SpringBoot+Prometheus+Grafana实现应用监控和报警
一、背景
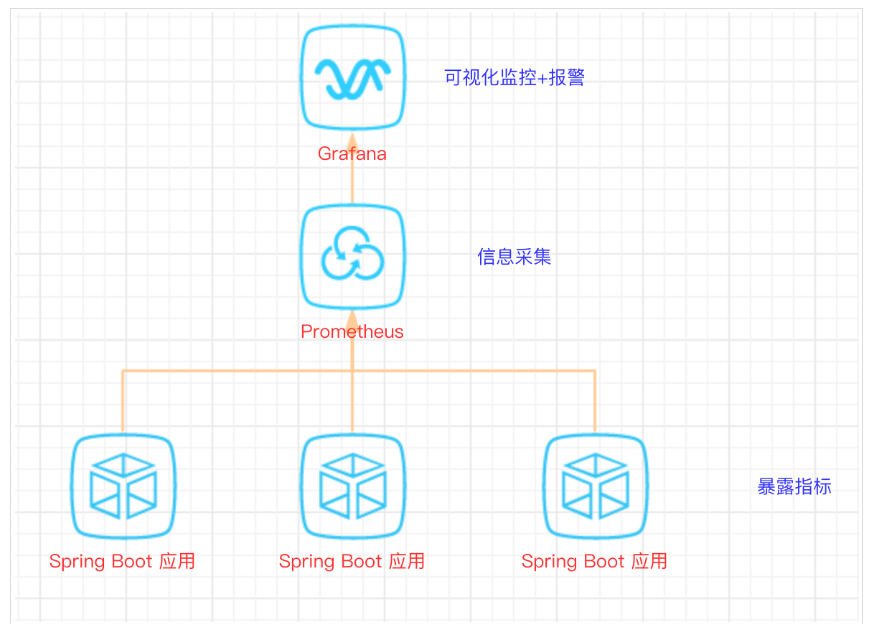
SpringBoot的应用监控方案比较多,SpringBoot+Prometheus+Grafana是目前比较常用的方案之一。它们三者之间的关系大概如下图:

关系图
二、开发SpringBoot应用
首先,创建一个SpringBoot项目,pom文件如下:
<dependency> | |
<groupId>org.springframework.boot</groupId> | |
<artifactId>spring-boot-starter-actuator</artifactId> | |
</dependency> | |
<dependency> | |
<groupId>org.springframework.boot</groupId> | |
<artifactId>spring-boot-starter-web</artifactId> | |
</dependency> | |
<dependency> | |
<groupId>org.projectlombok</groupId> | |
<artifactId>lombok</artifactId> | |
<optional>true</optional> | |
</dependency> | |
<!-- https://mvnrepository.com/artifact/io.prometheus/simpleclient_spring_boot --> | |
<dependency> | |
<groupId>io.prometheus</groupId> | |
<artifactId>simpleclient_spring_boot</artifactId> | |
<version>0.8.1</version> | |
</dependency> | |
<dependency> | |
<groupId>org.springframework.boot</groupId> | |
<artifactId>spring-boot-starter-security</artifactId> | |
</dependency> |
注意: 这里的SpringBoot版本是1.5.7.RELEASE,之所以不用最新的2.X是因为最新的simpleclient_spring_boot只支持1.5.X,不确定2.X版本的能否支持。
MonitorDemoApplication启动类增加注解
- package cn.sp;
- import io.prometheus.client.spring.boot.EnablePrometheusEndpoint;
- import io.prometheus.client.spring.boot.EnableSpringBootMetricsCollector;
- import org.springframework.boot.SpringApplication;
- import org.springframework.boot.autoconfigure.SpringBootApplication;
- @EnablePrometheusEndpoint
- @EnableSpringBootMetricsCollector
- @SpringBootApplication
- public class MonitorDemoApplication {
- public static void main(String[] args) {
- SpringApplication.run(MonitorDemoApplication.class, args);
- }
- }
配置文件application.yml
- server:
- port: 8848
- spring:
- application:
- name: monitor-demo
- security:
- user:
- name: admin
- password: 1234
- basic:
- enabled: true
- # 安全路径列表,逗号分隔,此处只针对/admin路径进行认证
- path: /admin
- # actuator暴露接口的前缀
- management:
- context-path: /admin
- # actuator暴露接口使用的端口,为了和api接口使用的端口进行分离
- port: 8888
- security:
- enabled: true
- roles: SUPERUSER
测试代码TestController
@RequestMapping("/heap/test") | |
@RestController | |
public class TestController { | |
public static final Map<String, Object> map = new ConcurrentHashMap<>(); | |
@RequestMapping("") | |
public String testHeapUsed() { | |
for (int i = 0; i < 10000000; i++) { | |
map.put(i + "", new Object()); | |
} | |
return "ok"; | |
} | |
} |
这里的逻辑就是在请求这个接口后,创建大量对象保存到map中增加堆内存使用量,方便后面测试邮件报警。
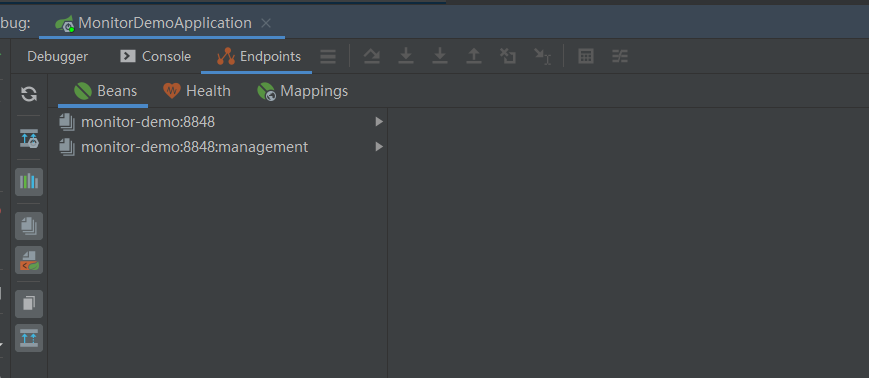
启动项目后,可以在IDEA中看到有很多Endpoints,如图:

enter description here
开始我的IDEA是不显示这个Endpoints,后来发现是我使用的idea版本太老了,还是2017.1的,
而这个需要 idea2017.2版本以上才能看到。
后来只好重新下载安装,弄了好久。。。。
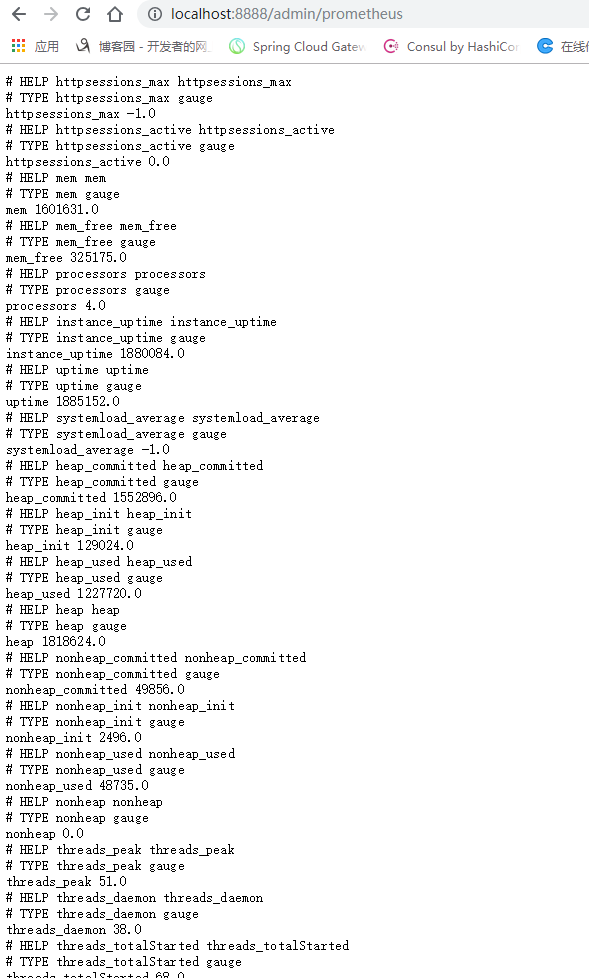
启动完毕,访问http://localhost:8888/admin/prometheus就可以看到服务暴露的那些监控指标了。

