Vue使用el-statistic和el-card显示大屏中的统计数据
一、页面内容:
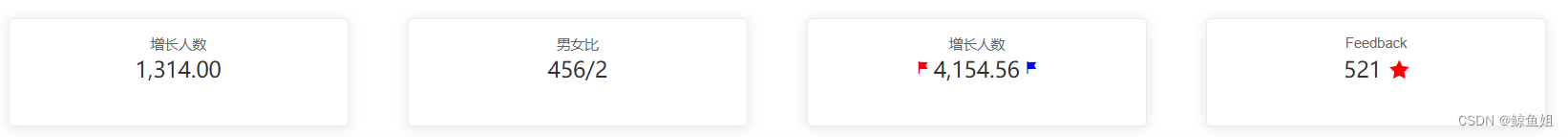
<el-row :gutter="20"><el-col :span="6"><el-card class="box-card"><div><el-statisticgroup-separator=",":precision="2":value="value2":title="title"></el-statistic></div></el-card></el-col><el-col :span="6"><el-card class="box-card"><div><el-statistic title="男女比"><template slot="formatter">456/2</template></el-statistic></div></el-card></el-col><el-col :span="6"><el-card class="box-card"><div><el-statisticgroup-separator=",":precision="2"decimal-separator=".":value="value1":title="title"><template slot="prefix"><i class="el-icon-s-flag" style="color: red"></i></template><template slot="suffix"><i class="el-icon-s-flag" style="color: blue"></i></template></el-statistic></div></el-card></el-col><el-col :span="6"><el-card class="box-card"><div><el-statistic :value="like ? 521 : 520" title="Feedback"><template slot="suffix"><span @click="like = !like" class="like"><iclass="el-icon-star-on"style="color:red"v-show="!!like"></i><i class="el-icon-star-off" v-show="!like"></i></span></template></el-statistic></div></el-card></el-col>
</el-row>二、数据
data() {return {like: true,value1: 4154.564,value2: 1314,title: "增长人数",};
},
三、样式
<style scoped lang="scss">
.like {cursor: pointer;font-size: 25px;display: inline-block;
}
.box-card {width: 90%;height: 100px;
}
</style>相关文章:

Vue使用el-statistic和el-card显示大屏中的统计数据
一、页面内容: <el-row :gutter"20"><el-col :span"6"><el-card class"box-card"><div><el-statisticgroup-separator",":precision"2":value"value2":title"tit…...

12.2024
如下图所示,小明用从1开始的正整数“蛇形”填充无限大的矩阵。 1 2 6 7 15 16 28 29... 35 8 14 17 27 30... 4 9 13 18 26 31... 10 12 19 25 32... 11 20 24 33... 21 23 34.. 22 35... 容易看出矩阵第二行第二列中的数是5。请你计算矩阵中第20行第20列的数是多少…...

