区块链食品溯源案例实现(一)
引言:
食品安全问题一直是社会关注的热点,而食品溯源作为解决食品安全问题的重要手段,其重要性不言而喻。传统的食品溯源系统往往存在数据易被篡改、信息不透明等问题,而区块链技术的引入,为食品溯源带来了革命性的变革。
目录
引言:
区块链食品溯源系统概述
前端代码实现
安装依赖
创建React组件
在App中引入组件
运行与测试

前端代码实现
- 下面是一个简单的基于区块链的食品溯源前端代码示例,使用了React框架和Web3.js库与区块链进行交互。
安装依赖
- 首先,确保已经安装了Node.js和npm。然后,在项目根目录下执行以下命令安装依赖:
npm install react react-dom react-scripts web3创建React组件
- 在
src目录下创建一个名为FoodTraceability.js的React组件文件,并编写以下代码:
import React, { useState, useEffect } from 'react';
import Web3 from 'web3'; const FoodTraceability = () => { const [foodInfo, setFoodInfo] = useState(null); const [loading, setLoading] = useState(false); const [error, setError] = useState(null); useEffect(() => { const loadFoodInfo = async () => { try { // 初始化Web3对象 const web3 = new Web3(Web3.givenProvider || 'http://localhost:7545'); // 连接到区块链网络(这里以本地开发环境为例) const contractAddress = 'YOUR_CONTRACT_ADDRESS'; // 替换为你的合约地址 const abi = [...]; // 替换为你的合约ABI const foodTraceabilityContract = new web3.eth.Contract(abi, contractAddress); // 调用合约方法获取食品信息(这里假设有一个名为getFoodInfo的方法) setLoading(true); const result = await foodTraceabilityContract.methods.getFoodInfo('YOUR_FOOD_ID').call(); setFoodInfo(result); setLoading(false); } catch (e) { setError(e.message); setLoading(false); } }; loadFoodInfo(); }, []); if (loading) { return <div>Loading...</div>; } if (error) { return <div>Error: {error}</div>; } if (!foodInfo) { return <div>No food info found.</div>; } return ( <div> <h1>Food Traceability</h1> <p>Food ID: {foodInfo.id}</p> <p>Producer: {foodInfo.producer}</p> <p>Production Date: {foodInfo.productionDate}</p> {/* 根据实际需求添加更多展示信息 */} </div> );
}; export default FoodTraceability;- 代码中的
YOUR_CONTRACT_ADDRESS、YOUR_FOOD_ID和...(合约ABI)需要替换为实际的值。你可以通过智能合约部署工具获取合约地址和ABI,并根据你的合约定义修改getFoodInfo方法的调用方式。
在App中引入组件
- 在
src/App.js文件中引入并使用FoodTraceability组件:
import React from 'react';
import './App.css';
import FoodTraceability from './FoodTraceability'; function App() { return ( <div className="App"> <header className="App-header"> <FoodTraceability /> </header> </div> );
} export default App;运行与测试
- 在项目根目录下执行以下命令启动开发服务器
npm start然后,在浏览器中打开http://localhost:3000/ 访问地址
相关文章:

区块链食品溯源案例实现(一)
引言: 食品安全问题一直是社会关注的热点,而食品溯源作为解决食品安全问题的重要手段,其重要性不言而喻。传统的食品溯源系统往往存在数据易被篡改、信息不透明等问题,而区块链技术的引入,为食品溯源带来了革命性的变革…...