监控指标
注意:
由于开启了安全认证,所以访问这个URL的需要提示输入账号/密码,如果提示404请检查下你的请求地址是否正确,如果不设置management.context-path则默认地址是http://ip:port/prometheus
三、安装Prometheus
下载地址点击这里,本文下载的是Windows版本prometheus-2.17.2.windows-amd64.tar.gz。
解压后修改prometheus.yml文件,配置数据采集的目标信息。
- scrape_configs:
- # The job name is added as a label `job=<job_name>` to any timeseries scraped from this config.
- # - job_name: 'prometheus'
- # metrics_path defaults to '/metrics'
- # scheme defaults to 'http'.
- # static_configs:
- # - targets: ['localhost:9090']
- - job_name: 'monitor-demo'
- scrape_interval: 5s # 刮取的时间间隔
- scrape_timeout: 5s
- metrics_path: /admin/prometheus
- scheme: http
- basic_auth: #认证信息
- username: admin
- password: 1234
- static_configs:
- - targets:
- - 127.0.0.1:8888 #此处填写 Spring Boot 应用的 IP + 端口号
更多配置信息请查看官方文档。
现在可以启动Prometheus了,命令行输入:prometheus.exe --config.file=prometheus.yml
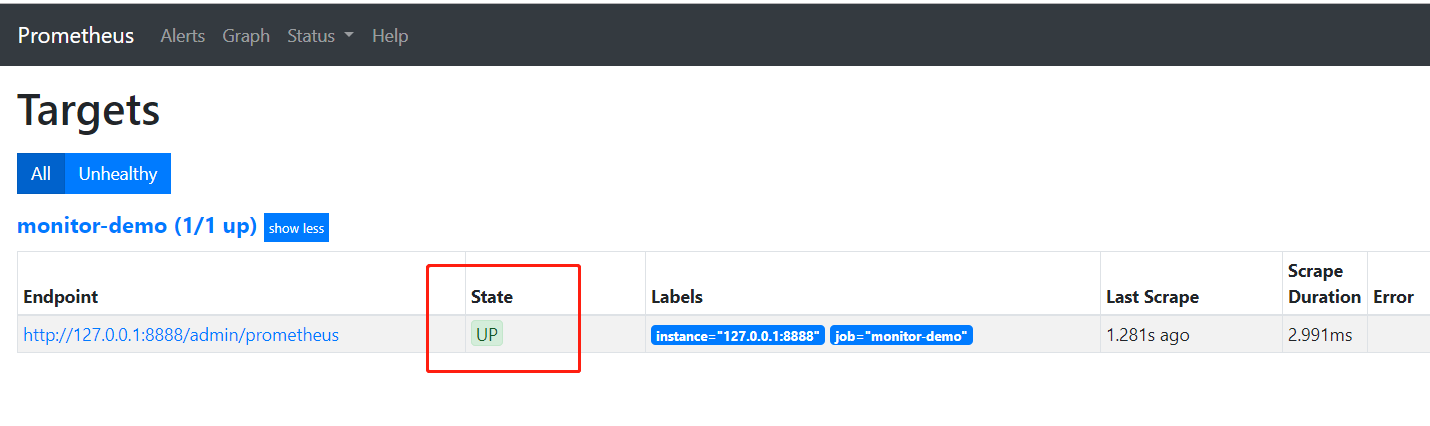
访问http://localhost:9090/targets,查看Spring Boot采集状态是否正常。

采集目标信息
四、安装Grafana
下载地址点击这里,本文用到的是Windows版本grafana-6.3.3.windows-amd64.zip。
解压后运行bin目录下的grafana-server.exe启动,游览器访问http://localhost:3000即可看到登录页面,默认账号密码是admin/admin。
现在开始创建自己的可视化监控面板。
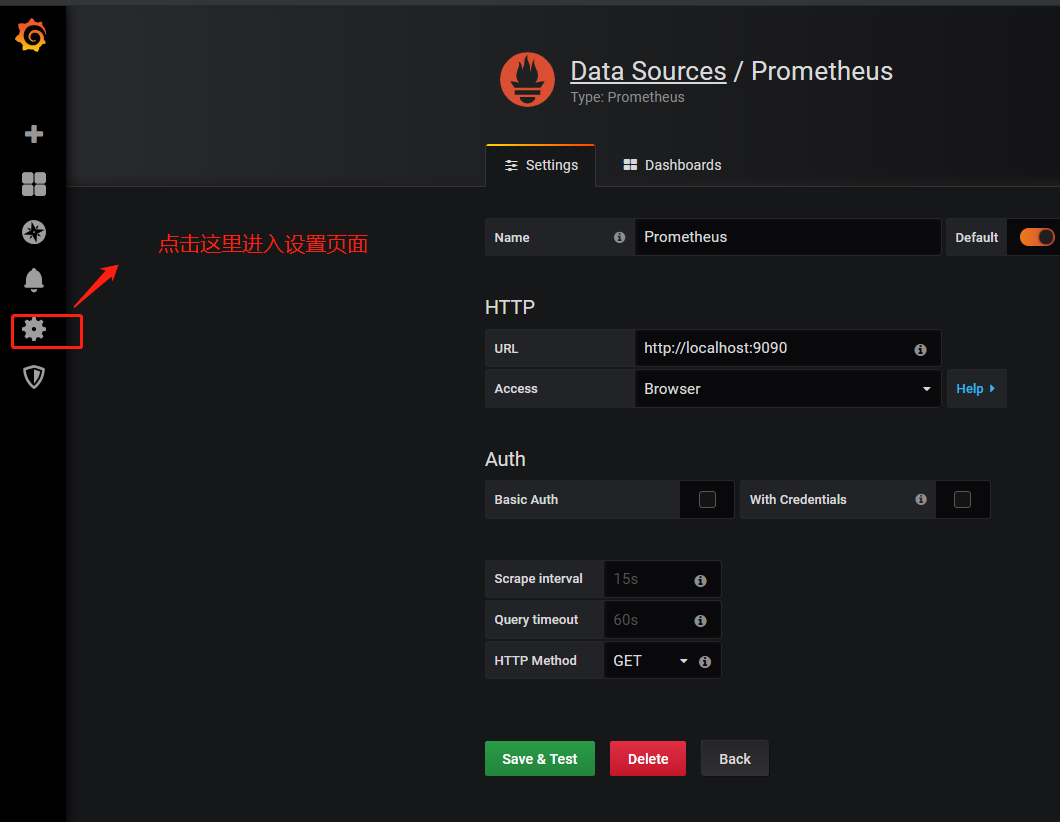
1.设置数据源

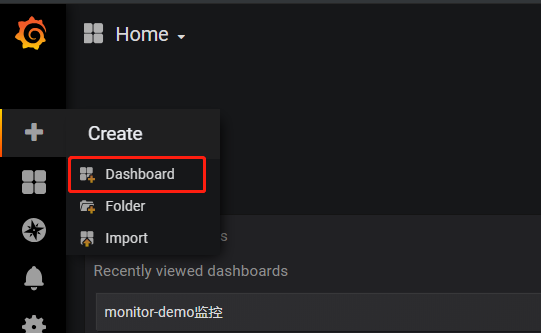
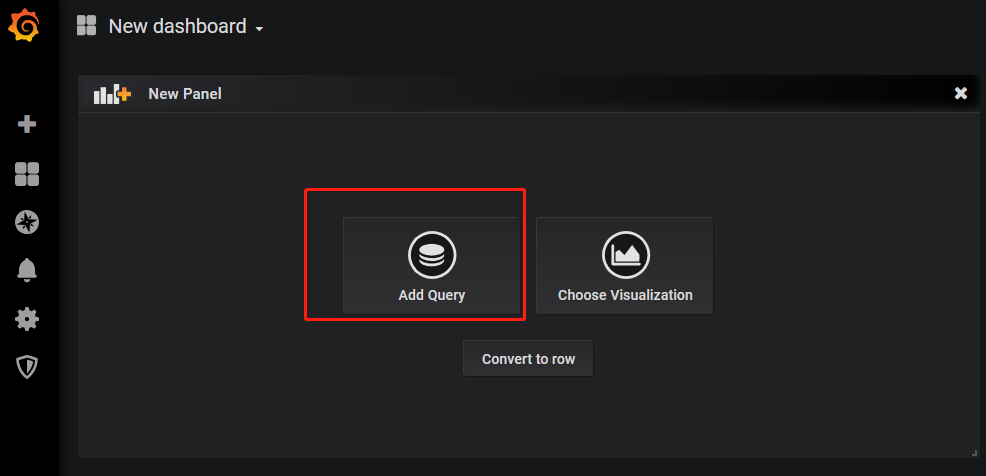
2. 创建一个Dashboard


