1.0 html(1)
html
一、基本介绍
1、定义:html是一种超文本标记语言,也是一种标识性语言(不是编程语言)
标记:记号(绰号)
超文本:就是页面内容可以包含图片、链接,音乐,视频等素材。

2、为什么学习html?
(1)测试页面元素,了解页面页面元素(页面是html语言编写的)
(2)进行ui自动化需用到元素定位
3、html有哪些特点?
(1)简易性
(2)可拓展性
(3)平台无关性
(4)通用性
4、什么人员使用html?
(1)前端开发:
javascript +html+css
H5=html5(html第5版本) 互相装换成web页面和app页面
前端开发的职责: 负责页面设计,页面排版(html)
后端开发:负责后台业务逻辑,使用编程语言,前后端需要业务对接(python)
(2)测试
定位元素,实现ui自动化

5、html查看 方式?
(1)第一种方式:
fn+f12 或f12
(2)第二种方式
浏览器中====更多工具====开发者工具
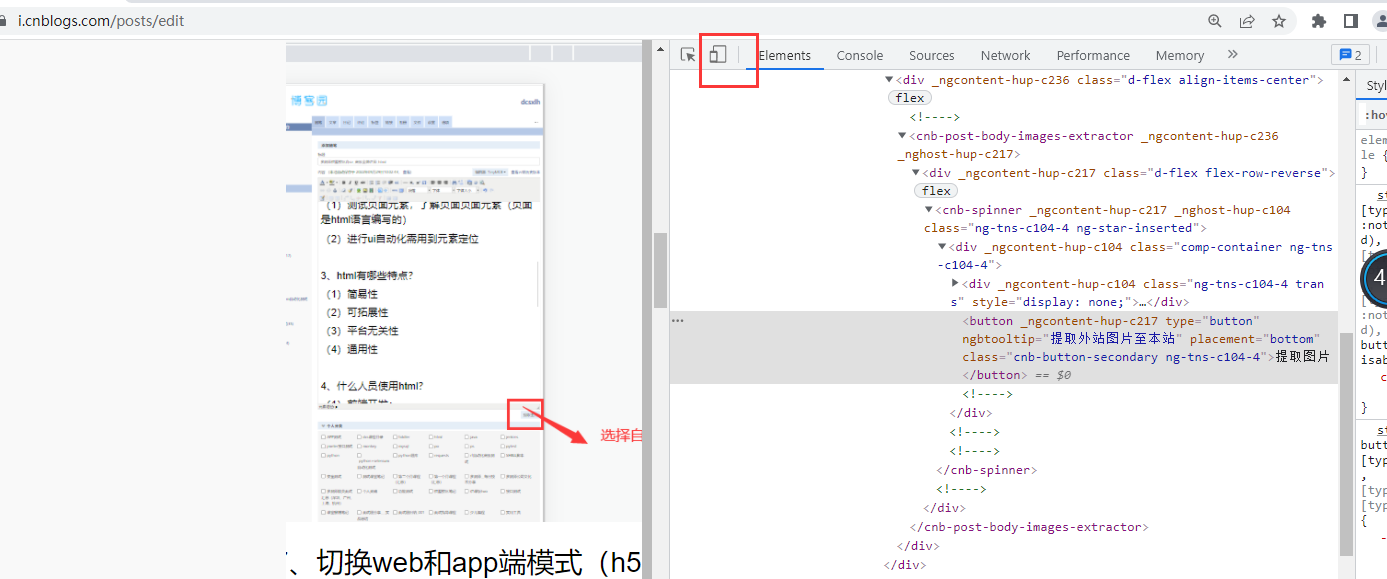
6、如何查看元素?
f12+fn====点击小箭头=====在去点击自己要查看的元素

7、切换web和app端模式(h5)

=====================================
二、安装工具hbilder
(1)hbilder 编译器ide工具,是一个能编写html源码工具,也是一个开发工具;
(2)html就是我们被用做www的网址
(3)目前公司用web语言就html (h5)
javascript=js(简写)
(4)安装步骤:
a、百度中下载hbuilder

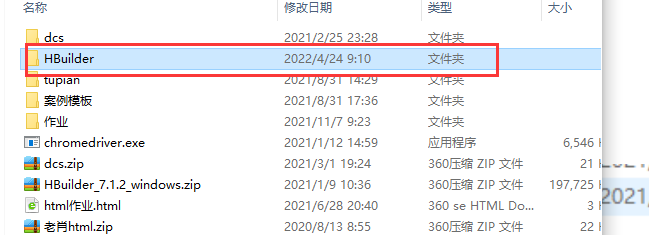
b、解压:

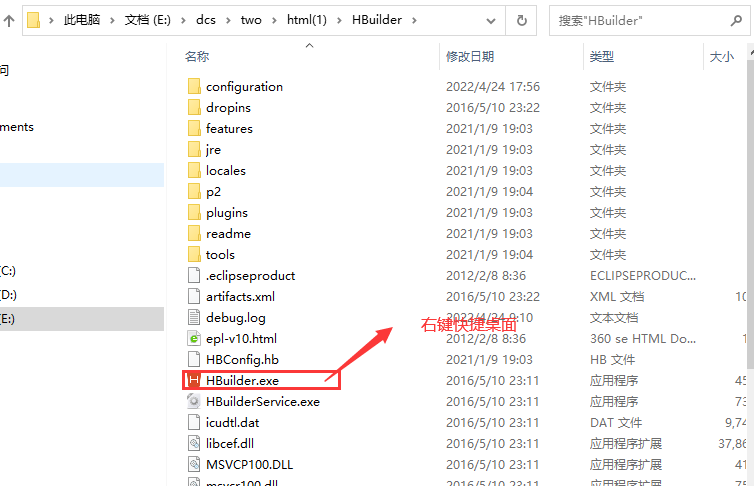
c.右键快捷桌面或直接打开

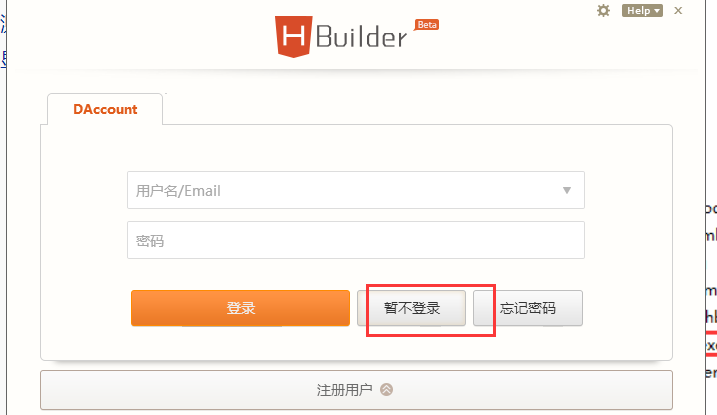
e点击图标,启动,点击暂不登录

f.打开界面,表示安装成功

g、先建项目,在建一个html文件,在运行
(1)新建项目,file==右键==新建项目(快捷键ctrl+n+w)

(2)编辑项目

新建好的项目:在js在新建html文件

(2)新建html文件
在js===右键====新建====html文件(快捷方式 :ctrl+n+h)

编辑html文件

(3)html基本格式(通过!+tab键联想出来)

页面基本格式:

================================
三、
html快捷键:
(1)ctrl+n+w 创建项目
(2)ctrl+n+h 创建html文件
(3)ctrl+s 保存)(未保存显示*号)
(4)ctrl+r 运行
(5)ctrl+z 撤回
(6)!+tab键 联想基本格式
(7)ctrl+/ 注释和取消注释
(8)ctrl+鼠标滚轮, 字体方大和缩小
================================
四、认识标签
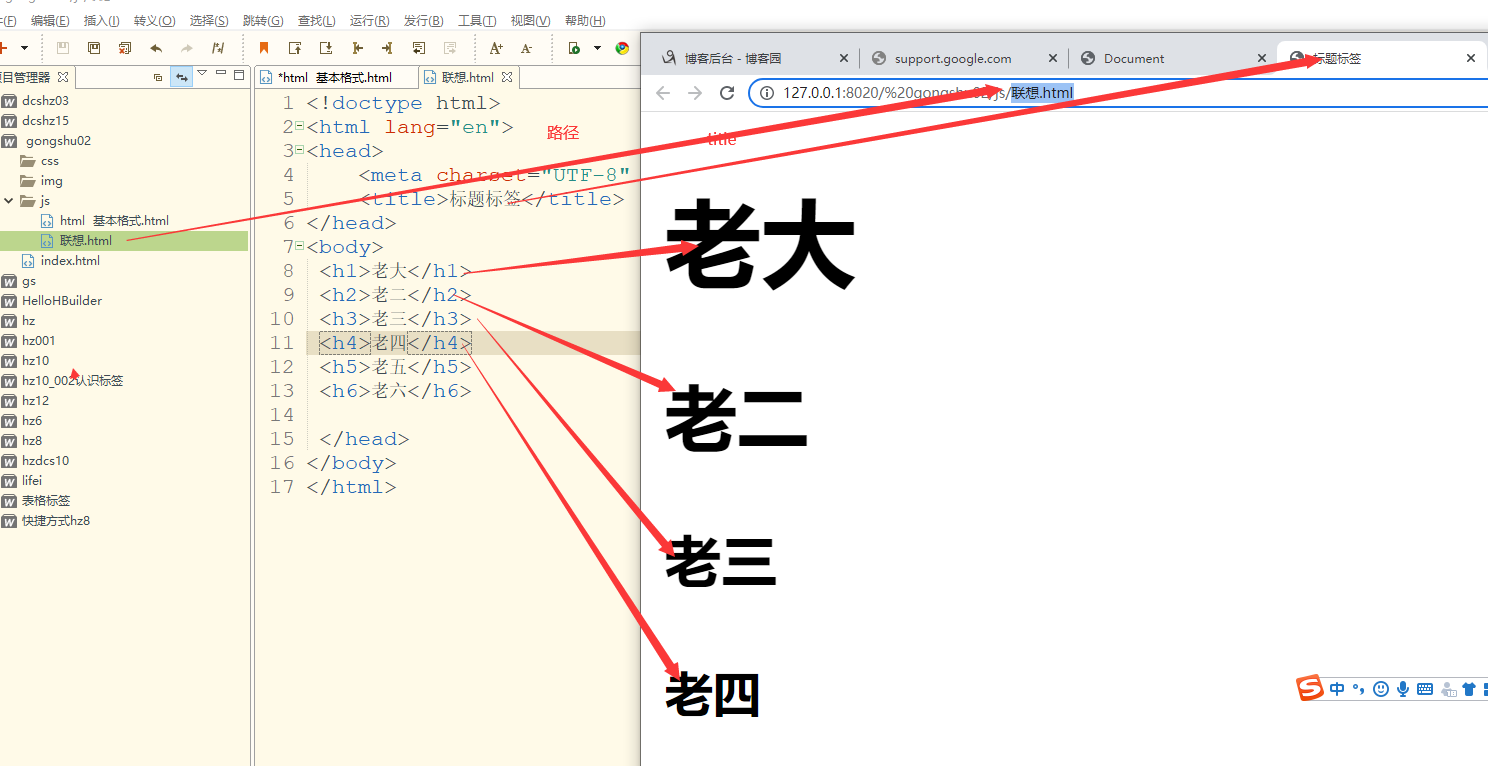
1、标题标签(h1--h6)
h1是最大的标签
h6是最小的标签
输入方式:
(1)h1+tab键
(2)h2+enter键

2、段落标签(p标签)

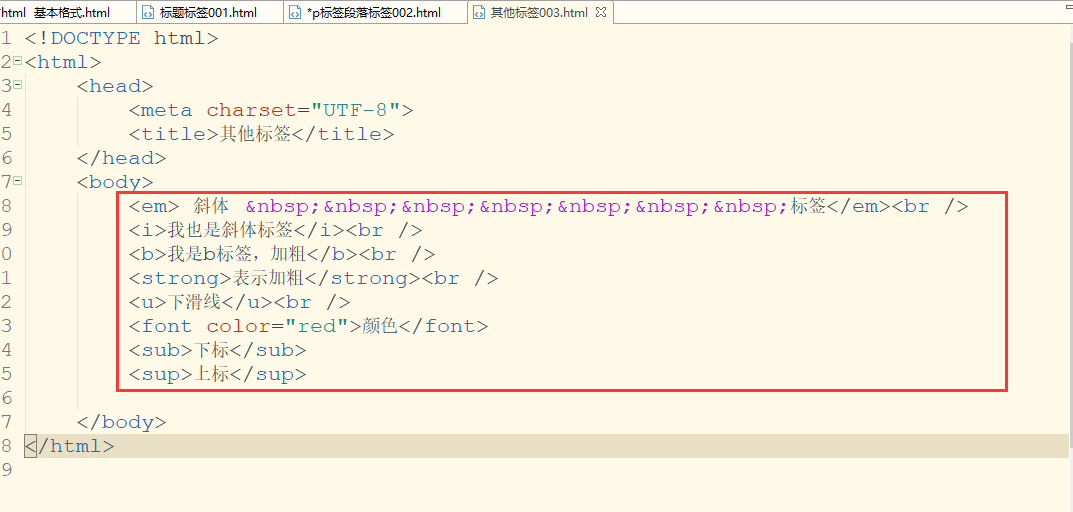
3、其他标签

(1)  空格
(2)em 标签表示斜体
(3)i 标签表示斜体
(4)br 表示换行
(5)b 标签表示加粗
(6) strong 标签表示加粗
(7)s 标签表示删除线
(8)u 标签 表示下划线
(9)font 颜色
(10)sub下标
(11)sup上标
===================================
4、表单标签



