Vue 3中ref和reactive的区别

🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 摘要:
- 引言:
- 正文:
- 1️⃣ ref
- 2️⃣ reactive
- 3️⃣ ref与reactive对比
- 总结:
- 参考资料:
摘要:
本文将详细介绍Vue 3中ref和reactive的区别,探讨它们的使用场景和优缺点。
引言:
在Vue 3中,响应式系统是其核心特性之一。Vue 3提供了两种方法来实现响应式数据:ref和reactive。本文将对比分析这两种方法,帮助大家更好地理解它们的特点和适用场景。
正文:
1️⃣ ref
- 定义:ref用于创建一个响应式的数据对象。它通常用于创建基本数据类型的响应式数据。
- 使用方法:通过调用ref函数并传入一个初始值来创建一个响应式数据对象。在模板中访问时,ref对象会自动解构,无需通过.value属性访问。
- 特点:ref对象在模板中自动解构,方便使用;同时,ref也可以用于创建复杂对象的响应式数据。
以下是一些简单的 ref 代码案例:
- 创建一个 ref:
const count = ref(0);
- 通过 ref 访问 DOM 元素:
const input = ref(null);
console.log(input.value); // 输出:null
- 在模板中使用 ref:
<template><div><input ref="input" v-model="count" /><button @click="handleClick">Click me</button></div>
</template><script>
export default {setup() {const count = ref(0);function handleClick() {console.log(count.value); // 输出:1}return {count,handleClick,};},
};
</script>
- 在生命周期钩子中使用 ref:
import { ref, onMounted } from 'vue';export default {setup() {const count = ref(0);function handleClick() {count.value++;}onMounted(() => {console.log(count.value); // 输出:0});return {count,handleClick,};},
};
这些案例展示了 ref 在 Vue.js 中的基本用法。ref 是 Vue.js 3.x 中一个新的响应式系统,它允许我们更灵活地操作 DOM 和管理状态。
2️⃣ reactive
- 定义:reactive用于创建一个响应式的对象。它通常用于创建复杂对象的响应式数据。
- 使用方法:通过调用reactive函数并传入一个对象来创建一个响应式数据对象。在模板中访问时,需要通过对象属性访问。
- 特点:reactive适用于创建复杂对象的响应式数据;同时,reactive对象在模板中不会自动解构,需要通过对象属性访问。
以下是一些简单的 reactive 代码案例:
- 创建一个 reactive 对象:
const state = reactive({count: 0,message: 'Hello, Vue!'
});
- 修改 reactive 对象:
state.count++; // 自动触发视图更新
state.message = 'Hello, reactive!'; // 自动触发视图更新
- 在模板中使用 reactive 对象:
<template><div><p>Count: {{ state.count }}</p><p>Message: {{ state.message }}</p><button @click="handleClick">Click me</button></div>
</template><script>
export default {setup() {const state = reactive({count: 0,message: 'Hello, Vue!'});function handleClick() {state.count++;state.message = 'Hello, reactive!';}return {state,handleClick};},
};
</script>
- 在生命周期钩子中使用 reactive 对象:
import { reactive, onMounted } from 'vue';export default {setup() {const state = reactive({count: 0,message: 'Hello, Vue!'});function handleClick() {state.count++;state.message = 'Hello, reactive!';}onMounted(() => {console.log(state.count); // 输出:0console.log(state.message); // 输出:Hello, Vue!});return {state,handleClick};},
};
这些案例展示了 reactive 在 Vue.js 中的基本用法。reactive 是 Vue.js 3.x 中一个新的响应式系统,它允许我们更灵活地操作 DOM 和管理状态。
3️⃣ ref与reactive对比
- 使用场景:ref适用于创建基本数据类型和复杂对象的响应式数据;reactive适用于创建复杂对象的响应式数据。
- 自动解构:ref在模板中自动解构,方便使用;reactive不会自动解构,需要通过对象属性访问。
- 适用性:ref可以用于创建基本数据类型和复杂对象的响应式数据,更加灵活;reactive适用于创建复杂对象的响应式数据,更加专注。
以下是 ref 和 reactive 的对比表格:
| 特性 | ref | reactive |
|---|---|---|
| 定义 | 用于创建一个响应式的数据对象,通常用于基本数据类型 | 用于创建一个响应式的对象,通常用于复杂对象 |
| 使用方法 | 调用ref函数并传入初始值 | 调用reactive函数并传入对象 |
| 模板访问 | 自动解构,无需.value | 不自动解构,需通过对象属性访问 |
| 适用场景 | 基本数据类型和复杂对象 | 复杂对象 |
| 自动解构 | 在模板中自动解构 | 不自动解构 |
| 适用性 | 灵活,可用于多种数据类型 | 专注,适用于复杂对象 |
| 用途 | 创建基本数据类型的响应式数据,或作为复杂对象属性的响应式代理 | 创建整个复杂对象的响应式数据 |
从表格中可以看出,ref 和 reactive 都有各自的优缺点。在实际项目中,可以根据具体需求和团队技术栈选择合适的方案。
总结:
ref和reactive是Vue 3中实现响应式数据的两种方法,各有优缺点。了解它们的区别,有助于我们在实际项目中根据需求选择合适的方法。
参考资料:
- Vue Team. The Introduction to Vue 3[EB/OL]. https://v3.vuejs.org/guide/reactivity.html#ref-and-reactive.
相关文章:

Vue 3中ref和reactive的区别
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

oracle19c adg搭建
一、环境搭建 主机IPora19192.168.232.111ora19std192.168.232.112 本文结合:https://blog.csdn.net/weixin_63131036/article/details/136635553 1.配置网络yum源 1.删除redhat7.0系统自带的yum软件包; rpm -qa|grep yum >oldyum.pkg 备份原信息 …...

关闭Elasticsearch built-in security features are not enabled
禁用Kibana安全提示(Elasticsearch built-in security features are not enabled) Kibana提示#! Elasticsearch built-in security features are not enabled. Without authentication, your cluster could be accessible to anyone. See https://www.e…...

MC0248 密码判断器(判断强弱密码)
原题链接<---- islower 小写字母判断 isupper 大写字母判断 isdigit 数字判断 题目: 小码哥在是一位密码领域的初学者,有一天他的老师给他了一串密码,要他判断这个密码是否是强密码,老师和他说强密码就是需要同时达到以下要求࿱…...

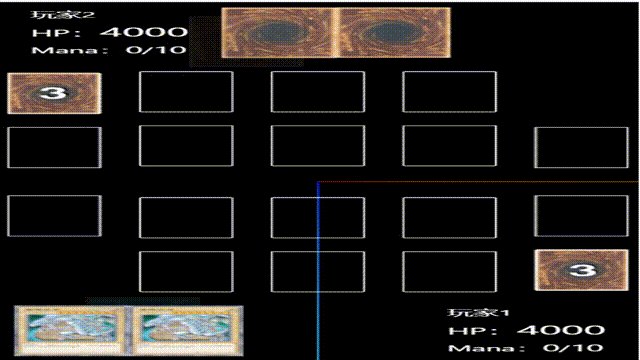
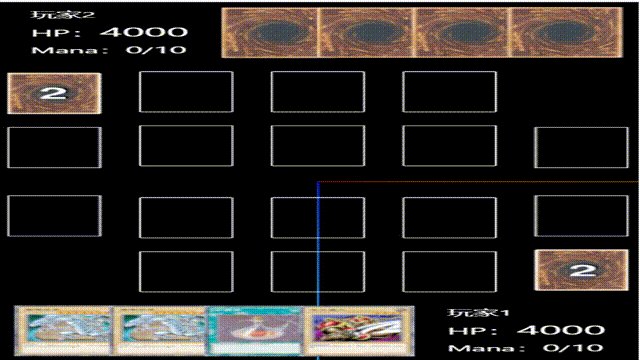
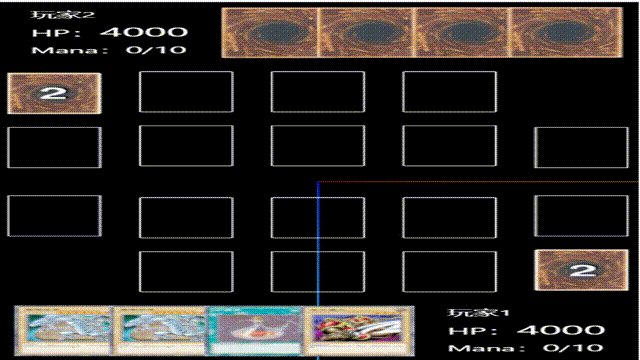
vue3+threejs新手从零开发卡牌游戏(十六):初始化对方手牌
添加对方手牌区时注意位置调整,以及手牌应该是背面朝上,加个rotateX翻转即可,其他代码和p1.vue代码一致,game/hand/p2.vue代码如下: <template><div></div> </template><script setup lan…...

