React+umi+dva 项⽬实战-lesson6
lesson4-react全家桶及原理解析.mov
项⽬实战
- 项⽬实战
- 课堂⽬标
- 资源
- 知识要点
- 起步
- Generator
- redux-saga
- umi
- why umi
- dva
- dva+umi 的约定
- 安装
- Umi基本使⽤
- 理解dva
- 移动端cra项⽬简介
课堂⽬标
- 掌握企业级应⽤框架 - umi
- 掌握数据流⽅案 - dva
- 掌握⽣成器函数 - generator
- 掌握redux异步⽅案 - redux-saga
资源
- umi
- dva
- redux-saga:中⽂、英⽂
- generator
知识要点
- generator⽤法
- redux-saga⽤法
- umi⽤法
起步
Generator
Generator 函数是 ES6 提供的⼀种异步编程解决⽅案,语法⾏为与传统函数完全不同,详细参考参考阮⼀峰。
- function关键字与函数名之间有⼀个*;
- 函数体内部使⽤yield表达式,定义不同的内部状态。
- yield表达式只能在 Generator 函数⾥使⽤,在其他地⽅会报错。
function* helloWorldGenerator() {yield 'hello';yield 'world';return 'ending';
}
var hw = helloWorldGenerator();
//执⾏
console.log(hw.next());
console.log(hw.next());
console.log(hw.next());
console.log(hw.next());
由于 Generator 函数返回的遍历器对象,只有调⽤ next⽅法才会遍历下⼀
个内部状态,所以其实提供了⼀种可以暂停执⾏的函数。 yield表达式就
是暂停标志。
redux-saga
- 概述:redux-saga使副作⽤(数据获取、浏览器缓存获取)易于管理、执⾏、测试和失败处理
- 地址:https://github.com/redux-saga/redux-saga
- 安装:npm install --save redux-saga
- 使⽤:⽤户登录
先创建⼀个RouterPage
import React, { Component } from "react";
import { BrowserRouter, Switch, Link, Route } from "react/router-dom";
import LoginPage from "./LoginPage";
import UserPage from "./UserPage";
import PrivatePage from "./PrivatePage";export default class RouterPage extends Component {render() {return (<div><h1>RouterPage</h1><BrowserRouter><Link to="/login">登录</Link><Link to="/user">⽤户中⼼</Link><Switch><Route path="/login" component={LoginPage} />{/* <Route path="/user" component={UserPage} /> */}<PrivatePage path="/user" component={UserPage} /> </Switch></BrowserRouter></div>);}
}
创建store/index.js
import { createStore, combineReducers, applyMiddleware } from "redux";
import thunk from "redux-thunk";const initialLogin = {isLogin: false,loading: false,name: "",error: "",
};function loginReducer(state = { ...initialLogin }, action) {switch (action.type) {case "requestLogin":return {...initialLogin,loading: true,};case "requestSuccess":return {...state,isLogin: true,loading: false,};default:return state;}
}const store = createStore(combineReducers({ user: loginReducer }),applyMiddleware(thunk),
);export default store;
登录⻚⾯pages/LoginPage.js
import React, { Component } from "react";
import { Redirect } from "react-router-dom";
import { connect } from "react-redux";export default connect(//mapStateToPropsstate => ({isLogin: state.user.isLogin,loading: state.user.loading,}),{//mapDispathToProps/* login: () => ({type: "requestSuccess",}), */login: () => dispatch => {dispatch({ type: "requestLogin" });setTimeout(() 相关文章:

React+umi+dva 项⽬实战-lesson6
lesson4-react全家桶及原理解析.mov 项⽬实战 项⽬实战 课堂⽬标资源知识要点起步Generatorredux-sagaumi why umidvadva+umi 的约定安装Umi基本使⽤理解dva移动端cra项⽬简介课堂⽬标 掌握企业级应⽤框架 - umi掌握数据流⽅案 - dva掌握⽣成器函数 - generator掌握redux异步⽅…...

