vue3+threejs新手从零开发卡牌游戏(十六):初始化对方手牌
添加对方手牌区时注意位置调整,以及手牌应该是背面朝上,加个rotateX翻转即可,其他代码和p1.vue代码一致,game/hand/p2.vue代码如下:
<template><div></div>
</template><script setup lang="ts">
import { reactive, ref, onMounted, onBeforeUnmount, watch, defineComponent, getCurrentInstance, nextTick } from 'vue'
import { useCommonStore } from "@/stores/common.ts"
import { Card } from "@/views/game/Card.ts"
import { CARD_DICT } from "@/utils/dict/card.ts"
import { transPos } from "@/utils/common.ts"// 引入threejs变量
const {proxy} = getCurrentInstance()
const THREE = proxy['THREE']
const scene = proxy['scene']
const camera = proxy['camera']
const renderer = proxy['renderer']
const TWEEN = proxy['TWEEN']const raycaster = new THREE.Raycaster();
const pointer = new THREE.Vector2();const commonStore = useCommonStore()// 手牌区group
const handGroup = new THREE.Group()
handGroup.name = "p1_handGroup"
scene.add(handGroup)const _width = ref()const init = () => {setHandPos()
}// 设置手牌区位置
const setHandPos = () => {nextTick(() => {let plane = scene.getObjectByName("地面")let point1 = transPos(window.innerWidth * 0.35, 10) // 手牌区起始位置的屏幕坐标let point2 = transPos(window.innerWidth - 10, 10) // 手牌区结束位置的屏幕坐标let x1 = 0 // 手牌区起始位置的世界x坐标let x2 = 0 // 手牌区结束位置的世界x坐标// raycaster.setFromCamera( point1, camera );const intersects1 = raycaster.intersectObject( plane );if (intersects1.length > 0) {let point = intersects1[0].point// 由于卡牌几何体大小设置的是(1, 0.005, 1.4),所以我们对应进行偏移// handGroup.position.set(point.x, point.y, point.z)handGroup.position.set(point.x + 0.5, point.y, point.z + 0.7)x1 = handGroup.position.x}// raycaster.setFromCamera( point2, camera );const intersects = raycaster.intersectObject( plane );if (intersects.length > 0) {let point = intersects[0].pointx2 = point.x + 0.5}// 用绝对值相加得到手牌区长度_width.value = Math.abs(x1) + Math.abs(x2)})
}// 添加手牌
const addHandCard = (obj: any, origin: any) => {let position = origin.position// console.log(666, deckGroupPos)let cardObj = CARD_DICT.find((v: any) => v.card_id === obj.card_id)if (cardObj) {let card = new Card(cardObj)let mesh = card.init()mesh.name = obj.namemesh.position.set(position.x, position.y, position.z)mesh.rotateX(180 * (Math.PI / 180)) // 弧度mesh.material.forEach((v: any) => {// v.alphaHash = truev.transparent = true})scene.add( mesh );updateCardPos(mesh)}
}// 移除手牌
