easyexcel与vue配合下载excel
后端
设置响应
// 设置响应头
response.setContentType("application/octet-stream;charset=UTF-8");
String returnName = null;
try {returnName = URLEncoder.encode(fileName, "UTF-8");
} catch (UnsupportedEncodingException e) {throw new RuntimeException(e);
}
response.setHeader("Content-Disposition", "attachment;filename=" + returnName);
往response 写入数据
- 使用easyexcel自带的方法就行
// 这里 指定文件
try (ExcelWriter excelWriter = EasyExcel.write(response.getOutputStream()).build();) {
// try (ExcelWriter excelWriter = EasyExcel.write(fileName).build()) {if (hasXL) {WriteSheet writeSheet2 = EasyExcel.writerSheet(2, "小料费用差异对比").head(DepreciationEquipXLDto.class).build();// 获取小料费用差异List<DepreciationEquipXLDto> data2 = assetDepreciationSingleDetailService.getDepreciationEquXLCompare(entityList);excelWriter.write(data2, writeSheet2);}if (hasJL) {WriteSheet writeSheet = EasyExcel.writerSheet(0, "其他费用差异对比").head(DepreciationOtherDto.class).build();// 获取其他费用差异List<DepreciationOtherDto> data = assetDepreciationSingleDetailService.getDepreciationOtherCompare(entityList);excelWriter.write(data, writeSheet);WriteSheet writeSheet1 = EasyExcel.writerSheet(1, "胶料费用差异对比").head(DepreciationEquipJLDto.class).build();// 获取胶料费用差异List<DepreciationEquipJLDto> data1 = assetDepreciationSingleDetailService.getDepreciationEquJLCompare(entityList);excelWriter.write(data1, writeSheet1);}WriteSheet writeSheet3 = EasyExcel.writerSheet(3, "总费用差异对比").head(DepreciationTotalDto.class).build();// 获取总费用差异List<DepreciationTotalDto> data3 = assetDepreciationSingleDetailService.getDepreciationTotalCompare(entityList);excelWriter.write(data3, writeSheet3);// 获取具体的折旧明细WriteSheet writeSheet4 = EasyExcel.writerSheet(4, "折旧明细").head(DepreciationSingleDetailDto.class).build();// 获取具体的折旧明细List<DepreciationSingleDetailDto> data4 = assetDepreciationSingleDetailService.getDepreciationSingleDetail(entityList);excelWriter.write(data4, writeSheet4);} catch (IOException e) {throw new RuntimeException(e);
}
前端
- 后端返回了之后,有响应数据,但是不会自动下载
- 前端定义的返回类型必须是blob类型
- 创建隐式a标签,自动点击下载
export function downloadCompareFile(data) {return request({url: '/client/depreciationDetail/downloadCompareFile',method: 'post',data: data,responseType: 'blob' // 表明返回服务器返回})
}
downloadCompareFile(){downloadCompareFile(this.compareDataListParams).then((res) => { // 处理返回的文件流const content = resconst blob = new Blob([content])console.log(content)const fileName = 'xxx.xlsx'if ('download' in document.createElement('a')) { // 非IE下载const elink = document.createElement('a')elink.download = fileNameelink.style.display = 'none'elink.href = URL.createObjectURL(blob)document.body.appendChild(elink)elink.click()URL.revokeObjectURL(elink.href) // 释放URL 对象document.body.removeChild(elink)}})
},
参考
https://blog.csdn.net/weixin_43597991/article/details/127861599
相关文章:

easyexcel与vue配合下载excel
后端 设置响应 // 设置响应头 response.setContentType("application/octet-stream;charsetUTF-8"); String returnName null; try {returnName URLEncoder.encode(fileName, "UTF-8"); } catch (UnsupportedEncodingException e) {throw new RuntimeExc…...

Vue.js 模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。 Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。 结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新…...