enter description here
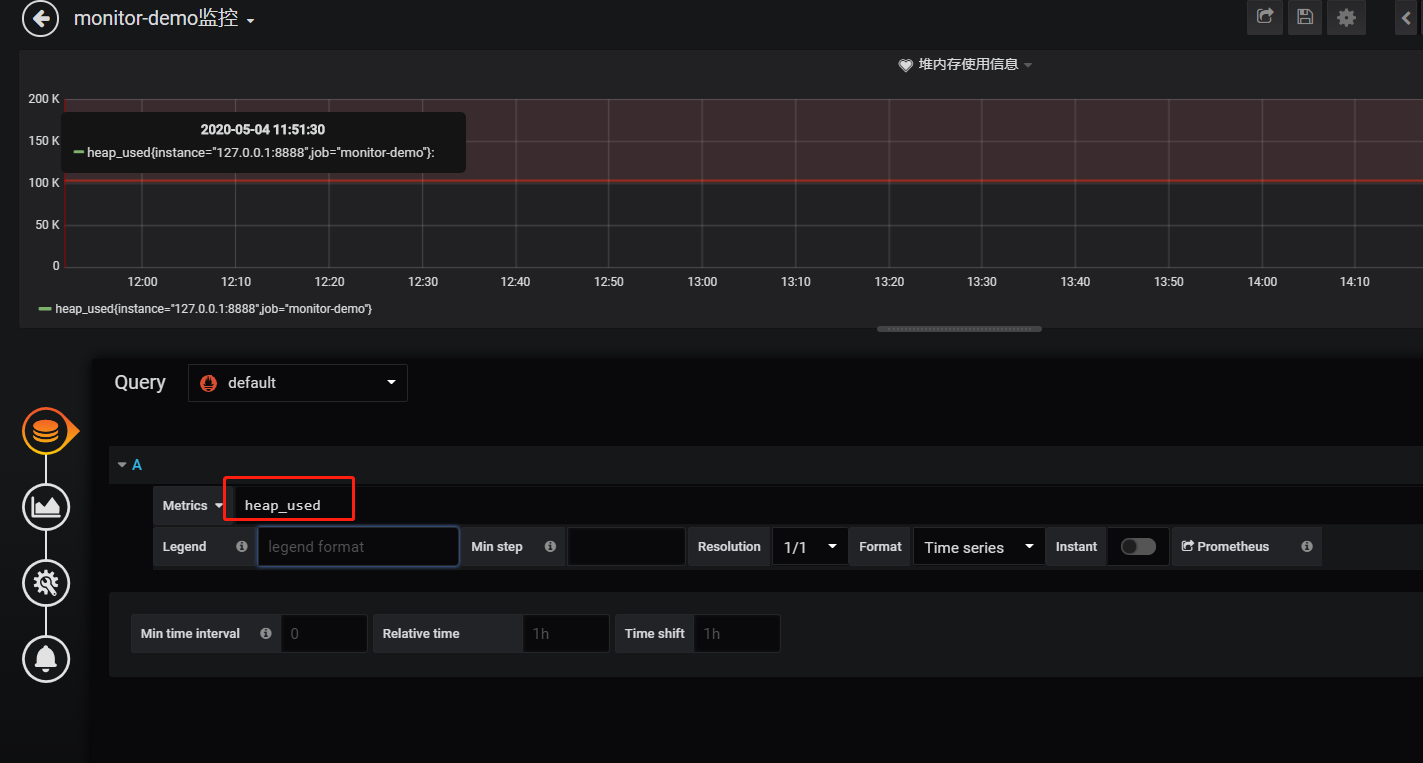
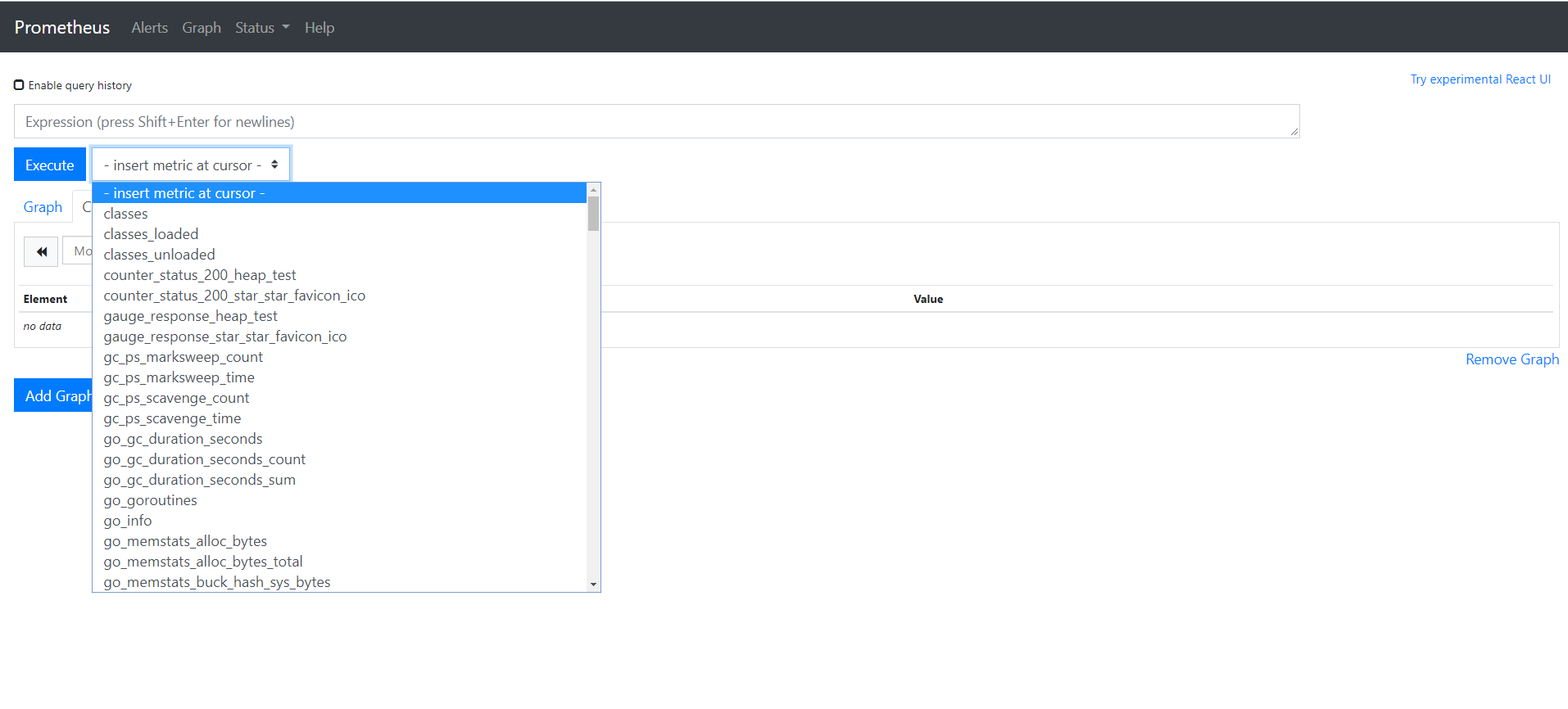
3. 填写采集的指标点

