02课程发布模块之部署Nginx
部署Nginx
部署网关
通过Nginx访问后台网关,然后由网关再将请求转发到具体的微服务,网关会把请求转发到具体的服务
upstream gatewayserver{server 127.0.0.1:63010 weight=10;
} # 网站首页对应的虚拟机
server {listen 80;server_name www.51xuecheng.cn localhost tjxt-user-t.itheima.net;// .....................location /api/ {Aproxy_pass http://gatewayserver/;}
}
修改前端文件的网关地址

部署教学机构管理页面
upstream uidevserver{server 127.0.0.1:8601 weight=10;
}
# 教学机构页面对应的虚拟机
server {listen 80;server_name teacher.51xuecheng.cn;#charset koi8-r;ssi on;ssi_silent_errors on;#access_log logs/host.access.log main;#location / {# alias D:/itcast2022/xc_edu3.0/code_1/dist/;# index index.html index.htm;#}location / {proxy_pass http://uidevserver;}location /api/ {proxy_pass http://gatewayserver/;}
}

部署网站首页
因为页面需要加载一些css、js、图片等静态资源所以需要借助Nginx访问静态页面,同时对于一些动态资源的请求也需要由Nginx代理访问防止跨域

第一步: 修改本机(Windows)C:\Windows\System32\drivers\etc目录下的hosts文件,Centos7操作系统的hosts文件在/etc目录下
前后端联调时将前端中原本指向后台网关的地址更改为Nginx的地址
# 输入域名时需要找域名对应的服务器的IP地址,此时会先从host文件中找,如果没有配置请求dns服务器去找
127.0.0.1 www.51xuecheng.cn 51xuecheng.cn ucenter.51xuecheng.cn teacher.51xuecheng.cn file.51xuecheng.cn
第二步: 在nginx.conf文件中指定前端工程xc-ui-pc-static-portal所在的路径,修改完配置文件后需要执行命令重新加载Nginx的配置文件
# 重新加载Nginx的配置文件
nginx.exe -s reload
# 网站首页对应的虚拟机
server {listen 80;server_name www.51xuecheng.cn localhost;#rewrite ^(.*) https://$server_name$1 permanent;#charset koi8-r;# 引入页头页尾ssi on;ssi_silent_errors on;#access_log logs/host.access.log main;location / {# 绝对路径alias D:/itcast2022/xc_edu3.0/code_1/xc-ui-pc-static-portal/;index index.html index.htm;}# 静态资源,目录以/结尾location /static/img/ { alias D:/itcast2022/xc_edu3.0/code_1/xc-ui-pc-static-portal/img/;} location /static/css/ { alias D:/itcast2022/xc_edu3.0/code_1/xc-ui-pc-static-portal/css/;} location /static/js/ { alias D:/itcast2022/xc_edu3.0/code_1/xc-ui-pc-static-portal/js/;} location /static/plugins/ { alias D:/itcast2022/xc_edu3.0/code_1/xc-ui-pc-static-portal/plugins/;add_header Access-Control-Allow-Origin http://ucenter.51xuecheng.cn; add_header Access-Control-Allow-Credentials true; add_header Access-Control-Allow-Methods GET;} location /plugins/ { alias D:/itcast2022/xc_edu3.0/code_1/xc-ui-pc-static-portal/plugins/;} #error_page 404 /404.html;# redirect server error pages to the static page /50x.htmlerror_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80#location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}
第三步: 启动Nginx并访问http://www.51xuecheng.cn查看首页

部署课程详情页面
访问http://www.51xuecheng.cn/course/course_template.html查看课程详情页面,该页面是静态页面还没有使用freemarker提供的标签
- Nginx监听到静态资源请求
/course/course_template.html时就会去xc-ui-pc-static-portal\course\课程目录下找对应的文件

部署文件服务器
在进行课程预览时需要展示在MinIO文件系统存储的课程图片和视频,这里我们可以统一由Nginx代理,然后通过文件服务域名统一访问

第一步: 修改本机(Windows)C:\Windows\System32\drivers\etc目录下的hosts文件增加文件服务的域名解析
127.0.0.1 file.51xuecheng.cn
第二步: 在nginx.conf配置文件中配置要代理的文件服务器的地址,配置完毕后重新加载nginx配置文件
# 文件服务upstream fileserver{server 127.0.0.1:9000 weight=10;} # 增加一个文件服务的虚拟主机,同样监听80端口server {listen 80;server_name file.51xuecheng.cn;#charset koi8-r;ssi on;ssi_silent_errors on;#access_log logs/host.access.log main;location /video {proxy_pass http://fileserver;}location /mediafiles {proxy_pass http://fileserver;}}
第三步: 访问http://file.51xuecheng.cn/mediafiles/图片在Minio的存储地址展示在Minio文件系统中存储的图片

