OpenLayers6实战,OpenLayers绘制特殊图形,OpenLayers绘制四角形(菱形),OpenLayers绘制菱形
相关文章:

OpenLayers6实战,OpenLayers绘制特殊图形,OpenLayers绘制四角形(菱形),OpenLayers绘制菱形
专栏目录: OpenLayers实战进阶专栏目录 前言 本章讲解如何使用OpenLayers6实现绘制特殊图形,以绘制四角形(菱形),OpenLayers绘制菱形的功能为例。 本章核心代码不依赖任何第三方插件,只依赖OpenLayers。 需要注意的是两个操作按钮需要引入ElementUI 二、依赖和使用 &q…...

虚拟机如何在原有磁盘上扩容
虚拟机未开启状态–菜单栏–虚拟机–快照–拍摄快照–拍摄快照– 菜单栏–虚拟机–快照–快照管理器–点击刚刚的快照1–删除–是– 文件–新建或者打开–硬盘(以本人Win 10.64.3GL为例)–虚拟机设置–硬件– 硬盘(SATA)–磁盘实…...

2024-03-27 作业
作业要求: 整理课上代码整理思维导图完成下面类 作业1: 完成了 作业2: 作业3: class myString {private:char *str; //记录c风格的字符串int size; //记录字符串的实际长度public://无参构造myString():si…...

C语言二叉树和堆(个人笔记)
二叉树和堆 二叉树1二叉树的概念和结构1.1特殊的二叉树1.2二叉树的性质(规定根节点的层数为1)1.3二叉树的存储结构 2.二叉树的顺序结构和实现2.1二叉树的顺序结构2.2堆的概念和结构2.3堆的实现2.4堆的应用2.4.1堆排序 2.5TOP-K问题 3.二叉树的遍历4.二叉…...

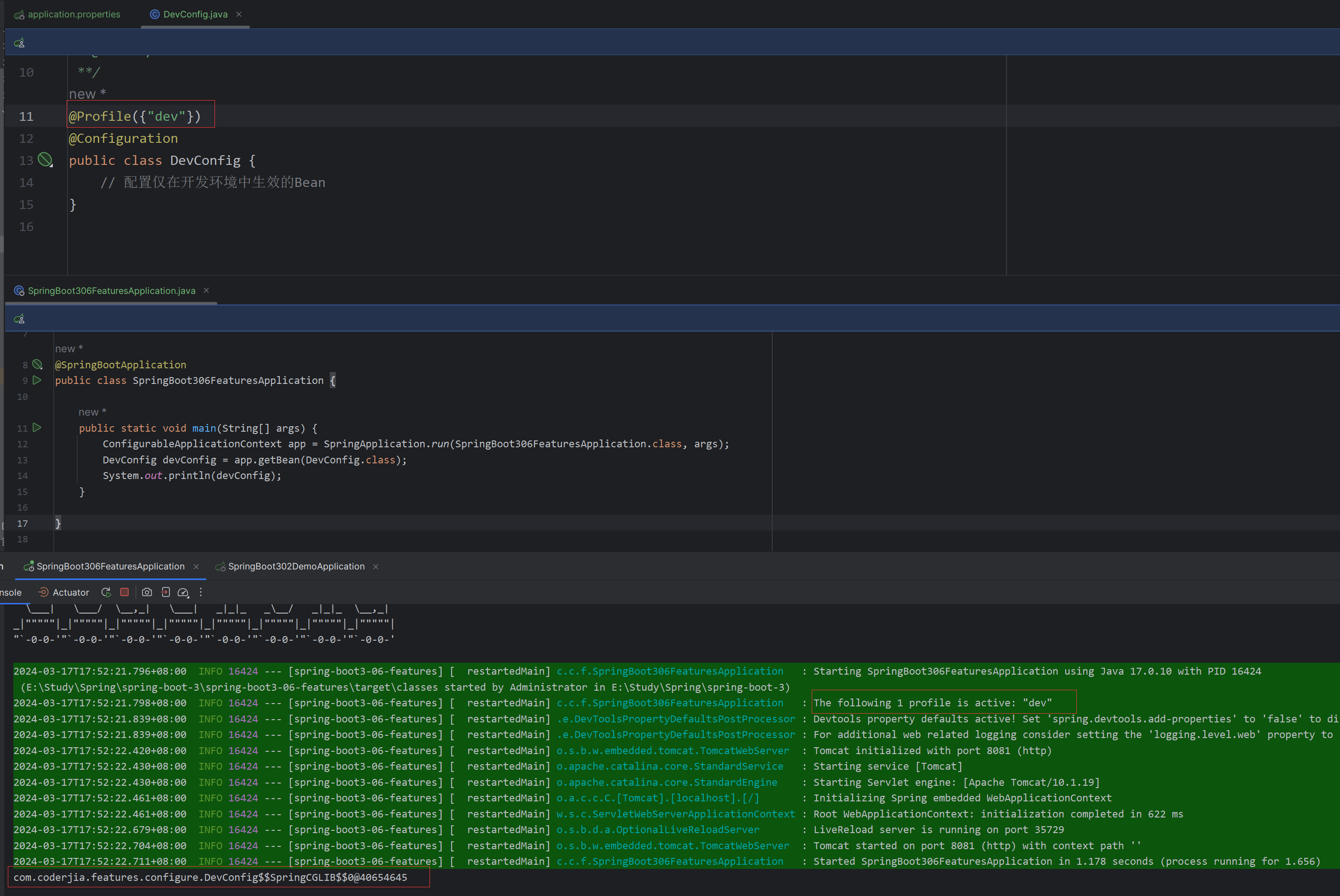
重学SpringBoot3-Profiles介绍
更多SpringBoot3内容请关注我的专栏:《SpringBoot3》 期待您的点赞👍收藏⭐评论✍ 重学SpringBoot3-Profiles介绍 Profiles简介如何在Spring Boot中使用Profiles定义Profiles激活ProfilesIDEA设置active profile使用Profile-specific配置文件 条件化Bean…...

