Qt教程 — 3.5 深入了解Qt 控件:Display Widgets部件(1)
目录
1 Display Widgets简介
2 如何使用Display Widgets部件
2.1 QLabel组件-显示图像或文本
2.2 QCalendarWidget组件-日历简单的使用
2.3 QLCDNumber组件-控件作时钟的显示
2.4 QProgressBar组件-模拟手机电池充电
2.5 QFrame组件-绘制水平/垂直线
Display Widgets将分为两篇文章介绍
文章1(本文):Label(标签)、Calendar Widget(日历)、LCD Number(液晶数字)、Progress Bar(进度条)、Horizontal Line(水平线)、Vertical Line(垂直线)、OpenGL Widget(开放式图形库工具)、QQuick Widget(嵌入式 QML 工具)
文章2(Qt教程 — 3.6 深入了解Qt 控件:Display Widgets部件(2)-CSDN博客):Text Browser(文本浏览器)、Graphics View(图形视图)
1 Display Widgets简介
Qt Designer 显示窗口部件提供的面板中,提供了 10 种显示小部件。以下是Display Widgets 的介绍:

-
Label(标签):QLabel 是用于显示文本或图片的简单控件。标签可以显示多行纯文本或富文本,还可以设置为响应用户的操作。
-
Text Browser(文本浏览器):QTextBrowser 是用于显示富文本文档的控件。这个部件可以显示来自本地文件或网络的HTML文档,并且可以解析HTML链接。
-
Graphics View(图形视图):QGraphicsView 是一个用于图形项(如线条、形状、图像等)交互的控件。它是基于场景(QGraphicsScene)和视图(QGraphicsView)框架的一部分,用于管理和显示复杂的图形界面。
-
Calendar Widget(日历):QCalendarWidget 继承 QWidget。QCalendarWidget 提供了一个月历视图,允许用户选择日期。这个控件显示一个一月的日历,用户可以浏览月份和年份。
-
LCD Number(液晶数字):QLCDNumber 继承 QFrame。QLCDNumber 控件显示一个带有液晶显示风格的数字。它常用于模拟液晶显示的计时器、计数器等。
-
Progress Bar(进度条):QProgressBar 继承 QWidget。QProgressBar 控件提供了一个水平或垂直的进度条。进度条可以用来显示任务的当前进度。
-
Horizontal Line(水平线)/ Vertical Line(垂直线):这些控件(QFrame)用于在用户界面中添加水平或垂直的分割线,通常用来分隔界面元素或区域。
-
OpenGL Widget(开放式图形库工具):QOpenGLWidget 提供了一个绘制 OpenGL 图形的控件。它可以用于集成 OpenGL 渲染管线到 Qt 应用程序中。
-
QQuick Widget(嵌入式 QML 工具):QQuickWidget 允许将基于 QML 的用户界面组件集成到 QWidget-based 应用程序中。这使得在传统的 Qt Widgets 应用中嵌入使用 QML 开发的现代、动态的用户界面成为可能。
2 如何使用Display Widgets部件
2.1 QLabel组件-显示图像或文本
QLabel是Qt框架中用于显示文本或图像的组件。它通常用于显示静态文本或简单的图像信息。下面是一些常用的QLabel设置方法:
- setText(text): 设置QLabel显示的文本内容为text。
- setPixmap(pixmap): 设置QLabel显示的图像为pixmap。
