【echart】数据可视化
什么是数据可视化?
数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。
数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。
如何绘制?
echarts 图表的绘制,大体分为三步:
- 1.根据 DOM 实例,通过 echarts.init 方法,生成 echarts 实例
- 2.构建 options 配置对象,整个 echarts 的样式,皆由该对象决定
- 3.最后通过 实例.setOption 方法,设置配置对象
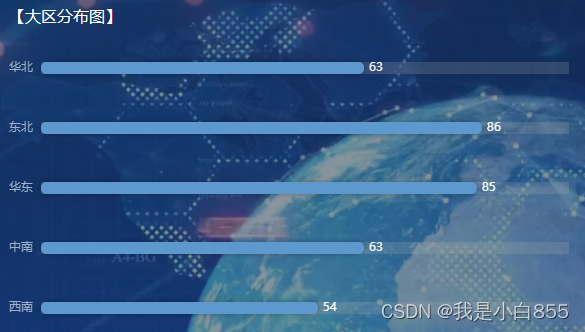
绘制横向柱状图
<template><p style="margin: 20px 20px 0;">【大区分布图】</p><div ref="target" style="width: 600px; height: 400px"></div>
</template>
<script setup>
import { defineProps, onMounted ,ref} from "vue";
import * as echarts from "echarts";
import { BarChart } from "echarts/charts";
const props = defineProps({data: {type: Object,required: true,},
});
console.log(props.data);
let myChart = null;
const target = ref(null)// 2、构建option对象
var option = {// x轴xAxis: {show:false,type: "value",max:function(value){return parseInt(value.max *1.2)}},// y轴yAxis: {type: "category",data:props.data.map((item)=>{return item.name}),inverse:true,axisLine:{show:false},axisTick:{show:false},axisLabel:{color:'#9eb1c8'}},// 图表绘制位置grid:{top:10,right:20,left:20,containLabel:true},// 核心配置series: [{type: "bar",data:props.data.map((item)=>({name:item.name,value:item.value})),showBackground:true,backgroundStyle:{color:'rgba(180,180,180,0.2)'},itemStyle:{color:'#5D98CE',barBorderRadius:5,shadowColor:'rgba(0,0,0,0.3)',shadowBlur:5},barWidth:12,label:{show:true,position: 'right',textStyle:{color:'#fff',}}},],
};
onMounted(async () => {setTimeout(() => {
// 、初始化echarts实例myChart = echarts.init(target.value);// 3、通过实例.setOption(option)
myChart.setOption(option);}, 3000);
});</script>

绘制风险雷达图
radar:坐标系配置
polar:坐标极点
angleAxis:坐标角度
radiusAxis:径向轴
series:核心配置
绘制异常处理双环形图
legend:图例配置(width:-5-->竖向展示)
tooltip:提示层
xAxis:x轴
yAxis:y轴
serise:
props.data.xxx.foreach((item,index)=>{
// 上层series.push({name:item.name,type:'pie',clockWise:false,hoverAnimation:false,radius:[73 - index*15+'%',68 - index*15+'%'],center:['55%','55%'],label:{show:false },data:[{value:item.value,name:item.name},{value:1000,itemStyle:{color:'rgba(0,0,0,0)',borderWidth:0},toolip:{show:false},hoverAnimation:false,}]})
// 底层series.push({name:item.name,type:'pie',silent:true,z:1,clockWise:false,hoverAnimation:false,radius:[73 - index*15+'%',68 - index*15+'%'],center:['55%','55%'],label:{show:false },data:[ {value:7.5,itemStyle:{color:'rgb(3,31,62)',borderWidth:0},toolip:{show:false,hoverAnimation:false,}},{value:2.5,itemStyle:{color:'rgba(0,0,0,0)',borderWidth:0},toolip:{show:false,hoverAnimation:false,}}]})
})绘制数据传递关系图
graph和lines
xAxis:x轴,show:false
yAxis:y轴,show:false
series:
series:[{type:'graph',layout:'none',coordinateSystem:'cartesian2d',sysmbolSize:26,z:3,edgeLabel:{normal:{show:true,color:'#fff',textStyle:{fontSize:14},formatter:function(params){return params.data.speed}}},label:{normal:{show:true,position:'bottom',color:'#5E5E5E'}},edgeSymbol:['none','arrow'],edgeSymbolSize:8,data:...,links:data.foreach((item,index)=>{source:item.source,target:item.target,speed:`${item.speed}kb/s`,lineStyle:{normal:{color:'#12b5d0',curveness:0.2}}})}
]