Transformer 论文阅读笔记
文章目录 前言论文阅读研究现状工作内容模型架构训练过程实验结果模型代码 其他评价 前言 Transformer可以说是深度学习领域最重要的,里程碑式的工作之一,发表于2017年的NIPS。该模型开创了自MLP(多层感知机)、CNN(卷…...

Vue 3中ref和reactive的区别
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

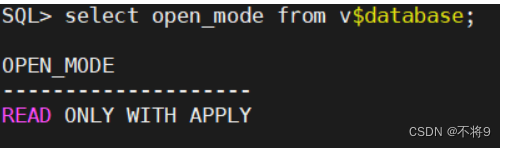
oracle19c adg搭建
一、环境搭建 主机IPora19192.168.232.111ora19std192.168.232.112 本文结合:https://blog.csdn.net/weixin_63131036/article/details/136635553 1.配置网络yum源 1.删除redhat7.0系统自带的yum软件包; rpm -qa|grep yum >oldyum.pkg 备份原信息 …...

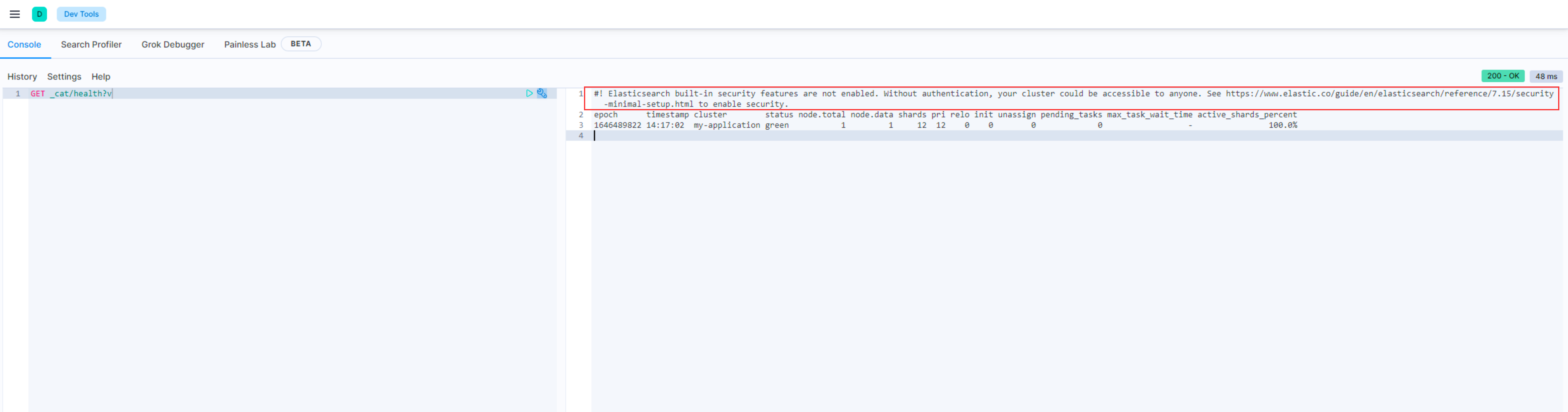
关闭Elasticsearch built-in security features are not enabled
禁用Kibana安全提示(Elasticsearch built-in security features are not enabled) Kibana提示#! Elasticsearch built-in security features are not enabled. Without authentication, your cluster could be accessible to anyone. See https://www.e…...

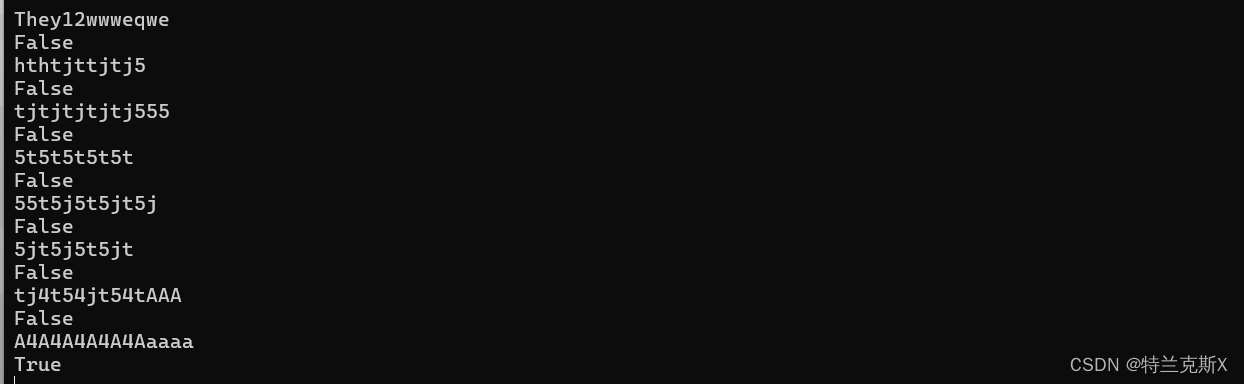
MC0248 密码判断器(判断强弱密码)
原题链接<---- islower 小写字母判断 isupper 大写字母判断 isdigit 数字判断 题目: 小码哥在是一位密码领域的初学者,有一天他的老师给他了一串密码,要他判断这个密码是否是强密码,老师和他说强密码就是需要同时达到以下要求࿱…...