部署播放视频页面
在课程详情页面中点击马上学习或课程目录下的小节的名称可以打开对应的视频播放页面learning.html

第一步: 首先在nginx.conf配置文件中配置视频播放页面的地址,配置完毕后重新加载nginx配置文件
# 网站首页对应的虚拟机
server {listen 80;server_name www.51xuecheng.cn localhost;//....location /course/preview/learning.html {alias D:/itcast2022/xc_edu3.0/code_1/xc-ui-pc-static-portal/course/learning.html;} location /course/search.html { root D:/itcast2022/xc_edu3.0/code_1/xc-ui-pc-static-portal;} location /course/learning.html { root D:/itcast2022/xc_edu3.0/code_1/xc-ui-pc-static-portal;}
}
第二步: 在learning.html视频播放页面的videoObject对象的定义处配置viedo属性指定为我们在Minio文件系统中存储的视频地址
data: {videServer:'http://file.localhost',courseId:'',teachplanId:'',teachplans:[],videoObject : {container: '#vdplay', //容器的ID或classNamevariable: 'player',//播放函数名称poster:'/static/img/asset-video.png',//封面图片//loaded: 'loadedHandler', //当播放器加载后执行的函数video:'http://file.51xuecheng.cn/video/a/9/a92da96ebcf28dfe194a1e2c393dd860/a92da96ebcf28dfe194a1e2c393dd860.mp4'// video: [//视频地址列表形式// ['http://file.xuecheng-plus.com/video/3/a/3a5a861d1c745d05166132c47b44f9e4/3a5a861d1c745d05166132c47b44f9e4.mp4', 'video/mp4', '中文标清', 0]// ]},player : null,preview:false}
第三步: 重启Nginx访问localhost/course/preview/learning.html?id=82观察视频是否可以正常播放,此页面还会请求后台接口获取课程计划暂时不处理

相关文章:

02课程发布模块之部署Nginx
部署Nginx 部署网关 通过Nginx访问后台网关,然后由网关再将请求转发到具体的微服务,网关会把请求转发到具体的服务 upstream gatewayserver{server 127.0.0.1:63010 weight10; } # 网站首页对应的虚拟机 server {listen 80;server_name www.51xuecheng.cn…...
)
web学习笔记(四十二)
目录 1.ECMAScript 新特性-async 和await 1.1async函数 1.2await函数 1.3补充: 2. ES6模块化 2.1模块化的优点 2.2 ES6 模块化语法 2.3 ES6 模块暴露 2.4ES6 模块导入 1.ECMAScript 新特性-async 和await 1.1async函数 async函数可以单数使用,…...

大模型分布式推理ray
一、目录 1 框架 2. 入门 3. 安装教程 4. 相关文档、案例阅读 二、实现 1 框架:Ray:将一个模型拆分到多个显卡中,实现分布式预测、训练等功能。 2. 入门 : 案例:通过ray 实现分布式部署,分布式推理服务。…...

Python学习:循环语句
Python循环语句 概念 循环语句是编程中常用的结构,用于多次执行相同或类似的代码块。Python中有两种主要的循环语句:for循环和while循环。 for循环: for循环用于遍历一个序列(如列表、元组、字符串等)中的元素&#x…...

【物联网开源平台】tingsboard二次开发
别看这篇了,这篇就当我的一个记录,我有空我再写过一篇,编译的时候出现了一个错误,然后我针对那一个错误执行了一个命令,出现了绿色的succes,我就以为整个tingsboard项目编译成功了,后面发现的时候ÿ…...

Vue+ELement UI el-table移入或选中某行时改变颜色
起因 出库按钮 置灰时,鼠标移入到表格的某行时,行背景颜色与按钮背景颜色会被覆盖住 最初颜色 实现效果 修改行背景颜色 <style>/* 用来设置当前页面element全局table 选中某行时的背景色*/.el-table__body tr.current-row>td{background-c…...