绘制关键词条文档云图
引入三方包:
npm install --save echarts-wordcloud@2.1.0
series:[{
type:[
{type:'wordCloud',sizeRange:[8,46],rotationRange:[0,0],gridSize:0,layoutAnimation:true,textStyle:{color:randomRGB},emphasis:{textStyle:{fontWeight:'bold',color:'#000'}}}]
}] 
时间轴图表绘制
const option = {timeline:{data:props.data,axisType:'category',autoPlay:true,playInterval:3000,left:'10%',right:'10%',bottom:'0%',width:'80%',label:{normal:{textStyle:{color:'#ddd'}},emphasis:{textStyle:{color:'#fff'}}},SymbolSize:10,lineStyle:{color:'#555'},checkpointStyle:{borderColor:'#888',borderWidth:2},controlStyle:{showNextBtn:true,showPreBtn:true,normal:{color:'#666',borderColor:'#666'},emphasis:{color:'#aaa'}}}
}地图可视化绘制地图
- 导入地图的json文件
- 注册地图
- 配置option
echarts.registerMap('china',mapJson);const option = {...baseOption:{grid:{right:'2%',top:'15%',bottom:'10%',width:'20%'}geo:{show:true,map:'china',roam:true,zoom:0.8,center:[113.835,34.027],itemStyle:{normal:{borderColor:'rgba(147,235,248,1)';borderWidth:1,areaColor:{type:'radial',x:0.5,y:0.5,r:0.5},colorStop:[{offset:0,color:''},{offset:1,color:''}]},emphasis:{areaColor:'',borderWidth:2}}}}
}地图可视化绘制散点图
series: {name: 'Top 5',type: 'effectScatter',coordinateSystem: 'bmap',data: convertData(data.sort(function (a, b) {return b.value - a.value;}).slice(0, 6)),symbolSize: function (val) {return val[2] / 10;},encode: {value: 2},showEffectOn: 'render',rippleEffect: {brushType: 'stroke'},label: {formatter: '{b}',position: 'right',show: true},itemStyle: {shadowBlur: 10,shadowColor: '#333'},emphasis: {scale: true},zlevel: 1}数据自增
第三方库 countup
npm i --save countup.js@2.6.2
new CountUp(起始值,目标值).start();
电子屏幕字体
RX-LED.ttf
@font-face{font-family:'Electronic';src:url('./font/RX-LED.ttf');
}渐变字体
.text-gradient{background-image: linear-gradient(to bottom,#e5e4ea,#5ea8f2);-webkit-background-clip:text;-webkit-text-fill-color:transparent;
}相关文章:

【echart】数据可视化
什么是数据可视化? 数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。 数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。 如何绘制? echarts 图表的绘制,大体分为三步:…...

