pyecharts操作一
pyecharts 是一个用于生成Echarts图表的Python库。Echarts是百度开源的一个数据可视化JS库,可以生成一些非常酷炫的图表。
-
环境安装
- pip install pyecharts
-
检查版本
import pyecharts
print(pyecharts.version)
2.0.3
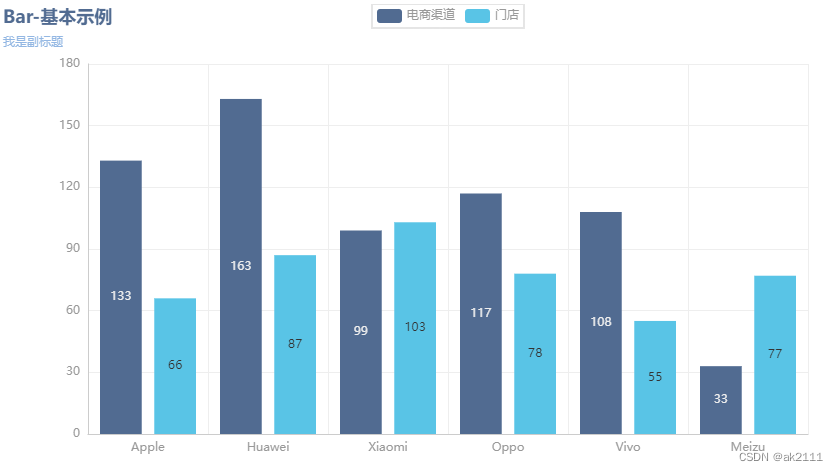
- 柱状图绘制
from pyecharts.charts import Bar
from pyecharts import options as opts
from pyecharts.globals import ThemeType
#v1版本开始支持链式调用
bar = (Bar(init_opts = opts.InitOpts(theme = ThemeType.WESTEROS))
.add_xaxis([“Apple”,“Huawei”,“Xiaomi”,“Oppo”,“Vivo”,“Meizu”]) #指定x轴
#可以指定多个y轴
.add_yaxis(“电商渠道”,[133,163,99,117,108,33])
.add_yaxis(“门店”,[66,87,103,78,55,77])
#全局配置操作
.set_global_opts(title_opts=opts.TitleOpts(title=“Bar-基本示例”,subtitle=“我是副标题”))
)
#在juputer notebook中渲染
bar.render_notebook()

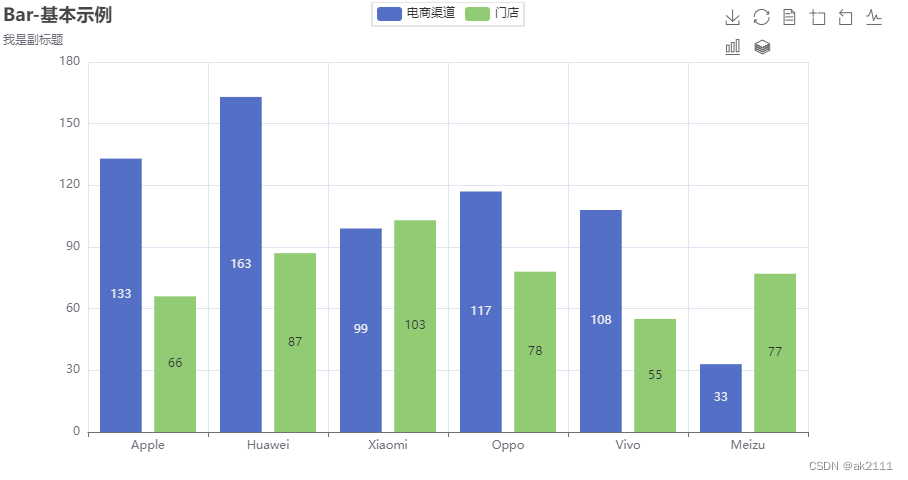
- 添加工具箱配置
- 在全局配置set_global_opts中添加:
- toolbox_opts=opts.ToolboxOpts()
- 在全局配置set_global_opts中添加:
from pyecharts.charts import Bar
from pyecharts import options as opts
#示例数据
cate = [‘Apple’,‘Huawei’,‘Xiaomi’,‘Oppo’,‘Vivo’,‘Meizu’]
data1 = [133,163,99,117,108,33]
data2 = [66,87,103,78,55,77]
#1.x版本支持链式调用
bar = (Bar()
.add_xaxis(cate) #指定x轴
#可以指定多个y轴
.add_yaxis(‘电商渠道’,data1)
.add_yaxis(‘门店’,data2)
.set_global_opts(title_opts=opts.TitleOpts(title=“Bar-基本示例”,subtitle=“我是副标题”)
,toolbox_opts=opts.ToolboxOpts() #添加工具箱代码
)
)
#在jupyter notebook中渲染
bar.render_notebook()

