对RPC,RMI的理解
RPC:在本地调用远程的函数,远程过程调用,可以跨语言实现,httpClient RMI:远程方法调用,Java中用于实现RPC的一种机制,RPC的Java版本是J2EE的网络调用机制,跨JVM调用对象的方法&…...

内网穿透利器 n2n 搭建指南
1. n2n 简介 上文实验分析了 FRP 和 Zerotier 的利弊,本文再介绍另一种内网穿透方案,n2n。 n2n 是 C/S 架构的内网穿透服务,不同于 FRP 的 反向代理,它的原理是类似 Zerotier 的先打孔,打孔失败再尝试转发。关于打孔本…...

phpcms头像上传漏洞引发的故事
目录 关键代码 第一次防御 第一次绕过 第二次防御 第二次绕过 第三次防御 第三次绕过 如何构造一个出错的压缩包 第四次防御 第四次绕过 本篇文章是参考某位大佬与开发人员对于文件包含漏洞的较量记录下的故事,因为要学习文件包含漏洞,就将大佬…...

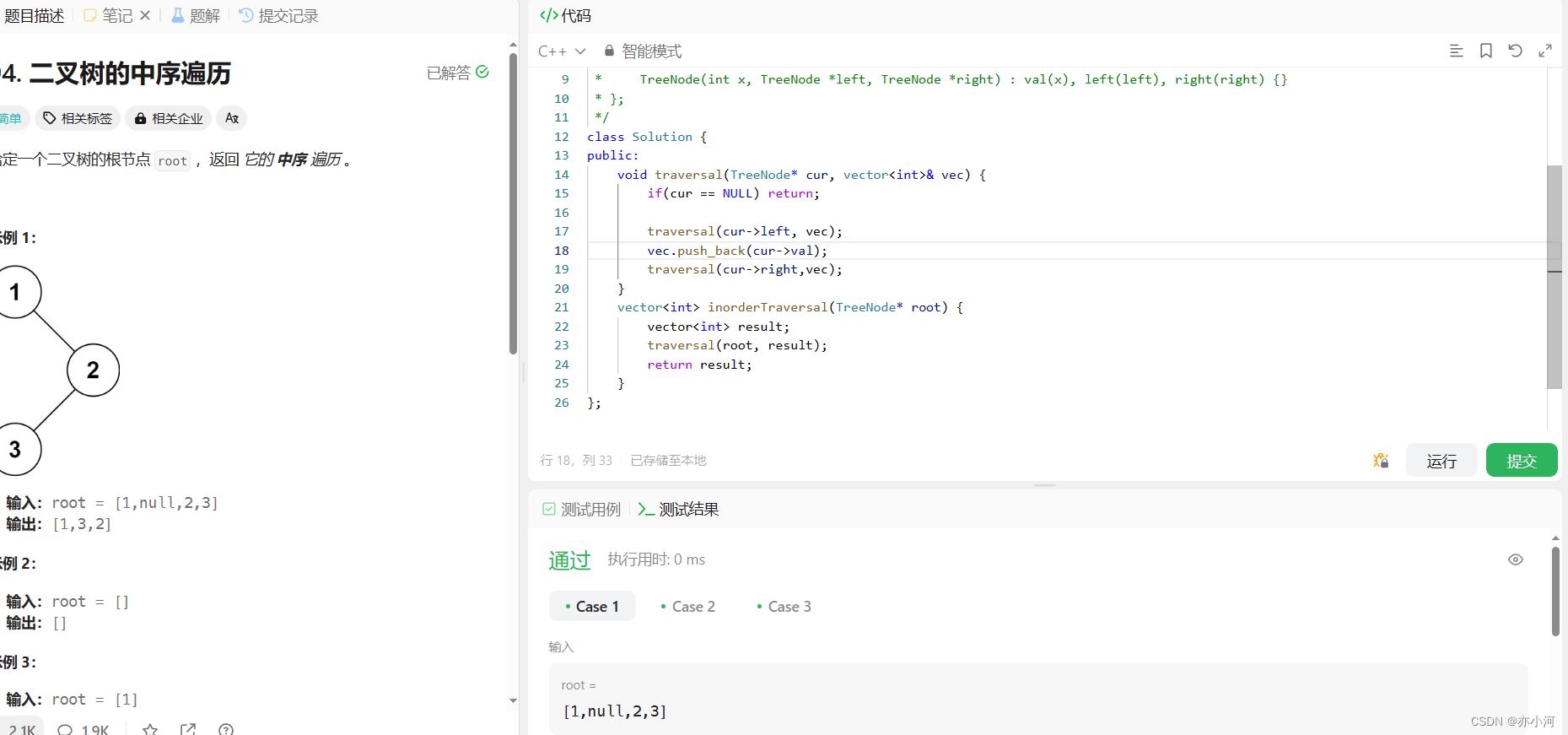
二叉树|二叉树理论基础、二叉树的递归遍历
代码随想录 (programmercarl.com) 树和二叉树 1.树的基本概念 1.1树的定义 1.2树的逻辑表示方法 1.3树的基本术语 1.4树的性质 1.5树的基本运算 1.6树的存储结构 2.二叉树的概念和性质 2.1二叉树的定义 2.2二叉树的性质 2.3二叉树与树、森林之间的转换 3.二叉树的…...