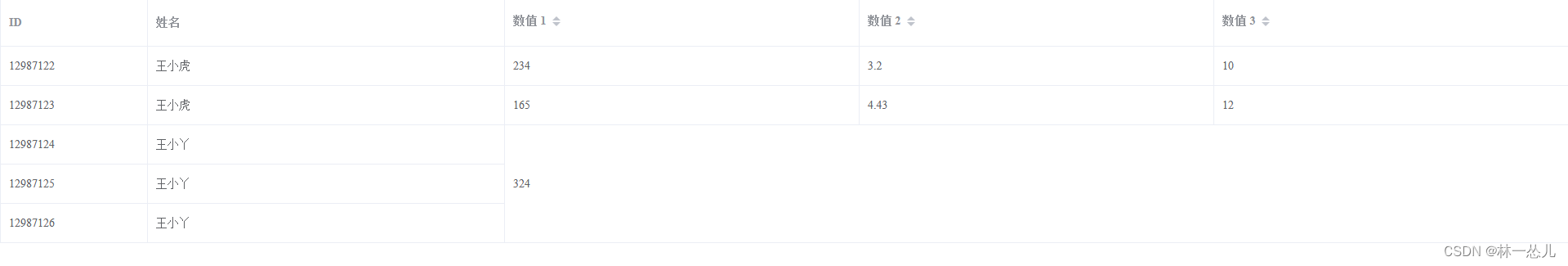
Vue el-table 合并单元格
一般常见的就是下图这种的单列,上下重复进行合并。 有时候可能也会需要多行多列的合并。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content&qu…...

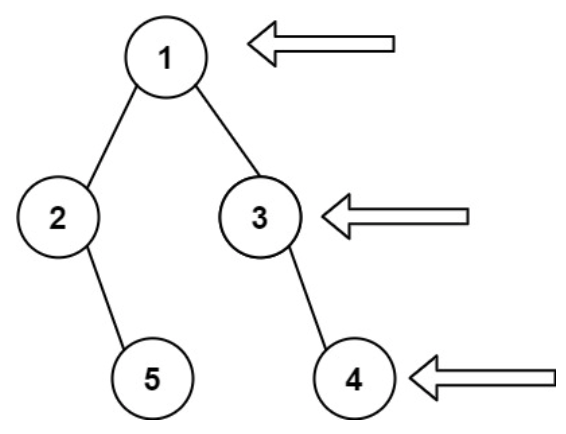
面试算法-61-二叉树的右视图
题目 给定一个二叉树的 根节点 root,想象自己站在它的右侧,按照从顶部到底部的顺序,返回从右侧所能看到的节点值。 示例 1: 输入: [1,2,3,null,5,null,4] 输出: [1,3,4] 解 class Solution {public List<Integer> rightSideView(T…...

【鸿蒙HarmonyOS开发笔记】动画过渡效果之布局更新动画
概述 动画的原理是在一个时间段内,多次改变UI外观,由于人眼会产生视觉暂留,所以最终看到的就是一个“连续”的动画。UI的一次改变称为一个动画帧,对应一次屏幕刷新,而决定动画流畅度的一个重要指标就是帧率FPS&#x…...
过路费的题解
目录 原题描述: 题目描述 输入格式: 输出格式: 样例输入: 样例输出: 数据范围: 提示: 主要思路: code: 原题描述: 题目描述 在某个遥远的国家里,有…...

51单片机LED8*8点阵显示坤坤跳舞打篮球画面
我们作为一名合格的 ikun,专业的小黑子,这个重要的知识必须学会。 先看效果: 51LED点阵_鸡你太美 这里我们首先要用到延时函数Delay: void Delay(unsigned int xms) {unsigned char i, j;while(xms--){ i 2;j 239;do{while (-…...

C++_day6:2024/3/18
作业1:编程题: 以下是一个简单的比喻,将多态概念与生活中的实际情况相联系: 比喻:动物园的讲解员和动物表演 想象一下你去了一家动物园,看到了许多不同种类的动物,如狮子、大象、猴子等。现在…...

汇编语言和IBM的关系
一 缺乏汇编的硬件没有灵魂 1964年,在IBM没有发明System 360大型计算机之前,IBM已经发明了很多计算机。如IBM 1952年发布的第一台商用计算机:701计算机。1959年,IBM首次利用晶体管、磁芯存储器、印刷电路技术,发明了小…...

