JavaScript快速入门笔记之一(基本概念)
JavaScript快速入门笔记之一(基本概念)
-
前端三大语言:
- HTML:专门编写网页内容的语言
- CSS:专门美化网页样式的语言
- JavaScript:专门编写网页交互的语言
-
名词解释:
- 交互:输入数据,处理数据,返回结果
- 脚本:不用编译,直接边解释边执行的程序(会预读)
- 事件:用户或浏览器自身触发的动作,事件触发后,才会执行事件处理程序
- 程序:让计算机可以执行任务的指令的序列,程序=数据结构+算法
- 数据结构:程序中数据的存储结构
- 算法:程序的执行步骤!顺序,分支,循环
- 数据类型:数据在内存中的存储格式,不同数据的类型,可执行的操作不同
- 变量:内存中一块存储一个数据的空间,再起一个名字。
- 常量:一旦创建,值不可改变的量
- 引用类型:对象不保存在变量本地,变量通过对象的地址使用对象。使用变量等效于使用变量引用的对象
- 对象:封装多个‘数据’,并提供对数据的‘操作方法’。对象=数据+方法
- 实例:凡是用new 构造函数()创建出的对象,都称为是构造函数的实例
- 函数:在全局定义的不属于任何对象的function,函数也是一个对象!
- 方法:包含在对象中,通过对象调用的函数
- API:厂商已定义好的,可直接用的方法/函数,使用者不必关心实现细节
- js内置对象:ES标准中规定的,由厂商已经实现的对象,程序员只要直接使用即可。不用关心具体实现。
历史:
Netscape:网景
客户端脚本语言:LiveScript
Sun Java——“write once run anywhere”
LiveScript: JavaScript
“像极了Java,但比Java简单的多”
JavaScript–>ECMA–>ECMAScript:行业标准,规定核心语法!
Netscape:遵照标准实现JavaScript
Microsoft:遵照标准实现JScript
W3C:万维网联盟,是对网络标准制定的一个非盈利组织。如HTML XHTML CSSS XML等的标准
DOM标准(W3C):专门操作网页内容的API标准
JavaScript=ECMAScript(核心语法)+DOM(专门操作网页内容的标准)+BOM(专门操作浏览器窗口的API)
2004:Mozilla Firefox -
如何使用:
-
- 使用浏览器自带的js引擎:
浏览器中包含两个引擎:
-
内容排版引擎:负责加载HTML内容,渲染css样式
-
js解释器/引擎:负责解释,并执行js程序
浏览器控制台:专门调试程序,显示输出结果的浏览器窗口
- 使用浏览器自带的js引擎:
-
- 独立安装的js引擎:node.js V8
让js运行在任何平台。
- 独立安装的js引擎:node.js V8
-
- 网页中如何编写js,3种方式:
-
- 网页中的
<script>元素中:
<script>可以写在网页的任何位置,随网页解释执行 - 元素的事件属性中:
<元素 on事件名=“事件处理程序(js语句)”…
例:
<p onclick="window.alert('Hello onclick')"... - 单独的.js文件中集中编写:
2步:- 新建.js文件,包含js程序
- 在html页面顶端,引入外部js文件:
- 网页中的
-
- 如何调试js程序:
- js中错误:只要希望的功能没执行,说明功能出错了
- 控制台中包含:错误类型:错误原因 错误位置链接
- 错误现象:
出错位置之前的代码——正常执行
同一script中出错位置之后的代码——不执行
一个script出错,不影响其他位置script的执行 - JavaScript的特点
- 代码可使用任何文本工具编写,语法类似于Java
- 无需编译,由JavaScript引擎解释执行
- 弱类型语言
- 基于对象
- JavaScript用途:
- 客户端:
- 客户端数据计算
- 表单输入验证
- 浏览器事件触发和处理
- 网页特殊效果显示制作
- 服务器异步数据提交
- 服务器:
- 分布式运算
- 实时服务器
- 窗口应用
- 网络应用
- 客户端:
- js中错误:只要希望的功能没执行,说明功能出错了
相关文章:
)
JavaScript快速入门笔记之一(基本概念)
JavaScript快速入门笔记之一(基本概念) 前端三大语言: HTML:专门编写网页内容的语言CSS:专门美化网页样式的语言JavaScript:专门编写网页交互的语言 名词解释: 交互:输入数据&#…...