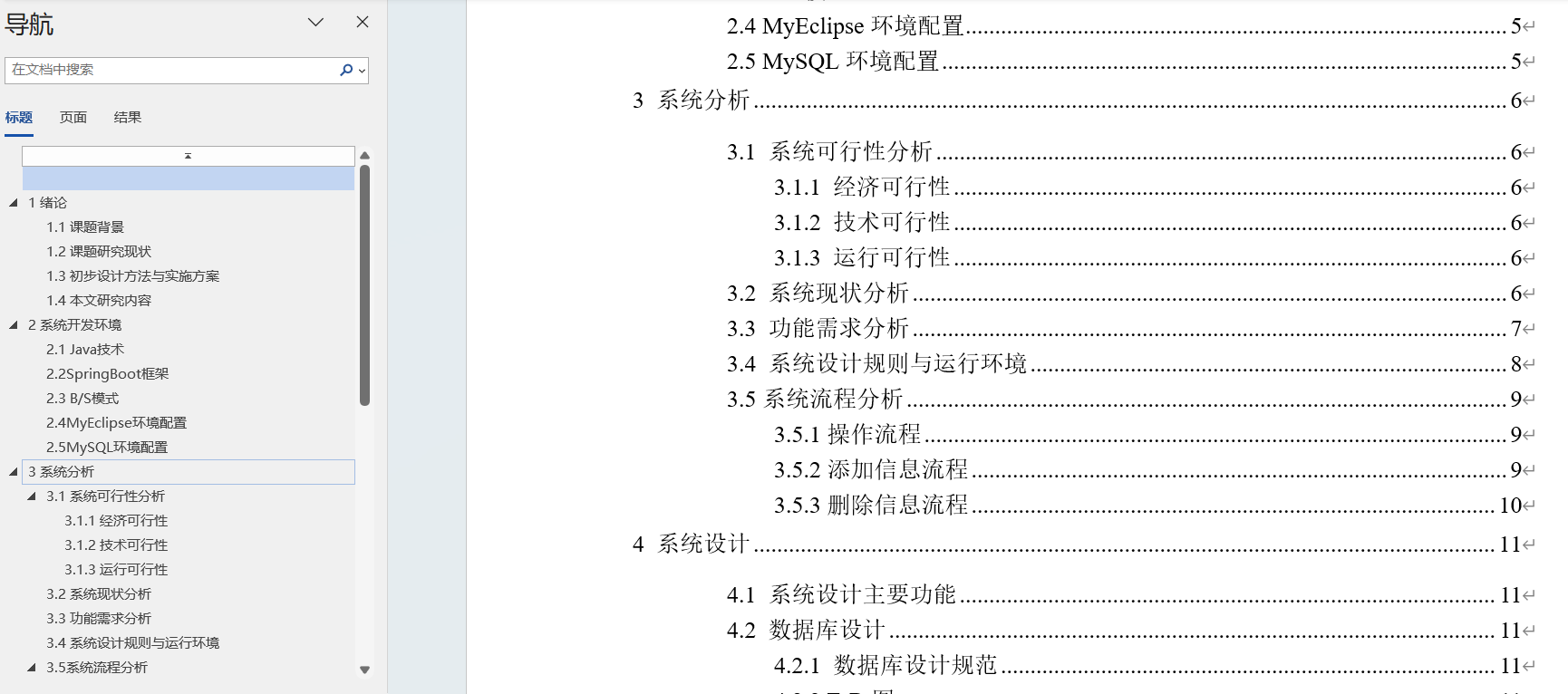
4S店车辆管理系统的设计与实现|Springboot+ Mysql+Java+ B/S结构(可运行源码+数据库+设计文档)
本项目包含可运行源码数据库LW,文末可获取本项目的所有资料。 推荐阅读100套最新项目持续更新中..... 2024年计算机毕业论文(设计)学生选题参考合集推荐收藏(包含Springboot、jsp、ssmvue等技术项目合集) 目录 1. 管…...

SpringBoot+Prometheus+Grafana实现应用监控和报警
一、背景 SpringBoot的应用监控方案比较多,SpringBootPrometheusGrafana是目前比较常用的方案之一。它们三者之间的关系大概如下图: 关系图 二、开发SpringBoot应用 首先,创建一个SpringBoot项目,pom文件如下: <…...

10 - Debian如何让特定用户切换root身份
作者:网络傅老师 特别提示:未经作者允许,不得转载任何内容。违者必究! Debian如何让特定用户切换root身份 《傅老师Debian小知识库系列之10》——原创 前言 傅老师Debian小知识库特点: 1、最小化拆解Debian实用技能…...