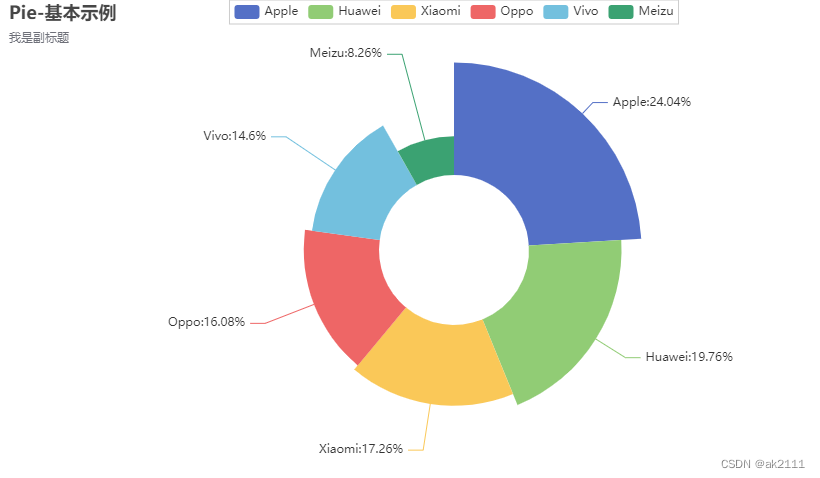
- 饼图绘制
cate = [‘Apple’, ‘Huawei’, ‘Xiaomi’, ‘Oppo’, ‘Vivo’, ‘Meizu’]
data = [163, 134, 117, 109, 99, 56]
[list(z) for z in zip(cate,data)]
from pyecharts.charts import Pie
from pyecharts import options as opts
#示例数据
cate = [‘Apple’, ‘Huawei’, ‘Xiaomi’, ‘Oppo’, ‘Vivo’, ‘Meizu’]
data = [163, 134, 117, 109, 99, 56]
pie = (Pie()
.add(‘’,[list(z) for z in zip(cate,data)],
radius=[“30%”,“75%”], #设置半径(内外圈半径)
rosetype=“radius” #半径形式的玫瑰型样式(经典)
)
.set_global_opts(title_opts=opts.TitleOpts(title=“Pie-基本示例”,subtitle=“我是副标题”))
.set_series_opts(label_opts=opts.LabelOpts(formatter=“{b}:{d}%”))
)
pie.render_notebook()

- 折线图
from pyecharts.charts import Line
from pyecharts import options as opts
#示例数据
cate = [‘Apple’, ‘Huawei’, ‘Xiaomi’, ‘Oppo’, ‘Vivo’, ‘Meizu’]
data1 = [133,163,99,117,108,33]
data2 = [66,87,103,78,55,77]
“”"
折线图示例:
- is_smooth 折线 OR 平滑
- markline_opts 标记线 OR 标记点
“”"
line = (Line()
.add_xaxis(cate)
.add_yaxis(‘电商渠道’,data1,
#均值标记线
markline_opts=opts.MarkLineOpts(data=[opts.MarkAreaItem(type_=“average”)]))
.add_yaxis(‘门店’,data2,
is_smooth=True,
markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_=“average”)])
)
.set_global_opts(title_opts=opts.TitleOpts(title=“Line-基本示例”,subtitle=“我是副标题”))
)
line.render_notebook()

