超实用!JavaScript修改CSS变量,达到动态修改样式的目的
在网页开发中,我们通常使用CSS来设置网页的样式。但是,在开发过程中,有时候我们需要根据不同的条件来动态修改样式,这时候就需要使用JavaScript来实现。
在CSS中,有一种变量的概念,可以使用变量来定义颜色、字体大小等样式属性。在本篇文章中,我们将介绍如何使用JavaScript来修改CSS变量,从而动态地修改样式。
案例演示:
我们假设有一个按钮,当点击按钮时,将改变页面中所有段落的背景颜色。首先,我们需要在CSS中定义一个变量,用来表示背景颜色。在本例中,我们将变量名定义为–bg-color。
css
Copy code
:root {--bg-color: #ffffff;
}p {background-color: var(--bg-color);
}
在上面的代码中,我们使用:root来定义全局的CSS变量–bg-color,并将其设置为白色。然后,我们将所有段落的背景颜色设置为–bg-color变量。
接下来,我们将使用JavaScript来动态修改–bg-color变量的值。我们将添加一个点击事件监听器,当按钮被点击时,将随机生成一个颜色值,并将其设置为–bg-color的值。
javascript
const button = document.querySelector('button');
button.addEventListener('click', () => {document.documentElement.style.setProperty('--bg-color', 'red');
});
在上面的代码中,我们已经成功地通过JavaScript动态地修改了CSS变量,实现了动态修改样式的效果。当我们点击按钮时,页面中所有段落的背景颜色都会变成红色。
JavaScript修改CSS变量可以实现动态修改样式的效果,非常适合在需要动态改变样式的场景中使用。例如,当用户在网站上进行某些操作时,需要根据不同的条件来动态改变页面的样式,这时候就可以使用JavaScript修改CSS变量。
除此之外,CSS变量还可以帮助我们更好地组织和管理代码。通过使用变量,我们可以避免在多个样式属性中重复定义相同的值,从而使代码更加易读和易于维护。
然而,需要注意的是,CSS变量并不是所有浏览器都支持。在一些较老的浏览器中,可能无法正确解析和使用CSS变量。因此,在使用CSS变量时,需要进行兼容性测试,并根据实际情况进行使用和调整。
此外,CSS变量的作用域也需要注意。CSS变量定义的作用域只在定义该变量的元素及其后代元素中有效。如果需要在整个页面中使用该变量,可以将其定义在:root中。
相关文章:

超实用!JavaScript修改CSS变量,达到动态修改样式的目的
在网页开发中,我们通常使用CSS来设置网页的样式。但是,在开发过程中,有时候我们需要根据不同的条件来动态修改样式,这时候就需要使用JavaScript来实现。 在CSS中,有一种变量的概念,可以使用变量来定义颜色…...

解决Vue3 默认槽的非函数值 - Non-function value encountered for default slot 的警告
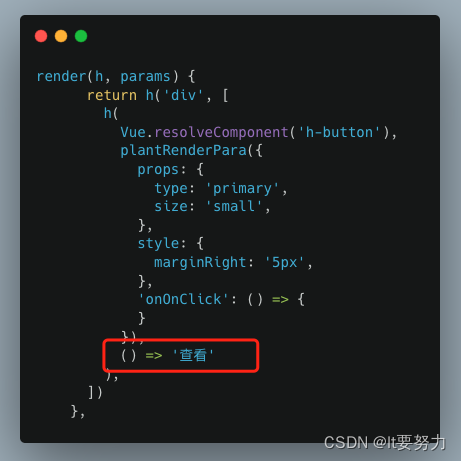
解决警告⚠️:[Vue warn]: Non-function value encountered for default slot. Prefer function slots for better performance. h函数的第三个参数加上箭头函数 原因分析: 一般 第三个参数如果不是默认插槽的话 就是当作children传下去,…...