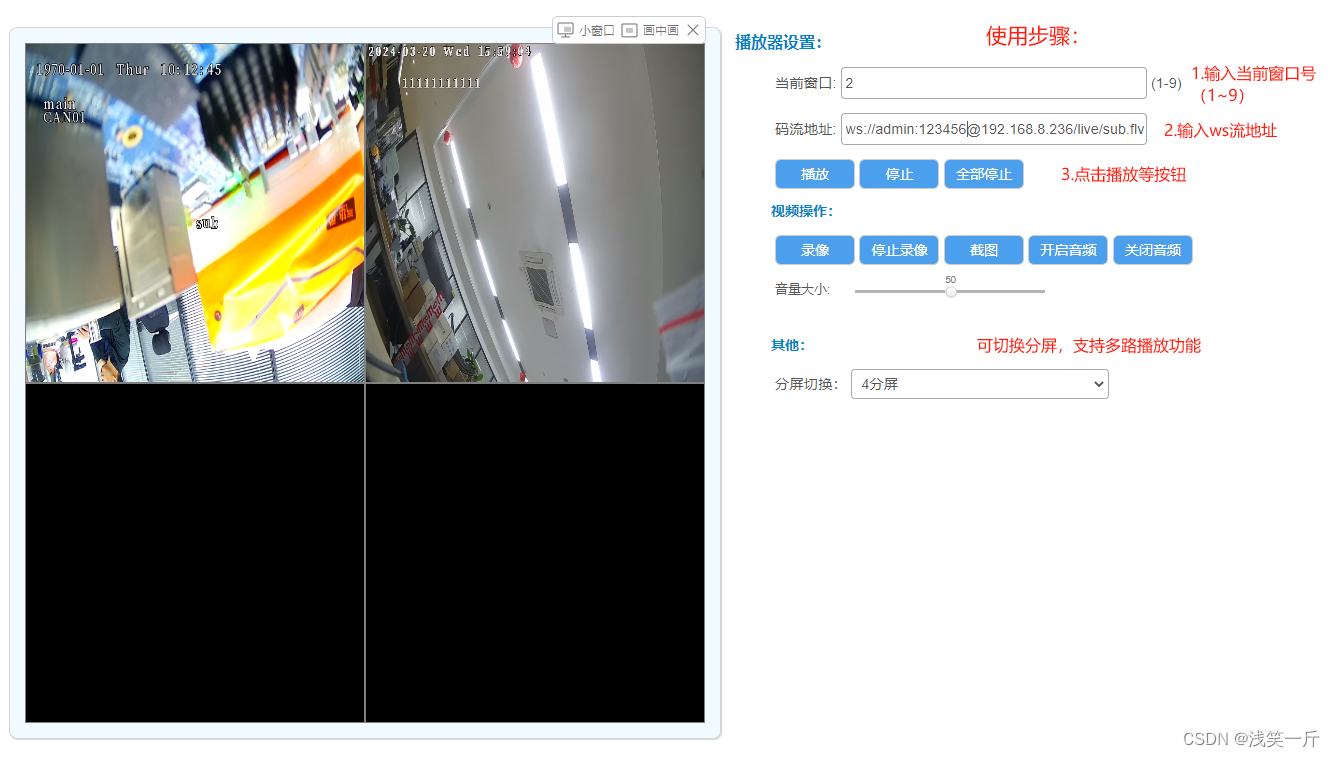
网页无插件视频播放器,支持录像、截图、音视频播放,多路播放等,提供源码下载
前言 本播放器内部采用jessibuca插件接口,支持录像、截图、音视频播放等功能。播放器播放基于ws流,分屏操作支持1分屏、4分屏、6分屏、9分屏方式。 jessibuca工作原理是通过Emscripten将音视频解码库编译成Js(WebAssembly,简称was…...