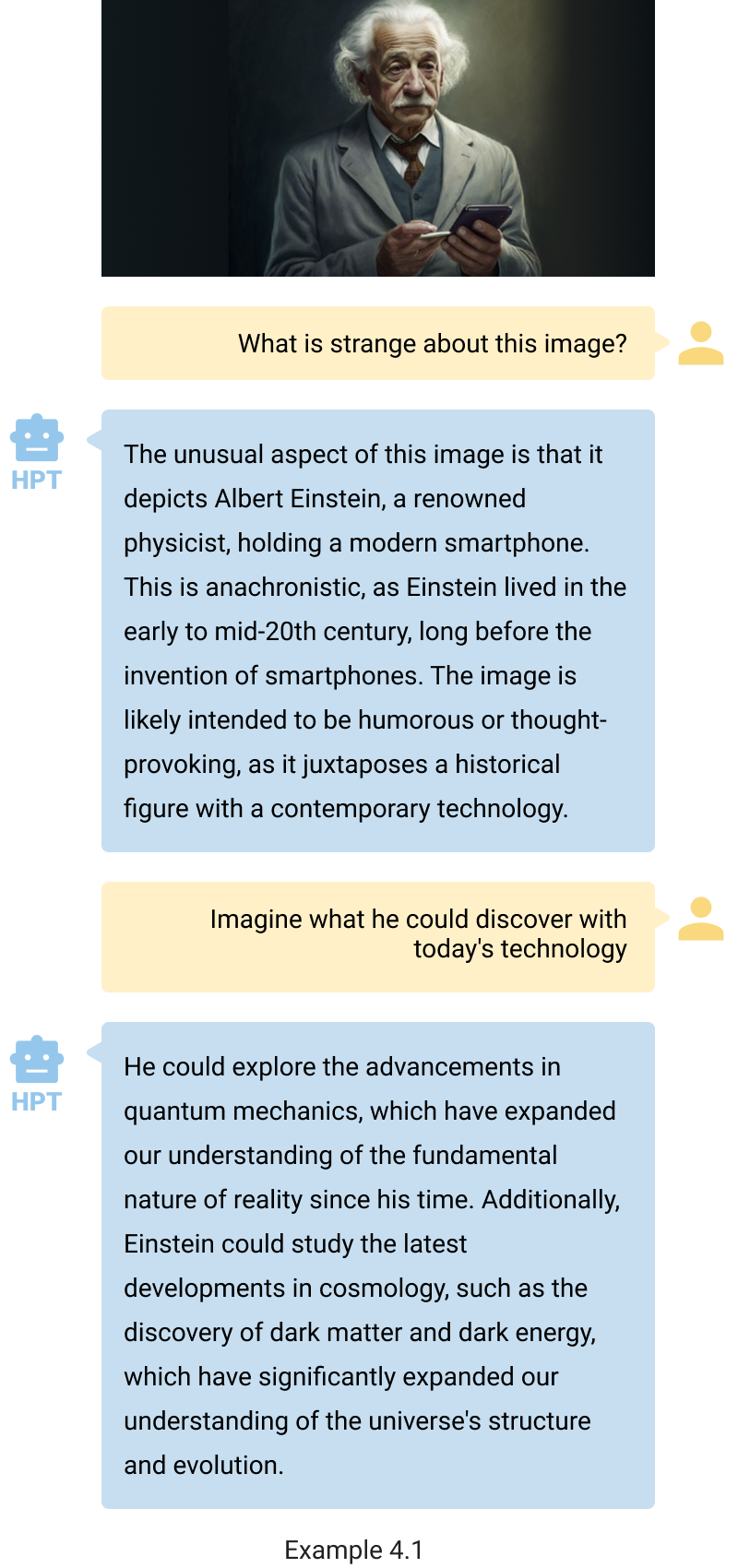
HPT发布HyperGAI 多模态大模型:性能领先GPT-4V,全面胜过Gemini Pro
前言 HyperGAI研究团队自豪地宣布推出HPT——新一代领先的多模态大型语言模型(Multimodal Large Language Model, Multimodal LLM)。作为人工通用智能(Artificial General Intelligence, AGI)构建的基石,HPT跨入多模态…...

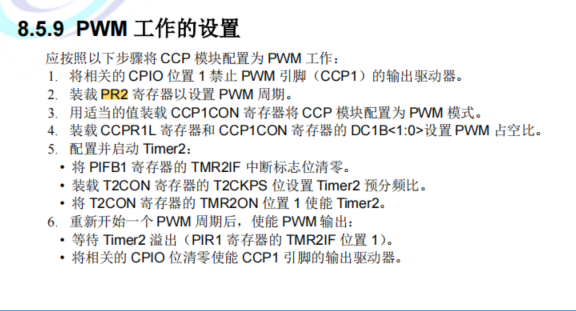
汇春科技之MDT10F684
目录 第一、时钟 第二,定时器Timer0 第三,pwm 汇春官网:汇春科技 (yspringtech.com) 汇春是麦肯的原厂,以下是两个论坛,其中都有关于麦肯单片机的学习论坛,可以参考学习,第一个叫英锐恩&…...

【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。 目录 一、搭建项目环境 1.1、前提条件 1.2、开始搭建 1.3、下载依赖...

软考高级架构师:信息安全概念和例题
一、AI 讲解 信息安全是保障信息资产免受各种威胁的一系列措施和活动的总称,其目的是保护信息的机密性、完整性、可用性、可控性和可审查性,确保信息系统的正常运行。信息安全的范围涵盖了设备安全、数据安全、内容安全和行为安全。网络安全漏洞和网络安…...

Lilishop商城(windows)本地部署【docker版】
Lilishop商城(windows)本地部署【docker版】 部署官方文档:LILISHOP-开发者中心 https://gitee.com/beijing_hongye_huicheng/lilishop 本地安装docker https://docs.pickmall.cn/deploy/win/deploy.html 命令端页面 启动后docker界面 注…...

# 14 React 自定义Hook详解
自定义 Hook 是一个函数,其名称以 “use” 开头,函数内部可以调用其他 Hook。自定义 Hook 是一个函数,其名称以 “use” 开头,函数内部可以调用其他 Hook。下面是几个自定义 Hook 的例子以及需要注意的知识: 1. 使用状…...