【学习心得】Jupyter常用操作与魔法方法
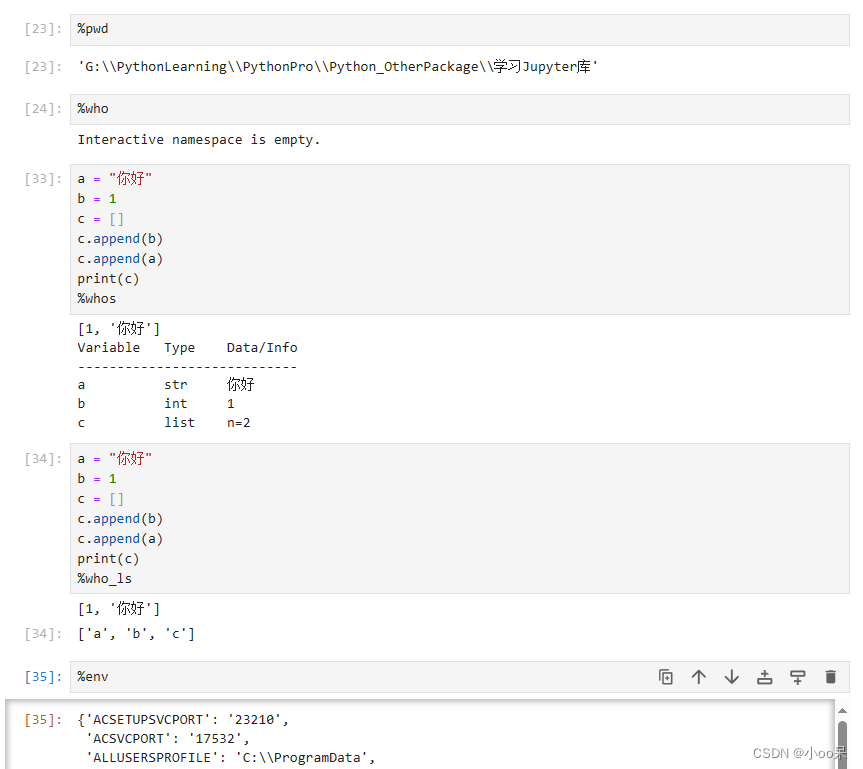
一、安装与打开 Jupyter是什么我就不啰嗦了,直接安装: pip install jupyter 安装完后,在你想要打开的项目路径下,唤出CMD执行下面命令就可以使用jupyter notebook了 jupyter notebook 也可以用更加好用的jupyter lab࿰…...

Linux命令别名
别名是命令的快捷方式。对于需要经常执行,并需要很长时间输入的长命令创建快捷方式很有用。 临时修改 语法: alias 别名原命令 [选项] [参数][rootdd ~]# alias cdtcd /test #切换到/test下的快捷命令 删除别名: unalias 别名 unalias cd…...

Docker和 Containerd 的区别
自 Docker 开启了使用容器的爆发式增长,有越来越多的工具和标准来帮助管理和使用这项容器化技术,与此同时也造成了有很多术语让人感到困惑。 容器生态系统 容器生态系统是由许多令人兴奋的技术、大量的专业术语和大公司相互争斗组成的。 幸运的是&…...
)
Qt实现TFTP Server和 TFTP Client(二)
3 实现 3.1 Core Core模块包括下面4个类: TFTPBaseUdpTFtpClientFileTFtpServerFile 3.1.1 TFTP TFTP类实现了TFTP协议。 3.1.1.1 TFTP定义 class TFtp { public:TFtp();enum Code {RRQ 0x0001,//Read requestWRQ 0x0002,//Write requestDATA 0x0003…...