const removeHandCard = (mesh: any) => {handGroup.remove(mesh)// 计算叠放间距let space = ((_width.value - 1) / (handGroup.children.length - 1)) <= 1 ? (_width.value - 1) / (handGroup.children.length - 1) : 1handGroup.children.forEach((v: any, i: any) => {v.position.set(i * space, 0.005 * i, 0)v.userData = {...v.userData,oriPos: new THREE.Vector3(i * space, 0.005 * i, 0)}})
}// 回到手牌原位置
const backPosition = (mesh: any) => {let oriPos = mesh.userData.oriPosconst tw = new TWEEN.Tween({x: mesh.position.x,y: mesh.position.y,z: mesh.position.z,mesh})tw.to({x: oriPos.x,y: oriPos.y,z: oriPos.z,}, 200)tw.easing(TWEEN.Easing.Quadratic.Out)tw.onUpdate((obj: any) => {obj.mesh.position.set(obj.x, obj.y, obj.z)})tw.onComplete(function() {TWEEN.remove(tw)})tw.start();
}// 更新卡牌位置
const updateCardPos = (mesh: any) => {const tw = new TWEEN.Tween({x: mesh.position.x,y: mesh.position.y,z: mesh.position.z,opacity: 0.9,mesh})tw.to({x: handGroup.position.x,y: handGroup.position.y,z: handGroup.position.z,opacity: 0}, 200)tw.easing(TWEEN.Easing.Quadratic.Out)tw.onUpdate((obj: any) => {obj.mesh.position.set(obj.x, obj.y, obj.z)obj.mesh.material.forEach((v: any) => {v.opacity = obj.opacity})})tw.onComplete(function() {//动画结束:关闭允许透明,恢复到模型原来状态TWEEN.remove(tw)scene.remove( mesh );mesh.material.forEach((v: any) => {v.transparent = falsev.opacity = 1})handGroup.add(mesh)// 计算叠放间距let space = ((_width.value - 1) / (handGroup.children.length - 1)) <= 1 ? (_width.value - 1) / (handGroup.children.length - 1) : 1handGroup.children.forEach((v: any, i: any) => {v.position.set(i * space, 0.005 * i, 0)v.userData = {...v.userData,oriPos: new THREE.Vector3(i * space, 0.005 * i, 0)}})})tw.start();
}defineExpose({init,addHandCard,removeHandCard,backPosition
})
</script><style lang="scss" scoped>
</style>修改game/hand/index.vue,添加p2添加手牌方法:
<!-- 手牌区 -->
<template><P1 ref="p1Ref"/><P2 ref="p2Ref"/>
</template><script setup lang="ts">
import { reactive, ref, onMounted, onBeforeUnmount, watch, defineComponent, getCurrentInstance, nextTick } from 'vue'
import P1 from "./p1.vue"
import P2 from "./p2.vue"const p1Ref = ref()
const p2Ref = ref()onMounted(() => {// init()
})const init = () => {p1Ref.value.init()p2Ref.value.init()
}const addP1HandCard = (obj: any, origin: any) => {p1Ref.value.addHandCard(obj, origin)