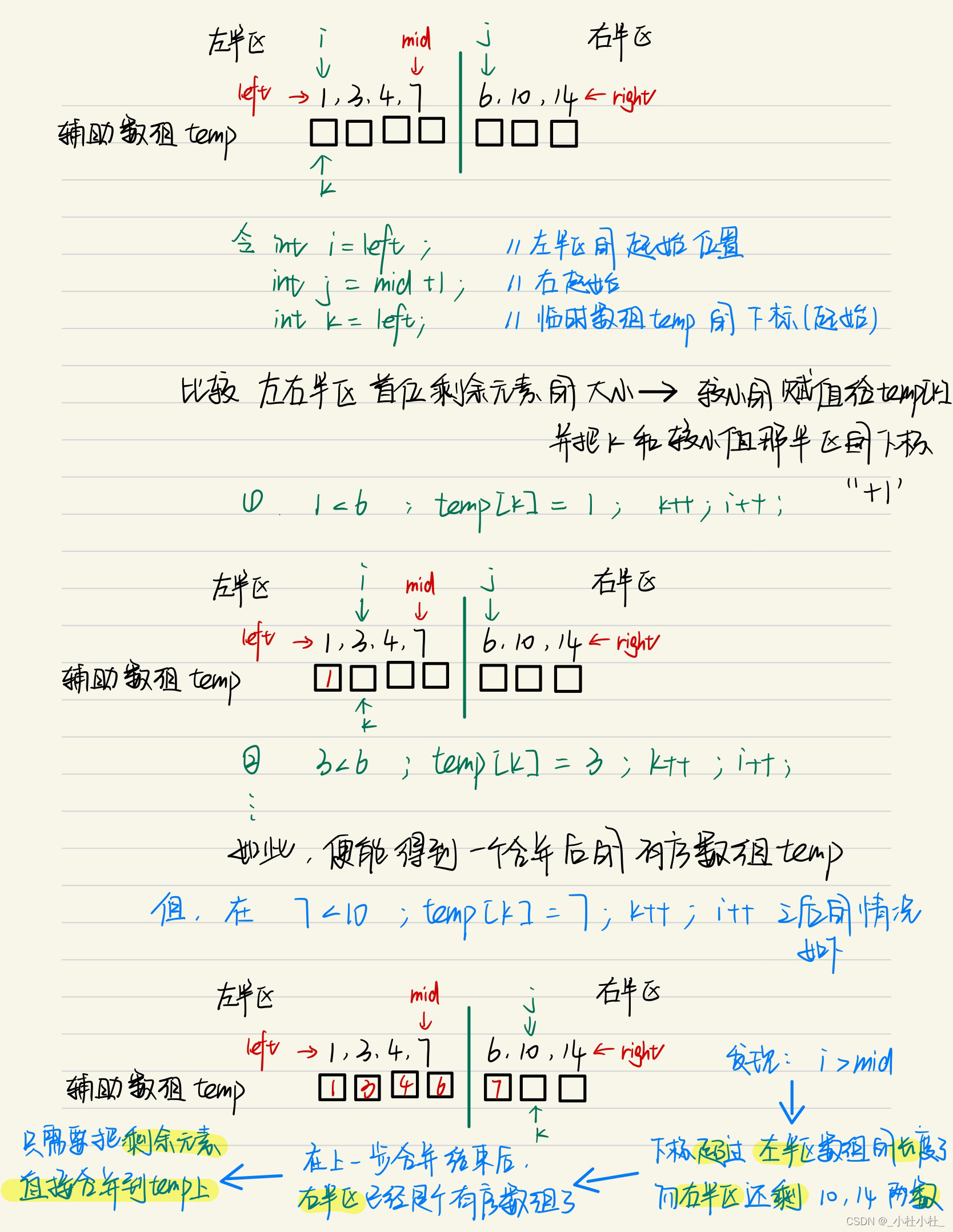
排序(冒泡/快速/归并)
冒泡排序 时间复杂度为 O(n^2) 原理 比较相邻的元素. 如果第一个比第二个大,就交换他们两个.依次比较每一对相邻的元素—>结果 : 最后的元素是这组数中最大的重复上述步骤 , 除了最后一个[]因为最后一个已经是排好序的了(这组数中最大的那个)]持续对越来越少的元素进行如上…...

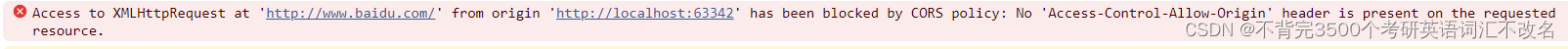
jq中的跨域
跨域 1.从一个地址到另外一个第一请求资源或者数据时,就有可能发生跨域 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>跨域</title><script src"jquery/jquery-1.11.3.j…...

CUDA学习笔记08: 原子规约/向量求和
参考资料 CUDA编程模型系列一(核心函数)_哔哩哔哩_bilibili 代码 #include <iostream> #include <cuda_runtime.h> #include <device_launch_parameters.h> #include <stdio.h> #include <math.h>#define N 10000000 #define BLOCK 256 #def…...

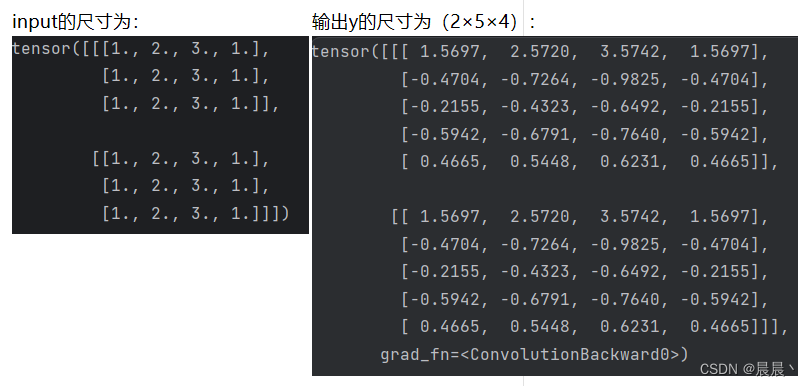
PointNet++论文复现(一)【PontNet网络模型代码详解 - 分类部分】
PontNet网络模型代码详解 - 分类部分 专栏持续更新中!关注博主查看后续部分! 分类模型的训练: ## e.g., pointnet2_ssg without normal features python train_classification.py --model pointnet2_cls_ssg --log_dir pointnet2_cls_ssg python test_classification.py…...