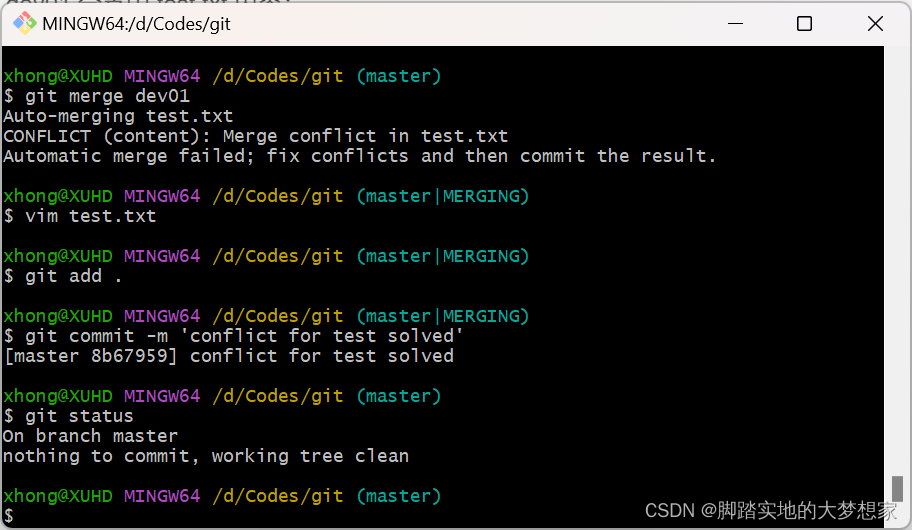
【Git】P2 分支(创建分支,合并分支,分支冲突,分支分类)
分支分支的概念2077 与 分支git - 分支分支语句查看与创建分支切换与删除分支合并分支分支冲突分支分类分支的概念 什么是分支? 2077 与 分支 我最喜欢的游戏就是 赛博朋克2077,美国末日 和 GTA,下图是2077的存档。 存档非常多的原因是因为…...

2023年全国最新交安安全员精选真题及答案14
百分百题库提供交安安全员考试试题、交安安全员考试预测题、交安安全员考试真题、交安安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 41.事故隐患泛指生产系统中可导致事故发生的() A.人的不…...

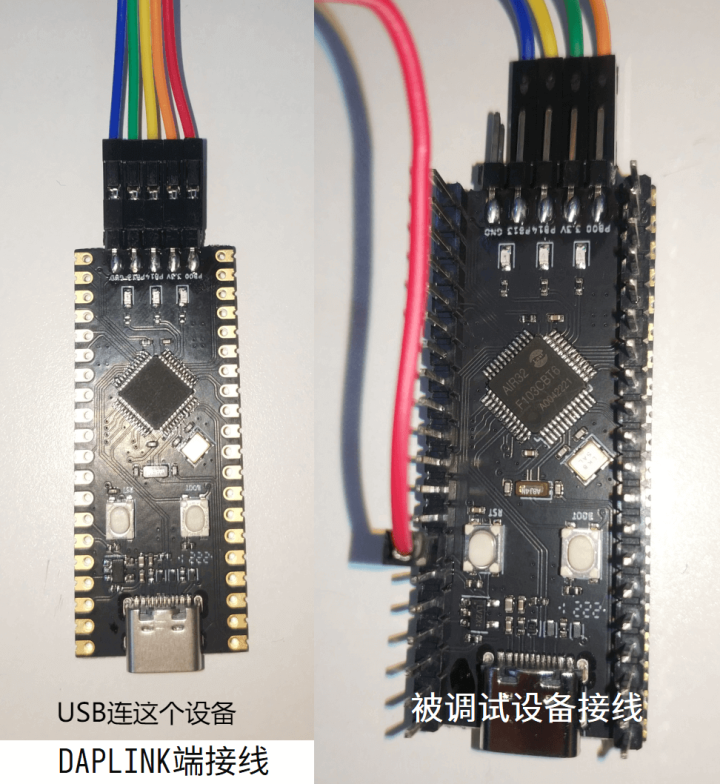
Air101|Air103|Air105|Air780E|ESP32C3|ESP32S3|Air32F103开发板:概述及PinOut
内容均引自合宙官方wiki,详细内容请参考: :LuatOS 文档 。 1、合宙Air101(芯片及开发板) 合宙Air101是一款QFN32 封装,4mm x 4mm 大小的mcu。通用串口波特率,设置波特率为921600。 固件编译可…...