前端学习之css基本网格布局
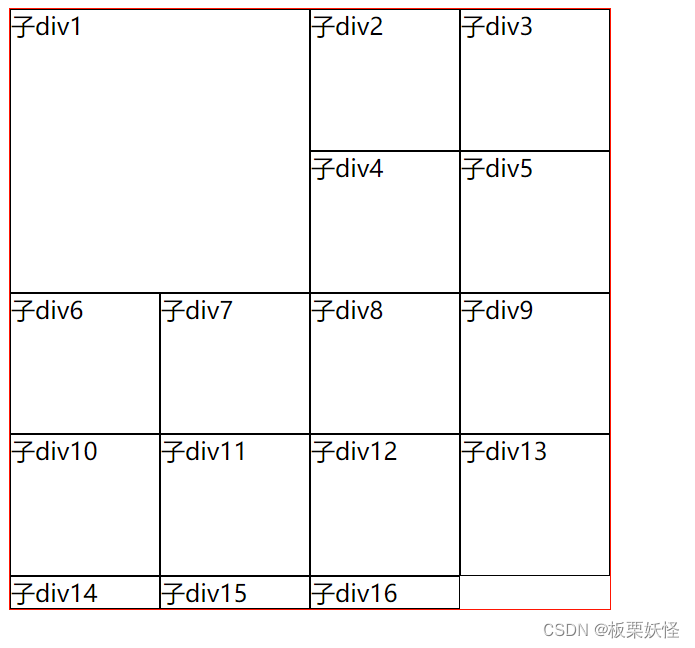
网格布局 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>网格布局</title><style>.a{/* grid网格布局 */display: grid;width: 400px;height: 400px;border: 1px solid red;/* 设置当前…...

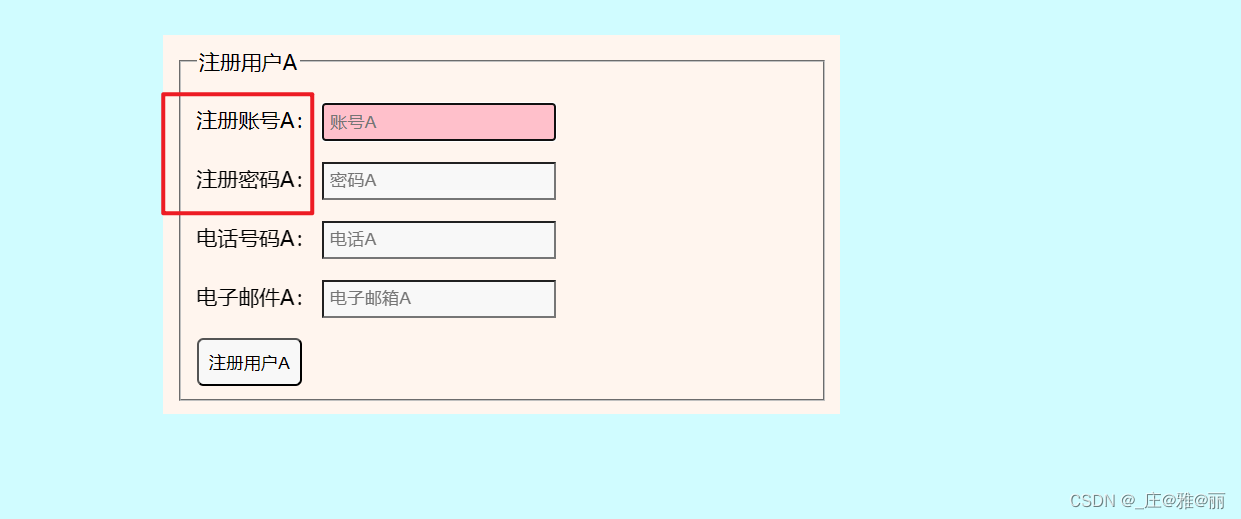
[网鼎杯2018]Unfinish 两种方法 -----不会编程的崽
网鼎杯太喜欢搞二次注入了吧。上次是无列名盲注,这次又是二次注入盲注。。。不知道方法还是挺难的。哎,网鼎嘛,能理解透彻就很强了。能自己做出来那可太nb了。 又是熟悉的登录框。不知道这是第几次看见网鼎杯的登录框了。后台扫描一下&#x…...

