web学习笔记(四十二)
目录
1.ECMAScript 新特性-async 和await
1.1async函数
1.2await函数
1.3补充:
2. ES6模块化
2.1模块化的优点
2.2 ES6 模块化语法
2.3 ES6 模块暴露
2.4ES6 模块导入
1.ECMAScript 新特性-async 和await
1.1async函数
- async函数可以单数使用,但一般我们会将async函数和await函数结合使用,可以让异步代码像同步代码一样运行,也可以用来解决回调地狱的问题。
- async函数的返回值为promise对象。promise对象的结果由async函数执行的返回值决定
const show = async function () {//返回值是一个promise对象 console.log('hhh');// 如果返回值是非promise或undefined,表示成功,返回值是成功的值// return 'lll';// 返回值是promise对象时return Promise.resolve('ok')// return Promise.reject('no')}var a = show();console.log(a);
1.2await函数
- await必须写在async函数中,但是async函数中可以没有await
- await右侧的表达式一般为promise对象,但也可以是其它值
//1.创建promise对象const p = new Promise((resolve, reject) => {resolve('成功'); //用户数据});//await 要放在async函数中async function main() {let result = await p;//成功的结果console.log(result);}//调用函数main() - 如果表达式是Promise 对象,await返回的是Promise成功的值
- 如果表达式是其它值,直接将此值作为await的返回值
- 如果await的promise失败了,就会抛出异常,需要通过 try...catch捕获处理
//1.创建promise对象const p = new Promise((resolve, reject) => {// resolve('成功的值');//用户数据reject('失败啦')});//await 要放在async函数中async function main() {try {let result = await p;//成功的结果console.log(result);} catch (i) {console.log(i);}}//调用函数main()
1.3补充:
- js是单线程的,在执行时会分为同步任务和异步任务,异步任务又分为宏任务(setTimeout,setInterval) 和微任务(promise,await),微任务优先于宏任务执行。
- async通常与await搭配使用,await必须在asyc函数中使用,当async函数中遇到await关键字时,程序 会等待await关键字后面所有的异步代码执行完毕后才会继续执行,注意:await后面通常会跟一个promise 异步任务 当promise状态改变才会执行后面代码
- 定义函数为异步函数,使用关键字async定义的函数,会自动 返回一个成功状态的promise对象 当前函数的返回值则为promise对象成功状态的返回值
2. ES6模块化
模块化就是讲一个大的程序文件,拆分成许多小的文件,然后讲小文件组合起来。
2.1模块化的优点
- 防止命名冲突
- 代码复用----相当封装一个函数,暴露一个接口
- 高维护性----- 可以让多个人分别更改不同模块,互不影响
2.2 ES6 模块化语法
模块功能主要由两个命令构成:export 和 import。
- export 命令 就是导出,用于规定模块的对外接口,会对外暴露接口。
- import 命令 就是导入,用于输入其他模块提供的功能。
2.3 ES6 模块暴露
(1)分别暴露:就是在需要暴露的变量或函数名前加上 export关键字。
export let a=10;export function show(){console.log('分别暴露');}(2)统一暴露:在export{ }内部写入需要暴露的变量名或函数名,中间用逗号隔开。
// 统一暴露
let a = 100;
let fn = function () {console.log('统一导出');
}
const obj = {name: 'aaa',age: 18
}
let arr = [10, 20, 30]
export {a,fn,obj,arr
}(3)默认暴露:export default { }在花括号内可以写入任意数据类型的数据,但大部分都是对象。
// 默认暴露 default
let c = 1000;
let show = function () {console.log('默认暴露222');
}
export default {// 可以是数字、字符串,但大部分是对象a: 800,b: [11, 22, 33, 44],fn: function () {console.log('默认暴露');},c,show
}2.4ES6 模块导入
(1) 通用方法导入: import 变量名 from '路径' (变量名中存的是对象)
import * as m1 from './1.js'- 在解构时如果发生变量名重复的情况则需要使用as别名来解决问题。此时使用变量名或者需要调用函数直接用别名进行操作就可以了。
import { a, fn as fn1, obj, arr as arr1} from './2.js';console.log(arr1);fn1();-
在使用默认暴露时就不能使用上面的通用方法导入了,默认暴露有专门的简便的导入形式。
import m3 from './3.js'(2)解构方法来导入
import { a, fn , obj, arr } from './2.js';如果默认暴露想要以解析的方式进行导入操作的话必须要使用别名,因为default相当于一个关键字。所以得使用别名。
import{default as m4}from './3.js';console.log(m4);- 导入不存在的变量,程序不会抛出异常,只是值为undefined。
-
除了对象类型以外,导出的属性对外都是只读的
相关文章:
)
web学习笔记(四十二)
目录 1.ECMAScript 新特性-async 和await 1.1async函数 1.2await函数 1.3补充: 2. ES6模块化 2.1模块化的优点 2.2 ES6 模块化语法 2.3 ES6 模块暴露 2.4ES6 模块导入 1.ECMAScript 新特性-async 和await 1.1async函数 async函数可以单数使用,…...