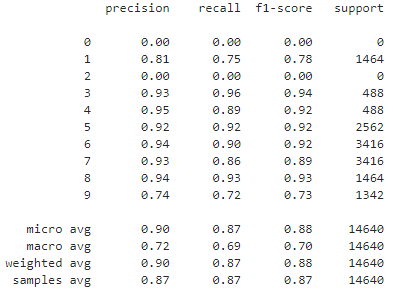
信号处理--基于DEAP数据集的情绪分类的典型深度学习模型构建
关于 本实验采用DEAP情绪数据集进行数据分类任务。使用了三种典型的深度学习网络:2D 卷积神经网络;1D卷积神经网络GRU; LSTM网络。 工具 数据集 DEAP数据 图片来源: DEAP: A Dataset for Emotion Analysis using Physiological…...

Spring设计模式-实战篇之模板方法模式
什么是模板方法模式? 模板方法模式用于定义一个算法的框架,并允许子类在不改变该算法结构的情况下重新定义算法中的某些步骤。这种模式提供了一种将算法的通用部分封装在一个模板方法中,而将具体步骤的实现延迟到子类中的方式。 模板方法模式…...

PTA天梯赛习题 L2-006 树的遍历
先序遍历:根-左-右 > 序列的第一个数就是根 中序遍历:左-根-右 > 知道中间某一个数为根,则这个数的左边就是左子树,右边则是右子树 后序遍历:左-右-根 > 序列的最后一个数就是根 题目 给定一棵…...

js相关的dom方法
查找元素 //获取元素id为box的元素 document.getElementById(box) //获取元素类名为box的元素 document.getElementsByClassName(box) //获取标签名为div的元素 document.getElementsByTagName(div)改变元素 //设置id为box的元素内容 document.getElementById("box"…...

Django——Ajax请求
Django——Ajax请求 一、响应 Json 数据 path(str/ , views.str_view), path(json/ , views.json_view), path(jsonresponse/ , views.jsonresponse_view), path(ls/ , views.ls),from django.shortcuts import render , HttpResponse from django.http import JsonResponse …...

基于java多角色学生管理系统论文
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本学生管理系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息&am…...

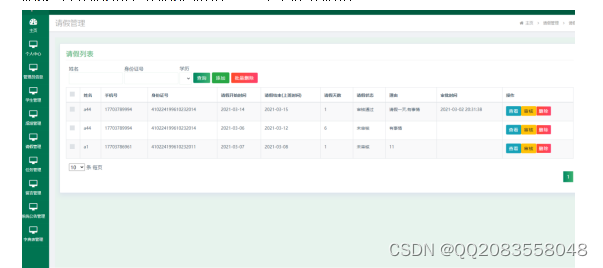
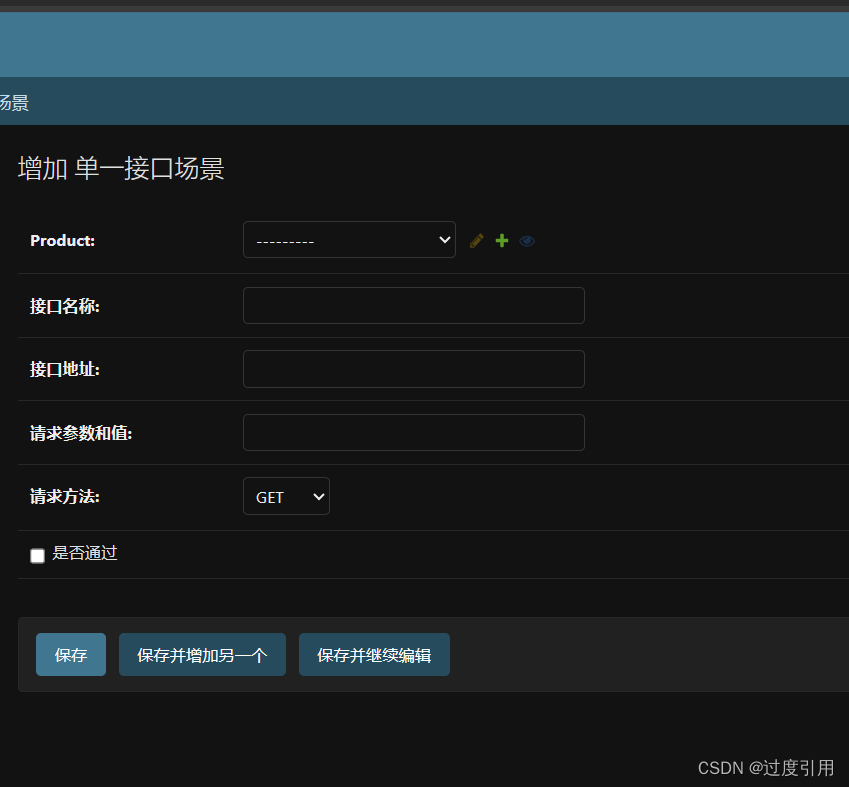
python(django)之单一接口管理功能后台开发
1、创建数据模型 在apitest/models.py下加入以下代码 class Apis(models.Model):Product models.ForeignKey(product.Product, on_deletemodels.CASCADE, nullTrue)# 关联产品IDapiname models.CharField(接口名称, max_length100)apiurl models.CharField(接口地址, max_…...