HTML静态网页成品作业(HTML+CSS+JS)——中华美食八大菜系介绍(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,使用Javacsript代码实现图片轮播切换,共有1个页面。 二、…...

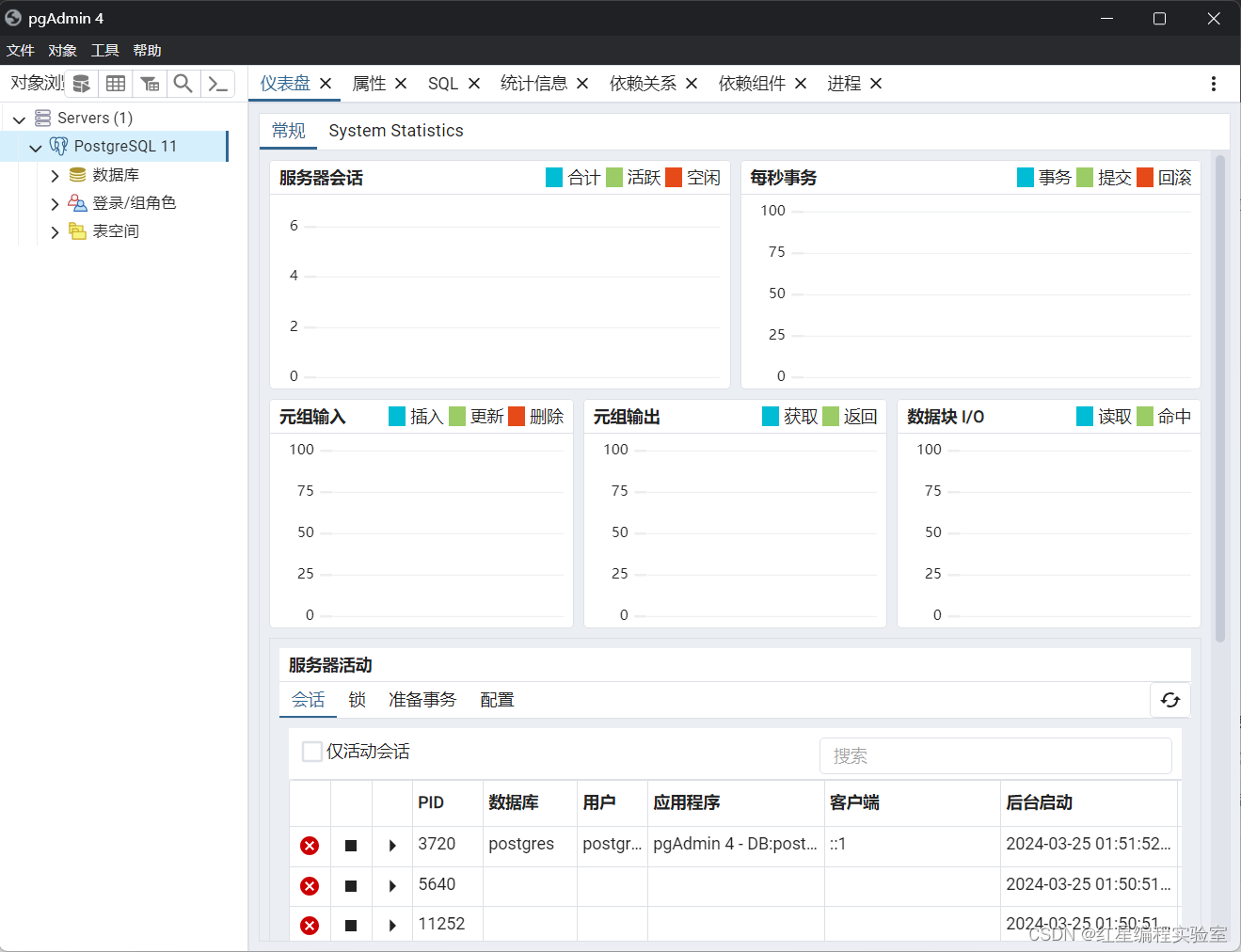
PostgreSQL11 | Windows系统安装PostgreSQL
本教程选取与参考书籍《PostgreSql11 从入门到精通》(清华大学出版社)的11大版本最新小版本11.22的安装作为教程案例 下载 下载PostgreSQL installer 下载到本地 安装 运行安装引导器 中国地区语言选项(暂时) Chinese(Simplifie…...

uniapp保留两位小数,整数后面加.00
直接把方法粘贴进去就能用 <text class"bold">总收入¥{{formater(priceNumer)}}</text>export default {data() {priceNumer: 199.999, // 总收入},methods: {// 保留两位小数formater(data) {if(!data) return 0.00data parseFloat(data).…...