大模型分布式推理ray
一、目录 1 框架 2. 入门 3. 安装教程 4. 相关文档、案例阅读 二、实现 1 框架:Ray:将一个模型拆分到多个显卡中,实现分布式预测、训练等功能。 2. 入门 : 案例:通过ray 实现分布式部署,分布式推理服务。…...

Python学习:循环语句
Python循环语句 概念 循环语句是编程中常用的结构,用于多次执行相同或类似的代码块。Python中有两种主要的循环语句:for循环和while循环。 for循环: for循环用于遍历一个序列(如列表、元组、字符串等)中的元素&#x…...

【物联网开源平台】tingsboard二次开发
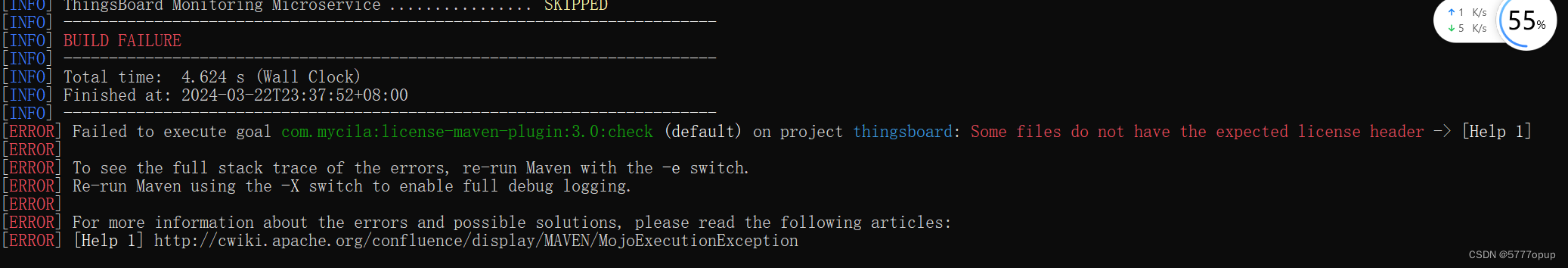
别看这篇了,这篇就当我的一个记录,我有空我再写过一篇,编译的时候出现了一个错误,然后我针对那一个错误执行了一个命令,出现了绿色的succes,我就以为整个tingsboard项目编译成功了,后面发现的时候ÿ…...

Vue+ELement UI el-table移入或选中某行时改变颜色
起因 出库按钮 置灰时,鼠标移入到表格的某行时,行背景颜色与按钮背景颜色会被覆盖住 最初颜色 实现效果 修改行背景颜色 <style>/* 用来设置当前页面element全局table 选中某行时的背景色*/.el-table__body tr.current-row>td{background-c…...