AI渣土车监测报警摄像机
随着城市建设的不断发展和交通运输的快速增长,渣土车作为建筑行业中不可或缺的运输工具,承担着大量的渣土运输任务。然而,由于渣土车在运输过程中存在超速、违规变道、碾压行人等交通安全问题,给道路交通和行人安全带来了严重的隐…...

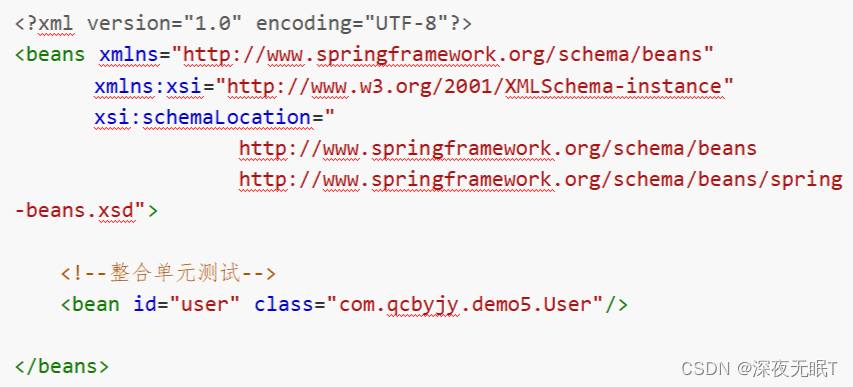
Spring框架介绍及详细使用
前言 本篇文章将会对spring框架做出一个比较详细的讲解,并且每个知识点基本都会有例子演示,详细记录下了我在学习Spring时所了解到全部知识点。 在了解是什么spring之前,我们要先知道spring框架在开发时,服务器端采用三层架构的方…...

【论文速读】| 对大语言模型解决攻击性安全挑战的实证评估
本次分享论文为:An Empirical Evaluation of LLMs for Solving Offensive Security Challenges 基本信息 原文作者:Minghao Shao, Boyuan Chen, Sofija Jancheska, Brendan Dolan-Gavitt, Siddharth Garg, Ramesh Karri, Muhammad Shafique 作者单位&a…...

小迪安全48WEB 攻防-通用漏洞Py 反序列化链构造自动审计 bandit魔术方法
#知识点: 1、Python-反序列化函数使用 2、Python-反序列化魔术方法 3、Python-反序列化 POP 链构造(payload构造) 4、Python-自动化审计 bandit 使用 #前置知识: 函数使用: pickle.dump(obj, file) : 将对…...
)
微服务:解放软件开发的神器,引领企业级应用的未来(二)
本系列文章简介: 本系列文章将深入剖析微服务架构的原理、设计和实践,向大家介绍微服务的核心概念和关键技术,以及在实际项目中的应用和实践经验。我们将通过具体的案例和实例,帮助大家理解微服务架构的优势和挑战,掌握…...

easyexcel与vue配合下载excel
后端 设置响应 // 设置响应头 response.setContentType("application/octet-stream;charsetUTF-8"); String returnName null; try {returnName URLEncoder.encode(fileName, "UTF-8"); } catch (UnsupportedEncodingException e) {throw new RuntimeExc…...

Vue.js 模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。 Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。 结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新…...

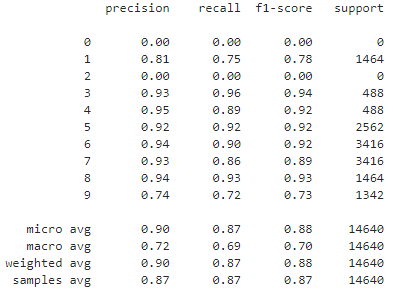
信号处理--基于DEAP数据集的情绪分类的典型深度学习模型构建
关于 本实验采用DEAP情绪数据集进行数据分类任务。使用了三种典型的深度学习网络:2D 卷积神经网络;1D卷积神经网络GRU; LSTM网络。 工具 数据集 DEAP数据 图片来源: DEAP: A Dataset for Emotion Analysis using Physiological…...

Spring设计模式-实战篇之模板方法模式
什么是模板方法模式? 模板方法模式用于定义一个算法的框架,并允许子类在不改变该算法结构的情况下重新定义算法中的某些步骤。这种模式提供了一种将算法的通用部分封装在一个模板方法中,而将具体步骤的实现延迟到子类中的方式。 模板方法模式…...