JavaScript 语法-对象
对象 JavaScript 中的对象是一组键值对的集合,其中每个键都是字符串,每个值可以是任意类型。 对象是由一些属性和方法组成的集合,属性可以用来存储数据,方法可以用来操作数据。 属性和方法使用“.”来访问 // 创建一个对象 let …...

代码随想录阅读笔记-哈希表【四数之和】
题目 给定一个包含 n 个整数的数组 nums 和一个目标值 target,判断 nums 中是否存在四个元素 a,b,c 和 d ,使得 a b c d 的值与 target 相等?找出所有满足条件且不重复的四元组。 注意:答案中不可以包…...

JVM学习——双亲委派机制
简而言之就是为了防止与Java固有全类名重复,而导致系统崩坏所设立的机制。 当类加载器接收到加载类的任务时,首先会向上请求,一直请求到引导类加载器,如果引导类加载器无法加载,就会逐层返回让类加载器自己执行&#…...

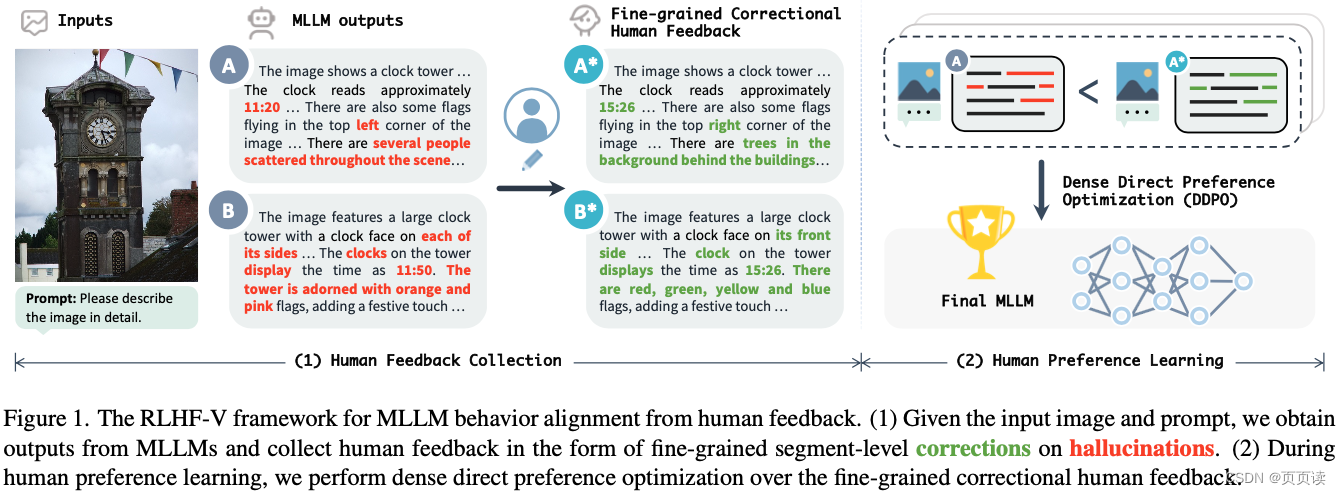
【Paper Reading】6.RLHF-V 提出用RLHF的1.4k的数据微调显著降低MLLM的虚幻问题
分类 内容 论文题目 RLHF-V: Towards Trustworthy MLLMs via Behavior Alignment from Fine-grained Correctional Human Feedback 作者 作者团队:由来自清华大学和新加坡国立大学的研究者组成,包括Tianyu Yu, Yuan Yao, Haoye Zhang, Taiwen He, Y…...