【Git】日志功能
1. git日志显示 # 显示前3条日志 git log -3# 单行显示 git log --oneline# 图表日志 git log --graph# 显示更改摘要 git log --stat# 显示更改位置 git log --patch 或 git log -p# 查看指定文件的提交历史记录 git log {filename}例子1:单行显示 例子2ÿ…...

【网络爬虫】(1) 网络请求,urllib库介绍
各位同学好,今天开始和各位分享一下python网络爬虫技巧,从基本的函数开始,到项目实战。那我们开始吧。 1. 基本概念 这里简单介绍一下后续学习中需要掌握的概念。 (1)http 和 https 协议。http是超文本传输…...

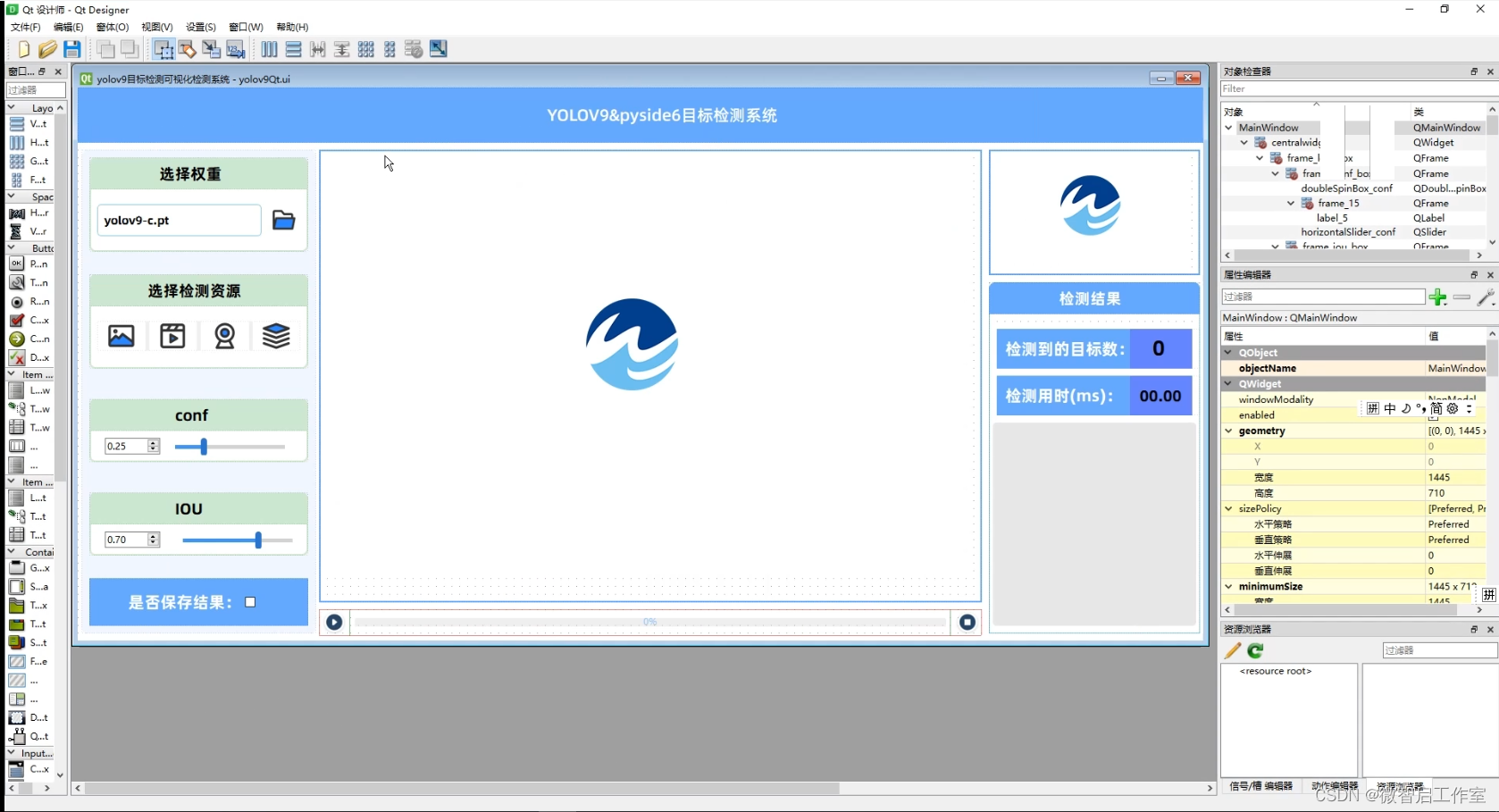
yolov9目标检测可视化图形界面GUI源码
该系统是由微智启软件工作室基于yolov9pyside6开发的目标检测可视化界面系统 运行环境: window python3.8 安装依赖后,运行源码目录下的wzq.py启动 程序提供了ui源文件,可以拖动到Qt编辑器修改样式,然后通过pyside6把ui转成python…...