【Git】日志功能
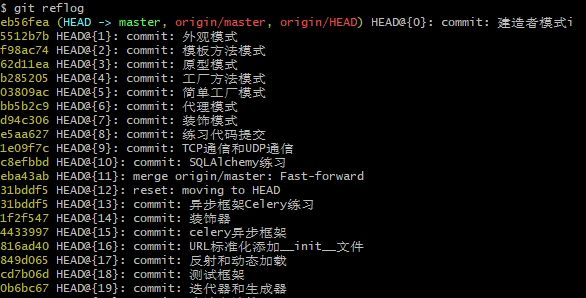
1. git日志显示 # 显示前3条日志 git log -3# 单行显示 git log --oneline# 图表日志 git log --graph# 显示更改摘要 git log --stat# 显示更改位置 git log --patch 或 git log -p# 查看指定文件的提交历史记录 git log {filename}例子1:单行显示 例子2ÿ…...

【网络爬虫】(1) 网络请求,urllib库介绍
各位同学好,今天开始和各位分享一下python网络爬虫技巧,从基本的函数开始,到项目实战。那我们开始吧。 1. 基本概念 这里简单介绍一下后续学习中需要掌握的概念。 (1)http 和 https 协议。http是超文本传输…...

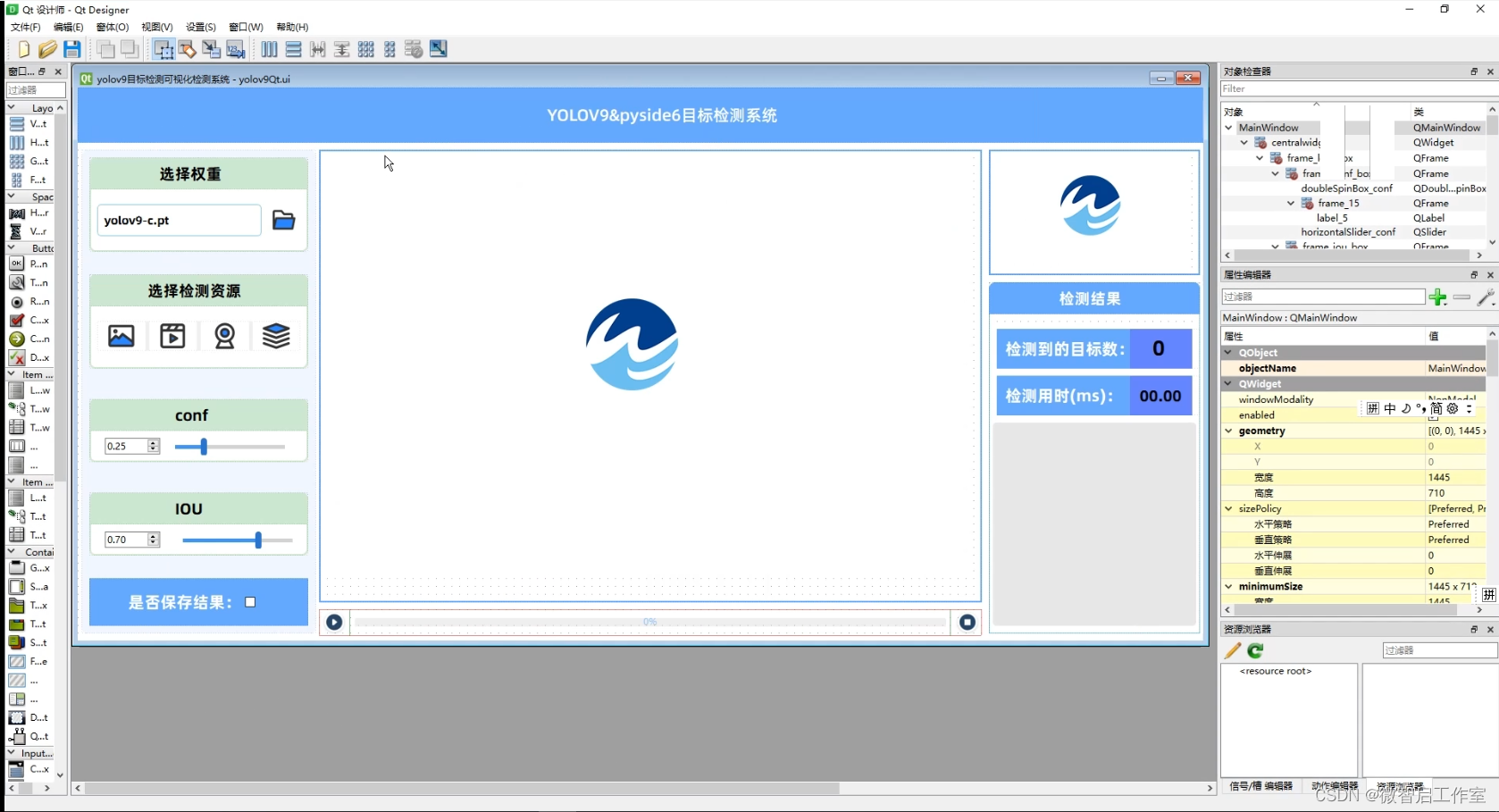
yolov9目标检测可视化图形界面GUI源码
该系统是由微智启软件工作室基于yolov9pyside6开发的目标检测可视化界面系统 运行环境: window python3.8 安装依赖后,运行源码目录下的wzq.py启动 程序提供了ui源文件,可以拖动到Qt编辑器修改样式,然后通过pyside6把ui转成python…...