- setAlignment(alignment): 设置文本的对齐方式,alignment可以是Qt.AlignLeft、Qt.AlignRight、Qt.AlignCenter等。
- setWordWrap(shouldWrap): 设置是否自动换行,shouldWrap为True表示自动换行,False表示不自动换行。
- setStyleSheet(styleSheet): 设置QLabel的样式表,可以通过CSS样式来设置文本的颜色、字体、背景等。
- setFont(font): 设置文本的字体,可以通过QFont对象来设置字体的大小、粗细等。
- setMargin(margin): 设置文本与QLabel边界的距离。
- setScaledContents(scaled): 设置是否按比例缩放图像,scaled为True表示按比例缩放,False表示不按比例缩放。
- setToolTip(toolTip): 设置鼠标悬停在QLabel上时显示的提示信息。
显示图像或文本(难度简单),前面已经在某些小节出现过 label 了,但只是用来显示文本内容,实际上像 button(按钮), widget, label 等都是可以用来显示图像的。只是 button 不常用来显示单张图像,因为 button 是有三种状态,分别是按下,释放,悬停。所以它不常用于单单显示一张图像。
(1)首先按照文章新建项目(Qt教程 — 1.3 如何创建Qt项目-CSDN博客)。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QLabel>文件 —> 2)声明一个QLabel对象用于显示字符串和图像。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QLabel>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 用一个 QLabel 对象用于显示字符串QLabel *labelString;// 用一个 QLabel 对象用于显示图像QLabel *labelImage;
};
#endif // MAINWINDOW_H
(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—>2)加载文件路径。—>3)实例化QLabel对象,显示图像,设置QLabel显示位置与大小、label文字。
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 设置大小与位置this->setGeometry(0, 0, 800, 480);// 使用资源里的文件时格式是 :+前缀+文件路径QPixmap pixmap("/home/qinlong/Qt/3_5_DisplayWidgets_example/picture/Qt.jpg");labelImage = new QLabel(this);// 标签大小为 452×132,根据图像的大小来设置labelImage->setGeometry(180, 10, 450, 300);// 设置图像labelImage->setPixmap(pixmap);//开启允许缩放填充labelImage->setScaledContents(true);labelString = new QLabel(this);labelString->setText("Qt从入门到精通");labelString->setGeometry(330, 320, 150, 30);
}MainWindow::~MainWindow()
{delete ui;
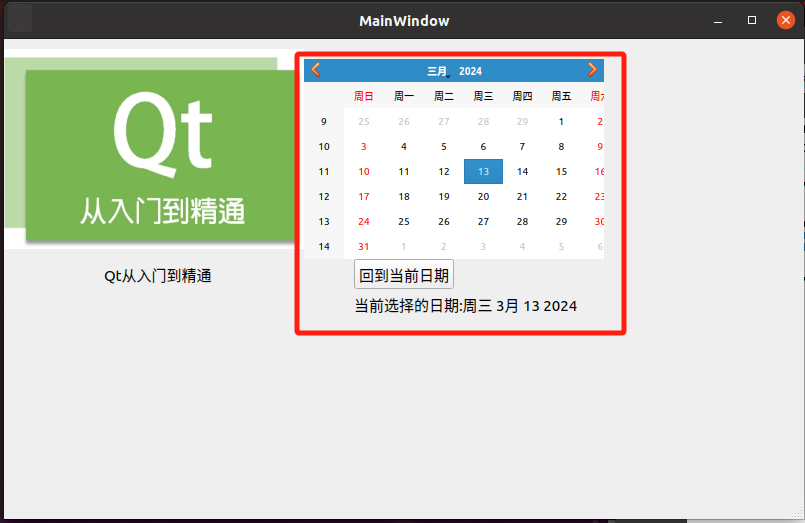
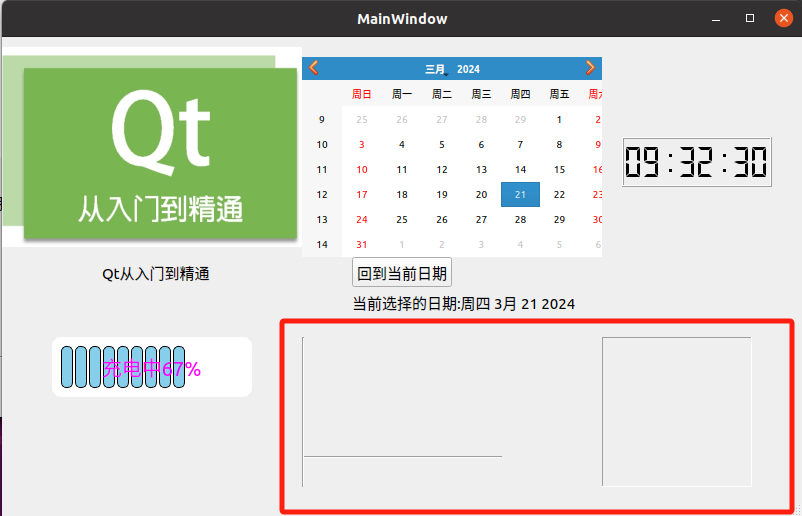
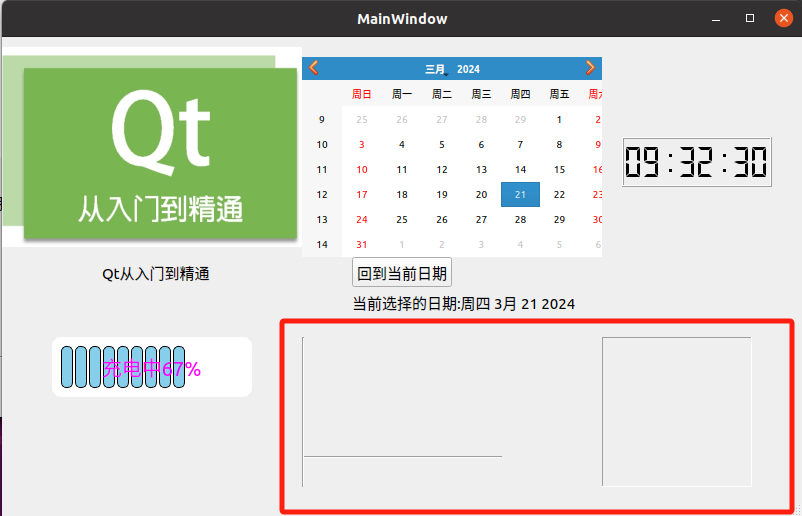
}(4)程序编译运行的结果如下。