注意: 这里的指标点不能随便填,必须是已有的可以在 Prometheus看到。

采集指标
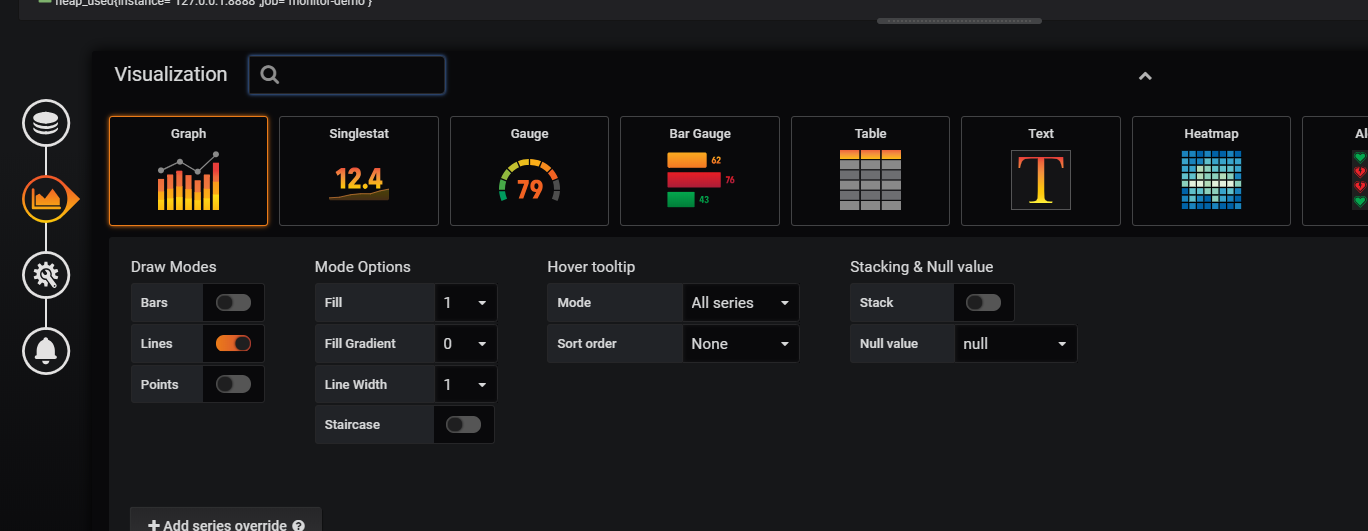
4.选择图表样式

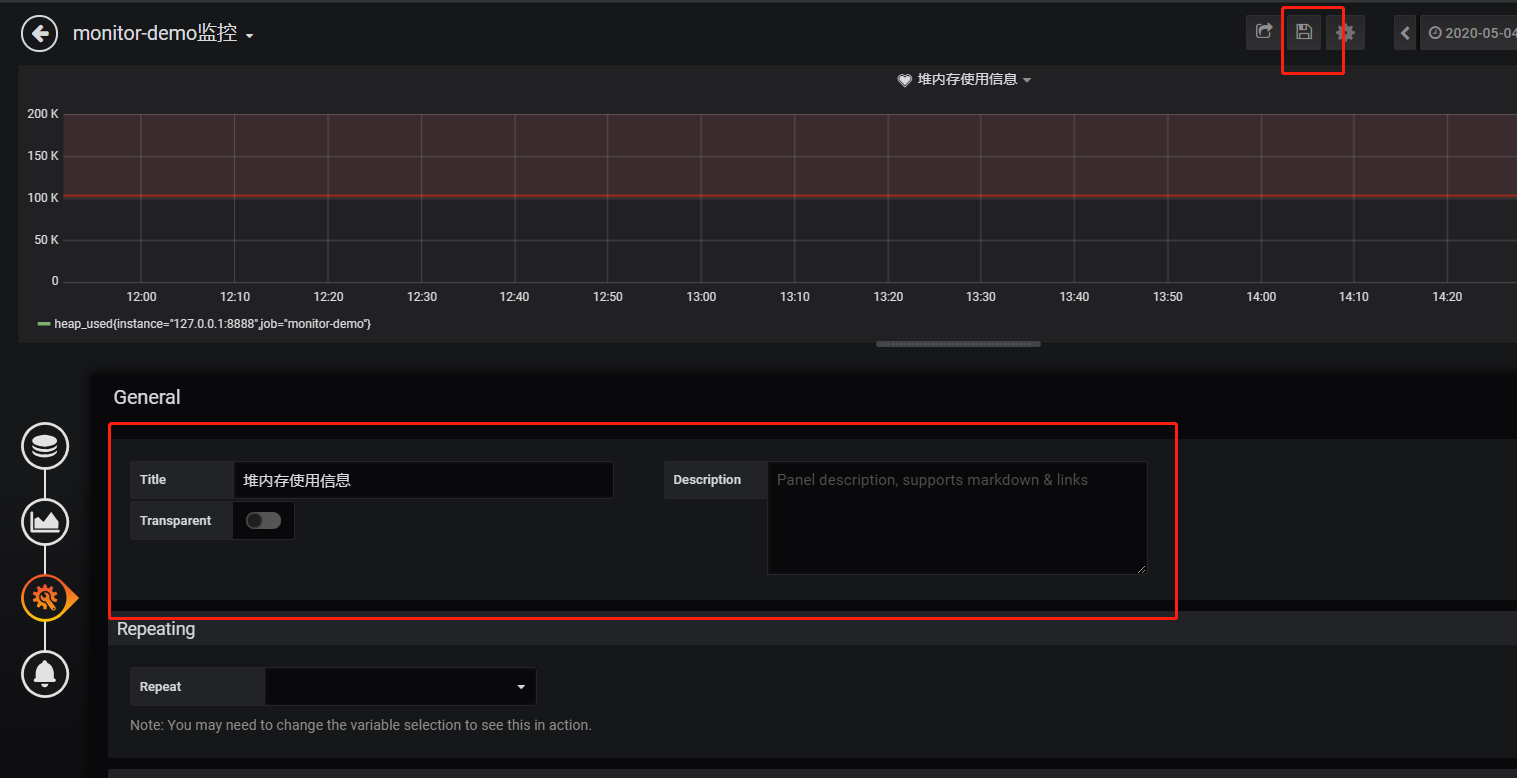
5.填写标题描述

最后点击右上角的保存,输入Dashboad的名称即可。

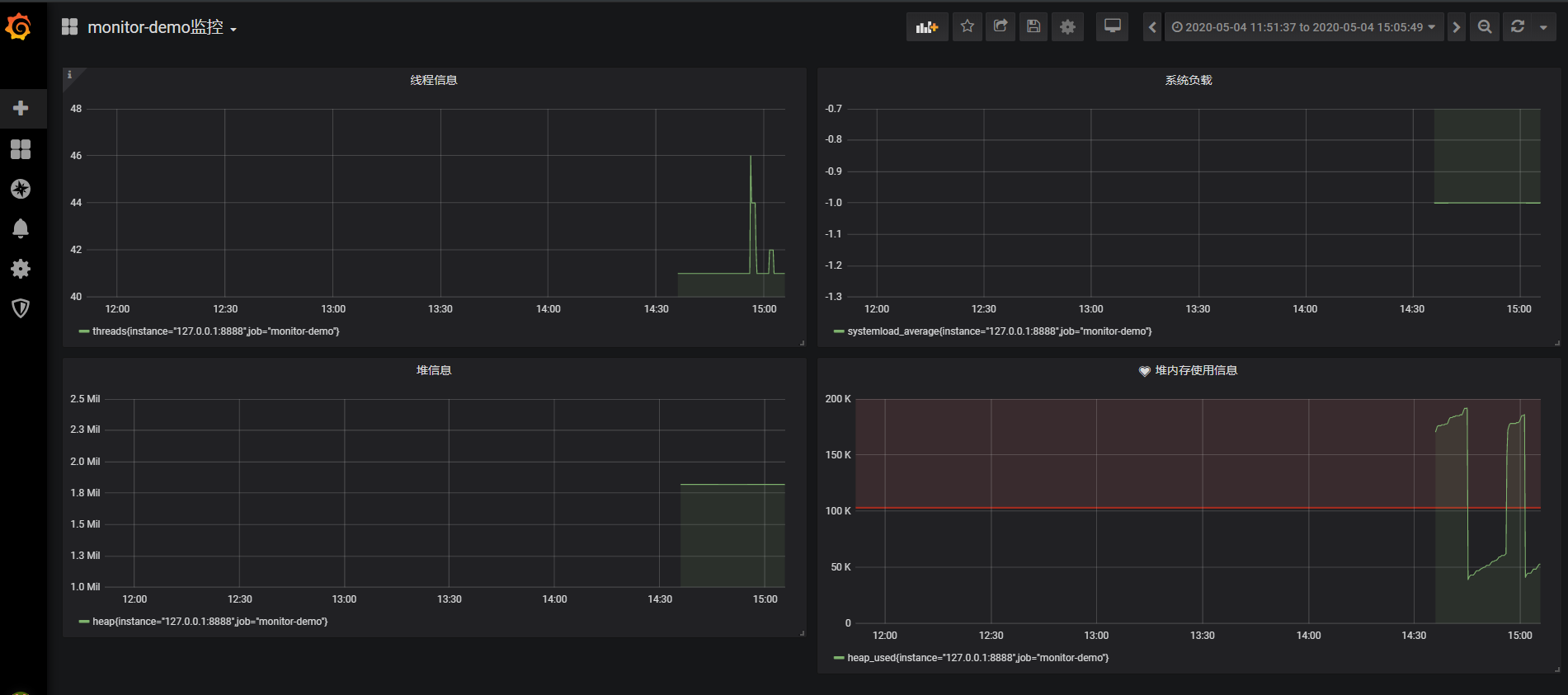
结果展示
Tips: 这里的图表布局是可以用鼠标拖动的
五、添加邮件报警
在实际项目中当监控的某的个指标超过阈值(比如CPU使用率过高),希望监控系统自动通过短信、钉钉和邮件等方式报警及时通知运维人员,Grafana就支持该功能。
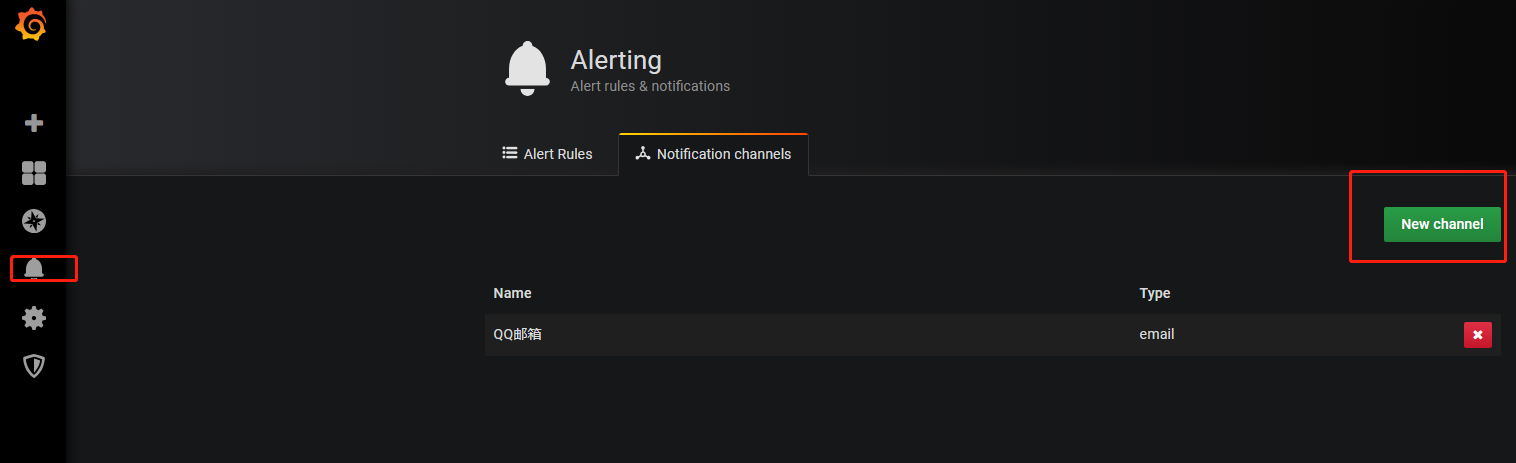
第一步: 点击[Alerting]——>[Notification channels]添加通知通道