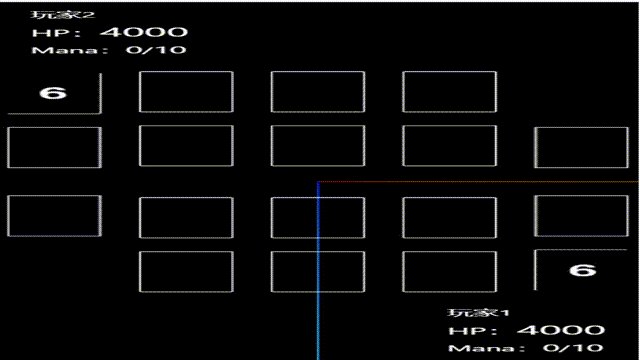
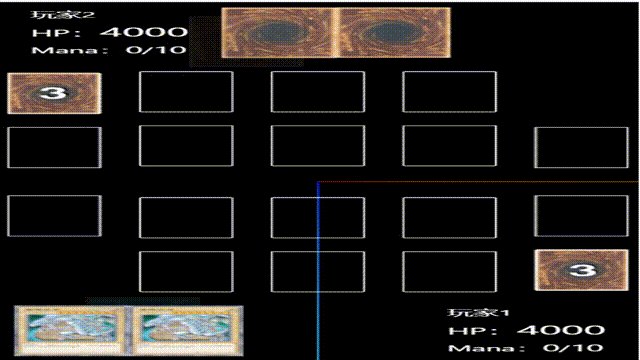
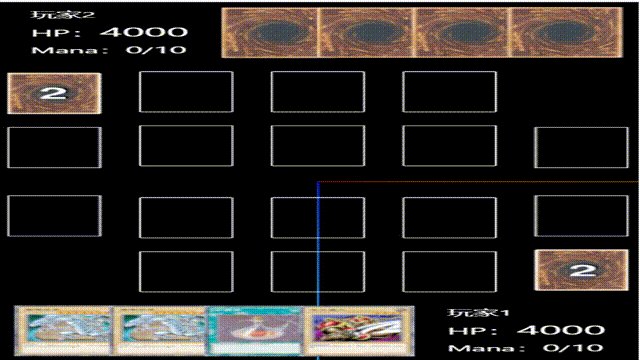
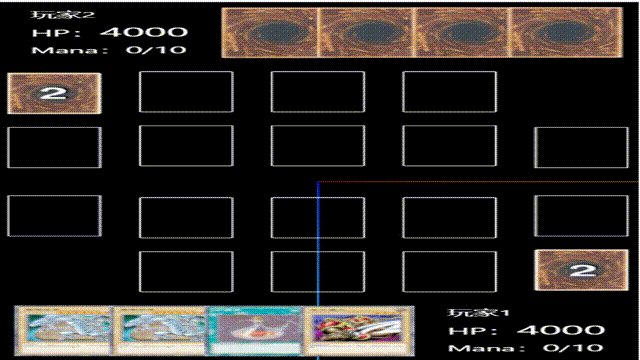
vue3+threejs新手从零开发卡牌游戏(十六):初始化对方手牌
添加对方手牌区时注意位置调整,以及手牌应该是背面朝上,加个rotateX翻转即可,其他代码和p1.vue代码一致,game/hand/p2.vue代码如下: <template><div></div> </template><script setup lan…...

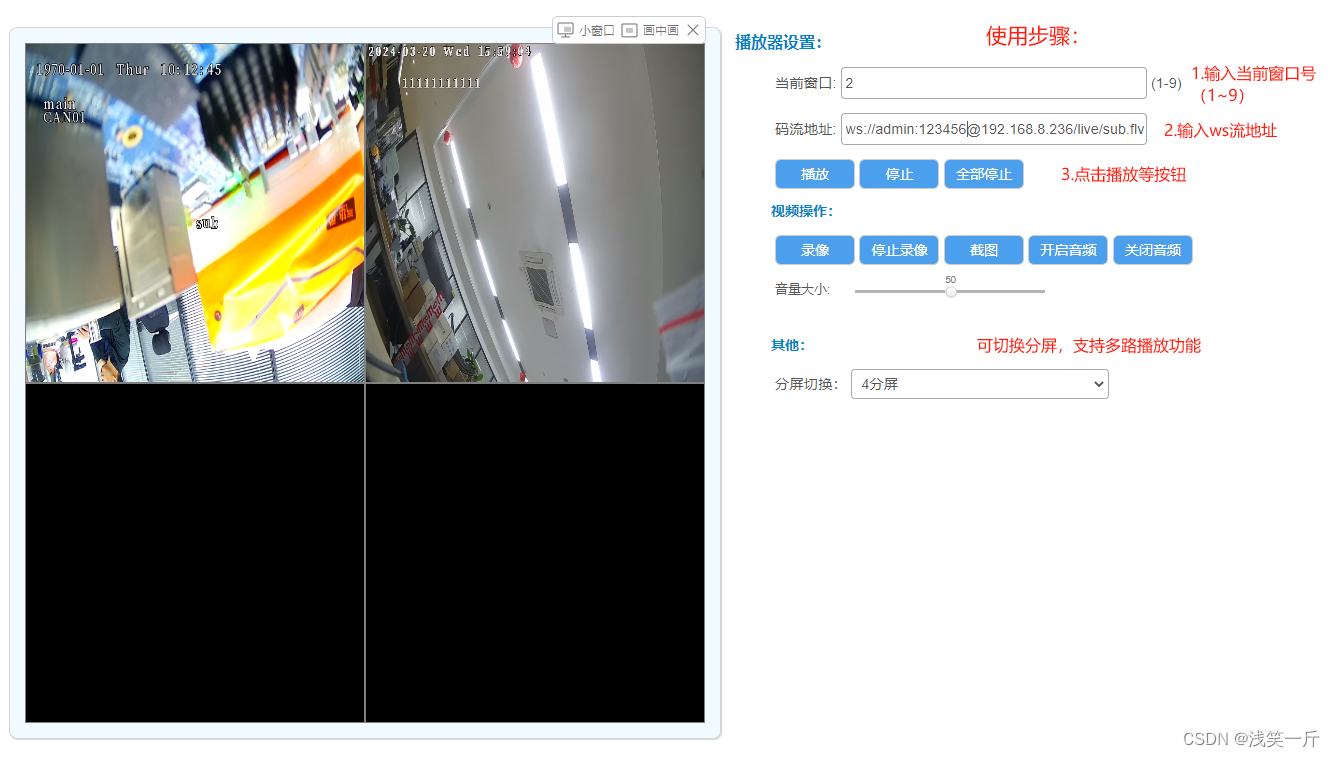
网页无插件视频播放器,支持录像、截图、音视频播放,多路播放等,提供源码下载
前言 本播放器内部采用jessibuca插件接口,支持录像、截图、音视频播放等功能。播放器播放基于ws流,分屏操作支持1分屏、4分屏、6分屏、9分屏方式。 jessibuca工作原理是通过Emscripten将音视频解码库编译成Js(WebAssembly,简称was…...