美团2024届秋招笔试第二场编程真题
要么是以0开头 要么以1开头 选择最小的答案累加 import java.util.Scanner; import java.util.*; // 注意类名必须为 Main, 不要有任何 package xxx 信息 public class Main {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和…...

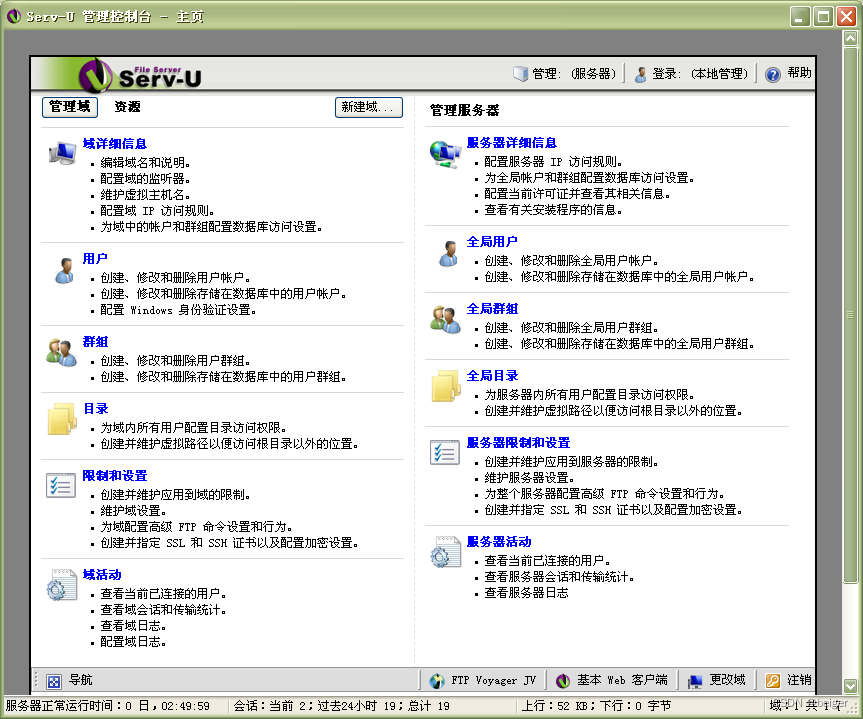
Server-u配置FTP 多用户访问多目录图解
目录 一、 本案例目录环境 二、实现目标 三、实现方法 1、新建ftp域名 2、目录设置 3、用户创建 上篇文章【Server-U搭建FTP共享文件】很多朋友都私信我,希望深入了解Server-U的多用户设置,因此对多用户的访问设置进行了如下的总结。 一、...
)
ARM IHI0069F GIC architecture specification (1)
CH1.1 关于通用中断控制器 (GIC) GICv3 架构设计用于与 Armv8-A 和 Armv8-R 兼容的处理元件、PE 一起运行。 通用中断控制器 (GIC) 架构定义: • 处理连接到GIC 的任何PE 的所有中断源的架构要求。 • 适用于单处理器或多处理器系统的通用中断控制器编程接口。 GIC …...

golang+vue微服务电商系统
golangvue微服务电商系统 文章目录 golangvue微服务电商系统一、项目前置准备二、项目简介三、代码GItee地址 golang、vue redis、mysql、gin、nacos、es、kibana、jwt 一、项目前置准备 环境的搭建 官方go开发工程师参考地址:https://blog.csdn.net/qq23001186/cat…...

2024年大模型面试准备(三):聊一聊大模型的幻觉问题
节前,我们组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、参加社招和校招面试的同学,针对大模型技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何备战、面试常考点分享等热门话题进行了深入的讨论。 合集在这…...