堆(数据结构)
堆的概念及结构 如果有一个关键码的集合K { , , ,…, },把它的所有元素按完全二叉树的顺序存储方式存储在一个一维数组中,并满足: < 且 < ( > 且 > ) i 0,1ÿ…...

医药工厂5G智能制造数字孪生可视化平台,推进医药企业数字化转型
医药工厂5G智能制造数字孪生可视化平台,推进医药企业数字化转型。随着科技的不断发展,数字化转型已成为医药企业不可或缺的一部分。5G智能制造医药工厂数字孪生可视化平台作为数字化转型的重要工具,正在逐步改变医药企业的生产方式和管理模式…...

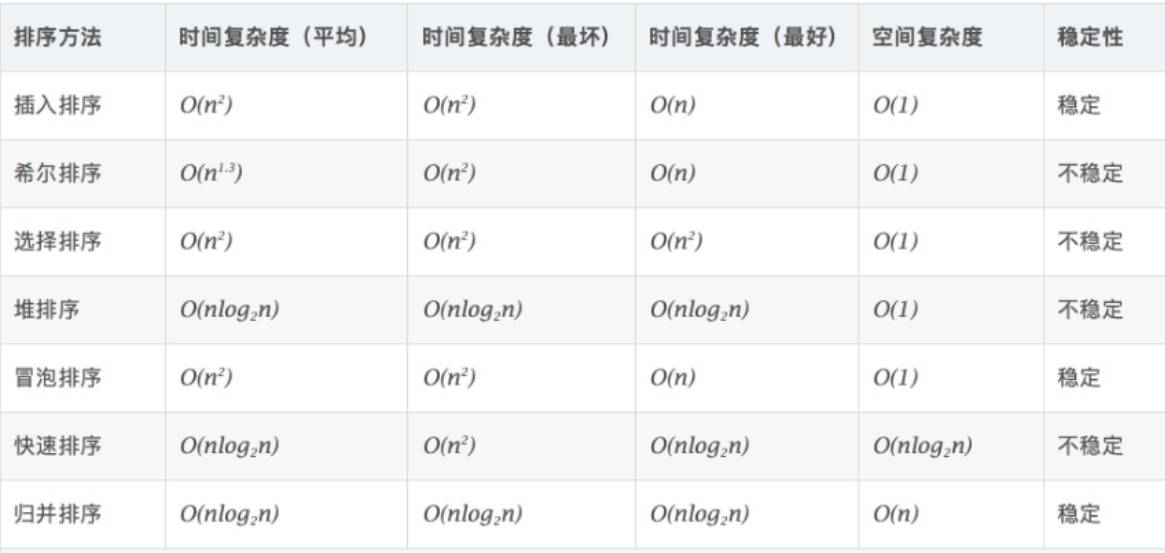
C语言学习--八种排序算法
目录 排序的概念 1.直接插入排序 基本思想 代码实现 算法分析 2.希尔排序 基本思想 代码实现 算法分析 3.冒泡排序 基本思想 代码实现 算法分析 4.快速排序 基本思想 代码实现 算法分析 5.简单选择排序 基本思想 代码实现 算法分析 6.堆排序 基本思想 代…...

Infineon_TC264智能车代码初探及C语言深度学习(二)
本篇文章记录我在智能车竞赛中,对 Infineon_TC264 这款芯片的底层库函数的学习分析。通过深入地对其库函数进行分析,C语言深入的知识得以再次在编程中呈现和运用。故觉得很有必要在此进行记录分享一下。 目录 编辑 一、代码段分析 NO.1 指向结构体…...