创建通道

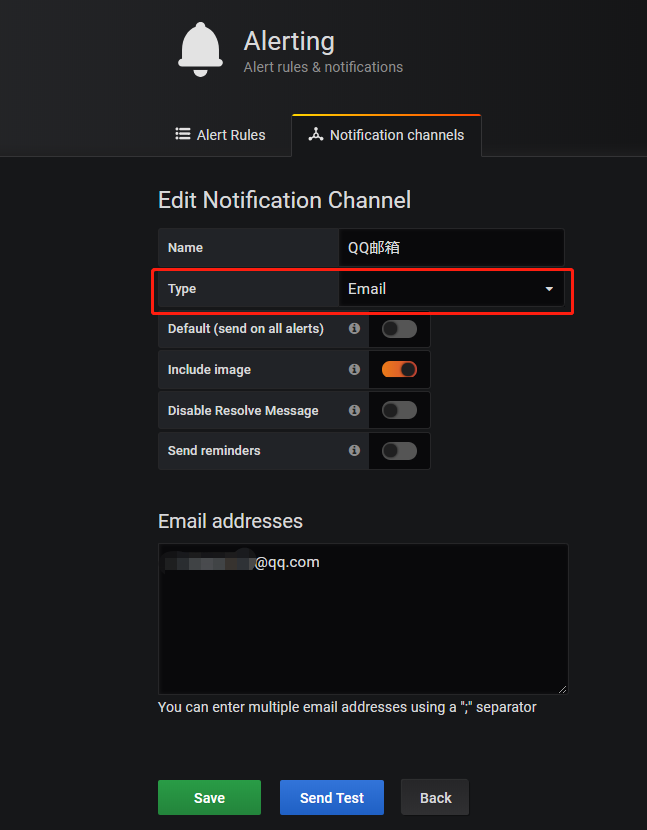
编辑
这里的Type有很多选项,包括webhook、钉钉等,这里以邮件为例。
第二步: 邮箱配置
Grafana默认使用conf目录下defaults.ini作为配置文件运行,根据官方的建议我们不要更改defaults.ini而是在同级目录下新建一个配置文件custom.ini。
以腾讯企业邮箱为例,配置如下:
#################################### SMTP / Emailing ##################### | |
[smtp] | |
enabled = true | |
host = smtp.exmail.qq.com:465 | |
user = xxxx@ininin.com | |
# If the password contains # or ; you have to wrap it with triple quotes. Ex """#password;""" | |
password = XXX | |
cert_file = | |
key_file = | |
skip_verify = true | |
from_address = xxxx@ininin.com | |
from_name = Grafana | |
ehlo_identity = ininin.com |
然后需要重启Grafana,命令grafana-server.exe -config=E:\file\grafana-6.3.3\conf\custom.ini
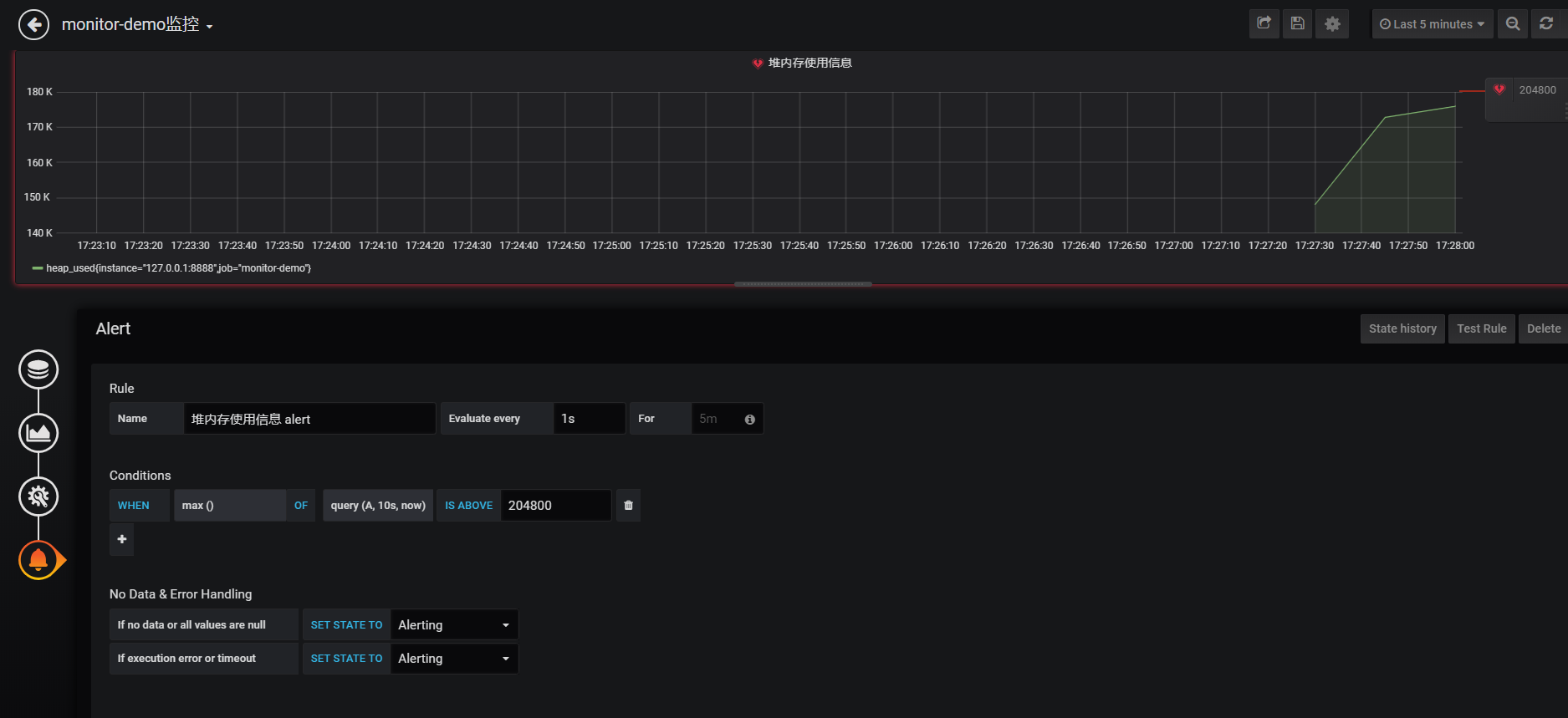
第三步: 为指标添加alert

配置预警规则

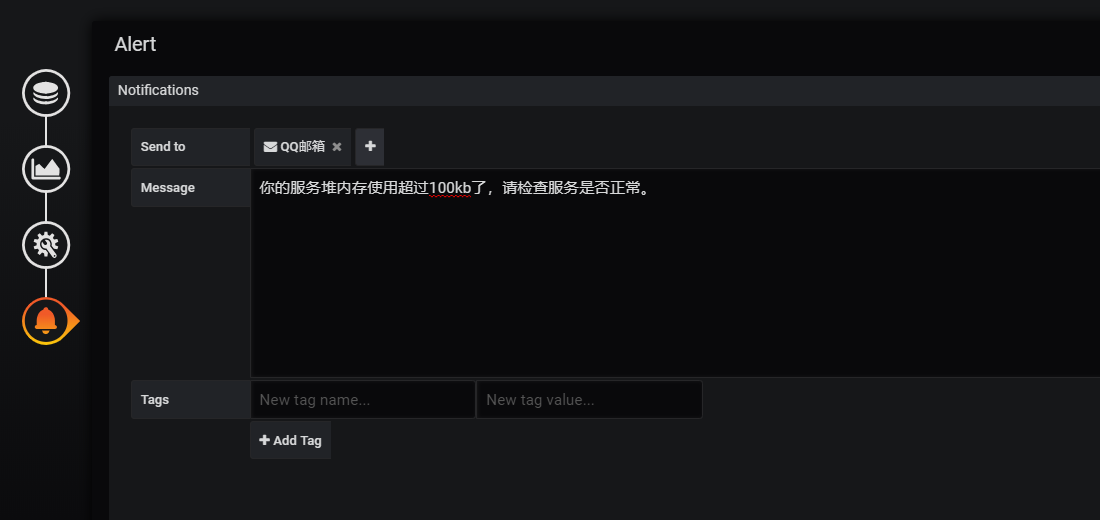
配置通知方式和信息
Evaluate every
表示检测评率,这里为了测试效果,改为1秒
For
如果警报规则配置了For,并且查询违反了配置的阈值,那么它将首先从OK变为Pending。从OK到Pending Grafana不会发送任何通知。一旦警报规则的触发时间超过持续时间,它将更改为Alerting并发送警报通知。
Conditions
when 表示什么时间,of 表示条件,is above 表示触发值
同时,设置了is above后会有一条红线。
If no data or all values are null
如果没有数据或所有值都为空,这里选择触发报警
If execution error or timeout
如果执行错误或超时,这里选择触发报警
注意: 下一次触发,比如10秒后,它不会再次触发,防止报警风暴产生!
第四步: 测试
请求http://localhost:8848/heap/test接口后,内存升高大于设置的阈值,然后就收到报警邮件。

报警邮件
这里图片没有显示出来,搞不懂为什么。
六、总结
这套监控功能还是挺强大的,就是Prometheus的表达式有点多。
相关文章:

SpringBoot+Prometheus+Grafana实现应用监控和报警
一、背景 SpringBoot的应用监控方案比较多,SpringBootPrometheusGrafana是目前比较常用的方案之一。它们三者之间的关系大概如下图: 关系图 二、开发SpringBoot应用 首先,创建一个SpringBoot项目,pom文件如下: <…...