【代码随想录训练营】【Day35】第八章|贪心算法|860.柠檬水找零|406.根据身高重建队列|452. 用最少数量的箭引爆气球
柠檬水找零 题目详细:LeetCode.860 一道非常简单的模拟题,根据题目要求编写程序即可: Java解法(模拟): class Solution {public boolean lemonadeChange(int[] bills) {int money_5 0, money_10 0;fo…...
)
嵌入式C基础知识(23)
常用C/C代码规范头文件的保护所有的头文件都应该使用#define来避免多次引用,符号格式为:<PROJECT>_<PATH>_<FILE>_H_例如头文件:foo/src/bar/baz.h#ifndef FOO_BAR_BAZ_H_#define FOO_BAR_BAZ_H_...#endif // FOO_BAR_BAZ_…...

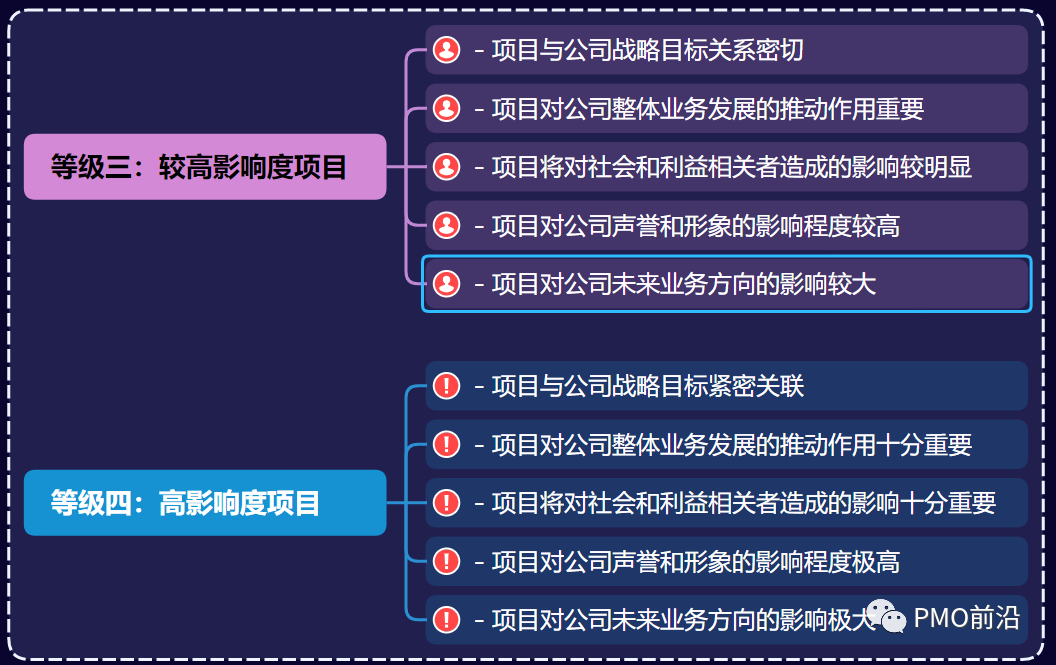
一文掌握组织项目等级划分维度,标准和实例
当你遇到多项目怎么管?遇到项目之间的冲突怎么解决?很多公司没有项目优先级的划分,会对企业造成很多严重的问题。首先,会造成不合理的资源分配:缺少项目优先级的情况下,很难确定哪些项目是最重要的…...