安防监控视频汇聚平台EasyCVR在银河麒麟V10系统中的启动异常及解决方法
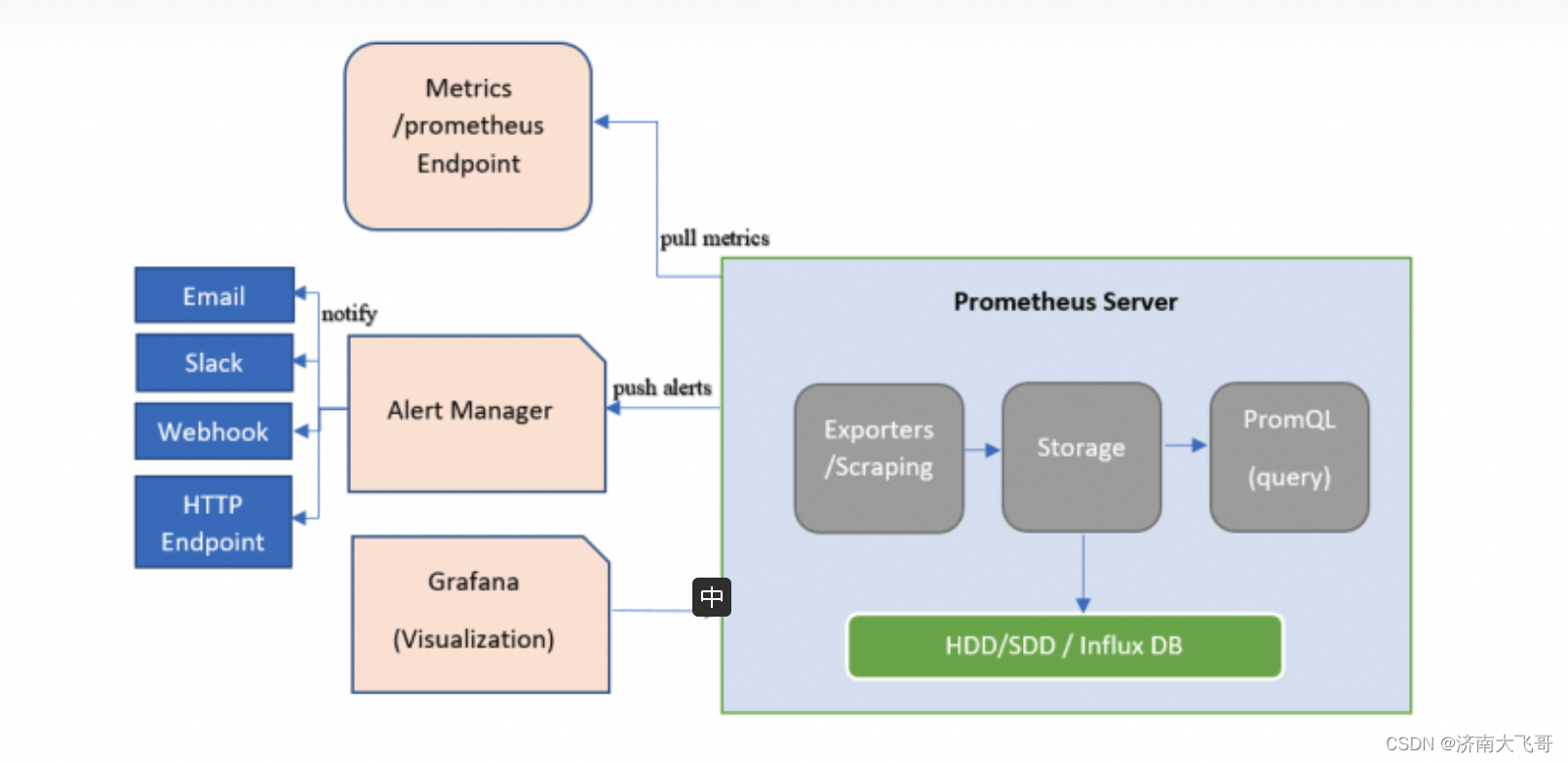
安防监控视频平台EasyCVR具备较强的兼容性,它可以支持国标GB28181、RTSP/Onvif、RTMP,以及厂家的私有协议与SDK,如:海康ehome、海康sdk、大华sdk、宇视sdk、华为sdk、萤石云sdk、乐橙sdk等。平台兼容性强,支持Windows系…...