10 - Debian如何让特定用户切换root身份
作者:网络傅老师 特别提示:未经作者允许,不得转载任何内容。违者必究! Debian如何让特定用户切换root身份 《傅老师Debian小知识库系列之10》——原创 前言 傅老师Debian小知识库特点: 1、最小化拆解Debian实用技能…...

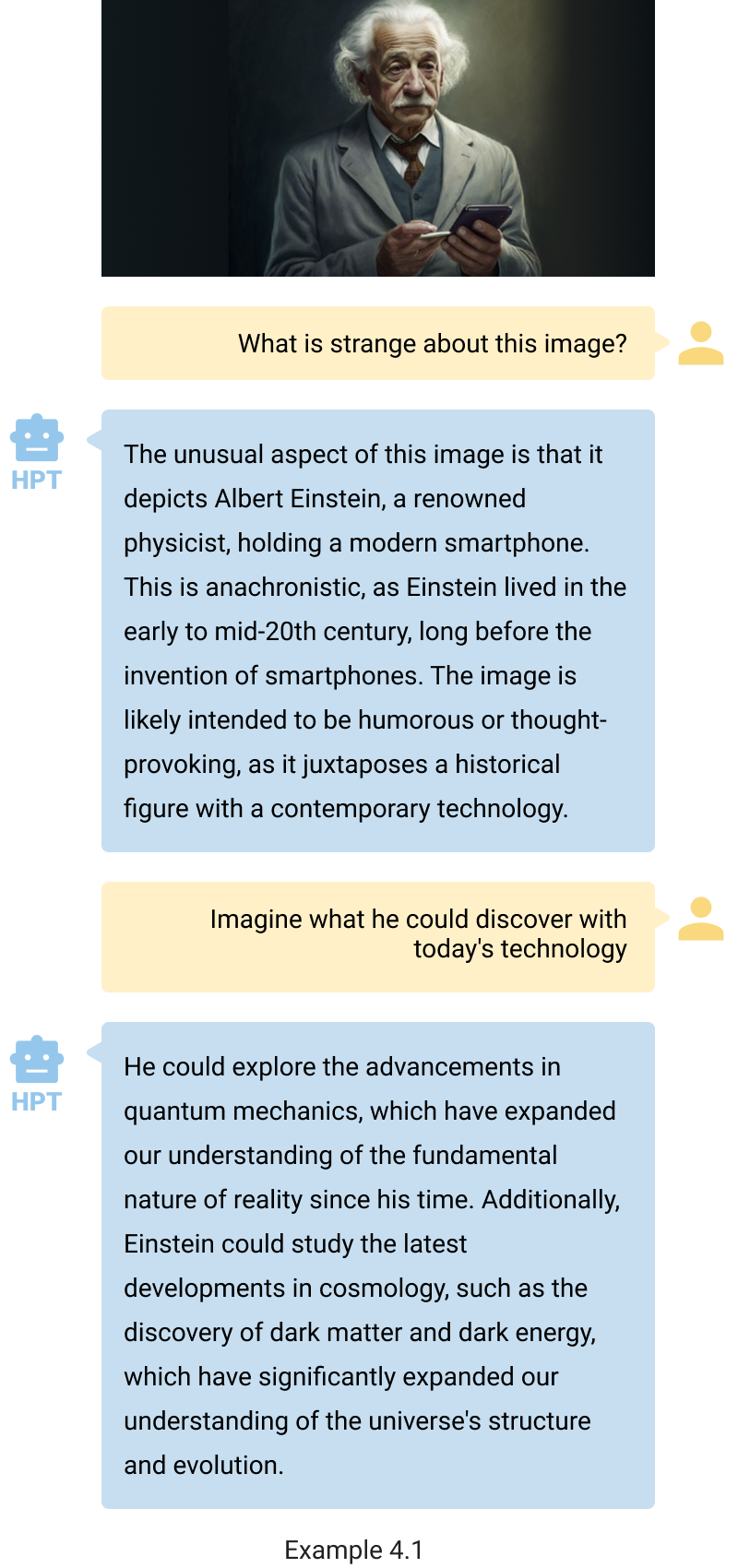
HPT发布HyperGAI 多模态大模型:性能领先GPT-4V,全面胜过Gemini Pro
前言 HyperGAI研究团队自豪地宣布推出HPT——新一代领先的多模态大型语言模型(Multimodal Large Language Model, Multimodal LLM)。作为人工通用智能(Artificial General Intelligence, AGI)构建的基石,HPT跨入多模态…...

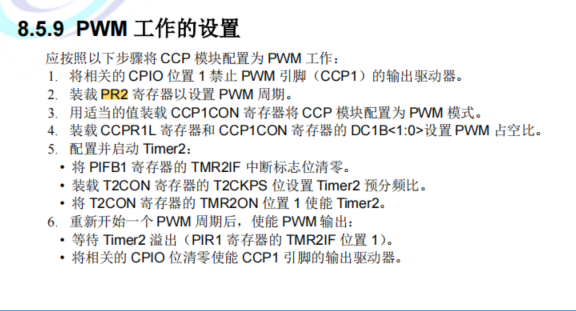
汇春科技之MDT10F684
目录 第一、时钟 第二,定时器Timer0 第三,pwm 汇春官网:汇春科技 (yspringtech.com) 汇春是麦肯的原厂,以下是两个论坛,其中都有关于麦肯单片机的学习论坛,可以参考学习,第一个叫英锐恩&…...

【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。 目录 一、搭建项目环境 1.1、前提条件 1.2、开始搭建 1.3、下载依赖...

软考高级架构师:信息安全概念和例题
一、AI 讲解 信息安全是保障信息资产免受各种威胁的一系列措施和活动的总称,其目的是保护信息的机密性、完整性、可用性、可控性和可审查性,确保信息系统的正常运行。信息安全的范围涵盖了设备安全、数据安全、内容安全和行为安全。网络安全漏洞和网络安…...

Lilishop商城(windows)本地部署【docker版】
Lilishop商城(windows)本地部署【docker版】 部署官方文档:LILISHOP-开发者中心 https://gitee.com/beijing_hongye_huicheng/lilishop 本地安装docker https://docs.pickmall.cn/deploy/win/deploy.html 命令端页面 启动后docker界面 注…...

# 14 React 自定义Hook详解
自定义 Hook 是一个函数,其名称以 “use” 开头,函数内部可以调用其他 Hook。自定义 Hook 是一个函数,其名称以 “use” 开头,函数内部可以调用其他 Hook。下面是几个自定义 Hook 的例子以及需要注意的知识: 1. 使用状…...

HTML静态网页成品作业(HTML+CSS+JS)——中华美食八大菜系介绍(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,使用Javacsript代码实现图片轮播切换,共有1个页面。 二、…...