微信小程序实战:无痛集成腾讯地图服务
在移动互联网时代,地图服务无疑是应用程序中最常见也最实用的功能之一。无论是导航定位、附近搜索还是路线规划,地图服务都能为用户提供极大的便利。在微信小程序开发中,我们可以轻松集成腾讯地图服务,为小程序赋能增值体验。本文将详细介绍如何在微信小程序中集成使用腾讯地图…...

[flask]flask的路由
路由的基本定义 路由就是一种映射关系。是绑定应用程序(视图)和url地址的一种一对一的映射关系!在开发过程中,编写项目时所使用的路由往往是指代了框架/项目中用于完成路由功能的类,这个类一般就是路由类,…...

javaWeb项目-快捷酒店信息管理系统功能介绍
开发工具:IDEA 、Eclipse 编程语言: Java 数据库: MySQL5.7 框架:ssm、Springboot 前端:Vue、ElementUI 关键技术:springboot、SSM、vue、MYSQL、MAVEN 数据库工具:Navicat、SQLyog 项目关键技术 1、JSP技术 JSP(Java…...

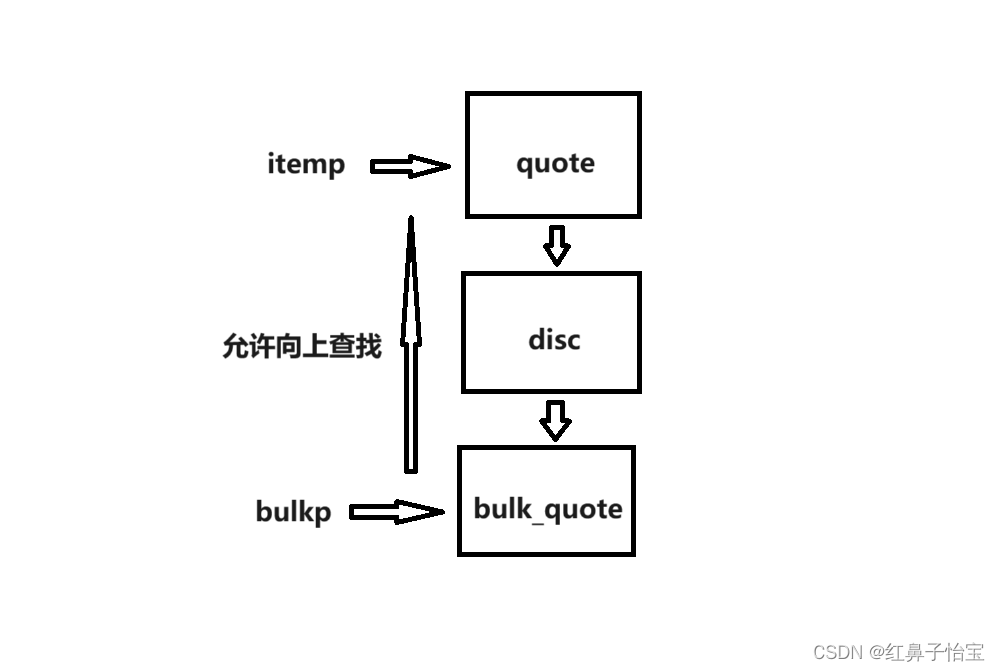
C++ primer 第十五章
1.OPP:概述 面向对象程序设计的核心思想是数据抽象、继承和动态绑定。 通过继承联系在一起的类构成一种层次关系,在层次关系的根部的是基类,基类下面的类是派生类 基类负责定义在层次关系中所有类共同拥有的成员,而每个派生类定义各自特有…...