美团2024届秋招笔试第二场编程真题
要么是以0开头 要么以1开头 选择最小的答案累加 import java.util.Scanner; import java.util.*; // 注意类名必须为 Main, 不要有任何 package xxx 信息 public class Main {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和…...

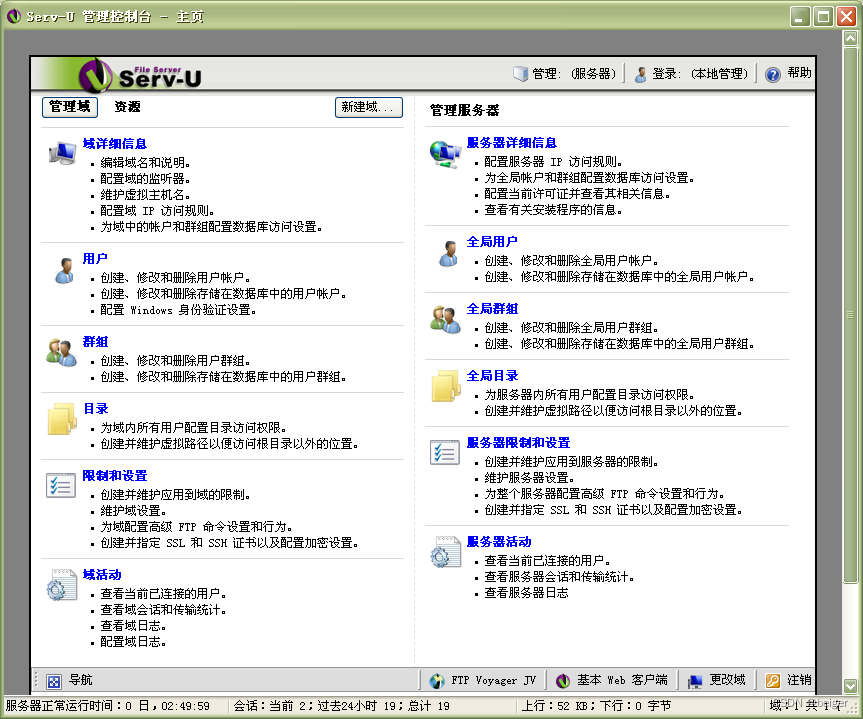
Server-u配置FTP 多用户访问多目录图解
目录 一、 本案例目录环境 二、实现目标 三、实现方法 1、新建ftp域名 2、目录设置 3、用户创建 上篇文章【Server-U搭建FTP共享文件】很多朋友都私信我,希望深入了解Server-U的多用户设置,因此对多用户的访问设置进行了如下的总结。 一、...
)
ARM IHI0069F GIC architecture specification (1)
CH1.1 关于通用中断控制器 (GIC) GICv3 架构设计用于与 Armv8-A 和 Armv8-R 兼容的处理元件、PE 一起运行。 通用中断控制器 (GIC) 架构定义: • 处理连接到GIC 的任何PE 的所有中断源的架构要求。 • 适用于单处理器或多处理器系统的通用中断控制器编程接口。 GIC …...