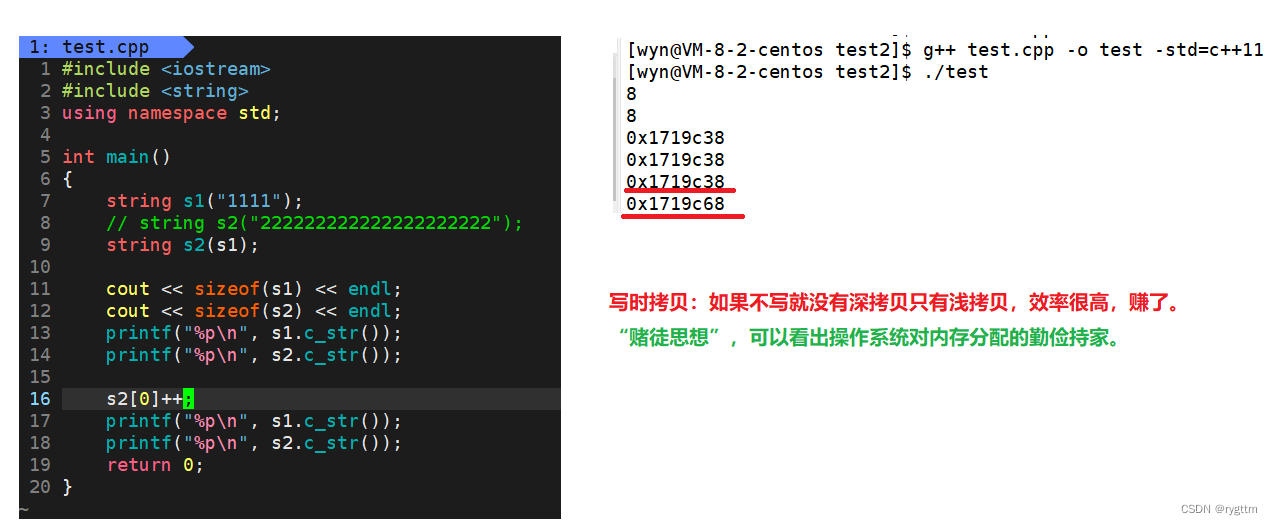
【C++】list的使用和基本迭代器框架的实现 vs和g++下string结构的说明
真正的成熟应该并不是追求完美,而是直面自己的缺憾,这才是生活的本质。 文章目录一、初见list1.list的迭代器失效和基本使用2.list的operations操作接口(看起来挺不错的接口,但可惜不怎么实用)3.vector和list的排序性能…...

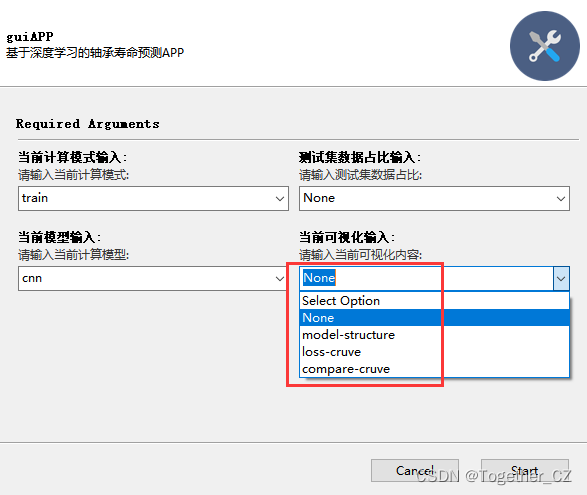
基于深度学习的轴承寿命预测实践,开发CNN、融合LSTM/GRU/ATTENTION
关于轴承相关的项目之前做的大都是故障识别诊断类型的,少有涉及回归预测的,周末的时候宅家发现一个轴承寿命加速实验的数据集就想着拿来做一下寿命预测。首先看下数据集如下:直接百度即可搜到,这里就不再赘述了。Learning_set为训…...

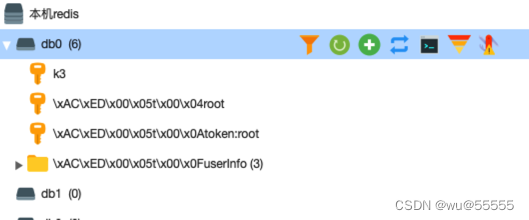
redis进阶:mysql,redis双写一致性,数据库更新后再删除缓存就够了吗?
0. 引言 最近线上的一个状态修改功能出现了问题,一开始是运营找了过来,运营告知某条数据的状态已经开启了的,但是实际使用起来还是没有生效,于是拿到这个问题后,首先就去数据库查了这条数据,发现确实如他所…...