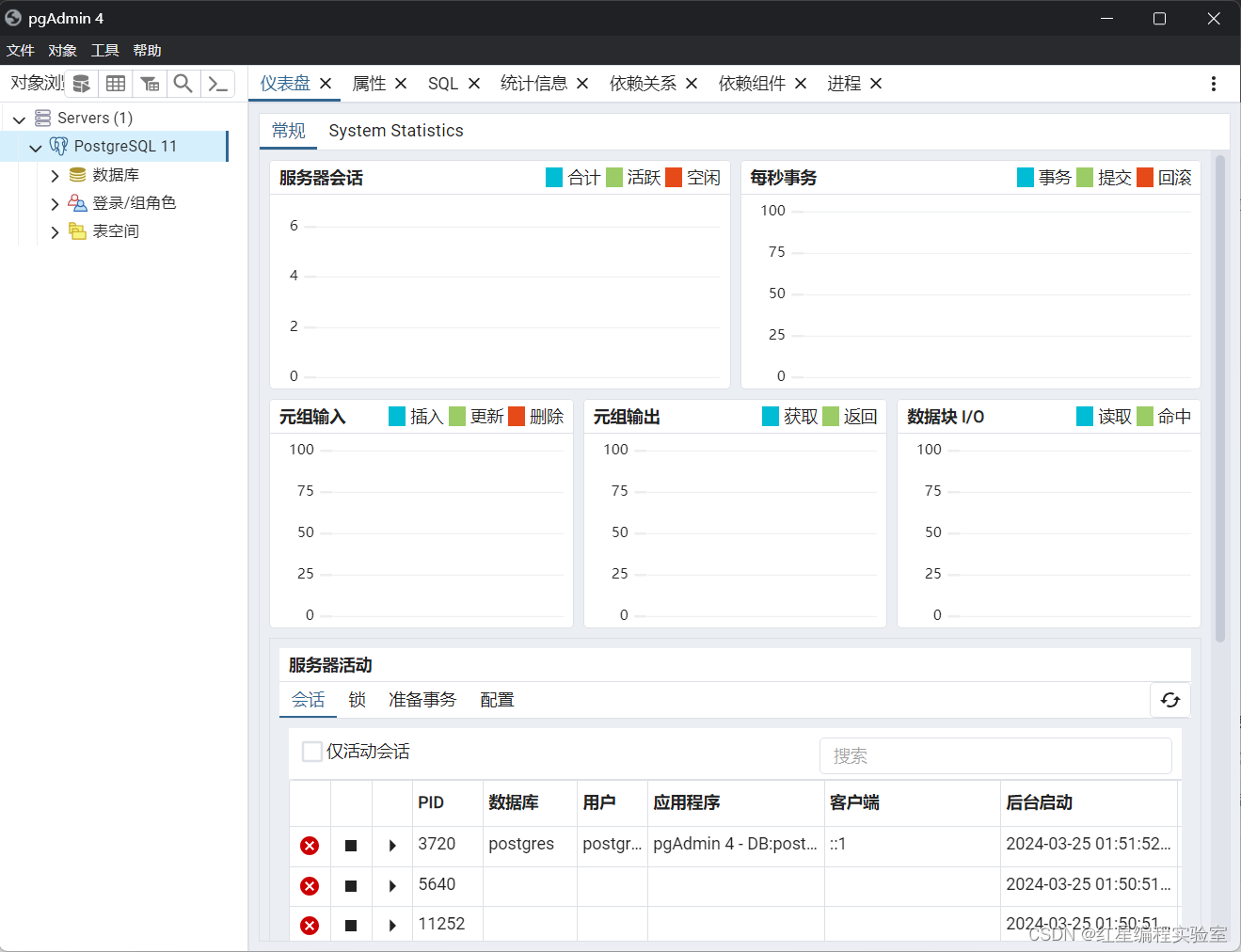
PostgreSQL11 | Windows系统安装PostgreSQL
本教程选取与参考书籍《PostgreSql11 从入门到精通》(清华大学出版社)的11大版本最新小版本11.22的安装作为教程案例 下载 下载PostgreSQL installer 下载到本地 安装 运行安装引导器 中国地区语言选项(暂时) Chinese(Simplifie…...

uniapp保留两位小数,整数后面加.00
直接把方法粘贴进去就能用 <text class"bold">总收入¥{{formater(priceNumer)}}</text>export default {data() {priceNumer: 199.999, // 总收入},methods: {// 保留两位小数formater(data) {if(!data) return 0.00data parseFloat(data).…...

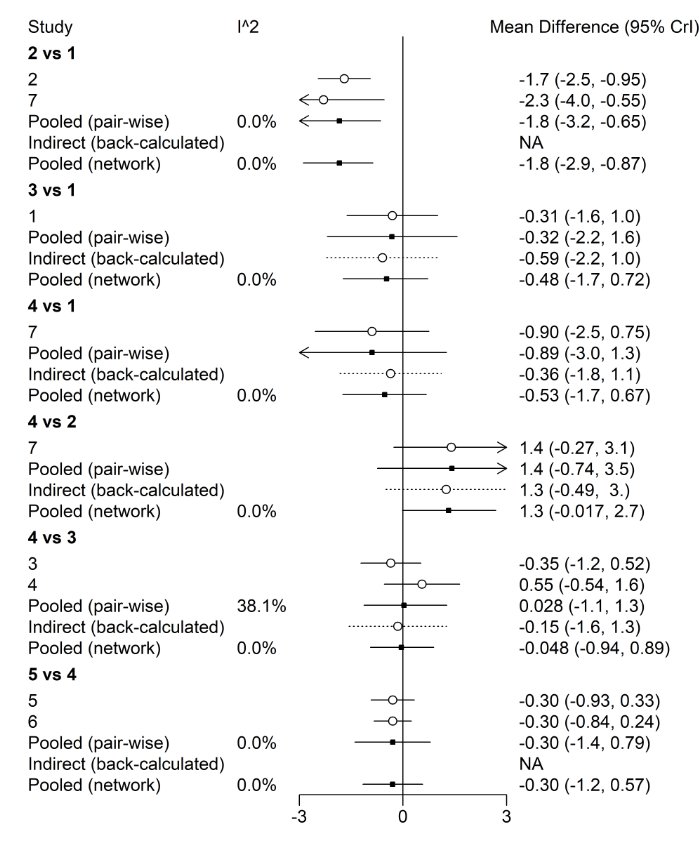
R: 网状Meta分析进行模型构建及图形绘制
网状meta分析的制作步骤主要包括: 1. 绘制网状证据图 2. 普通Meta分析(两两之间的直接比较) 3. 网状Meta分析(整合直接比较和间接比较的结果,绘制相关图形) 4. 绘制累积概率排序图 5. 三个假设的检验…...