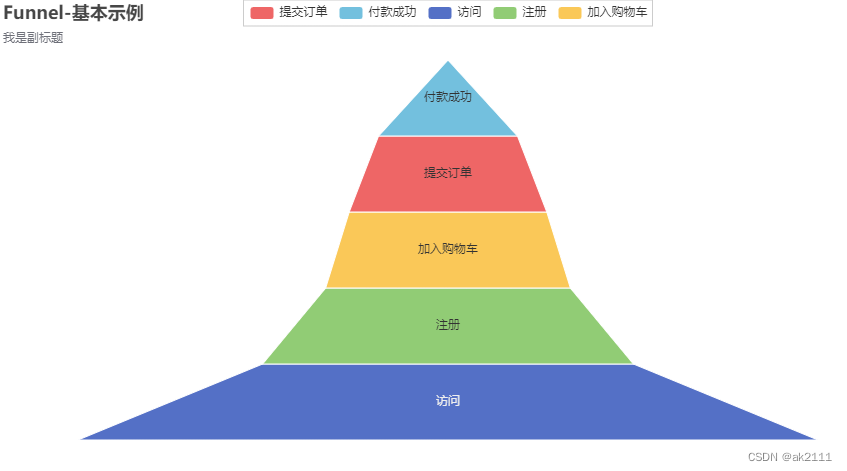
- 漏斗图
from pyecharts.charts import Funnel
from pyecharts import options as opts
示例数据
cate = [‘访问’, ‘注册’, ‘加入购物车’, ‘提交订单’, ‘付款成功’]
data = [30408, 15240, 10055, 8119, 5708]
“”"
漏斗图示例:
- sort_控制排序,默认降序;
- label_opts标签显示位置
“”"
funnel = (Funnel()
.add(“用户数”,[list(z) for z in zip(cate,data)],
sort_=‘ascending’,
label_opts=opts.LabelOpts(position=“inside”)
)
.set_global_opts(title_opts=opts.TitleOpts(title=“Funnel-基本示例”,subtitle=“我是副标题”))
)
funnel.render_notebook()

- MapGlobe
import pyecharts.options as opts
from pyecharts.charts import MapGlobe
from pyecharts.faker import POPULATION
data = [x for _, x in POPULATION[1:]]
low, high = min(data), max(data)
m = (
MapGlobe()
.add_schema()
.add(
maptype=“world”,
series_name=“World Population”,
data_pair=POPULATION[1:],
is_map_symbol_show=False,
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(
min_=low,
max_=high,
range_text=[“max”, “min”],
is_calculable=True,
range_color=[“lightskyblue”, “yellow”, “green”],
)
)
)
m.render_notebook()

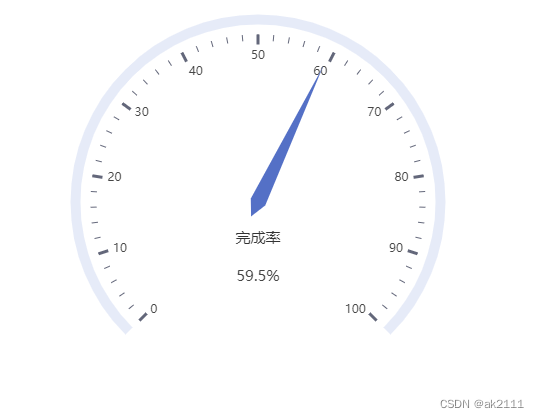
- 仪表盘
import pyecharts.options as opts
from pyecharts.charts import Gauge
g = (
Gauge()
.add(series_name=“业务指标”, data_pair=[[“完成率”, 59.5]])
.set_global_opts(
legend_opts=opts.LegendOpts(is_show=False),
tooltip_opts=opts.TooltipOpts(is_show=True, formatter=“{a}
{b} : {c}%”),
)
)
g.render_notebook()

- 关系图
from pyecharts import options as opts
from pyecharts.charts import Graph
nodes = [
{“name”: “结点1”, “symbolSize”: 20},
{“name”: “结点2”, “symbolSize”: 30},
{“name”: “结点3”, “symbolSize”: 40},
{“name”: “结点4”, “symbolSize”: 50},
{“name”: “结点5”, “symbolSize”: 60},
{“name”: “结点6”, “symbolSize”: 50},
{“name”: “结点7”, “symbolSize”: 40},
{“name”: “结点8”, “symbolSize”: 30},
]
links = []
for i in nodes:
for j in nodes:
links.append({“source”: i.get(“name”), “target”: j.get(“name”)})
g = (
Graph()
.add(“”, nodes, links, repulsion=8000)
.set_global_opts(title_opts=opts.TitleOpts(title=“我是关系图”))
)
g.render_notebook()

