「JS 基础」异步解决方案入门

前言
为了解决Javascript 语言的执行环境是单线程所带来的问题,Javascript 将任务的执行模式分为两种:同步和异步
同步即为后一个任务等待前一个任务结束再继续执行,程序的执行顺序与任务的排列顺序是一致的
异步则完全不同,每一个任务都有一个或者多个回调函数,前一个任务结束后,不是执行后一个任务而是执行回调函数,后一个任务则是不等待前一个任务执行结束就执行。因此,程序的执行顺序与任务的排列是不一致的、异步的。在浏览器端,耗时很长的操作都应该异步执行,从而避免浏览器失去响应。在服务端,异步模式甚至是唯一的模式,因为执行环境是单线程的,如果同步执行所有的 http 请求,服务器的性能会急剧下降。
异步解决方案
回调函数 callback
回调函数,简单来说就是一个函数作为参数传递给另一个函数
回调并不一定就是异步,并没有直接关系,只不过回调函数是异步的一种解决方案
// 同步
function fn1(callback){console.log("1")callback && callback()
}function fn2(){console.log("2")
}fn1(fn2)// 异步
function fn1(callback){setTimeout(() => {callback && callback()}, 1000)
}function fn2(){console.log("2")
}fn1(fn2)缺点:
- 代码不优雅
- 不易阅读维护
- 高耦合,层层嵌套造成这种回调地狱
- 异步回调中,回调函数的执行栈与原函数分离开,外部无法抓住异常,异常会变得不可控
事件监听(发布订阅模式)
class EventEmitter {constructor() {this.events = {};}// 订阅指定的事件on(event, listener) {if (!this.events[event]) {this.events[event] = [];}this.events[event].push(listener);}// 取消订阅指定的事件off(event, listenerToRemove) {if (!this.events[event]) {return;}this.events[event] = this.events[event].filter(listener => listener !== listenerToRemove);}// 触发指定的事件,并传递数据给事件监听器emit(event, ...args) {if (!this.events[event]) {return;}this.events[event].forEach(listener => {listener.apply(this, args);});}
}// 使用 EventEmitter 的例子// 创建一个事件发射器的实例
const eventEmitter = new EventEmitter();// 创建监听事件
const onMessage = (message) => {console.log(`Received message: ${message}`);
};// 将监听器绑定到事件 'message'
eventEmitter.on('message', onMessage);// 触发事件 'message',并传递数据
eventEmitter.emit('message', 'Hello World!'); // 输出: Received message: Hello World!// 取消订阅
eventEmitter.off('message', onMessage);// 再次触发事件 'message',此时没有监听器监听这个事件,因此不会有输出
eventEmitter.emit('message', 'Hello again!');
Promise
ES6(ECMAScript 2015)引入了Promise,它是一种对异步操作进行管理的机制。Promise 代表一个尚未完成但预期将来会完成的异步操作的结果。它可以解决传统的回调地狱问题,提供更加优雅的异步代码管理方式,具备以下特点:
状态不可逆:Promise有三种状态:pending(进行中),fulfilled(已成功)和rejected(已失败)。状态改变只能从 pending 到 fulfilled 或从 pending 到 rejected,状态一旦改变,就不会再变。
异步结果的占位符:Promise 起到一个代理的作用,允许你在异步操作未完成时安排代码以响应式的成功(fulfilled)或失败(rejected)。
示例和基本用法:
// 创建一个新的 Promise 对象
let promise = new Promise(function(resolve, reject) {// 异步操作setTimeout(() => {// 成功的异步操作resolve('Data received');// 或者一个失败的异步操作// reject(new Error('Failed to receive data'));}, 1000);
});// 使用 then 方法设置当 promise 状态变为 fulfilled 时应该执行的代码
promise.then(function(value) {console.log(value);
}, function(error) {console.error(error);
});// 使用 catch 方法来捕获异常
promise.catch(function(error) {console.error('There was an error', error);
});
Promise的方法:
- then(onFulfilled, onRejected):then方法返回一个新的 Promise。它接受两个函数作为参数。第一个函数在Promise成功时调用,并接受成功的值作为参数。第二个函数在Promise失败时调用,并接受错误或拒绝的理由作为参数。
- catch(onRejected):捕获 Promise 中发生的任何异常,等同于.then(null, onRejected)。
- finally(onFinally):无论 Promise 最终的状态如何,都会执行onFinally回调,而且不接收任何参数。它通常用于清理操作,比如停止加载指示器。
此外,Promise API 还提供了几个静态方法用于处理多个Promise:
- Promise.all(iterable):接受一个 Promise 对象的集合作为输入,当这些对象全部成功时才触发成功。
- Promise.race(iterable):同样接受一个集合,但只要其中的一个 Promise 对象改变状态,返回的 promise 对象就会随之改变状态。
- Promise.resolve(value):返回一个以给定值解析后的 Promise 对象。
- Promise.reject(reason):返回一个以给定理由拒绝的 Promise 对象。
Promise 提高了异步代码的可读性和可维护性,并且是许多现代JavaScript异步编程的基石。
Async/Await
TODO
Async/Await = Generator + Promise
相关文章:

「JS 基础」异步解决方案入门
前言 为了解决Javascript 语言的执行环境是单线程所带来的问题,Javascript 将任务的执行模式分为两种:同步和异步 同步即为后一个任务等待前一个任务结束再继续执行,程序的执行顺序与任务的排列顺序是一致的 异步则完全不同,每…...

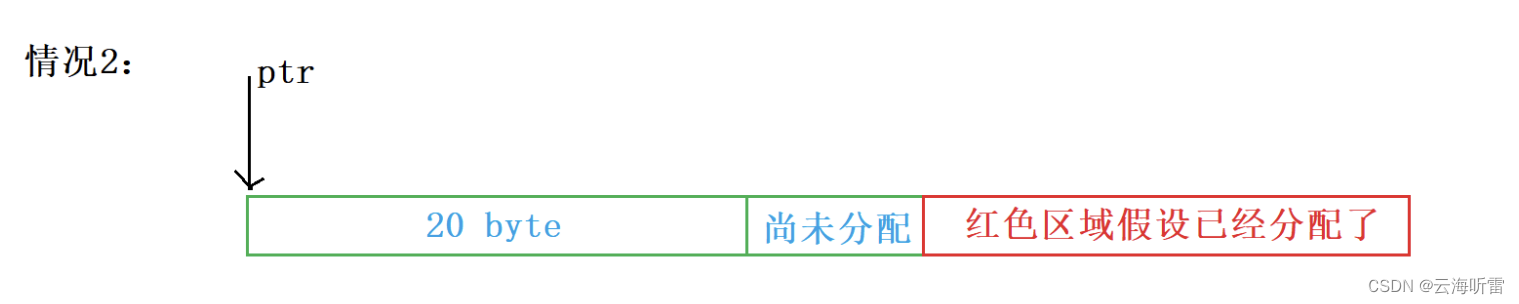
408学习笔记-16-C-动态内存管理
1、为什么要有动态内存分配 常规定义出来的变量,它们的大小都是已经规定好的,即在内存中开辟的内存空间都是固定的;且空间大小不可调整,可能会造成内存空间的浪费。 于是C语言引入了动态内存开辟功能,让程序员自己可…...

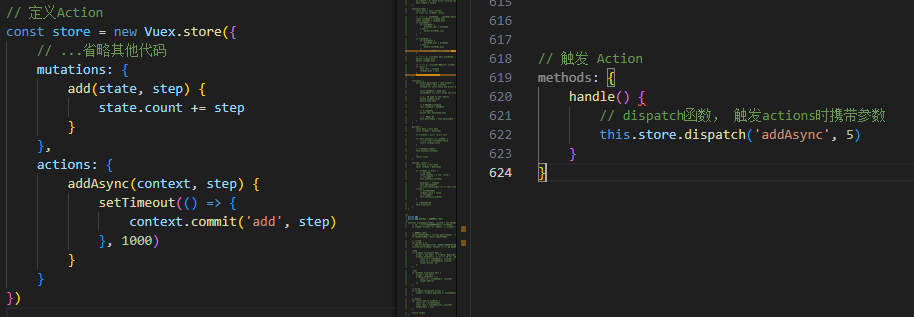
vuex - 21年的笔记 - 后续更新
vuex是什么 Vuex是实现组件全局状态(数据)管理的一种机制,方便的实现组件之间的数据的共享 使用vuex统一管理状态的好处 能够在vuex中集中管理共享的数据,易于开发和后期维护能够高效地实现组件之间的数据共享,提高…...