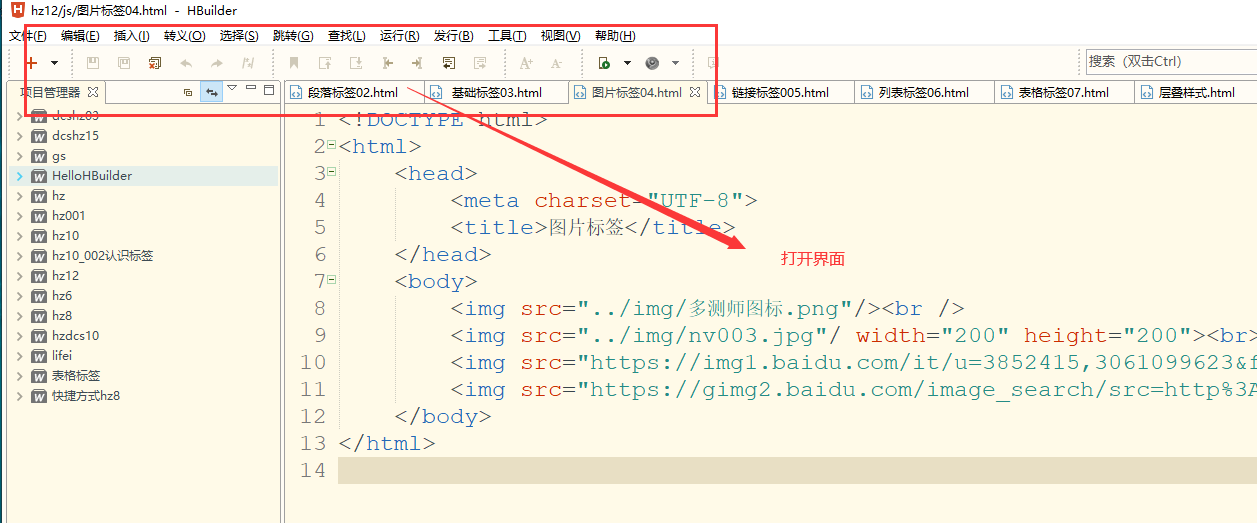
图片标签:
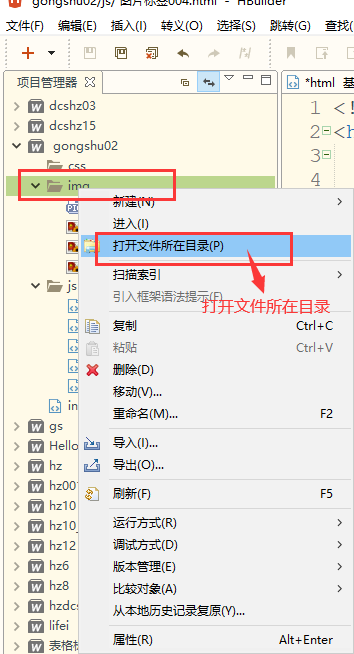
(1)引用本地图片
a .通过打开文件所在目录,存放图片

b、通过拖拽到img中图片
c.导入图片img 加上宽度,长度
案例:<img src="../img/山水画001.jpg" alt="" / width="100" height="100">

(2)引用网上图片
a. 网上图片的链接:
打开图片,右键=====复制(图片地址)======将复制的地址黏贴到src中
img链接:https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fi.qqkou.com%2Fi%2F0a2186762369x2331905615b26.jpg&refer=http%3A%2F%2Fi.qqkou.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1656398879&t=4d9915d3b0119bcb081b464d77d2fc0e

b.通过查看图片的元素获取src
通过查看的图片====点击元素====查看src

===================================
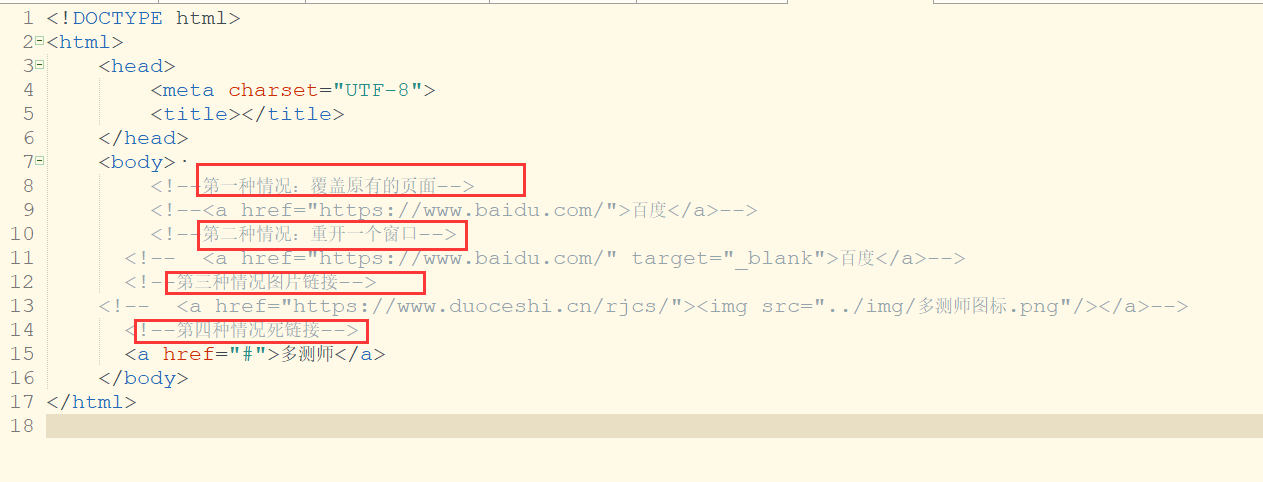
链接标签
(1)定义:从一个网页指向另一个网页的目的地,这个目标可以是一个网页,也可以是相同上的位置,还可以是图片,一个文件,一个应用程序等;
(2)四种类型:
a.新连接覆盖原连接
b、新开一个窗口
c、图片连接
d、死链接
(3)链接用a标签
案例:
<!--<a href="https://www.baidu.com/">百度</a>-->
新连接覆盖原连接
案例2:
target="_blank"
<a href="https://www.baidu.com/" target="_blank">百度</a>
详解:
target=属性
(1) target=“_blank” 表示将连接的画面内容,在新的浏览器窗口中打开;(打开新窗口)重点
(2)target=“_self” 表示将连接画面内容,显示在目前的窗口中;
(3)target=“_top” 表示将连接画面内容,显示在没有框架的视窗中;
(4)target=“_parent” 表示将连接画面内容,当成文件的上一个画面;
(5)target=“_search” 表示将连接画面内容,搜索区装载的文档
案例3:
<a href="https://www.duoceshi.cn/rjcs/"><img src="../img/多测师图标.png"/></a>
案例4:
死链接:
<a href="#">多测师</a>

====================================
列表标签
1、有序列表
ol 表示有序列表 (order lists 简称ol)
修改排序内容:a,A,1

快速生成有序列表
案例:ol*2>li*3

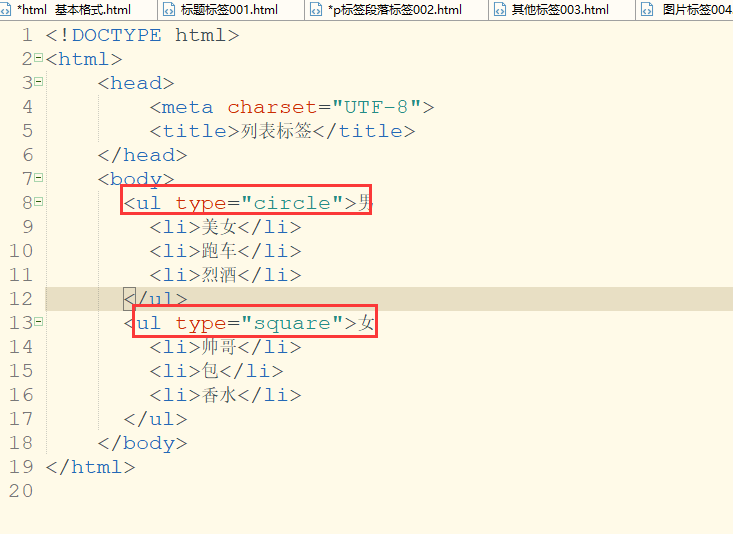
2、无序列表
ul 表示无序: (unordered lists 简写:ul)
无序类型:
(1)circle 空心圆点
(2)disc 实心圆点 (默认实心点)
(3)square实心方块
快速生无序列表
案例:ul*2>li*3