}const addP2HandCard = (obj: any, origin: any) => {p2Ref.value.addHandCard(obj, origin)
}const removeHandCard = (mesh: any) => {p1Ref.value.removeHandCard(mesh)
}const backPosition = (mesh: any) => {p1Ref.value.backPosition(mesh)
}defineExpose({init,addP1HandCard,addP2HandCard,backPosition,removeHandCard
})
</script><style lang="scss" scoped>
</style>然后修改下game/index.vue的初始化手牌方法:
// 初始化手牌
const initHand = () => {let p1 = new Promise((resolve, reject) => {let cardNumber = 4let _number = 0let p1Deck = JSON.parse(JSON.stringify(commonStore.$state.p1Deck))let deckGroup = scene.getObjectByName("p1_deckGroup")let position = new THREE.Vector3(0, 0.005 * p1Deck.length, 0)let _interval = setInterval(async() => {// console.log(123, p1Deck)if (_number < cardNumber) {let obj = p1Deck[p1Deck.length - 1]p1Deck.splice(p1Deck.length-1, 1)commonStore.updateP1Deck(p1Deck)// 修改卡组await editDeckCard(deckGroup, obj, "remove")await renderDeckText(deckGroup, `${commonStore.$state.p1Deck.length}`, commonStore.$state._font, position)// 手牌区添加手牌handRef.value.addP1HandCard(obj, deckGroup)} else {clearInterval(_interval)resolve(true)}_number++}, 200)})let p2 = new Promise((resolve, reject) => {let cardNumber = 4let _number = 0let p2Deck = JSON.parse(JSON.stringify(commonStore.$state.p2Deck))let deckGroup = scene.getObjectByName("p2_deckGroup")let position = new THREE.Vector3(0, 0.005 * p2Deck.length, 0)let _interval = setInterval(async() => {// console.log(123, p1Deck)if (_number < cardNumber) {let obj = p2Deck[p2Deck.length - 1]p2Deck.splice(p2Deck.length-1, 1)commonStore.updateP2Deck(p2Deck)// 修改卡组await editDeckCard(deckGroup, obj, "remove")await renderDeckText(deckGroup, `${commonStore.$state.p2Deck.length}`, commonStore.$state._font, position)// 手牌区添加手牌handRef.value.addP2HandCard(obj, deckGroup)} else {clearInterval(_interval)resolve(true)}_number++}, 200)})return new Promise((resolve, reject) => {Promise.all([p1, p2]).then((res: any) => {resolve(true)})})
}
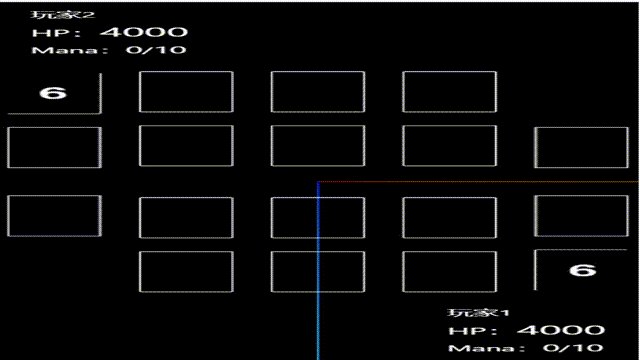
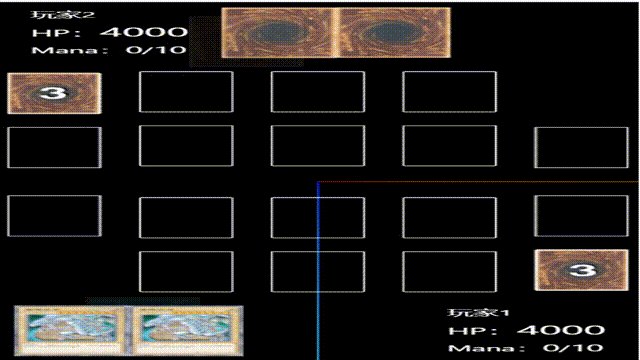
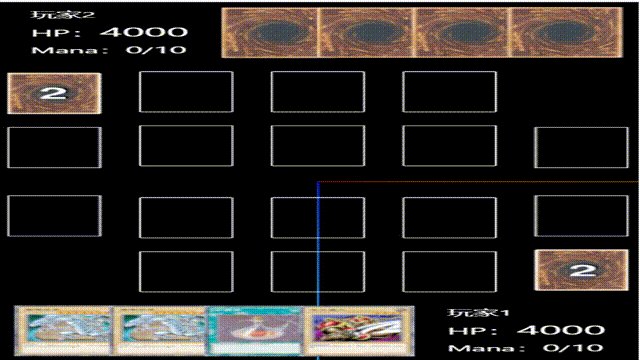
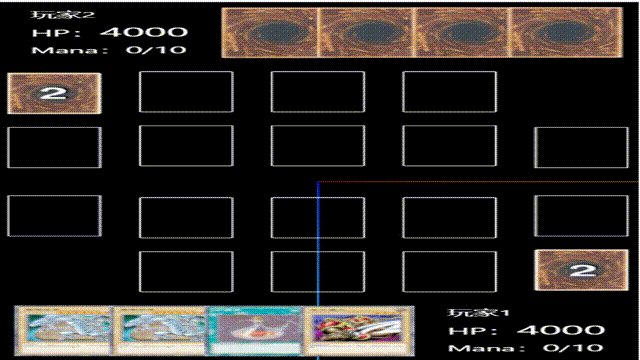
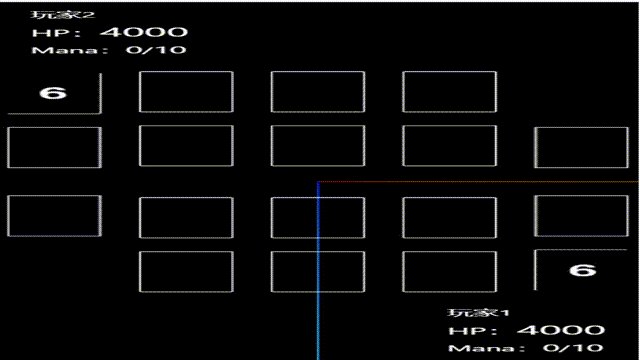
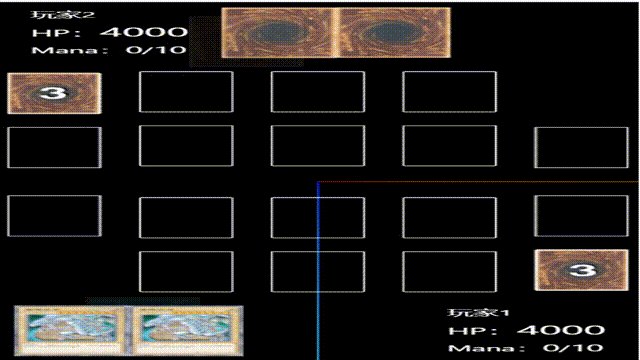
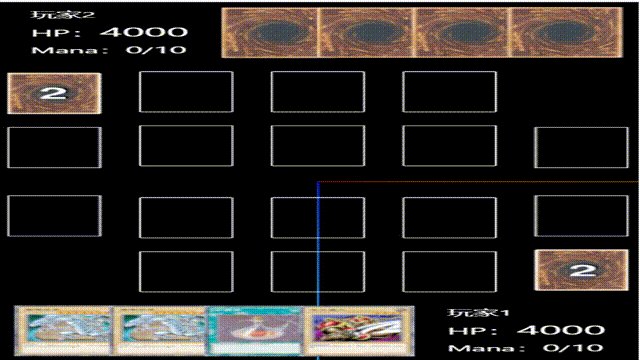
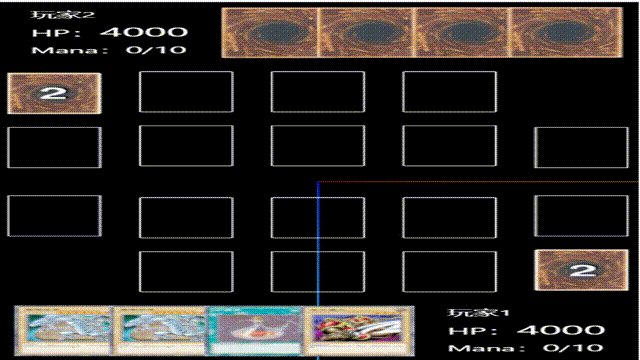
页面效果如下:

相关文章:

vue3+threejs新手从零开发卡牌游戏(十六):初始化对方手牌
添加对方手牌区时注意位置调整,以及手牌应该是背面朝上,加个rotateX翻转即可,其他代码和p1.vue代码一致,game/hand/p2.vue代码如下: <template><div></div> </template><script setup lan…...

网页无插件视频播放器,支持录像、截图、音视频播放,多路播放等,提供源码下载
前言 本播放器内部采用jessibuca插件接口,支持录像、截图、音视频播放等功能。播放器播放基于ws流,分屏操作支持1分屏、4分屏、6分屏、9分屏方式。 jessibuca工作原理是通过Emscripten将音视频解码库编译成Js(WebAssembly,简称was…...

Openstack创建和操作实例,实现与外部网络通信
一、熟悉OpenStack图形界面操作 1、了解Horizon项目 Horizon项目 各OpenStack服务的图形界面都是由Horizon提供的。Horizon提供基于Web的模块化用户界面。Horizon为云管理员提供一个整体的视图。Horizon为终端用户提供一个自主服务的门户。Horizon由云管理员进行管理与控制&a…...

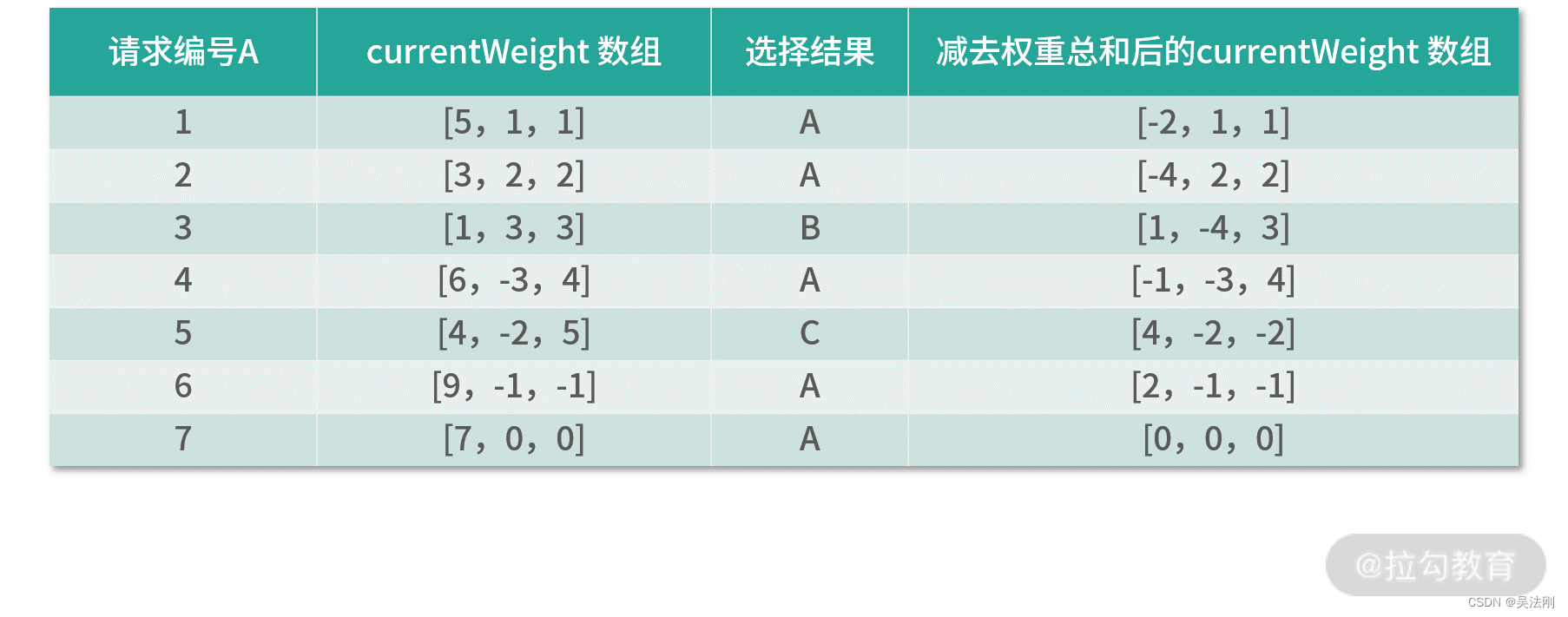
dubbo 源码系列之-集群三板斧---负载均衡(二)
在上一课时我们了解了 LoadBalance 接口定义以及 AbstractLoadBalance 抽象类的内容,还详细介绍了 ConsistentHashLoadBalance 以及 RandomLoadBalance 这两个实现类的核心原理和大致实现。本课时我们将继续介绍 LoadBalance 的剩余三个实现。 LeastActiveLoadBala…...

【一周一篇小题解】洛谷P1035级数求和
还是很简单的…… 首先,输入k,再定义一个双精度浮点数s,不停的循环 for(i1;;i) 每次循环加上1.0/i s1.0/i; 如果大于k就停止循环,并输出,也可以输出后直接结束程序 写法一: if(s>k) { printf("%…...

2024-03-26 AIGC-大模型学习路线
摘要: 2024-03-26 AIGC-大模型学习路线 大模型学习路线 建议先从主流的Llama开始,然后选用中文的Qwen/Baichuan/ChatGLM,先快速上手体验prompt工程,然后再学习其架构,跑微调脚本 如果要深入学习,建议再按以下步骤&am…...