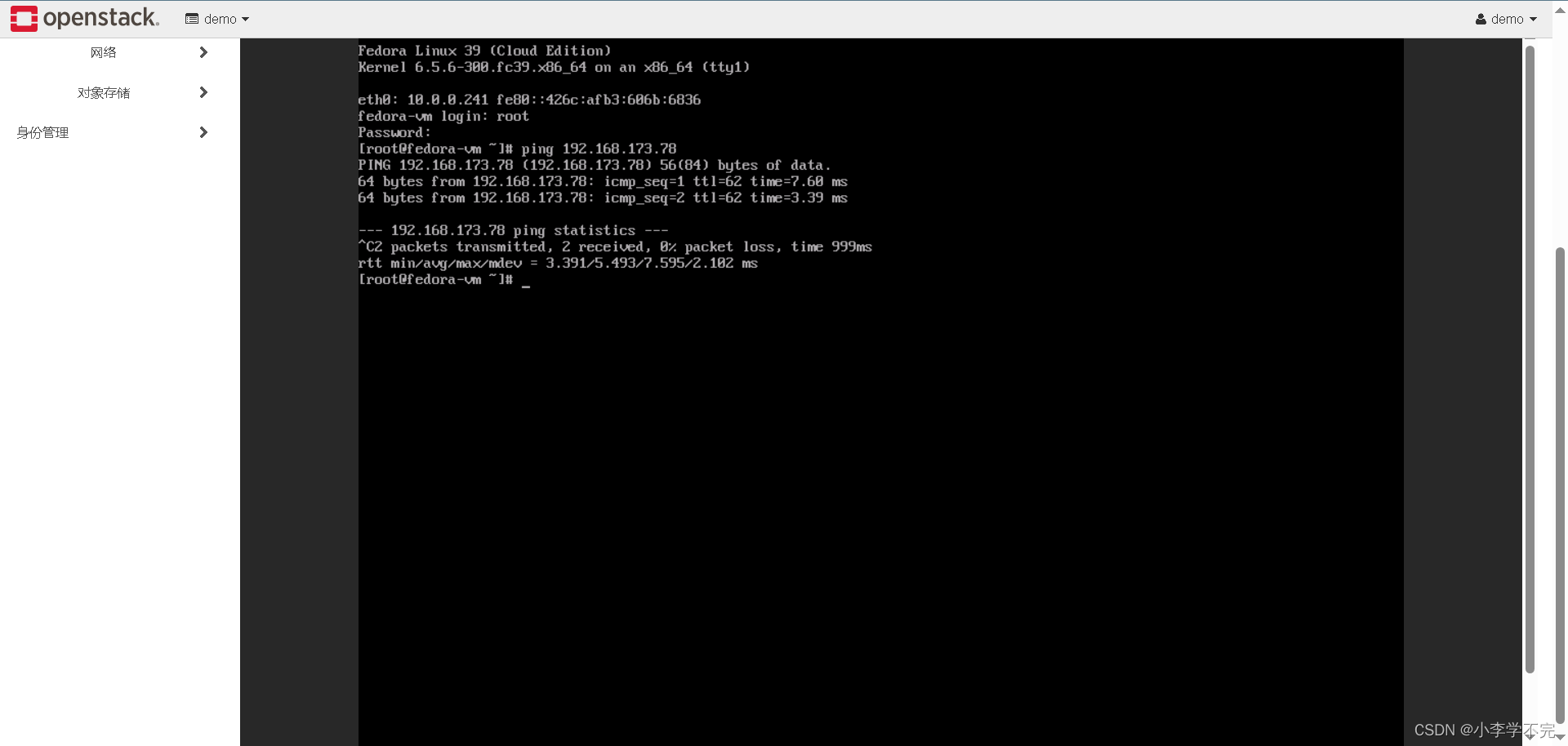
Openstack创建和操作实例,实现与外部网络通信
一、熟悉OpenStack图形界面操作 1、了解Horizon项目 Horizon项目 各OpenStack服务的图形界面都是由Horizon提供的。Horizon提供基于Web的模块化用户界面。Horizon为云管理员提供一个整体的视图。Horizon为终端用户提供一个自主服务的门户。Horizon由云管理员进行管理与控制&a…...