========================================
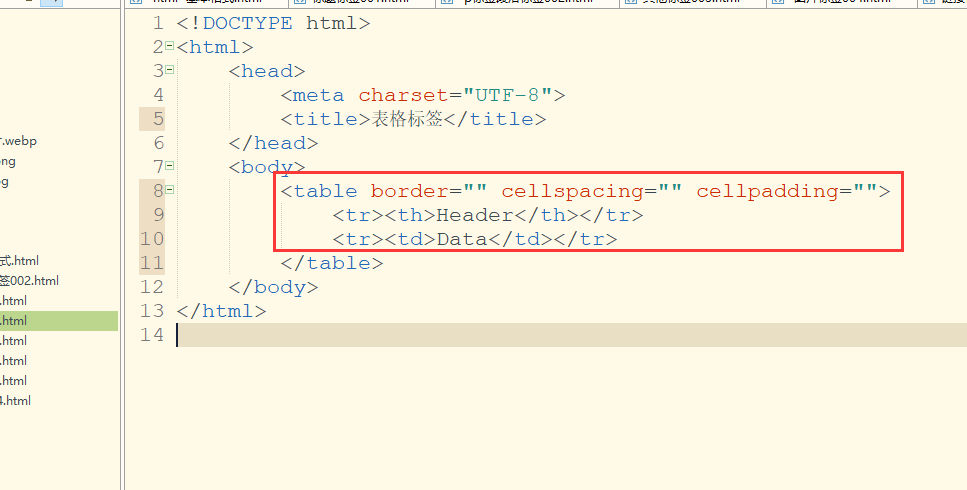
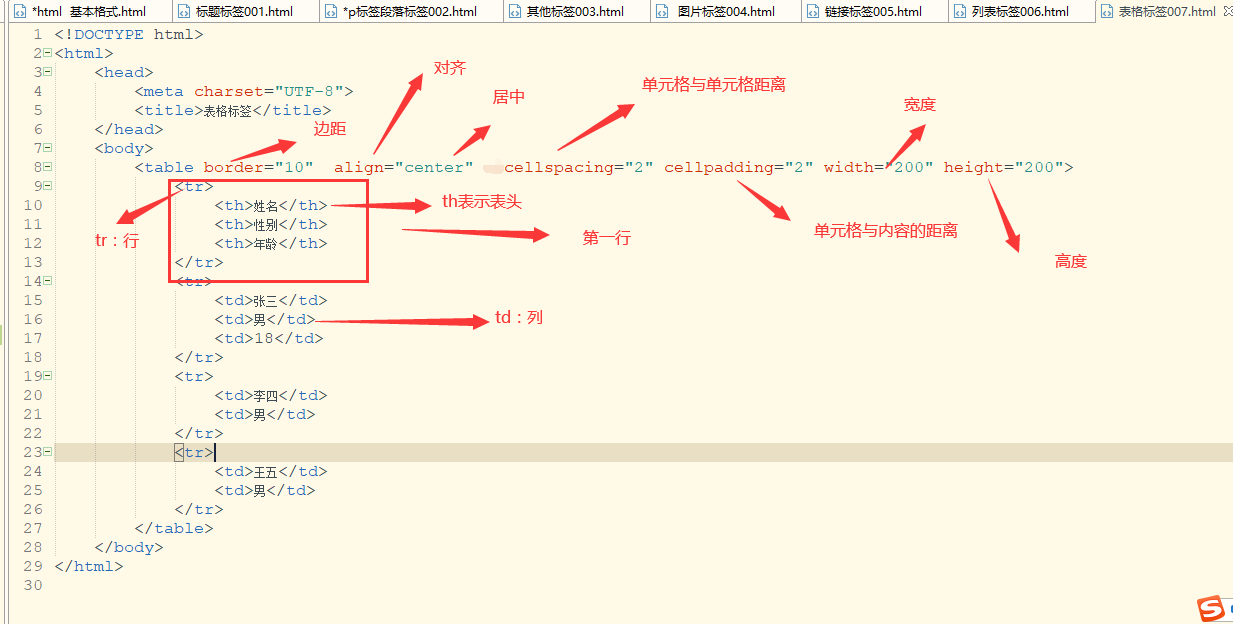
表格: table
(1)认识表中的一些常用单词
border 边距
align 格式 ‘ tenter’ 对齐
cellspacing 单元格与单元格的距离
cellpadding 单元格与内容的距离
wedth 宽度
height 高度
tr 表示:行
th 表示:表头
td :表示列
(2)输入table +回车

(3)编辑表格

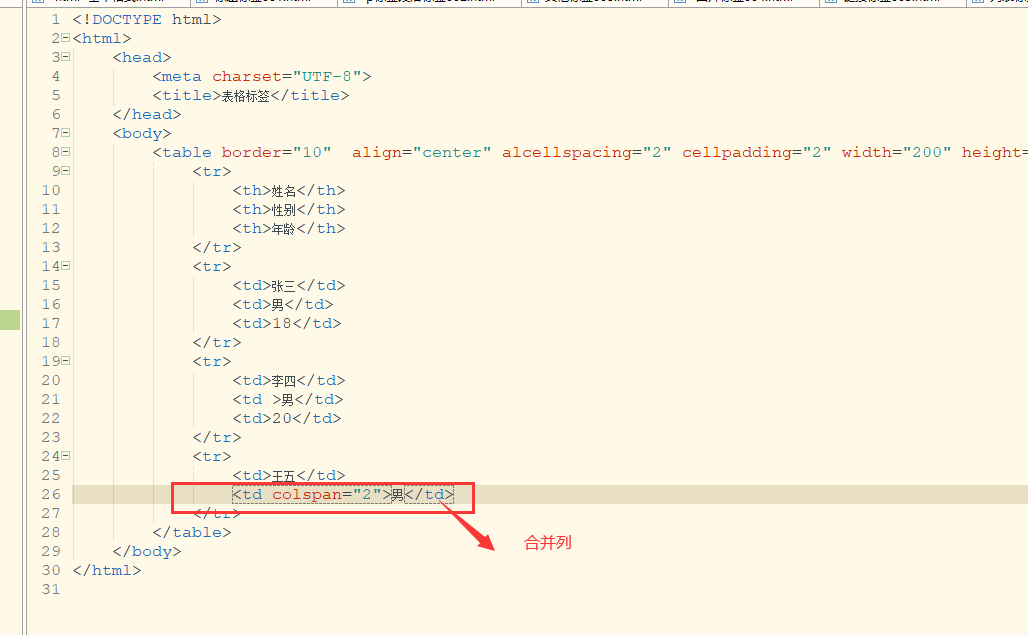
合并行:
rowspan=‘行数’

合并列:
colspan =“行数”