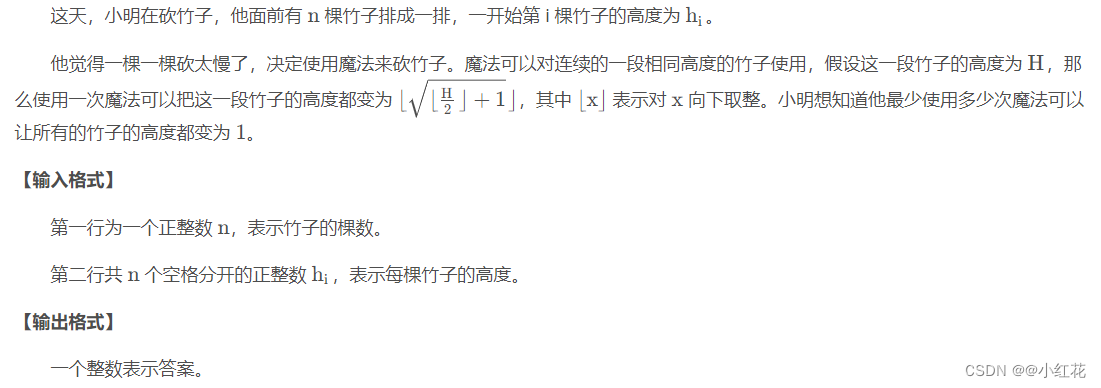
第十三届蓝桥杯(C/C++ 大学B组)
目录 试题 A: 九进制转十进制 试题 B: 顺子日期 试题 C: 刷题统计 试题 D: 修剪灌木 试题 E: X 进制减法 试题 F: 统计子矩阵 试题 G: 积木画 试题 H: 扫雷 试题 I: 李白打酒加强版 试题 J: 砍竹子 试题 A: 九进制转十进制 九进制正整数 ( 2022 )转换成十进制等于多…...

数据结构从入门到精通——排序的概念及运用
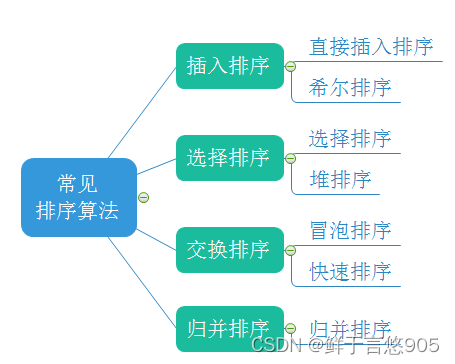
排序的概念及运用 前言一、排序的概念排序稳定性内部排序外部排序 二、排序运用三、常见的排序算法四、排序性能检测代码srand()clock() 五、oj排序测试代码 前言 排序是将数据按照一定规则重新排列的过程,常见规则有升序、降序等。排序算法如冒泡排序、快速排序等…...

react面试题总结
1、当调用 setState的时候,发生了什么操作? 当调用 setState时, React做的第一件事是将传递给setState的对象合并到组件的当前状态,这将启动一个称为和解( reconciliation)的过程。 和解的最终目标是&#…...

5_springboot_shiro_jwt_多端认证鉴权_禁用Cookie
1. Cookie是什么 Cookie是一种在客户端(通常是用户的Web浏览器)和服务器之间进行状态管理的技术。当用户访问Web服务器时,服务器可以向用户的浏览器发送一个名为Cookie的小数据块。浏览器会将这个Cookie存储在客户端,为这个Co…...

条形码申请指南:外地人如何成功注册香港条形码
香港条形码是打造的通行证,消费者对香港条码有一定的认知,拥有香港条形码就获得消费者对产品的认可,香港条形码是全球条码中具有防伪功能的条形码,化妆品、护肤品、保健品、包装食品等行业的产品认证,就有必要申请香港…...

Covalent Network借助大规模的历史Web3数据集,推动人工智能发展
人工智能在众多领域中增强了区块链的实用性,反之亦然,区块链确保了 AI 模型所使用的数据的来源和质量。人工智能带来的生产力提升,将与区块链系统固有的安全性和透明度融合。 Covalent Network(CQT)正位于这两项互补技…...

test测试类-变量学习
test测试类 作用:标记到类上成为测试类,标记到方法上成为测试方法 变量:测试类的变量,在测试类括号中应用 1、invocationCount变量 意思是这个方法应该被调用的次数。 在测试框架中,特别是当使用参数化测试或数据驱动…...

【DL经典回顾】激活函数大汇总(二十七)(Bent Identity附代码和详细公式)
激活函数大汇总(二十七)(Bent Identity附代码和详细公式) 更多激活函数见激活函数大汇总列表 一、引言 欢迎来到我们深入探索神经网络核心组成部分——激活函数的系列博客。在人工智能的世界里,激活函数扮演着不可或…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