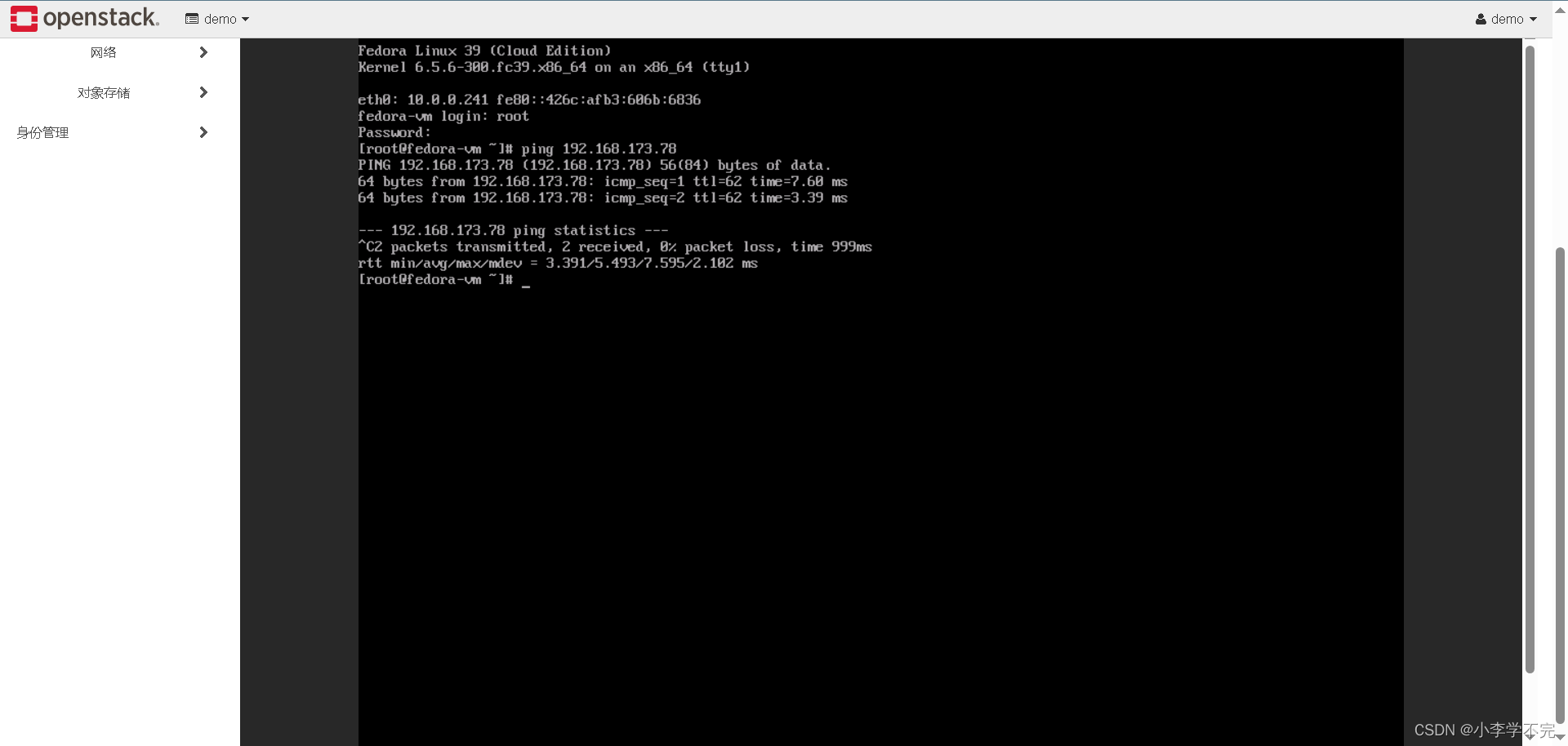
Openstack创建和操作实例,实现与外部网络通信
一、熟悉OpenStack图形界面操作 1、了解Horizon项目 Horizon项目 各OpenStack服务的图形界面都是由Horizon提供的。Horizon提供基于Web的模块化用户界面。Horizon为云管理员提供一个整体的视图。Horizon为终端用户提供一个自主服务的门户。Horizon由云管理员进行管理与控制&a…...

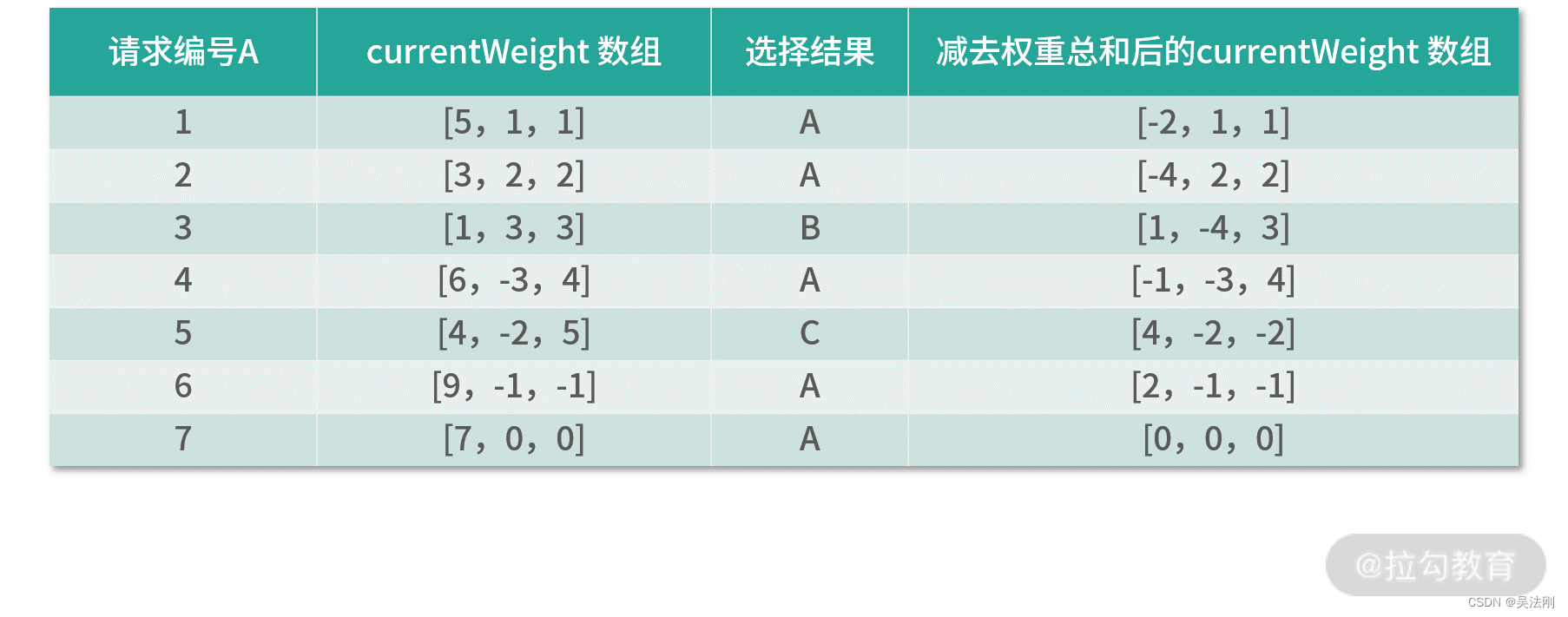
dubbo 源码系列之-集群三板斧---负载均衡(二)
在上一课时我们了解了 LoadBalance 接口定义以及 AbstractLoadBalance 抽象类的内容,还详细介绍了 ConsistentHashLoadBalance 以及 RandomLoadBalance 这两个实现类的核心原理和大致实现。本课时我们将继续介绍 LoadBalance 的剩余三个实现。 LeastActiveLoadBala…...