案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border="10" align="center" alcellspacing="2" cellpadding="2" width="200" height="200">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td >男</td>
<td>20</td>
</tr>
<tr>
<td>王五</td>
<td colspan="2">男</td>
</tr>
</table>
</body>
</html>
================================================
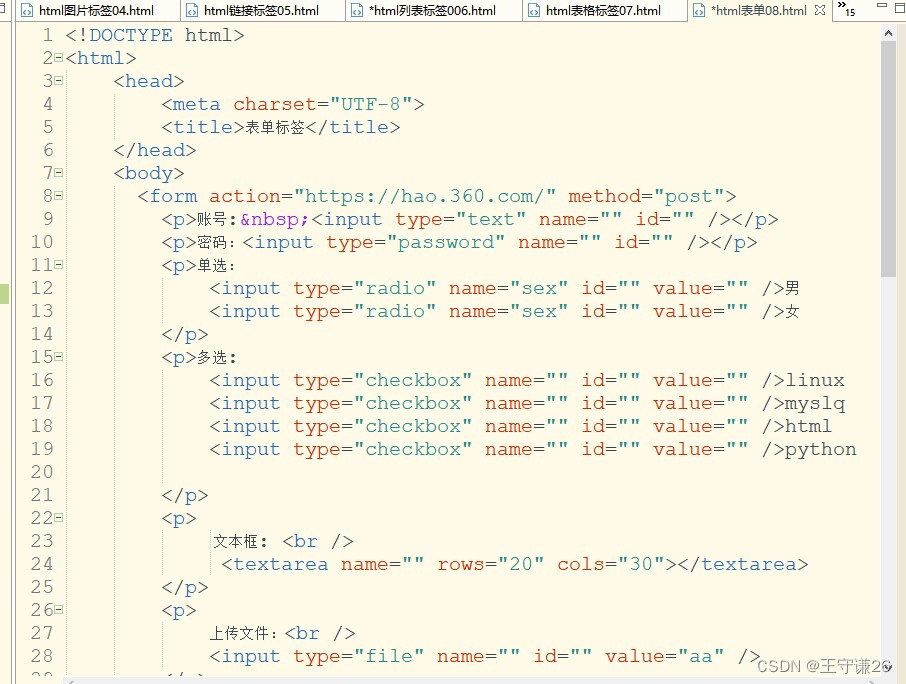
表单:
表单标签格式:form
action:开始网址
method:get和post等等
表单标签:主要用来收集用户输入信息如:登入、注册、搜索商品等
用户名格式:text (明文)
密码格式:password (密文)
性别:radio 性别格式 性别是单选,单选类型是radio,注意name要加上sex
复选框:checkbox
文本框:textarea
上传文件:file
下拉选择框:select
button:按钮
reset:重置
submit:提交
案例:

==================================================
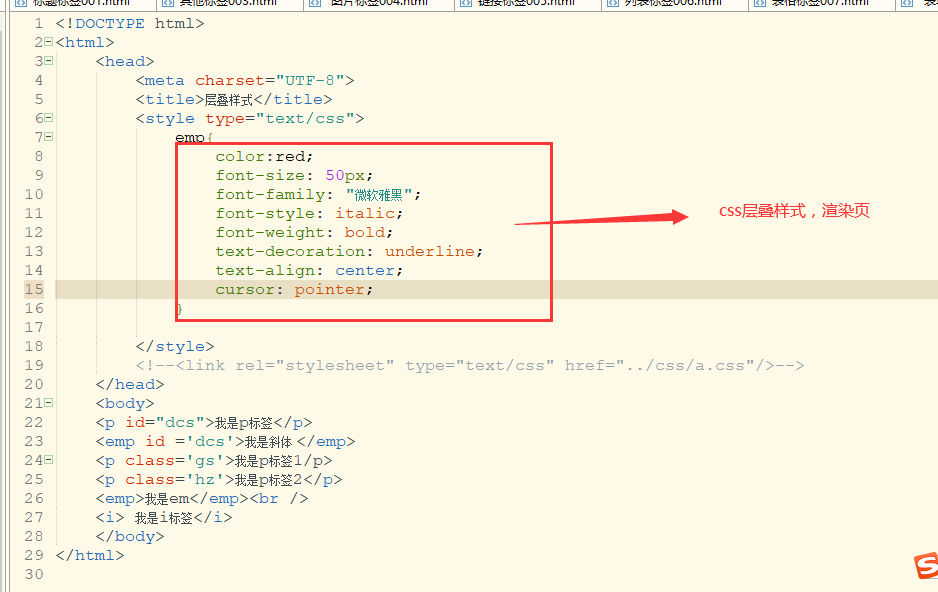
css
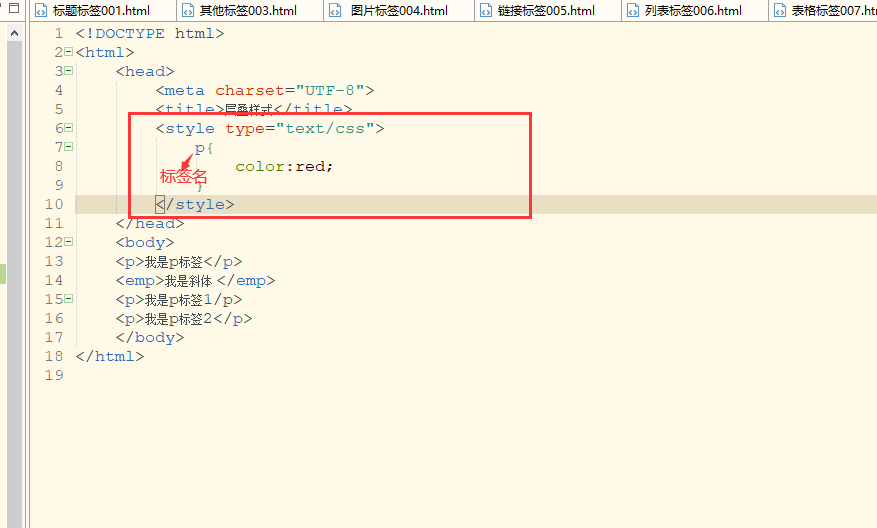
层叠样式
(1)定义:css是一种用来表现html或xml等文件样式的计算机语言。
(2)css 不仅可以静态的修饰网页,还可以配合各种动态对网页元素进行格式化;
(3)层叠样式表有两种方法:
第一种:在head中加上style属性

第二种:通过外链方式
在css中新建一个css文件,在css文件中写内容
在使用link 通过外链方式实现
(1)新建css文件,并且编辑



===========================
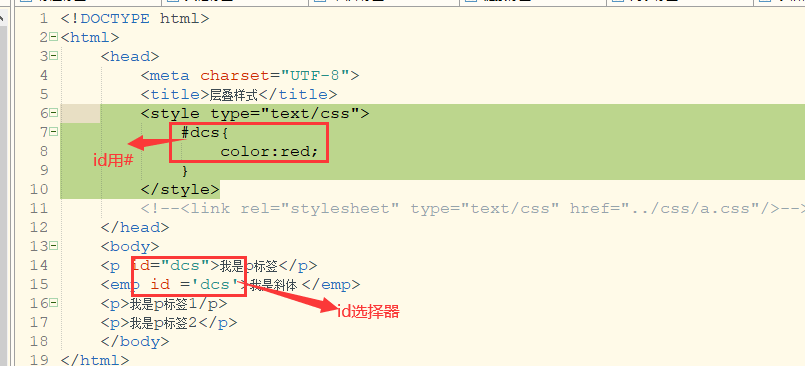
(1)id选择器
在id属性值前加#

(2)class选择器
在class属性值前加.