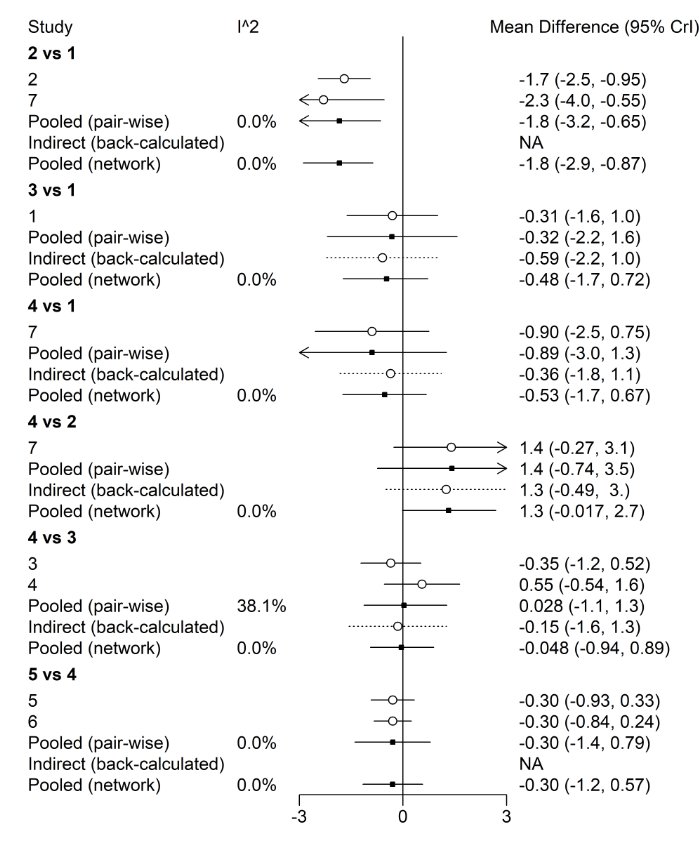
R: 网状Meta分析进行模型构建及图形绘制
网状meta分析的制作步骤主要包括: 1. 绘制网状证据图 2. 普通Meta分析(两两之间的直接比较) 3. 网状Meta分析(整合直接比较和间接比较的结果,绘制相关图形) 4. 绘制累积概率排序图 5. 三个假设的检验…...