【一周一篇小题解】洛谷P1035级数求和
还是很简单的…… 首先,输入k,再定义一个双精度浮点数s,不停的循环 for(i1;;i) 每次循环加上1.0/i s1.0/i; 如果大于k就停止循环,并输出,也可以输出后直接结束程序 写法一: if(s>k) { printf("%…...

2024-03-26 AIGC-大模型学习路线
摘要: 2024-03-26 AIGC-大模型学习路线 大模型学习路线 建议先从主流的Llama开始,然后选用中文的Qwen/Baichuan/ChatGLM,先快速上手体验prompt工程,然后再学习其架构,跑微调脚本 如果要深入学习,建议再按以下步骤&am…...

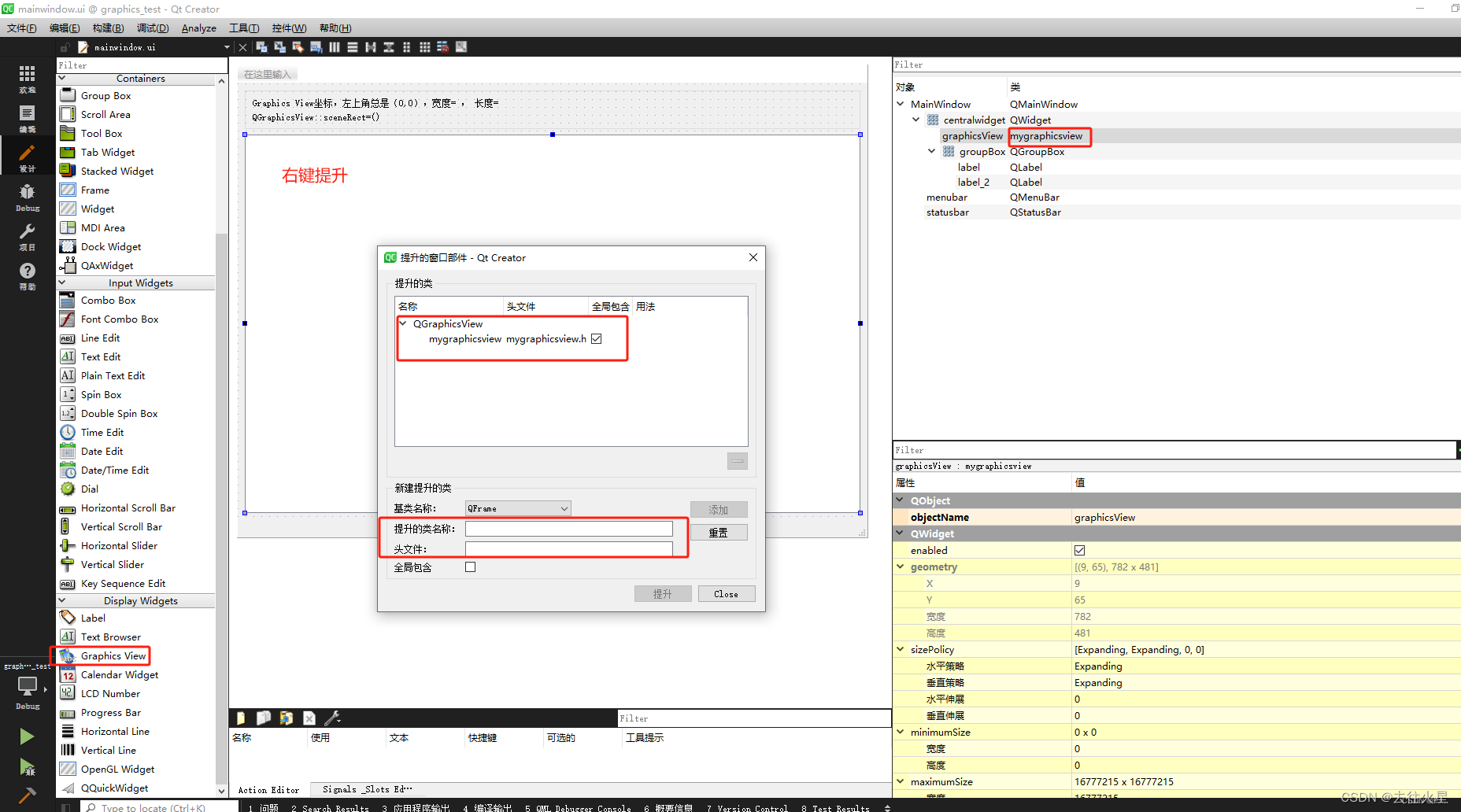
QGraphicsView的使用,view坐标,scene坐标,item坐标
Graphics View绘图构架 QGraphicsScene(场景):可以管理多个图形项QGraphicsItem(图形项):也就是图元,支持鼠标事件响应。QGraphicsView(视图):关联场景可以让…...