PTA天梯赛习题 L2-006 树的遍历
先序遍历:根-左-右 > 序列的第一个数就是根 中序遍历:左-根-右 > 知道中间某一个数为根,则这个数的左边就是左子树,右边则是右子树 后序遍历:左-右-根 > 序列的最后一个数就是根 题目 给定一棵…...

js相关的dom方法
查找元素 //获取元素id为box的元素 document.getElementById(box) //获取元素类名为box的元素 document.getElementsByClassName(box) //获取标签名为div的元素 document.getElementsByTagName(div)改变元素 //设置id为box的元素内容 document.getElementById("box"…...

Django——Ajax请求
Django——Ajax请求 一、响应 Json 数据 path(str/ , views.str_view), path(json/ , views.json_view), path(jsonresponse/ , views.jsonresponse_view), path(ls/ , views.ls),from django.shortcuts import render , HttpResponse from django.http import JsonResponse …...

基于java多角色学生管理系统论文
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本学生管理系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息&am…...

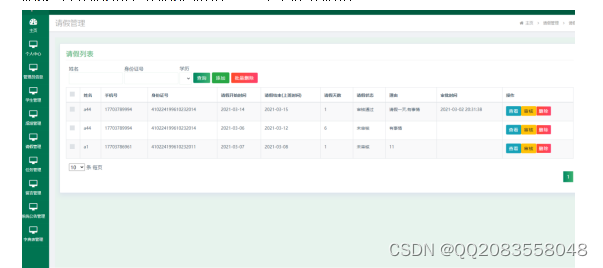
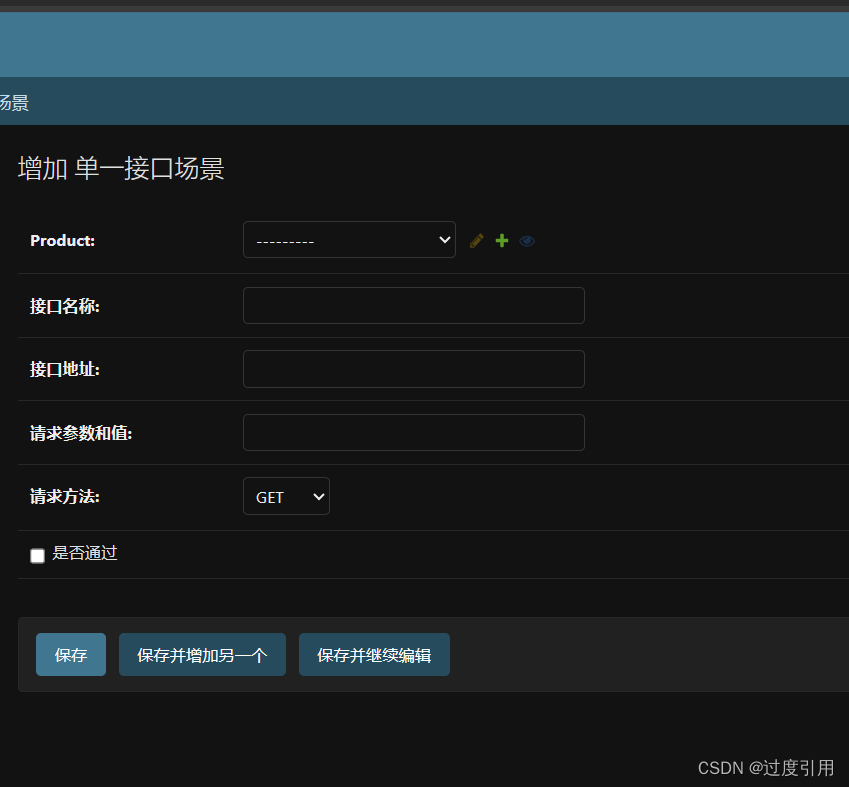
python(django)之单一接口管理功能后台开发
1、创建数据模型 在apitest/models.py下加入以下代码 class Apis(models.Model):Product models.ForeignKey(product.Product, on_deletemodels.CASCADE, nullTrue)# 关联产品IDapiname models.CharField(接口名称, max_length100)apiurl models.CharField(接口地址, max_…...

教程1_图像视频入门
一、图像入门 1、cv2.imread()函数 cv2.imread() 是 OpenCV 库中的一个函数,用于读取图像文件。下面是 cv2.imread() 函数的基本介绍和使用方法: 函数定义 cv2.imread(filename, flagscv2.IMREAD_COLOR) 参数 filename:要读取的图像的路…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...