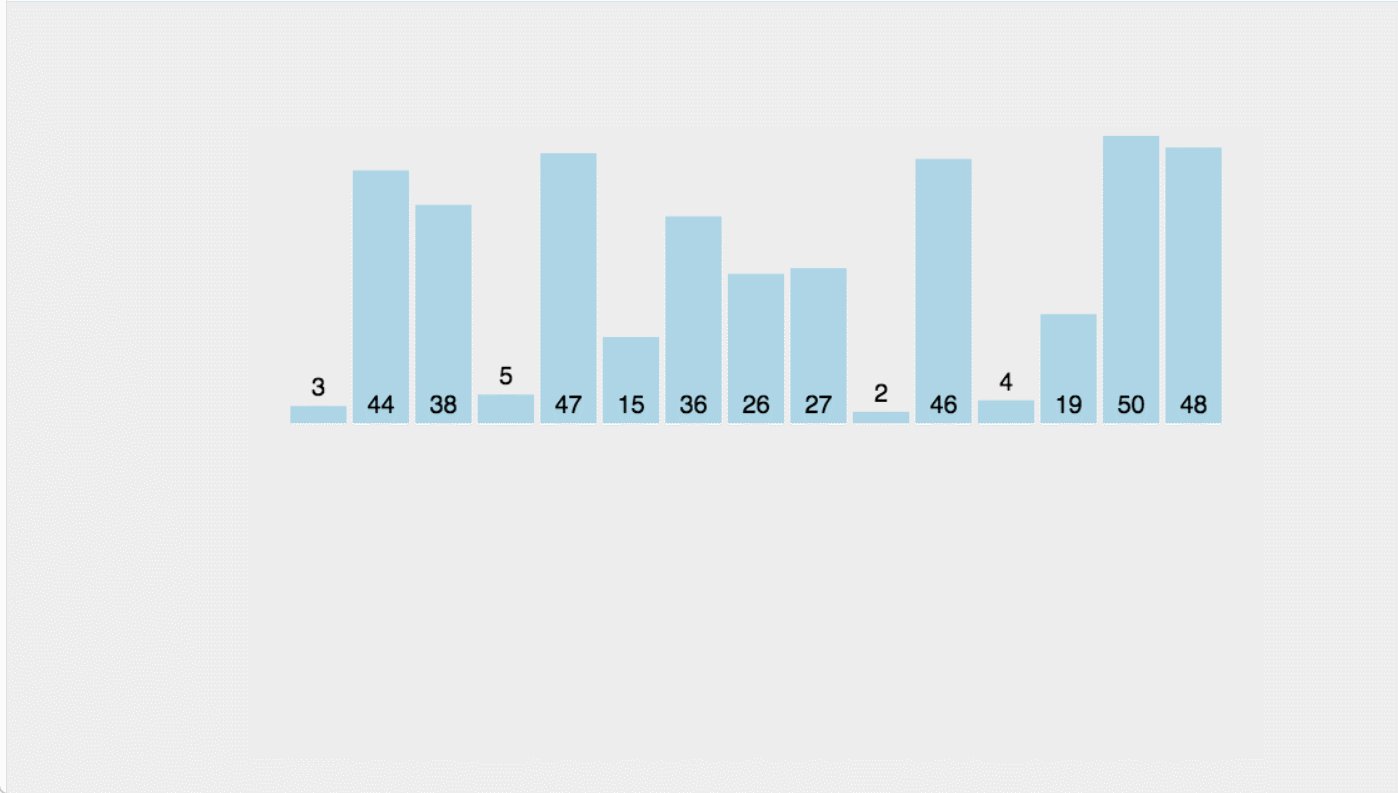
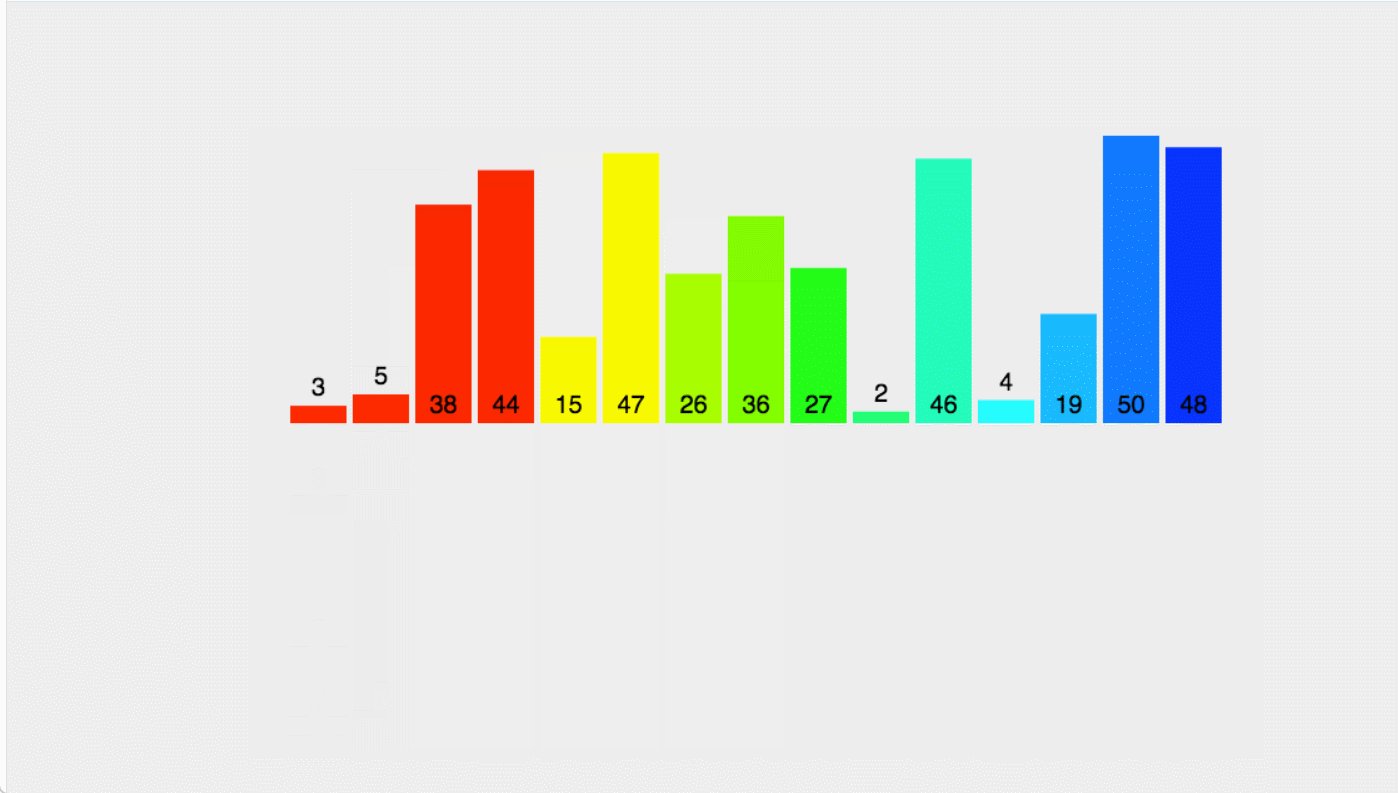
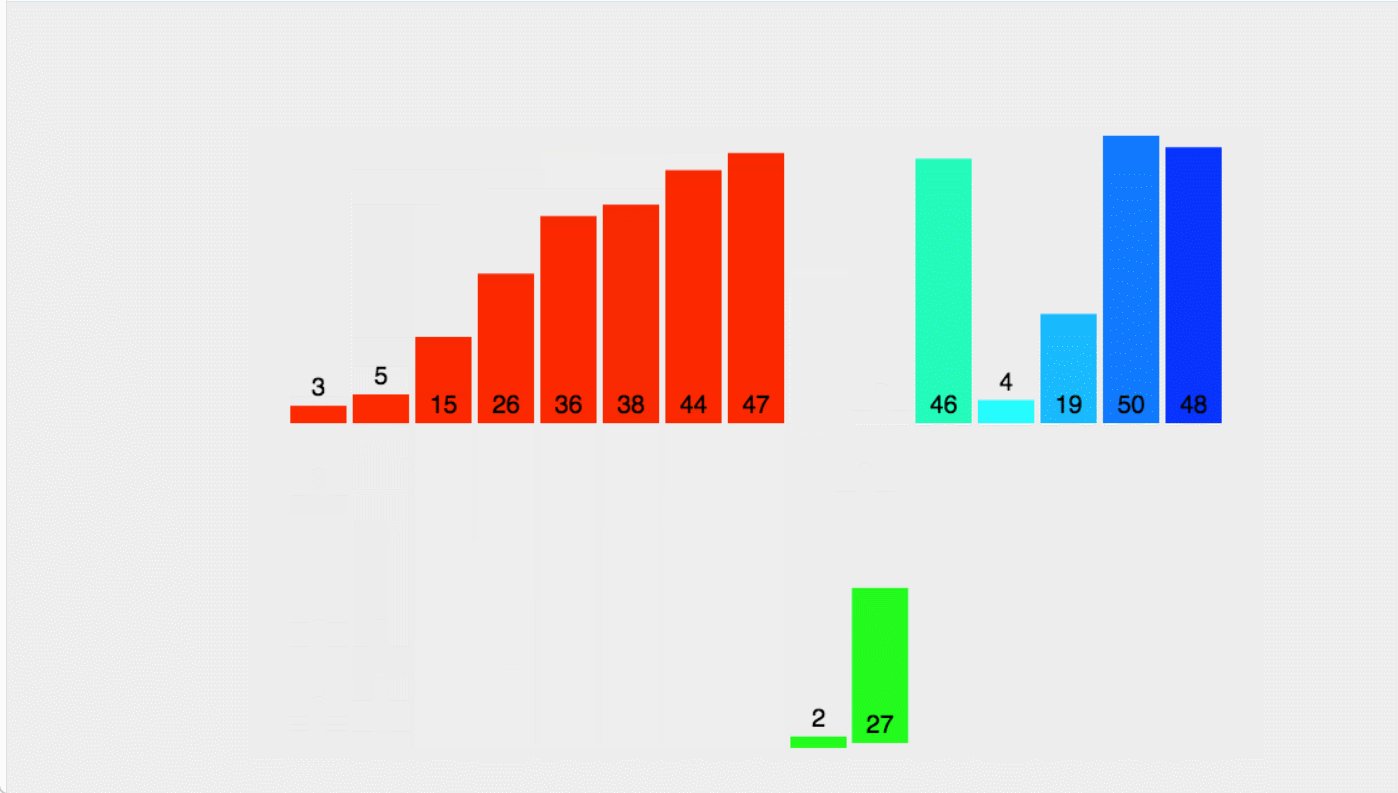