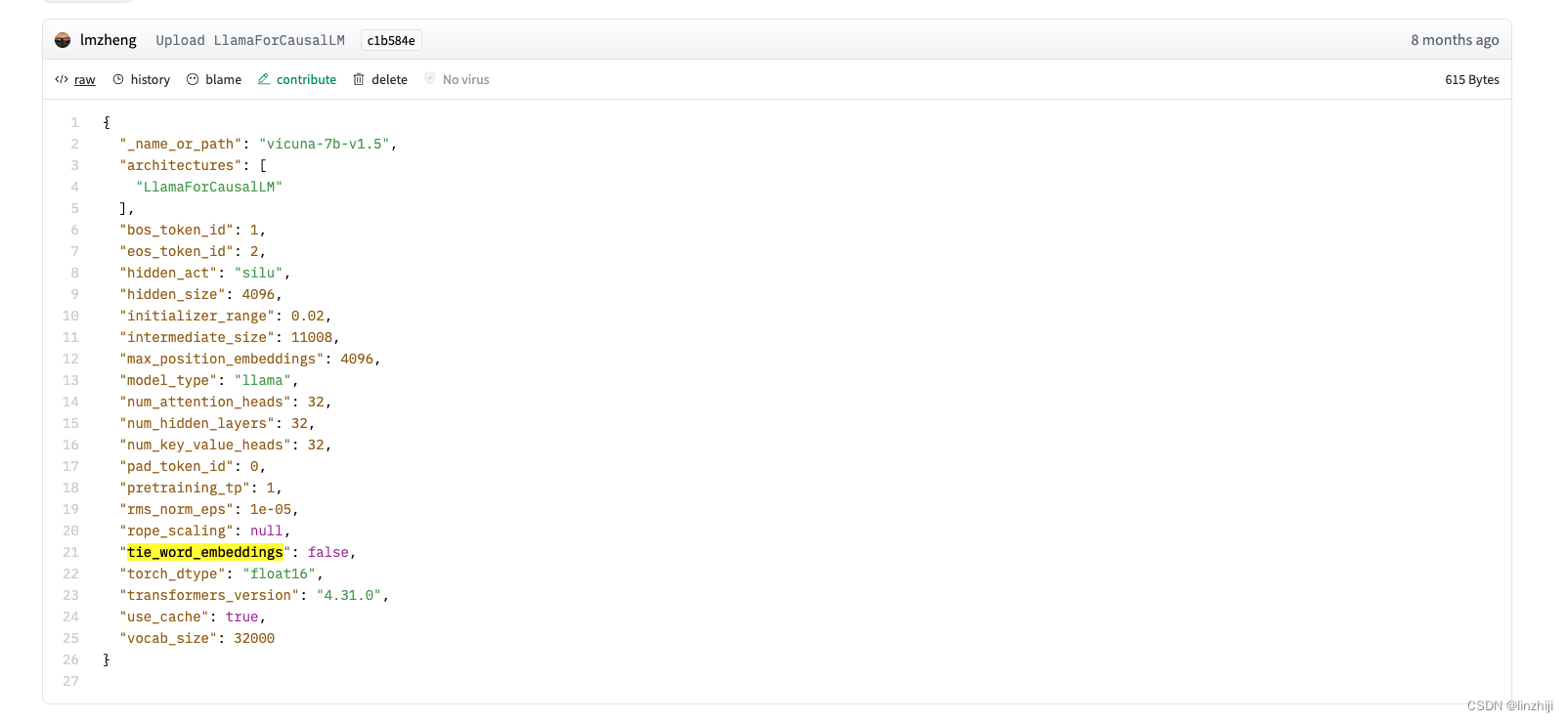
from_pretrained 做了啥
transformers的三个核心抽象类是Config, Tokenizer和Model,这些类根据模型种类的不同,派生出一系列的子类。构造这些派生类的对象也很简单,transformers为这三个类都提供了自动类型,即AutoConfig, AutoTokenizer和AutoModel。三个…...