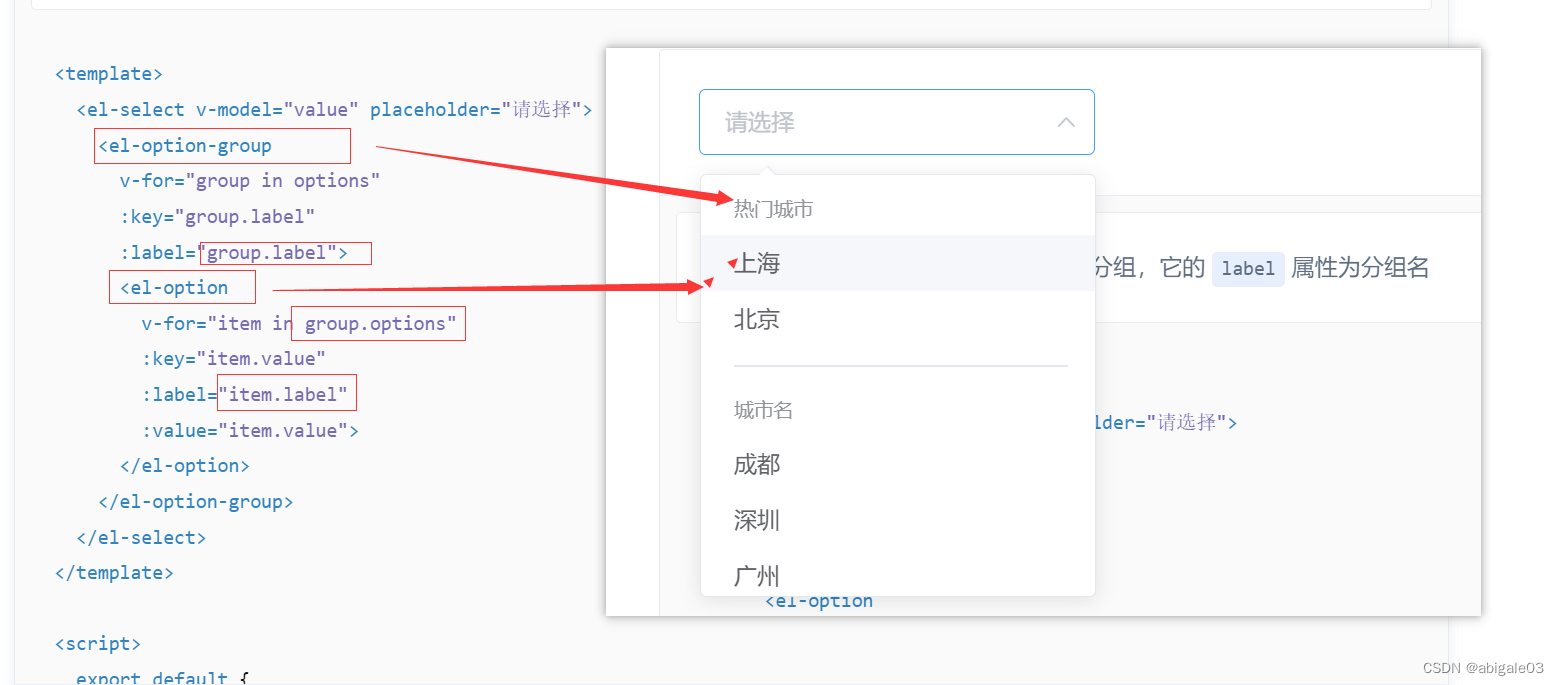
【b站李炎恢】Vue.js Element UI | 十天技能课堂 | 更新中... | 李炎恢
课程地址:【Vue.js Element UI | 十天技能课堂 | 更新中... | 李炎恢】 https://www.bilibili.com/video/BV1U54y127GB/?share_sourcecopy_web&vd_sourceb1cb921b73fe3808550eaf2224d1c155 备注:虽然标题声明还在更新中,但是看一些常用…...

AI大语言模型工程师学习路线
文章目录 运行LLMSLLM APIS开源的大语言模型Prompt engineering1. 明确目标2. 理解模型能力3. 使用示例4. 精确和具体的指令5. 考虑上下文6. 避免偏见和不准确的信息7. 测试和迭代8. 使用模板9. 考虑多语言能力10. 注意伦理和合规性结构化输出1. 使用明确的提示(Prompts)2. 采…...