ngrok实现内网穿透
在使用jenkins进行自动化部署时,需要设置github的webhook钩子来触发构建,由于jenkins运行在自己的电脑上,因此需要通过内网穿透来接受http请求。 Install ngrok via Homebrew with the following command: brew install ngrok/ngrok/ngrokP…...
)
开发chrome扩展( 禁止指定域名使用插件)
mainfest.json: {"manifest_version": 3,"name": "ChatGPT学习","version": "0.0.2","description": "ChatGPT,GPT-4,Claude3,Midjourney,Stable Diffusion,AI,人工智能,AI","icons": {&quo…...

Flink:Lookup Join 实现与示例代码
本文要演示的是:在流上关联一张外部表(例如 MySQL 数据库中的一张维表),用于丰富流上的数据,实际上,这正是最普遍的 ”维表 Join“ 的实现方式。通过这种方式和外部维表关联时,依然能关联到最新变化的维度数据,所以才说这是 ”维表 Join“。Lookup Join 与 《Flink Tem…...
)
python基础知识(四)
if not x % 2 > if x % 2 ! 0 Python HTML和XML解析的第三方库是 Beautifull Soup 不属于软件设计原则是 自底向上 用来表示实体之间联系的是 二维表 当对关系R和S进行自然连接时,要求R和S含有一个或者多个共有的 属性(关系就是二维表)…...