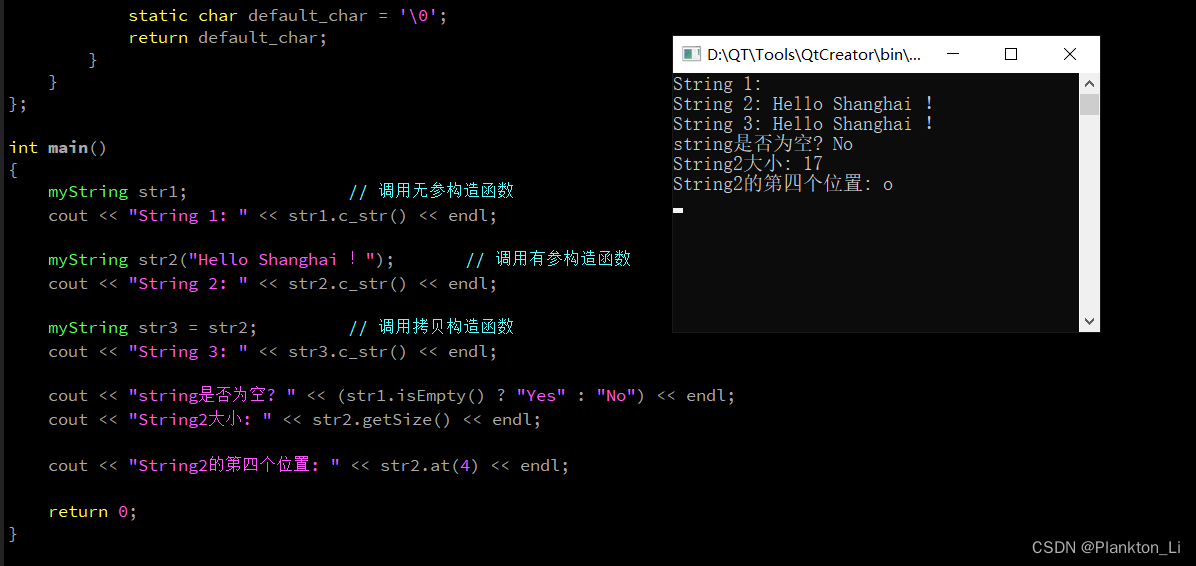
2024/03/27(C++·day3)
一、思维导图 二、完成下面类 代码 #include <cstring> #include <iostream>using namespace std;class myString { private:char *str; // 记录C风格的字符串int size; // 记录字符串的实际长度public:// 无参构造函数myString() : size(10){str new char[si…...