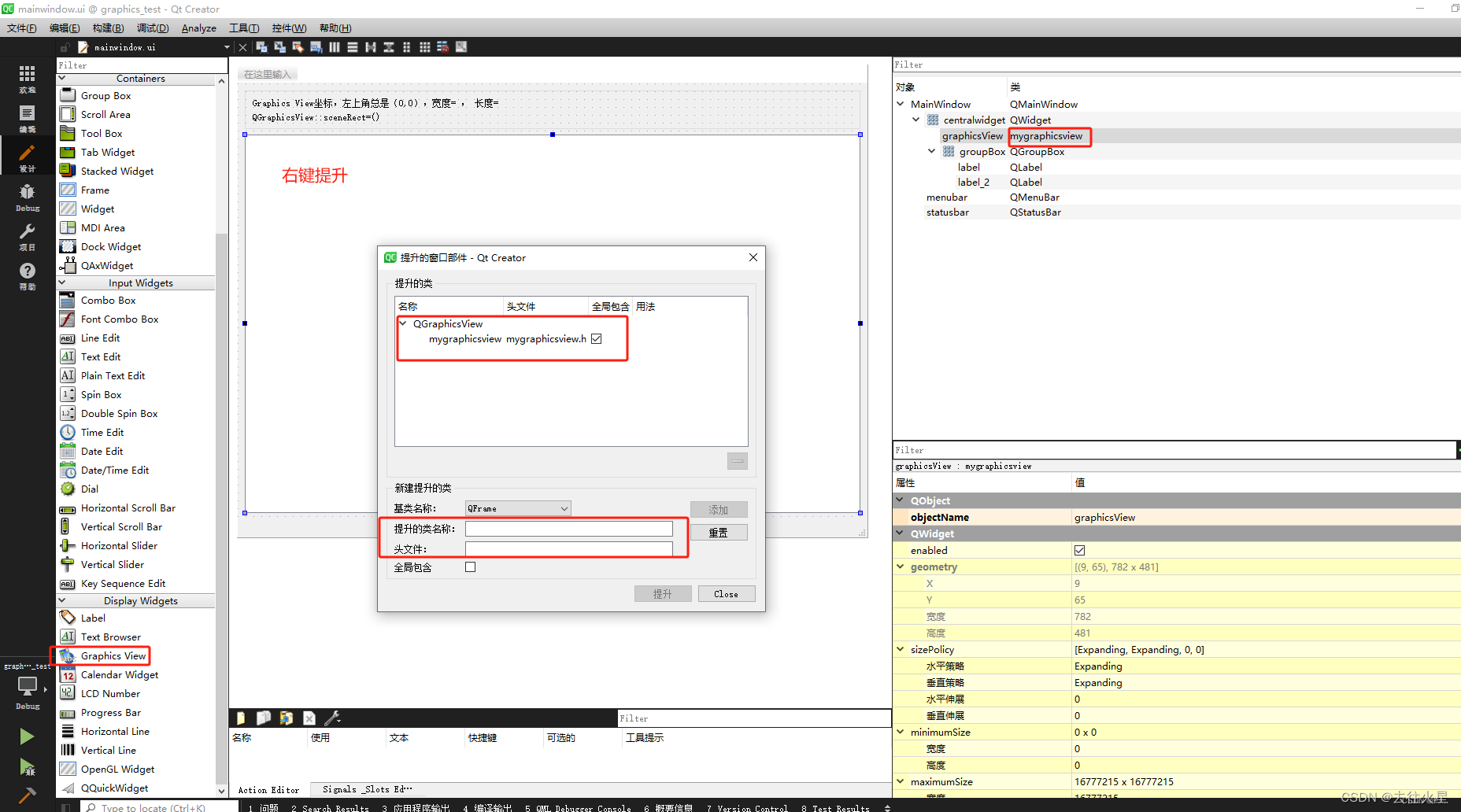
QGraphicsView的使用,view坐标,scene坐标,item坐标
Graphics View绘图构架 QGraphicsScene(场景):可以管理多个图形项QGraphicsItem(图形项):也就是图元,支持鼠标事件响应。QGraphicsView(视图):关联场景可以让…...

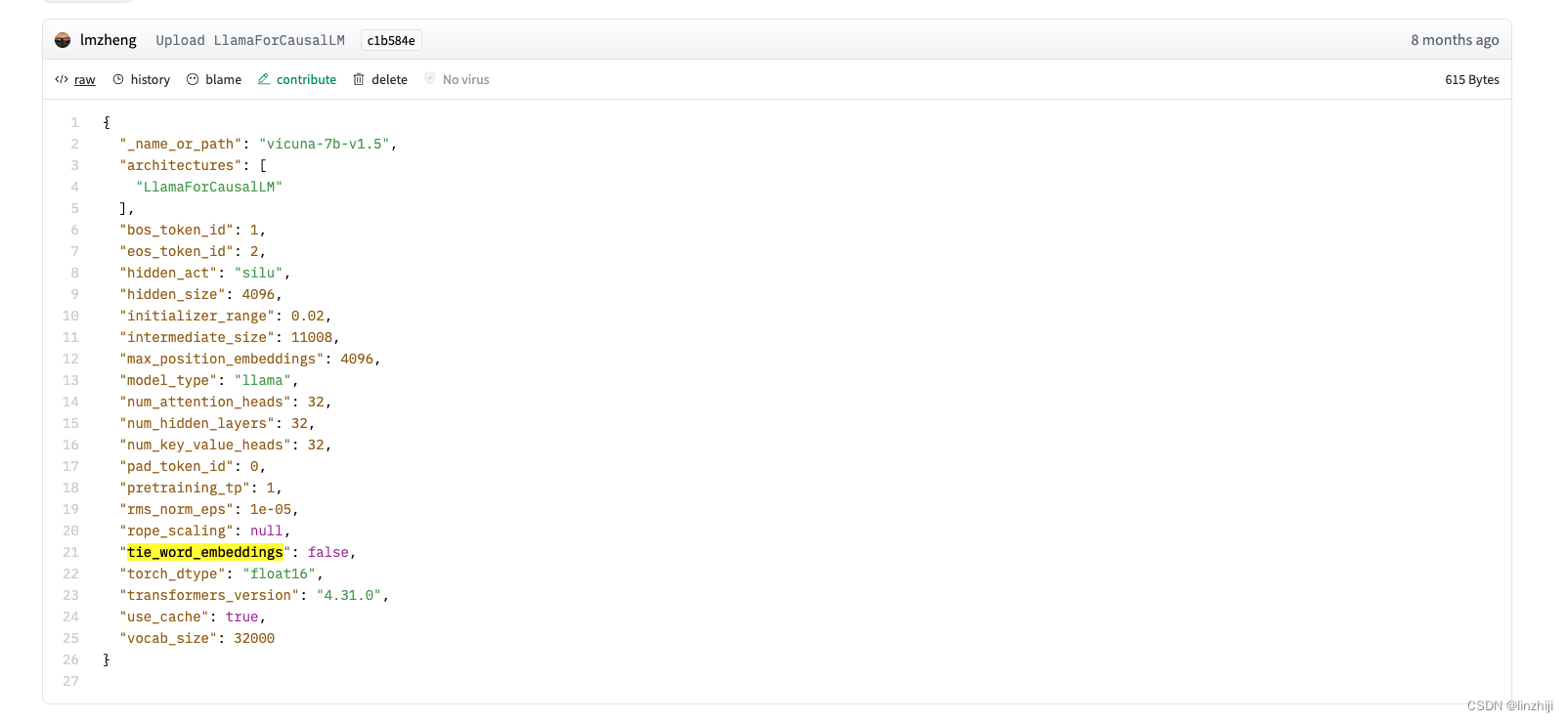
from_pretrained 做了啥
transformers的三个核心抽象类是Config, Tokenizer和Model,这些类根据模型种类的不同,派生出一系列的子类。构造这些派生类的对象也很简单,transformers为这三个类都提供了自动类型,即AutoConfig, AutoTokenizer和AutoModel。三个…...