2.2 QCalendarWidget组件-日历简单的使用
QCalendarWidget是Qt中用于显示日历的组件,可以让用户选择日期。它提供了一种直观的方式来浏览和选择日期,非常适合需要用户选择日期的应用程序。
以下是一些常用的QCalendarWidget的参数设置:
- 设置最小日期和最大日期:可以使用setMinimumDate和setMaximumDate方法分别设置QCalendarWidget的最小日期和最大日期。
- 设置当前日期:可以使用setSelectedDate方法设置QCalendarWidget的当前日期。
- 设置显示标题:可以使用setWindowTitle方法设置QCalendarWidget的标题。
- 获取选中日期:可以使用selectedDate方法获取用户选择的日期。
日历简单的使用(难度:简单),本例只是简单的使用日历控件来达到一定的效果。使用一个 CalendarWidget 控件,一个 Label 来显示当前日历所选择的日期,一个 pushButton 按钮,点击 pushButton 按钮来回到当前系统的日期。
(1)为了简便,直接在上节的项目中添加代码。以下代码为本节可单独运行的代码,实验结果为和前节结合的代码,后同。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QCalendarWidget>、<QPushButton>、<QLabel>文件 —> 2)声明 QCalendarWidget, QPushButton, QLabel 对象和两个槽函数。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QLabel>
#include <QCalendarWidget>
#include <QPushButton>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 声明 QCalendarWidget, QPushButton, QLabel 对象QCalendarWidget *calendarWidget;QPushButton *pushButton;QLabel *label;private slots:// 槽函数void calendarWidgetSelectionChanged();void pushButtonClicked();
};
#endif // MAINWINDOW_H
(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—>2)QCalendarWidget对象实例化,设置显示的位置、大小,像素。—> 3)实例化QLabel对象,显示图像,设置QLabel显示位置与大小、label文字—>4)信号槽连接—>5)写出槽函数,模拟车速表。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 设置大小与位置this->setGeometry(0, 0, 800, 480);/****** 2 *******/// 对象实例化设置显示的位置与大小calendarWidget = new QCalendarWidget(this);calendarWidget->setGeometry(300, 20, 300, 200);QFont font;// 设置日历里字体的大小为 10 像素font.setPixelSize(10);calendarWidget->setFont(font);// 对象实例化设置显示的位置与大小pushButton = new QPushButton("回到当前日期",this);pushButton->setGeometry(350, 220, 100, 30);// 对象实例化设置显示的位置与大小label = new QLabel(this);label->setGeometry(350, 250, 400, 30);QString str = "当前选择的日期:"+ calendarWidget->selectedDate().toString();label->setText(str);// 信号槽连接connect(calendarWidget, SIGNAL(selectionChanged()), this, SLOT(calendarWidgetSelectionChanged()));connect(pushButton, SIGNAL(clicked()), this, SLOT(pushButtonClicked()));
}void MainWindow::calendarWidgetSelectionChanged()
{// 当日历点击改变当前选择的期时,更新 Label 的显示内容QString str = "当前选择的日期:" + calendarWidget->selectedDate().toString();label->setText(str);
}
void MainWindow::pushButtonClicked()
{// 设置当前选定的日期为系统的 QDatecalendarWidget->setSelectedDate(QDate::currentDate());
}MainWindow::~MainWindow()
{delete ui;
}(4)程序编译运行的结果如下。当程序运行后,可以通过点击鼠标或键盘来改变当前选定的日
期, label 标签则会改变为当前选定的日期,当点击回到当前日期按钮后,日历会改变当前选定
的日期并且把当前选定的日期改变为系统当前的日期。拓展:可以用日历来设置生日,日期提
醒等,还可以做成一个华丽的系统日历界面等。