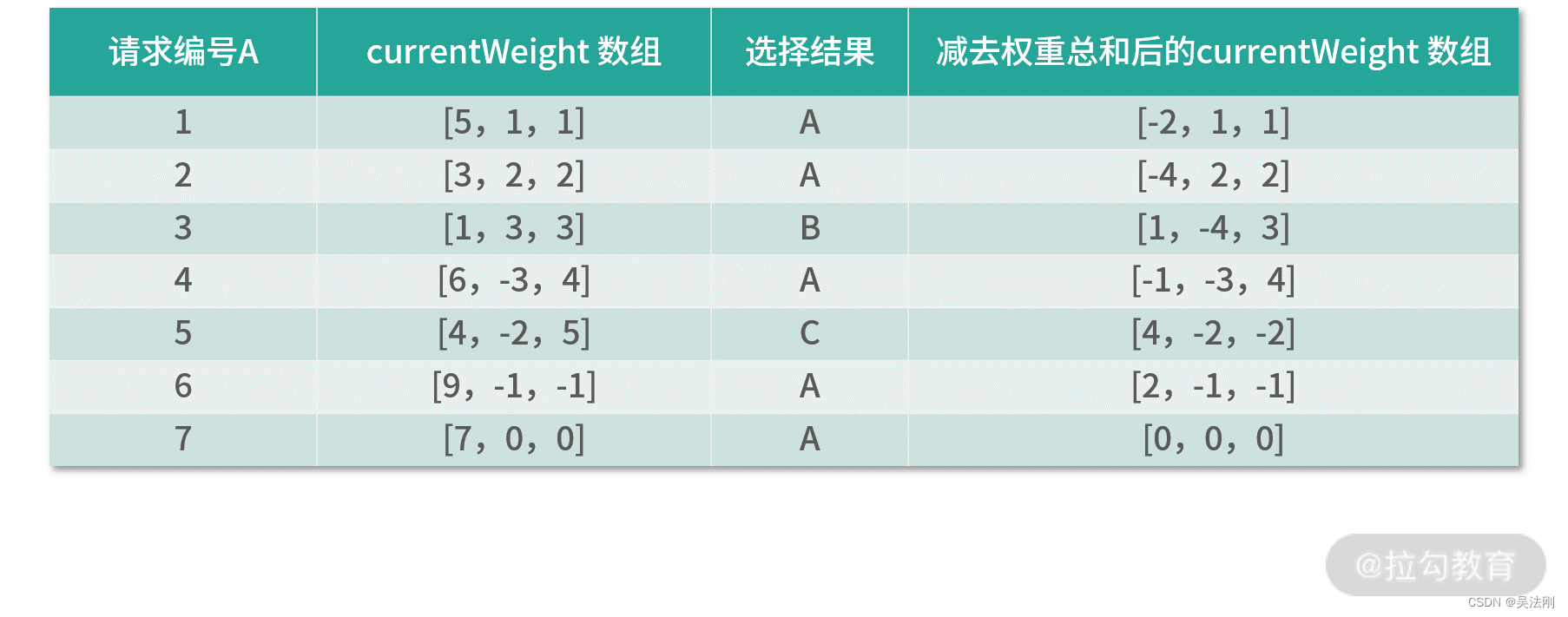
dubbo 源码系列之-集群三板斧---负载均衡(二)
在上一课时我们了解了 LoadBalance 接口定义以及 AbstractLoadBalance 抽象类的内容,还详细介绍了 ConsistentHashLoadBalance 以及 RandomLoadBalance 这两个实现类的核心原理和大致实现。本课时我们将继续介绍 LoadBalance 的剩余三个实现。 LeastActiveLoadBala…...

【一周一篇小题解】洛谷P1035级数求和
还是很简单的…… 首先,输入k,再定义一个双精度浮点数s,不停的循环 for(i1;;i) 每次循环加上1.0/i s1.0/i; 如果大于k就停止循环,并输出,也可以输出后直接结束程序 写法一: if(s>k) { printf("%…...