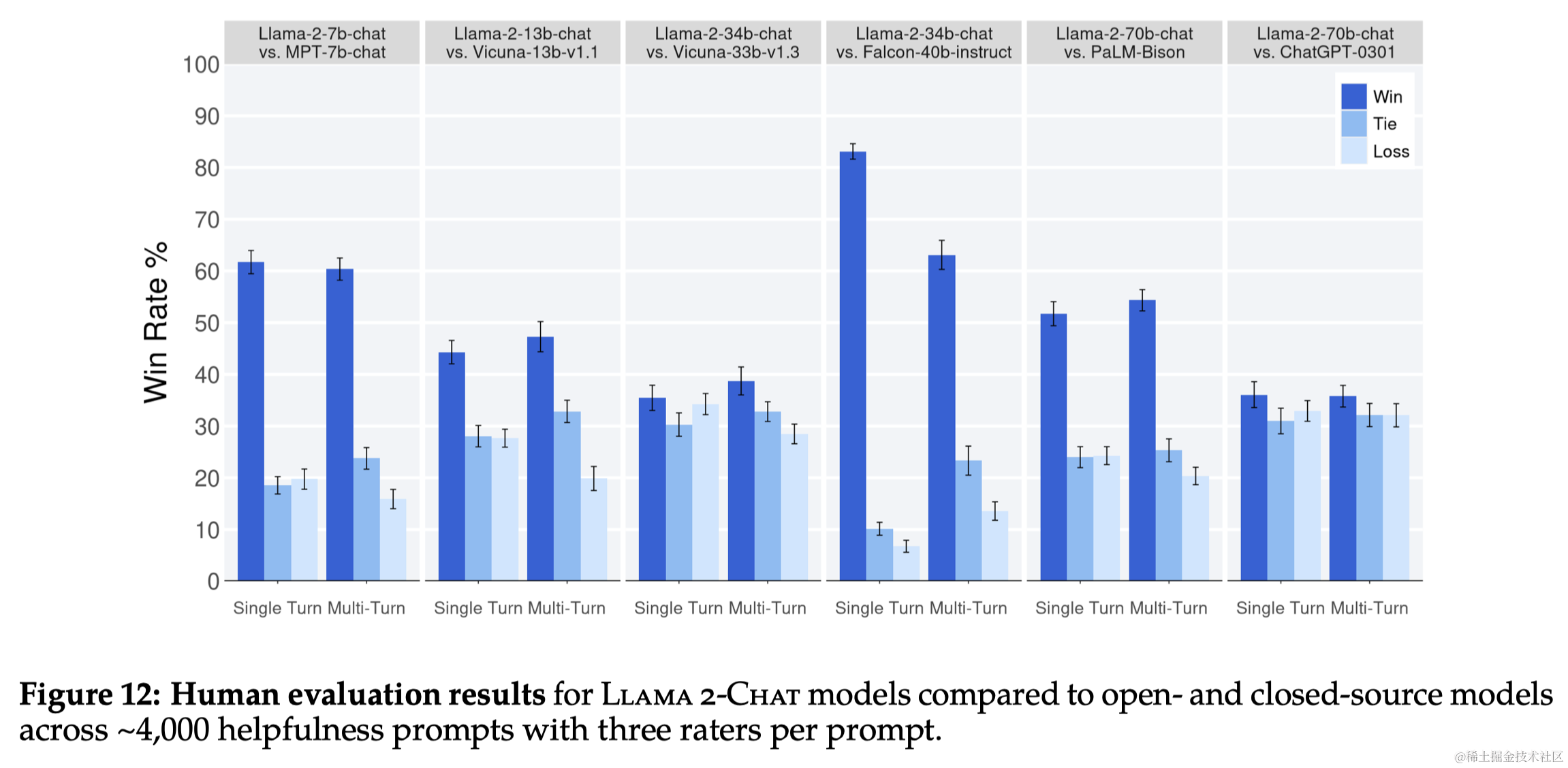
论文笔记:Llama 2: Open Foundation and Fine-Tuned Chat Models
导语 Llama 2 是之前广受欢迎的开源大型语言模型 LLaMA 的新版本,该模型已公开发布,可用于研究和商业用途。本文记录了阅读该论文的一些关键笔记。 链接:https://arxiv.org/abs/2307.09288 1 引言 大型语言模型(LLMsÿ…...

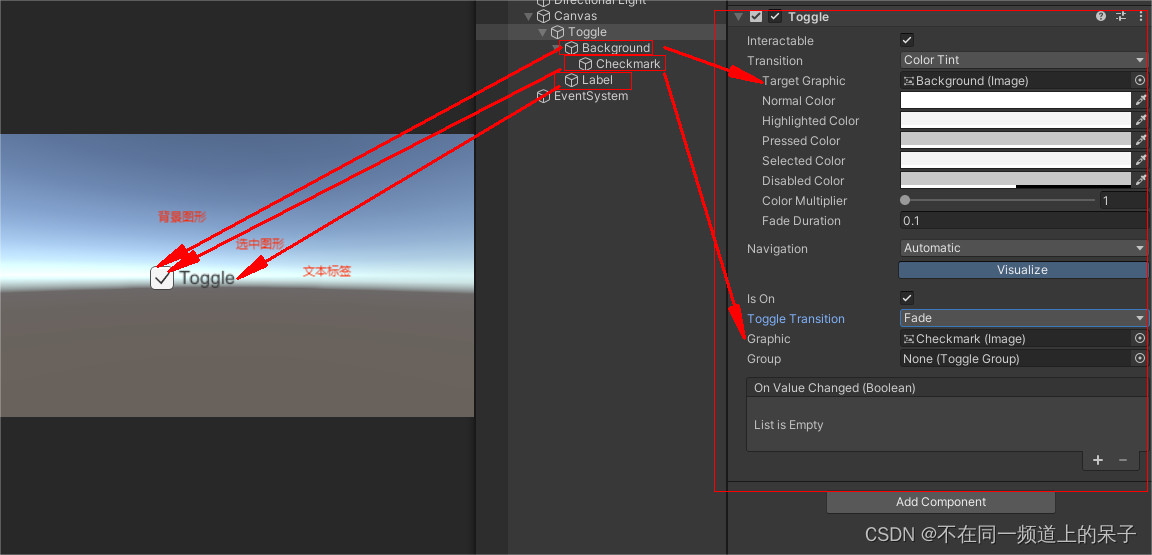
Unity UGUI之Toggle基本了解
在Unity中,Toggle一般用于两种状态之间的切换,通常用于开关或复选框等功能。 它的基本属性如图: 其中, Interactable(可交互):指示Toggle是否可以与用户交互。设置为false时,禁用To…...