Aloudata 倾力打造,《Data Fabric 白皮书 2.0》正式发布
数字经济时代,越来越多企业开始寻求全新的数据管理范式,以更有效地管理、利用不断增长的数据资产。在此背景下,Data Fabric 的概念应运而生,被视为面向未来的数据管理解决方案。 距离第一版白皮书问世已经过去一年多时间ÿ…...

docker内部无法使用ping等网络工具解决方案
通常docker内部没有网络,所以我们先离线安装需要的依赖包,然后再使用sh脚本容器内部访问宿主机同网络端其他服务器ip,实现监测远程ip telnet包依赖于netbase包,但是netbase包没有安装。你需要先安装netbase包,然后再尝试安装teln…...

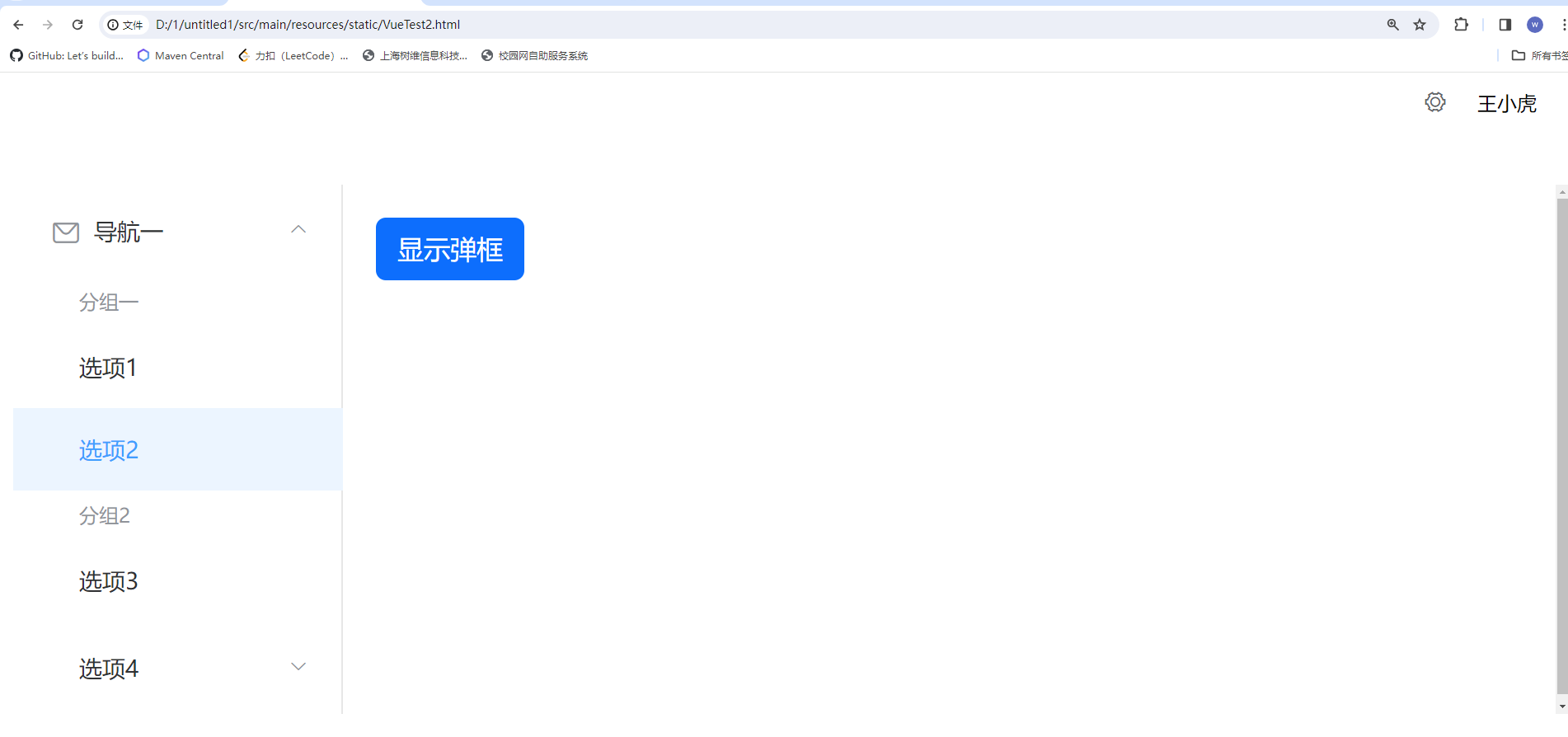
后端工程师快速使用vue和Element
文章目录 Vue1 Vue概述2 快速入门3 Vue指令3.1 v-bind和v-model3.2 v-on3.3 v-if和v-show3.4 v-for3.5 案例 4 生命周期 Element快速使用1 Element介绍2 快速入门3 当前页面中嵌套另一个页面案例代码案例截图 Vue 1 Vue概述 通过我们学习的htmlcssjs已经能够开发美观的页面了…...