了解云原生
声明:内容来自AI,未经验证,仅供参考! 1、云原生学习路线 学习云原生(Cloud Native)技术涉及了解和掌握一系列的概念、技术和工具。云原生是一种构建和运行应用程序的方法,旨在充分利用云计算的灵活性、可伸缩性和弹性。以下是一…...

【go从入门到精通】for和for range的区别
作者简介: 高科,先后在 IBM PlatformComputing从事网格计算,淘米网,网易从事游戏服务器开发,拥有丰富的C,go等语言开发经验,mysql,mongo,redis等数据库,设计模…...

【C语言】【Leetcode】88. 合并两个有序数组
文章目录 一、题目二、思路再思考 一、题目 链接: link 二、思路 这题属于简单题,比较粗暴的做法就是直接比较两个数组,先把第二个数组加到第一个的后面,如何冒泡排序,这种方法简单粗暴但有效,可是不适用于这题&…...

DMA控制器
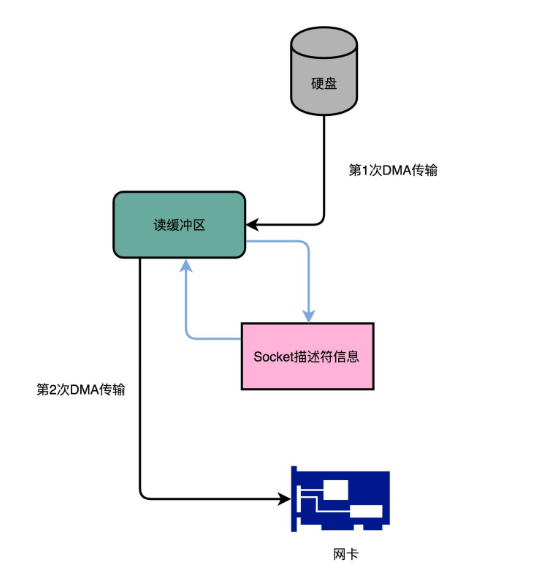
前言 大家好,我是jiantaoyab,这是我作为学习笔记的25篇,本篇文章给大家介绍DMA。 无论 I/O 速度如何提升,比起 CPU,总还是太慢。如果我们对于 I/O 的操作,都是由 CPU 发出对应的指令,然后等待…...

SQLiteC/C++接口详细介绍sqlite3_stmt类(十)
返回:SQLite—系列文章目录 上一篇:SQLiteC/C接口详细介绍sqlite3_stmt类(九) 下一篇: SQLiteC/C接口详细介绍sqlite3_stmt类(十一) 38、sqlite3_column_value sqlite3_column_valu…...

Android 生成Excel文件保存到本地
本文用来记录在安卓中生成Excel文件并保存到本地操作,在网上找了好久,终于找到一个可以用的,虽然代码已经很老的,但亲测可用! 项目地址:https://github.com/wanganan/AndroidExcel 可以下载下来修改直接用…...

Hive-技术补充-ANTLR语法编写
一、导读 我们学习一门语言,或外语或编程语言,是不是都是要先学语法,想想这些语言有哪些相同点 1、中文、英语、日语......是不是都有 主谓宾 的规则 2、c、java、python、js......是不是都有 数据类型 、循环 等语法或数据结构 虽然人们在…...