2.3 QLCDNumber组件-控件作时钟的显示
QLCDNumber是Qt中用于显示数字的组件,通常用于显示整数或浮点数。它提供了一种简洁的方式来显示数字,可以用于显示计数器、定时器、传感器数据等。以下是一些常用的QLCDNumber的参数设置:
- 设置显示的数字:可以使用display方法设置QLCDNumber显示的数字。
- 设置显示模式:可以使用setMode方法设置QLCDNumber的显示模式,包括整数模式、十六进制模式等。
- 设置显示位数:可以使用setDigitCount方法设置QLCDNumber显示的数字位数。
- 设置段间距:可以使用setSegmentStyle方法设置QLCDNumber的段间距样式,包括圆角样式、方形样式等。
使用一个 LCDNumber 控件作时钟的显示,一个定时器定时更新 LCDNumber 的时间。
(1)为了简便,直接在上节的项目中添加代码。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QLCDNumber>
、<QTimer>、<QTime>文件 —> 2)声明QLCDNumber,QTimer和对应槽函数。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QLabel>
#include <QLCDNumber>
#include <QTimer>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 声明 QLCDNumber,QTimer对象QLCDNumber *lcdNumber;QTimer *timer;private slots:// QTimer槽函数void timerTimeOut();
};
#endif // MAINWINDOW_H
(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—>2)tQCalendarWidge对象实例化,设置显示的位置、大小、位数。—> 3)实例化QTime对象,显示当前系统时间、显示的样式与大小、定时器 —>4)信号槽连接—>5)写出槽函数。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 设置大小与位置this->setGeometry(0, 0, 800, 480);/****** 3 *******/// 实例化与设置显示的位置大小lcdNumber = new QLCDNumber(this);lcdNumber->setGeometry(620, 100, 150, 50);// 设置显示的位数 8 位lcdNumber->setDigitCount(8);// 设置样式lcdNumber->setSegmentStyle(QLCDNumber::Flat);// 设置 lcd 显示为当前系统时间QTime time = QTime::currentTime();// 设置显示的样式lcdNumber->display(time.toString("hh:mm:ss"));timer = new QTimer(this);// 设置定时器 1000 毫秒发送一个 timeout()信号timer->start(1000);/* 信号槽连接 */connect(timer, SIGNAL(timeout()), this,SLOT(timerTimeOut()));
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::calendarWidgetSelectionChanged()
{// 当日历点击改变当前选择的期时,更新 Label 的显示内容QString str = "当前选择的日期:" + calendarWidget->selectedDate().toString();label->setText(str);
}
void MainWindow::pushButtonClicked()
{// 设置当前选定的日期为系统的 QDatecalendarWidget->setSelectedDate(QDate::currentDate());
}void MainWindow::timerTimeOut()
{// 当定时器计时 1000 毫秒后,刷新 lcd 显示当前系统时间QTime time = QTime::currentTime();// 设置显示的样式lcdNumber->display(time.toString("hh:mm:ss"));
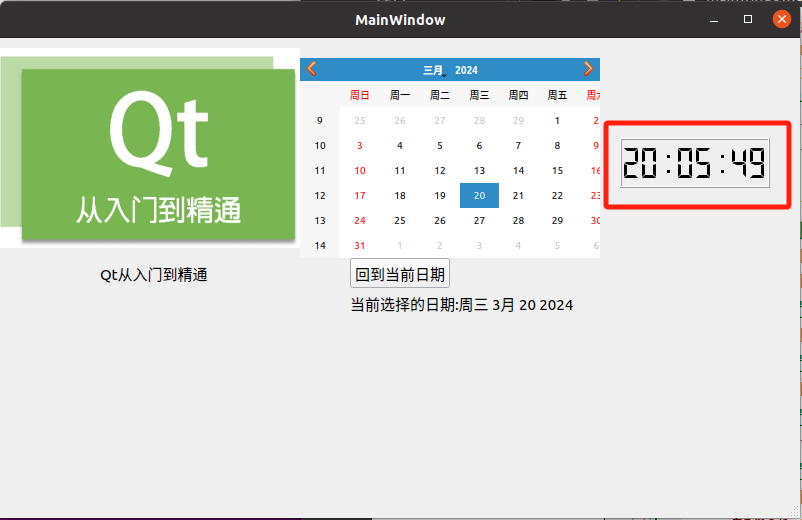
}(4)程序编译运行的结果如下。程序运行后,可以看到时间为当前系统的时间, LCDNumber
时钟显示系统时钟的时钟并运行着。