- 水球图
from pyecharts import options as opts
from pyecharts.charts import Grid, Liquid
from pyecharts.commons.utils import JsCode
l1 = (
Liquid()
.add(“lq”, [0.7, 0.8], center=[“70%”, “60%”])
.set_global_opts(title_opts=opts.TitleOpts(title=“我们是水球图”))
)
l2 = Liquid().add(
“lq”,
[0.4318],
center=[“35%”, “60%”],
label_opts=opts.LabelOpts(
font_size=50,
formatter=JsCode(
“”“function (param) {
return (Math.floor(param.value * 10000) / 100) + ‘%’;
}”“”
),
position=“inside”,
),
)
grid = Grid().add(l1, grid_opts=opts.GridOpts()).add(l2, grid_opts=opts.GridOpts())
grid.render_notebook()

源文件可在这里下载:
https://download.csdn.net/download/ak2111/89039929?spm=1001.2014.3001.5501
相关文章:

pyecharts操作一
pyecharts 是一个用于生成Echarts图表的Python库。Echarts是百度开源的一个数据可视化JS库,可以生成一些非常酷炫的图表。 环境安装 pip install pyecharts 检查版本 import pyecharts print(pyecharts.version) 2.0.3 柱状图绘制 from pyecharts.charts impor…...

『Apisix进阶篇』动态负载均衡:APISIX的实战演练与策略应用
🚀『Apisix系列文章』探索新一代微服务体系下的API管理新范式与最佳实践 【点击此跳转】 📣读完这篇文章里你能收获到 🎯 掌握APISIX中多种负载均衡策略的原理及其适用场景。📈 学习如何通过APISIX的Admin API和Dashboard进行负…...

【开发篇】十一、GC调优的分析工具
文章目录 1、调优的主要指标2、工具一:jstat3、工具二:Visual VM的插件4、工具三:Prometheus Grafana5、生成GC日志6、工具四:GC Viewer7、工具五:GCeasy GC调优,是为了避免因垃圾回收引起程序性能下降&am…...

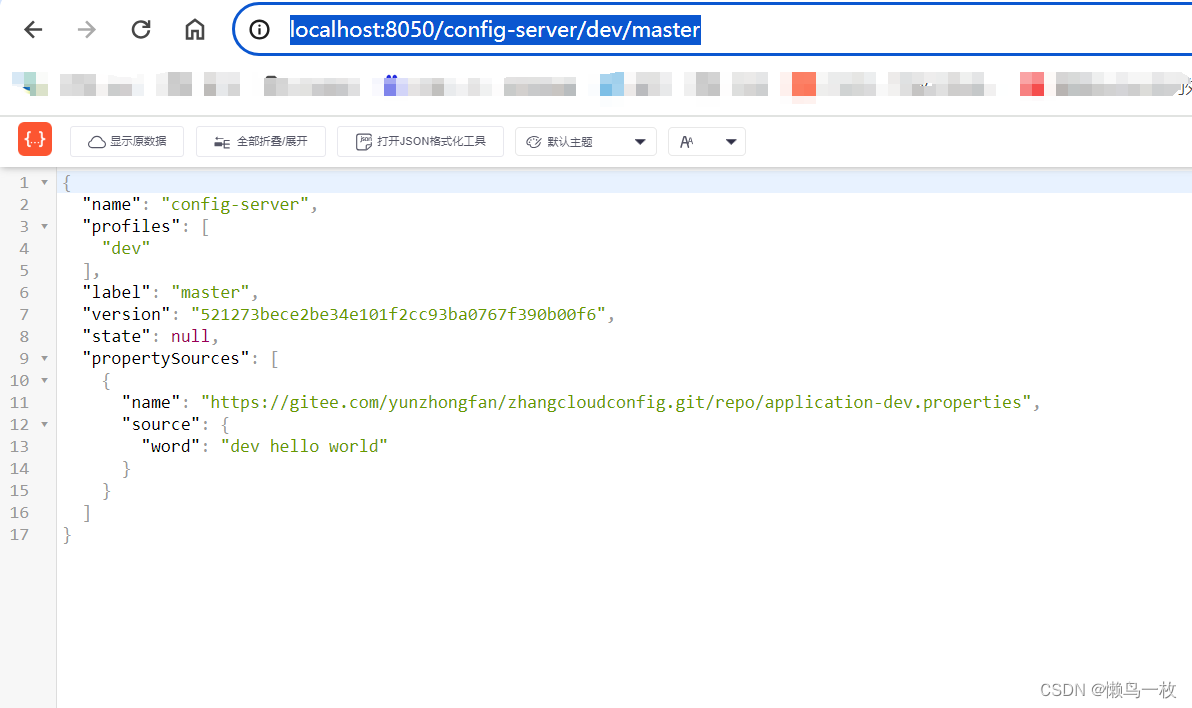
SpringCloudConfig 使用git搭建配置中心
一 SpringCloudConfig 配置搭建步骤 1.引入 依赖pom文件 引入 spring-cloud-config-server 是因为已经配置了注册中心 <dependencies><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-config-server</…...