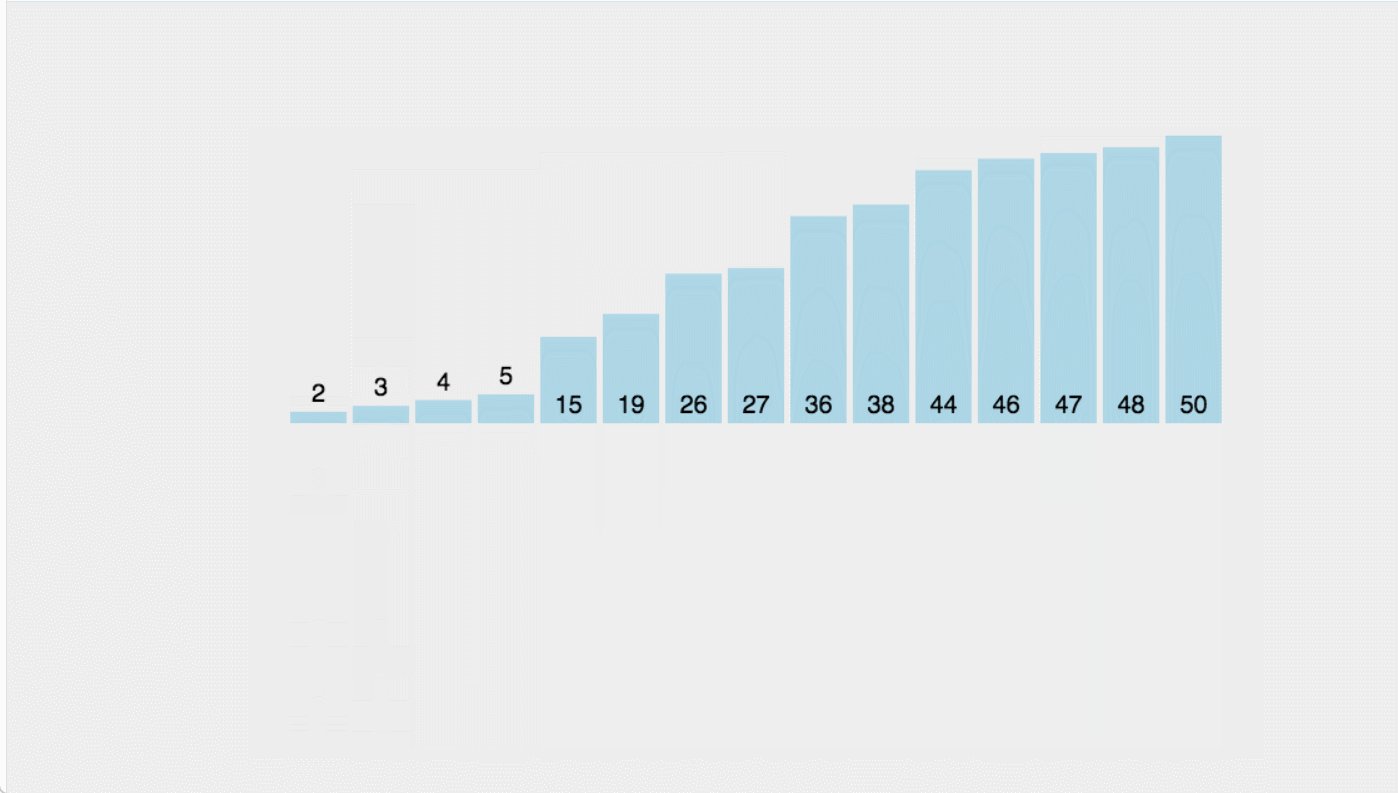
数据结构——排序算法
1、排序的概念 排序是指的是将一组数据(如数字、单词、记录等)按照某种特定的顺序(升序或降序)进行排列的过程。排序算法是实现排序的程序或方法,它们在软件开发和数据处理中扮演着至关重要的角色。 排序算法可以根据…...