2.4 QProgressBar组件-模拟手机电池充电
QProgressBar组件是Qt中的一个进度条组件,用于显示任务的进度。它可以显示任务的完成百分比,并且可以通过设置不同的样式来自定义外观。一些常用的功能参数设置包括
-
设置进度条的最小值和最大值:最小值可以通过
setMinimum($minValue$)方法设置,最大值可以通过setMaximum($maxValue$)方法设置。 -
设置当前进度值:可以通过
setValue($value$)方法设置当前进度值。 -
设置进度条的文本显示:可以通过
setFormat($formatString$)方法设置显示在进度条上的文本格式,例如"Progress: %p%"。 -
设置进度条的方向:可以通过
setOrientation($orientation$)方法设置进度条的方向,可以是水平方向或垂直方向。 -
设置进度条的样式:可以通过
setStyleSheet($styleSheet$)方法设置进度条的样式,可以自定义进度条的外观。 -
设置进度条的动画效果:可以通过
setInvertedAppearance($inverted$)方法设置进度条的动画效果,使进度条在不断增加时显示动画效果。
用一个 QProgressBar 模拟手机电池充电。
(1)为了简便,直接在上节的项目中添加代码。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QCalendarWidget>
、<QTimer>、<QProgressBar>文件 —> 2)声明QLCDNumber,QTimer和对应槽函数。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QLabel>#include <QCalendarWidget>
#include <QTimer>
#include <QProgressBar>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 声明对象QProgressBar *progressBar;QTimer *timer_1;// 用于设置当前 QProgressBar 的值int value;private slots:// 槽函数void timerTimeOut_1();
};
#endif // MAINWINDOW_H(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小,—>2)QCalendarWidge对象实例化,设置显示的位置、大小、样式表设置、范围、初始化 value、当前值、文本字符串的显示格式。—> 3)实例化QTime对象,定时器实例化设置每 100ms 发送一个 timeout 信号—>4)信号槽连接—>5)写出槽函数。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 设置大小与位置this->setGeometry(0, 0, 800, 480);/****** 1 *******/// 使用资源里的文件时格式是 :+前缀+文件路径QPixmap pixmap("/home/qinlong/Qt/3_5_DisplayWidgets_example/picture/Qt.jpg");labelImage = new QLabel(this);// 标签大小为 452×132,根据图像的大小来设置labelImage->setGeometry(0, 10, 300, 200);// 设置图像labelImage->setPixmap(pixmap);//开启允许缩放填充labelImage->setScaledContents(true);labelString = new QLabel(this);labelString->setText("Qt从入门到精通");labelString->setGeometry(100, 220, 150, 30);/****** 4 *******/progressBar = new QProgressBar(this);progressBar->setGeometry(50, 300, 200, 60);//样式表设置,常用使用 setStyleSheet 来设置样式(实现界面美化的功能), 具体可参考 styleSheetprogressBar->setStyleSheet ("QProgressBar{border:8px solid #FFFFFF;""height:30;""border-image:url(:/images/battery.png);" //背景图片"text-align:center;" // 文字居中"color:rgb(255,0,255);""font:20px;" // 字体大小为 20px"border-radius:10px;}""QProgressBar::chunk{""border-radius:5px;" // 斑马线圆角"border:1px solid black;" // 黑边,默认无边"background-color:skyblue;""width:10px;margin:1px;}" // 宽度和间距);// 设置 progressBar 的范围值progressBar->setRange(0, 100);// 初始化 value 为 0value = 0;// 给 progressBar 设置当前值progressBar->setValue(value);// 设置当前文本字符串的显示格式progressBar->setFormat("充电中%p%");// 定时器实例化设置每 100ms 发送一个 timeout 信号timer = new QTimer(this);timer->start(100);// 信号槽连接connect(timer, SIGNAL(timeout()),this, SLOT(timerTimeOut_1()));
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::timerTimeOut_1()
{// 定显示器时间到, value 值自加一value ++;progressBar->setValue(value);// 若 value 值大于 100,令 value 再回到 0if(value>100)value = 0;
}
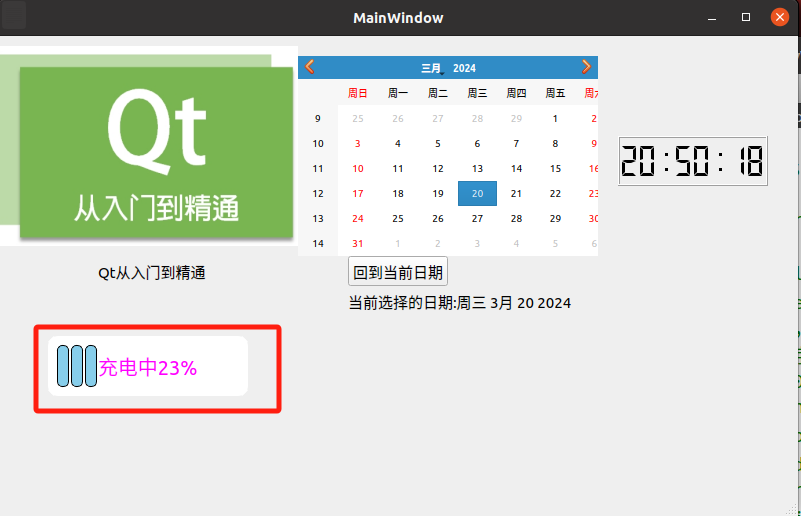
(4)程序编译运行的结果如下。程序运行后,可以看到在定时器的作用下,电池一直在充电,
充到 100%,又重新回到 0%重新充电。 QProgressBar 一般用于表示进度,常用于如复制进度,
打开、加载进度等。