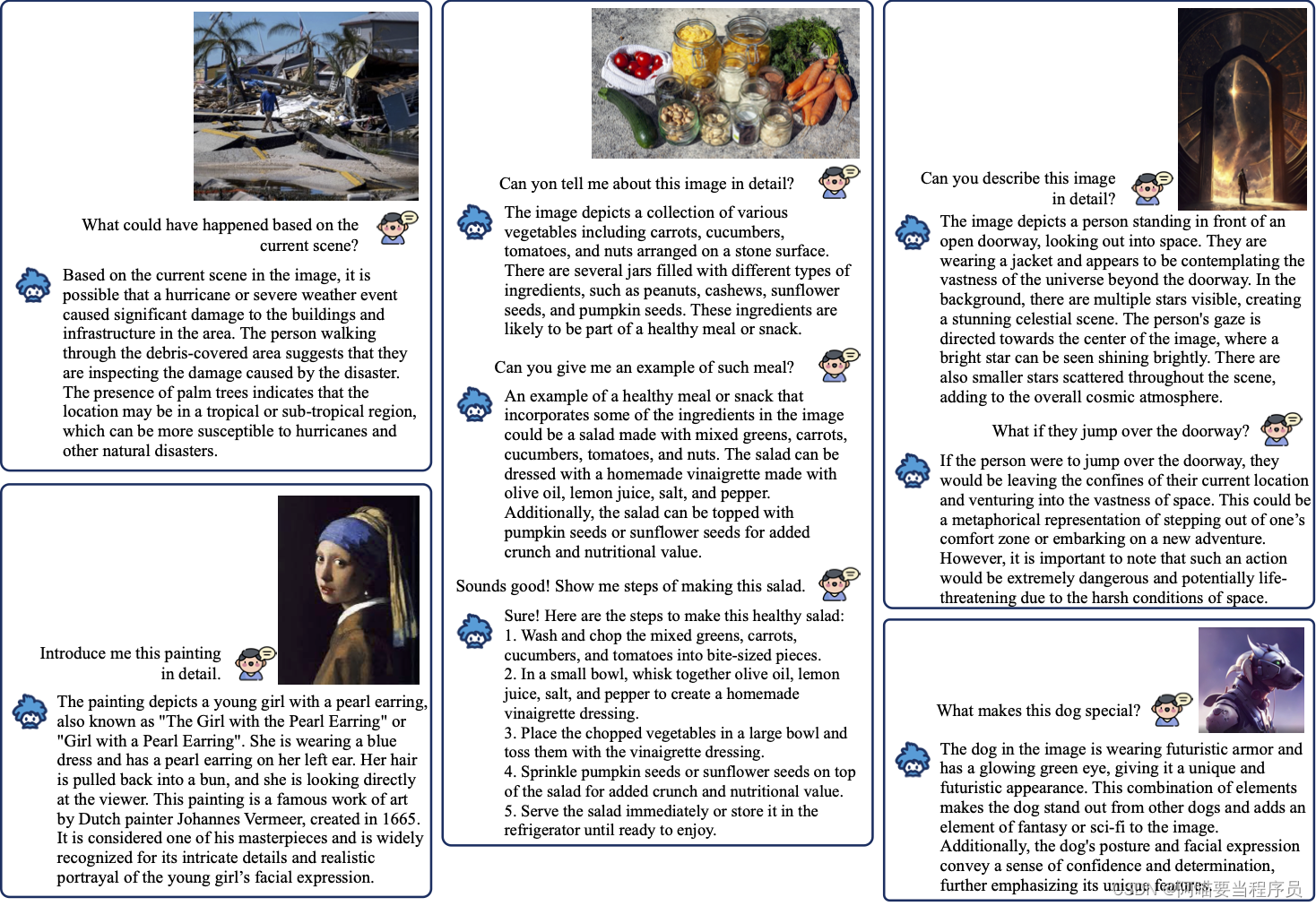
Multimodal Chain-of-Thought Reasoning in Language Models阅读笔记
论文(2023年)链接:https://arxiv.org/pdf/2302.00923.pdf GitHub项目链接:GitHub - amazon-science/mm-cot: Official implementation for "Multimodal Chain-of-Thought Reasoning in Language Models" (stay tuned a…...

C语言例4-15:从键盘输入一个整数,求其绝对值并输出。
代码如下: //从键盘输入一个整数,求其绝对值并输出。 #include<stdio.h> int main(void) {int n;printf("输出一个整数: \n");scanf("%d",&n); //从键盘输入一个整数保存至变量nif(n<0) //…...

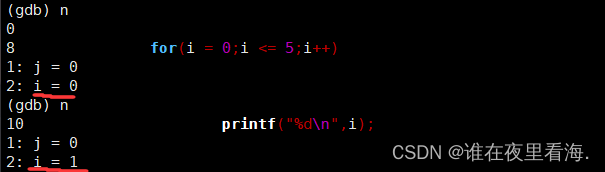
【Linux】调试器-gdb的使用说明(调试器的配置,指令说明,调试过程说明)
目录 00.背景 01.安装 02.生成调试信息 03.调试过程 00.背景 在软件开发中,通常会为程序构建两种不同的版本:Debug模式和Release模式。它们之间的区别主要在于优化级别、调试信息、错误检查等方面: 1.Debug 模式: 优化级别低…...

Oracle AI Vector Search Multi-Vector Similarity Search 即多向量相似度检索学习笔记
Oracle AI Vector Search Multi-Vector Similarity Search 即多向量相似度检索学习笔记 0. 什么是多向量相似度检索1. 多向量相似度检索的示例 SQL2. 执行多向量相似度检索3. 分区行限制子句的完整语法 0. 什么是多向量相似度检索 多向量相似度检索涉及通过使用称为分区的分组…...

白板手推公式性质 AR模型 时间序列分析
白板手推公式性质 AR模型 时间序列分析 视频讲解:https://www.bilibili.com/video/BV1D1421S76v/?spm_id_from.dynamic.content.click&vd_source6e452cd7908a2d9b382932f345476fd1 B站对应视频讲解(白板手推公式性质 AR模型 时间序列分析)...

零基础学python之高级编程(6)---Python中进程的Queue 和进程锁,以及进程池的创建 (包含详细注释代码)
Python中进程的Queue 和进程锁,以及进程池的创建 文章目录 Python中进程的Queue 和进程锁,以及进程池的创建前言一、进程间同步通信(Queue)二、进程锁(Lock)三、创建进程池Poorpool 类方法: End! 前言 大家好,上一篇文章,我们初步接触了进程的概念及其应…...

184. 部门工资最高的员工
文章目录 题意思路代码 题意 题目链接 查出每个部门最高工资 思路 子查询group by 代码 select b.name as Department,a.name as Employee,salary from Employee as a left joinDepartment as b ona.departmentId b.id where(a.departmentId, salary) in(select departme…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...