(3) 标签选择器

(4)组合选择器

(5)伪类选择器

(6)字体样式和文本样式

=====================
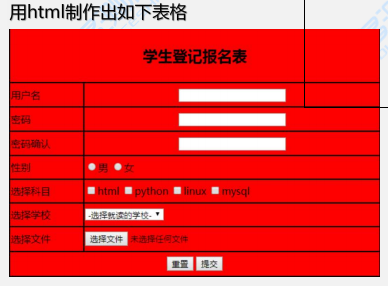
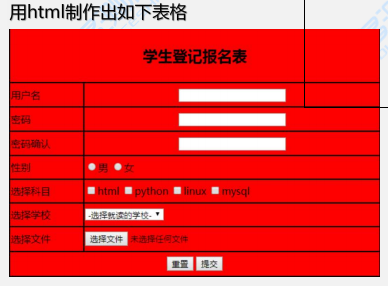
作业:
1、

分类: 教学笔记 / 教学笔记二
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="" cellspacing="" cellpadding="" bgcolor="red">
<tr>
<th></th>
<th>学生登记报名表</th>
</tr>
<tr>
<td>用户名</td>
<td><input type="text" name="" id="" /></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="" id="" /></td>
</tr>
<tr>
<td>密码确认</td>
<td><input type="password" name="" id="" /></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="" value="" />男
<input type="radio" name="sex" id="" value="" />女
</td>
</tr>
<tr>
<td>选择科目</td>
<td>
<input type="checkbox" name="" id="" value="" />html
<input type="checkbox" name="" id="" value="" />python
<input type="checkbox" name="" id="" value="" />linux
<input type="checkbox" name="" id="" value="" />mysql
</td>
</tr>
<tr>
<td>选择学校</td>
<td>
<br />
<select name="" id="">
<option value="">浙江大学</option>
<option value="">清华大学</option>
<option value="">北京大学</option>
<option value="">山东大学</option>
</select>
</td>
</tr>
<tr>
<td>选择文件</td>
<td><input type="file" name="" id="" value="aa" /></td>
</tr>
<tr>
<td></td>
<td >
<input type="reset" name="" id="" value="" />重置
<input type="submit" name="" id="" value="" />提交
</td>
</tr>
</table>
</body>
</html>
相关文章:

1.0 html(1)
html 一、基本介绍 1、定义:html是一种超文本标记语言,也是一种标识性语言(不是编程语言) 标记:记号(绰号) 超文本:就是页面内容可以包含图片、链接,音乐,…...

基于SpringBoot和Leaflet的行政区划地图掩膜效果实战
目录 前言 一、掩膜小知识 1、GIS掩膜的实现原理 2、图层掩膜流程 二、使用插件 1、leaflet-mask介绍 2、核心代码解释 三、完整实例实现 1、后台逻辑实现 2、省级行政区划查询实现 3、行政区划定位及掩膜实现 4、成果展示 总结 前言 在之前的博客提过按空间矢量…...

【机器学习之---数学】马尔科夫链
every blog every motto: You can do more than you think. https://blog.csdn.net/weixin_39190382?typeblog 0. 前言 马尔科夫 1. 概念 1.1 引言 马尔可夫链在许多领域都有应用,包括物理学、生物学、工程学、经济学和计算机科学等。在计算机科学中࿰…...

教程3_图像的轮廓
目录 目标 1. 特征矩 2、轮廓质心 3. 轮廓面积 4. 轮廓周长 5. 轮廓近似 6. 轮廓凸包 7. 边界矩形 7.1.直角矩形 7.2. 旋转矩形 8. 最小闭合圈 9. 拟合一个椭圆 10. 拟合直线 目标 在本文中,我们将学习 - 如何找到轮廓的不同特征,例如面积&…...

【Linux】-Linux下的编辑器Vim的模式命令大全及其自主配置方法
目录 1.简单了解vim 2.vim的模式 2.1命令模式 2.2插入模式 2.3底行模式 3.vim各模式下的命令集 3.1正常(命令模式下) 3.1.1光标定位命令 3.1.2 复制粘贴 3.1.3 删除 3.1.4 撤销 3.1.5大小写转换 3.1.6替换 「R」:替换光标所到之处的字符&…...

基于SpringBoot和Vue的车辆管理系统的设计与实现
今天要和大家聊的是一款基于SpringBoot和Vue的车辆管理系统的设计与实现 !!! 有需要的小伙伴可以通过文章末尾名片咨询我哦!!! 💕💕作者:李同学 💕…...

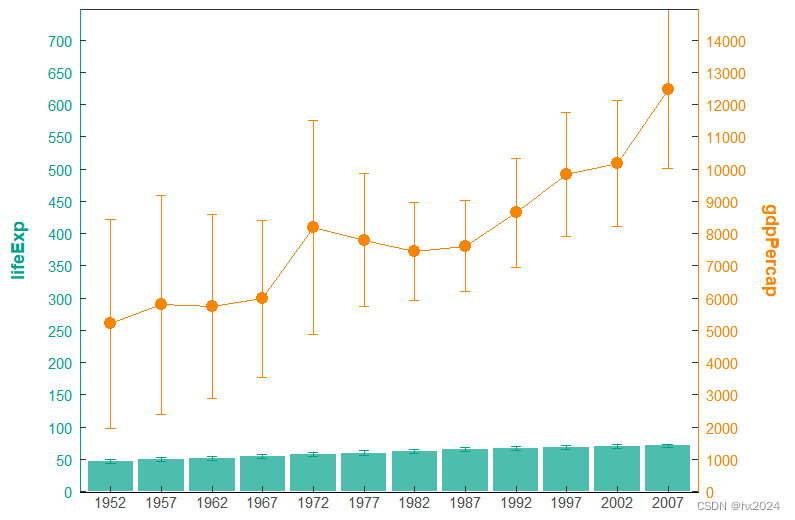
R折线图(自备)
目录 折线图基础 创建散点和折线图 复杂折现加图例 折线图柱状图 数据处理 进行差异检验 基础绘图折线 基础绘图箱线 进行合并 双轴柱状与折线图 数据 折线图基础 创建散点和折线图 rm(list ls()) opar <-par(no.readonlyTRUE)##自带orange数据集 par(mfrowc…...

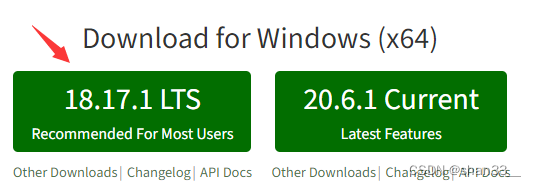
web学习笔记(四十五)Node.js
目录 1. Node.js 1.1 什么是Node.js 1.2 为什么要学node.js 1.3 node.js的使用场景 1.4 Node.js 环境的安装 1.5 如何查看自己安装的node.js的版本 1.6 常用终端命令 2. fs 文件系统模块 2.1引入fs核心模块 2.2 读取指定文件的内容 2.3 向文件写入指定内容 2.4 创…...