教程1_图像视频入门
一、图像入门 1、cv2.imread()函数 cv2.imread() 是 OpenCV 库中的一个函数,用于读取图像文件。下面是 cv2.imread() 函数的基本介绍和使用方法: 函数定义 cv2.imread(filename, flagscv2.IMREAD_COLOR) 参数 filename:要读取的图像的路…...

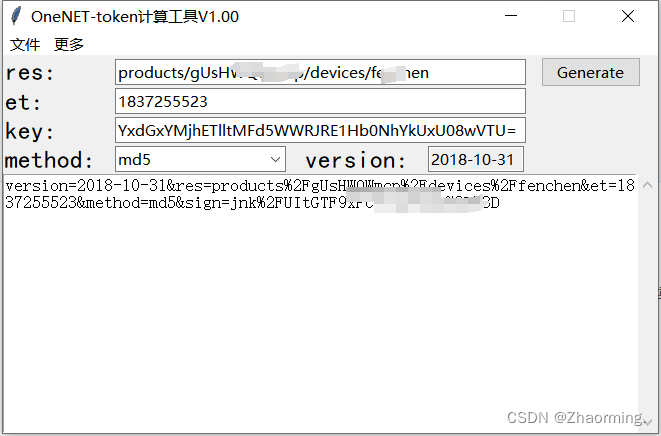
MQTT.fx和MQTTX 链接ONENET物联网提示账户或者密码错误
参考MQTT.fx和MQTTX 链接ONENET物联网开发平台避坑细节干货。_mqttx和mqttfx-CSDN博客 在输入password和username后还是提示错误,是因为在使用token的时候,key填写错误,将设备的密钥填入key中...

Svn添加用户、添加用户组、配置项目权限等自动化配置脚本
实现在工作中自动化配置svn用户、用户组、和项目权限的脚本,在使用过程中如果有什么问题,可以联系我。 移步到gitee: svn account permission management: Svn账号、组、权限管理脚本 (gitee.com)...