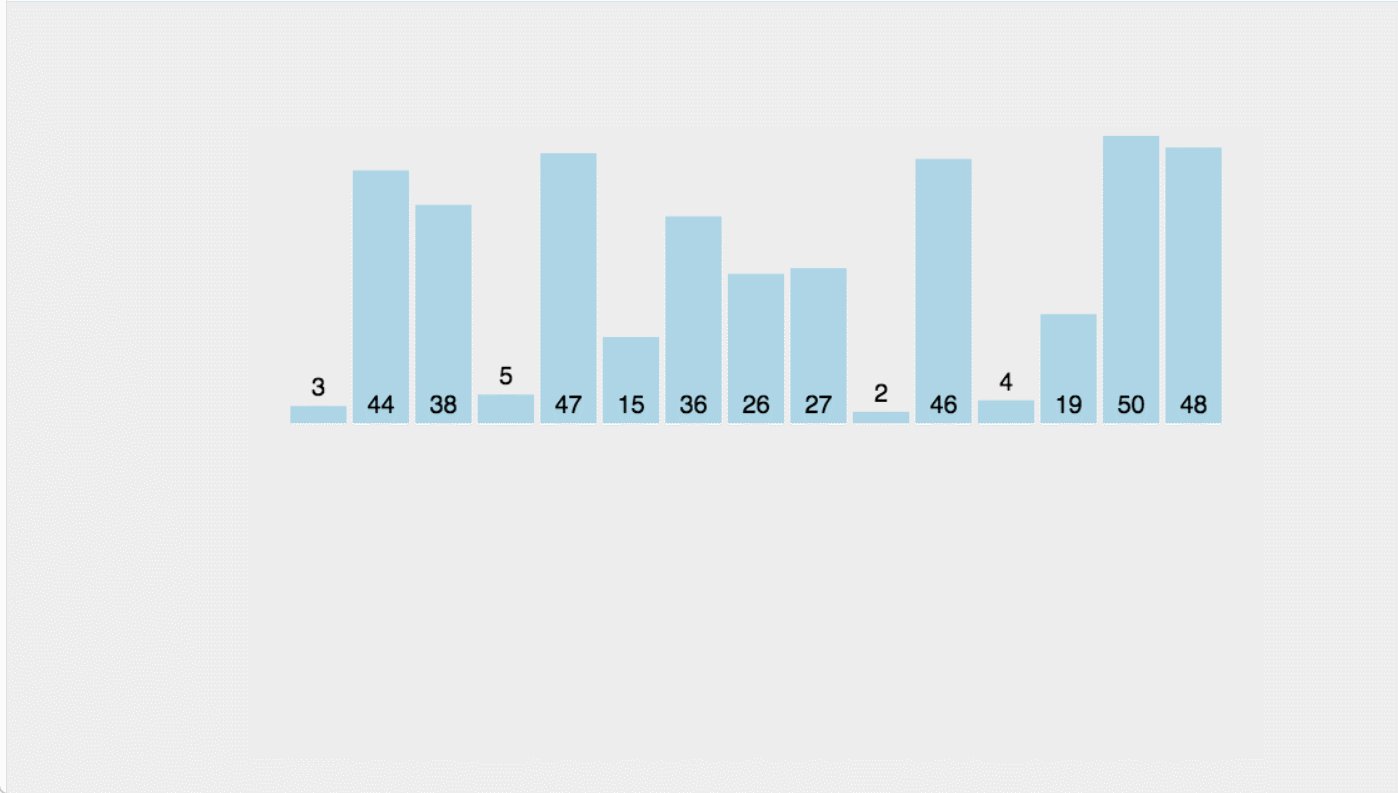
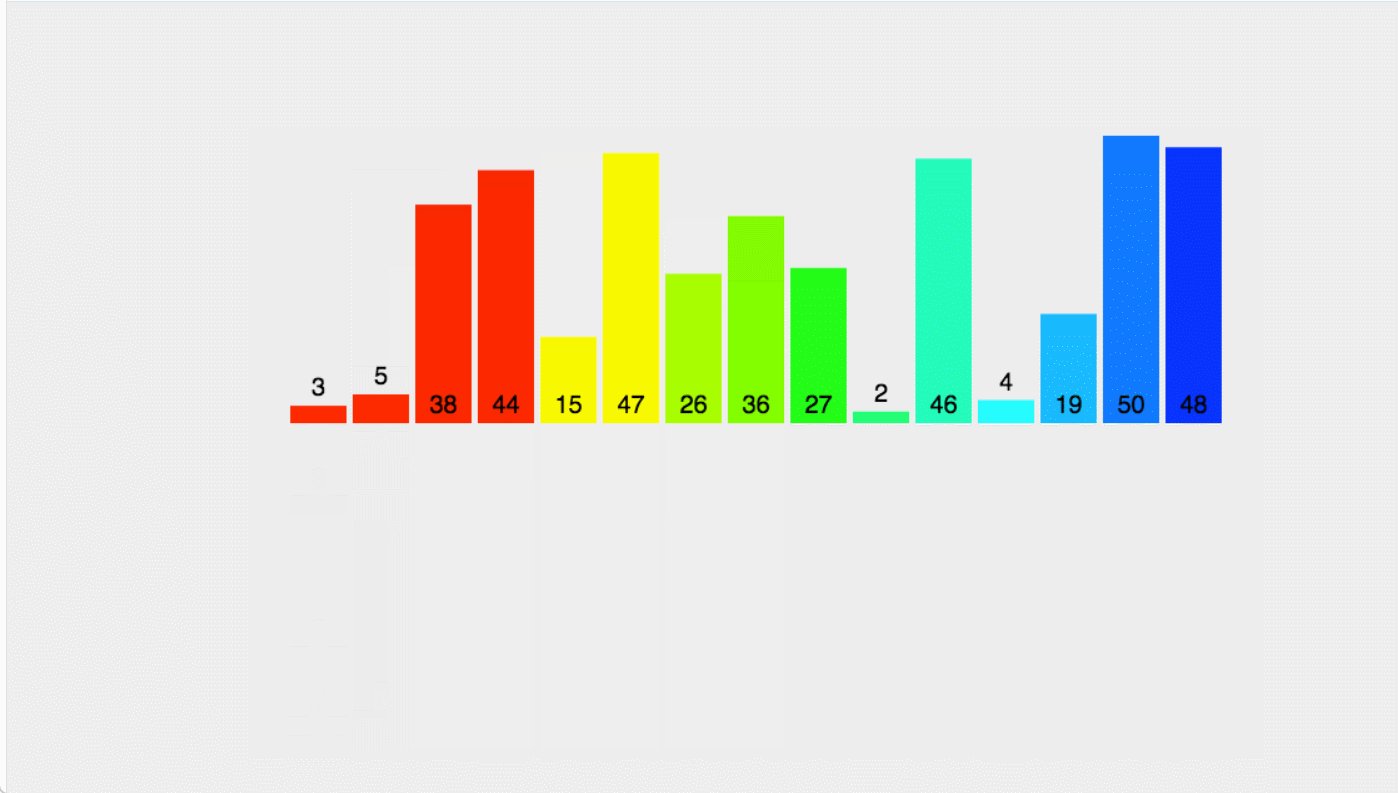
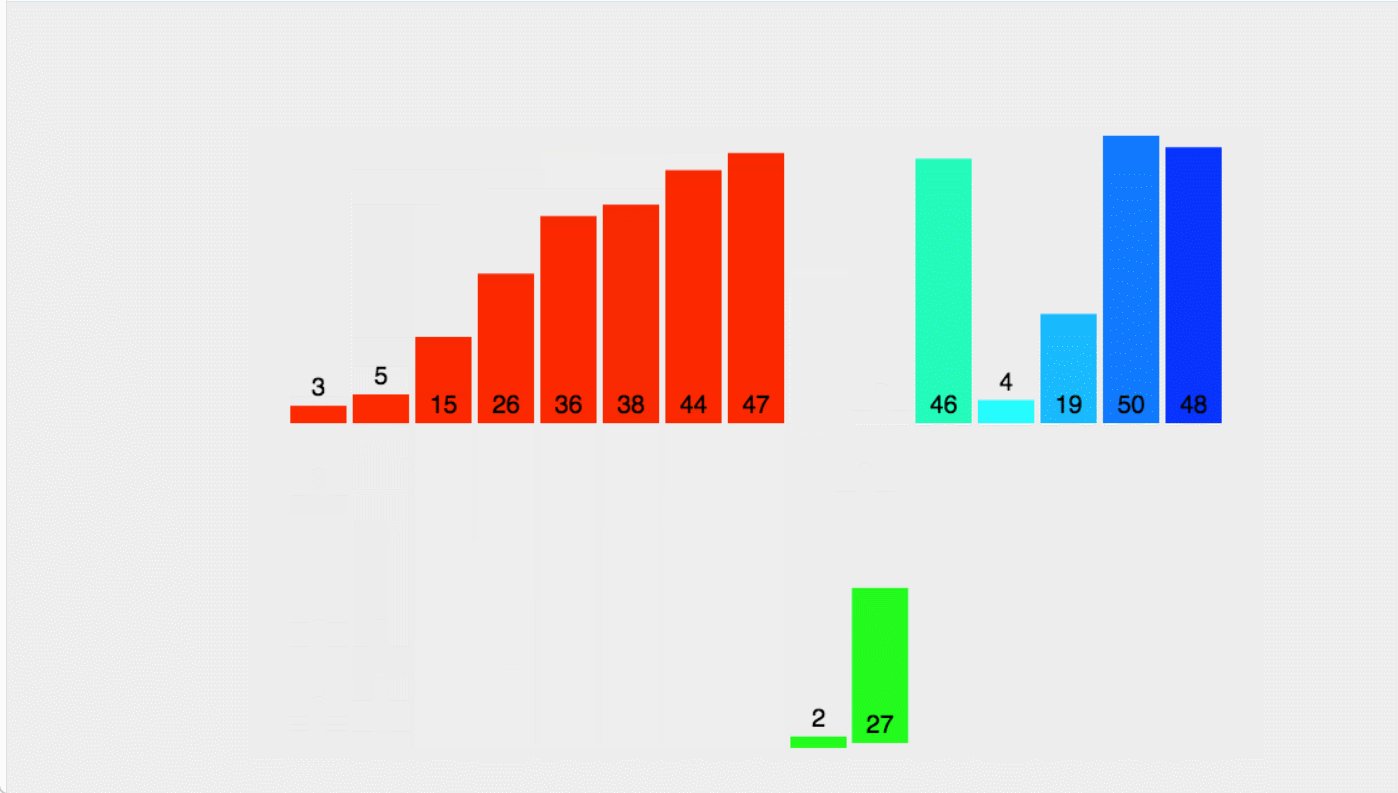
数据结构——排序算法
1、排序的概念 排序是指的是将一组数据(如数字、单词、记录等)按照某种特定的顺序(升序或降序)进行排列的过程。排序算法是实现排序的程序或方法,它们在软件开发和数据处理中扮演着至关重要的角色。 排序算法可以根据…...

MyBatis的高级特性探索
MyBatis 是一个流行的Java持久层框架,它提供了简单和直观的方法来处理数据库操作。相比于传统的JDBC操作,MyBatis通过XML或注解方式映射Java对象与数据库之间的关系,极大地简化了数据库编程工作。除了基本的数据映射和SQL语句执行功能&#x…...

未来制造:机器人行业新质生产力提升策略
机器人行业新质生产力提升咨询方案 一、机器人行业目前发展现状及特点: 创新活跃、应用广泛、成长性强。 二、机器人企业发展新质生产力面临的痛点: 1、高端人才匮乏 2、核心技术受限 3、竞争日益国际化 4、成本控制挑战 5、用户体验提升需求 三…...

开发过程中PostgreSQL常用的SQL语句,持续更新ing
修改字段类型 -- ALTER TABLE 模式名.表明 ALTER COLUMN 字段名 TYPE 类型; alter table alarm.alarm_produce_config alter column alarm_level type int4;重置序列值 -- ALTER SEQUENCE 序列名 RESTART WITH 序列值; alter sequence enterprise_type_id_seq restart with 1…...
)
Linux screen命令教程:如何在一个终端窗口中管理多个会话(附实例详解和注意事项)
Linux screen命令介绍 screen是一个全屏窗口管理器,它将物理终端抽象为多个虚拟终端,每个虚拟终端都可以运行一个shell或程序。screen命令可以让你在一个终端窗口中打开多个会话,每个会话都有自己的环境,可以独立运行命令。这对于…...

Android中的本地广播与全局广播
文章目录 1. 概念介绍2. 本地广播3. 全局广播 1. 概念介绍 前文我们介绍了Android中的广播,按注册方式分为静态广播和动态广播;按接收顺序分为有序广播与无序广播 本文我们按照广播的传播范围,将广播分为本地广播和全局广播 本地广播&#x…...

Debezium日常分享系列之:Debezium2.5稳定版本之MySQL连接器配置示例和Connector参数详解
Debezium日常分享系列之:Debezium2.5稳定版本之MySQL连接器配置示例和Connector参数详解 一、MySQL 连接器配置示例二、添加连接器配置三、连接器属性四、必须的连接器配置属性五、高级 MySQL 连接器配置属性六、Debezium 连接器数据库架构历史配置属性七、用于配置…...

vue3父组件给子组件传值,并在子组件接受
1、在父组件中定义数据: 在父组件中定义需要传递给子组件的数据。 <template><div><ChildComponent :message"parentMessage" /></div> </template><script> import { defineComponent } from vue; import ChildCom…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