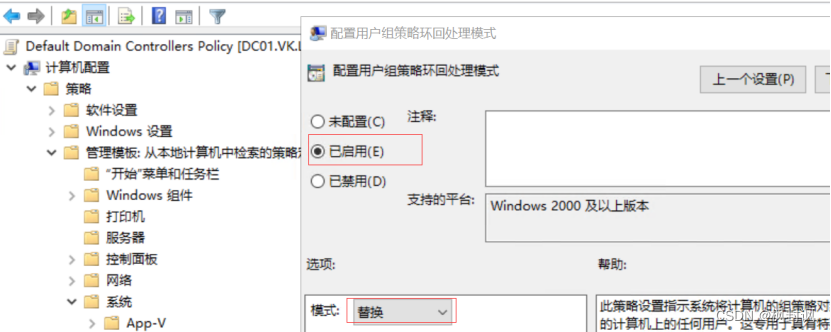
6.使用个人用户登录域控的成员服务器,如何防止个人用户账号的用户策略生效?
(1)需求: (2)实战配置步骤 第一步:创建新的策略-并编辑策略 第二步:将策略应用到服务器处在OU 第三步:测试 (1)需求: 比如域控,或者加入域的…...

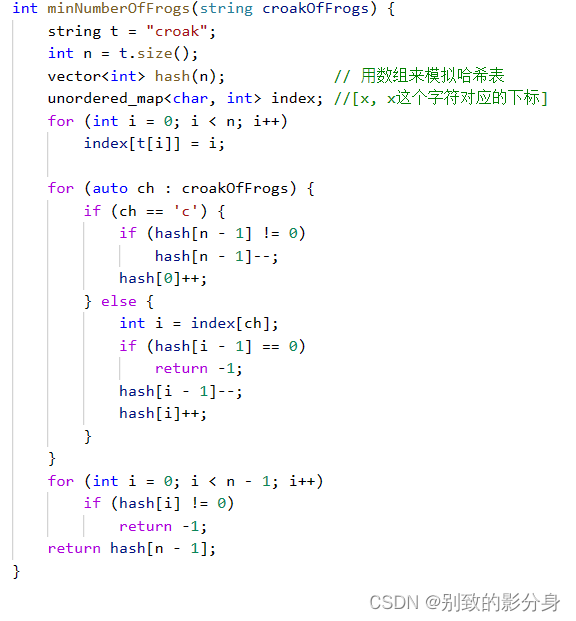
模拟算法
例题一 算法思路: 纯模拟。从前往后遍历整个字符串,找到问号之后,就⽤ a ~ z 的每⼀个字符去尝试替换即 可。 例题二 解法(模拟 分情况讨论): 算法思路: 模拟 分情况讨论。 计算相邻两个…...