Spring事务-两种开启事务管理的方式:基于注解的声明式事务管理、基于编程式的事务管理
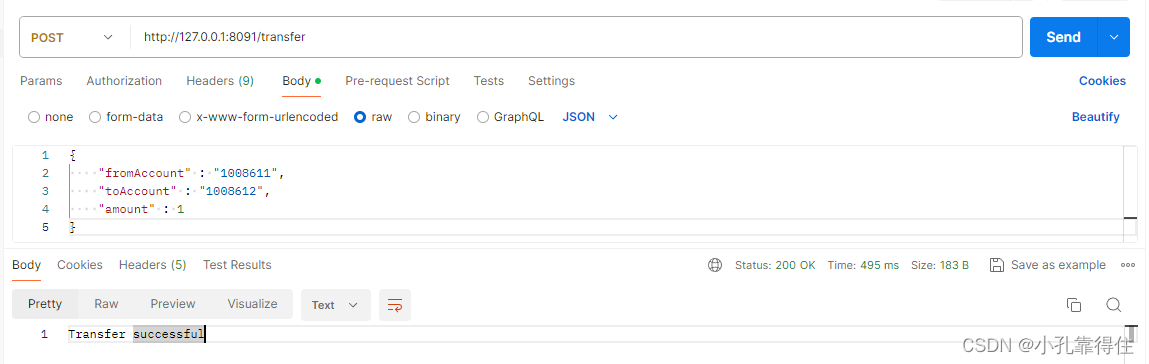
Spring事务-两种开启事务管理的方式 1、前期准备2、基于注解的声明式事务管理3、基于编程式的事务管理4、声明式事务失效的情况 例子:假设有一个银行转账的业务,其中涉及到从一个账户转钱到另一个账户。在这个业务中,我们需要保证要么两个账户…...

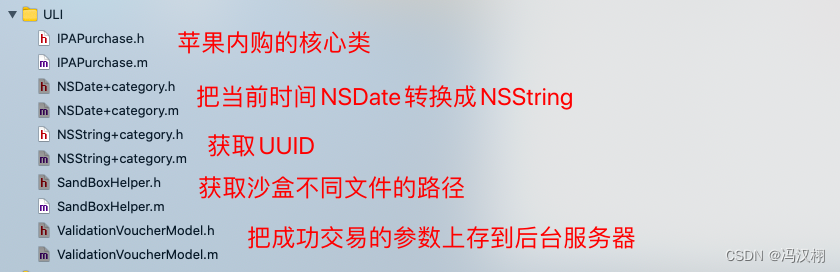
OC 技术 苹果内购
一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络࿰…...

云原生周刊:Kubernetes v1.30 一瞥 | 2024.3.25
开源项目推荐 Retina Retina 是一个与云无关的开源 Kubernetes 网络可观测平台,它提供了一个用于监控应用程序运行状况、网络运行状况和安全性的集中中心。它为集群网络管理员、集群安全管理员和 DevOps 工程师提供可操作的见解,帮助他们了解 DevOps、…...

2016年认证杯SPSSPRO杯数学建模D题(第一阶段)NBA是否有必要设立四分线解题全过程文档及程序
2016年认证杯SPSSPRO杯数学建模 D题 NBA是否有必要设立四分线 原题再现 NBA 联盟从 1946 年成立到今天,一路上经历过无数次规则上的变迁。有顺应民意、皆大欢喜的,比如 1973 年在技术统计中增加了抢断和盖帽数据;有应运而生、力挽狂澜的&am…...

EdgeGallery开发指南
API接口 简介 EdgeGallery支持第三方业务系统通过北向接口网关调用EdgeGallery的业务接口。调用流程如下图所示(融合前端edgegallery-fe包含融合前端界面以及北向接口网关功能,通过浏览器访问时打开的是融合前端的界面,通过IP:Port/urlPref…...

ubuntu arm qt 读取execl xls表格数据
一,ubuntu linux pc编译读取xls的库 1,安装libxls(读取xls文件 电脑版) 确保你已经安装了基本的编译工具,如gcc和make。如果没有安装,可以使用以下命令安装: sudo apt-update sudo apt-get install build-essentia…...