2.5 QFrame组件-绘制水平/垂直线
QFrame 是 Qt 中的一个基本组件,用于在界面中创建一个矩形框架。它可以用来组织和布局其他组件,也可以用来显示边框、背景色等效果。
主要功能设置包括:
-
设置边框样式和宽度:可以通过设置
setFrameStyle()方法来设置边框的样式,如QFrame.Box、QFrame.Panel等,还可以通过setLineWidth()方法设置边框的宽度。 -
设置背景色:可以使用
setStyleSheet()方法来设置背景色,如setStyleSheet("background-color: #f0f0f0;")。 -
设置边距:可以使用
setContentsMargins()方法来设置内容与边框的距离。 -
设置阴影效果:可以通过设置
setFrameShadow()方法来添加阴影效果。 -
设置边框圆角:可以使用
setFrameShape()方法设置边框的形状,如圆角等。
定义两个 QFrame 对象,实例化后设置成一条水平样式,一条垂直样式。实际上 Display Widgets 里的 Horizontal Line/Vertical Line 是 QFrame已经封装好的控件,也可以通过下面的例子来实现不同的效果。
(1)为了简便,直接在上节的项目中添加代码。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QMainWindow>、<QFrame>文件。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QFrame>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;// 声明对象QFrame *hline;QFrame *vline;QFrame *panel;
};
#endif // MAINWINDOW_H(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小,—>2)实例化三个QFrame对象,绘制水平、垂直曲线和方框,设置曲线、方框的大小、位置和阴影。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 设置大小与位置this->setGeometry(0, 0, 800, 480);/****** 5 *******/// 实例化hline = new QFrame(this);// 确定起始点,设置长和宽,绘制距形hline->setGeometry(QRect(300, 400, 200, 40));// 设置框架样式为 Hline,水平,可设置为其他样式例如 Box,由于是样式选择 HLine,所以只显示一条水平直线hline->setFrameShape(QFrame::HLine);// 绘制阴影hline->setFrameShadow(QFrame::Sunken);// 实例化vline = new QFrame(this);// 确定起始点,设置长和宽,绘制距形vline->setGeometry(QRect(300, 300, 2, 150));// 设置框架样式为 Vline,垂直,可设置为其他样式例如 Box,由于是样式选择 Vline,所以只显示一条垂直直线vline->setFrameShape(QFrame::VLine);// 绘制阴影vline->setFrameShadow(QFrame::Sunken);// 实例化panel = new QFrame(this);// 确定起始点,设置长和宽,绘制距形panel->setGeometry(QRect(600, 300, 150, 150));// 设置框架样式为 Vline,垂直,可设置为其他样式例如 Box,由于是样式选择 Vline,所以只显示一条垂直直线panel->setFrameShape(QFrame::Panel);// 绘制阴影panel->setFrameShadow(QFrame::Sunken);
}MainWindow::~MainWindow()
{delete ui;
}
(4)程序编译运行的结果如下。在窗口中央出现一条垂直的直线、一条水平的直线和一个立体方框。可以用QFrame 来绘制一些比较好看的边框等,用作美化界面。 QFrame 类是所有框架的窗口部件的基类,所以像 QLabel 这种见的控件也可以设置成独特的边框样式。