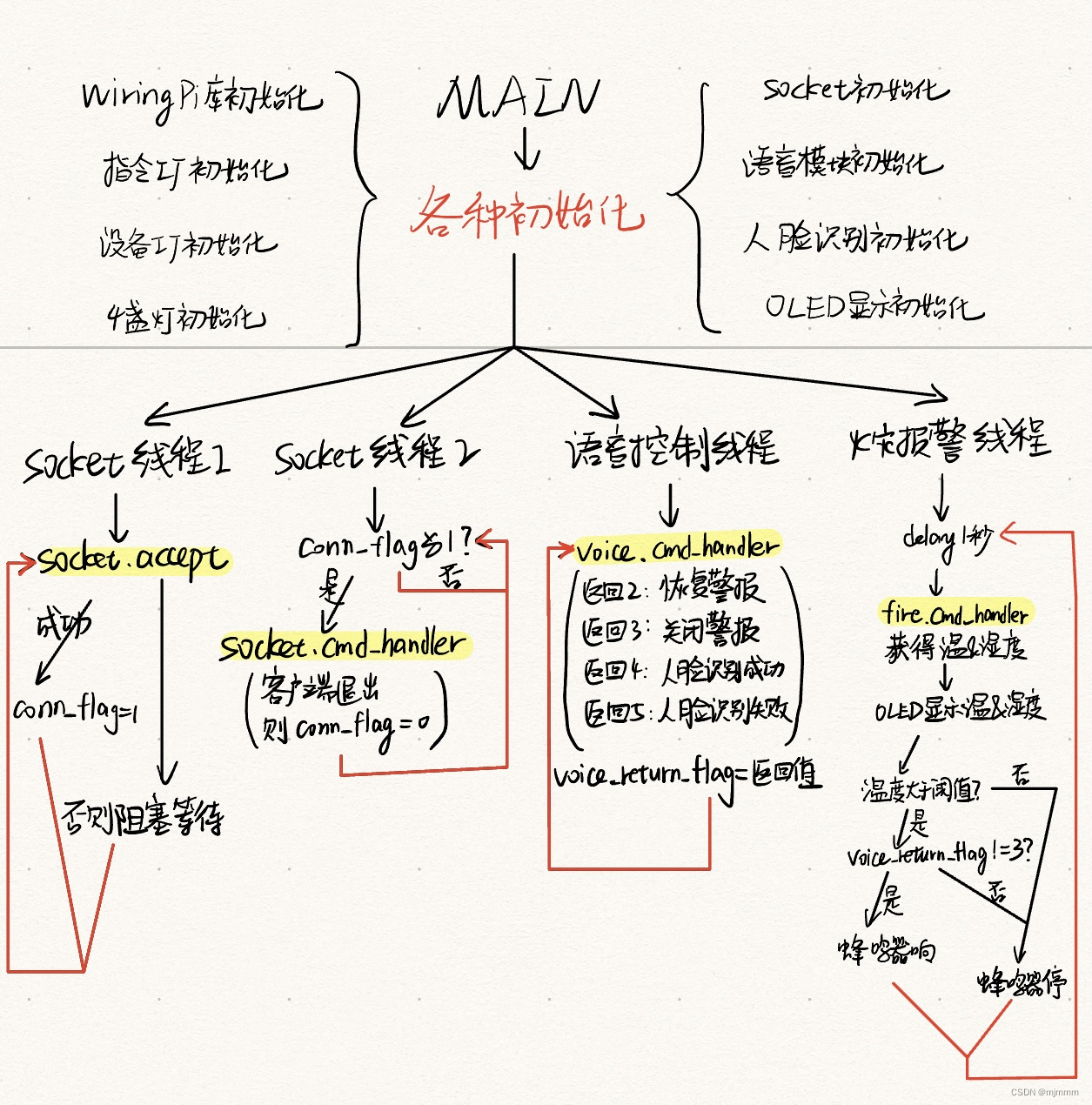
基于树莓派实现 --- 智能家居
最效果展示 演示视频链接:基于树莓派实现的智能家居_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Tr421n7BM/?spm_id_from333.999.0.0 (PS:房屋模型的搭建是靠纸板箱和淘宝买的家居模型,户型参考了留学时短租的公寓~&a…...

基于Arduino IDE 野火ESP8266模块 一键配网 的开发
一、配网介绍 ESP8266 一键配网(也称为 SmartConfig 或 FastConfig)是一种允许用户通过智能手机上的应用程序快速配置 ESP8266 Wi-Fi 模块的方法,而无需手动输入 SSID 和密码。为了实现这一功能,则需要一个支持 SmartConfig 的智能…...