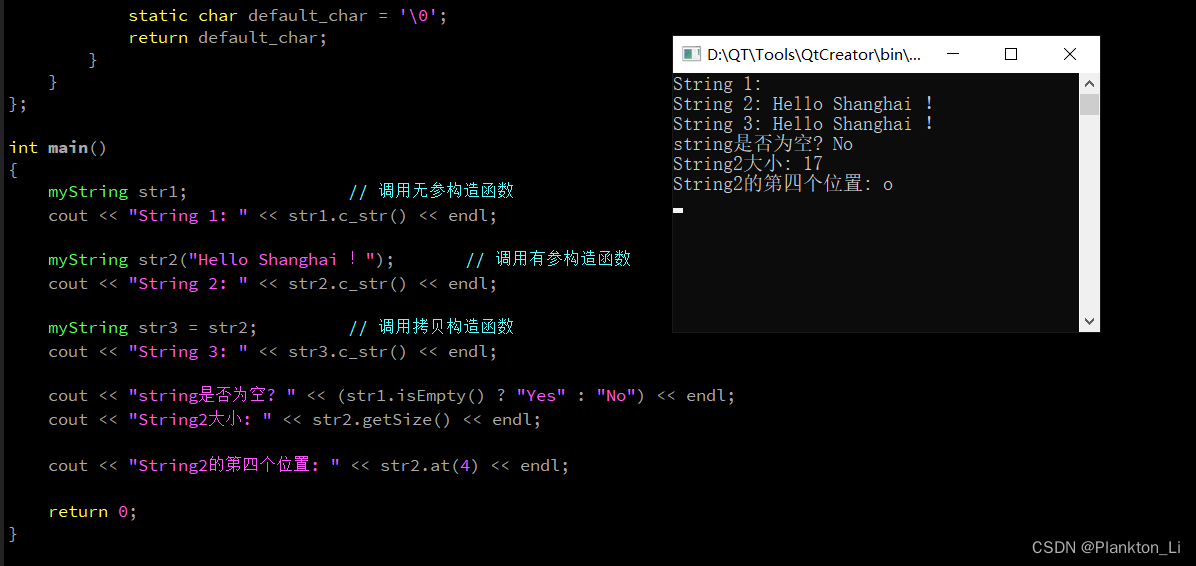
2024/03/27(C++·day3)
一、思维导图 二、完成下面类 代码 #include <cstring> #include <iostream>using namespace std;class myString { private:char *str; // 记录C风格的字符串int size; // 记录字符串的实际长度public:// 无参构造函数myString() : size(10){str new char[si…...