相关文章:

Qt教程 — 3.5 深入了解Qt 控件:Display Widgets部件(1)
目录 1 Display Widgets简介 2 如何使用Display Widgets部件 2.1 QLabel组件-显示图像或文本 2.2 QCalendarWidget组件-日历简单的使用 2.3 QLCDNumber组件-控件作时钟的显示 2.4 QProgressBar组件-模拟手机电池充电 2.5 QFrame组件-绘制水平/垂直线 Display Widgets将分…...

网络安全框架和云安全参考架构介绍
目录 一、网络安全框架 1.1 概述 1.2 IATF框架 1.2.1 框架来源 1.2.2 框架结构图 1.2.3 框架内容 1.2.3.1 人(People) 1.2.3.2 技术(Technology) 1.2.3.3 操作(Operation) 1.3 NIST网络安全框架 …...

360企业安全浏览器兼容模式显示异常某个内容不显示 偶发现象 本地无法复现情况js
360企业安全浏览器兼容模式显示异常 ,现象测试环境频发 ,本地连测试无法复现,线上反馈问题。 出现问题的电脑为windows且使用360企业安全浏览器打开兼容模式可复现 复现过程: 不直接点击超链接跳转页面 ,登录后直接通…...

JVM常见启动参数
目录 内存参数设置 垃圾收集 内存溢出 其他杂项 总结 java虚拟机(JVM)的启动参数可以用来调整其行为、性能和资源分配。以下是一些常见的JVM启动参数: 内存参数设置 初始化堆内存以满足应用程序需求是最常见的与性能相关的实践之一。 …...

单元测试、集成测试、系统测试区别
一、测方法不同 1、单元测试属于白盒测试范畴。 2、集成测试属于灰盒测试范畴。 3、系统测试属于黑盒测试范畴。 二、考察范围不同 1、单元测试主要测试单元内部的数据结构、逻辑控制、异常处理等。exception handling 2、集成测试主要测试模块之间的接口和接ロ数据传递关…...

NIVision-相机图像采集
应用场景 上位机与工业相机通讯,控制相机抓取图像。 工业相机的通讯接口大多为USB口或网口。 USB口则直接将通讯线缆插入上位机USB端口,打开MAX中设备与接口一栏可以看到电脑给相机分配的资源名称;网口则需要将网线连接相机和上位机…...

【vue-小知识】var、let 和 const之间的区别
文章目录 结论1、重复定义变量名var:允许重复定义变量名let和const:不可以重复定义变量名 2、修改值var:允许修改值let:允许修改值const:不允许修改值,会报错 3、变量提升var : 支持变量提升let和const&…...

24.3 分布式综合应用
24.3 分布式综合应用 1. 分布式事务1.1 分布式事务1.2 分布式事务方案1. 2pc2. 其他方案1.3 Seata分布式事务框架:基于2pc1. 简介2. 启动seata服务1.4 微服务事务案例分析1. 代码分析2. 基于Seata改造2. 分布式锁2.1 简介1. redis实现...