鸿蒙Harmony应用开发—ArkTS-全局UI方法(日期滑动选择器弹窗)
根据指定的日期范围创建日期滑动选择器,展示在弹窗上。 说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 本模块功能依赖UI的执行上下文,不可在UI上下文不明确的地方使用&…...

华岳M9制造企业管理软件业务流程 2/4
华岳M9制造企业管理软件业务流程 2/4 步骤3 初始一、应收账款初始余额二、应付账款初始余额三、出纳账项初始余额四、会计账项初始余额五、盘点入库六、存货细目七、存货属性设置八、存货存量控制九、存货价格管理十、月末处理 步骤4 技术一、存货目录二、存货细目三、仓库绑定…...

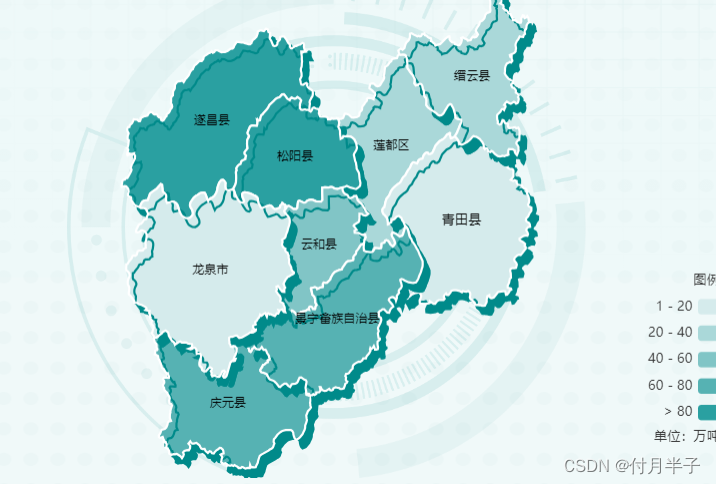
echarts geo地图加投影两种方法
方法1,geo中加多个地图图形,叠加。缩放时 可能会不一致,需要捕捉georoam事件,使下层的geo随着上层的geo一起缩放拖曳 geo: [{zlevel: 3,//geo显示级别,默认是0 【最顶层图形】map: BJ,//地图名roam: true,scaleLimit: …...

GPT实战系列-LangChain的Prompt提示模版构建
GPT实战系列-LangChain的Prompt提示模版构建 LangChain GPT实战系列-LangChain如何构建基通义千问的多工具链 GPT实战系列-构建多参数的自定义LangChain工具 GPT实战系列-通过Basetool构建自定义LangChain工具方法 GPT实战系列-一种构建LangChain自定义Tool工具的简单方法…...

Docker容器中的mysql自动备份脚本
Docker容器中的mysql自动备份脚本 1. 脚本功能 备份容器中的mysql数据库到宿主机上,自动删除7天前的备份文件 2. 脚本内容 #!/bin/bash # auth Eric source /etc/profile # 设置备份目录和文件名 backup_directory"/app/backup" #测试名字用%Y%m%d%H…...

品精酿啤酒:畅享生活,享受快乐
在现代社会,品牌营销策略对于产品的成功至关重要。Fendi club啤酒之所以能够成为畅享生活、享受时尚的代名词,与其品牌营销策略密不可分。 首先,Fendi club啤酒注重品牌形象的塑造。作为一个时尚品牌,Fendi club啤酒将时尚与品质融…...