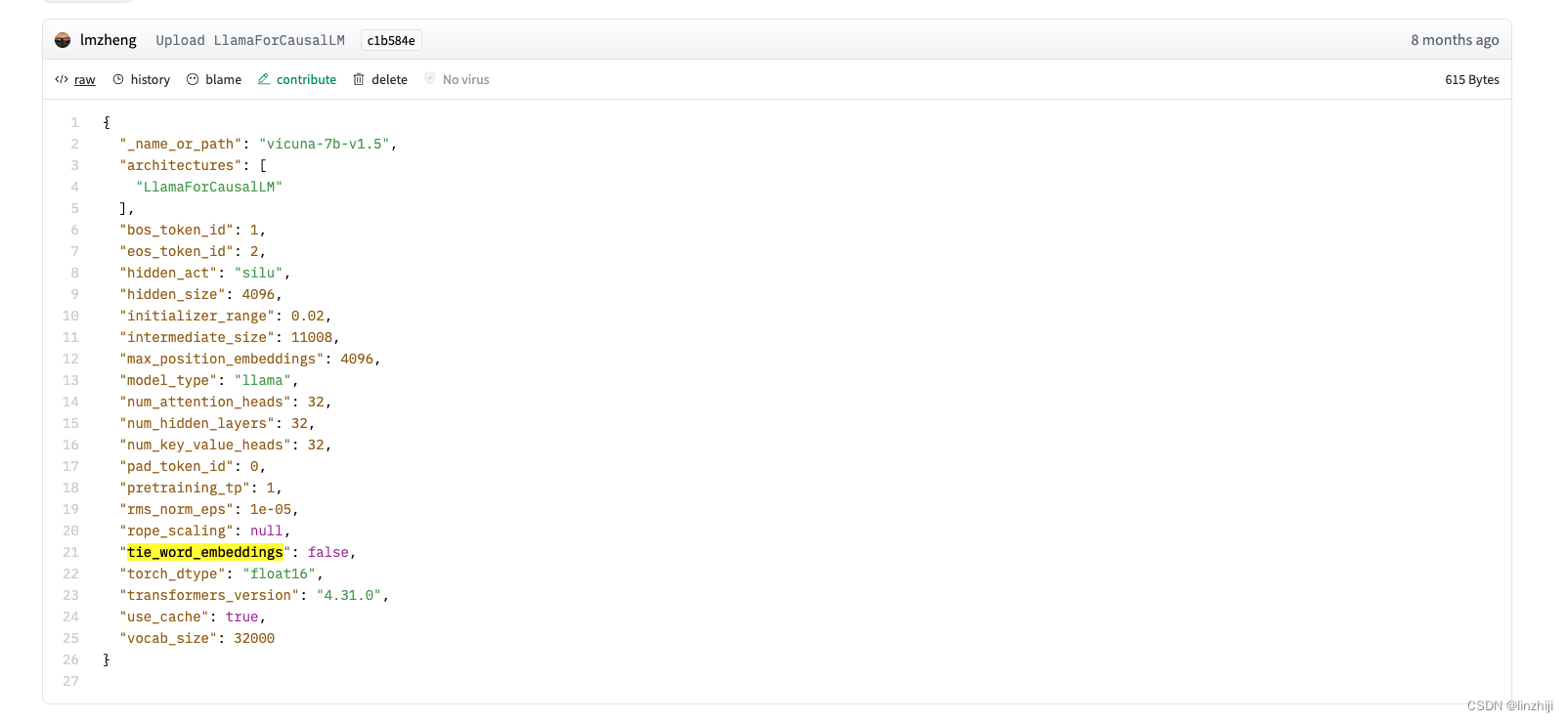
2024-03-26 AIGC-大模型学习路线
摘要: 2024-03-26 AIGC-大模型学习路线 大模型学习路线 建议先从主流的Llama开始,然后选用中文的Qwen/Baichuan/ChatGLM,先快速上手体验prompt工程,然后再学习其架构,跑微调脚本 如果要深入学习,建议再按以下步骤&am…...

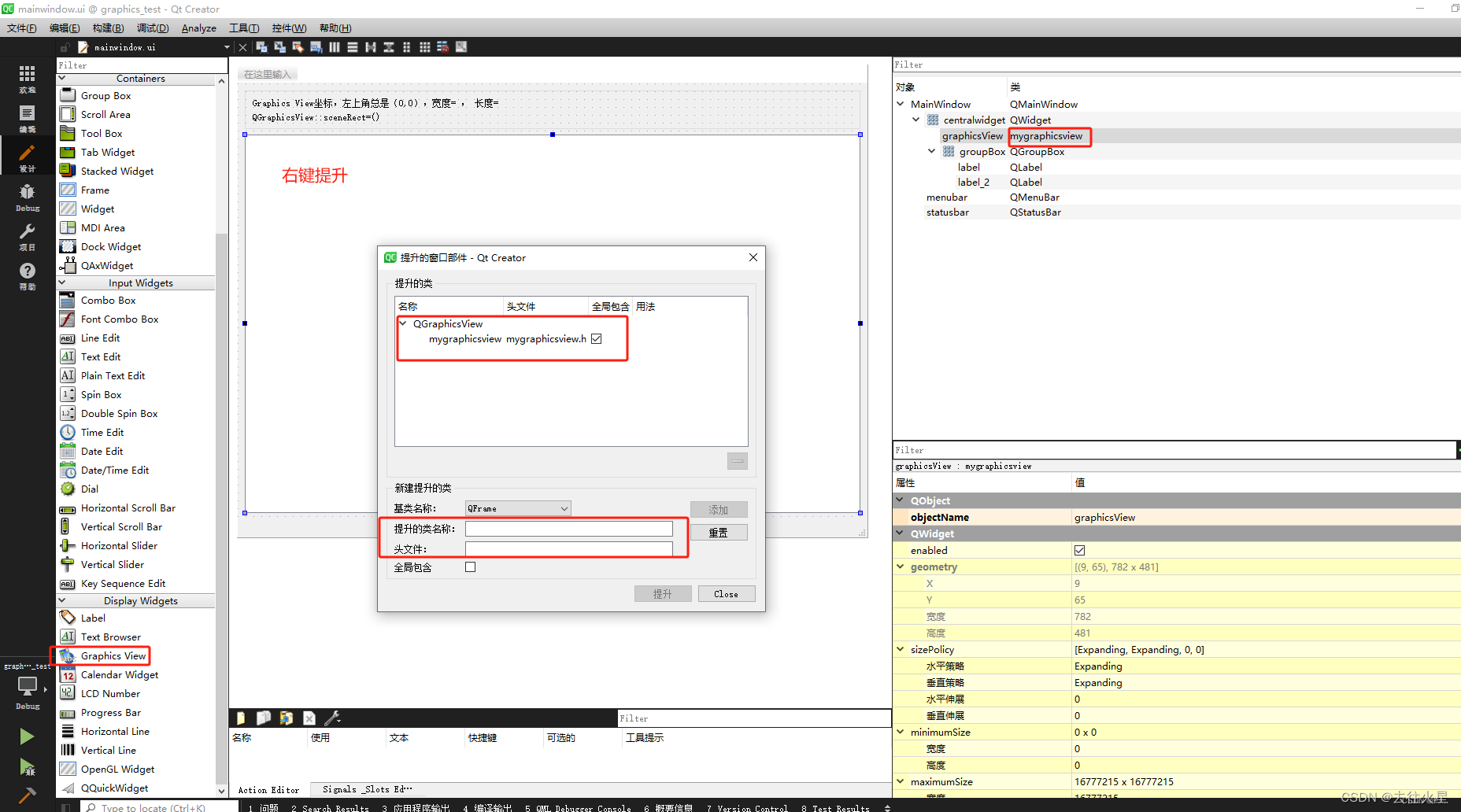
QGraphicsView的使用,view坐标,scene坐标,item坐标
Graphics View绘图构架 QGraphicsScene(场景):可以管理多个图形项QGraphicsItem(图形项):也就是图元,支持鼠标事件响应。QGraphicsView(视图):关联场景可以让…...

from_pretrained 做了啥
transformers的三个核心抽象类是Config, Tokenizer和Model,这些类根据模型种类的不同,派生出一系列的子类。构造这些派生类的对象也很简单,transformers为这三个类都提供了自动类型,即AutoConfig, AutoTokenizer和AutoModel。三个…...