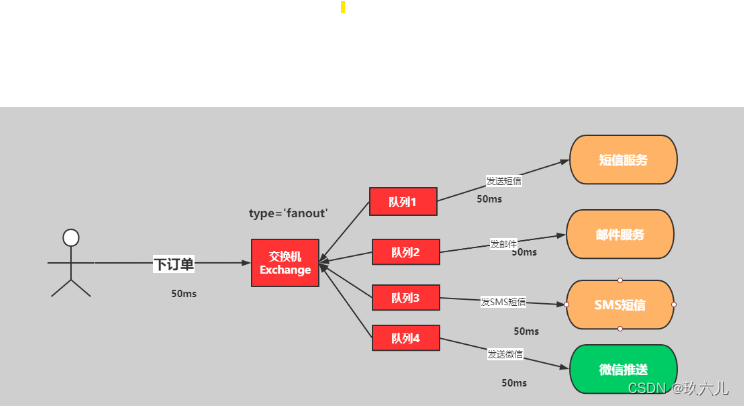
自学rabbitmq入门到精通
交换机的fault (发布与订阅模式) 因为消息是由生产者发送给excahnge,exchange发送给队列, 然后由队列发送给消费者的。 展示使用图形化界面使用fanout模式。 创建交换机 然后创建三个队列,绑定对应的交换机ÿ…...

由浅到深认识C语言(13):共用体
该文章Github地址:https://github.com/AntonyCheng/c-notes 在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.csdn…...

python爬虫(9)之requests模块
1、获取动态加载的数据 1、在开发者工具中查看动态数据 找到csdn的门户的开发者工具后到这一页面。 2、加载代码 import requests headers {User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