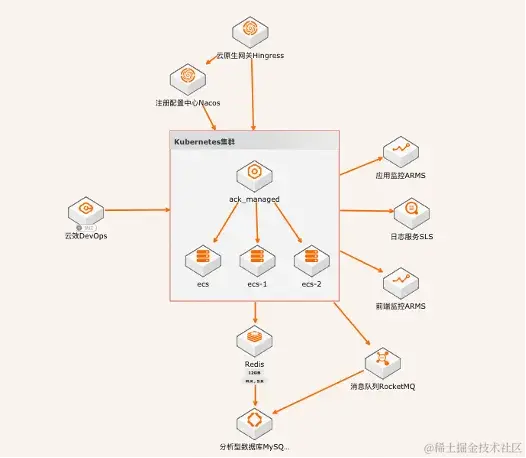
左手医生:医疗 AI 企业的云原生提效降本之路
相信这样的经历对很多人来说并不陌生:为了能到更好的医院治病,不惜路途遥远奔波到大城市;或者只是看个小病,也得排上半天长队。这些由于医疗资源分配不均导致的就医问题已是老生长谈。 云计算、人工智能、大数据等技术的发展和融…...

ceph集群部署
1. 每台服务器各增加2块硬盘(类型最好是相同的) 2. 将三台主机名设为node1.openlab.edu、node2.openlab.edu、node3.openlab.edu 3. 登录所有主机,配置 /etc/hosts 文件 192.168.136.55 ceph1.openlab.edu ceph1 192.168.136.56 ceph2.openlab.edu ceph2 192.168…...

C#WPF控件Label宽度绑定到父控件的宽度
如何将Label的宽度绑定到它所在Grid的宽度。跟随父控件的宽度的改变而改变。 <Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml&q…...

HMI的学习
什么是HMI?了解HMI或人机界面的一些基础知识_哔哩哔哩_bilibili Human Machine Interface 人机界面 在工业中使用HMI来控制和监视设备 常见的HMI是ATM机 通过屏幕和按钮来完成取款或存款 工业中,操作员或维护人员可以从HMI操作和监视设备。 它们可能…...

工业无线网关在汽车制造企业的应用效果和价值-天拓四方
随着智能制造的快速发展,工业无线网关作为关键通信设备,在提升生产效率、优化生产流程、实现设备间的互联互通等方面发挥着越来越重要的作用。以下是一个关于工业无线网关在智能制造行业应用的具体案例,展示了其在实际生产中的应用效果和价值…...
校园app开发流程-uniapp开发-支持APP小程序H5-源码交付-跑腿-二手市场-交友论坛等功能,学校自由选择!
随着科技的不断发展,智慧校园系统和跑腿外卖小程序已经成为当今社会的热门话题。作为未来的重要趋势之一,科技在教育领域中的应用越来越广泛。本文将探讨智慧校园系统和跑腿外卖小程序的开发过程,并阐述如何利用科技“育”见未来 一、智慧校…...

Machine Learning机器学习之K近邻算法(K-Nearest Neighbors,KNN)
目录 前言 背景介绍: 思想: 原理: KNN算法关键问题 一、构建KNN算法 总结: 博主介绍:✌专注于前后端、机器学习、人工智能应用领域开发的优质创作者、秉着互联网精神开源贡献精神,答疑解惑、坚持优质作品共…...

四、在数据库里建库
一、查库 ##1)库:一个库就是一个excell文档,库里含有表,一个表就是一个excell的sheet. ##2)查看数据库实例中有哪些库 MariaDB [(none)]> show databases; -------------------- | Database | -------------------- | informat…...