STM32 使用gcc编译介绍
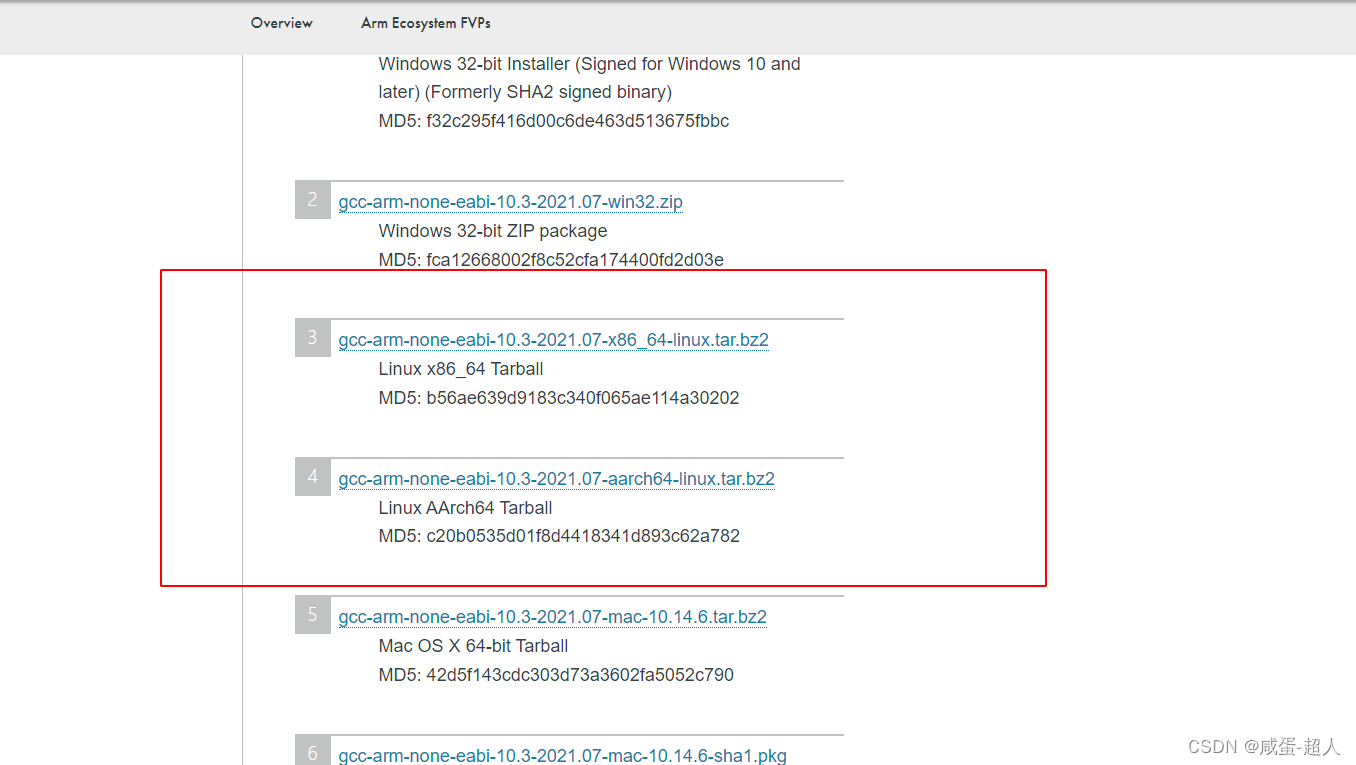
文章目录 前言1. keil5下的默认编译工具链用的是哪个2. Arm编译工具链和GCC编译工具链有什么区别吗?3. Gcc交叉编译工具链的命名规范4. 怎么下载gcc-arm编译工具链参考资料 前言 我们在STM32上进行开发时,一般都是基于Keil5进行编译下载,Kei…...

FPGA之组合逻辑与时序逻辑
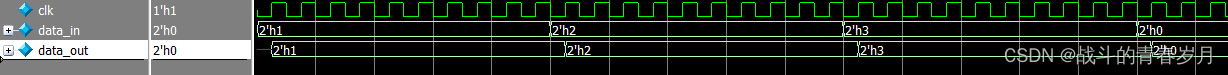
数字逻辑电路根据逻辑功能的不同,可以分成两大类:组合逻辑电路和时序逻辑电路,这两种电路结构是FPGA编程常用到的,掌握这两种电路结构是学习FPGA的基本要求。 1.组合逻辑电路 组合逻辑电路概念:任意时刻的输出仅仅取决…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...