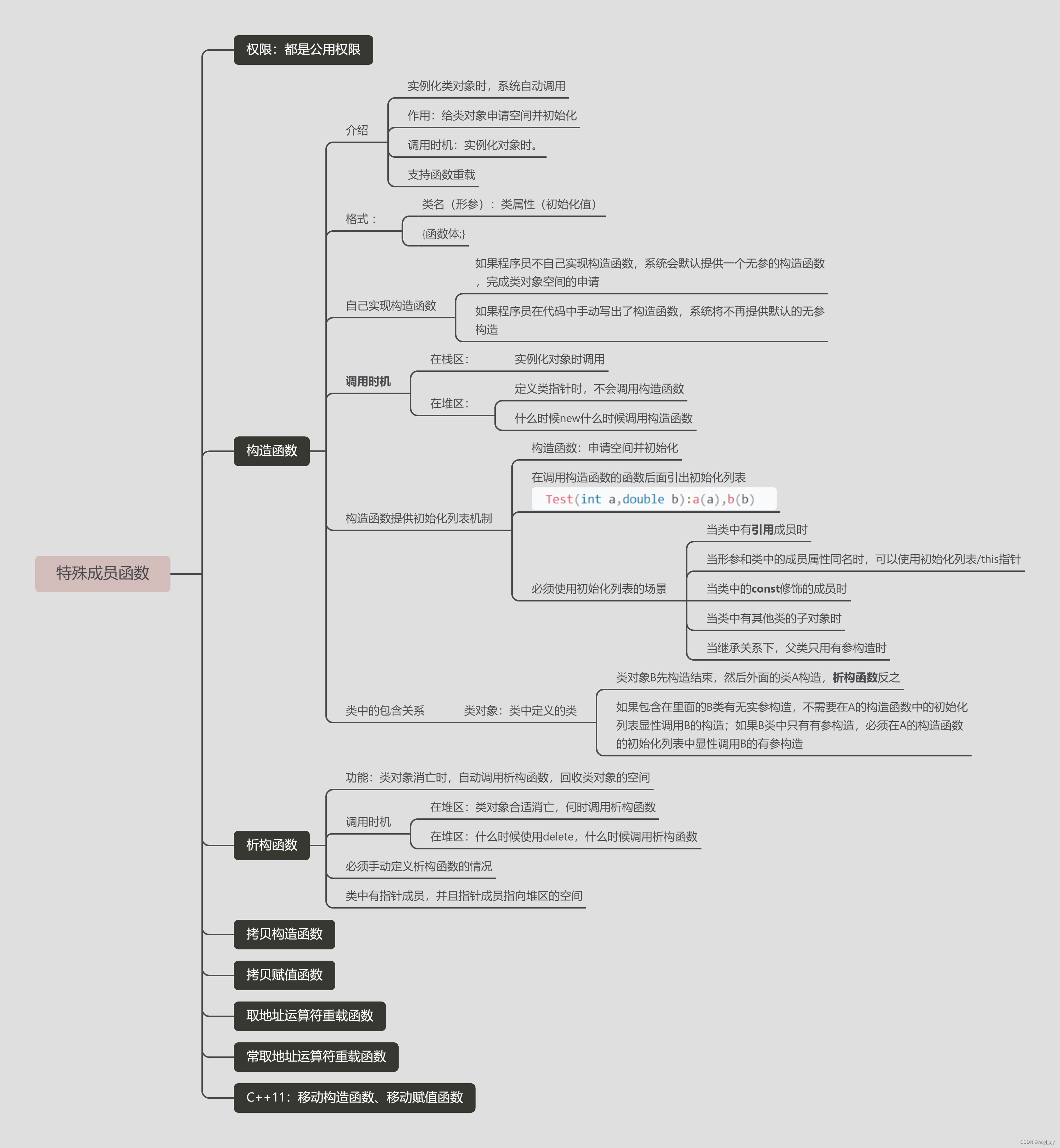
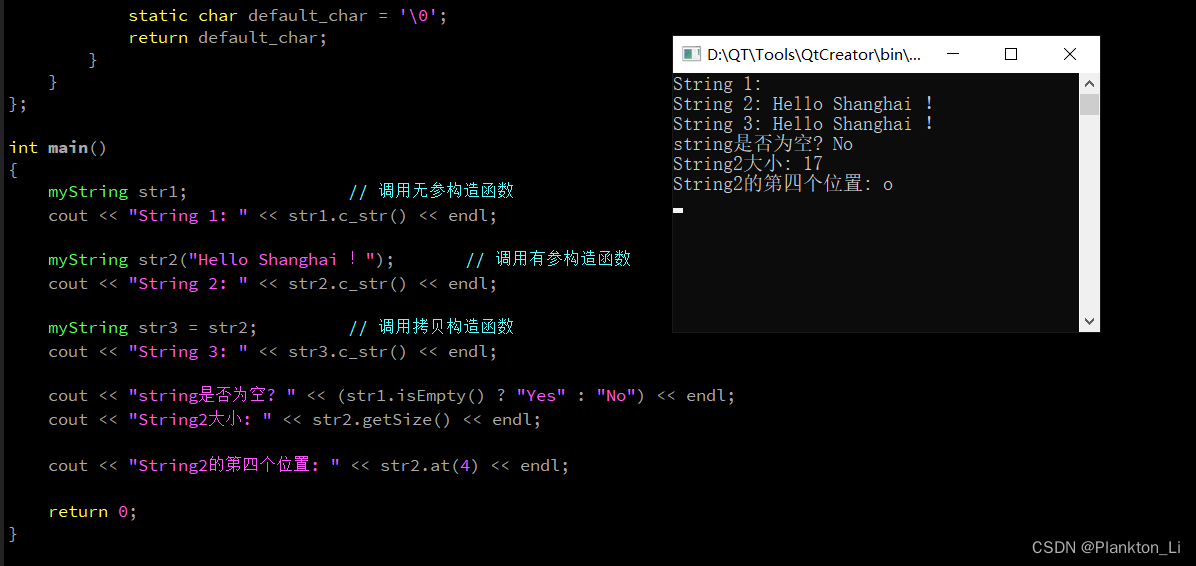
2024/03/27(C++·day3)
一、思维导图 二、完成下面类 代码 #include <cstring> #include <iostream>using namespace std;class myString { private:char *str; // 记录C风格的字符串int size; // 记录字符串的实际长度public:// 无参构造函数myString() : size(10){str new char[si…...