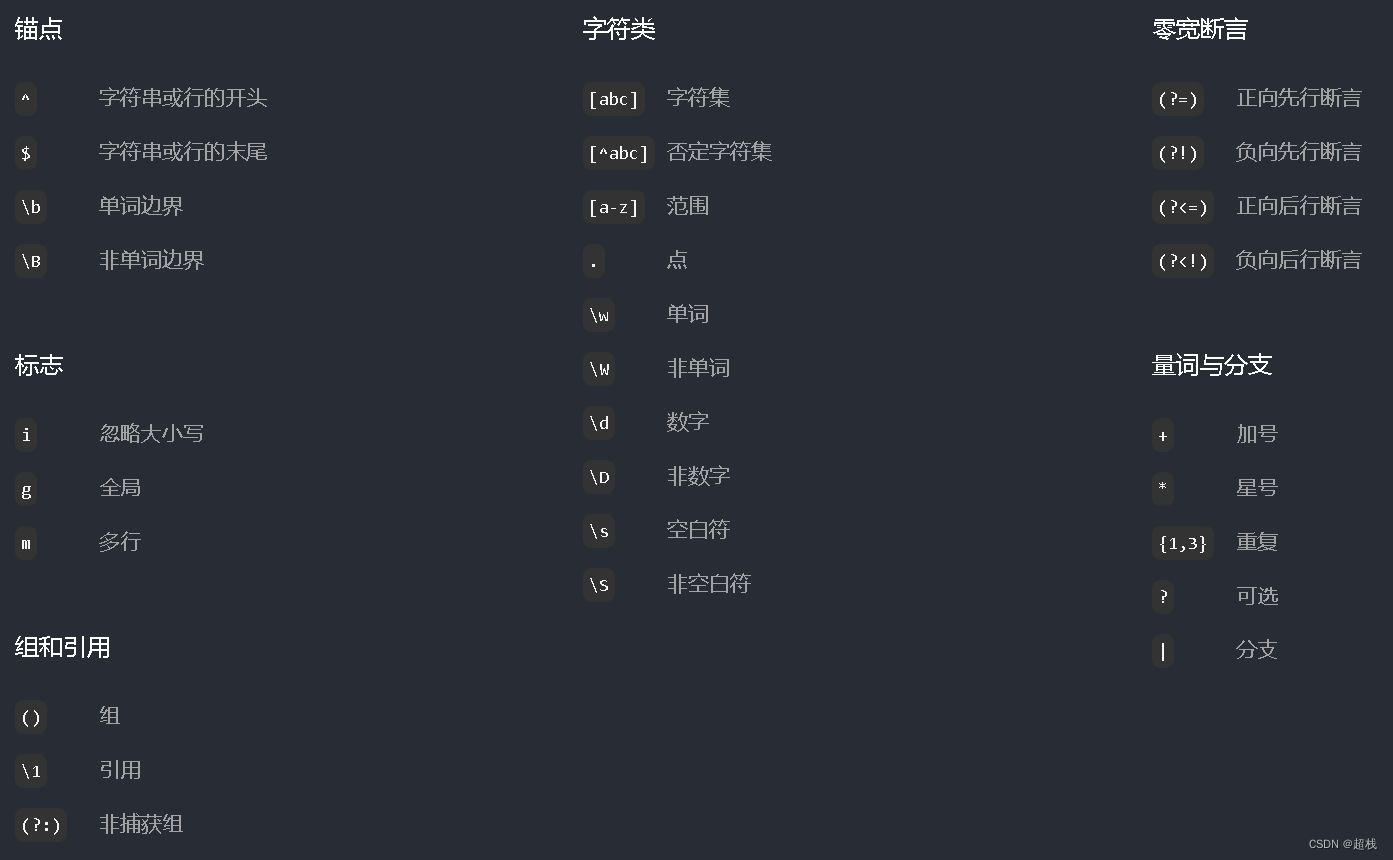
蓝桥杯-网络安全比赛(2)基础学习-正则表达式匹配电话号码、HTTP网址、IP地址、密码校验
正则表达式(Regular Expression):定义:一种强大的文本处理工具,用于描述、匹配和查找字符串中的特定模式。应用:密码验证、文本搜索和替换、数据清洗等。特点:通过特定的元字符和规则来构建复杂…...

如何创建azure pipeline
Azure Pipelines是一种持续集成和持续交付(CI/CD)工具,可以帮助开发团队自动化构建、测试和部署应用程序。以下是创建Azure Pipeline的步骤: 登录到Azure DevOps(https://dev.azure.com/)。在Azure DevOps…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