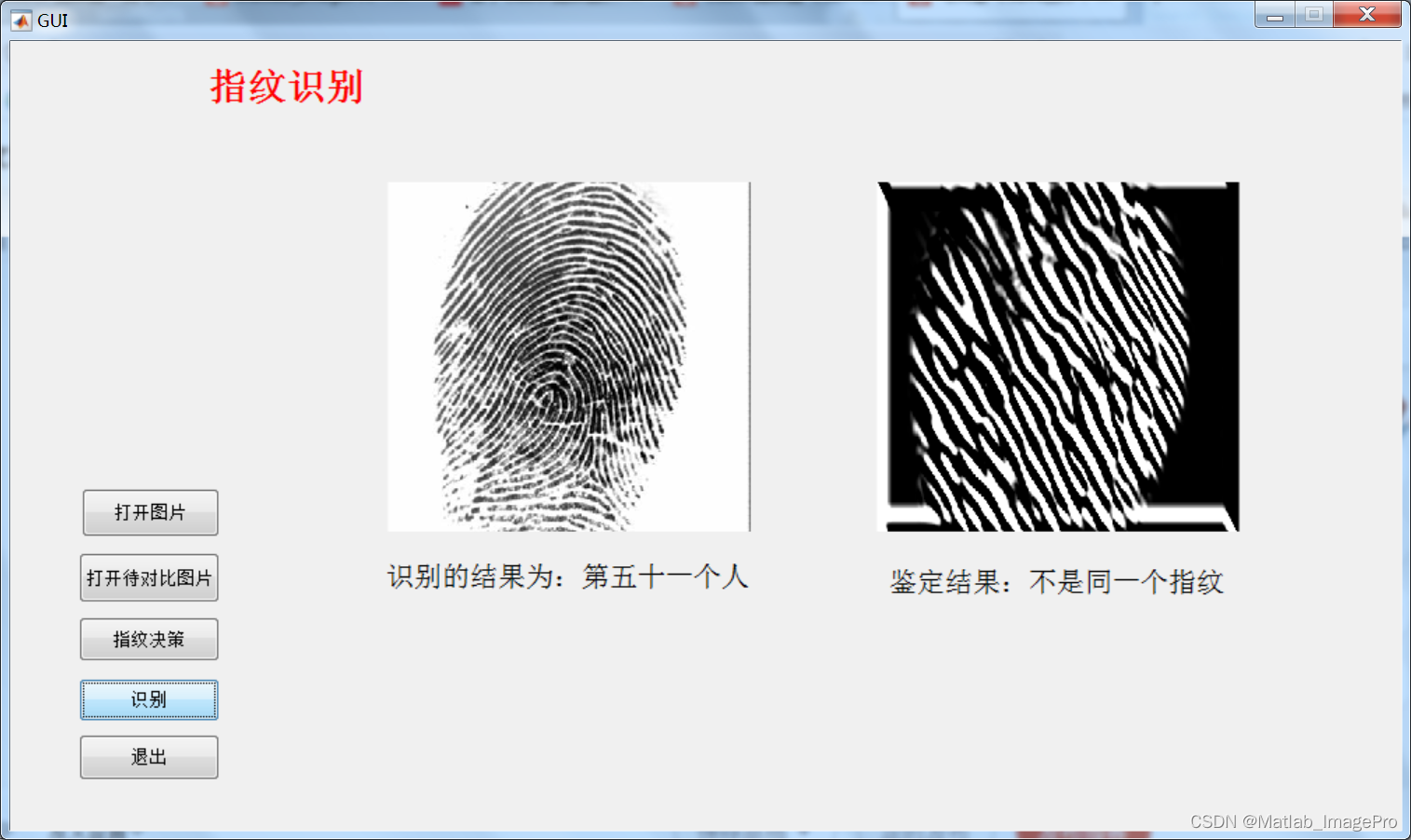
基于Gabor滤波器的指纹图像识别,Matlab实现
博主简介: 专注、专一于Matlab图像处理学习、交流,matlab图像代码代做/项目合作可以联系(QQ:3249726188) 个人主页:Matlab_ImagePro-CSDN博客 原则:代码均由本人编写完成,非中介,提供…...

55、Qt/事件机制相关学习20240326
一、代码实现设置闹钟,到时间后语音提醒用户。示意图如下: 代码: #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget), speecher(new QTextToSpeech(t…...

Clip Converter - 视频在线下载方法
Clip Converter - 视频在线下载方法 1. Video URL to Download2. Continue3. StartReferences YT to MP4 & MP3 Converter! https://www.clipconverter.cc/ Clip Converter is a free online media conversion application, which allows you to reocord, convert and do…...
)
【No.19】蓝桥杯简单数论上|模运算|快速幂|GCD|LCM|刷题统计|RSA解密|核桃的数量(C++)
简单数论 模运算 定义:模运算为 a 除以 m 的余数,记为 a mod m,有 a mod m a % m模运算是大数运算中的常用操作。如果一个数太大,无法直接输出,或者不需要直接输出,可以把它取模后,缩小数值再…...

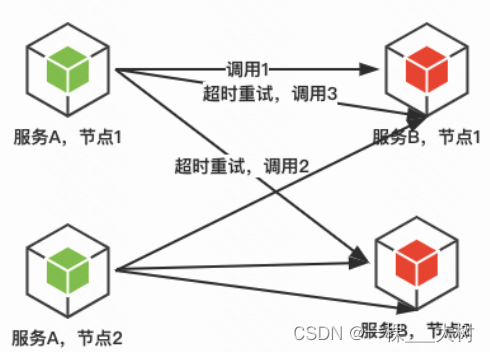
区块链安全之DDoS防护的重要性及其实施策略
随着区块链技术的不断发展和广泛应用,其安全问题也日益凸显。其中,分布式拒绝服务(DDoS)攻击是对区块链网络稳定性和效率构成潜在威胁的重要因素之一。本文旨在深入探讨区块链为何需要采取DDoS高防措施,并提出相应的防护策略。 一、区块链面…...

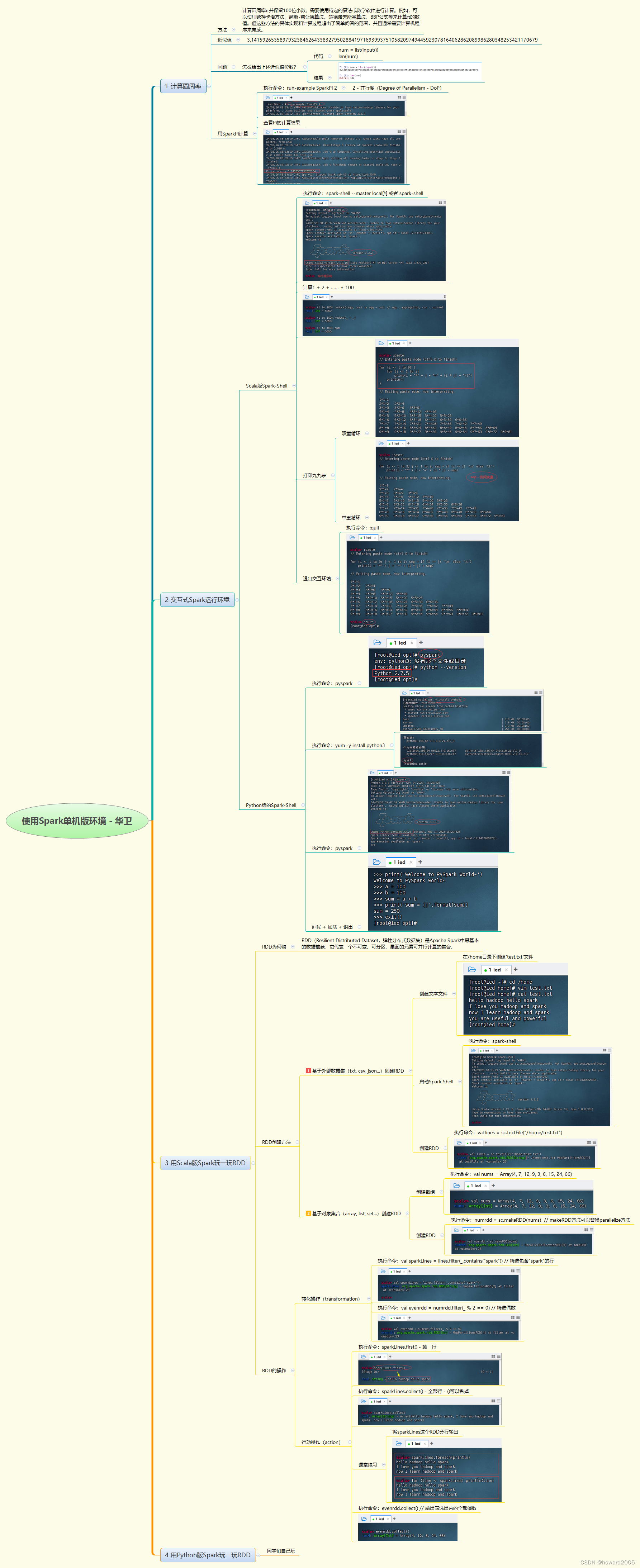
使用Spark单机版环境
在Spark单机版环境中,可通过多种方式进行实战操作。首先,可使用特定算法或数学软件计算圆周率π,并通过SparkPi工具验证结果。其次,在交互式Scala版或Python版Spark Shell中,可以进行简单的计算、打印九九表等操作&…...