golang+vue微服务电商系统
golangvue微服务电商系统 文章目录 golangvue微服务电商系统一、项目前置准备二、项目简介三、代码GItee地址 golang、vue redis、mysql、gin、nacos、es、kibana、jwt 一、项目前置准备 环境的搭建 官方go开发工程师参考地址:https://blog.csdn.net/qq23001186/cat…...

2024年大模型面试准备(三):聊一聊大模型的幻觉问题
节前,我们组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、参加社招和校招面试的同学,针对大模型技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何备战、面试常考点分享等热门话题进行了深入的讨论。 合集在这…...

微信小程序实战:无痛集成腾讯地图服务
在移动互联网时代,地图服务无疑是应用程序中最常见也最实用的功能之一。无论是导航定位、附近搜索还是路线规划,地图服务都能为用户提供极大的便利。在微信小程序开发中,我们可以轻松集成腾讯地图服务,为小程序赋能增值体验。本文将详细介绍如何在微信小程序中集成使用腾讯地图…...

[flask]flask的路由
路由的基本定义 路由就是一种映射关系。是绑定应用程序(视图)和url地址的一种一对一的映射关系!在开发过程中,编写项目时所使用的路由往往是指代了框架/项目中用于完成路由功能的类,这个类一般就是路由类,…...

javaWeb项目-快捷酒店信息管理系统功能介绍
开发工具:IDEA 、Eclipse 编程语言: Java 数据库: MySQL5.7 框架:ssm、Springboot 前端:Vue、ElementUI 关键技术:springboot、SSM、vue、MYSQL、MAVEN 数据库工具:Navicat、SQLyog 项目关键技术 1、JSP技术 JSP(Java…...

C++ primer 第十五章
1.OPP:概述 面向对象程序设计的核心思想是数据抽象、继承和动态绑定。 通过继承联系在一起的类构成一种层次关系,在层次关系的根部的是基类,基类下面的类是派生类 基类负责定义在层次关系中所有类共同拥有的成员,而每个派生类定义各自特有…...