c#基础-引用类型和值类型的区别
在C#中,数据类型分为两类:值类型和引用类型。 值类型:直接存储数据,分配在栈(Stack)上。常见的值类型包括基本数据类型(int, float, double等),结构体(struct),枚举(enum)等。 引用类型:存储数据的引用和对象,分配在托管堆(Heap)上。常见的引用类型包括类(cla…...

面试题-3.20
1、__FILE__表示什么意思? __FILE__:当前文件的完整路径和文件名 __LINE__:当前行 __DIR__:当前文件所在的目录 2、如何获取客户端的IP地址? 通过超全局数组$_SERVER:echo $_SERVER[REMOTE_PORT]; 3、写…...

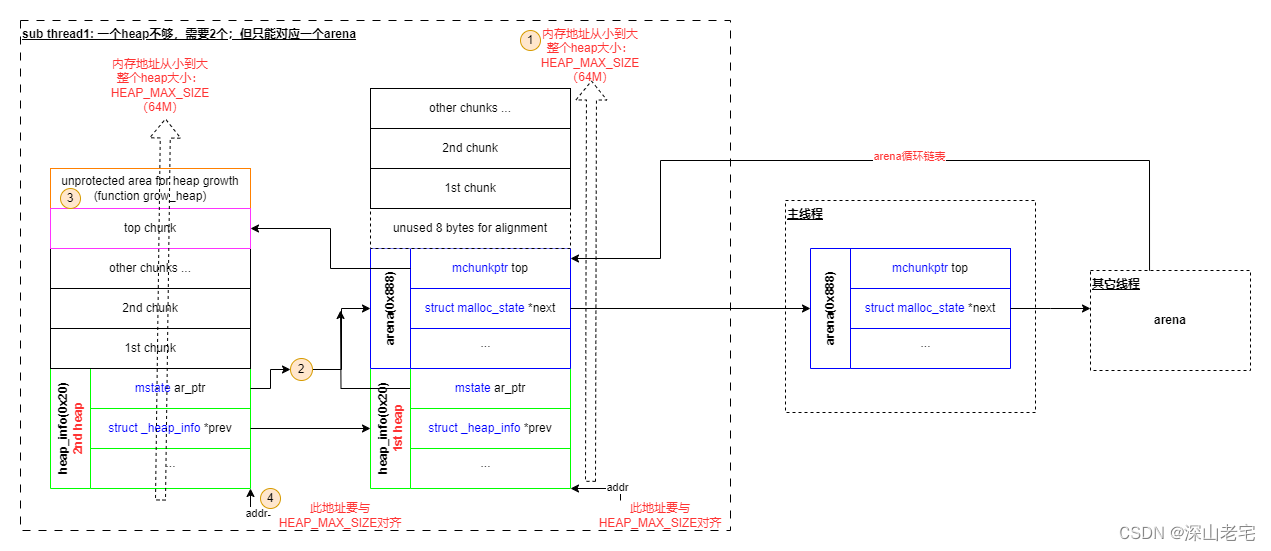
glibc内存管理ptmalloc - 多线程内存管理
上图 此图着重描述的是子线程,一个heap(由heap_info结构体描述)用完,需要另一个的情况。 子线程内存特点 1. 第一个heap物理内存上从低地址到高地址依次是:heap_infomalloc_state(arena)chunks /* arena.c #0 new_…...