Android学习进阶
UI组件进阶 使用RecyclerView和Adapter显示列表数据 RecyclerView是Android开发中用于显示列表数据的一个灵活且高效的组件。与其前身ListView相比,RecyclerView引入了更加复杂的布局排列和动画支持,使得创建高度定制化的列表和网格布局变得更加简单。…...

“低代码+平台”:驱动企业数字化转型与创新的新引擎
“低代码平台”作为一种新兴的软件开发范式,正逐渐成为企业快速响应市场变化、优化业务流程、提升数字化水平的重要手段。它的价值在于,将传统软件开发的复杂性大大降低,赋予了非技术人员或轻量级开发者快速构建应用的能力,并能灵…...

python代码截取任意页的pdf
python代码把截取任意页的pdf:比如你有一个pdf文件1.pdf,共有30页,但是,你想把其中的10-20页截取出来保存成新的pdf,名为2.pdf,可以使用下面代码 from PyPDF2 import PdfReader, PdfWriter# 输入和输出文件…...

速盾:cdn加速后真实ip会暴漏吗?
CND(内容分发网络)是一种通过将内容分发到全球各地的服务器来加速网站访问的技术。当用户请求访问一个网站时,CDN会将静态资源(如图片、视频、脚本等)缓存在离用户最近的服务器上,从而提高网站的加载速度。…...

ATA-5310前置微小信号放大器在红外线传感器中的应用
当涉及到红外线传感器时,前置微小信号放大器扮演着关键的角色。红外线传感器是一种用于探测和测量红外辐射的设备,它们通常用于热成像、物体检测、温度测量、动作检测等应用中。前置微小信号放大器在红外线传感器中的应用具有重要意义,下面将…...

【黑马程序员】Python多任务
文章目录 多进程多进程使用流程导入包Process进程类说明 获取进程编号目的常用操作 获取进程名进程注意点进程之间不共享全局变量主进程会等待子进程结束之后再结束设置守护主进程 多线程threading模块线程注意点线程之间执行是无序的主线程会等待所有的子线程执行结束在结束线…...

前端与后端具备能力的区别
前端与后端具备能力的区别 在软件开发领域,前端和后端是两个至关重要的部分,它们各自承担着不同的职责和任务。前端主要负责与用户交互的界面设计和实现,而后端则负责处理数据和业务逻辑。因此,前端和后端开发者需要具备不同的技…...

【蓝桥杯】第15届蓝桥杯青少组stema选拔赛C++中高级真题答案(20240310)
一、选择题 第 1 题 第 2 题 表达式1000/3的结果是( A )。 A.333 B.333.3 C.334 D.333.0 第 3 题 下列选项中,判断a等于1并且b等于1正确的表达式是( B )。 A.!((a!1)&&(b!1)) B.!((a!1)||(b!1)) C.!(a1)&&(b1) D.(a1)&&(b1) 【解析】 A…...

20240319金融读报:金融助力农业科创企业风控模型
1、农发行2023年第二十期金融债券票面利率为2.85% 2、农业生产现代化转型-》农机:新疆尉犁县超级棉田里,农业无人机、采棉打包机、棉田打顶机器人等现代化机械设施,让两个人收种3000亩棉田成为了可能(金融机构可以结合农机购置补贴…...

React.js快速入门教程
React.js 是一个流行的 JavaScript 库,用于构建用户界面。以下是一个简单的 React.js 快速入门教程: 步骤 1:安装 Node.js 和 npm 首先,确保你的计算机上安装了 Node.js 和 npm(Node 包管理器)。你可以从…...

Jenkins构建时报错:Build step ‘Execute shell‘ marked build as failure
1.磁盘空间不足导致报错。 2.默认情况下,Jenkins采取 /bin/sh -xe 这种方式 -x 将打印每一个命令;另一个选项 -e,当任何命令以非零值(当任何命令失败时)退出代码时,这会导致shell立即停止运行脚本。 解决…...

C语言复杂度(个人笔记)
时间复杂度主要衡量一个算法的运行快慢. 空间复杂度主要衡量一个算法运行所需要的额外空间. 时间复杂度 算法中的基本操作的执行次数,为算法的时间复杂度. 只需要大概执行次数,我们使用大O的渐进表示法。(看谁对数学表达式的影响最大) 空间复杂度 是…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