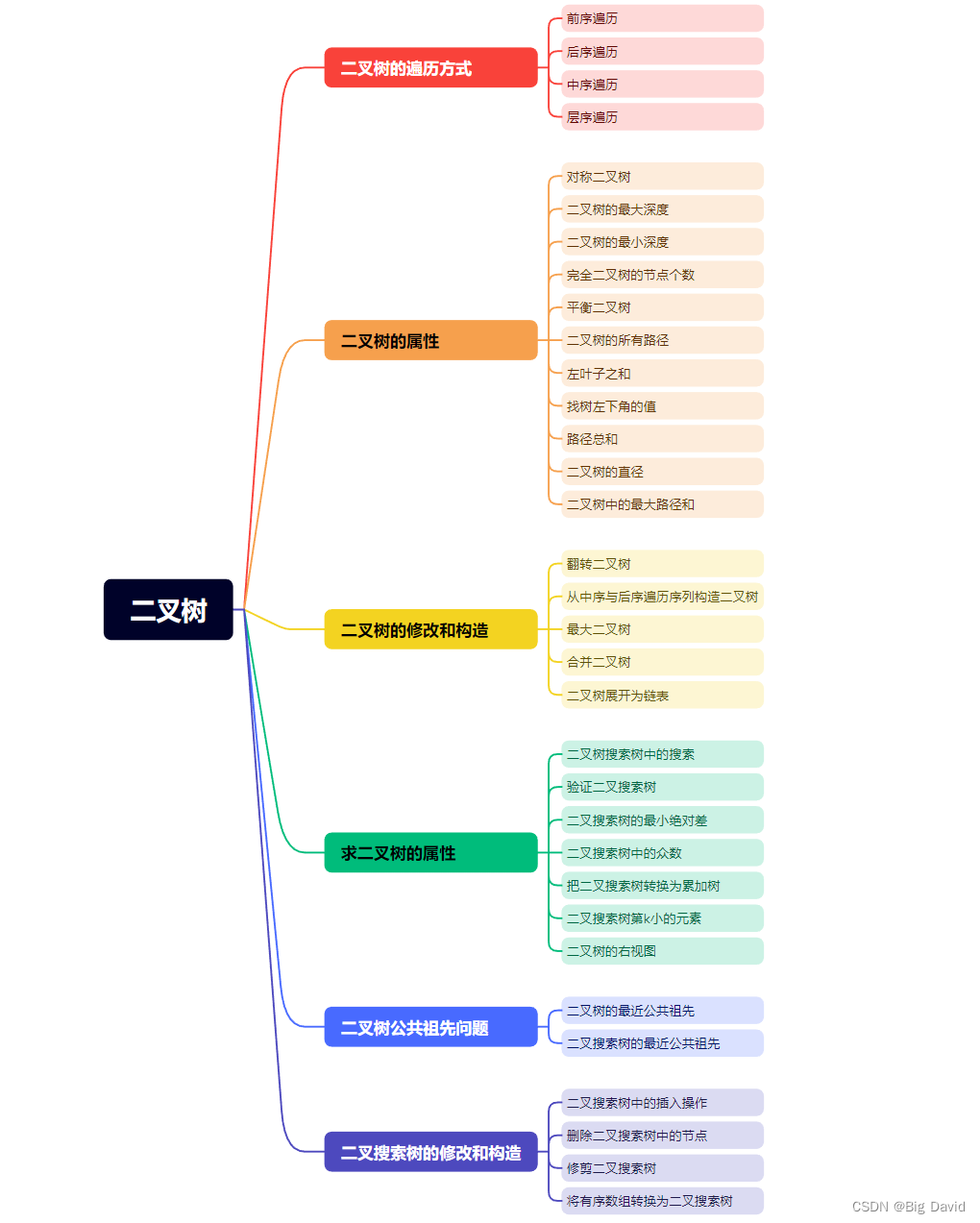
【数据结构刷题专题】—— 二叉树
二叉树 二叉树刷题框架 二叉树的定义: struct TreeNode {int val;TreeNode* left;TreeNode* right;TreeNode(int x) : val(x), left(NULL), right(NULL); };1 二叉树的遍历方式 【1】前序遍历 class Solution { public:void traversal(TreeNode* node, vector&…...

基于AWS云服务构建智能家居系统的最佳实践
在当今智能家居时代,构建一个安全、高性能、可扩展和灵活的智能家居系统已经成为许多公司的目标。亚马逊网络服务(AWS)提供了一系列云服务,可以帮助企业轻松构建和管理智能家居系统。本文将探讨如何利用AWS云服务构建一个智能家居系统,并分享相关的最佳实践。 系统架构概述 该…...

Java零基础-集合:Set接口
哈喽,各位小伙伴们,你们好呀,我是喵手。 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后…...

数据结构与算法-排序算法
1.顺序查找 def linear_search(iters, val):for i, v in enumerate(iters):if v val:return ireturn 2.二分查找 # 升序的二分查找 def binary_search(iters, val):left 0right len(iters)-1while left < right:mid (left right) // 2if iters[mid] val:return mid…...

SpringBoot 文件上传(三)
之前讲解了如何接收文件以及如何保存到服务端的本地磁盘中: SpringBoot 文件上传(一)-CSDN博客 SpringBoot 文件上传(二)-CSDN博客 这节讲解如何利用阿里云提供的OSS(Object Storage Service)对象存储服务保存文件。…...

web渗透测试漏洞流程:红队目标信息收集之资产搜索引擎收集
web渗透测试漏洞流程 渗透测试信息收集---域名信息收集1.域名信息的科普1.1 域名的概念1.2 后缀分类1.3 多重域名的关系1.4 域名收集的作用1.5 DNS解析原理1.6 域名解析记录2. 域名信息的收集的方法2.1 基础方法-搜索引擎语法2.1.1 Google搜索引擎2.1.1.1 Google语法的基本使用…...

UI自动化_id 元素定位
## 导包selenium from selenium import webdriver import time1、创建浏览器驱动对象 driver webdriver.Chrome() 2、打开测试网站 driver.get("你公司的平台地址") 3、使浏览器窗口最大化 driver.maximize_window() 4、在用户名输入框中输入admin driver.find_ele…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...