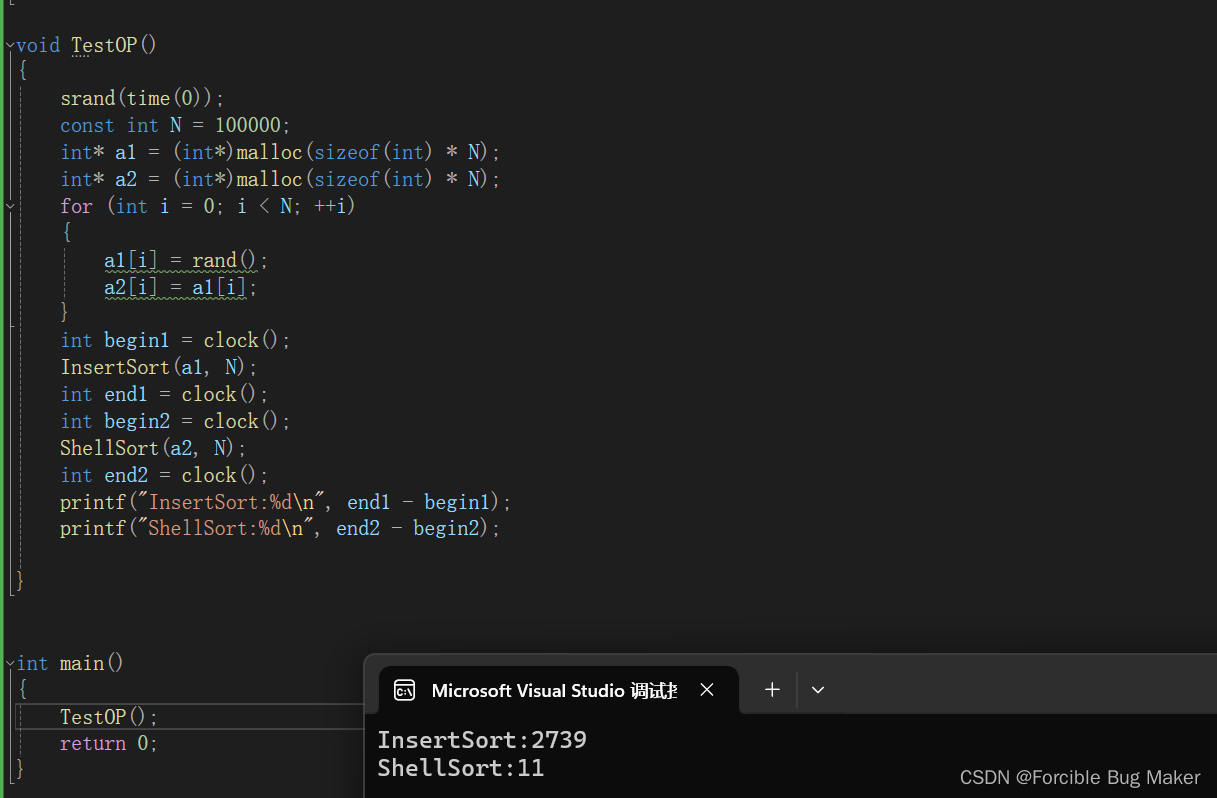
【数据结构与算法】直接插入排序和希尔排序
引言 进入了初阶数据结构的一个新的主题——排序。所谓排序,就是一串记录,按照其中的某几个或某些关键字的大小(一定的规则),递增或递减排列起来的操作。 排序的稳定性:在一定的规则下,两个值…...

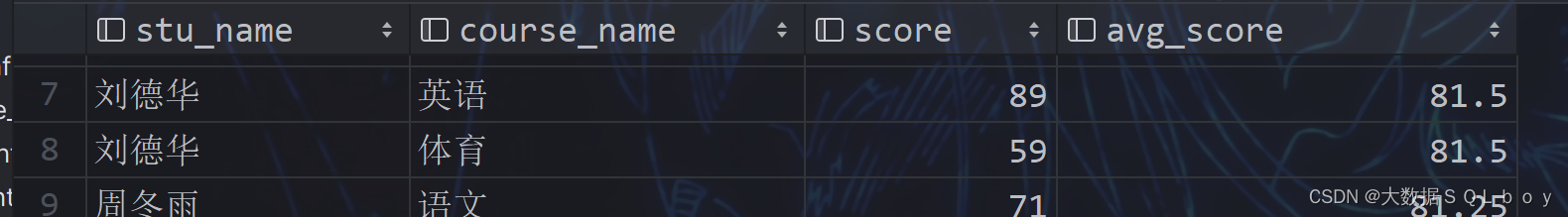
HQL,SQL刷题,尚硅谷
目录 相关表数据: 题目及思路解析: 多表连接 1、课程编号为"01"且课程分数小于60,按分数降序排列的学生信息 2、查询所有课程成绩在70分以上 的学生的姓名、课程名称和分数,按分数升序排列 3、查询该学生不同课程的成绩…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