RTOS中互斥量的原理以及应用
互斥量的原理 RTOS中的互斥量是一种同步机制,用于保护共享资源,防止多个任务同时访问该资源,从而避免数据竞争和不一致性。 互斥量的原理是通过对共享资源进行加锁和解锁操作来实现的。 在RTOS中,互斥量通常是一个数据结构&…...

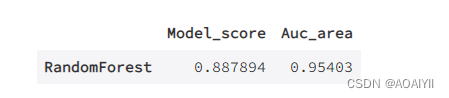
数据分析:基于随机森林(RFC)对酒店预订分析预测
数据分析:基于随机森林(RFC)对酒店预订分析预测 作者:AOAIYI 作者简介:Python领域新星作者、多项比赛获奖者:AOAIYI首页 😊😊😊如果觉得文章不错或能帮助到你学习,可以点赞…...

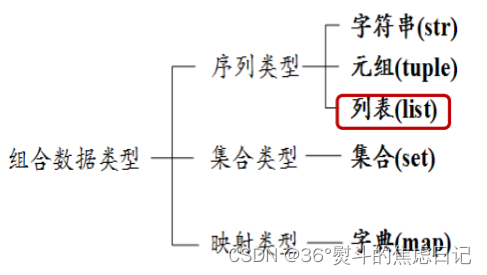
【python】序列(列表、元组)、字典、集合的初步认识
一、序列 序列类型(sequence):一组有序的数据集,特点是数据之间存在先后关系,通过序号访问 序列包含以下三种类型: 1.字符串(str)不可修改 2.列表(list)可修改 3.元组(t…...

周赛335(模拟、质因子分解、分组背包)
题解:0x3f https://leetcode.cn/problems/number-of-ways-to-earn-points/solution/fen-zu-bei-bao-pythonjavacgo-by-endlessc-ludl/ 文章目录周赛335[6307. 递枕头](https://leetcode.cn/problems/pass-the-pillow/)模拟[6308. 二叉树中的第 K 大层和](https://le…...

【极致简洁】Python tkinter 实现下载工具,你想要的一键获取
嗨害大家好鸭!我是小熊猫~开发环境本次项目案例步骤成品效果【咱追求的就是一个简洁】界面如何开始?1.导入模块2.创建窗口【这步很重要】功能按键1.创建一个下拉列表2.设置下拉列表的值3.设置其在界面中出现的位置 column代表列 row 代表行4.设置下拉列表…...
npm i 安装报错
npm WARN EBADENGINE Unsupported engine { npm WARN… npm WARN deprecated stable0.1.8: Modern JS… 诸如此类的报错。大部分都是因为 node 版本问题!比如node版本无法满足,对应项目里需要的那些模块和依赖所需要的条件。 有些模块对node版本是有要…...

原腾讯QQ空间负责人,T13专家,黄希彤被爆近期被裁员,裁员原因令人唏嘘。。...
点击上方“码农突围”,马上关注这里是码农充电第一站,回复“666”,获取一份专属大礼包真爱,请设置“星标”或点个“在看这是【码农突围】的第 431 篇原创分享作者 l 突围的鱼来源 l 码农突围(ID:smartyuge&…...

【C++】BloomFilter——布隆过滤器
文章目录一、布隆过滤器概念二、布隆过滤器应用三、布隆过滤器实现1.插入2.查找3.删除四、布隆过滤器优缺五、结语一、布隆过滤器概念 布隆过滤器是由布隆(Burton Howard Bloom)在1970年提出的 一种紧凑型的、比较巧妙的概率型数据结构,特点是…...

【Spring】资源操作管理:Resource、ResourceLoader、ResourceLoaderAware;
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ 资源操作:Spring Resources一、Res…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...