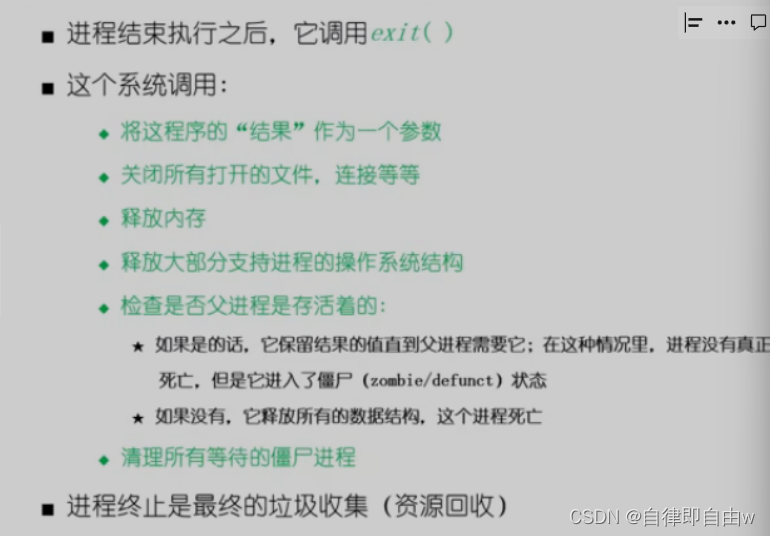
进程创建,程序加载运行,以及进程终止,什么是僵尸进程,什么是孤儿进程
进程控制 创建进程,撤销进程,实现进程转换(必须一气呵成,使用原语) 原语不被中断是因为有关中断指令 创建进程 撤销进程 进程创建fork fork()函数会创建一个子进程,子进程会返…...

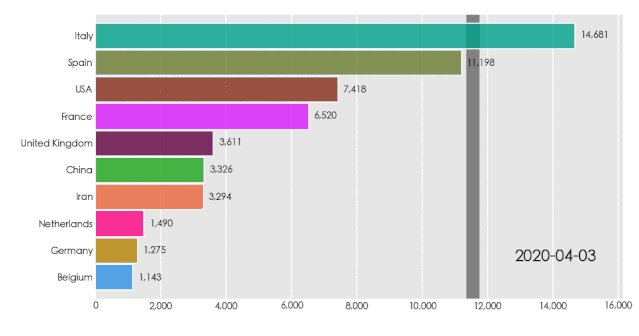
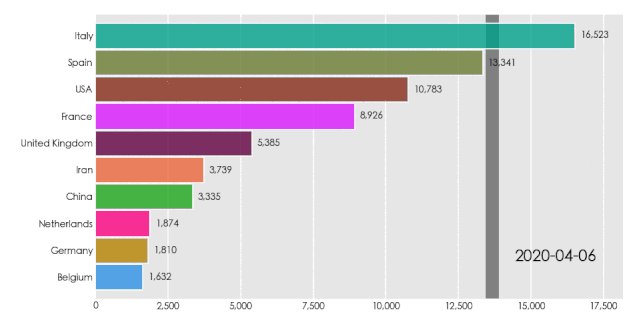
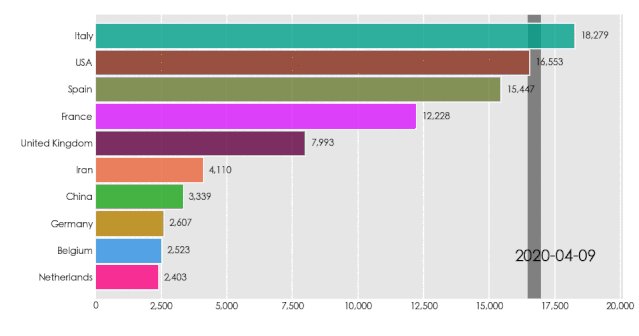
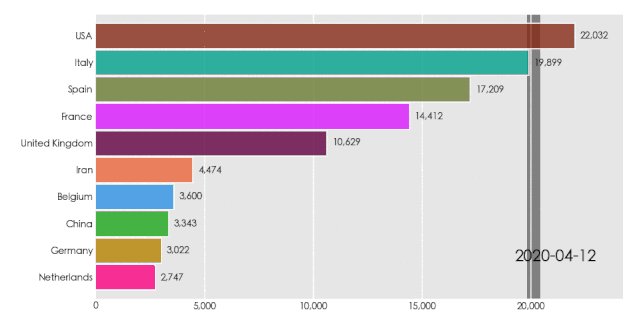
[python]bar_chart_race设置日期格式
1、设置日期标签的时间格式 # 设置日期格式,默认为%Y-%m-%dbcr.bar_chart_race(df, covid19_horiz.gif, period_fmt%b %-d, %Y) 2、更改日期标签为数值 # 设置日期标签为数值bcr.bar_chart_race(df.reset_index(dropTrue), covid19_horiz.gif, interpolate_period…...