区块链食品溯源案例实现(一)
引言: 食品安全问题一直是社会关注的热点,而食品溯源作为解决食品安全问题的重要手段,其重要性不言而喻。传统的食品溯源系统往往存在数据易被篡改、信息不透明等问题,而区块链技术的引入,为食品溯源带来了革命性的变革…...

4S店车辆管理系统的设计与实现|Springboot+ Mysql+Java+ B/S结构(可运行源码+数据库+设计文档)
本项目包含可运行源码数据库LW,文末可获取本项目的所有资料。 推荐阅读100套最新项目持续更新中..... 2024年计算机毕业论文(设计)学生选题参考合集推荐收藏(包含Springboot、jsp、ssmvue等技术项目合集) 目录 1. 管…...

SpringBoot+Prometheus+Grafana实现应用监控和报警
一、背景 SpringBoot的应用监控方案比较多,SpringBootPrometheusGrafana是目前比较常用的方案之一。它们三者之间的关系大概如下图: 关系图 二、开发SpringBoot应用 首先,创建一个SpringBoot项目,pom文件如下: <…...

10 - Debian如何让特定用户切换root身份
作者:网络傅老师 特别提示:未经作者允许,不得转载任何内容。违者必究! Debian如何让特定用户切换root身份 《傅老师Debian小知识库系列之10》——原创 前言 傅老师Debian小知识库特点: 1、最小化拆解Debian实用技能…...

HPT发布HyperGAI 多模态大模型:性能领先GPT-4V,全面胜过Gemini Pro
前言 HyperGAI研究团队自豪地宣布推出HPT——新一代领先的多模态大型语言模型(Multimodal Large Language Model, Multimodal LLM)。作为人工通用智能(Artificial General Intelligence, AGI)构建的基石,HPT跨入多模态…...

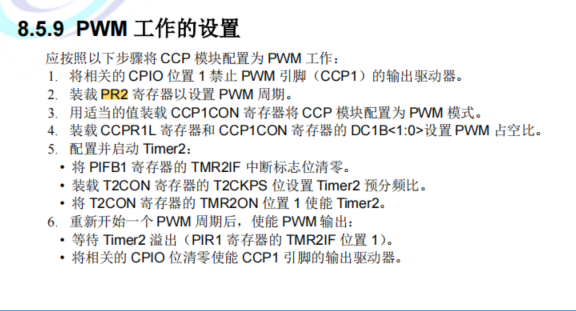
汇春科技之MDT10F684
目录 第一、时钟 第二,定时器Timer0 第三,pwm 汇春官网:汇春科技 (yspringtech.com) 汇春是麦肯的原厂,以下是两个论坛,其中都有关于麦肯单片机的学习论坛,可以参考学习,第一个叫英锐恩&…...

【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。 目录 一、搭建项目环境 1.1、前提条件 1.2、开始搭建 1.3、下载依赖...

软考高级架构师:信息安全概念和例题
一、AI 讲解 信息安全是保障信息资产免受各种威胁的一系列措施和活动的总称,其目的是保护信息的机密性、完整性、可用性、可控性和可审查性,确保信息系统的正常运行。信息安全的范围涵盖了设备安全、数据安全、内容安全和行为安全。网络安全漏洞和网络安…...

Lilishop商城(windows)本地部署【docker版】
Lilishop商城(windows)本地部署【docker版】 部署官方文档:LILISHOP-开发者中心 https://gitee.com/beijing_hongye_huicheng/lilishop 本地安装docker https://docs.pickmall.cn/deploy/win/deploy.html 命令端页面 启动后docker界面 注…...

# 14 React 自定义Hook详解
自定义 Hook 是一个函数,其名称以 “use” 开头,函数内部可以调用其他 Hook。自定义 Hook 是一个函数,其名称以 “use” 开头,函数内部可以调用其他 Hook。下面是几个自定义 Hook 的例子以及需要注意的知识: 1. 使用状…...

HTML静态网页成品作业(HTML+CSS+JS)——中华美食八大菜系介绍(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,使用Javacsript代码实现图片轮播切换,共有1个页面。 二、…...