【分布式】——降级熔断限流
降级&熔断&限流 ⭐⭐⭐⭐⭐⭐ Github主页👉https://github.com/A-BigTree 笔记仓库👉https://github.com/A-BigTree/tree-learning-notes 个人主页👉https://www.abigtree.top ⭐⭐⭐⭐⭐⭐ 如果可以,麻烦各位看官顺手点…...

代码随想录刷题笔记 Day 58 | 判断子序列 No.392 | 不同的子序列 No.115
文章目录 Day 5801. 判断子序列(No. 392)<1> 题目<2> 题解<3> 代码 02. 不同的子序列(No. 115)<1> 题目<2> 题解<3> 代码 Day 58 01. 判断子序列(No. 392) 题目链接…...

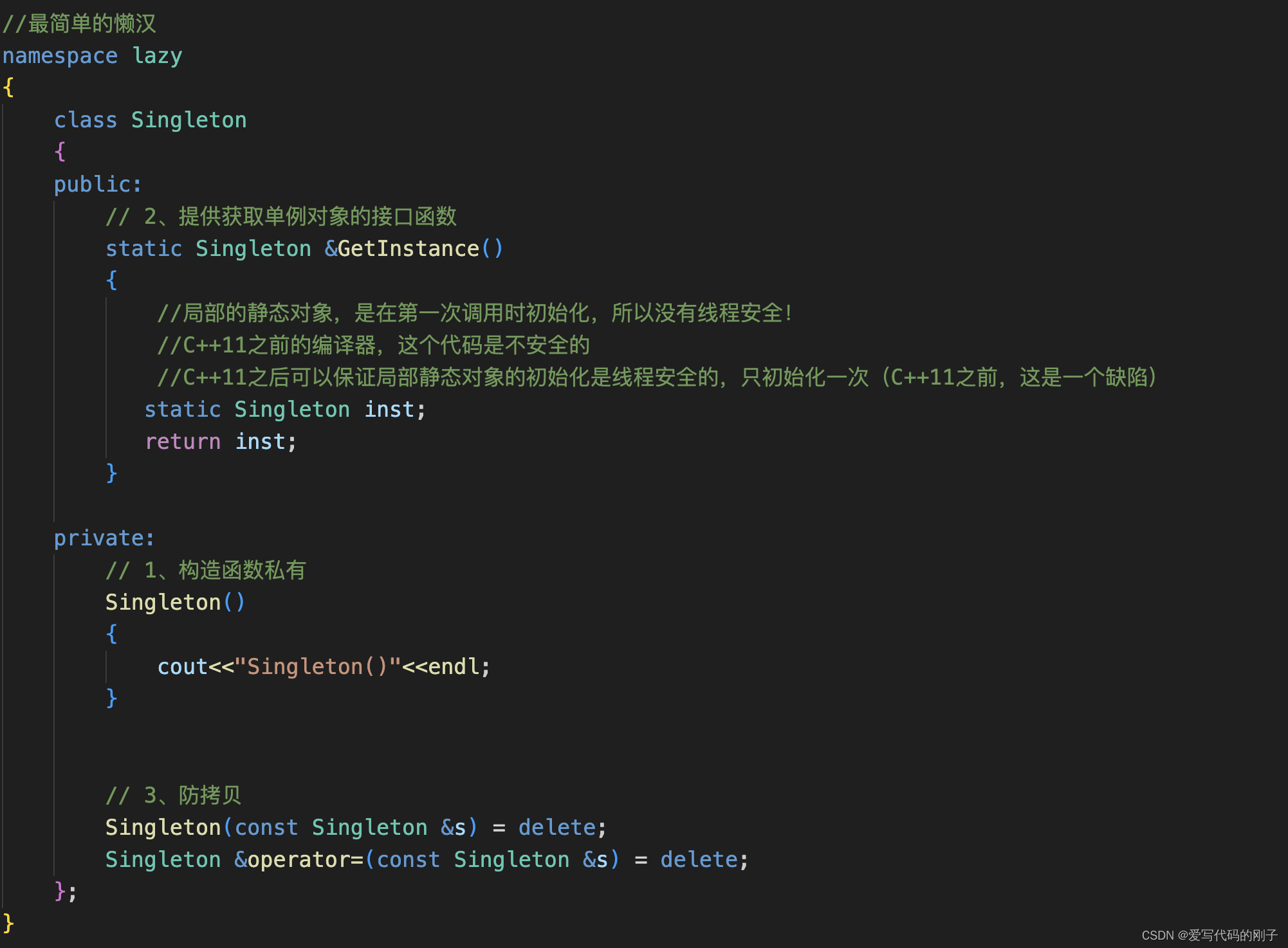
【C++11】thread线程库
【C11】thread线程库 目录 【C11】thread线程库thread类的简单介绍函数指针lambda表达式常用在线程中 线程函数参数join与detach利用RAII思想来自动回收线程 原子性操作库(atomic)atomic中的load函数:atomic中对变量进行原子操作的一些函数 CAS(Compare-And-Swap)无…...
实例镜像及实例创建方法)
【OpenStack】创建系统(VM)实例镜像及实例创建方法
【OpenStack】创建系统(VM)实例镜像及实例创建方法 目录 【OpenStack】创建系统(VM)实例镜像及实例创建方法创建计算镜像加载基本镜像预建镜像手动实例创建cloud-init 搭救使用 `cloud-init` 配置启动实例连接到您的新实例为实例分配 Floating IP创建SSH隧道结论推荐超级课程:…...

灵途科技助力家电智能创新
从智能家电到个护健康,科技无时无刻不在刷新我们对智慧生活的认知,我们也从未像今天这样近距离贴近智慧生活的朴素本质——传感技术。灵途科技专注光电感知技术,持续为智能家电客户提供成熟的全方位感知解决方案。步入发展第八年,…...

Flask python :logging日志功能使用
logging日志的使用 一、了解flask日志1.1、Loggers记录器1.2、Handlers 处理器1.3、Formatters 格式化器 二、使用日志2.1、官网上的一个简单的示例2.2、基本配置2.3、具体使用示例2.4、运行 三、写在最后 一、了解flask日志 日志是一种非常重要的工具,可以帮助开发…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...