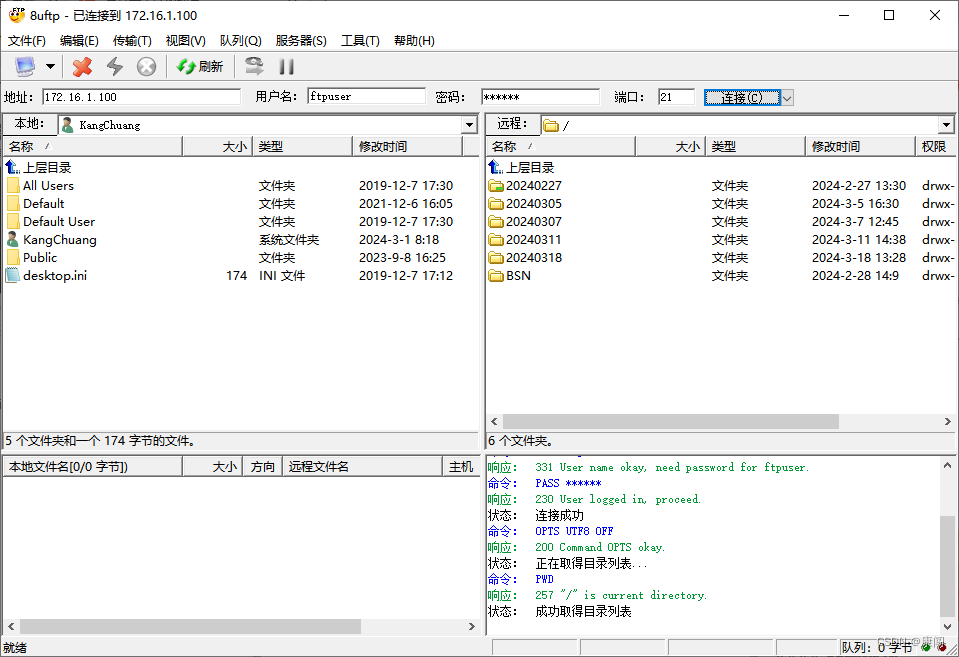
Apache FtpServer在Windows上下载安装与使用
Apache FtpServer在Windows上下载安装与使用 1、Apache Ftp Server下载 进入apache官网 https://mina.apache.org/ftpserver-project/old-downloads.html 下载自己使用的版本。 Apache FtpServer 1.1.1及以下的版本需要JDK1.7的支持 Apache FtpServer 1.1.1以上的版本需要JDK…...

CVE-2024-24112 XMall后台管理系统 SQL 注入漏洞分析
------作者本科毕业设计项目 基于 Spring Boot Vue 开发而成...... [Affected Component] /item/list /item/listSearch /sys/log /order/list /member/list (need time-based blind injection) /member/list/remove 项目下载地址 Exrick/xmall: 基于SOA架构的分布式…...

jwt以及加密完善博客系统
目录 一、背景 二、传统登陆功能&强制登陆功能 1、传统的实现方式 2、session存在的问题 三、jwt--令牌技术 1、实现过程 2、令牌内容 3、生成令牌 4、检验令牌 四、JWT登陆功能&强制登陆功能 1、JWT实现登陆功能 2、强制登陆功能 3、运行效果 五、加密/加…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