MyBatis的高级特性探索
MyBatis 是一个流行的Java持久层框架,它提供了简单和直观的方法来处理数据库操作。相比于传统的JDBC操作,MyBatis通过XML或注解方式映射Java对象与数据库之间的关系,极大地简化了数据库编程工作。除了基本的数据映射和SQL语句执行功能&#x…...

未来制造:机器人行业新质生产力提升策略
机器人行业新质生产力提升咨询方案 一、机器人行业目前发展现状及特点: 创新活跃、应用广泛、成长性强。 二、机器人企业发展新质生产力面临的痛点: 1、高端人才匮乏 2、核心技术受限 3、竞争日益国际化 4、成本控制挑战 5、用户体验提升需求 三…...

开发过程中PostgreSQL常用的SQL语句,持续更新ing
修改字段类型 -- ALTER TABLE 模式名.表明 ALTER COLUMN 字段名 TYPE 类型; alter table alarm.alarm_produce_config alter column alarm_level type int4;重置序列值 -- ALTER SEQUENCE 序列名 RESTART WITH 序列值; alter sequence enterprise_type_id_seq restart with 1…...
)
Linux screen命令教程:如何在一个终端窗口中管理多个会话(附实例详解和注意事项)
Linux screen命令介绍 screen是一个全屏窗口管理器,它将物理终端抽象为多个虚拟终端,每个虚拟终端都可以运行一个shell或程序。screen命令可以让你在一个终端窗口中打开多个会话,每个会话都有自己的环境,可以独立运行命令。这对于…...

Android中的本地广播与全局广播
文章目录 1. 概念介绍2. 本地广播3. 全局广播 1. 概念介绍 前文我们介绍了Android中的广播,按注册方式分为静态广播和动态广播;按接收顺序分为有序广播与无序广播 本文我们按照广播的传播范围,将广播分为本地广播和全局广播 本地广播&#x…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