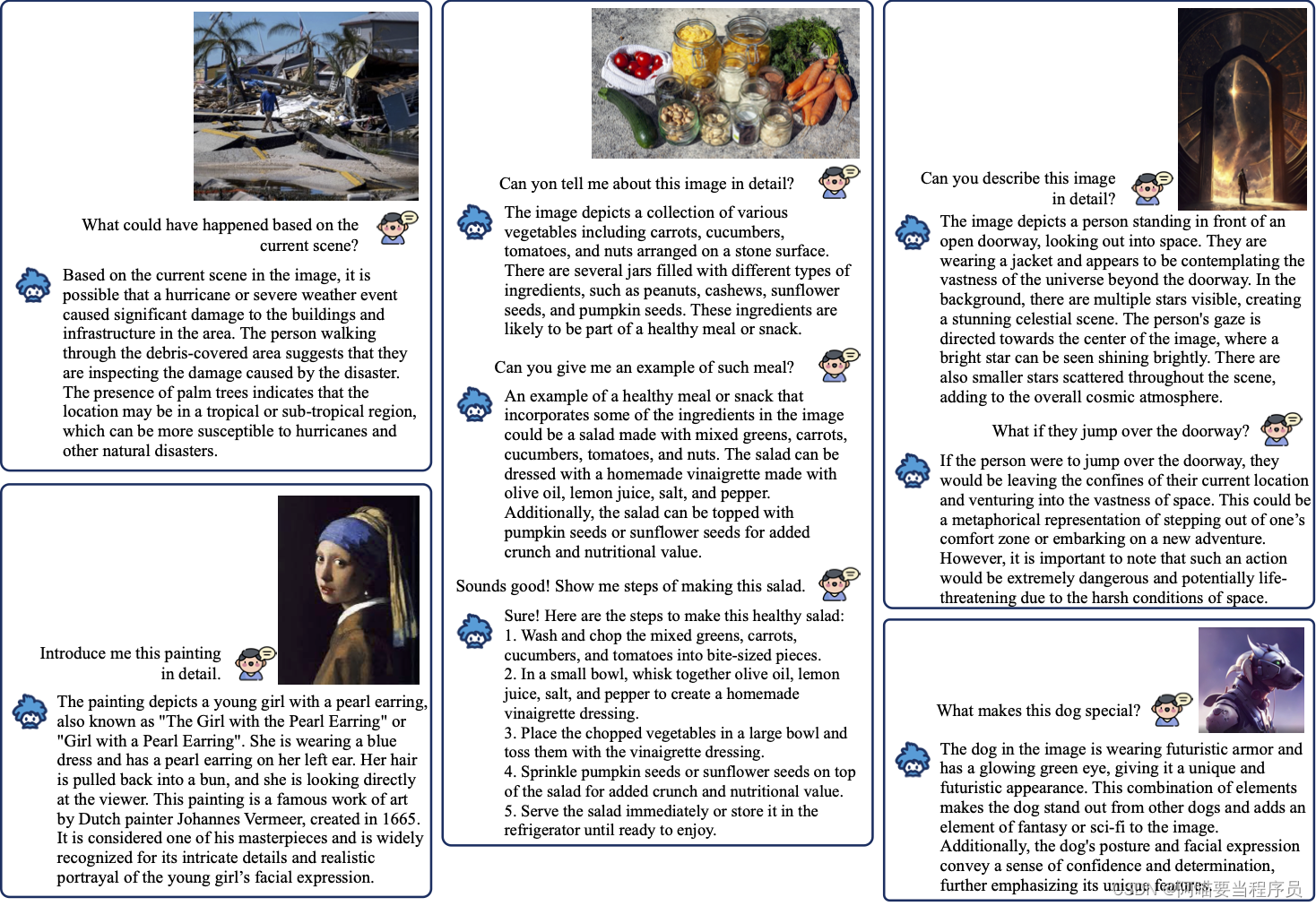
Multimodal Chain-of-Thought Reasoning in Language Models阅读笔记
论文(2023年)链接:https://arxiv.org/pdf/2302.00923.pdf GitHub项目链接:GitHub - amazon-science/mm-cot: Official implementation for "Multimodal Chain-of-Thought Reasoning in Language Models" (stay tuned a…...

C语言例4-15:从键盘输入一个整数,求其绝对值并输出。
代码如下: //从键盘输入一个整数,求其绝对值并输出。 #include<stdio.h> int main(void) {int n;printf("输出一个整数: \n");scanf("%d",&n); //从键盘输入一个整数保存至变量nif(n<0) //…...

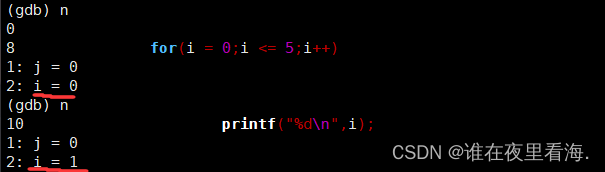
【Linux】调试器-gdb的使用说明(调试器的配置,指令说明,调试过程说明)
目录 00.背景 01.安装 02.生成调试信息 03.调试过程 00.背景 在软件开发中,通常会为程序构建两种不同的版本:Debug模式和Release模式。它们之间的区别主要在于优化级别、调试信息、错误检查等方面: 1.Debug 模式: 优化级别低…...

Oracle AI Vector Search Multi-Vector Similarity Search 即多向量相似度检索学习笔记
Oracle AI Vector Search Multi-Vector Similarity Search 即多向量相似度检索学习笔记 0. 什么是多向量相似度检索1. 多向量相似度检索的示例 SQL2. 执行多向量相似度检索3. 分区行限制子句的完整语法 0. 什么是多向量相似度检索 多向量相似度检索涉及通过使用称为分区的分组…...

白板手推公式性质 AR模型 时间序列分析
白板手推公式性质 AR模型 时间序列分析 视频讲解:https://www.bilibili.com/video/BV1D1421S76v/?spm_id_from.dynamic.content.click&vd_source6e452cd7908a2d9b382932f345476fd1 B站对应视频讲解(白板手推公式性质 AR模型 时间序列分析)...