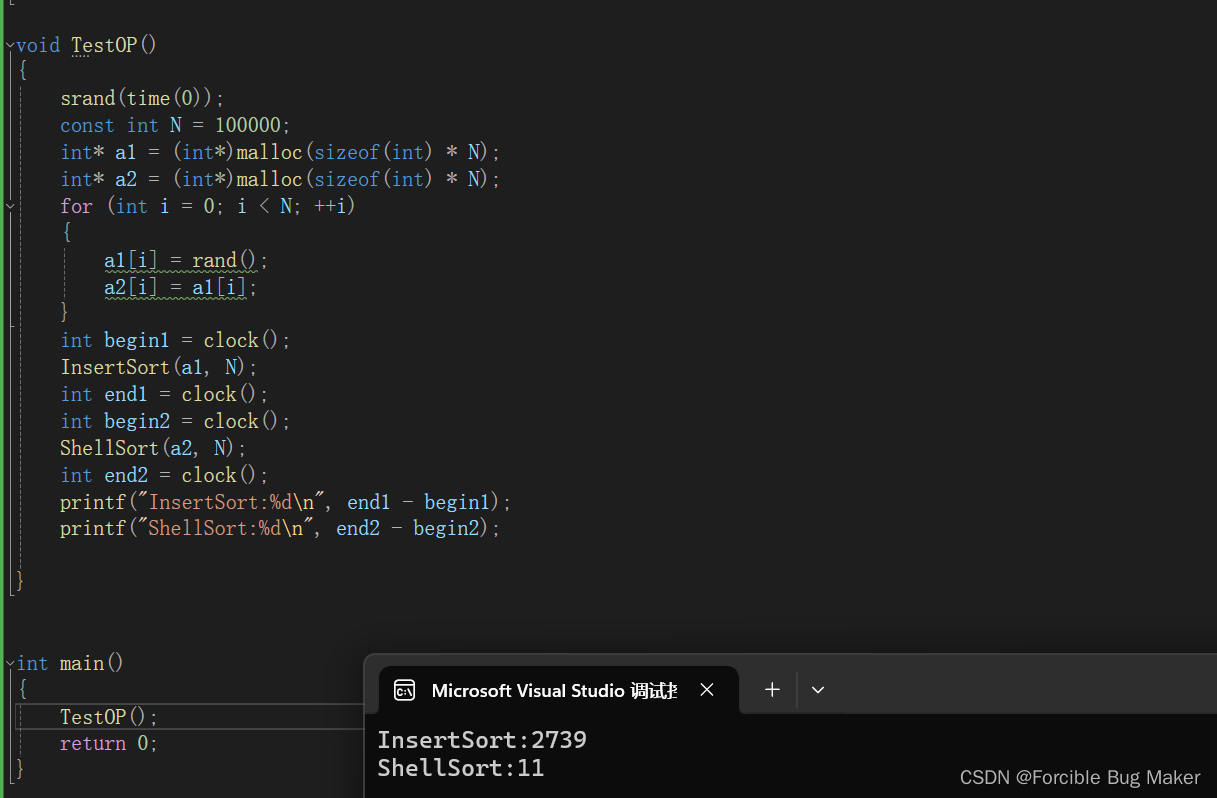
【数据结构与算法】直接插入排序和希尔排序
引言 进入了初阶数据结构的一个新的主题——排序。所谓排序,就是一串记录,按照其中的某几个或某些关键字的大小(一定的规则),递增或递减排列起来的操作。 排序的稳定性:在一定的规则下,两个值…...

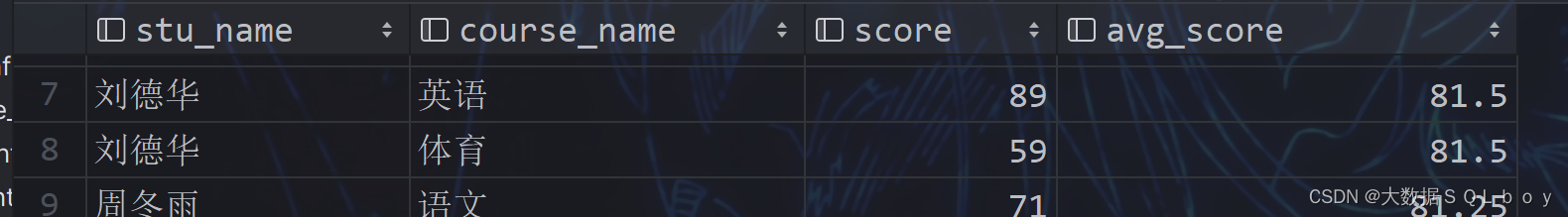
HQL,SQL刷题,尚硅谷
目录 相关表数据: 题目及思路解析: 多表连接 1、课程编号为"01"且课程分数小于60,按分数降序排列的学生信息 2、查询所有课程成绩在70分以上 的学生的姓名、课程名称和分数,按分数升序排列 3、查询该学生不同课程的成绩…...

随机生成用户名、密码、注册时间【Excel】
1.1简介 最近想虚拟一些数据,看下有没有自动生成的工具。百度看了下,大概有这么几种方法 1.excel内置公式函数处理 2.使用使用VBA宏生成随机 3.下载方方格子,emm工具是个好工具,蛮多功能的,每月8块 4.Java函数实现…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