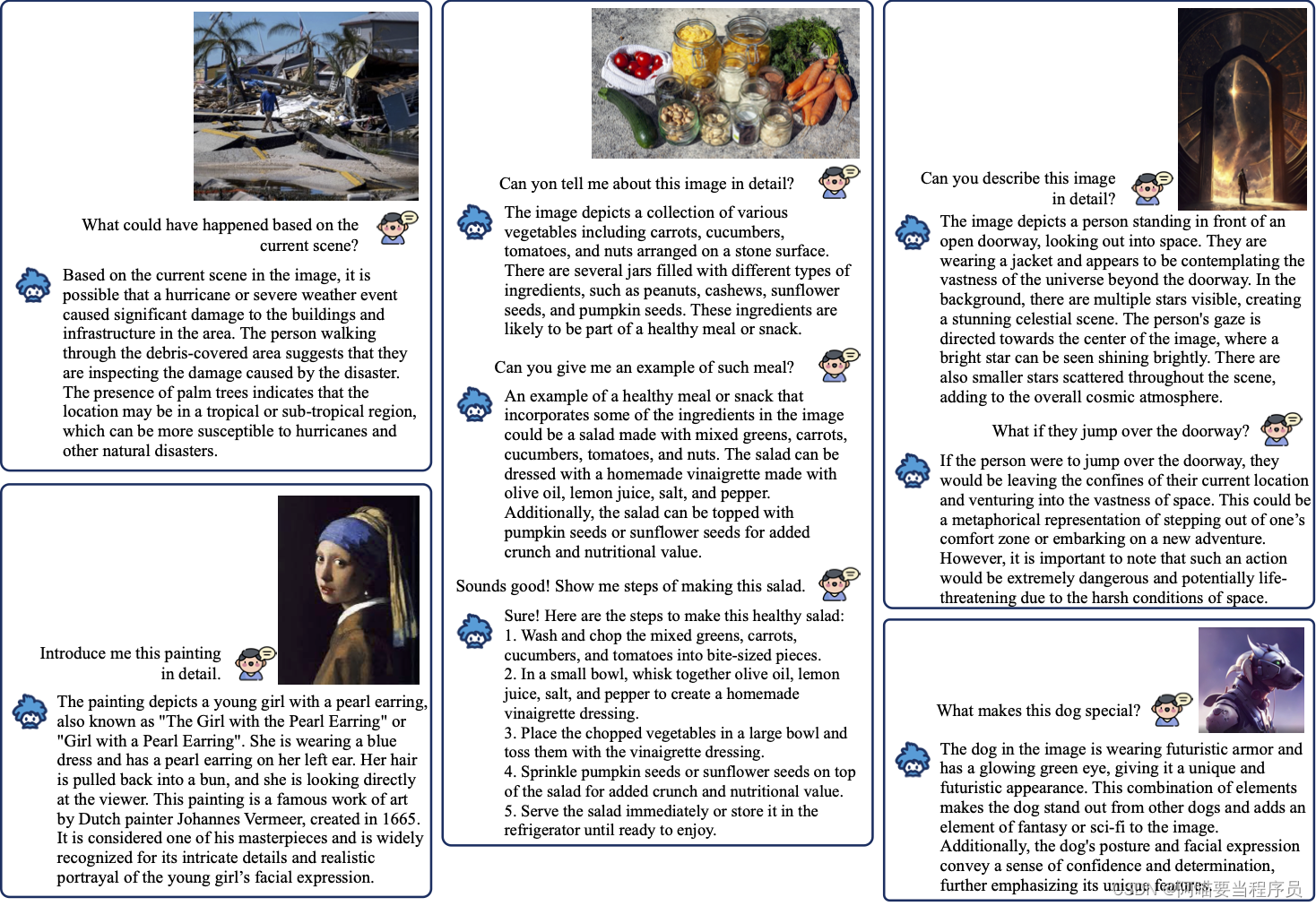
Multimodal Chain-of-Thought Reasoning in Language Models阅读笔记
论文(2023年)链接:https://arxiv.org/pdf/2302.00923.pdf GitHub项目链接:GitHub - amazon-science/mm-cot: Official implementation for "Multimodal Chain-of-Thought Reasoning in Language Models" (stay tuned a…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