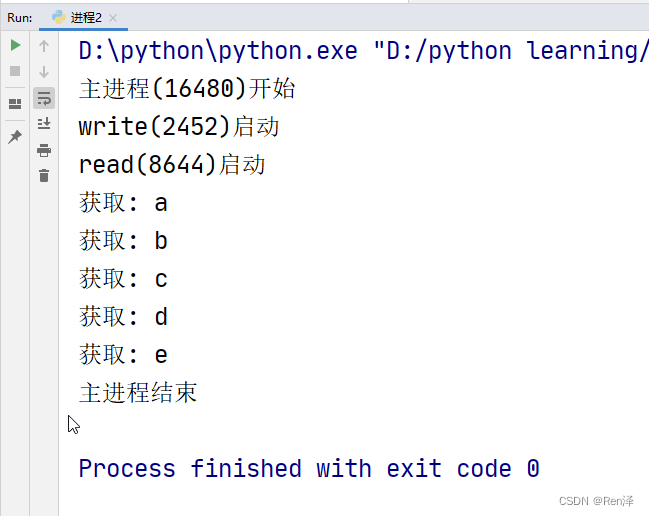
零基础学python之高级编程(6)---Python中进程的Queue 和进程锁,以及进程池的创建 (包含详细注释代码)
Python中进程的Queue 和进程锁,以及进程池的创建 文章目录 Python中进程的Queue 和进程锁,以及进程池的创建前言一、进程间同步通信(Queue)二、进程锁(Lock)三、创建进程池Poorpool 类方法: End! 前言 大家好,上一篇文章,我们初步接触了进程的概念及其应…...

184. 部门工资最高的员工
文章目录 题意思路代码 题意 题目链接 查出每个部门最高工资 思路 子查询group by 代码 select b.name as Department,a.name as Employee,salary from Employee as a left joinDepartment as b ona.departmentId b.id where(a.departmentId, salary) in(select departme…...

插值表达式、Vue指令、指令补充
vue上手步骤 <body><!-- vue2语法 --><!-- 1.准备容器:一会vue就会把数据展示到这里 --><div id"app"><!-- 4.使用{{ }}即可显示数据 ,{{}}就是插值表达式--><p>姓名:{{uname}}</p><…...

qiankun实现基座、子应用样式隔离
目录 qiankun 实现主应用与子应用样式隔离使用CSS-in-JS来实现样式隔离react-jssstyled-components qiankun 实现主应用与子应用样式隔离 qiankun 之中默认的样式隔离是针对子应用与子应用之间的。至于主应用的样式会影响到子应用,若需要,则需要配置进行…...

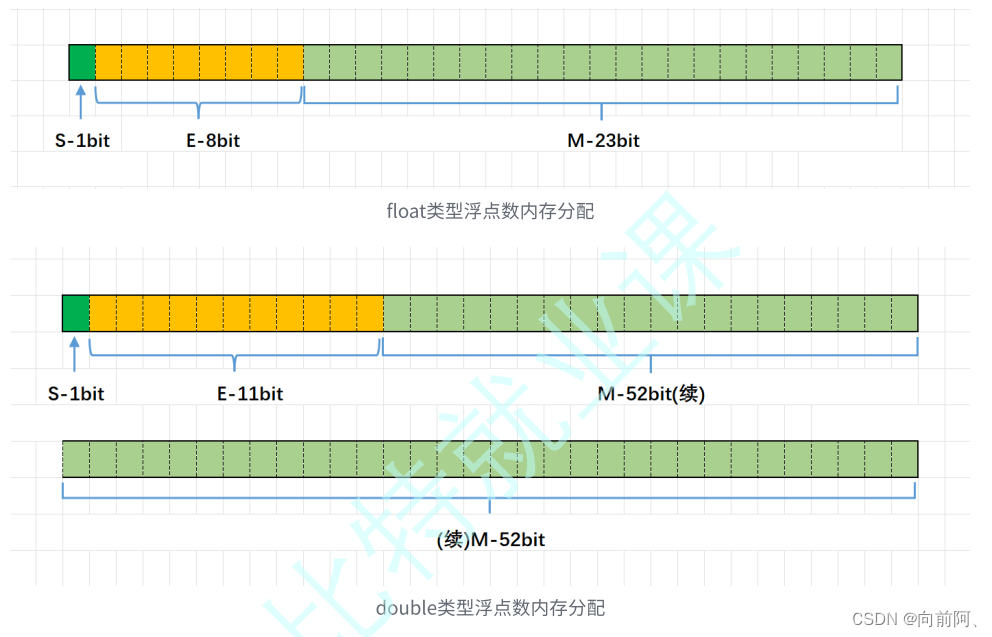
C语言从入门到实战----数据在内存中的存储
1. 整数在内存中的存储 在讲解操作符的时候,我们就讲过了下⾯的内容: 整数的2进制表⽰⽅法有三种,即 原码、反码和补码 有符号的整数,三种表⽰⽅法均有符号位和数值位两部分,符号位都是⽤0表⽰“正”,⽤…...

接口关联和requests库
一、接口关联 postman的接口 postman的接口关联配置:js代码,重点在于思路。 // 定义jsonData这个变量 接受登录接口的返回结果 var jsonData JSON.parse(responseBody); // 从返回结果里提取token/id值,并赋值给token/id变量值作为环境变…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