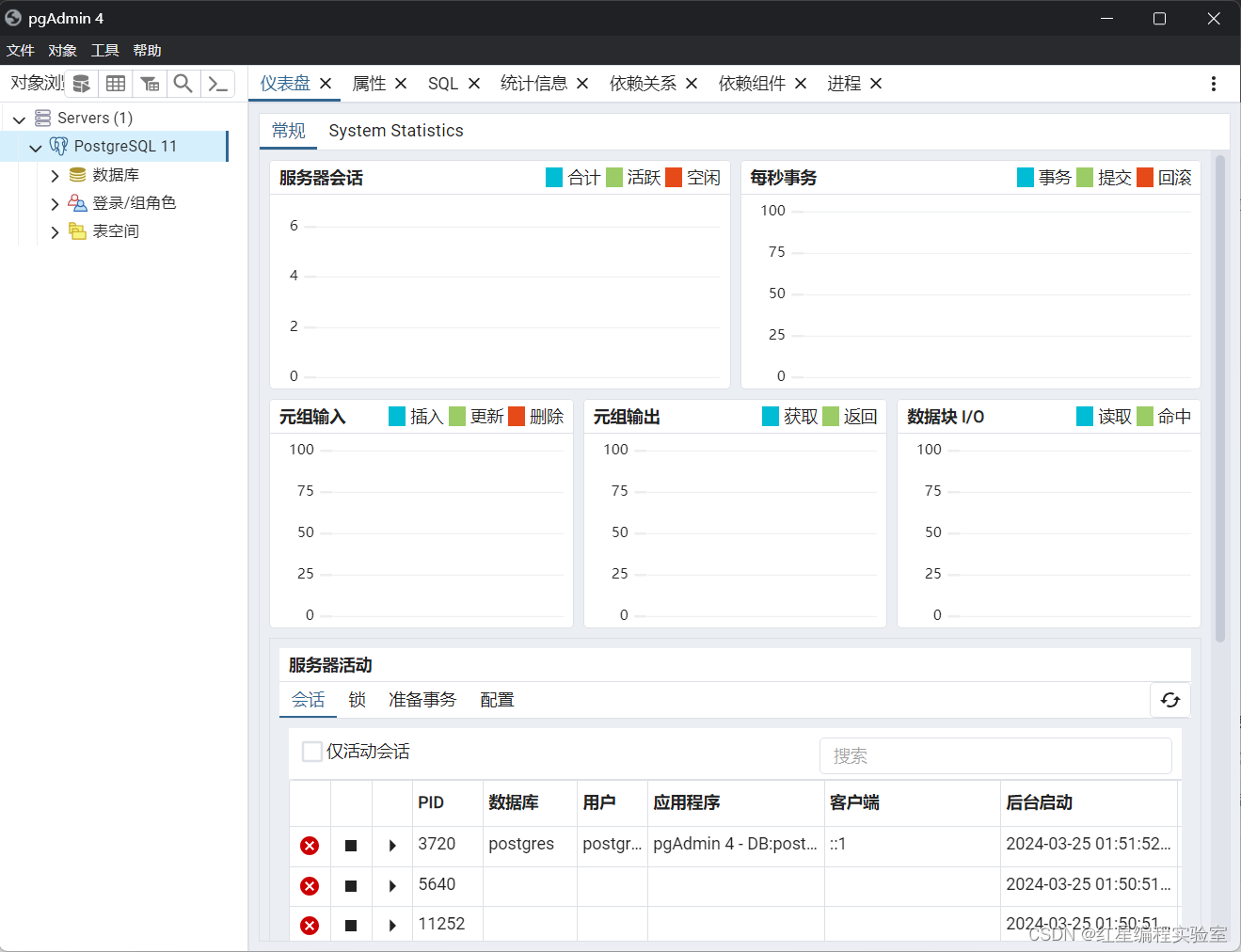
PostgreSQL11 | Windows系统安装PostgreSQL
本教程选取与参考书籍《PostgreSql11 从入门到精通》(清华大学出版社)的11大版本最新小版本11.22的安装作为教程案例 下载 下载PostgreSQL installer 下载到本地 安装 运行安装引导器 中国地区语言选项(暂时) Chinese(Simplifie…...

uniapp保留两位小数,整数后面加.00
直接把方法粘贴进去就能用 <text class"bold">总收入¥{{formater(priceNumer)}}</text>export default {data() {priceNumer: 199.999, // 总收入},methods: {// 保留两位小数formater(data) {if(!data) return 0.00data parseFloat(data).…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
